electron find
1.0.0
Englisch | 简体中文
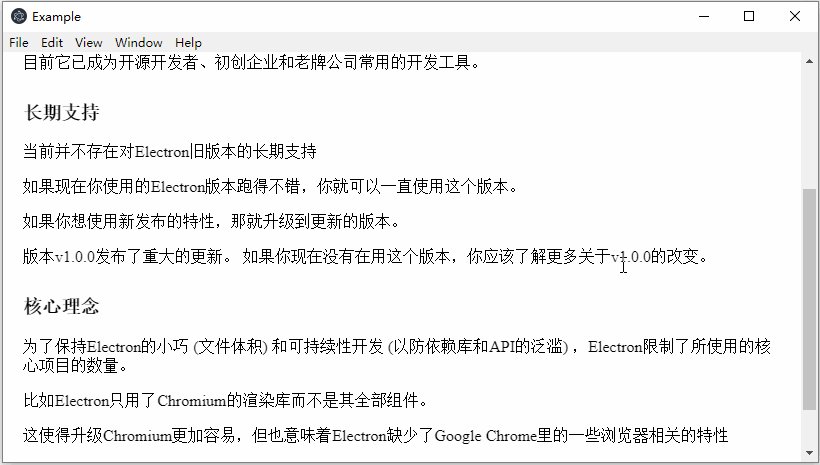
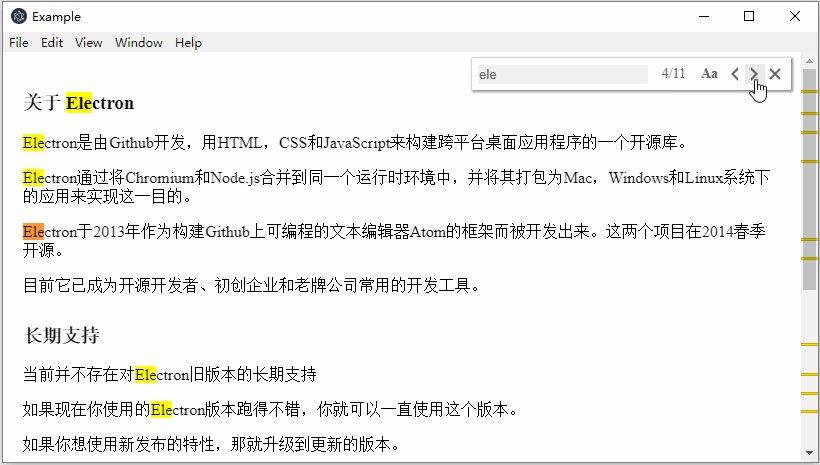
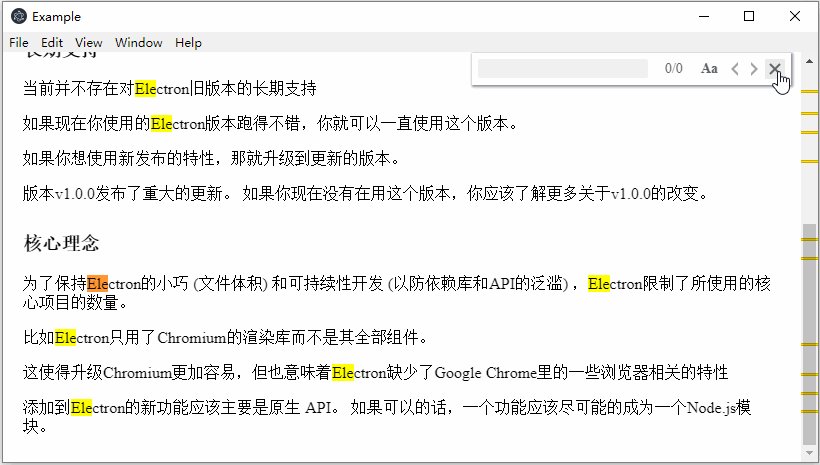
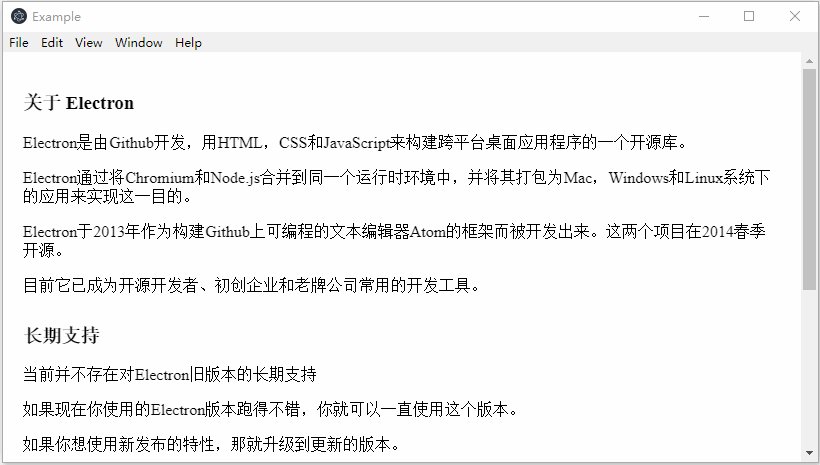
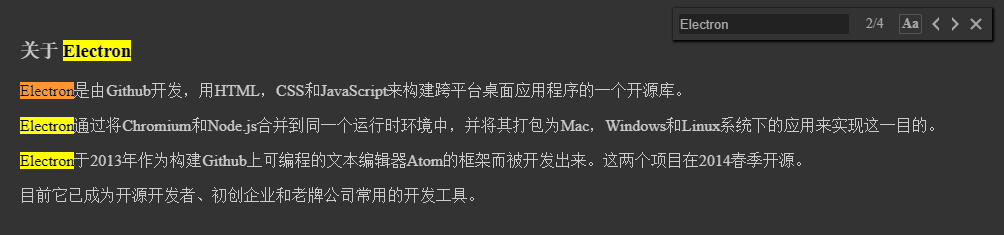
Finden Sie alle Übereinstimmungen für den Text in der Electron-App


$ npm install electron-find --save
# import module
import { remote, ipcRenderer } from 'electron'
import { FindInPage } from 'electron-find'
# create instance of FindInPage with default config
let findInPage = new FindInPage(remote.getCurrentWebContents())
findInPage.openFindWindow()
# use preload option, the find interface will be loaded when create instance
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
preload: true
})
findInPage.openFindWindow()
# config parentElement of find interface, default is document.body
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
parentElement: document.querySelector('#id')
})
findInPage.openFindWindow()
# config duration of find interface moving, default is 300 (ms)
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
duration: 200
})
findInPage.openFindWindow()
# config offset relative to parentElement
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
offsetTop: 20,
offsetRight: 30
})
findInPage.openFindWindow()
# config UI of find interface
let findInPage = new FindInPage(remote.getCurrentWebContents(), {
boxBgColor: '#333',
boxShadowColor: '#000',
inputColor: '#aaa',
inputBgColor: '#222',
inputFocusColor: '#555',
textColor: '#aaa',
textHoverBgColor: '#555',
caseSelectedColor: '#555'
})
findInPage.openFindWindow()
# there is a simply demo for reference
npm install
npm run dev
# there is another example with webview
npm install
npm run dev:webview
| Schlüssel | Funktion |
|---|---|
| Eingeben | weiter finden |
| Umschalt + Eingabetaste | wiederfinden |
| Esc | schließen |
Außerdem können Sie wie in der Demo auch eine globale Verknüpfung registrieren, um das Suchfenster zu öffnen.
new FindInPage(webContents, [options])
webContents Objekt (erforderlich) – Die WebContents des Renderer-Prozessesoptions Objekt (optional)preload Boolean – Ob die Suchschnittstelle geladen wird, wenn eine Instanz erstellt wird. Der Standardwert ist false .parentElement Objekt – Geben Sie den übergeordneten Dom der Suchschnittstelle an. Der Standardwert ist document.body .duration Zahl – Geben Sie die Bewegungszeit an, wann das Suchfenster geöffnet oder geschlossen wird. Der Standardwert ist 300 (ms).offsetTop Number – Geben Sie den Offset relativ zum oberen Rand von parentElement an. Der Standardwert ist 5 .offsetRight Number – Geben Sie den Offset relativ zur rechten Seite von parentElement an. Der Standardwert ist 5 .boxBgColor String – Geben Sie die Hintergrundfarbe der Suchschnittstelle an. Der Standardwert ist "#ffffff" .boxShadowColor String – Geben Sie die Schattenfarbe der Suchschnittstelle an. Der Standardwert ist "#909399" .inputColor String – Geben Sie die Textfarbe des Eingabeformulars an. Der Standardwert ist „#606266“.inputBgColor String – Geben Sie die Hintergrundfarbe des Eingabeformulars an. Der Standardwert ist "#f0f0f0" .inputFocusColor String – Geben Sie die Rahmenfarbe des Eingabeformulars beim Fokussieren an. Der Standardwert ist "#c5ade0" .textColor String – Geben Sie die Farbe des Texts in der Suchoberfläche an. Der Standardwert ist "#606266" .textHoverBgColor String – Geben Sie die Hintergrundfarbe des Texts in der Suchoberfläche an, wenn Sie den Mauszeiger darauf bewegen. Der Standardwert ist "#eaeaea" .caseSelectedColor String – Geben Sie die Rahmenfarbe der matchCase-Schaltfläche an, wenn diese ausgewählt ist. Der Standardwert ist "#c5ade0" . Mit new FindInPage erstellte Objekte verfügen über die folgenden Instanzmethoden:
findInPage.openFindWindow()
Öffnen Sie das Suchfenster, wenn es geschlossen ist. Fokussieren Sie das Eingabeformular, wenn das Suchfenster geöffnet wurde.
findInPage.closeFindWindow()
Schließen Sie das Suchfenster, wenn es geöffnet wurde.
findInPage.destroy()
Schließen Sie das Suchfenster und geben Sie Speicher frei.