Installieren Sie zunächst Node.js. Sie können das Node.js-Installationsprogramm von der offiziellen Node.js-Website herunterladen und die Version auswählen, die zu dem von Ihnen verwendeten Betriebssystem passt. Sobald der Download abgeschlossen ist, führen Sie das Installationsprogramm aus und befolgen Sie die bereitgestellten Anweisungen.
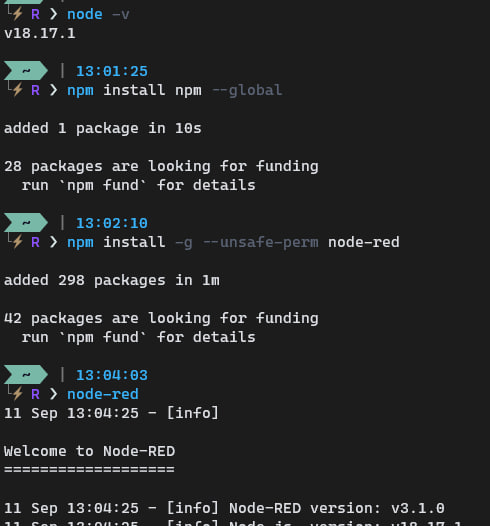
Nachdem Node.js installiert ist, installieren Sie Node-RED mit npm (Node Package Manager). Öffnen Sie eine Eingabeaufforderung oder ein Terminal und führen Sie dann den folgenden Befehl aus, um Node-RED global zu installieren:
npm install -g --unsafe-perm node-red
node-red
Sobald Node-RED ausgeführt wird, öffnen Sie einen Browser und greifen Sie auf die Adresse http://localhost:1880 zu, um die Node-RED-Schnittstelle aufzurufen.
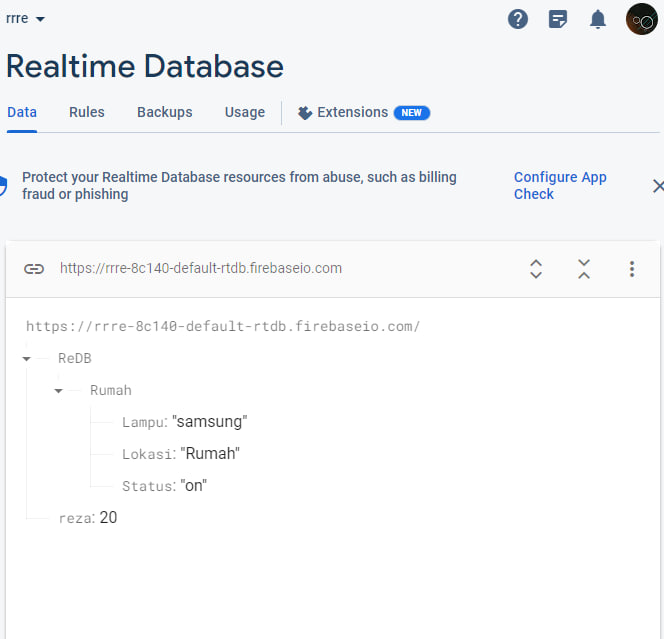
Öffnen Sie als Nächstes Firebase und melden Sie sich mit Ihrem Google-Konto an. Erstellen Sie nach der Anmeldung bei der Firebase Console ein neues Projekt oder verwenden Sie ein vorhandenes Projekt.
Klicken Sie nach dem Erstellen des Projekts auf die Schaltfläche „Firebase zu Ihrer Web-App hinzufügen“, um die Firebase-Konfiguration zu erhalten. Kopieren Sie die Konfiguration und speichern Sie sie, da sie später verwendet wird.
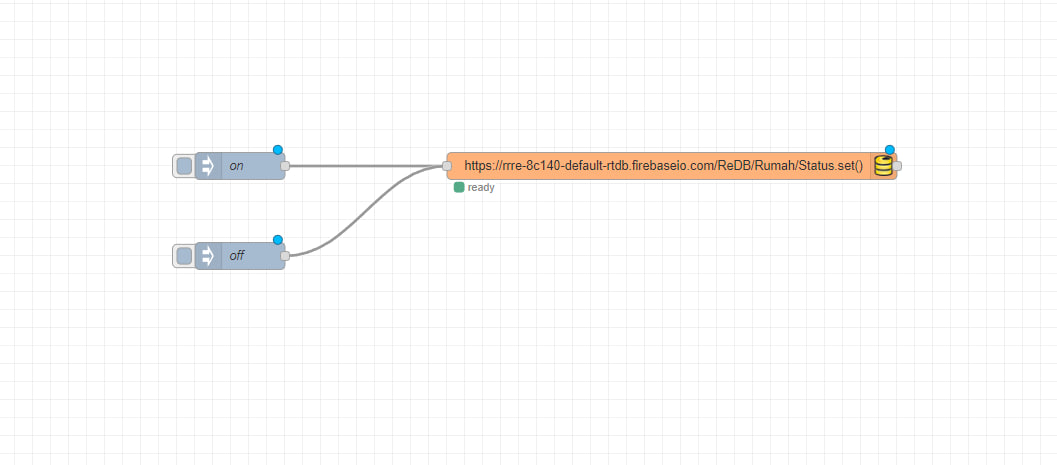
Zurück in der Node-RED-Schnittstelle erstellen Sie einen neuen Flow, indem Sie auf die Schaltfläche „+“ klicken. Ziehen Sie im neuen Flow den Knoten „Firebase“ auf die Flow-Seite.
Konfigurieren Sie den Firebase-Knoten, indem Sie darauf doppelklicken. Geben Sie die erforderlichen Informationen ein, z. B. Name (Connector-Name), Firebase URL (Firebase-URL) und Secret (API-Schlüssel von Firebase).
Sobald die Konfiguration abgeschlossen ist, klicken Sie auf die Schaltfläche „Bereitstellen“, um den Node-RED-Flow auszuführen.
Herzlichen Glückwunsch, der Programmlink ist einsatzbereit! Sie können andere Dienste integrieren oder Änderungen entsprechend Ihren Anforderungen vornehmen.
So installieren Sie das Link-Programm mit Node-RED und Firebase. Viel Glück!
Screenshot installieren

rote Strukturknoten
Feuerbasisstruktur