@ionic-selectable/core für Vanilla JS @ionic-selectable/angular für AngularDemo | Funktionen | Erste Schritte | FAQ | Dokumente
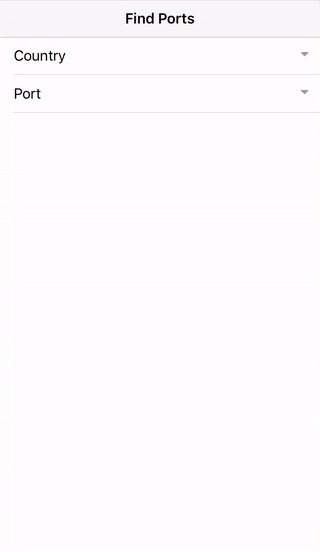
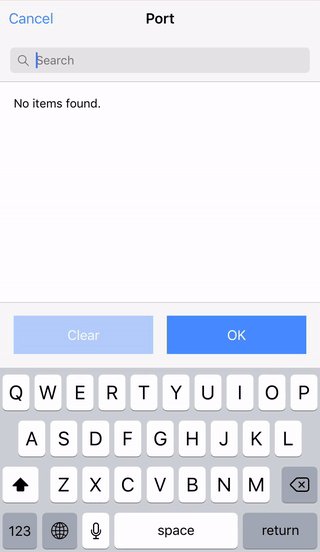
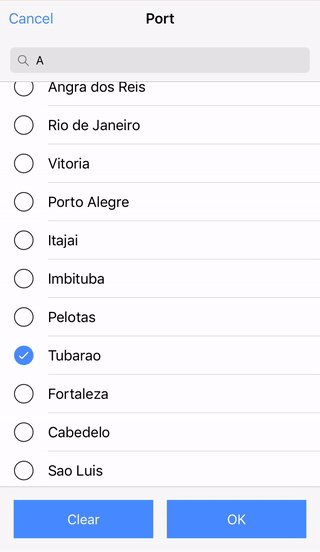
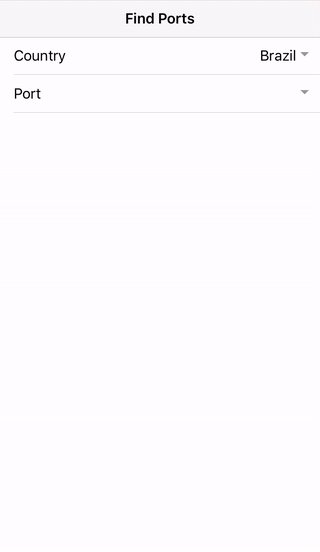
Eine ionische Komponente ähnlich wie Ionic Select, die die Suche nach Elementen ermöglicht, einschließlich asynchroner Suche, unendlichem Scrollen und mehr.

// Ionic 3
npm install [email protected] --save
// Ionic 4
npm install [email protected] --save
// Ionic 7 with Angular 16 Standalone component
npm install [email protected] --save
IonicSelectableModule in Ihre app.module.ts , die sich normalerweise in srcappapp.module.ts befindet. import { IonicSelectableModule } from 'ionic-selectable';
@NgModule({
imports: [
IonicSelectableModule
]
})
export class AppModule { }
Für Angular 16 eigenständige Komponente
import { IonicSelectableComponent } from 'ionic-selectable';
@Component({
...,
standalone: true,
imports: [IonicSelectableComponent]
})
Hinweis: Wenn Sie Ionic 3+ verwenden, verwenden Sie möglicherweise auch verzögert geladene Seiten. Überprüfen Sie, ob Ihre Seiten über eine Moduldatei verfügen, zum Beispiel home.module.ts , und importieren Sie in diesem Fall auch IonicSelectableModule in jedes Seitenmodul.
import { IonicSelectableModule } from 'ionic-selectable';
import { HomePage } from './home';
@NgModule({
declarations: [
HomePage
],
imports: [
IonicPageModule.forChild(HomePage),
IonicSelectableModule
]
})
export class HomePageModule { }
<ion-item>
<ion-label>Port</ion-label>
<ionic-selectable
item-content // Required for Ionic 3 only.
[(ngModel)]="port"
[items]="ports"
itemValueField="id"
itemTextField="name"
[canSearch]="true"
(onChange)="portChange($event)">
</ionic-selectable>
</ion-item>
import { IonicSelectableComponent } from 'ionic-selectable';
class Port {
public id: number;
public name: string;
}
@Component({ ... })
export class HomePage {
ports: Port[];
port: Port;
constructor() {
this.ports = [
{ id: 1, name: 'Tokai' },
{ id: 2, name: 'Vladivostok' },
{ id: 3, name: 'Navlakhi' }
];
}
portChange(event: {
component: IonicSelectableComponent,
value: any
}) {
console.log('port:', event.value);
}
}
Informationen zum Beitrag und zur Entwicklung finden Sie unter „Beitrag“.
Wenn Sie diese Komponente nützlich finden, markieren Sie bitte das Repo, um anderen mitzuteilen, dass sie zuverlässig ist. Teilen Sie es auch mit Freunden und Kollegen, die es ebenfalls nützlich finden könnten. Danke ?