Python Flask-Webanwendung mit Azure OpenAI-Integration
Dieser Leitfaden führt Sie durch die Bereitstellung einer minimalistischen Flask-Anwendung mit der GPT-Integration von Azure OpenAI in einer Azure-Web-App.
Schritt 1. GPT-Modell in Azure OpenAI bereitstellen:
- Stellen Sie in Azure OpenAI/AI Studio das erforderliche GPT-x-Modell bereit;
- Notieren Sie sich den Endpunkt der Azire OpenAI-Ressource, den Bereitstellungsnamen des GPT-Modells und die API-Version, die Sie verwenden möchten.
Schritt 2. Bereiten Sie die Azure Web App-Ressource vor:
- Erstellen Sie in Azure eine neue Web-App und wählen Sie Python als Zielsprachenplattform aus.
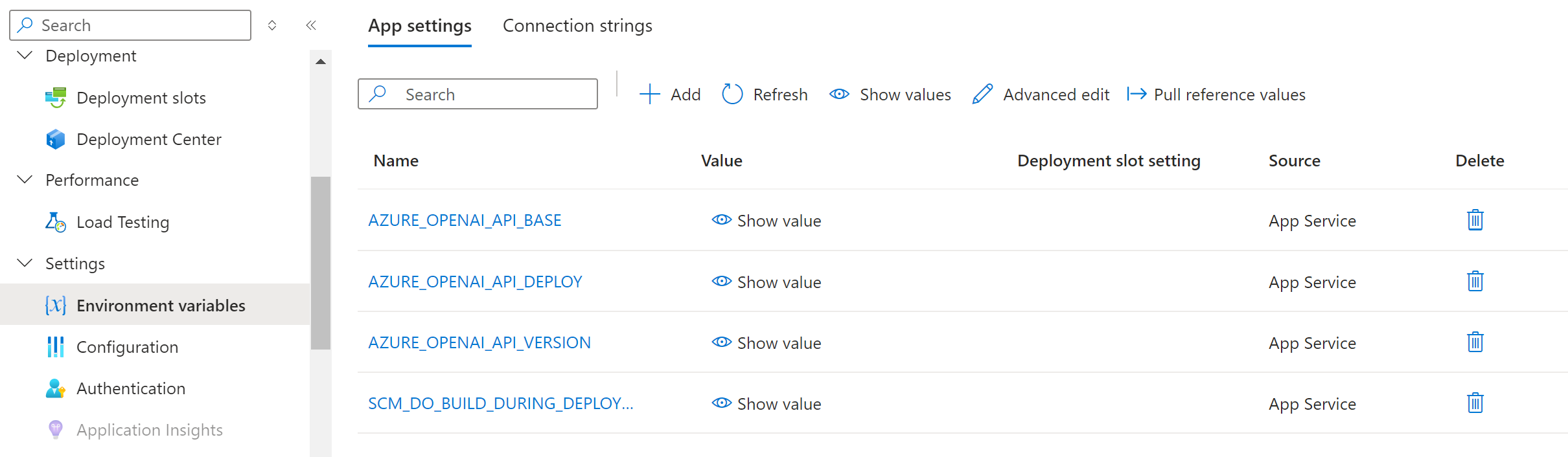
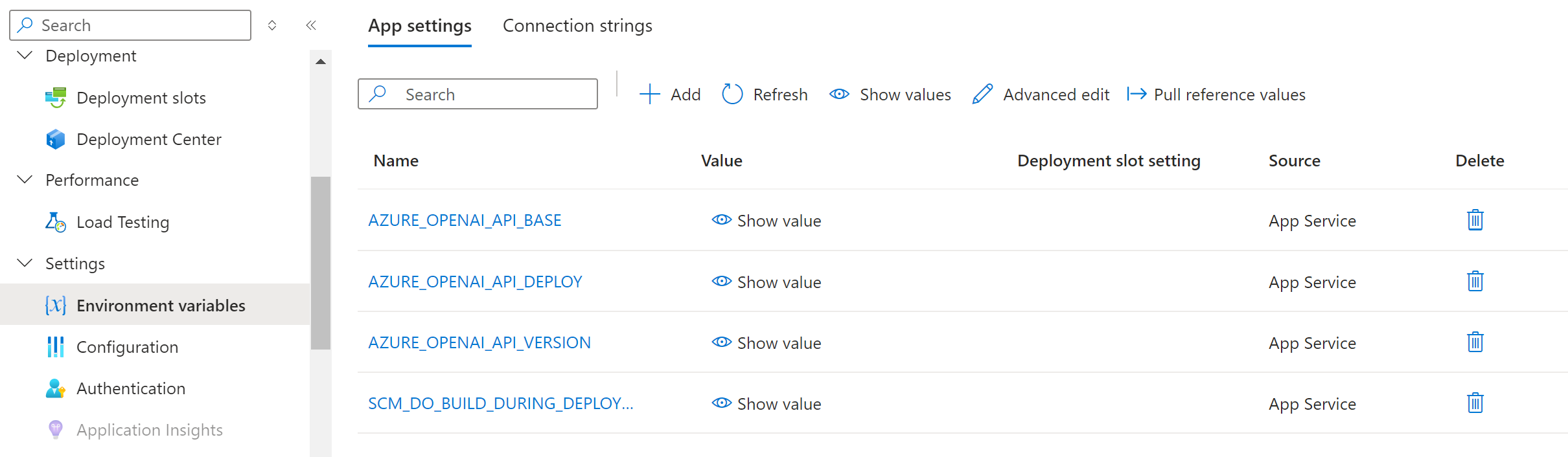
- Erstellen Sie in den Umgebungsvariableneinstellungen der Web-App die folgenden Variablen und legen Sie sie auf die in Schritt 1 erfassten Werte fest:
AZURE_OPENAI_API_BASE , AZURE_OPENAI_API_DEPLOY und AZURE_OPENAI_API_VERSION ; - Erstellen Sie in den Umgebungsvariableneinstellungen der Web-App die Variable
SCM_DO_BUILD_DURING_DEPLOYMENT und legen Sie ihren Wert auf „ true “ fest.
Hinweis: Die Einstellung SCM_DO_BUILD_DURING_DEPLOYMENT stellt sicher, dass die Web-App die erforderlichen Python-Pakete herunterlädt, die in der bereitgestellten Datei „requirements.txt“ aufgeführt sind.
- Bei korrekter Einrichtung sollten Ihre Web-App-Einstellungen etwa so aussehen:

Schritt 3. Authentifizierung konfigurieren:
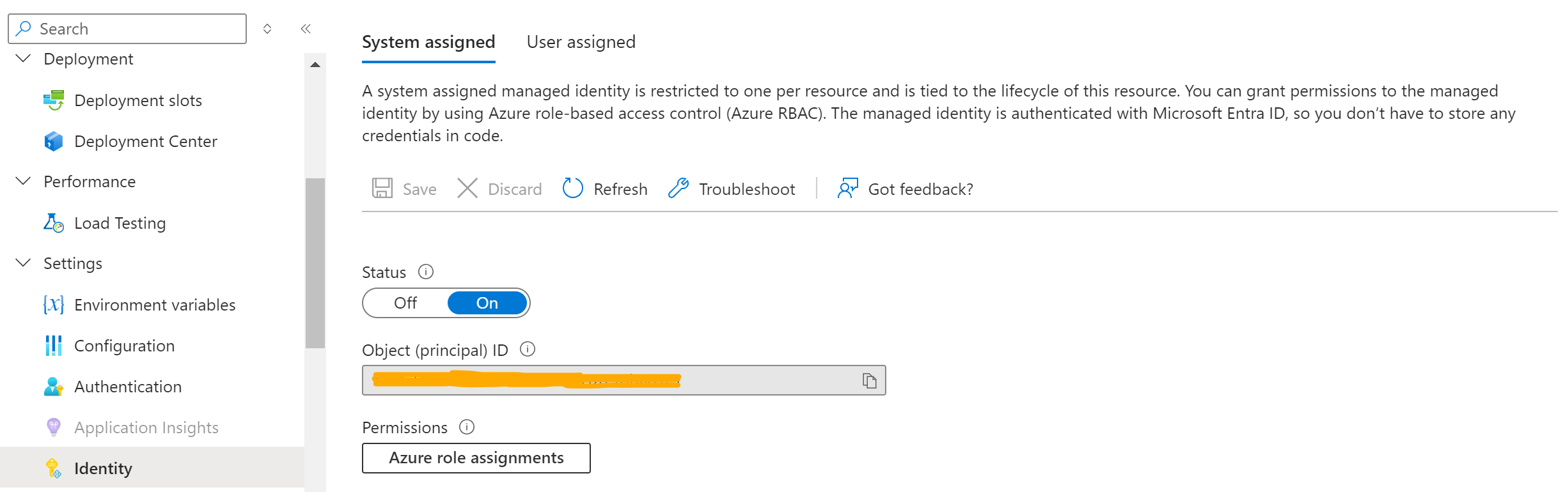
- Legen Sie in den Identitätseinstellungen der Web-App den Status der vom System zugewiesenen verwalteten Identität auf EIN fest.
Hinweis: Diese Demo zeigt, wie Sie sich mit einer verwalteten Identität authentifizieren. Implementierungsdetails für andere mögliche Optionen finden Sie hier. 
- Weisen Sie in den Zugriffskontrolleinstellungen (IAM) von Azure OpenAI der verwalteten Identität der Web-App die Rolle „Cognitive Services OpenAI-Benutzer“ zu.
Schritt 4. Flask Web App bereitstellen:
- ZIPPEN Sie die bereitgestellten
app.py , requirements.txt und den Inhalt der static und templates Ordner (insgesamt 4 Dateien); - Stellen Sie Ihre ZIP-Datei mit dem folgenden Azure CLI-Befehl bereit. Stellen Sie sicher, dass Sie die richtigen Ressourcengruppen-, Web-App- und ZIP-Dateinamen verwenden:
az webapp deploy --resource-group < Web_App_RG > --name < Web_App_Name > --src-path < Source_ZIP_file >
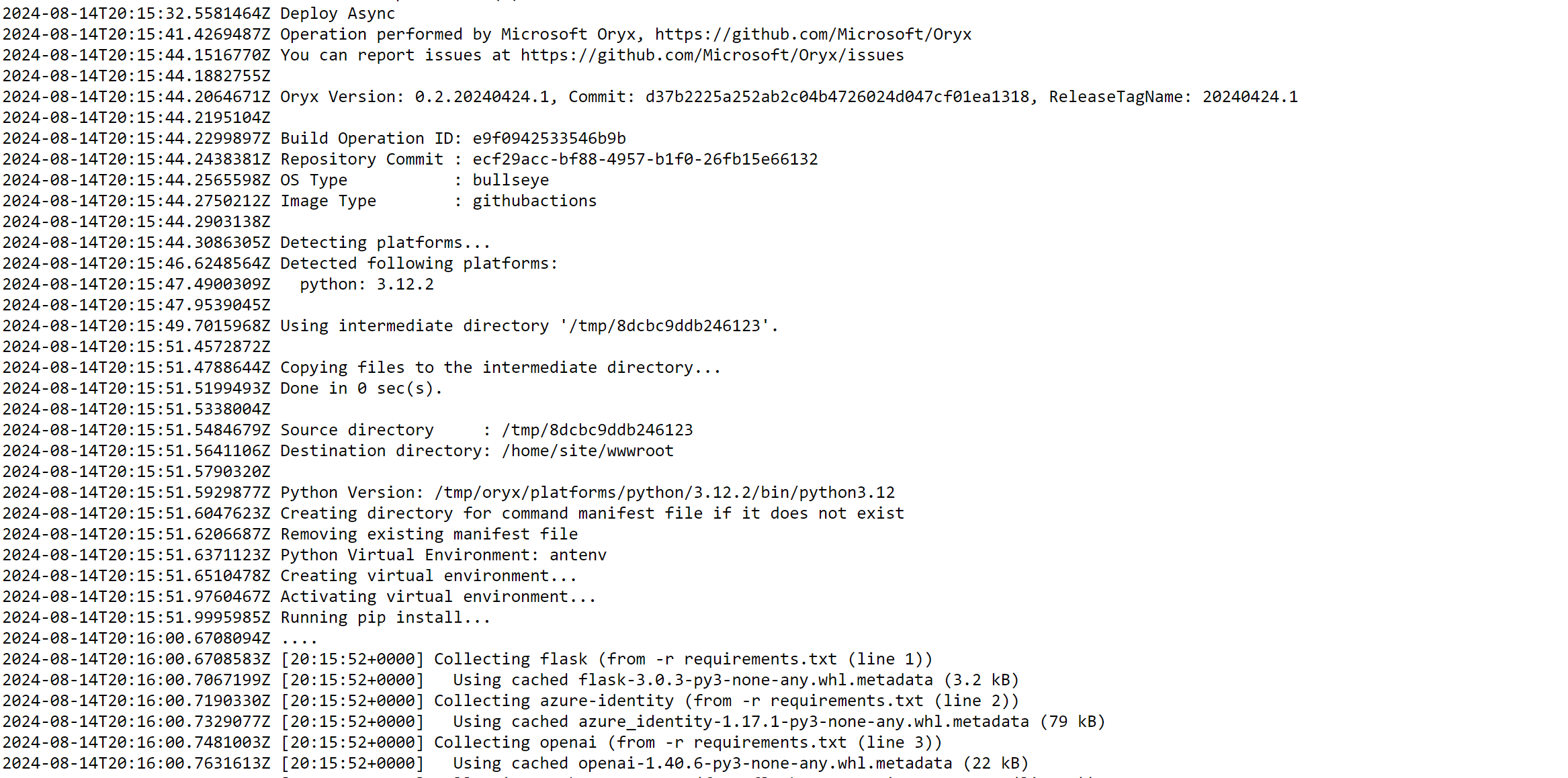
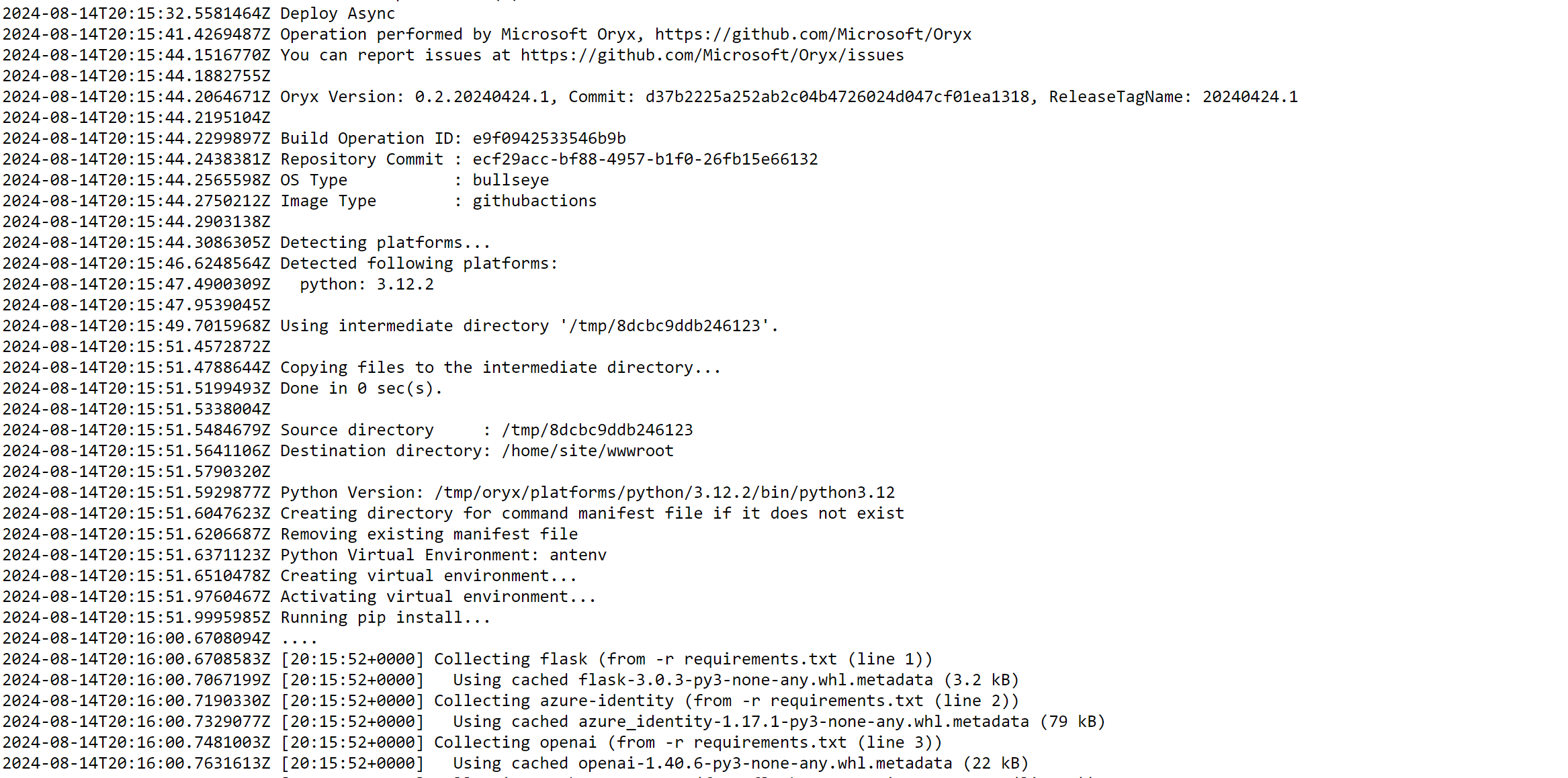
- Da wir in Schritt 2 „Erstellen während der Bereitstellung“ aktiviert haben, können Sie anhand des Web-App-Protokolls überprüfen, ob die erforderlichen Python-Pakete in die virtuelle Python-Zielumgebung gezogen wurden:

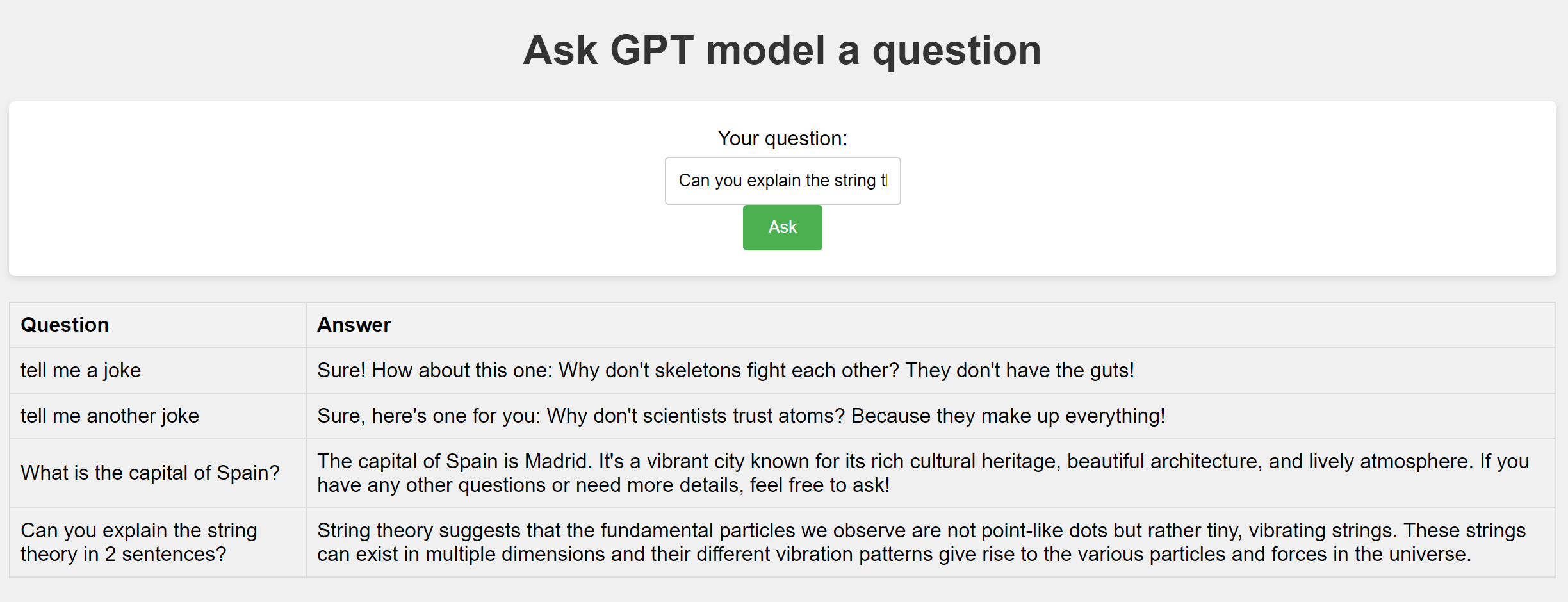
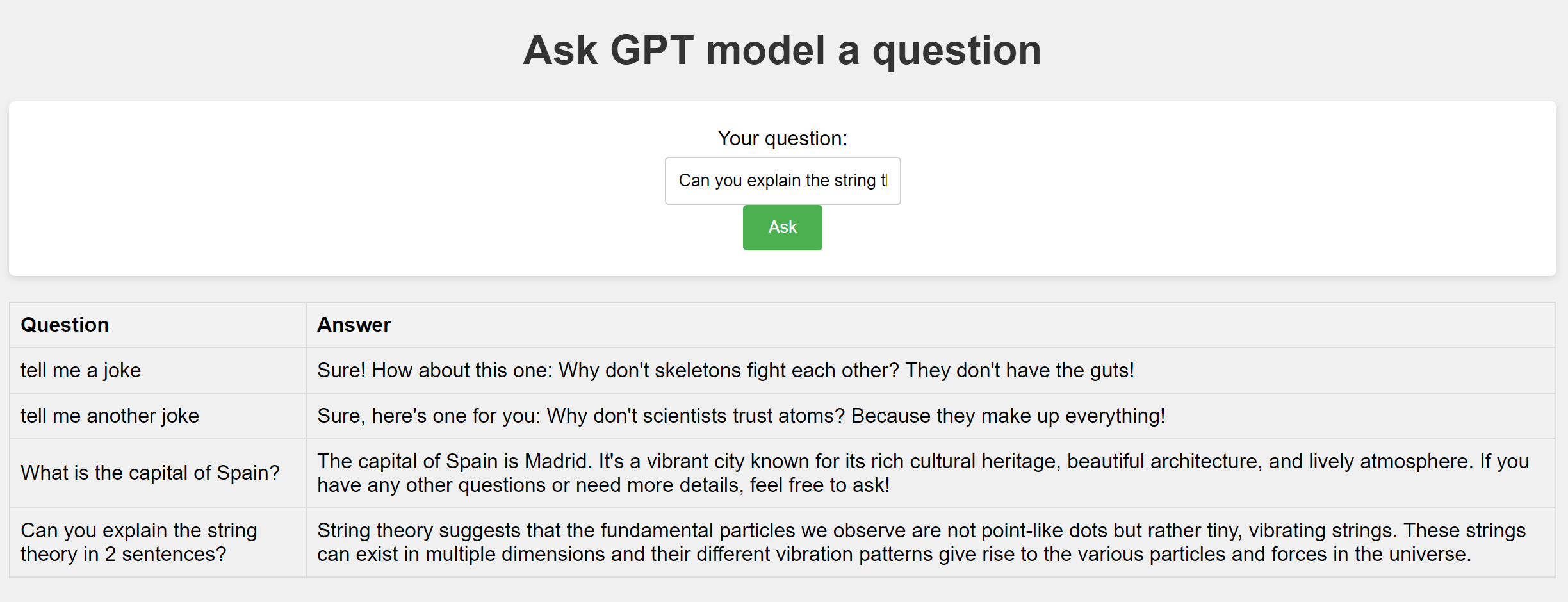
Schritt 5. Web-App-Benutzeroberfläche:
- Die Startseite der Flask Web App ist sehr minimalistisch gehalten. Sie geben Ihre Frage ein, klicken auf die Schaltfläche „Fragen“ und die Web-App fügt ihrer Webseite ein neues Fragen-/Antwortpaar hinzu: