AirMapView ist eine Ansichtsabstraktion, die interaktive Karten für Geräte mit und ohne Google Play Services ermöglicht. Es ist so konzipiert, dass es mehrere native Kartenanbieter unterstützt, darunter Google Maps V2 und bald auch Amazon Maps V2. Wenn ein Gerät keinen unterstützten nativen Kartenanbieter hat, greift AirMapView auf einen webbasierten Kartenanbieter (derzeit Google Maps) zurück. Es ist einfach zu integrieren und ein direkter Ersatz für das Google Maps V2-Paket. Der ursprüngliche Autor von AirMapView ist Nick Adams.


Schnappen Sie sich über Gradle:
compile ' com.airbnb.android:airmapview:1.8.0 ' Snapshots der Entwicklungsversion sind im snapshots Repository von Sonatype verfügbar.
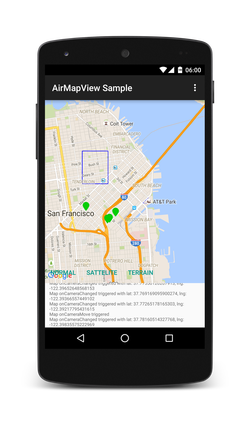
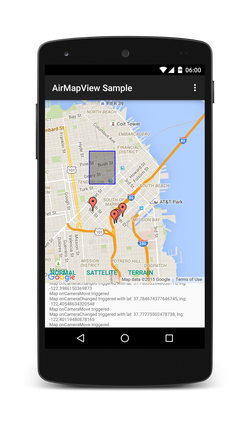
Das Projekt umfasst eine Beispiel-App, die AirMapView verwendet. Die Beispiel-App ermöglicht das Umschalten zwischen Kartenanbietern, veranschaulicht das Hinzufügen von Kartenmarkierungen und zeigt verschiedene Rückrufinformationen an. Das Beispielprojekt kann manuell erstellt werden oder Sie können die APK herunterladen.
Definieren Sie AirMapView in Ihrer Layoutdatei
< com .airbnb.android.airmapview.AirMapView
android : id = " @+id/map_view "
android : layout_width = " match_parent "
android : layout_height = " match_parent " />Im Code initialisieren
mapView = ( AirMapView ) findViewById ( R . id . map_view );
mapView . initialize ( getSupportFragmentManager ());Markierungen/Polylinien/Polygone hinzufügen
map . addMarker ( new AirMapMarker ( latLng , markerId )
. setTitle ( "Airbnb HQ" )
. setIconId ( R . drawable . icon_location_pin )); Um Mapbox-Webkarten in AirMapView verwenden zu können, müssen Sie sich für ein kostenloses Konto bei Mapbox anmelden. Von dort aus verwenden Sie ein Zugriffstoken und eine Karten-ID in Ihrer AirMapView-App. Sie werden dann als meta-data in die AndroidManifest.xml Datei Ihrer App eingefügt.
< meta-data
android : name = " com.mapbox.ACCESS_TOKEN "
android : value =ACCESS_TOKEN/>
< meta-data
android : name = " com.mapbox.MAP_ID "
android : value =MAP_ID/>Um mit AirMapView native Google Maps mit dem Google Maps v2 SDK zu unterstützen, müssen Sie das Google Maps SDK weiterhin wie hier beschrieben einrichten. Befolgen Sie alle Anweisungen mit Ausnahme der Anleitung zum Hinzufügen einer Karte, da AirMapView dies für Sie übernimmt. Weitere Informationen zum Einrichten des Karten-SDK finden Sie in der Beispiel-App.
Copyright 2015 Airbnb, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.