Über • Installation • Funktionen • Dokumentation • Demo • Mitwirkende • Autor • Support • Lizenz
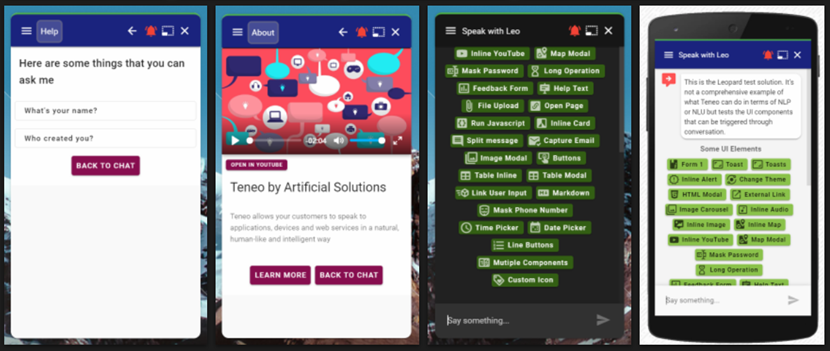
Leopard Chat UI ist ein funktionsreicher Chat-Client für Teneo. Teneo ist in der Lage, zusammen mit jeder Antwort umfangreiche Daten zurückzugeben, und Leopard nutzt diese Antworten, um ein interaktives Chat-Erlebnis zu bieten. Leopard kann sowohl in der Produktion als auch im Vertriebs-Engineering-Modus verwendet werden. Im Sales Engineering-Modus können zahlreiche Konversationsdemonstrationen einfach konfiguriert, tief verlinkt oder geteilt werden. Es steht eine Administrationsoberfläche zur Verfügung, über die Sie das Erscheinungsbild der Chat-Benutzeroberfläche für jede Konversationslösung anpassen können.
Gebaut mit
|
Wenn Sie unter Windows entwickeln, müssen Sie höchstwahrscheinlich node-gyp installieren, bevor Sie versuchen, npm install auszuführen. Sie müssen einige native Knotenmodule kompilieren. Um dies unter Windows zu aktivieren, können Sie diesen Einzeiler ausführen. Es wird eine Weile dauern, bis es fertig ist, aber es muss nur einmal ausgeführt werden. Starten Sie PowerShell als Administrator und führen Sie Folgendes aus:
npm install --global windows-build-toolsgit clone https://github.com/jolzee/leopard-chat-ui-teneo
cd leopard-chat-ui-teneo
npm install Leopard wird mit /config/default.js konfiguriert, einem kommentierten JavaScript-Modul. Sie können Ihre Konfiguration entweder direkt zu default.js oder zu einer benachbarten local.js hinzufügen, die Vorrang hat und zu .gitignore hinzugefügt wird. Die Konversationslösungen werden über die Datei .env.solution.json im Stammverzeichnis des Projekts konfiguriert. Wenn Sie vor der Ausführung/Erstellung von Leopard einige Änderungen vornehmen möchten, tun Sie dies jetzt.
npm run serve Der Build-Prozess führt den Quellcode über Webpack aus und erstellt den endgültigen Build im Ordner /dist .
npm run build Kopieren Sie alle Dateien in /dist auf einen beliebigen Webserver – zum Beispiel https://mydomain.com/leopard/ .
Die Chat-Benutzeroberfläche kann dann im Sales Engineering-Modus verwendet werden, indem Sie https://mydomain.com/leopard/ besuchen.
Sie können die Leopard Chat-Benutzeroberfläche in ein bestimmtes Element auf einer Seite einfügen. Dies kann hilfreich sein, wenn Sie eine bestimmte Tab-Reihenfolge festlegen möchten. Um dies zu ermöglichen, fügen Sie an einer beliebigen Stelle auf der Seite ein <div id="leopardChatWindow"></div> hinzu. Dies ist jedoch nicht erforderlich und wenn es nicht vorhanden ist, wird die Benutzeroberfläche automatisch am Anfang des Körpers eingefügt.
< script type =" text/javascript " >
window . TENEOCTX || ( TENEOCTX = { } ) ;
TENEOCTX = {
init : {
trustedDomain : "" , // something like http://localhost:8080 // "" = receive and post messages to all domains
allowScripts : true // false = if you want to disable potential eval
} ,
ctx : {
eventSource : "leopard-embed" ,
pageTitle : document . title ,
pageUrl : window . location . href ,
pageTopic : "Help" ,
message : "This was sent from the customer's web site"
}
} ;
</ script >
< div id =" leopardChatWindow " > </ div >
< script src =" https://mydomain.com/leopard/static/embed-leopard.js " > </ script > | Unterstützt | |
|---|---|
| ASR und TTS | ✔️ |
| Warnungen | ✔️ |
| Alle modernen Browser und IE 11 | ✔️ |
| Antworttextformatierung – HTML und Markdown | ✔️ |
| Audio-Player | ✔️ |
| Auto-Switch-Lösungen | ✔️ |
| Knöpfe | ✔️ |
| Karten | ✔️ |
| Benutzerdefinierte Formulare | ✔️ |
| Benutzerdefinierte HTML-Modale | ✔️ |
| Benutzerdefinierte Antwortsymbole | ✔️ |
| Dunkler Modus | ✔️ |
| Datums- und Uhrzeitauswahl | ✔️ |
| Deep Link zur Frage | ✔️ |
| Dynamische Theme-Änderungen | ✔️ |
| Notruftaste | ✔️ |
| Teure Operationen | ✔️ |
| Erweiterungshelfer (Groovy) | ✔️ |
| Feedback-Formulare | ✔️ |
| Feldmasken | ✔️ |
| Feldtypen – [E-Mail/Passwort/Standort/Upload] | ✔️ |
| Firebase Social-Authentifizierung | ✔️ |
| Geokontexterfassung | ✔️ |
| Hyperlinks, die Eingaben an Teneo zurücksenden | ✔️ |
| Bildkarussells | ✔️ |
| Bilder | ✔️ |
| Hilfetext zum Eingabefeld | ✔️ |
| LiveChatInc.com | ✔️ |
| Karten | ✔️ |
| Proaktive Dialoge | ✔️ |
| Sentry und LogRocket – Protokollierung und Berichterstattung | ✔️ |
| Geteilte Antworten | ✔️ |
| Tische | ✔️ |
| Themebar | ✔️ |
| Toasts | ✔️ |
| Videoplayer (YouTube, Vimeo, mp4) | ✔️ |
| i18n | ✔️ |

Brauchen Sie Hilfe ? Sehen Sie sich die vollständige Dokumentation an.
Haben Sie etwas Interessantes, das Sie gerne teilen möchten? Erfahren Sie mehr über das Mitwirken.
 |
|---|
| Peter Joles |
Kontaktieren Sie mich an einem der folgenden Orte:
Verteilt unter der Apache-Lizenz 2.0. Weitere Informationen finden Sie unter LIZENZ .
Von Pixel Perfect erstellte Icons von www.flaticon.com