
Englisch | 简体中文| 日本語
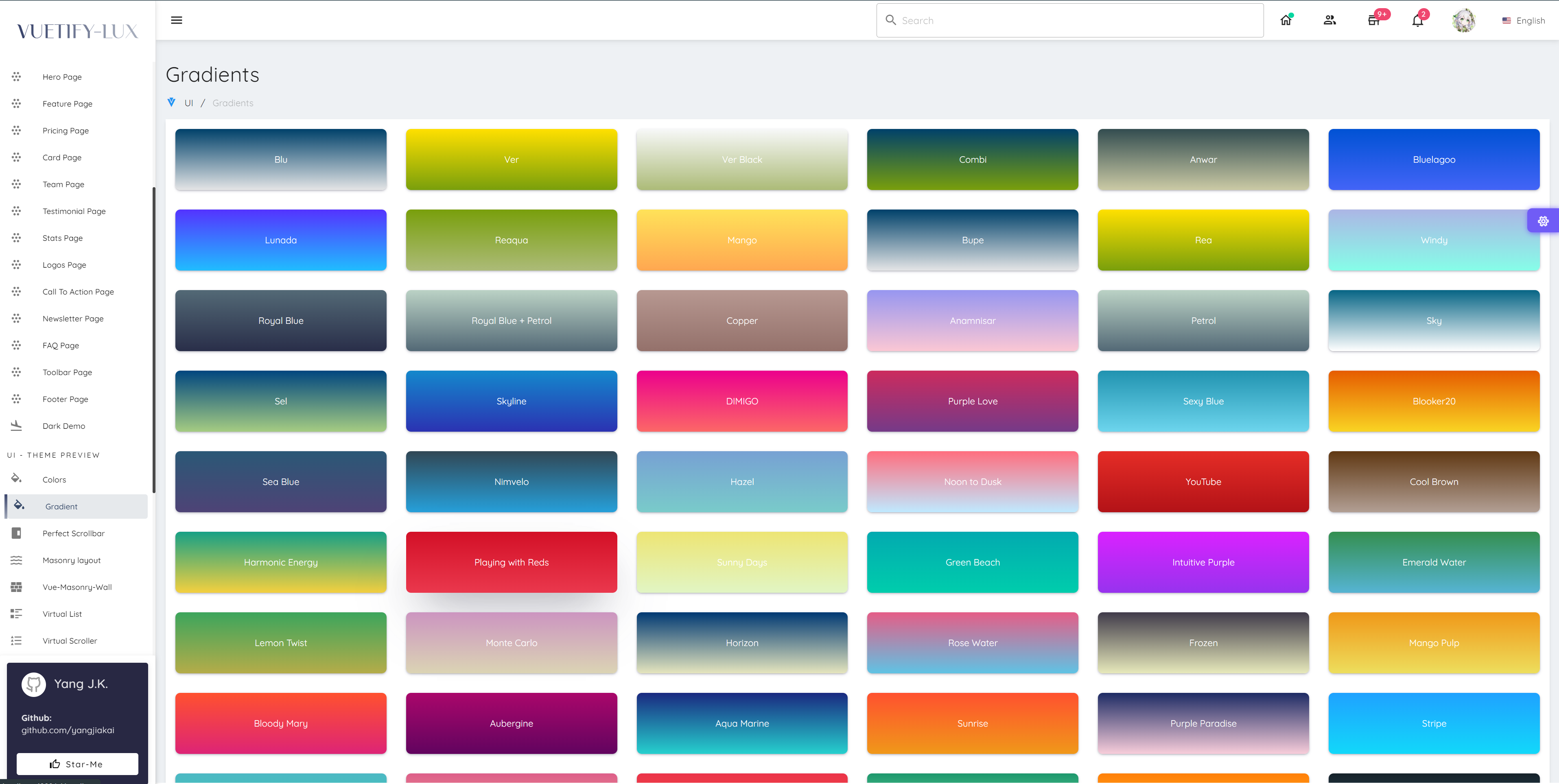
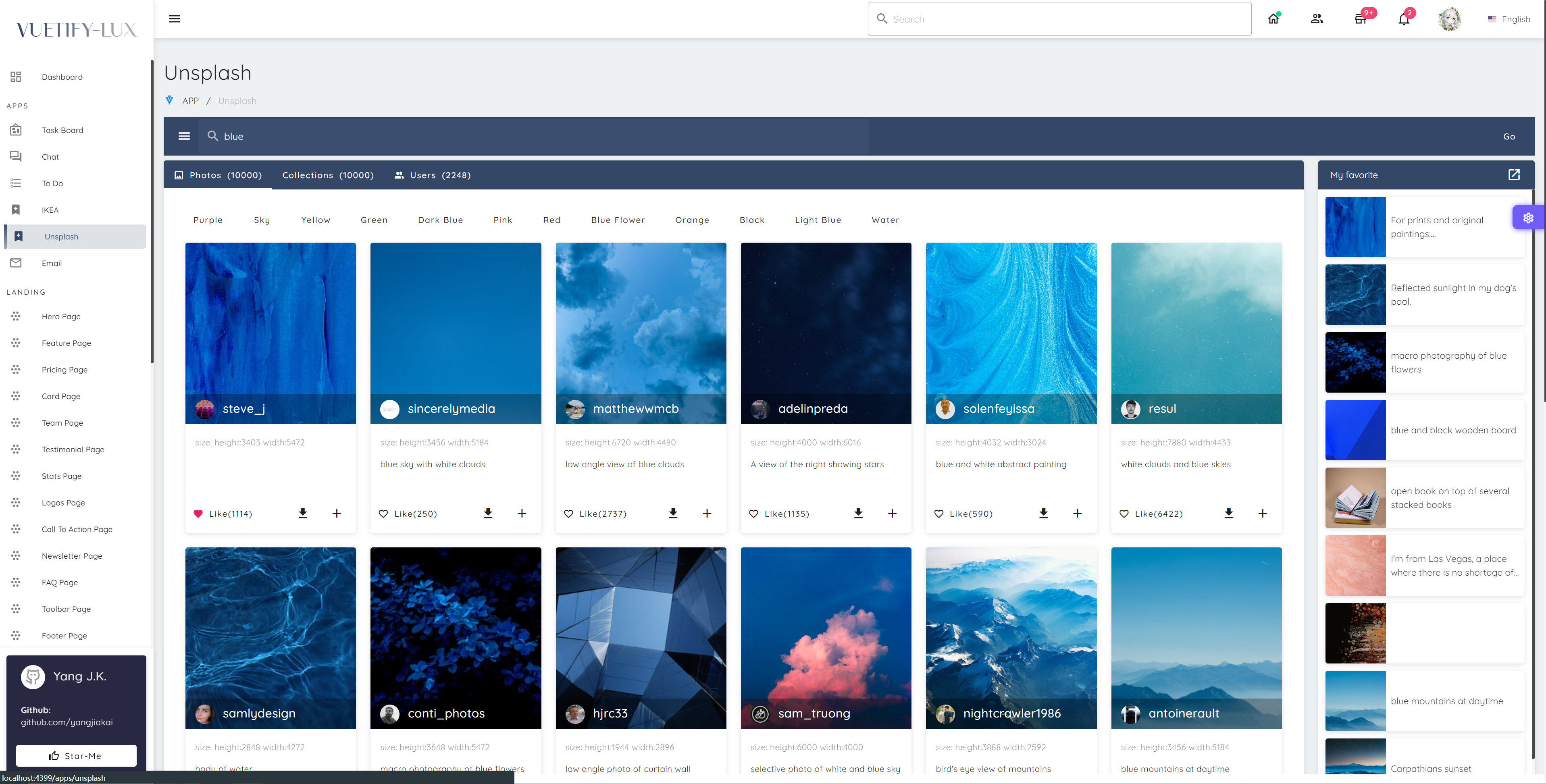
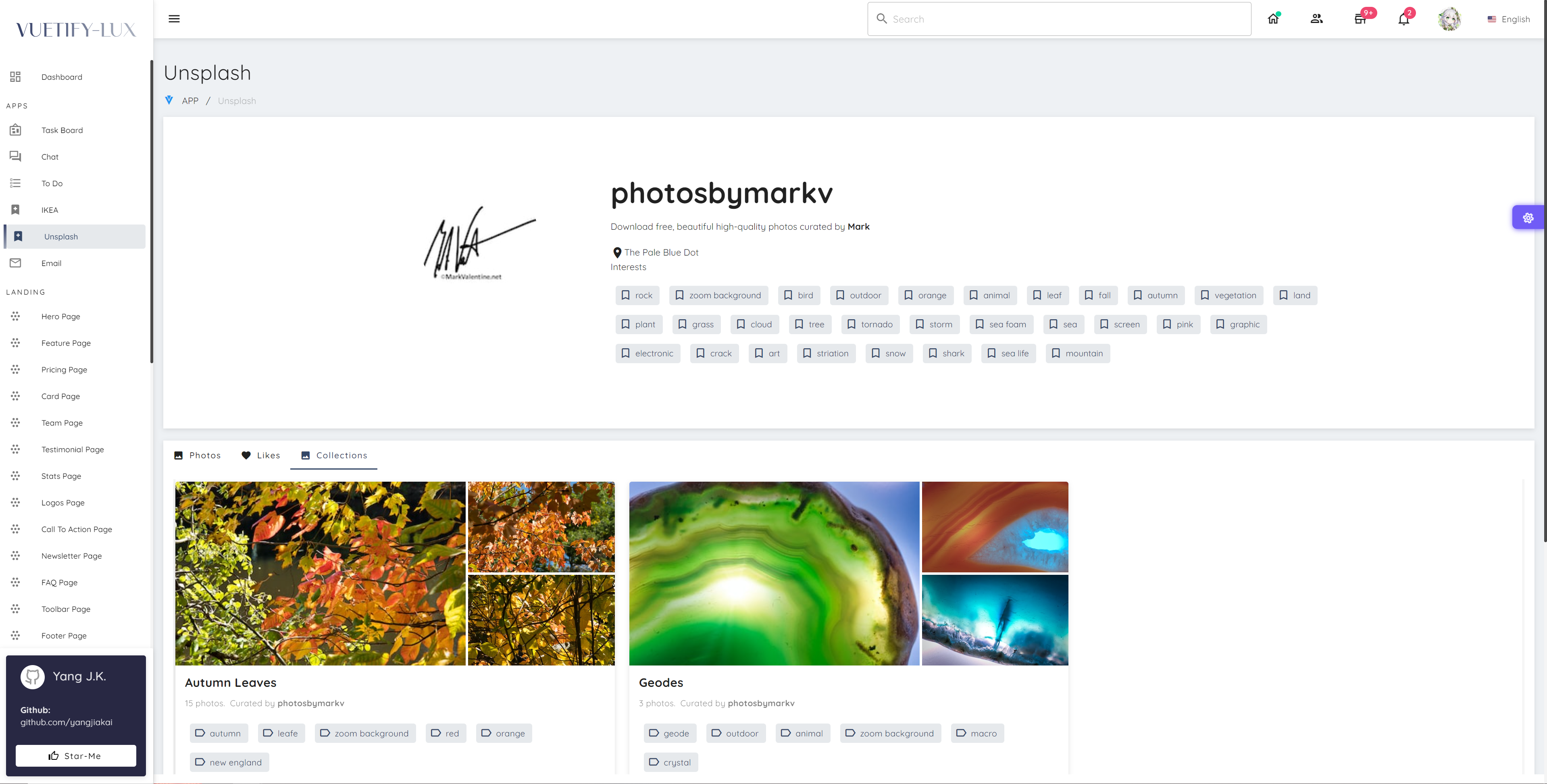
Ziel: Erstellen der besten Open-Source-Vorlage für Vuetify 3 Admin.
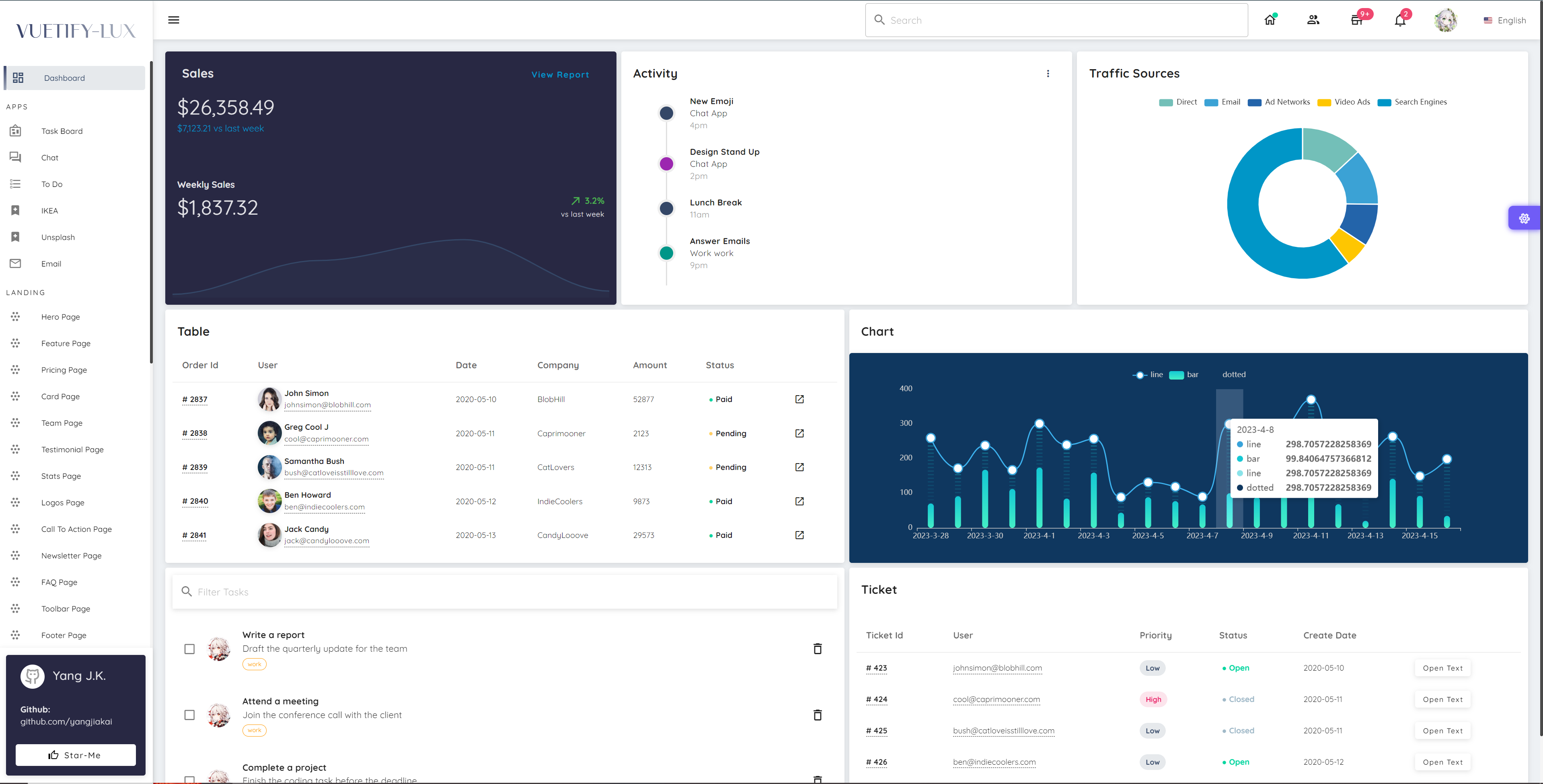
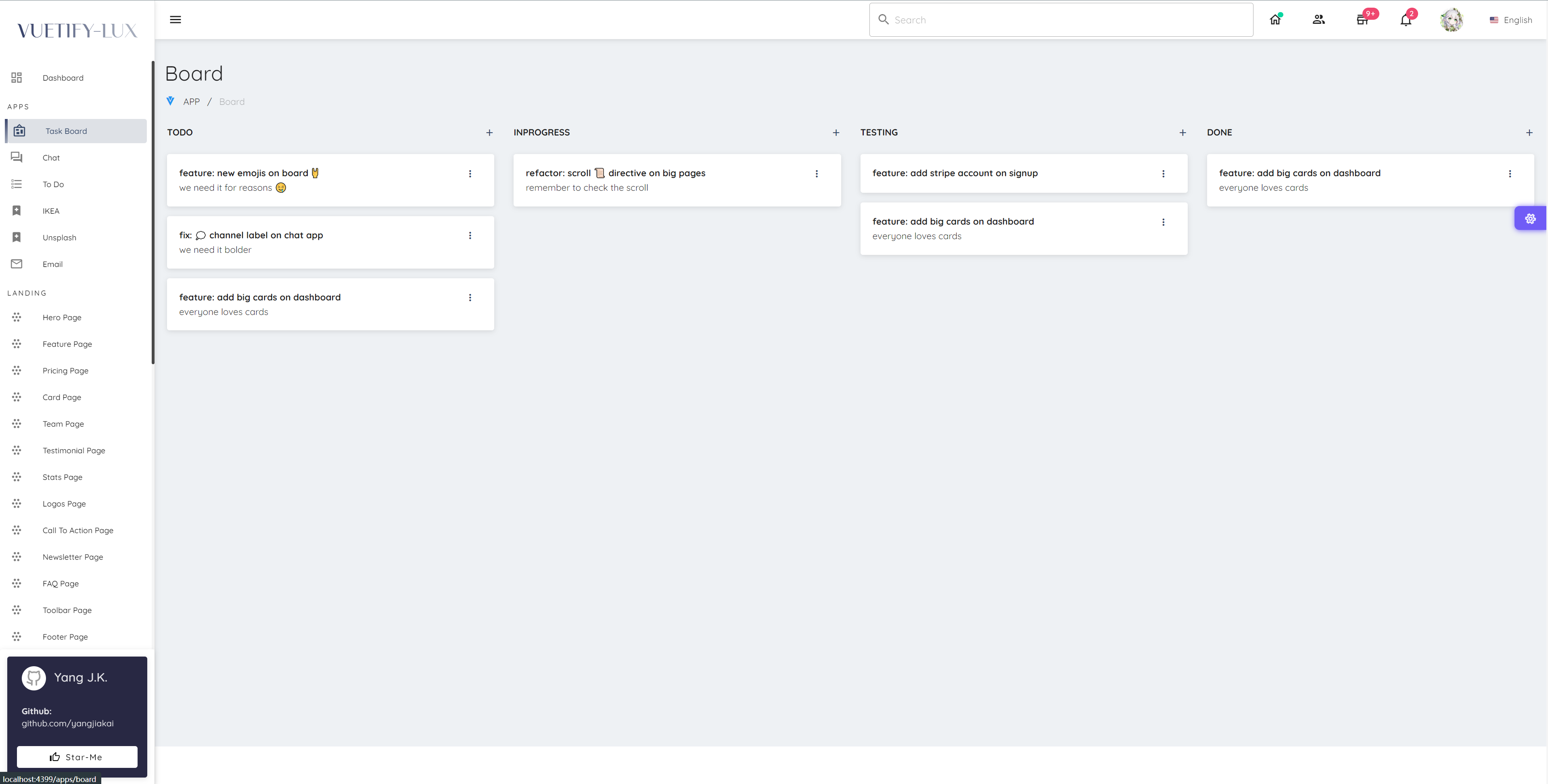
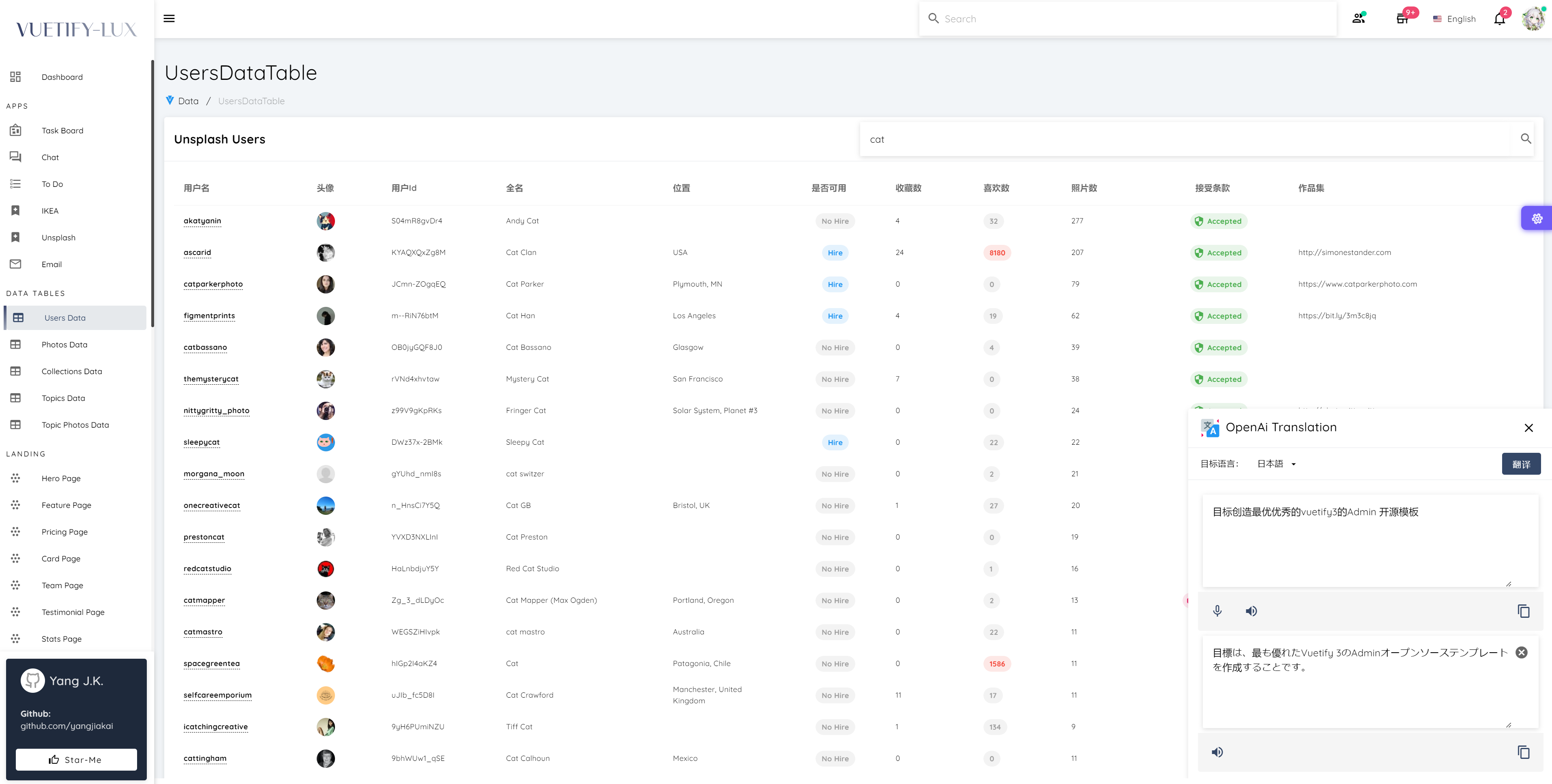
Basierend auf den eleganten Themen von Vuetify haben wir eine klare und effiziente Projektstruktur etabliert und die neuesten Technologie-Frameworks integriert. Ziel dieses Projekts ist es, ein breites Spektrum allgemeiner technischer Anforderungen und Funktionen abzudecken und gleichzeitig einen KI-Assistenten für ein intelligenteres Erlebnis zu integrieren. Darüber hinaus stellen wir sicher, dass alle Seiten über mehrere Geräte hinweg adaptiv sind und so eine nahtlose plattformübergreifende Kompatibilität erreichen.
SPA-Vollversion: lux-vuetify3
SPA Vereinfachte i18n-Versionlux-vuetify3-i18n
SPA Vereinfachtes Chinesisch Versionlux-vuetify3-zh
Nuxt3-Version:
Nuxt3 Vollversion lux-nuxt3
Vereinfachte Nuxt3-Version lux-nuxt3-template
<script setup>











git clone https://github.com/yangjiakai/lux-admin-vuetify3.git
cd lux-admin-vuetify3
yarn install
yarn dev
Erstellen Sie das Image der Entwicklungsumgebung:
docker-compose build dev
Starten Sie die Entwicklungsumgebung:
docker-compose up dev
Erstellen Sie das Image der Produktionsumgebung:
docker-compose build app
Starten Sie die Produktionsumgebung:
docker-compose up app
这应该能解决实时更新的问题.如果您还有任何疑问或遇到其他问题,请随时告诉我。
Suchen Sie die Datei .env.template im Stammverzeichnis, entfernen Sie das Suffix .template und ersetzen Sie VITE_OPENAI_API_KEY , VITE_UNSPLASH_ACCESS_KEY und VITE_GITHUB_CLIENT_ID sowie VITE_TTS_KEY und VITE_TTS_REGION durch Ihre eigenen Schlüssel.
openai apikey: https://platform.openai.com/account/api-keys
unsplash apikey: https://unsplash.com/oauth/applications
github apikey: https://github.com/settings/tokens
Azure TextToSpeech: https://speech.microsoft.com/