Tinode-Web
Briefing
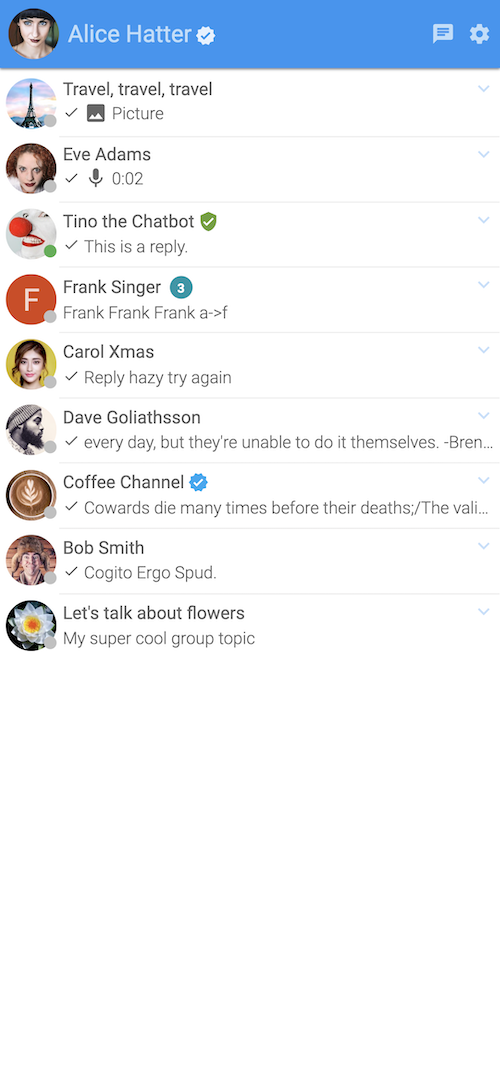
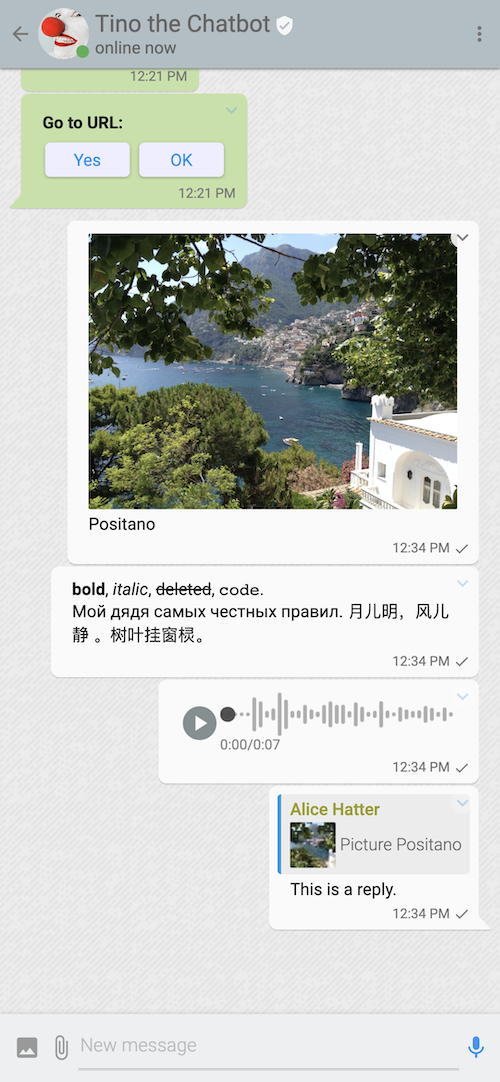
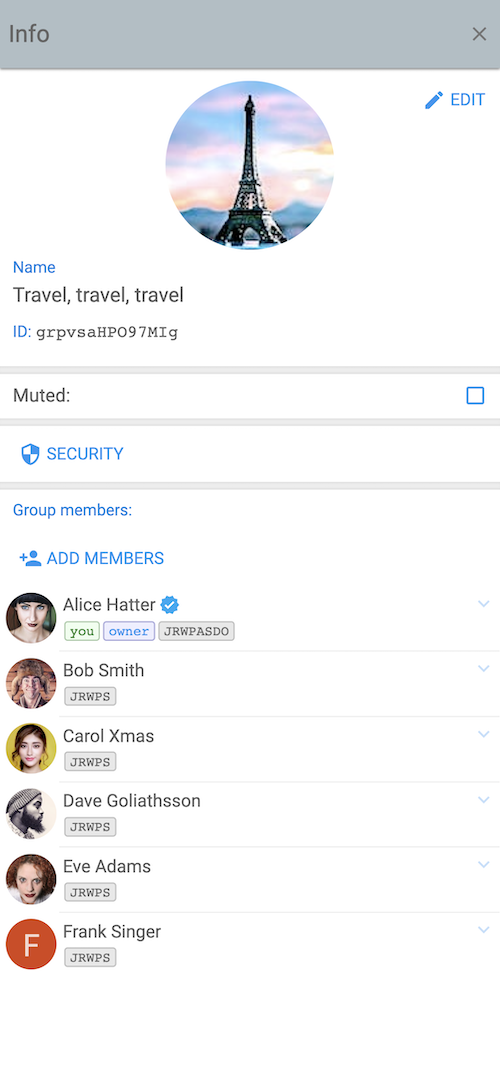
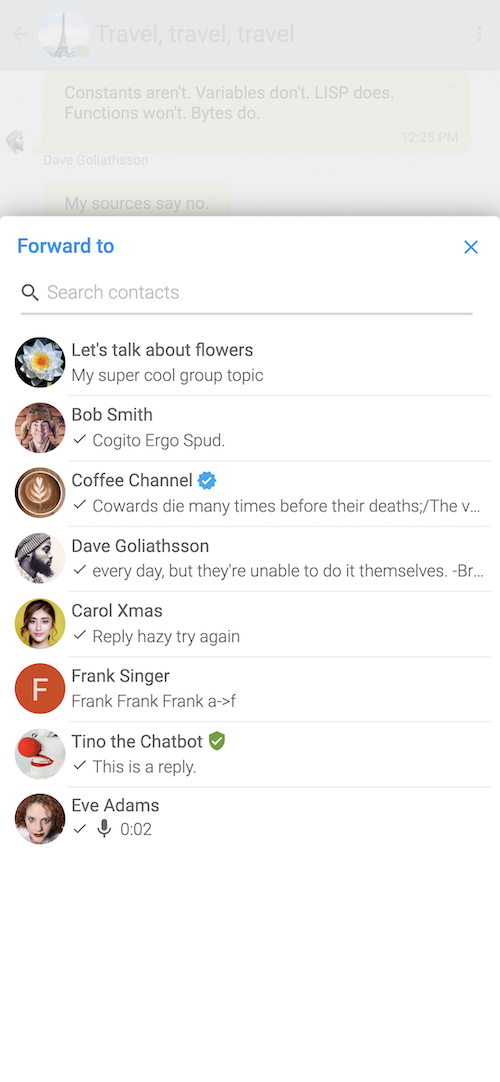
Einseitige Web-Chat-Anwendung für Tinode. Die App basiert auf React. Das Tinode-Javascript-SDK weist keine externen Abhängigkeiten auf. Insgesamt ähnelt es stark den Open-Source-Web-Apps WhatsApp oder Telegram.
Obwohl die App im Allgemeinen verwendbar ist, bedenken Sie, dass sie noch in Arbeit ist. Es sind wahrscheinlich einige Fehler vorhanden, einige Funktionen fehlen. Die App wurde nur in den neuesten Versionen von Chrome und Firefox getestet. NPM-Paket ist verfügbar.
Probieren Sie möglicherweise eine neuere oder ältere Version live unter https://sandbox.tinode.co/ aus.
Den Demo-Zugang und weitere Anweisungen finden Sie hier.
Installieren und ausführen
Dies ist KEINE eigenständige App, sondern nur ein Frontend, ein Client. Es erfordert ein Backend. Siehe Installationsanleitung. Siehe Anweisungen zum Aktivieren von Push-Benachrichtigungen.
Unterstützung bekommen
- Lesen Sie die Dokumentation zur clientseitigen und serverseitigen API.
- Für Support, allgemeine Fragen und Diskussionen posten Sie unter https://groups.google.com/d/forum/tinode.
- Für Fehler und Funktionsanfragen öffnen Sie ein Problem.
- Verwenden Sie https://tinode.co/contact für kommerzielle Anfragen.
Aushelfen
- Wenn Sie unsere Arbeit schätzen, helfen Sie uns bitte, sie weiterzuverbreiten! Das Teilen auf Reddit, HN und anderen Communities hilft mehr als Sie denken.
- Erwägen Sie den Kauf von kostenpflichtigem Support: https://tinode.co/support.html
- Wenn Sie Softwareentwickler sind, senden Sie uns Ihre Pull-Anfragen mit Fehlerbehebungen und neuen Funktionen.
- Wenn Sie die App verwenden und Fehler oder fehlende Funktionen entdecken, teilen Sie uns dies mit, indem Sie Fehlerberichte und Funktionsanfragen einreichen. Stimmen Sie für bestehende Funktionsanfragen, die Sie am wertvollsten finden.
- Wenn Sie eine andere Sprache als Englisch sprechen, übersetzen Sie die Apps in Ihre Sprache. Sie können auch bestehende Übersetzungen überprüfen und verbessern.
- Wenn Sie ein UI/UX-Experte sind, helfen Sie uns, die Benutzeroberfläche der App zu verbessern.
- Nutzen Sie es: Installieren Sie es für Ihre Kollegen oder Freunde bei der Arbeit oder zu Hause.
Internationalisierung
Die App ist vollständig mit React-Intl internationalisiert. Die UI-Sprache wird automatisch aus der vom Browser angegebenen Sprache ausgewählt. Eine bestimmte Sprache kann erzwungen werden, indem beim Starten der App der Parameter #?hl=XX zur URL hinzugefügt wird, z. B. https://web.tinode.co/#?hl=fr.
Die App ist derzeit in den folgenden Sprachen verfügbar:
- Englisch – Standard
- Chinesisch vereinfacht
- Chinesisch traditionell
- Französisch
- Deutsch
- Koreanisch
- rumänisch
- Russisch
- Spanisch
- Thailändisch
- ukrainisch
Weitere Übersetzungen sind willkommen. Siehe Anleitung.
Noch nicht fertig
- Ende-zu-Ende-Verschlüsselung.
- Die Emoji-Unterstützung ist schwach.
- Erwähnungen, Hashtags.
- Für Links und Dokumente werden keine Vorschauen generiert.
- Standort- und Kontaktfreigabe.
- Aufzeichnen von Videonachrichten.
Andere
- Demo-Avatare und einige andere Grafiken stammen von https://www.pexels.com/ unter der CC0-Lizenz.
- Hintergrundmuster von http://subtlepatterns.com/, kommerzielle und nichtkommerzielle Nutzung mit Namensnennung erlaubt.
- Schriftarten und Symbole von Google unter Lizenz, die eine kommerzielle und nichtkommerzielle Nutzung erlaubt.
- Push-Benachrichtigungen erstellt mit https://firebase.google.com/.
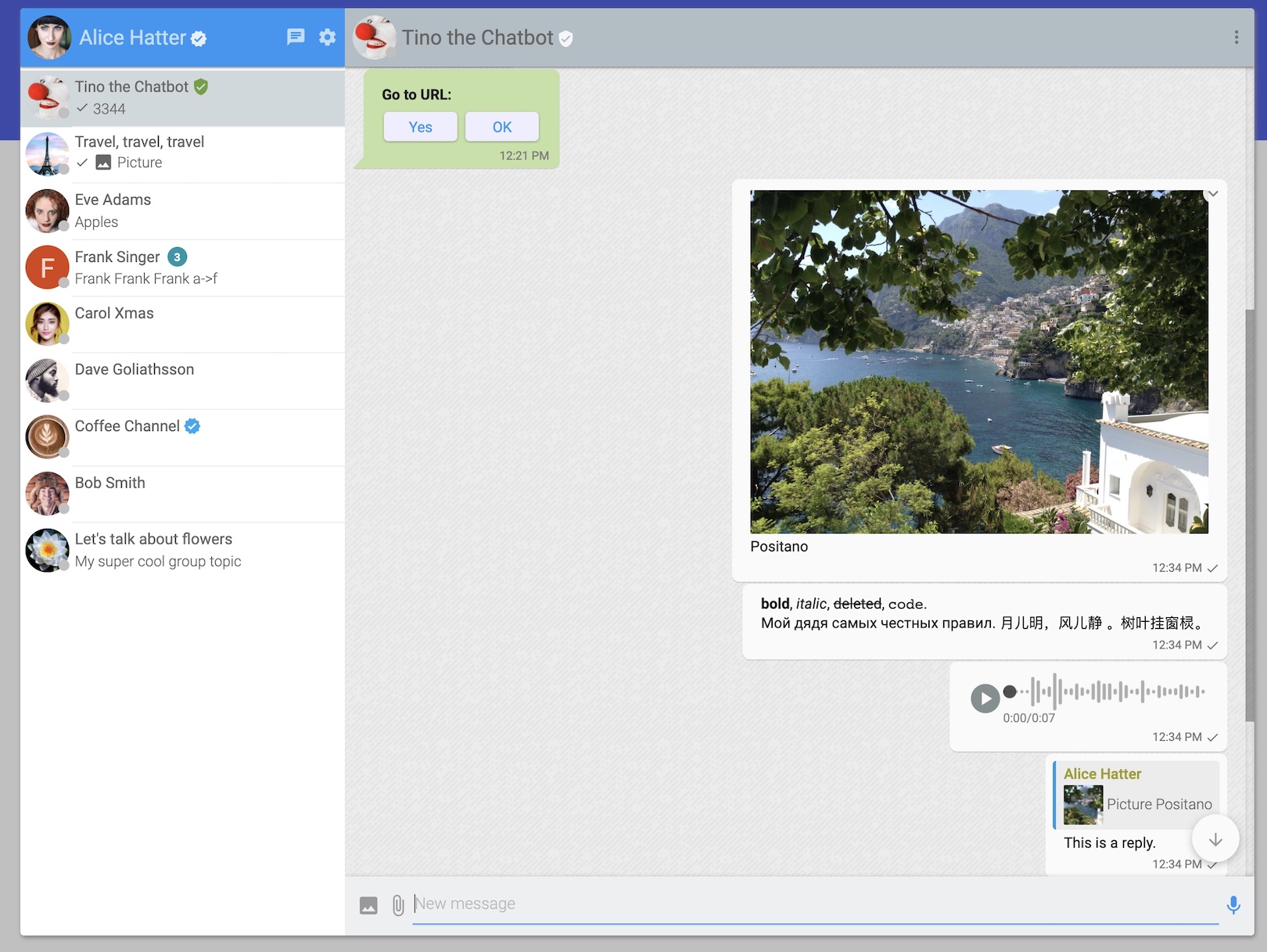
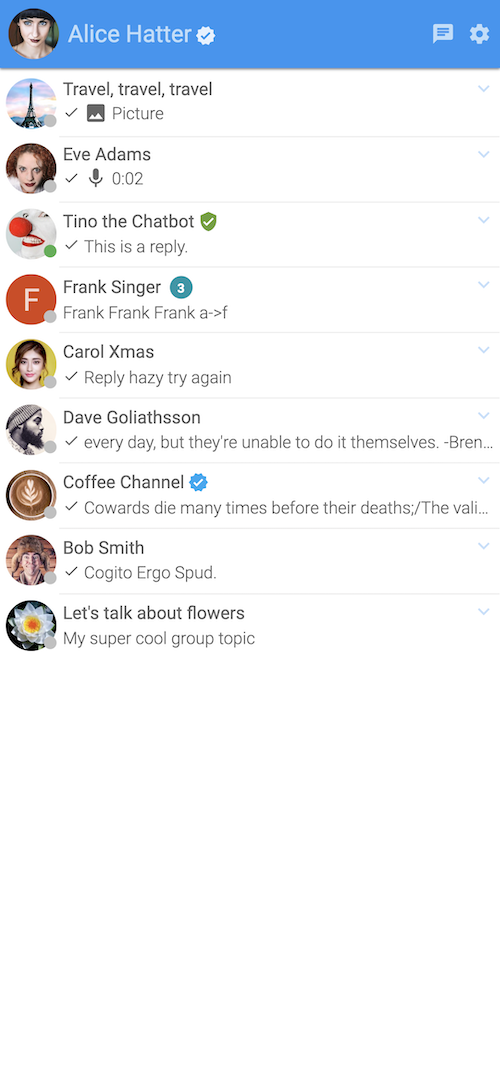
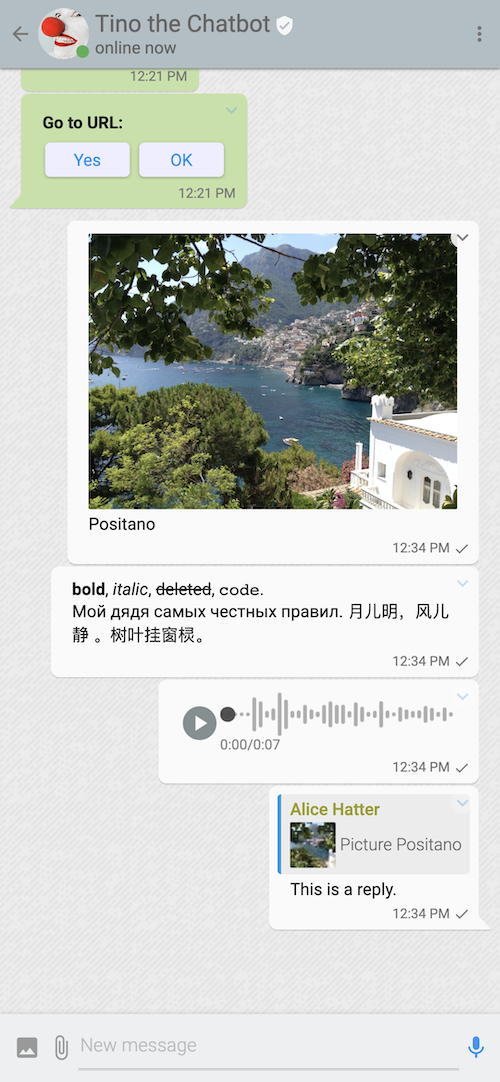
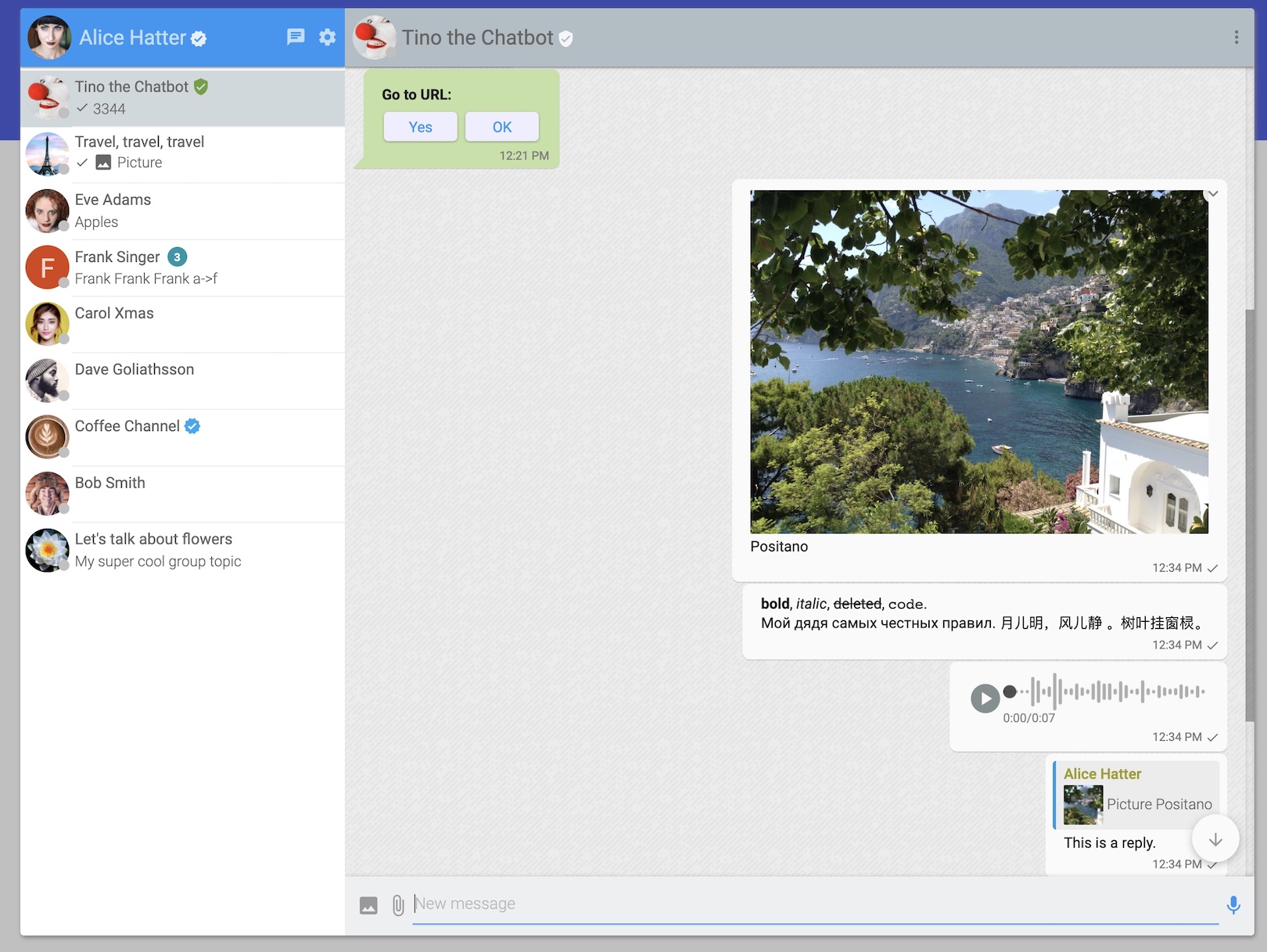
Responsives Design
Desktop-Screenshot

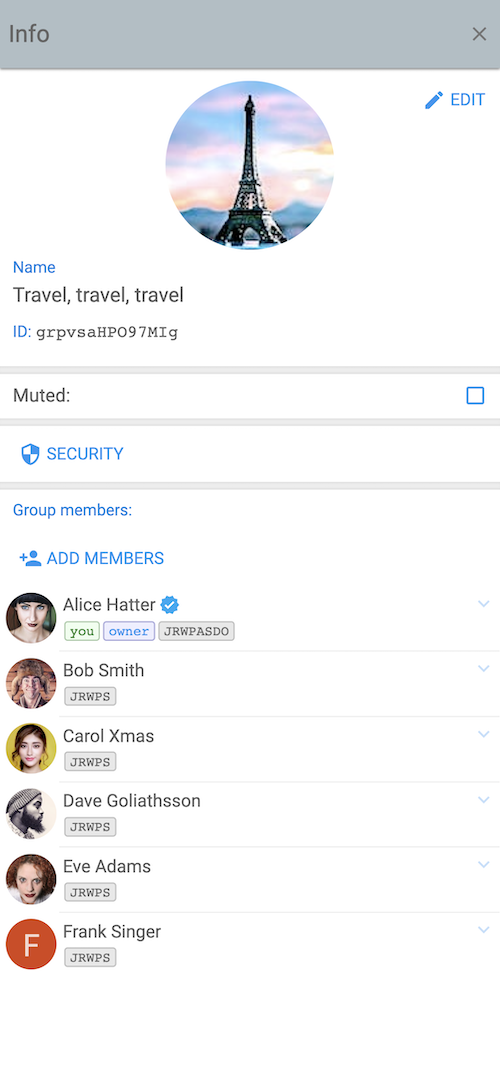
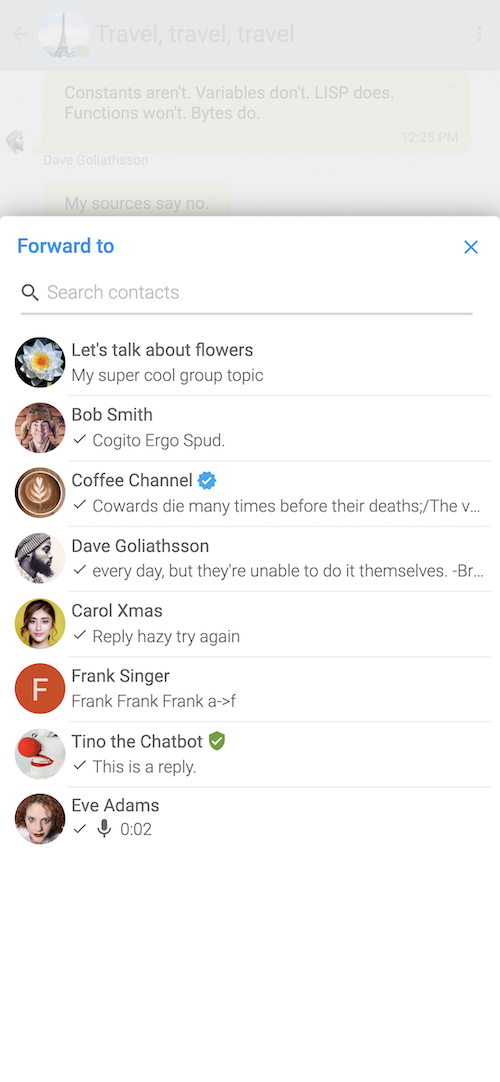
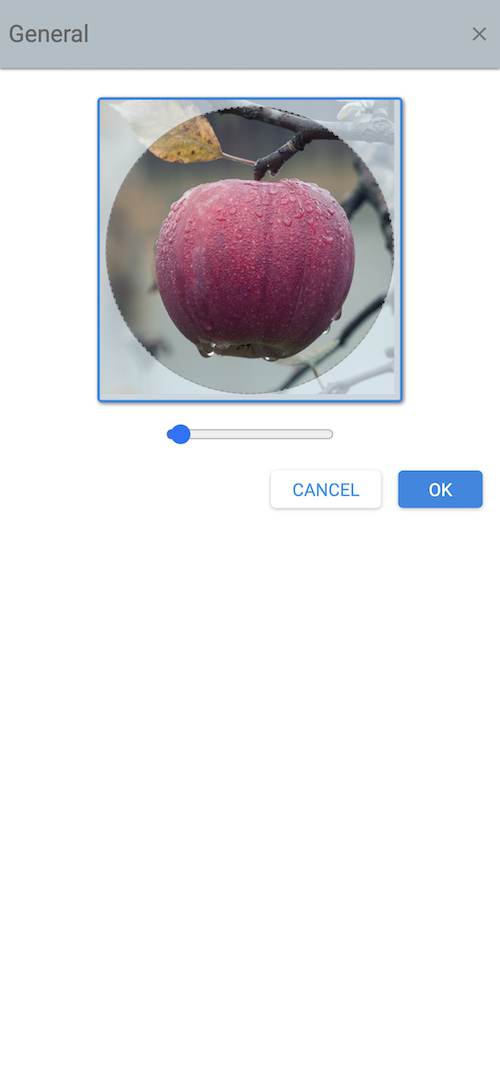
Mobile Screenshots