Erweiterbare Suchkomponente für React.

Die Demo finden Sie in diesem Repository.
$ npm i -S omnibarImportieren Sie das Modul und Ihre Erweiterungen
import Omnibar from 'omnibar' ;
import Foo from './Foo' ;
import Bar from './Bar' ;Rendern Sie es in Ihrer Komponente
export default function MyComponent ( ) {
return < Omnibar placeholder = "Enter keyword" extensions = { [ Foo , Bar ] } / > ;
} Das folgende Beispiel gibt eine einfache Liste von Elementen zurück. <Omnibar /> rendert ein Ankerelement mit dem Standardergebniselementschema.
{
title: string ;
url: string ;
} export default function FooExtension ( ) {
return [
{ title : 'Dropbox' , url : 'https://dropbox.com' } ,
{ title : 'GitHub' , url : 'https://github.com' } ,
{ title : 'Facebook' , url : 'https://facebook.com' } ,
] ;
} Erweiterungen können auch ein Promise zurückgeben, das eine Liste von Elementen auflöst.
Wenn beispielsweise ein API-Endpunkt https://myapi.com/ gegeben ist, der einen Anforderungsparameter q akzeptiert, wird eine JSON-Antwort wie folgt zurückgegeben:
{
"items" : [
{ "name" : " foo " , "website" : " foo.com " },
{ "name" : " bar " , "website" : " bar.com " }
]
} Ihre Erweiterung kann ein Promise zurückgeben, das in eine Liste von Elementen aufgelöst wird. Das folgende Beispiel stellt eine Anfrage an unseren gefälschten API-Endpunkt und ordnet dessen Datenschema dem Standard-Ankerschema zu.
export default function SearchExtension ( query ) {
return fetch ( `https://myapi.com/?q= ${ query } ` )
. then ( resp => resp . json ( ) . items . map ( item => ( {
title : item . name ,
url : item . website ,
} ) ; Wenn Sie zusätzliche Daten in Ihren Ergebnislisten anzeigen möchten, beispielsweise eine Miniaturansicht, können Sie eine Rendering-Funktion an die render Requisite in Ihrer <Omnibar /> Instanz übergeben.
Das folgende Beispiel ändert unser Ergebniselementschema in die Form:
{
owner: {
avatar_url: string ;
}
html_url: string ;
full_name: string ;
} class MyComponent extends React . Component {
render ( ) {
return (
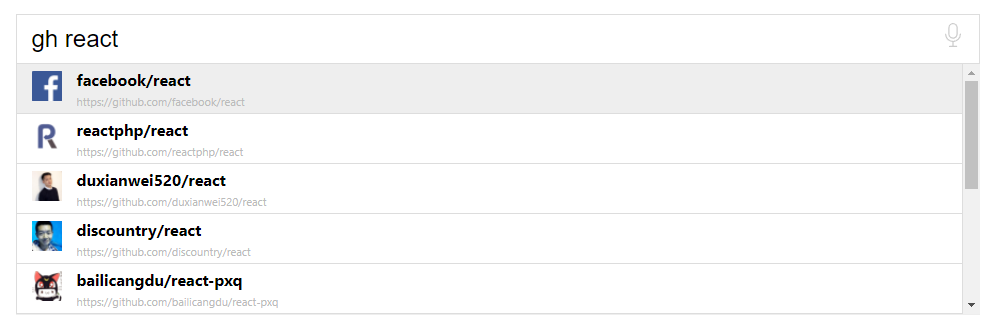
< Omnibar placeholder = "Search GitHub" extensions = { [ GitHub ] } >
{ ( { item } ) => < div > { item . full_name } < / div > }
< / Omnibar >
) ;
}
} Oder Sie können die render Requisite verwenden, um Ihre benutzerdefinierte Komponente anzugeben:
function ResultItem ( { item } ) {
return (
< div >
< img src = { item . owner . avatar_url } width = { 30 } height = { 30 } / >
< a href = { item . html_url } > { item . full_name } < / a>
< / div >
) ;
}
class MyComponent extends React . Component {
render ( ) {
return (
< Omnibar
placeholder = "Search GitHub"
extensions = { [ GitHub ] }
render = { ResultItem }
/ >
) ;
}
} command() Der command() Helfer umschließt Ihre Erweiterung mit einem Befehlspräfix und filtert nur diejenigen heraus, die mit dem Befehl übereinstimmen.
Beispiel :
import { command } from 'omnibar' ;
function MyExtension ( ) {
return [
// ...items
] ;
}
export default command ( MyExtension , 'foo' ) ; Im obigen Beispiel wird MyExtension nur abgefragt, wenn der Benutzer seine Abfrage mit dem Schlüsselwort foo startet.
foo test -> queries extensions
footest -> doesn't query extension
test -> doesn't query extension
withExtensions ist eine HOC-Factory-Methode, um Ihre Omnibar mit Ihren eigenen Erweiterungen zu erweitern.
Beispiel
import Omnibar , { withExtensions } from 'omnibar' ;
const GitSearchBar = withExtensions ( [ GitHub ] ) ( Omnibar ) ;
const NpmSearchBar = withExtensions ( [ Npm ] ) ( Omnibar ) ;
const GlobalSearchBar = withExtensions ( [ GitHub , Npm ] ) ( Omnibar ) ;
// renders a GitHub-only search bar
// <GitSearchBar />
// renders a Npm-only search bar
// <NpmSearchBar />
// renders the global search bar (includes GitHub, and Npm)
// <GlobalSearchBar />Dies führt zu den folgenden Ergebnissen:
// <Omnibar extensions={[GitHub]} {...props} />
// <Omnibar extensions={[Npm]} {...props} />
// <Omnibar extensions={[GitHub, Npm]} {...props} /> withVoice ist eine weitere HOC-Factory-Methode, um Ihren Omnibar mit Spracherkennung mithilfe der WebSpeech-API zu erweitern.
Beachten Sie, dass dies experimentell ist.
Beispiel
import Omnibar , { withVoice } from 'omnibar' ;
const VoiceBar = withVoice ( Omnibar ) ;
// voice-enhanced Omnibar
// <VoiceBar />
// regular Omnibar:
// <Omnibar /> Im omnibar -Paket ist eine compose() Funktion enthalten, mit der Sie all diese raffinierten Funktionen anwenden können.
const GitVoiceSearch = withVoice ( withExtensions ( [ GitHub ] ) ) ( Omnibar ) ; const GitVoiceSearch = compose (
withVoice ,
withExtensions ( [ GitHub ] )
) ( Omnibar ) ;
// render
// <GitVoiceSearch /> | Stütze | Typ | Erforderlich? | Beschreibung |
|---|---|---|---|
autoFocus | boolean | Stellen Sie optional den Omnibar-Autofokus ein. | |
children | Function | Optionale Rendering-Funktion für jedes Ergebniselement. Argumente: { item, isSelected, isHighlighted } | |
inputDelay | number | Legen Sie eine Eingabeverzögerung für die Abfrage von Erweiterungen fest (Standard: 100 ms). | |
maxResults | number | Die maximale Anzahl der insgesamt anzuzeigenden Ergebnisse. | |
maxViewableResults | number | Die maximale Anzahl an Ergebnissen, die im sichtbaren Container angezeigt werden sollen (vor dem Scrollen). | |
onAction | Function | Wenden Sie einen Aktionsrückruf an, wenn ein Element ausgeführt wird. Argumente: item | |
onQuery | Function | Wird ausgelöst, wenn eine Abfrage erfolgt | |
placeholder | string | Eingabeplatzhalter | |
render | Function | Alias von children | |
resultStyle | object | Stilobjektüberschreibung für den Ergebniscontainer | |
style | React.CSSProperties | Stilobjektüberschreibung für das <input /> -Element | |
value | string | Optionaler Wert, der an die Omnibar gesendet werden soll. |
npm i oder yarn im omnibar -Verzeichnis aus.npm link im omnibar -Verzeichnis aus.npm i oder yarn im Verzeichnis omnibar-www aus.npm link omnibar im Verzeichnis omnibar-www aus.npm run dev im Verzeichnis omnibar-www aus.Gefällt Ihnen, was Sie sehen? Werden Sie Gönner und unterstützen Sie mich mit einer monatlichen Spende.
MIT © Vu Tran