

Eine anpassbare und benutzerfreundliche BottomBar-Navigationsansicht mit eleganten Animationen und Unterstützung für ViewPager, ViewPager2, NavController und Badges.
Von Joery Droppers



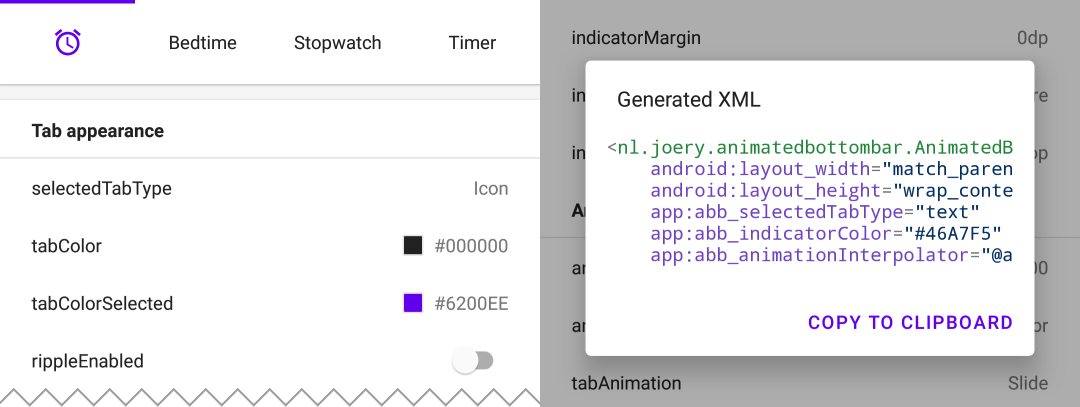
Laden Sie die Playground-App von Google Play herunter. Mit dieser App können Sie alle Funktionen ausprobieren und sogar XML mit Ihrer gewählten Konfiguration generieren.
Diese Bibliothek ist auf Maven Central verfügbar. Installieren Sie sie, indem Sie die folgende Abhängigkeit zu Ihrem build.gradle hinzufügen:
implementation ' nl.joery.animatedbottombar:library:1.1.0 'Versionen 1.0.x können nur mit jCenter verwendet werden, Versionen 1.1.x und höher können mit Maven Central verwendet werden.
Definieren Sie AnimatedBottomBar in Ihrem XML-Layout mit benutzerdefinierten Attributen.
< nl .joery.animatedbottombar.AnimatedBottomBar
android : id = " @+id/bottom_bar "
android : background = " #FFF "
android : layout_width = " match_parent "
android : layout_height = " wrap_content "
app : abb_selectedTabType = " text "
app : abb_indicatorAppearance = " round "
app : abb_indicatorMargin = " 16dp "
app : abb_indicatorHeight = " 4dp "
app : abb_tabs = " @menu/tabs "
app : abb_selectedIndex = " 1 " /> Erstellen Sie eine Datei mit dem Namen tabs.xml im Ordner res/menu/ resources:
< menu xmlns : android = " http://schemas.android.com/apk/res/android " >
< item
android : id = " @+id/tab_home "
android : icon = " @drawable/home "
android : title = " @string/home " />
< item
android : id = " @+id/tab_alarm "
android : icon = " @drawable/alarm "
android : title = " @string/alarm " />
< item
android : id = " @+id/tab_bread "
android : icon = " @drawable/bread "
android : title = " @string/bread " />
< item
android : id = " @+id/tab_cart "
android : icon = " @drawable/cart "
android : title = " @string/cart " />
</ menu >Lassen Sie sich benachrichtigen, wenn sich die ausgewählte Registerkarte ändert, indem Sie Rückrufe festlegen:
bottom_bar.onTabSelected = {
Log .d( " bottom_bar " , " Selected tab: " + it.title)
}
bottom_bar.onTabReselected = {
Log .d( " bottom_bar " , " Reselected tab: " + it.title)
}Oder legen Sie einen Listener fest, wenn Sie detailliertere Informationen benötigen:
bottom_bar.setOnTabSelectListener( object : AnimatedBottomBar . OnTabSelectListener {
override fun onTabSelected (
lastIndex : Int ,
lastTab : AnimatedBottomBar . Tab ? ,
newIndex : Int ,
newTab : AnimatedBottomBar . Tab
) {
Log .d( " bottom_bar " , " Selected index: $newIndex , title: ${newTab.title} " )
}
// An optional method that will be fired whenever an already selected tab has been selected again.
override fun onTabReselected ( index : Int , tab : AnimatedBottomBar . Tab ) {
Log .d( " bottom_bar " , " Reselected index: $index , title: ${tab.title} " )
}
})Kurzer Überblick über die Verwaltung von Registerkarten mithilfe von Code.
// Creating a tab by passing values
val bottomBarTab1 = AnimatedBottomBar .createTab(drawable, " Tab 1 " )
// Creating a tab by passing resources
val bottomBarTab2 = AnimatedBottomBar .createTab( R .drawable.ic_home, R .string.tab_2, R .id.tab_home) // Adding a tab at the end
AnimatedBottomBar .addTab(bottomBarTab1)
// Add a tab at a specific position
AnimatedBottomBar .addTabAt( 1 , bottomBarTab2) // Removing a tab by object reference
val tabToRemove = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .removeTab(tabToRemove)
// Removing a tab at a specific position
AnimatedBottomBar .removeTabAt(tabPosition)
// Removing a tab by the given ID resource
AnimatedBottomBar .removeTabById( R .id.tab_home) // Selecting a tab by object reference
val tabToSelect = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .selectTab(tabToSelect)
// Selecting a tab at a specific position
AnimatedBottomBar .selectTabAt( 1 )
// Selecting a tab by the given ID resource
AnimatedBottomBar .selectTabById( R .id.tab_home) // Disabling a tab by object reference
val tabToDisable = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .setTabEnabled(tabToDisable, false ) // Use true for re-enabling the tab
// Disabling a tab at a specific position
AnimatedBottomBar .setTabEnabledAt( 1 , false )
// Disabling a tab by the given ID resource
AnimatedBottomBar .setTabEnabledById( R .id.tab_home, false )Dies könnte beispielsweise nützlich sein, um den Zugang zu einem Premium-Bereich einzuschränken. Sie können einen Rückruf oder einen detaillierteren Listener verwenden:
bottom_bar.onTabIntercepted = {
if (newTab.id == R .id.tab_pro_feature && ! hasProVersion) {
// e.g. show a dialog
false
}
true
}Ausführlicher Hörer:
bottom_bar.setOnTabInterceptListener( object : AnimatedBottomBar . OnTabInterceptListener {
override fun onTabIntercepted (
lastIndex : Int ,
lastTab : AnimatedBottomBar . Tab ? ,
newIndex : Int ,
newTab : AnimatedBottomBar . Tab
): Boolean {
if (newTab.id == R .id.tab_pro_feature && ! hasProVersion) {
// e.g. show a dialog
return false
}
return true
}
}) Anweisungen zum Festlegen von Abzeichen für Registerkarten. Ein AnimatedBottomBar.Badge -Objekt sollte für die BottomBar bereitgestellt werden. Beachten Sie, dass es auch möglich ist, Abzeichen ohne Text hinzuzufügen.
// Adding a badge by tab reference
val tabToAddBadgeAt = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .setBadgeAtTab(tabToAddBadgeAt, AnimatedBottomBar . Badge ( " 99 " ))
// Adding a badge at a specific position
AnimatedBottomBar .setBadgeAtTabIndex( 1 , AnimatedBottomBar . Badge ( " 99 " ))
// Adding a badge at the given ID resource
AnimatedBottomBar .setBadgeAtTabId( R .id.tab_home, AnimatedBottomBar . Badge ( " 99 " )) // Removing a badge by tab reference
val tabToRemoveBadgeFrom = AnimatedBottomBar .tabs[ 1 ]
AnimatedBottomBar .clearBadgeAtTab(tabToRemoveBadgeFrom)
// Removing a badge at a specific position
AnimatedBottomBar .clearBadgeAtTabIndex( 1 , AnimatedBottomBar . Badge ( " 99 " ))
// removing a badge at the given ID resource
AnimatedBottomBar .clearBadgeAtTabId( R .id.tab_home, AnimatedBottomBar . Badge ( " 99 " ))Darüber hinaus besteht auch die Möglichkeit, Abzeichen individuell zu gestalten.
AnimatedBottomBar . Badge (
text = " 99 " ,
backgroundColor = Color . RED ,
textColor = Color . GREEN ,
textSize = 12 .spPx // in pixels
) Es ist einfach, die BottomBar mit einem ViewPager oder ViewPager2 zu verwenden, Sie können einfach die Methode setupWithViewPager() verwenden. Bitte beachten Sie, dass die Anzahl der Registerkarten und ViewPager-Seiten identisch sein muss, damit es ordnungsgemäß funktioniert.
Verwendung
// For ViewPager use:
bottom_bar.setupWithViewPager(yourViewPager)
// For ViewPager2 use:
bottom_bar.setupWithViewPager2(yourViewPager2)Eine Übersicht aller Konfigurationsmöglichkeiten. Auf alle Optionen kann auch über ihren entsprechenden Namen programmgesteuert zugegriffen und diese festgelegt werden.
| Attribut | Beschreibung | Standard |
|---|---|---|
| abb_tabs | Registerkarten können in einer Menüdatei (Menüressource) im Ordner res/menu/ resource definiert werden. Das Symbol- und Titelattribut sind erforderlich. Standardmäßig sind alle Registerkarten aktiviert. Setzen Sie android:enabled auf „false“, um eine Registerkarte zu deaktivieren. < menu xmlns : android = " http://schemas.android.com/apk/res/android " >
< item
android : id = " @+id/tab_example "
android : icon = " @drawable/ic_example "
android : title = " @string/tab_example "
android : enabled = " true|false " />
...etc
</ menu > | |
| abb_selectedIndex | Definieren Sie den standardmäßig ausgewählten Tab-Index. | |
| abb_selectedTabId | Definieren Sie die standardmäßig ausgewählte Registerkarte anhand ihrer ID, zum Beispiel @id/tab_id |
| Attribut | Beschreibung | Standard |
|---|---|---|
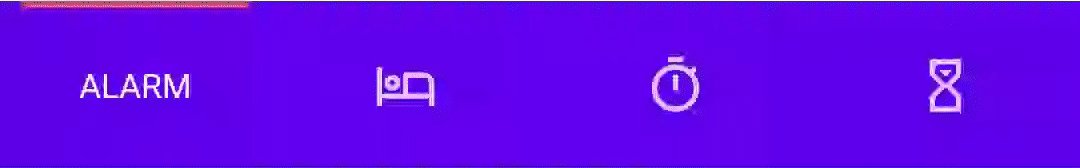
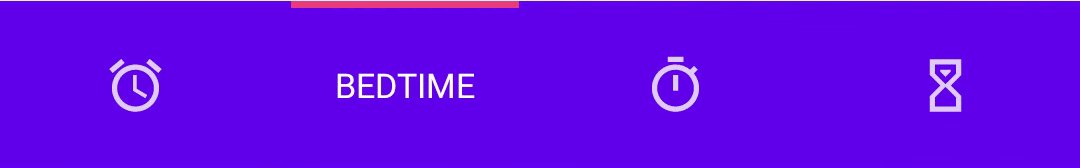
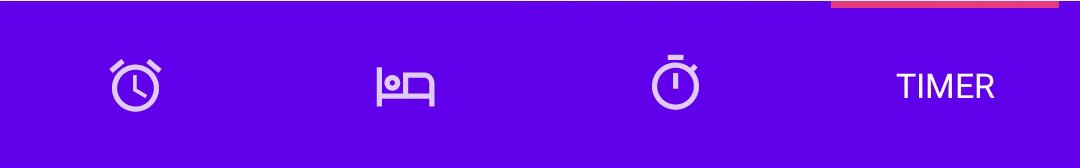
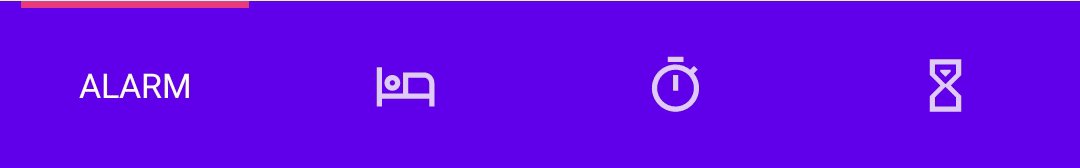
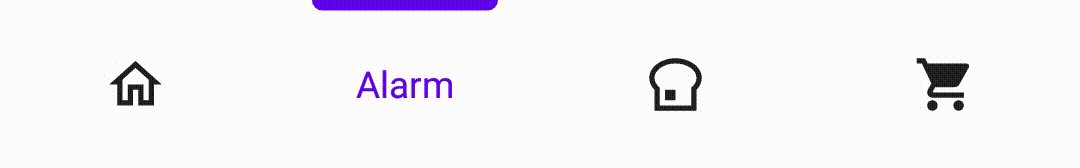
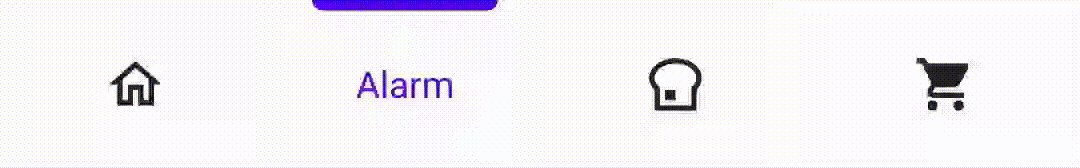
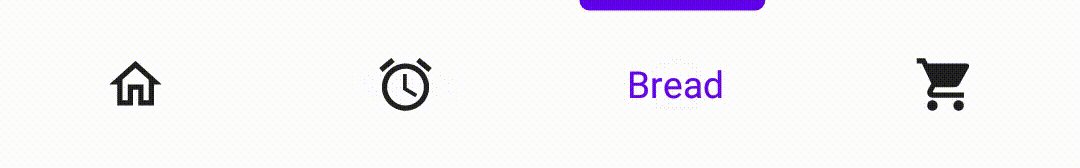
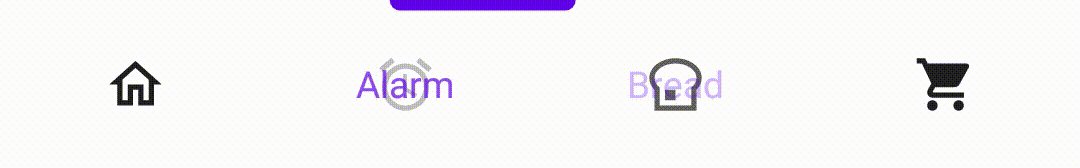
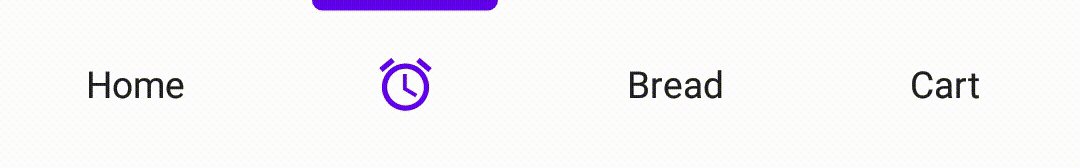
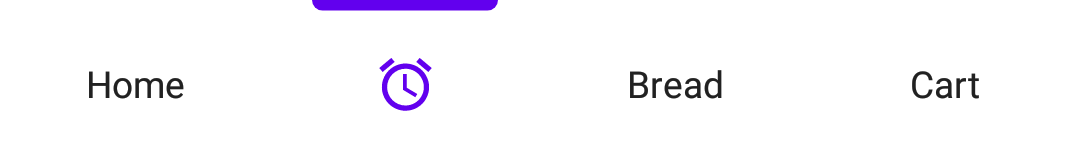
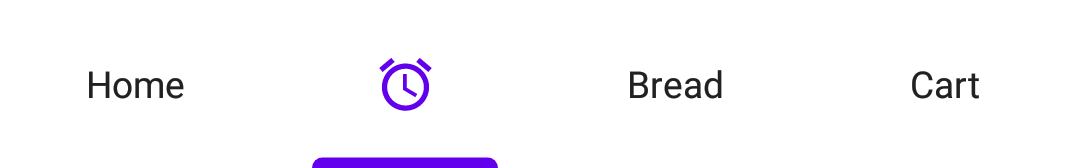
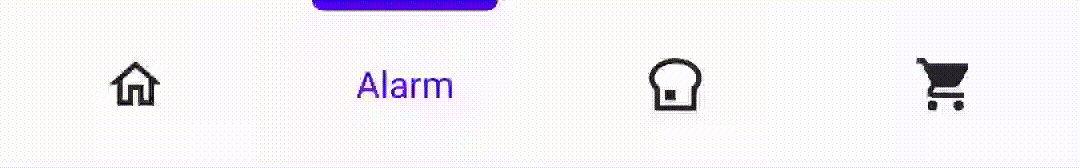
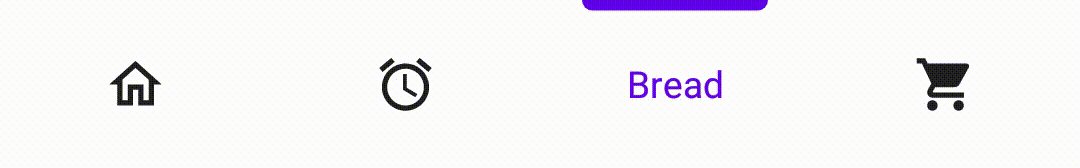
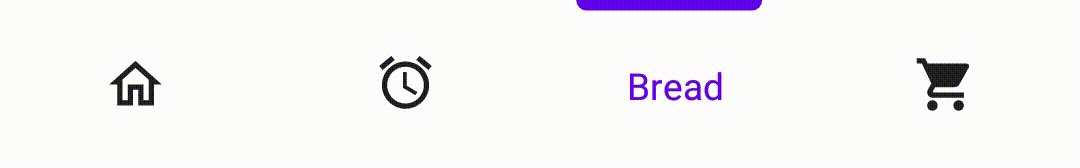
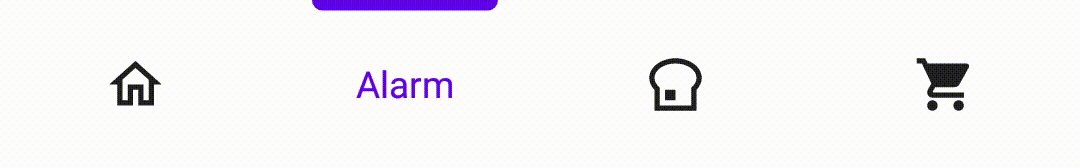
| abb_selectedTabType | Legt fest, ob das Symbol oder der Text angezeigt werden soll, wenn eine Registerkarte ausgewählt wurde. Symbol  Text  | Symbol |
| abb_tabColor | Die Farbe des Symbols oder Textes, wenn die Registerkarte nicht ausgewählt ist. | @color/textColorPrimary |
| abb_tabColorSelected | Die Farbe des Symbols oder Textes, wenn die Registerkarte ausgewählt ist. | @color/colorPrimary |
| abb_tabColorDisabled | Die Farbe des Symbols oder Textes, wenn die Registerkarte deaktiviert wurde. | @color/textColorSecondary |
| abb_textAppearance | Passen Sie das Erscheinungsbild von Text in Registerkarten an. Unten sehen Sie ein Beispiel für eine benutzerdefinierte Textdarstellung. Definieren Sie einen neuen Stil in res/values/styles.xml : < style name = " CustomText " >
< item name = " android:textAllCaps " >true</ item >
< item name = " android:fontFamily " >serif</ item >
< item name = " android:textSize " >16sp</ item >
< item name = " android:textStyle " >italic|bold</ item >
</ style > | |
| abb_textStyle | Stil (normal, fett, kursiv, fett|kursiv) für den Text. Verwenden Sie „bottom_bar.typeface“ , um den Textstil programmgesteuert festzulegen. | Normal |
| abb_textSize | Größe des Textes. Der empfohlene Bemaßungstyp für Text ist „sp“ (skalierte Pixel), zum Beispiel: 14sp. | 14sp |
| abb_iconSize | Vergrößern oder verkleinern Sie die Größe des Symbols. | 24dp |
| abb_rippleEnabled | Aktiviert den „Wellen“-Effekt bei der Auswahl einer Registerkarte.  | FALSCH |
| abb_rippleColor | Ändern Sie die Farbe des oben genannten Welleneffekts. | Standard-Designfarbe |
| Attribut | Beschreibung | Standard |
|---|---|---|
| abb_badgeBackgroundColor | Die Hintergrundfarbe der Abzeichen. | #ff0c10 (rot) |
| abb_badgeTextColor | Die Textfarbe des Textes innerhalb der Abzeichen. | #FFFFFF |
| abb_badgeTextSize | Die Textgröße des Textes innerhalb der Abzeichen. Der empfohlene Bemaßungstyp für Text ist „sp“ (skalierte Pixel), zum Beispiel: 14sp. | 10sp |
| abb_badgeAnimation | Der Ein- und Ausstiegsanimationstyp für Ausweise. keiner Skala verblassen | Skala |
| abb_badgeAnimationDuration | Die Dauer der Ein- und Austrittsanimation eines Ausweises. | 150 |
| Attribut | Beschreibung | Standard |
|---|---|---|
| abb_animationDuration | Die Dauer aller Animationen, einschließlich der Indikatoranimation. | 400 |
| abb_tabAnimation | Der Ein- und Ausstiegsanimationsstil der nicht ausgewählten Registerkarten. keiner  gleiten  verblassen  | verblassen |
| abb_tabAnimationSelected | Der Ein- und Ausstiegsanimationsstil der ausgewählten Registerkarte. keiner  gleiten  verblassen  | gleiten |
| abb_animationInterpolator | Der für alle Animationen verwendete Interpolator. Weitere Informationen zu verfügbaren Interpolatoren finden Sie unter „Android-Interpolatoren: Eine visuelle Anleitung“. Beispielwert: @android:anim/overshoot_interpolator  | FastOutSlowInInterpolator |
| Attribut | Beschreibung | Standard |
|---|---|---|
| abb_indicatorColor | Die Farbe des Indikators. | @android/colorPrimary |
| abb_indicatorHeight | Die Höhe des Indikators. | 3dp |
| abb_indicatorMargin | Der horizontale Rand des Indikators. Dies bestimmt die Breite des Indikators. | 0dp |
| abb_indicatorAppearance | Konfigurieren Sie die Form des Indikators entweder quadratisch oder rund. unsichtbar  Quadrat  runden  | Quadrat |
| abb_indicatorLocation | Konfigurieren Sie die Position der ausgewählten Registerkartenanzeige: oben, unten oder unsichtbar. Spitze  unten  | Spitze |
| abb_indicatorAnimation | Der Animationstyp des Indikators beim Wechsel der ausgewählten Registerkarte. keiner  gleiten  verblassen  | gleiten |
MIT License
Copyright (c) 2021 Joery Droppers (https://github.com/Droppers)
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.