
Eine JavaScript-Bibliothek, mit der Sie schnell Autovervollständigungserlebnisse erstellen können
Alles, was Sie brauchen, um loszulegen, ist:
Die Daten, die die Ergebnisse der automatischen Vervollständigung füllen, werden als Quellen bezeichnet. Sie können in Ihren Quellen alles verwenden, was Sie wollen: einen statischen Satz von Suchbegriffen, Suchergebnisse aus einer externen Quelle wie einem Algolia-Index, aktuelle Suchanfragen und mehr.
Durch die Konfiguration nur dieser beiden erforderlichen Parameter ( container und getSources ) können Sie eine interaktive Autovervollständigungserfahrung erzielen. Die Bibliothek erstellt eine Eingabe und stellt die Interaktivitäts- und Barrierefreiheitsattribute bereit, Sie haben jedoch die volle Kontrolle über die auszugebenden DOM-Elemente .

Dokumentation • API • Spielplatz
Der empfohlene Einstieg ist das Paket autocomplete-js . Es enthält alles, was Sie zum Rendern einer JavaScript-Autovervollständigungserfahrung benötigen.
Andernfalls können Sie das autocomplete-core -Paket installieren, wenn Sie einen Renderer von Grund auf erstellen möchten.
Alle Autocomplete-Pakete sind in der npm-Registrierung verfügbar.
yarn add @algolia/autocomplete-js
# or
npm install @algolia/autocomplete-js Wenn Sie keinen Paketmanager verwenden, können Sie das HTML- script verwenden:
< script src =" https://cdn.jsdelivr.net/npm/@algolia/autocomplete-js " > </ script >
< script >
const { autocomplete } = window [ '@algolia/autocomplete-js' ] ;
</ script > Um zu beginnen, benötigen Sie einen Container für die automatische Vervollständigung. Wenn Sie noch keinen haben, können Sie einen in Ihr Markup einfügen:
< div id = "autocomplete" > < / div > Fügen Sie dann Ihre Autovervollständigung ein, indem Sie die autocomplete aufrufen und den container bereitstellen. Es kann ein CSS-Selektor oder ein Element sein.
Stellen Sie sicher, dass Sie einen Container (z. B. ein div ) und kein input bereitstellen. Die automatische Vervollständigung generiert ein vollständig zugängliches Suchfeld für Sie.
import { autocomplete } from '@algolia/autocomplete-js' ;
autocomplete ( {
container : '#autocomplete' ,
// ...
} ) ;Lesen Sie weiter unseren Leitfaden „Erste Schritte“ .
Die Dokumentation bietet verschiedene Möglichkeiten, mehr über die Autocomplete-Bibliothek zu erfahren:
Weitere Informationen finden Sie in der Dokumentation.
| Paket | Beschreibung | Dokumentation |
|---|---|---|
autocomplete-js | JavaScript-Paket für Autocomplete | Dokumentation |
autocomplete-core | JavaScript-Kernprimitive zum Erstellen einer Autovervollständigungserfahrung | Dokumentation |
autocomplete-plugin-recent-searches | Ein Plugin zum Hinzufügen aktueller Suchanfragen zur Autovervollständigung | Dokumentation |
autocomplete-plugin-query-suggestions | Ein Plugin zum Hinzufügen von Abfragevorschlägen zur Autovervollständigung | Dokumentation |
autocomplete-plugin-algolia-insights | Ein Plugin zum Hinzufügen von Algolia Insights zu Autocomplete | Dokumentation |
autocomplete-plugin-redirect-url | Ein Plugin zum Aktivieren von Weiterleitungs-URLs | Dokumentation |
autocomplete-plugin-tags | Ein Plugin zum Verwalten und Anzeigen einer Liste von Tags in Autocomplete | Dokumentation |
autocomplete-preset-algolia | Voreinstellungen zur Verwendung von Algolia-Funktionen mit Autovervollständigung | Dokumentation |
autocomplete-theme-classic | Klassisches Thema für Autocomplete | Dokumentation |
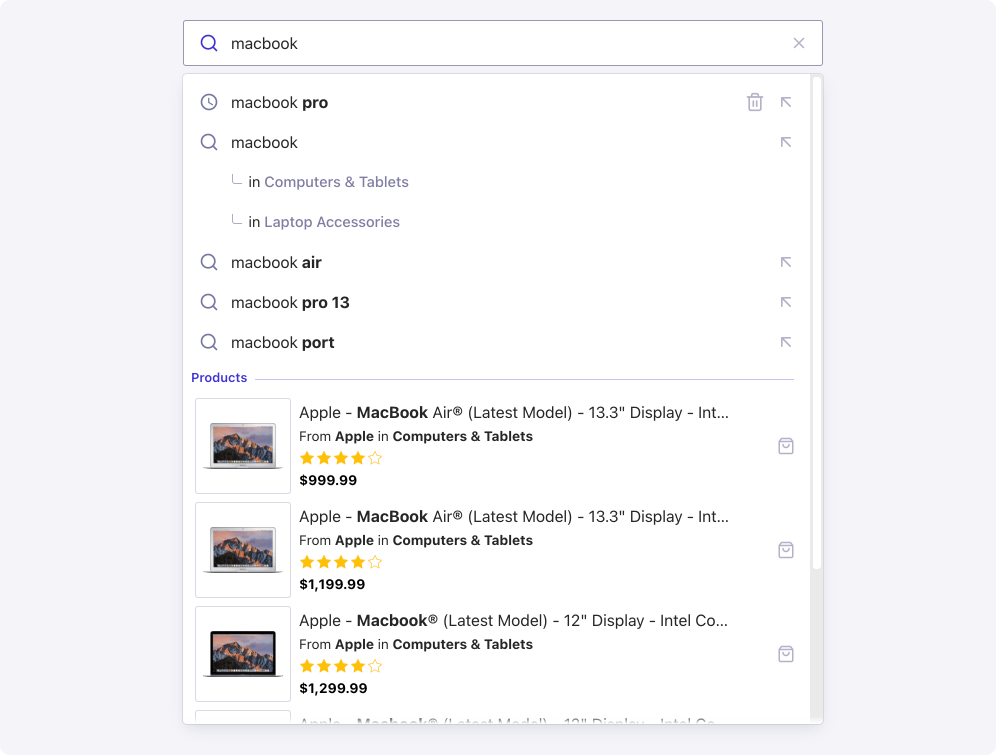
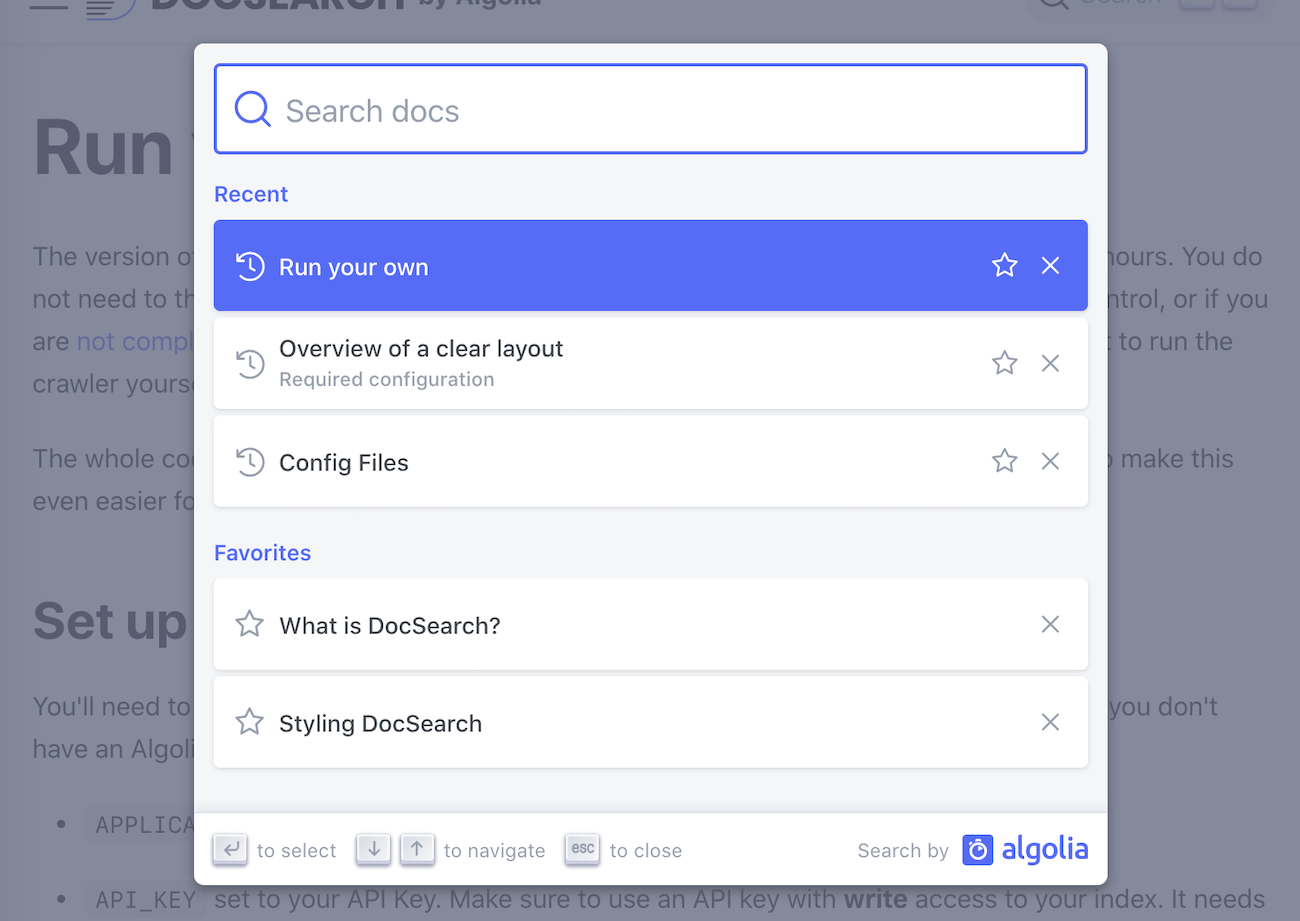
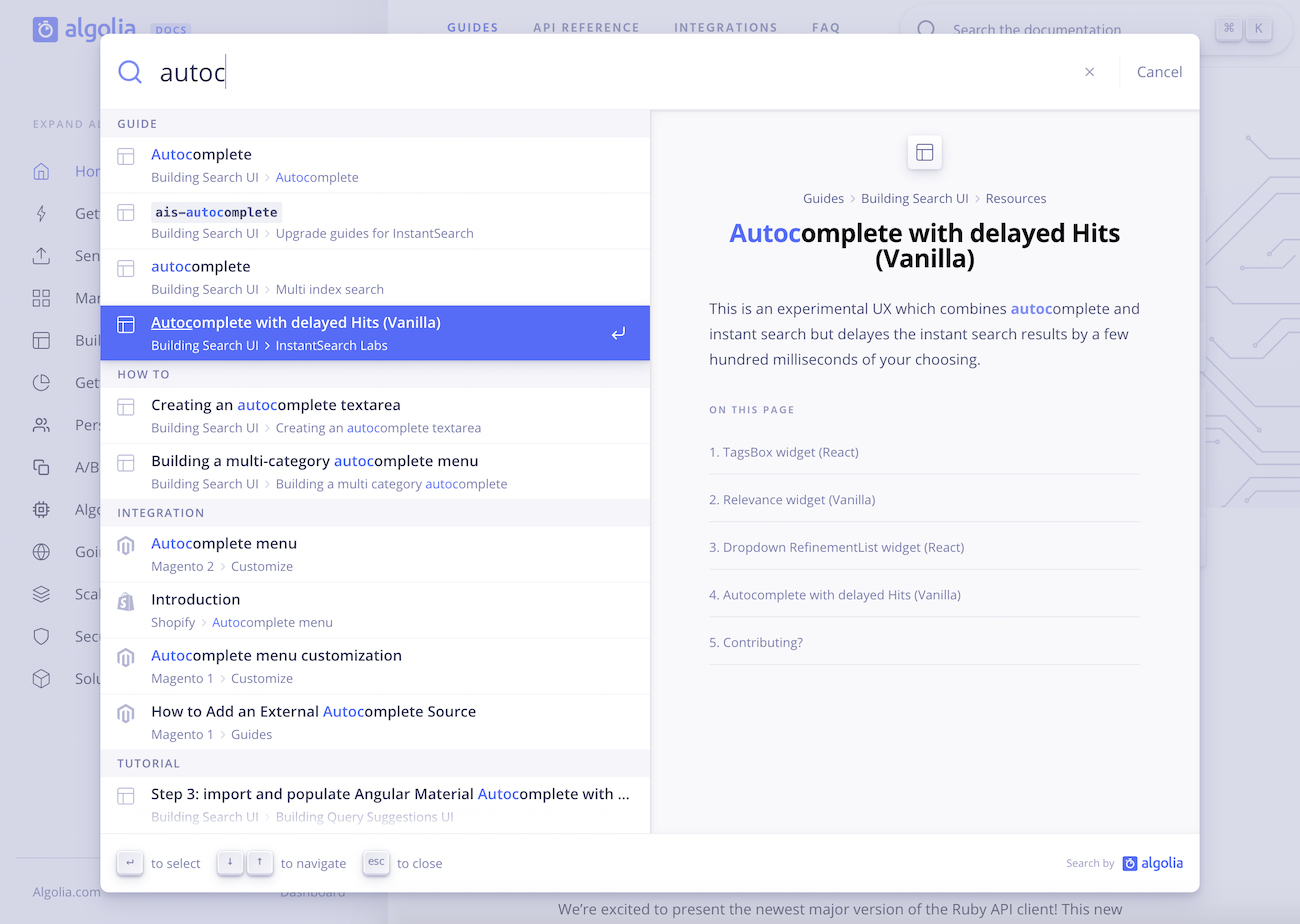
Sehen Sie sich die großartigen Erlebnisse an, die Menschen mit Autocomplete erstellt haben:
 |  |
|---|---|
DocSearch | Algolia-Dokumentation |
Weitere Informationen finden Sie in unserem Showcase .
Überprüfen Sie Sandboxes mit Autocomplete.
MIT