DotnetDesk
Demonstrations-Webanwendung, die die Funktionen von ASP.NET Core 2 MVC, EF (Entity Framework), Web-API, Bootstrap, jQuery, Datentabellen, Adminlte-Vorlagen und vielem mehr zeigt. Web-App, die als Helpdesk- oder Ticket-Support-Portal erstellt wurde.
Technologie
- ASP.NET Core 2 MVC
- EF (Entity Framework) Core Code First
- jQuery
- Ajax
- ASP.NET Core 2-Web-API
- Adminlte-Vorlage
- datatables.net
- Abhängigkeitsinjektion
- E-Mail-Verarbeitung (SendGrid und SMTP)
- Benutzerdefinierte 404/500-Fehlerbehandlung
- Datei-Upload (mit Blueimp JQuery-Datei-Upload)
Geschäftsprozess
- Ticket
- Kommentar
- Anhang
- Aufgabe
- Füttern
- Wissensdatenbank
- Kunde
- Kontakt
- Produkt
- Agent
- Ingenieur
Geplante Funktionen
- Organisation
- Ticket
- Kommentare
- Aufgaben
- Anhänge
- füttert
- Wissensbasis
- Kunden
- Produkte
- Support-Agenten
- Support-Ingenieure
config
- Aufgabenpriorität [hoch, am höchsten, niedrig, am niedrigsten, normal]
- Aufgabenstatus [nicht gestartet, zurückgestellt, in Bearbeitung, abgeschlossen]
- Aufgabenkategorie [Anruf, Besprechung, Demo, Besuch]
- Ticketstatus [offen, in der Warteschleife, eskaliert, geschlossen]
- Ticketpriorität [hoch, mittel, niedrig]
- Ticketkanal [Telefon, Twitter, E-Mail, Facebook, Web, Chat, Forum]
- Produktkategorie [Monitor, Telefon, Desktop, Laptop, Drucker, andere Hardware, Windows, Word, Excel, PowerPoint, andere Software]
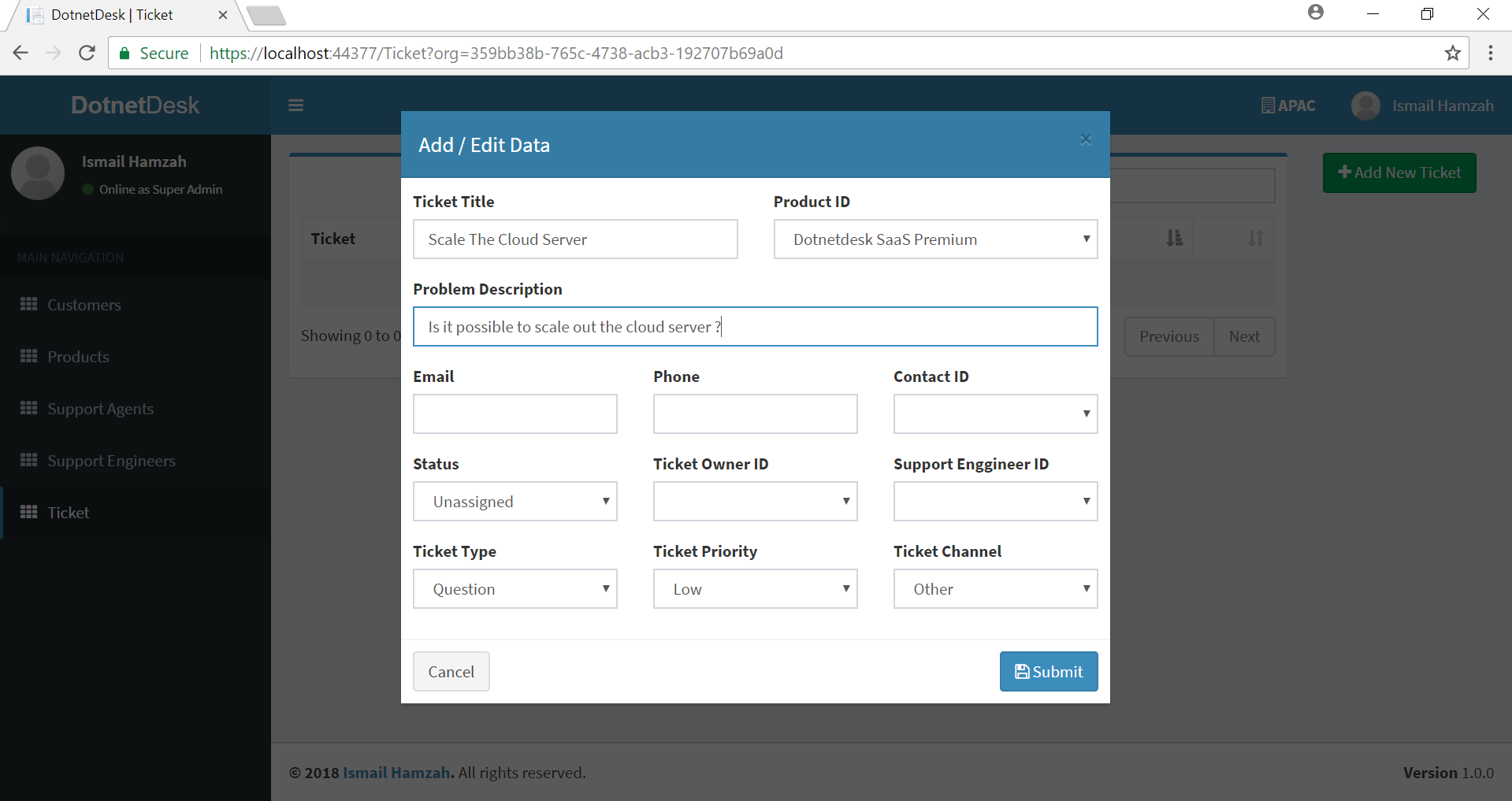
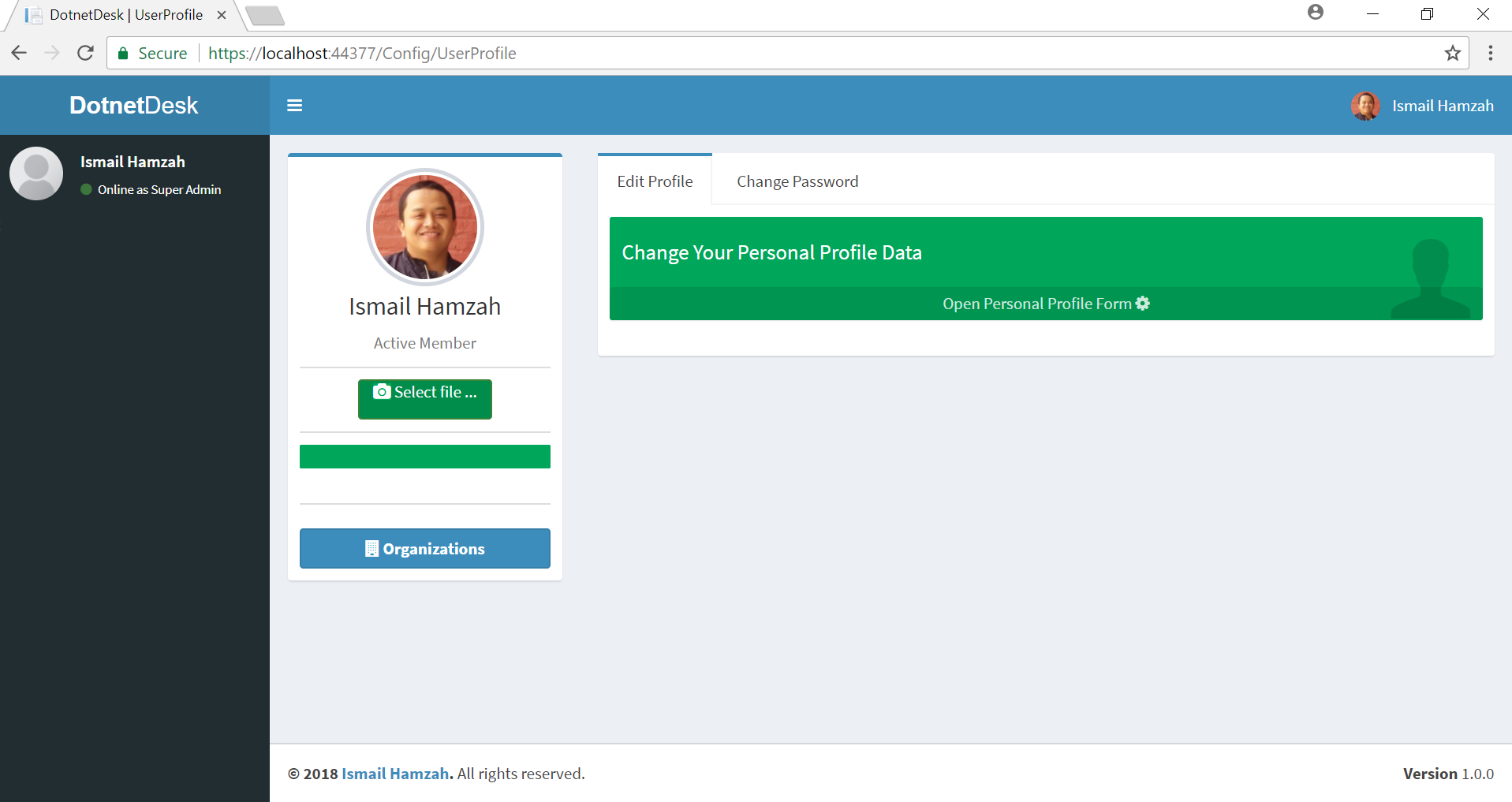
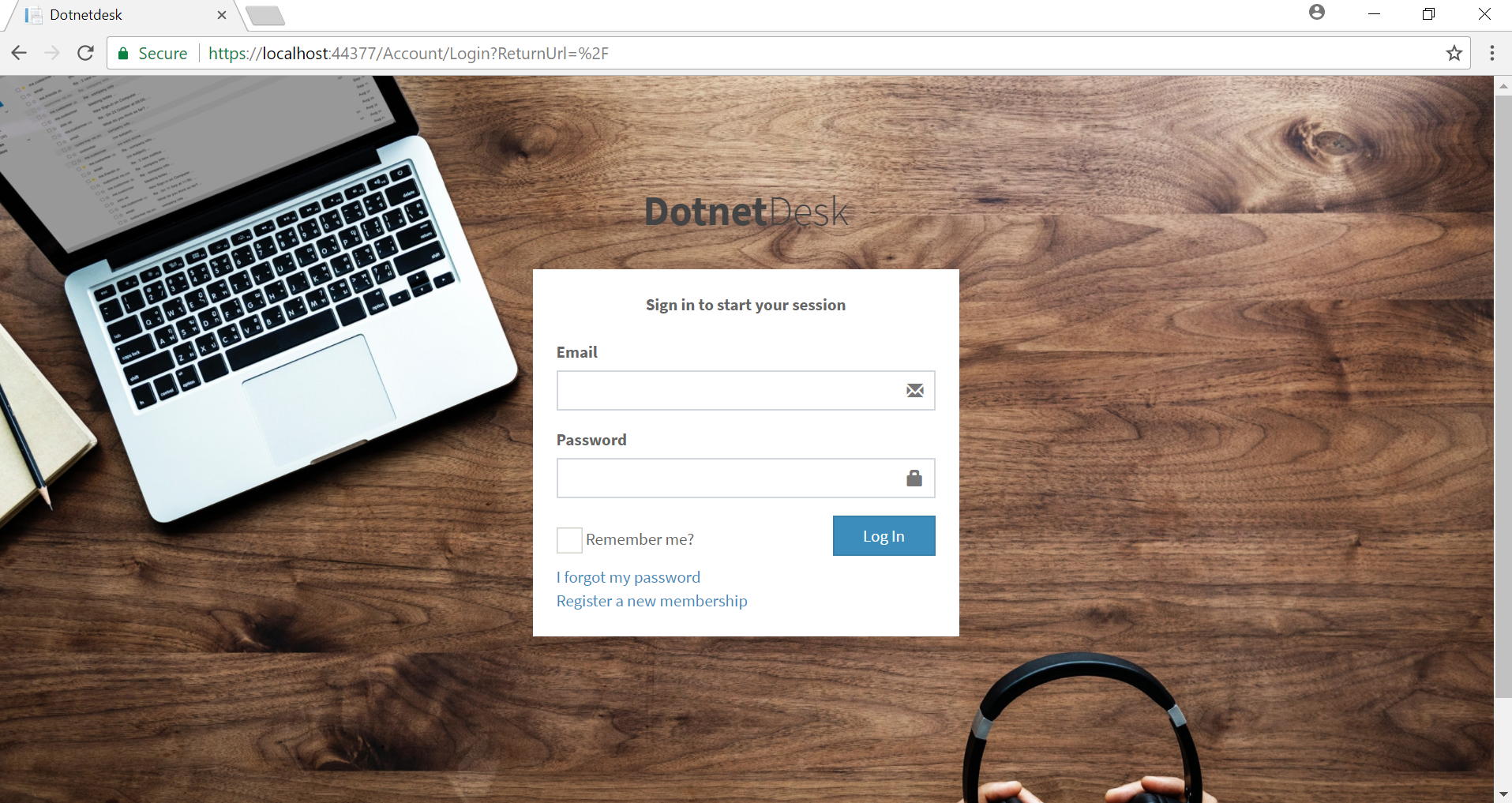
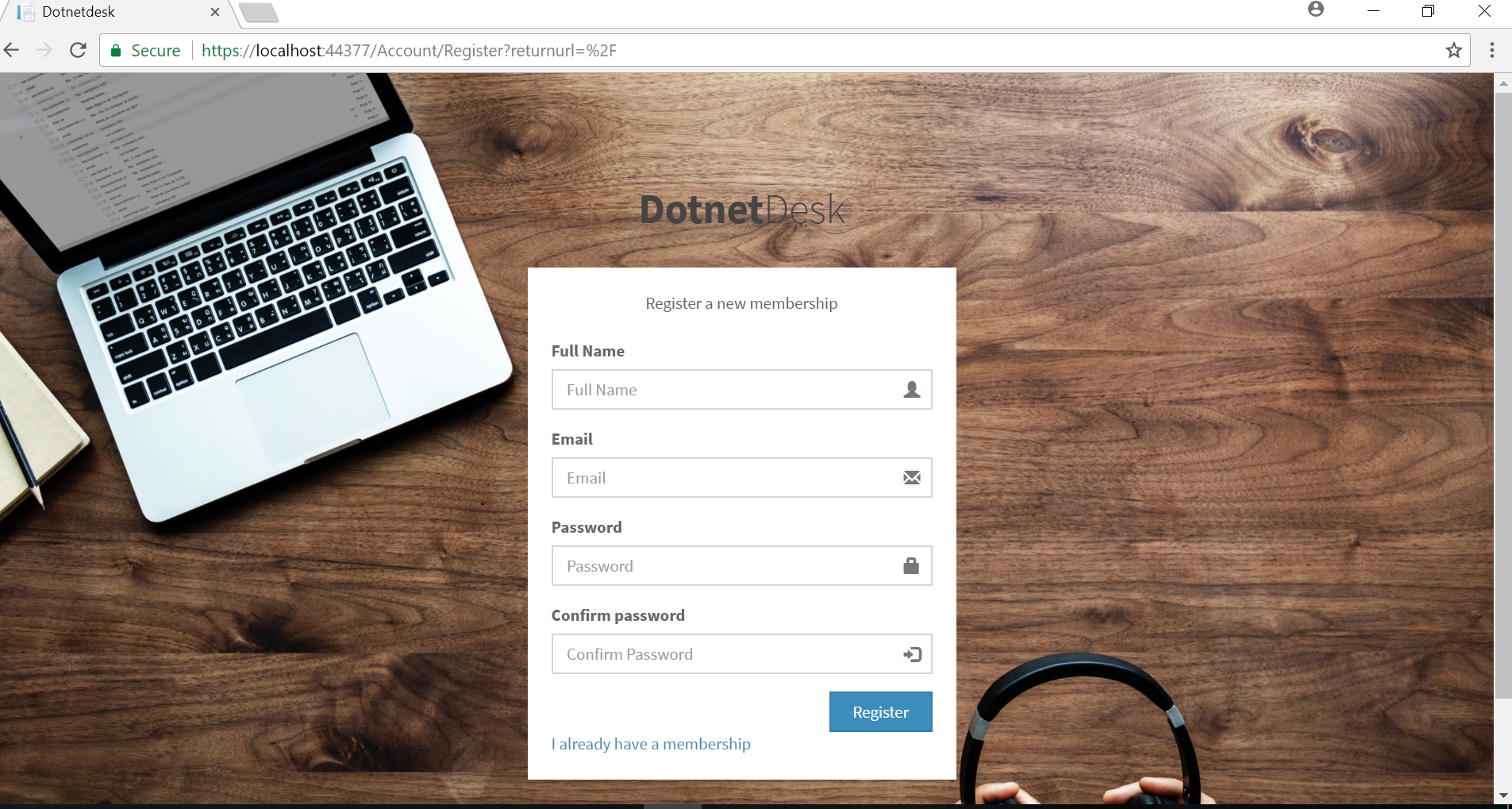
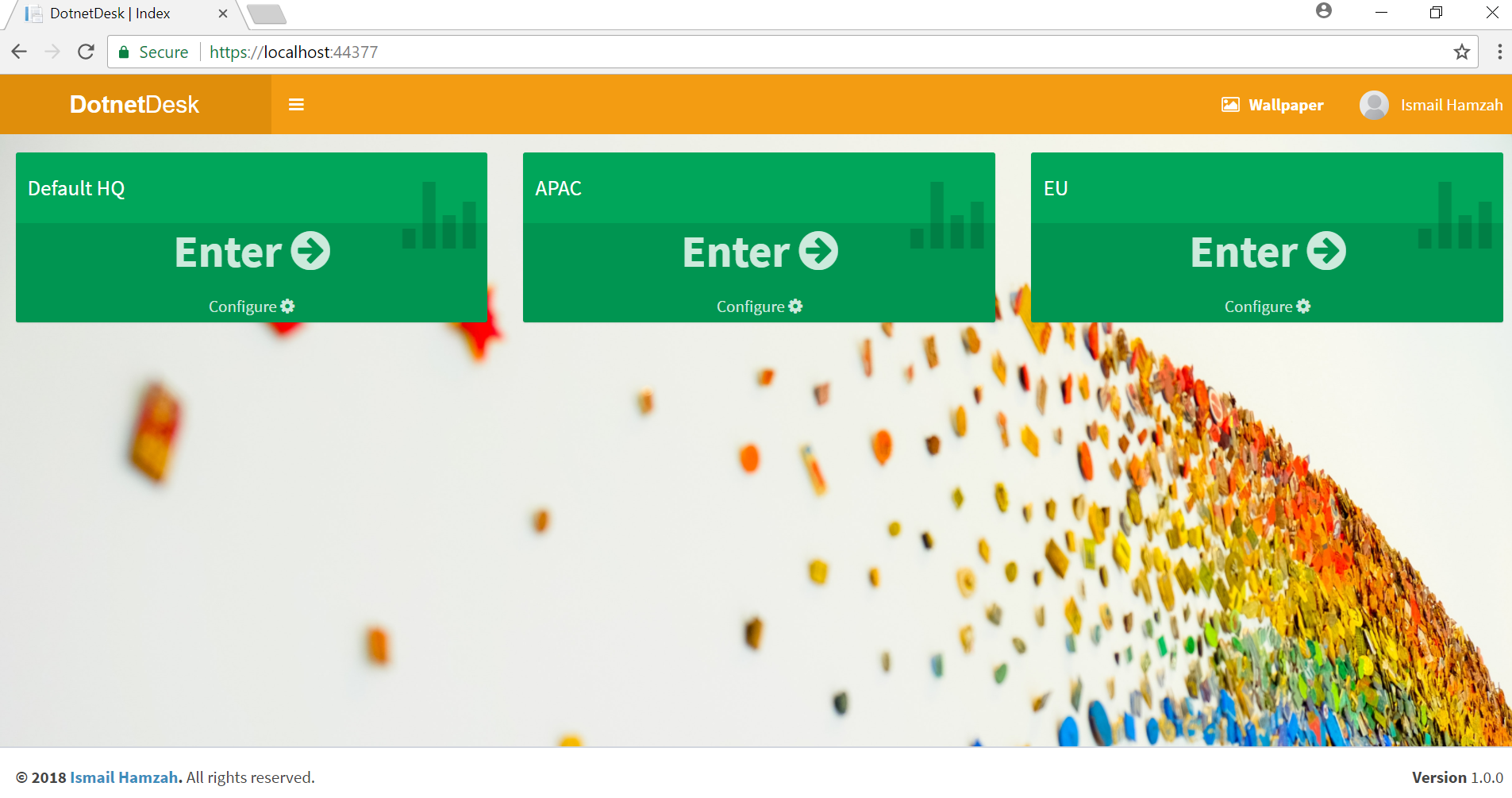
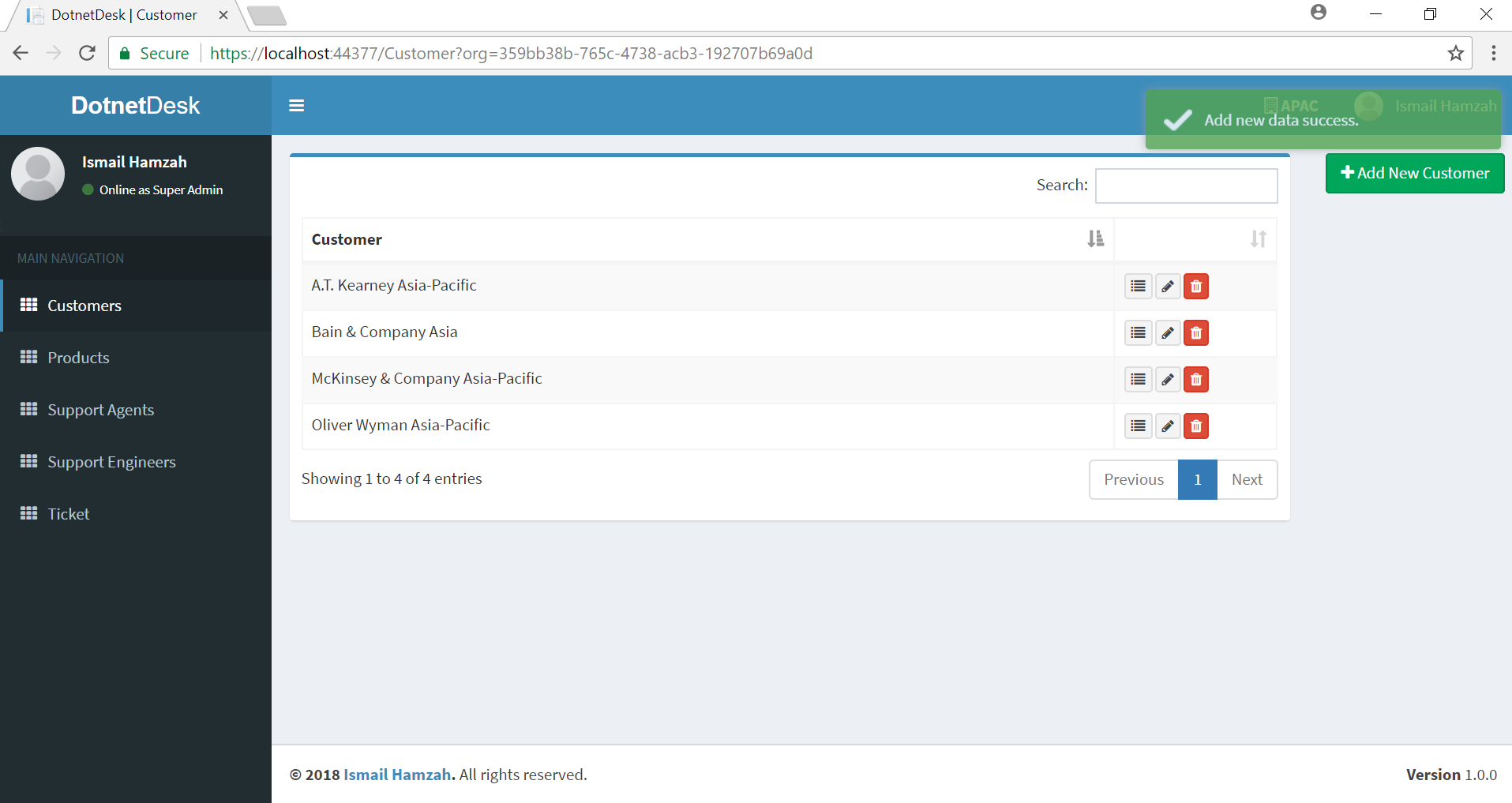
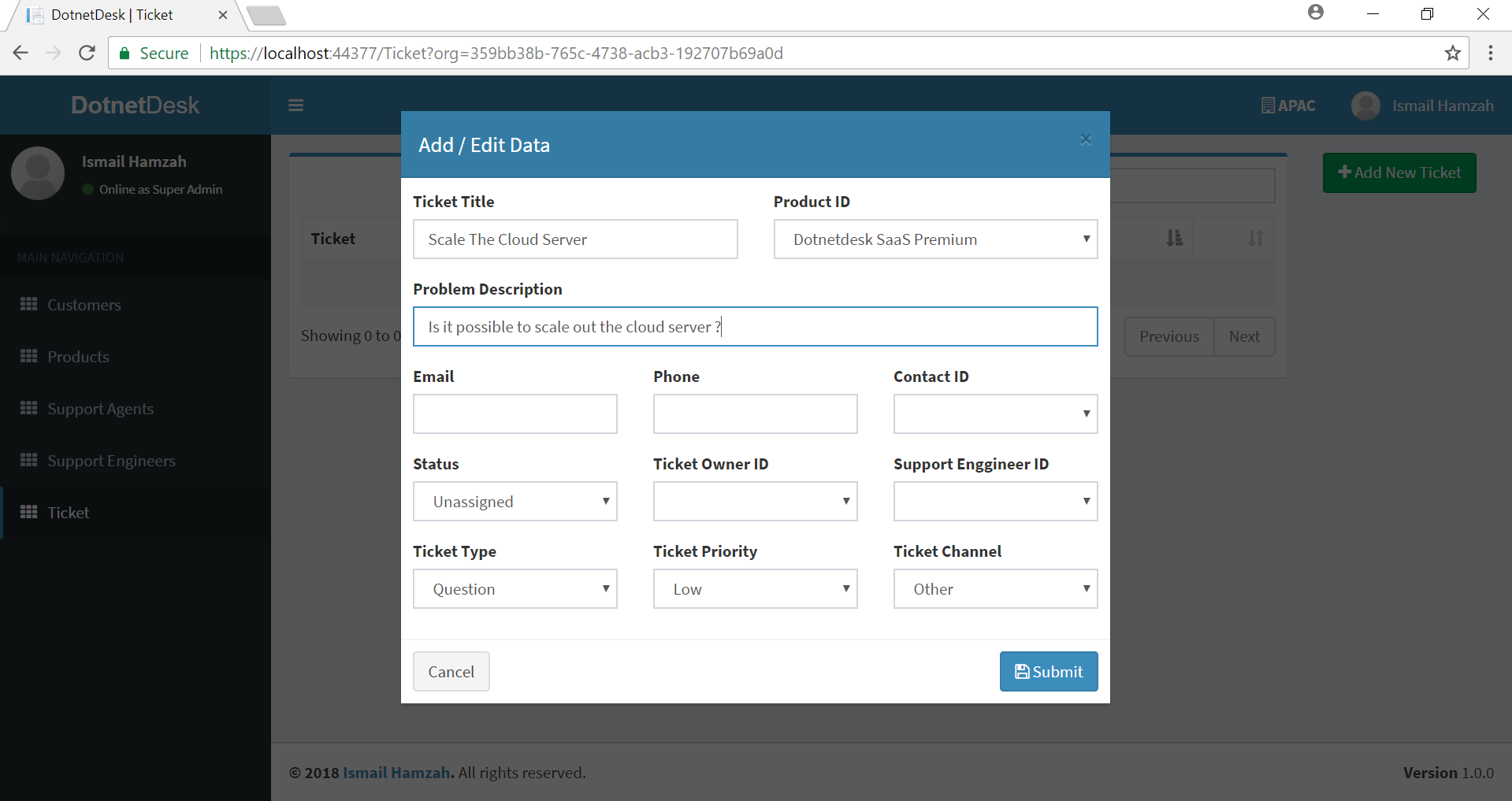
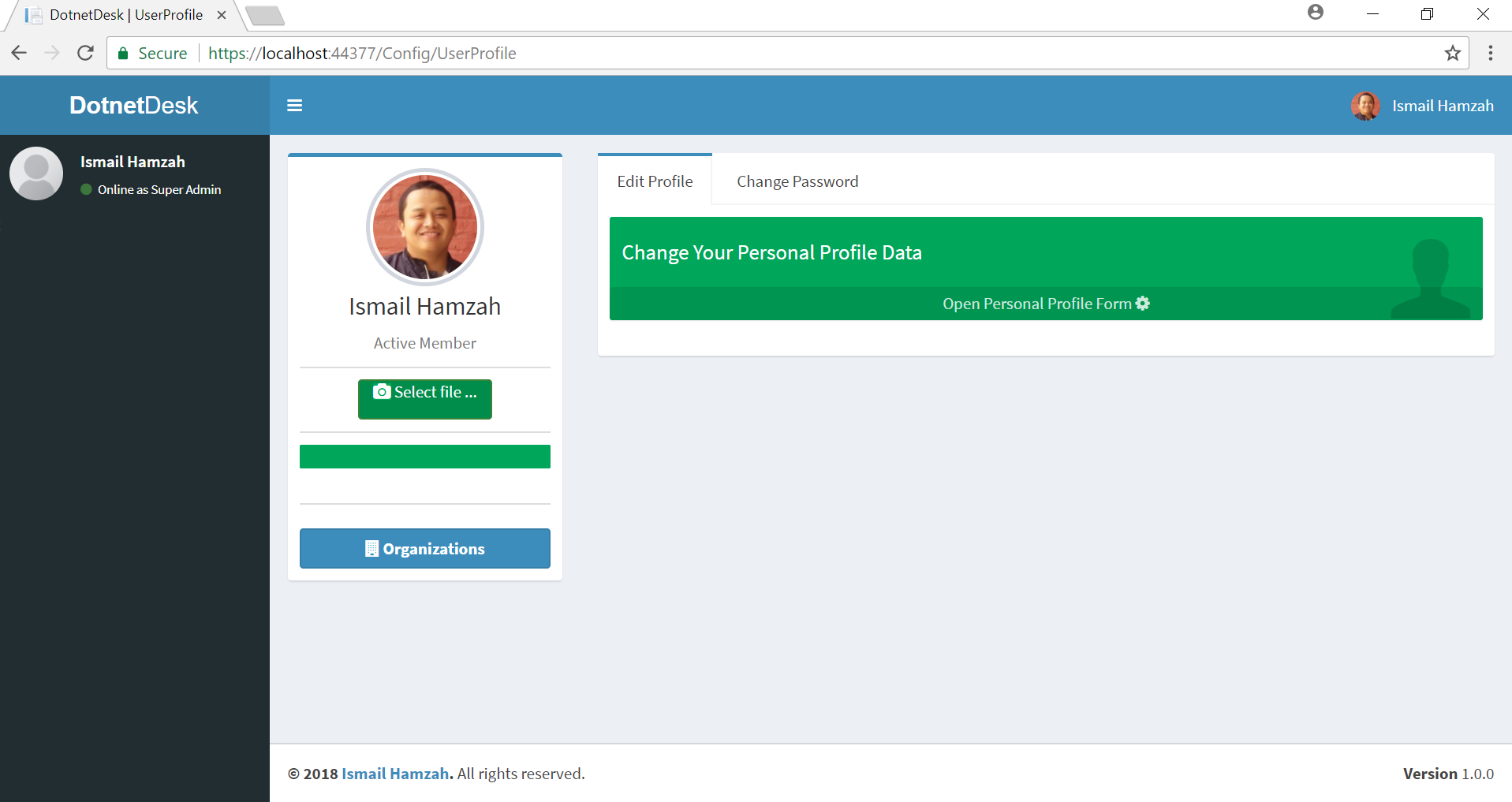
Screenshots






Unterstützt von CodeRush.Co
[CodeRush.CO] Quellcodesammlungen (https://coderush.co). 50 % Rabatt auf alle Produkte, verwenden Sie den Rabattcode GITHUB50