Wooble Social Media App
Wooble ist eine voll funktionsfähige Social-Media-App mit mehreren Funktionen, die mit Flatter und Dart erstellt wurden.
Markieren Sie das Repo, wenn Ihnen gefällt, was Sie sehen.
Anforderungen
- Jedes Betriebssystem (z. B. MacOS X, Linux, Windows)
- Jede IDE mit installiertem Flutter SDK (z. B. IntelliJ, Android Studio, VSCode usw.)
- Ein wenig Wissen über Dart und Flutter
- Ein Gehirn zum Nachdenken??
Merkmale
- Benutzerdefinierter Foto-Feed
- Veröffentlichen Sie Fotobeiträge von der Kamera oder Galerie
- Beiträge liken
- Kommentieren Sie Beiträge
- Alle Kommentare zu einem Beitrag anzeigen
- Nach Benutzern suchen
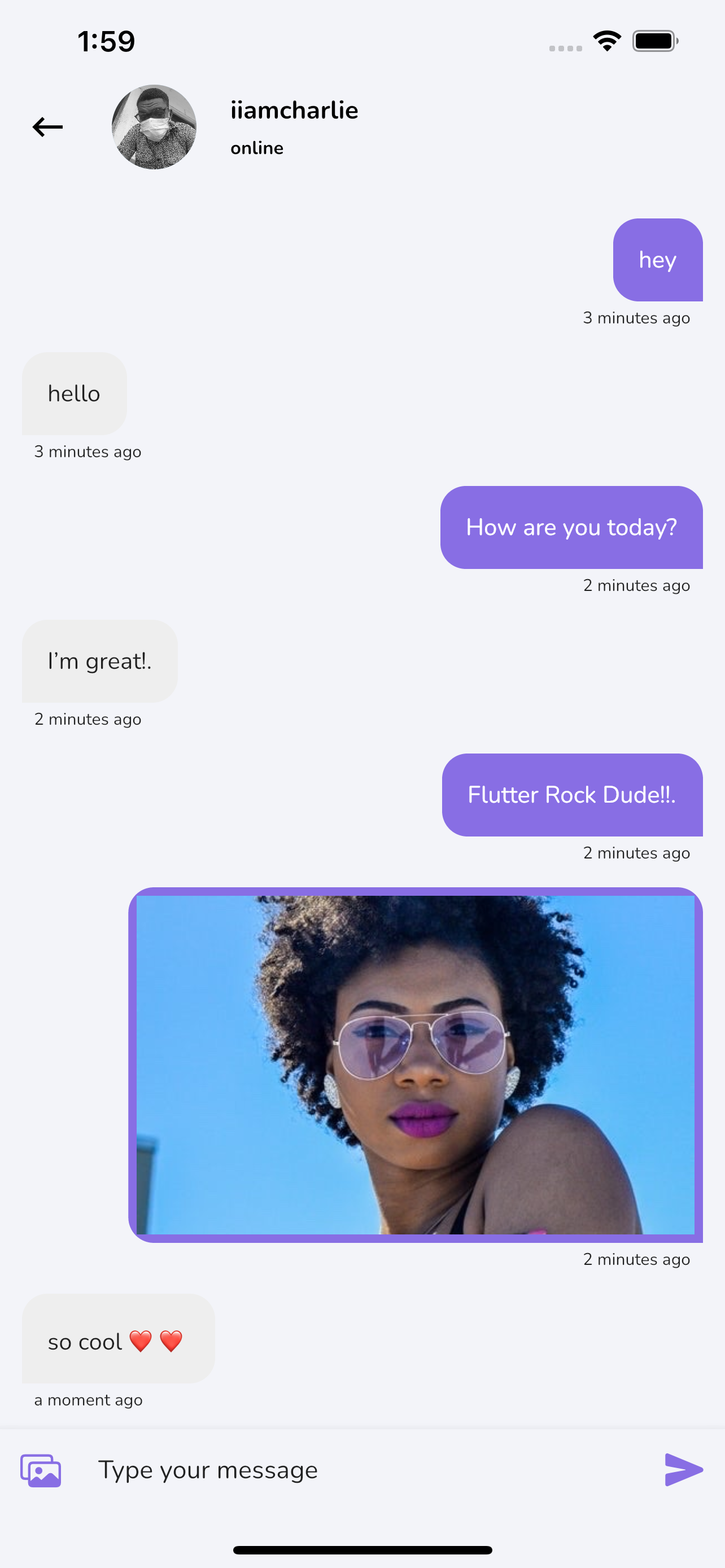
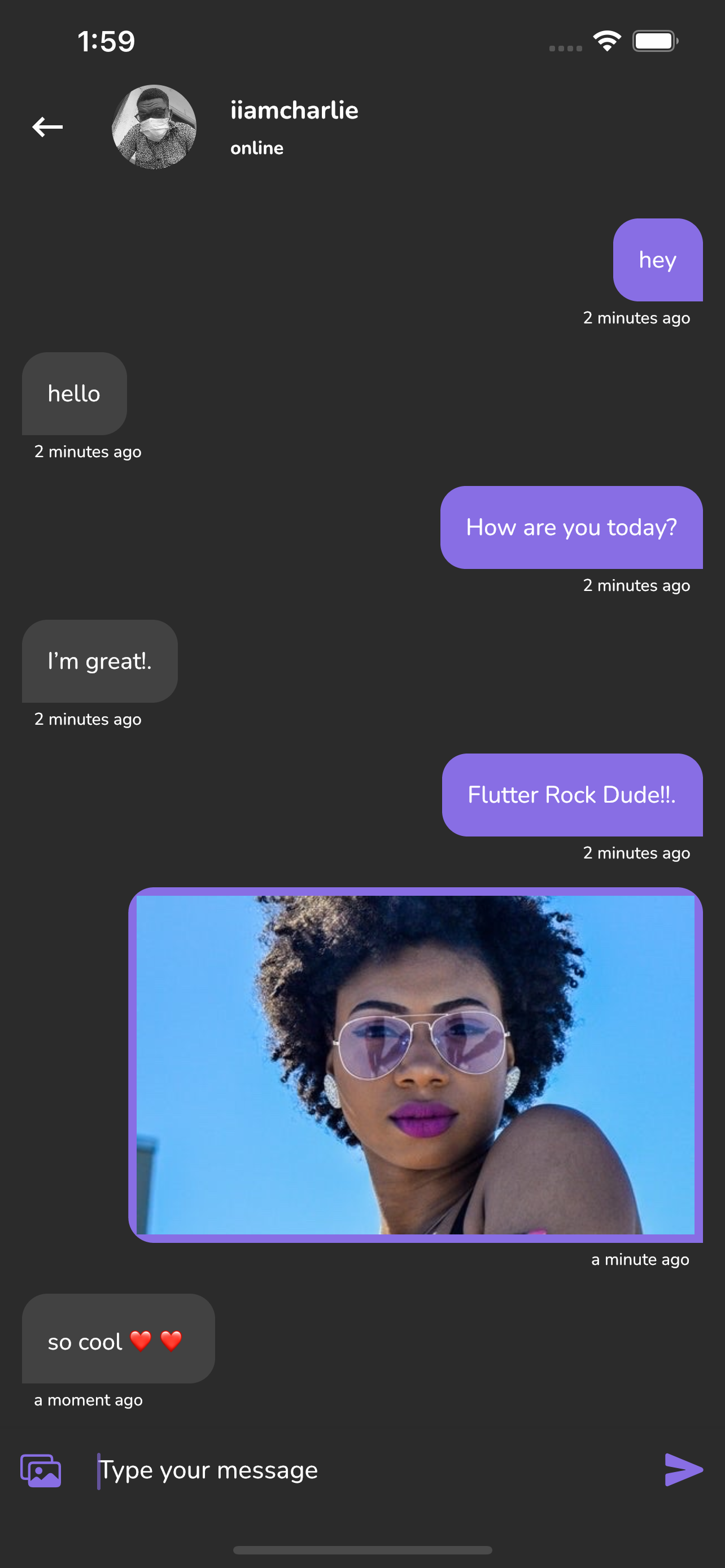
- Echtzeit-Messaging und Senden von Bildern
- Beiträge löschen
- Profilseiten
- Profilbild ändern
- Benutzernamen ändern
- Benutzern folgen/nicht mehr folgen
- Ändern Sie die Bildansicht vom Rasterlayout zum Feed-Layout
- Fügen Sie Ihre eigene Biografie hinzu
- Benachrichtigungs-Feed mit aktuellen Likes/Kommentaren Ihrer Beiträge + neuen Followern
- Wischen Sie, um die Benachrichtigung zu löschen
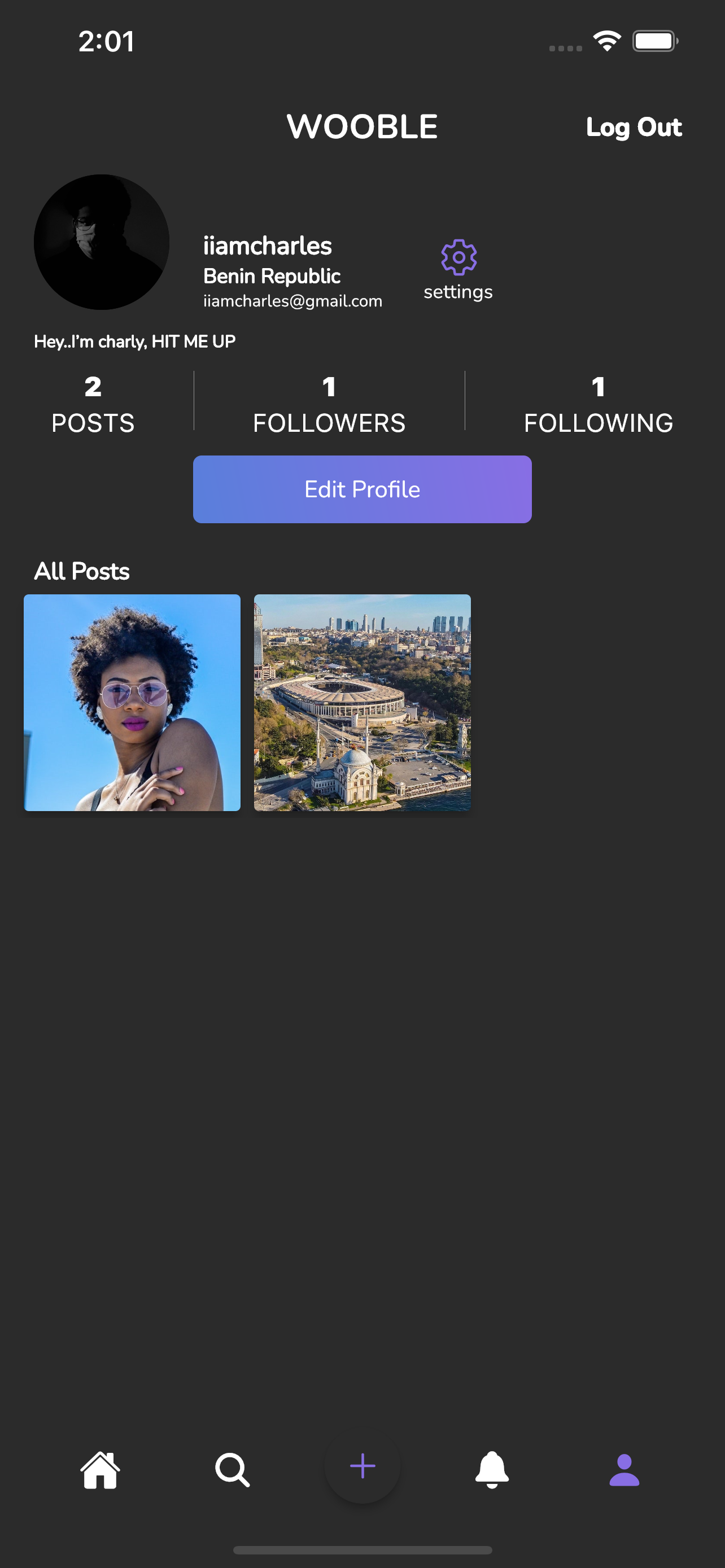
- Unterstützung für den Dunkelmodus
- Geschichten/Status
- Verwendeter Anbieter zum Verwalten des Status
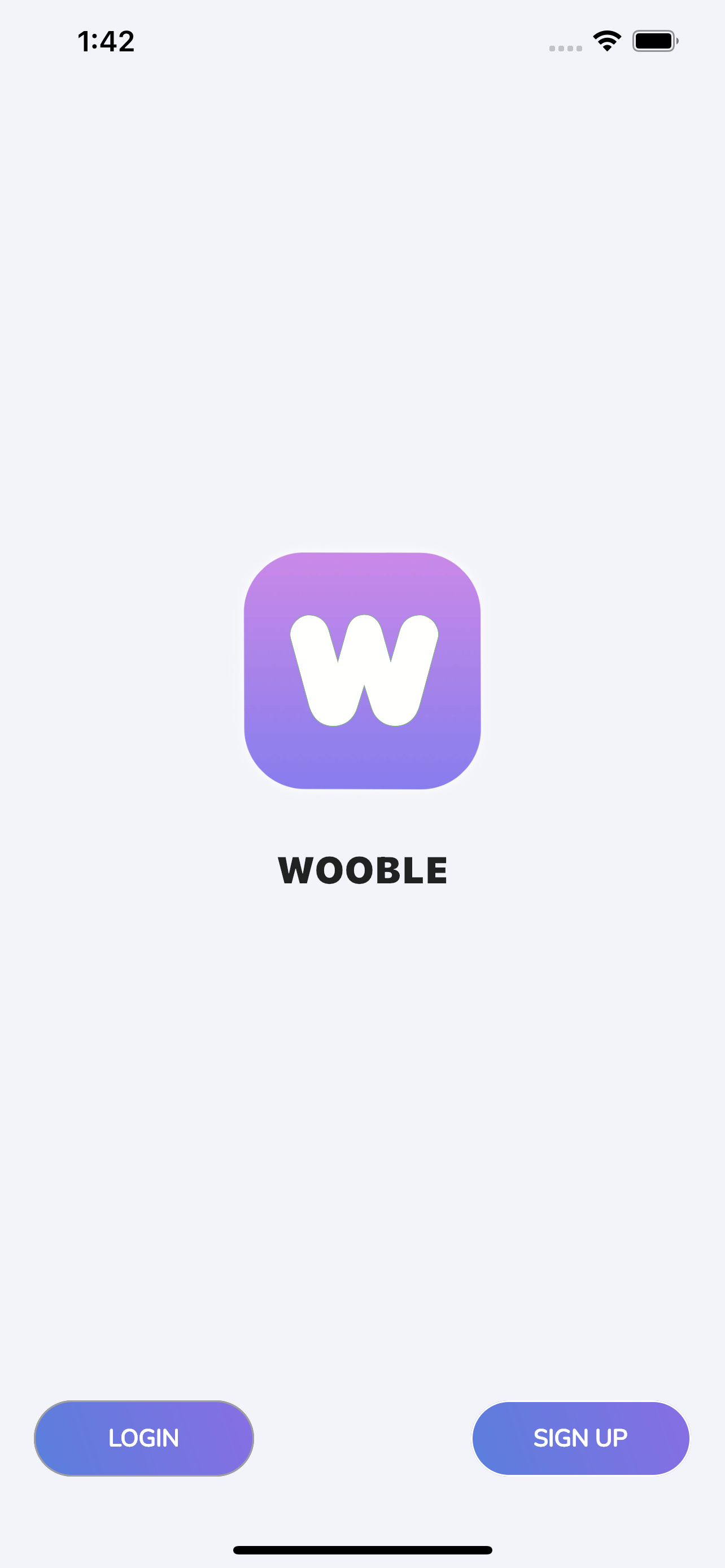
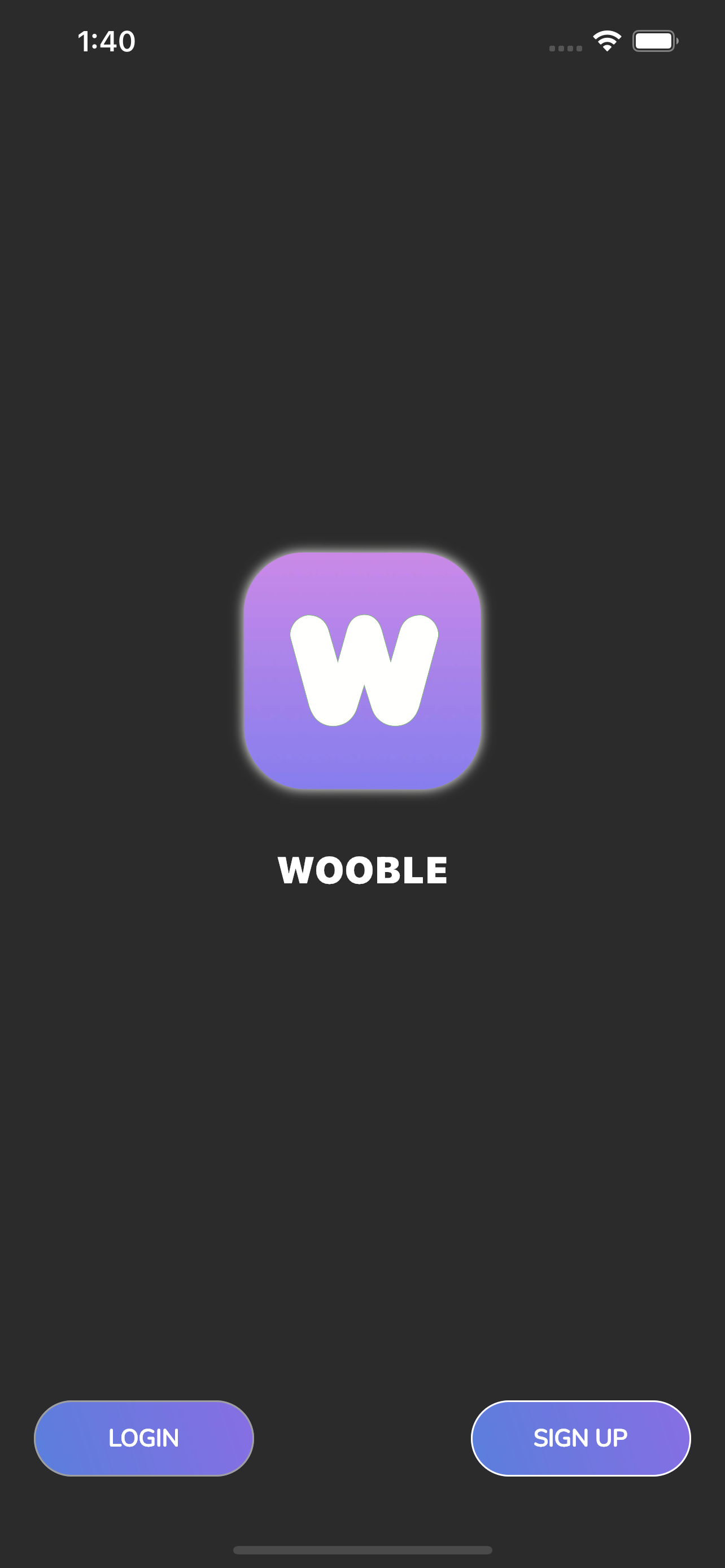
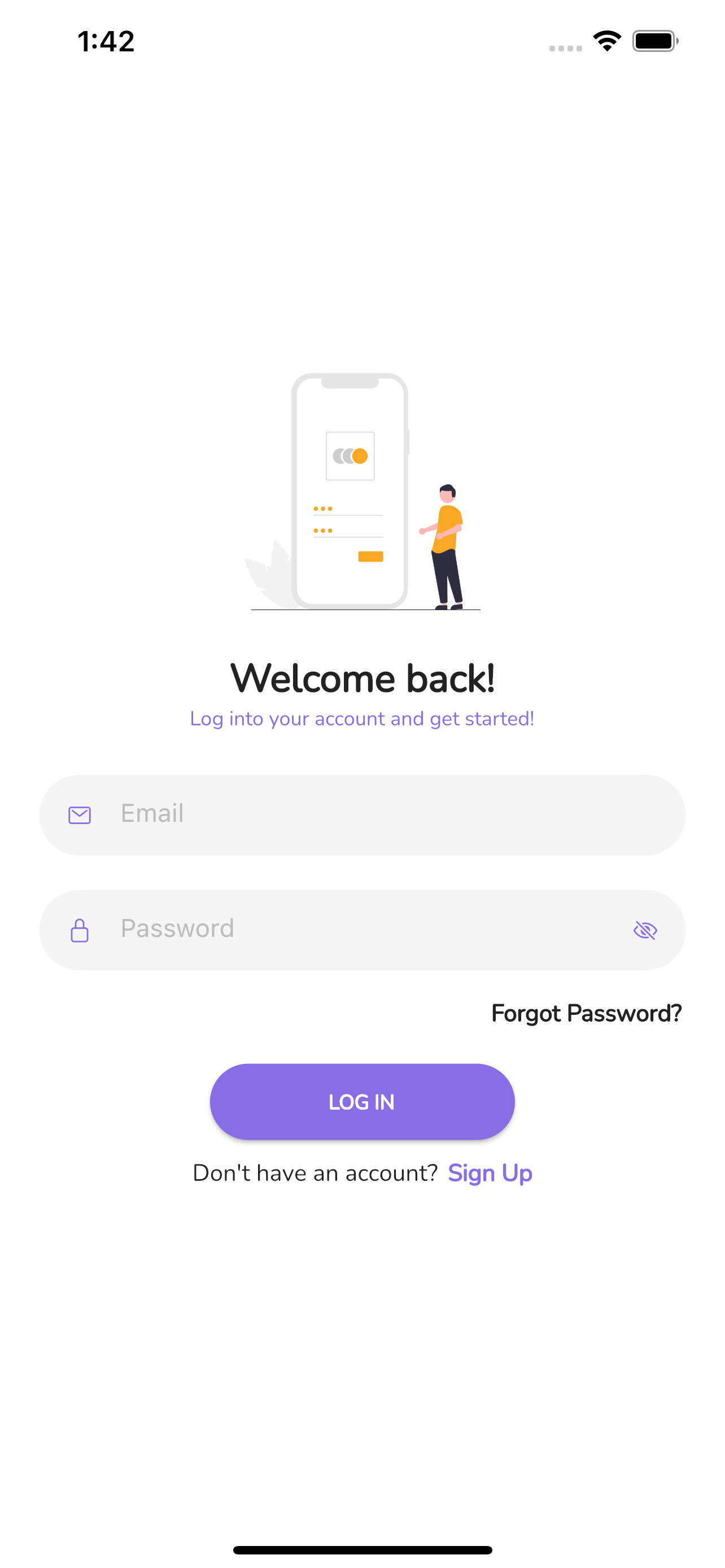
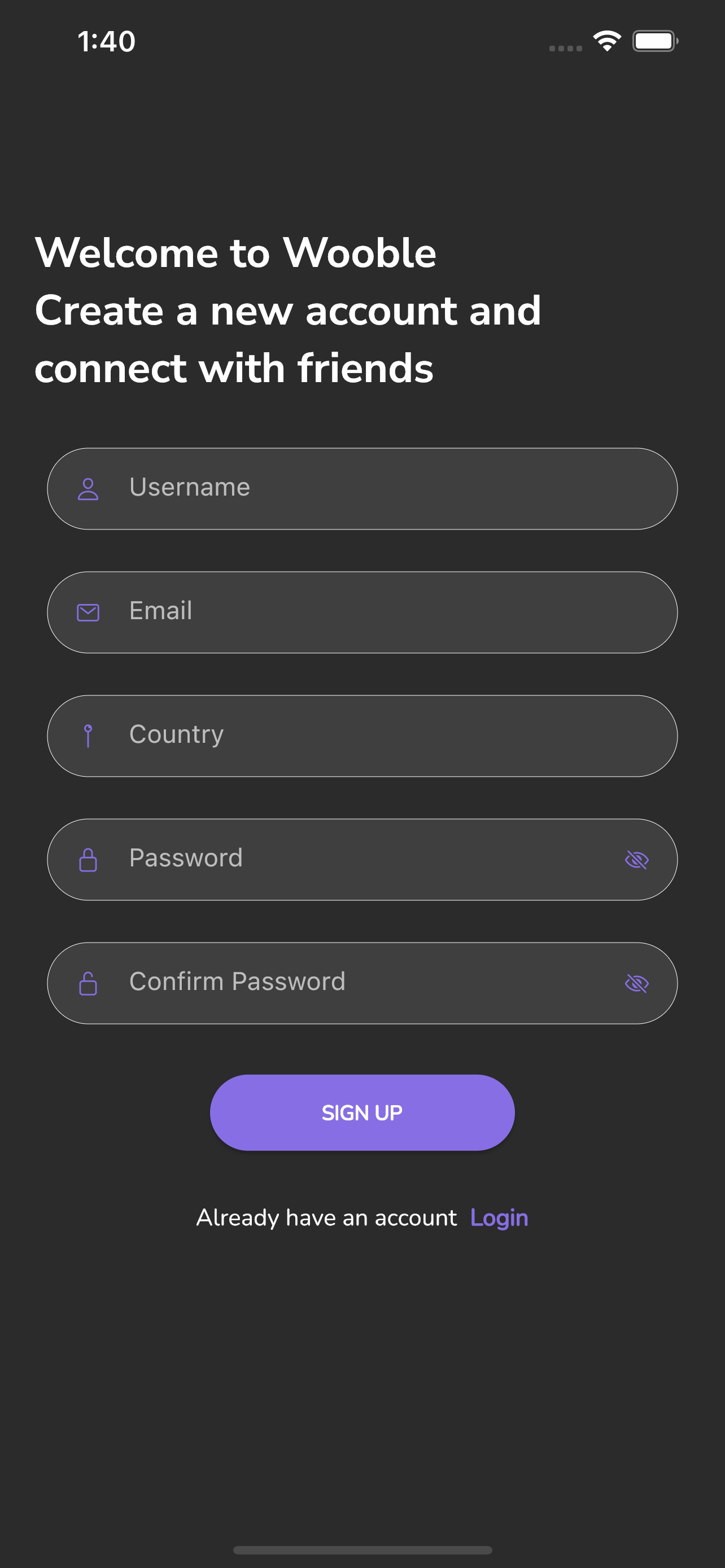
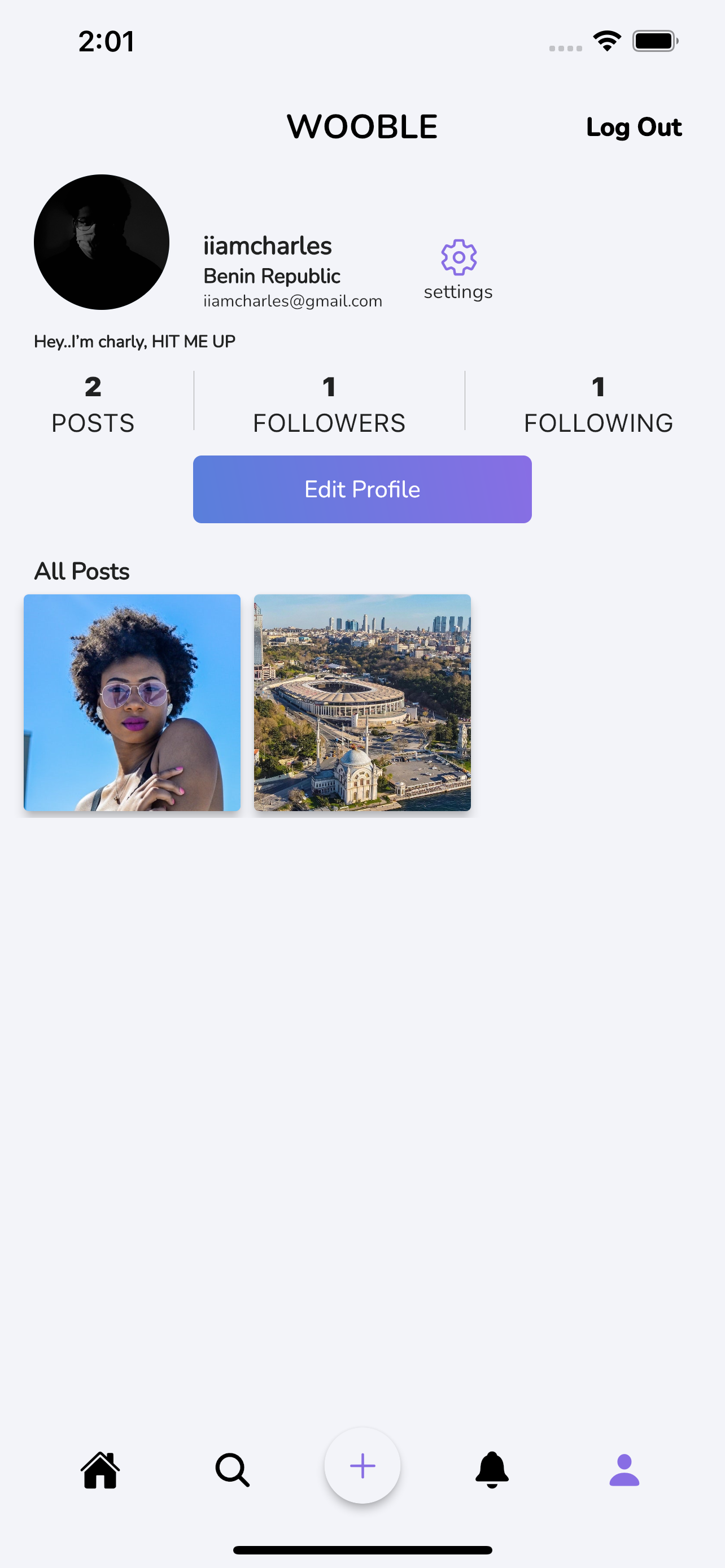
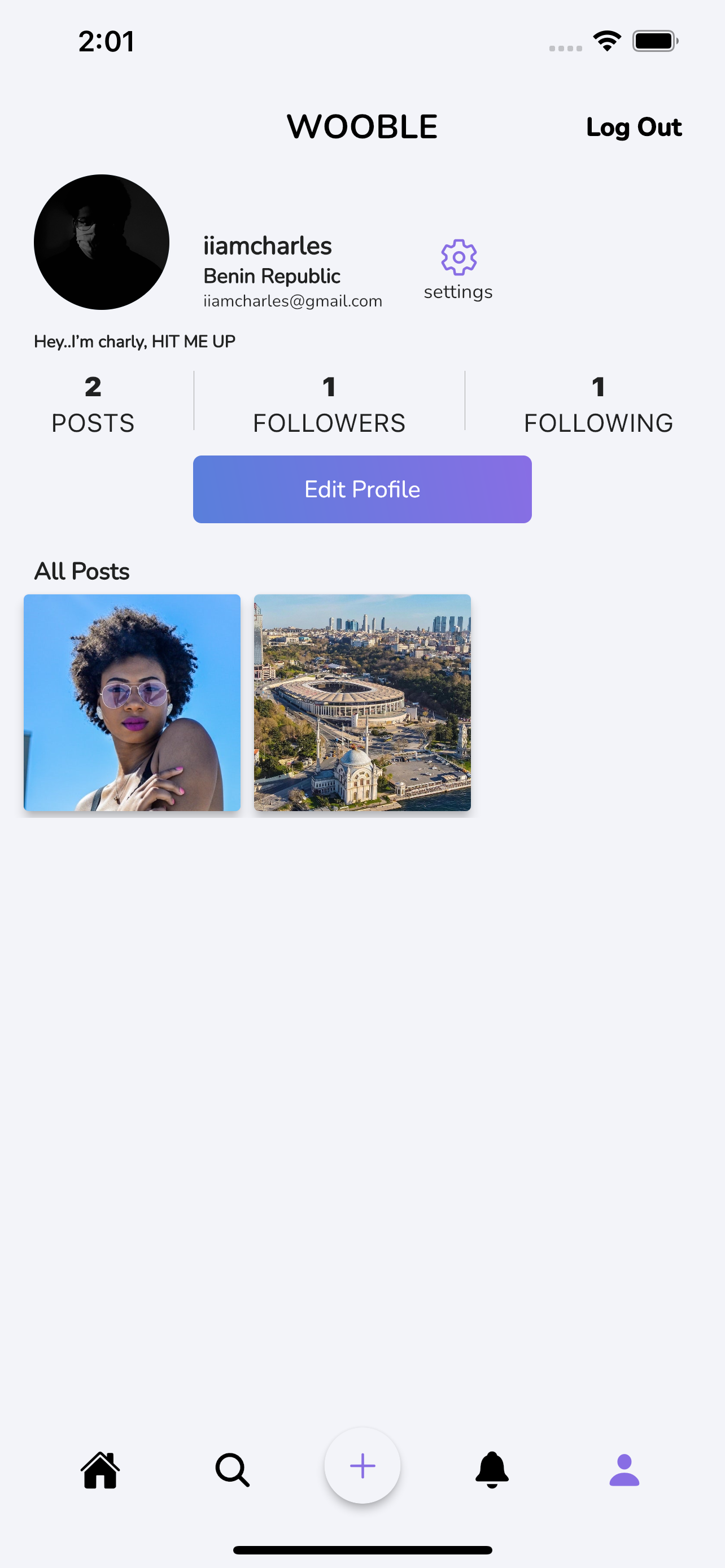
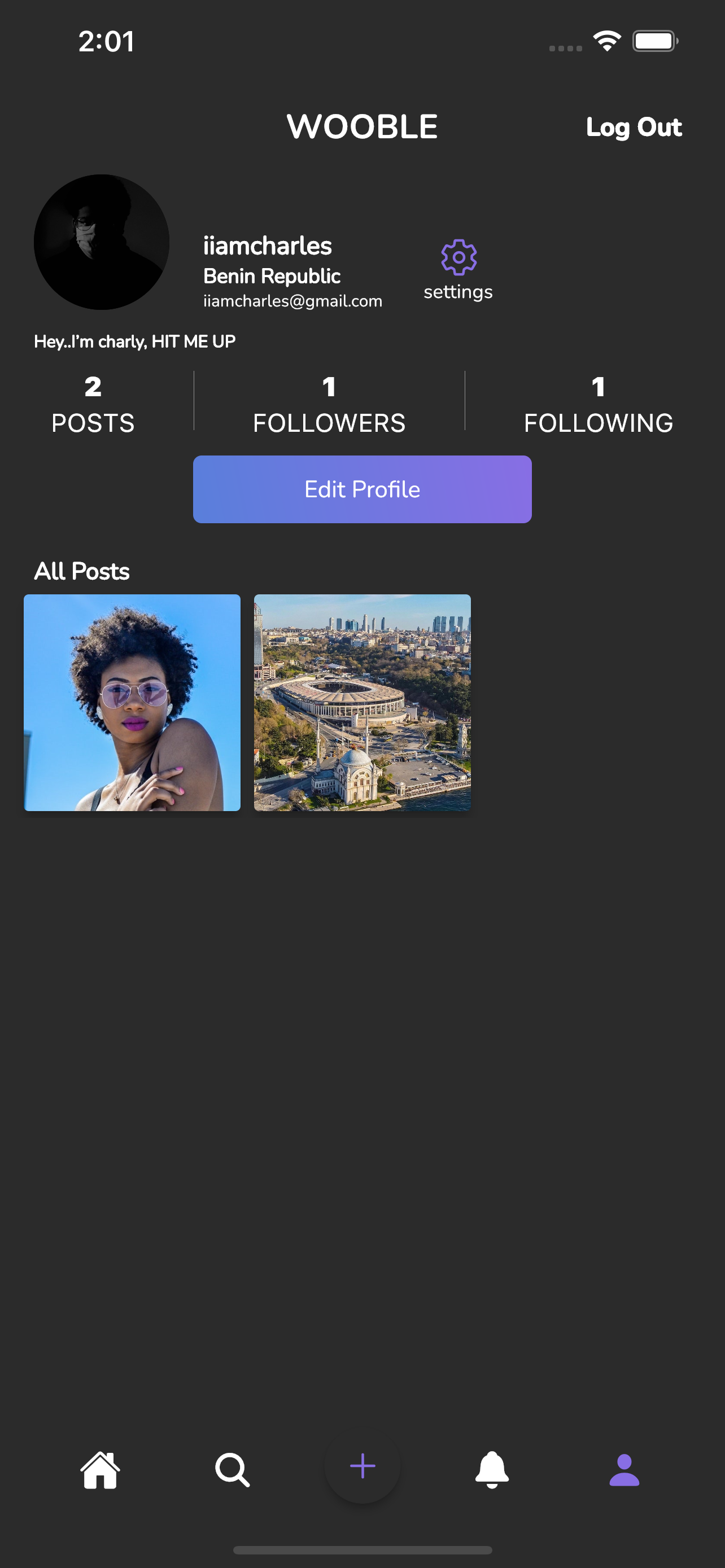
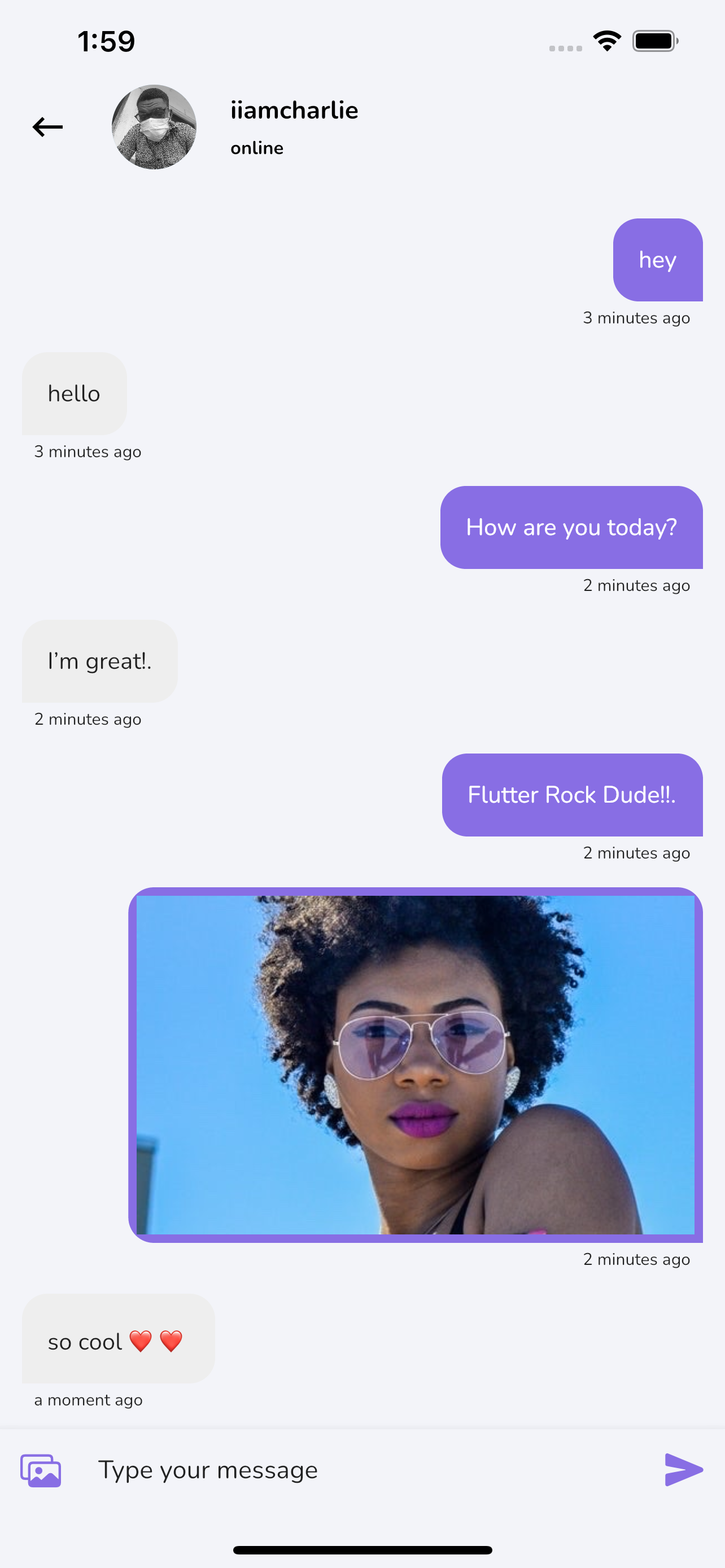
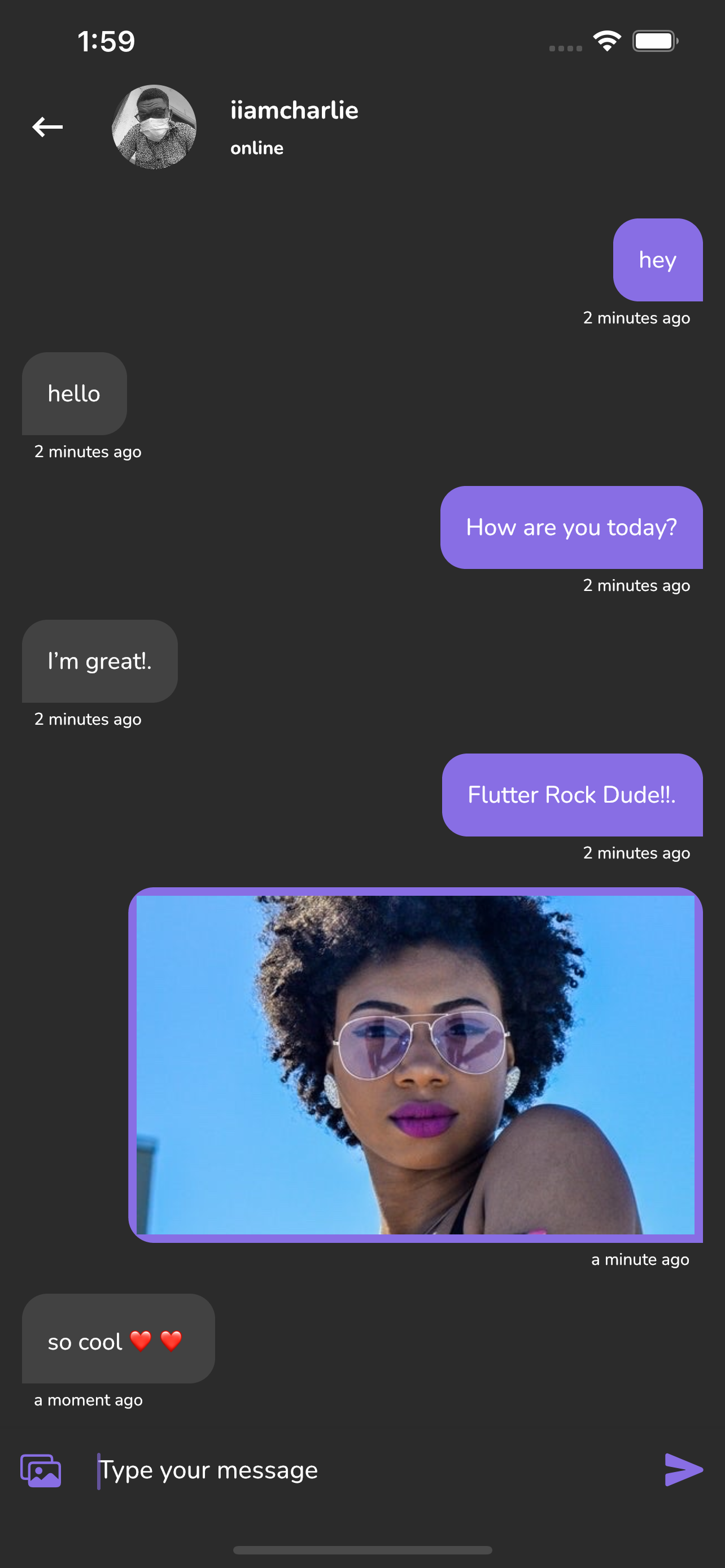
Screenshots


















Installation
1. Flutter einrichten
2. Klonen Sie das Repo
3. Richten Sie die Firebase-App ein
- Sie müssen eine Firebase-Instanz erstellen. Befolgen Sie die Anweisungen unter https://console.firebase.google.com.
- Sobald Ihre Firebase-Instanz erstellt ist, müssen Sie die Google-Authentifizierung aktivieren.
- Gehen Sie für Ihre neue Instanz zur Firebase-Konsole.
- Klicken Sie im linken Menü auf „Authentifizierung“.
- Klicken Sie auf die Registerkarte „Anmeldemethode“.
- Klicken Sie auf „E-Mail und Passwort“ und aktivieren Sie es
- Erstellen Sie in Ihrer Firebase-Instanz für Android eine App mit dem Paketnamen com.yourcompany.news
- Führen Sie den folgenden Befehl aus, um Ihren SHA-1-Schlüssel zu erhalten:
keytool -exportcert -list -v
-alias androiddebugkey -keystore ~/.android/debug.keystore
- Fügen Sie in der Firebase-Konsole in den Einstellungen Ihrer Android-App Ihren SHA-1-Schlüssel hinzu, indem Sie auf „Fingerabdruck hinzufügen“ klicken.
- Befolgen Sie die Anweisungen, um google-services.json herunterzuladen
- Platzieren Sie
google-services.json in /android/app/ .
- (überspringen, wenn es nicht unter iOS läuft)
- Erstellen Sie in Ihrer Firebase-Instanz für iOS eine App mit Ihrem App-Paketnamen
- Befolgen Sie die Anweisungen, um GoogleService-Info.plist herunterzuladen
- Öffnen Sie XCode, klicken Sie mit der rechten Maustaste auf den Runner-Ordner, wählen Sie das Menü „Dateien zu „Runner“ hinzufügen“ und wählen Sie die Datei „GoogleService-Info.plist“ aus, um sie zu /ios/Runner in XCode hinzuzufügen
- Öffnen Sie /ios/Runner/Info.plist in einem Texteditor. Suchen Sie den CFBundleURLSchemes-Schlüssel. Das zweite Element im Array-Wert dieses Schlüssels ist spezifisch für die Firebase-Instanz. Ersetzen Sie ihn durch den Wert für REVERSED_CLIENT_ID aus GoogleService-Info.plist
Überprüfen Sie die Installationsanweisungen für beide
- Google Auth-Plugin
- https://pub.dartlang.org/packages/firebase_auth
- Firestore-Plugin
- https://pub.dartlang.org/packages/cloud_firestore
Was kommt als nächstes?
- [] Videoanrufe
- [] Rollen
- [] Senden und Hochladen von Videos (Videokompatibilität)
Notiz
- Die Storys-Funktion ist bereit. Sie können eine Cloud-Planerfunktion schreiben, um Storys nach 24 Stunden automatisch zu löschen, da Cloud-Funktionen in diesem Projekt nicht aktiviert sind
? Autor(en)
Charly Keleb CharlyKeleb