Eine benutzerdefinierte Version von Montserrat Light
Mehr Sachen, die ich gemacht habe »
Herunterladen · Fehler melden · Funktion anfordern
Helfen Sie, dieses und viele weitere Projekte zu unterstützen, indem Sie mir einen Kaffee spendieren!

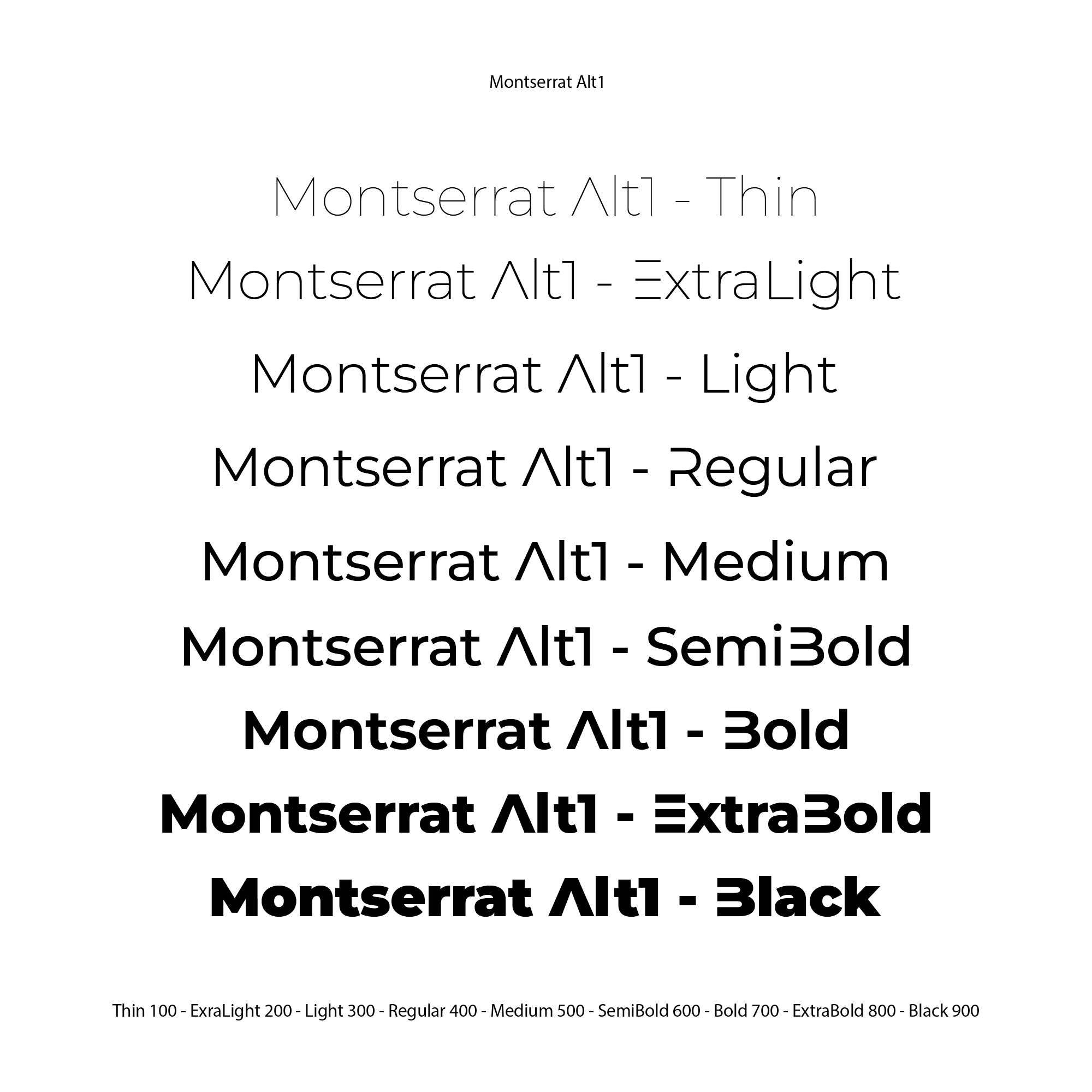
Ich wollte eine Schriftart erstellen, die einfach und klar ist und vor allem gut aussieht. Die Montserrat-Schriftfamilie ist eine erstaunliche Schriftart, die viele Strichstärken bietet und sauber und einfach ist. Ich beschloss, Montserrat an meine Vorstellungen anzupassen, was etwa eine Woche dauerte, bis alles fertig war. Ich verwende diese Schriftart in einigen meiner Produktdesignarbeiten und sie hebt die Titel vom Rest des Dokuments ab.
Vielen Dank, dass Sie sich mein Repo angesehen haben! Teilen Sie es unbedingt mit Freunden.
zurück nach oben
Montserrat-Alt1-<Version Number>.zip herunterMontserrat-Alt1-<Version Number>.zipfonts , in dem Sie otf und ttf Schriftarten findenINSTALLYESzurück nach oben
Sie können die Datei wie folgt in Ihr Stylesheet importieren:
NOTIZ: Das Verzeichnis, in dem das Stylesheet abgelegt wird.
@import url ( "static/fonts/Montserrat/fonts/webfonts/Montserrat-Alt1.css" );Ebenso könnten Sie auf dasselbe Asset wie auf jeden anderen CSS-Filter verlinken, und zwar im <head> des HTML-Dokuments und nicht im CSS:
NOTIZ: Das Verzeichnis, in dem das Stylesheet abgelegt wird.
< link rel =" stylesheet " type =" text/css " href =" static/fonts/Montserrat/fonts/webfonts/Montserrat-Alt1.css " > NOTIZ: Wenn Sie ein Framework wie vue.js verwenden, fügen Sie das Tag <link> in die Datei index.html Ihres Projekts ein.
Nachdem Sie die Schriftart in Ihre CSS oder HTML Datei importiert haben, können Sie sie zum Gestalten von Elementen verwenden:
body {
font-family : 'Montserrat-Alt1' , sans-serif;
font-weight : 400 ;
}zurück nach oben
Eine vollständige Liste der vorgeschlagenen Funktionen (und bekannten Probleme) finden Sie in den offenen Problemen.
zurück nach oben
Beiträge machen die Open-Source-Community zu einem so wunderbaren Ort zum Lernen, Inspirieren und Schaffen. Jeder Beitrag, den Sie leisten, wird sehr geschätzt .
Wenn Sie einen Vorschlag haben, der dies verbessern könnte, forken Sie bitte das Repo und erstellen Sie eine Pull-Anfrage. Sie können ein Problem auch einfach mit dem Tag „Verbesserung“ eröffnen. Vergessen Sie nicht, dem Projekt einen Stern zu geben! Danke noch einmal!
git checkout -b feature/AmazingFeature )git commit -m 'Add some AmazingFeature' )git push origin feature/AmazingFeature )zurück nach oben
Vertrieb unter der OFL-Lizenz. Weitere Informationen finden Sie unter LICENSE .
zurück nach oben
zurück nach oben