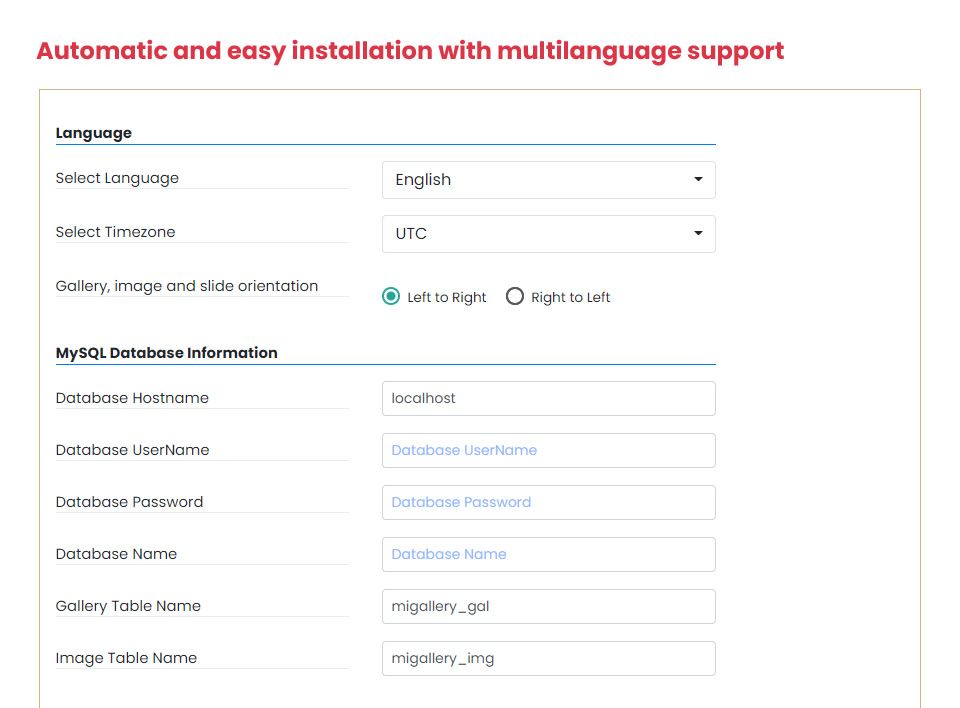
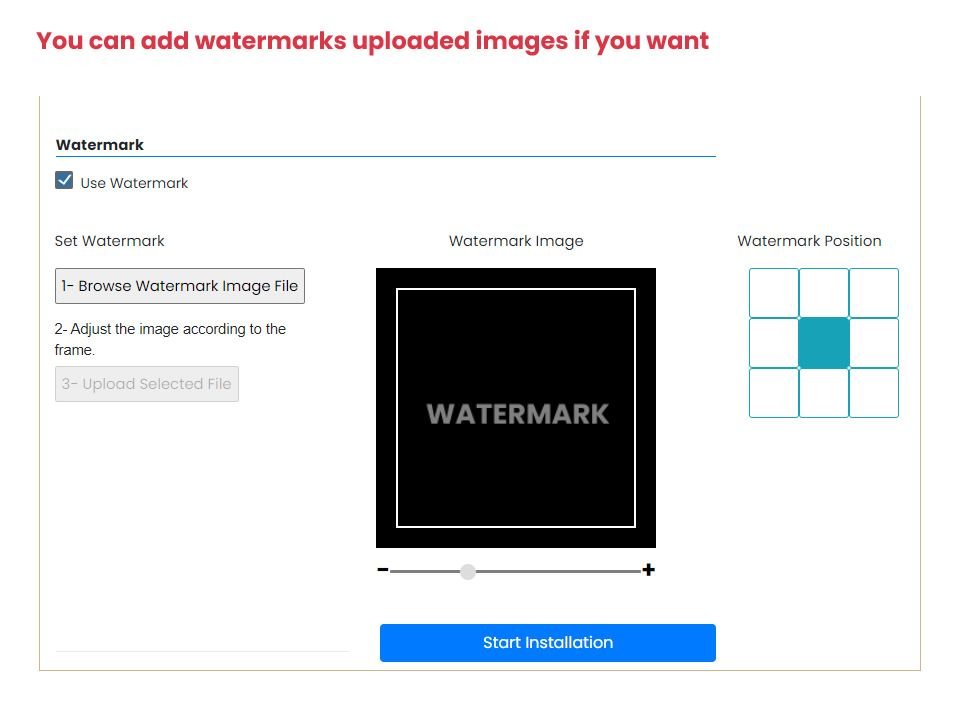
PHP-Fotogalerie-Skript mit Funktionen zum Hochladen mehrerer Bilder, zur Größenänderung von Bildern, zum Zuschneiden von Bildern, zum Drehen von Bildern und zum Sortieren von Bildern.

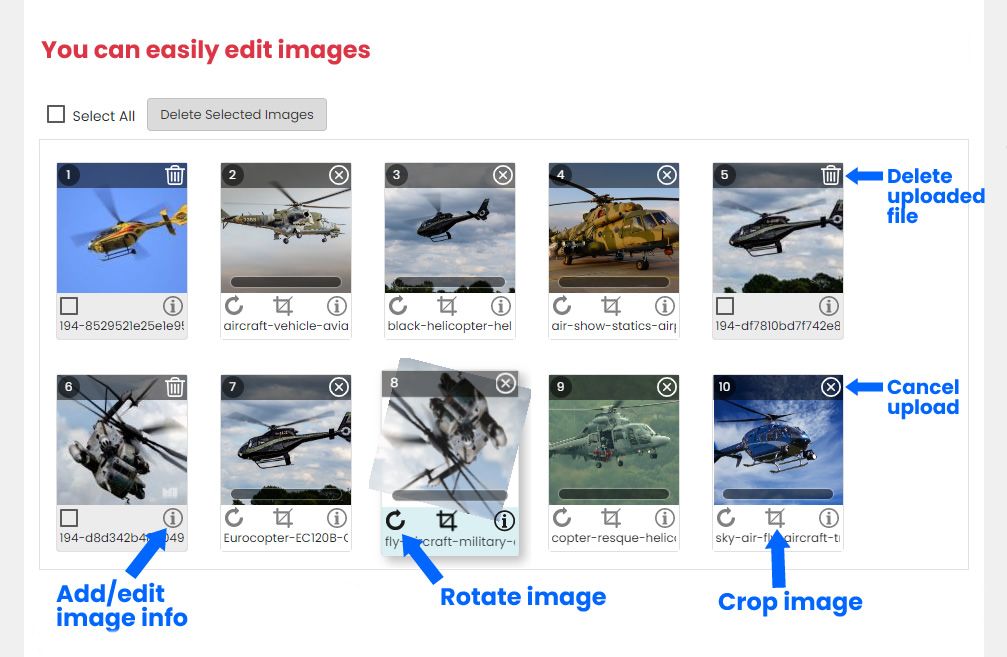
PHP-Bildergalerie-Skript mit Funktionen zum mehrfachen Hochladen, Zuschneiden, Drehen und Sortieren. Dieses Skript wurde für das Hochladen mehrerer Bilder entwickelt. Es kann nicht nur für die Bildergalerie, sondern auch zum Hochladen mehrerer Bilder für viele verschiedene Arten von Projekten verwendet werden.
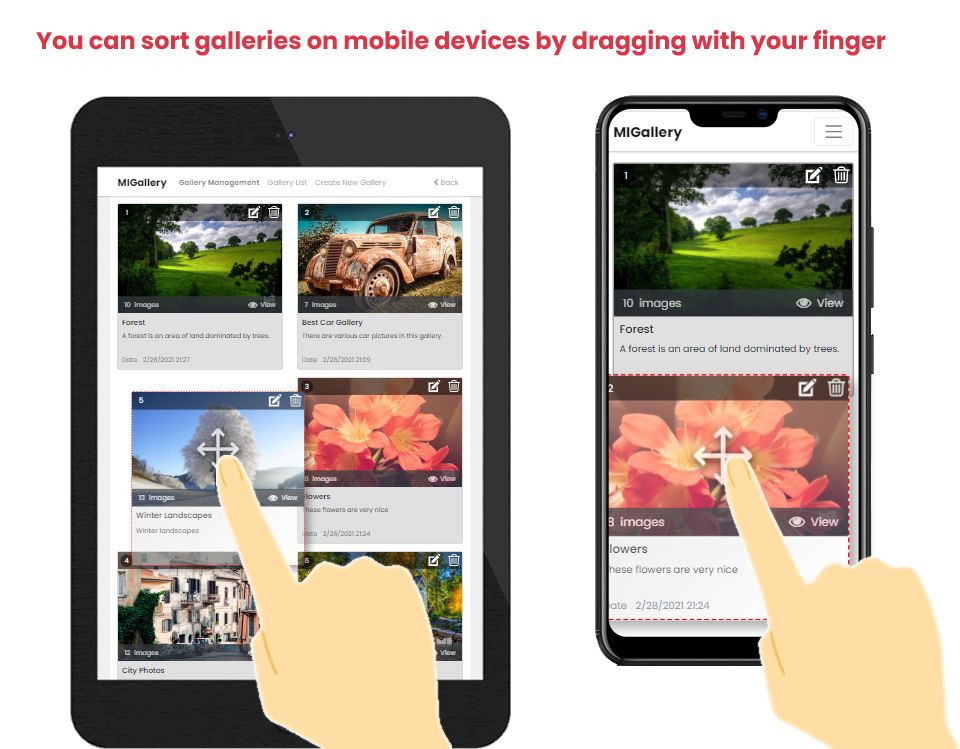
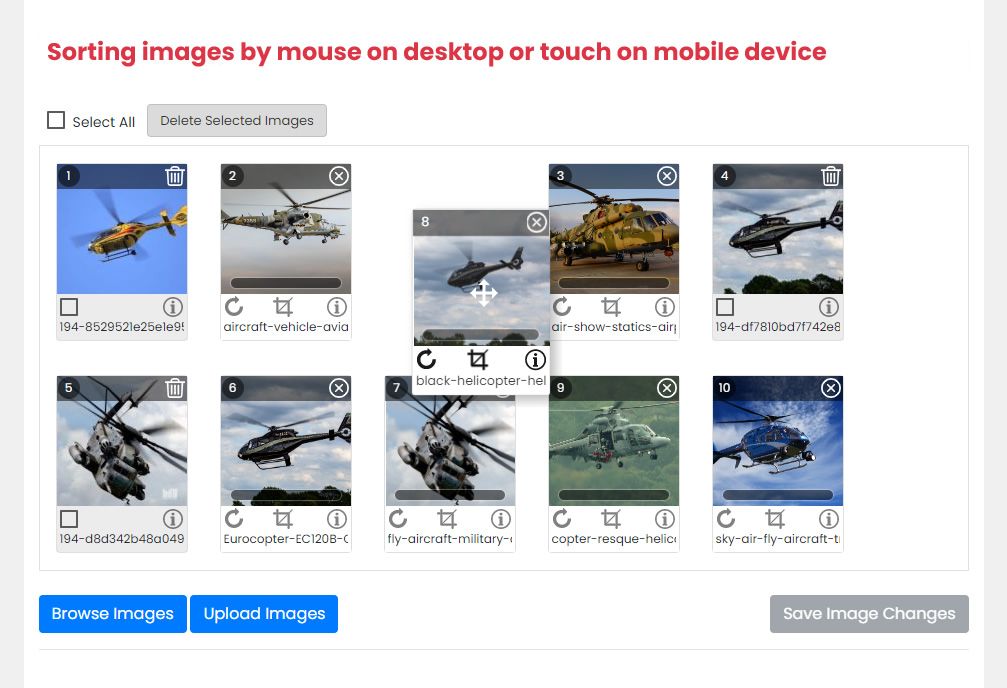
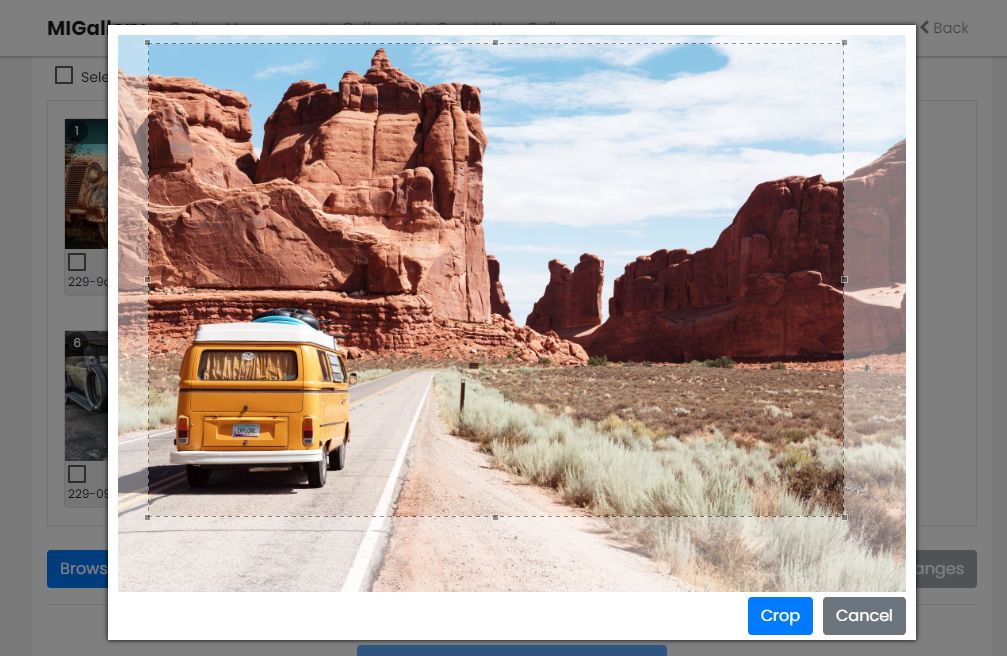
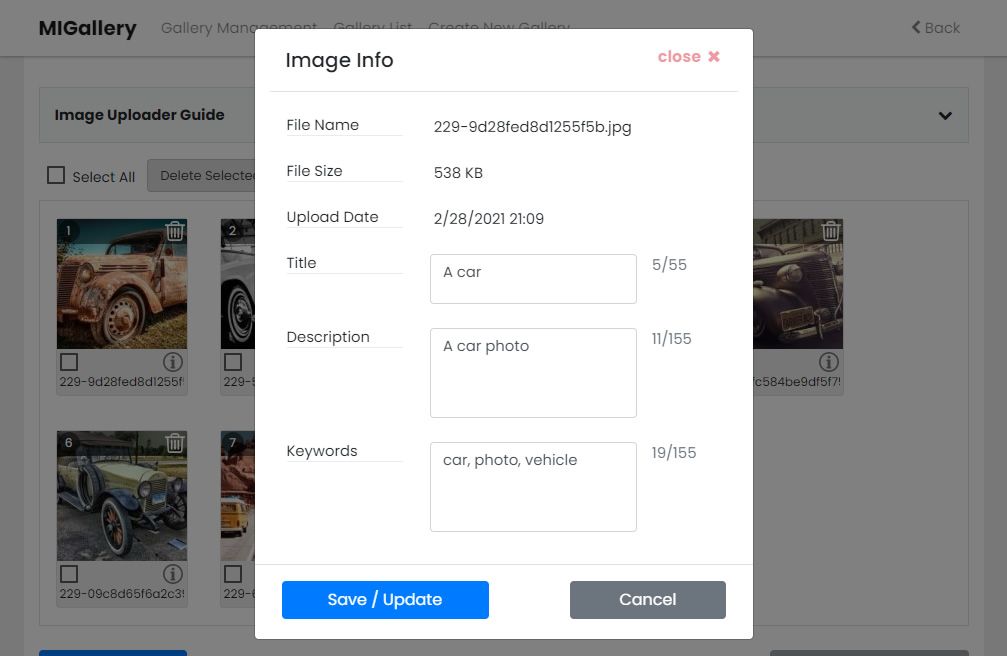
Bilder können vor dem Hochladen zugeschnitten und gedreht werden. Es kann durch Ziehen mit der Maus auf Computern oder durch Ziehen mit dem Finger auf Mobilgeräten sortiert werden, und es können Informationen zu jedem Bild hinzugefügt werden.
FileAPI-Javascript-Tools werden zum clientseitigen Zuschneiden, Drehen und Hochladen von Bildern verwendet.
Hochgeladene Bilder können später neu angeordnet werden, neue Bilder können zwischen ihnen hinzugefügt werden.
Nach der Installation werden auch eine Bildertabelle und eine dieser Tabelle zugeordnete einfache Galerietabelle in der Datenbank erstellt.
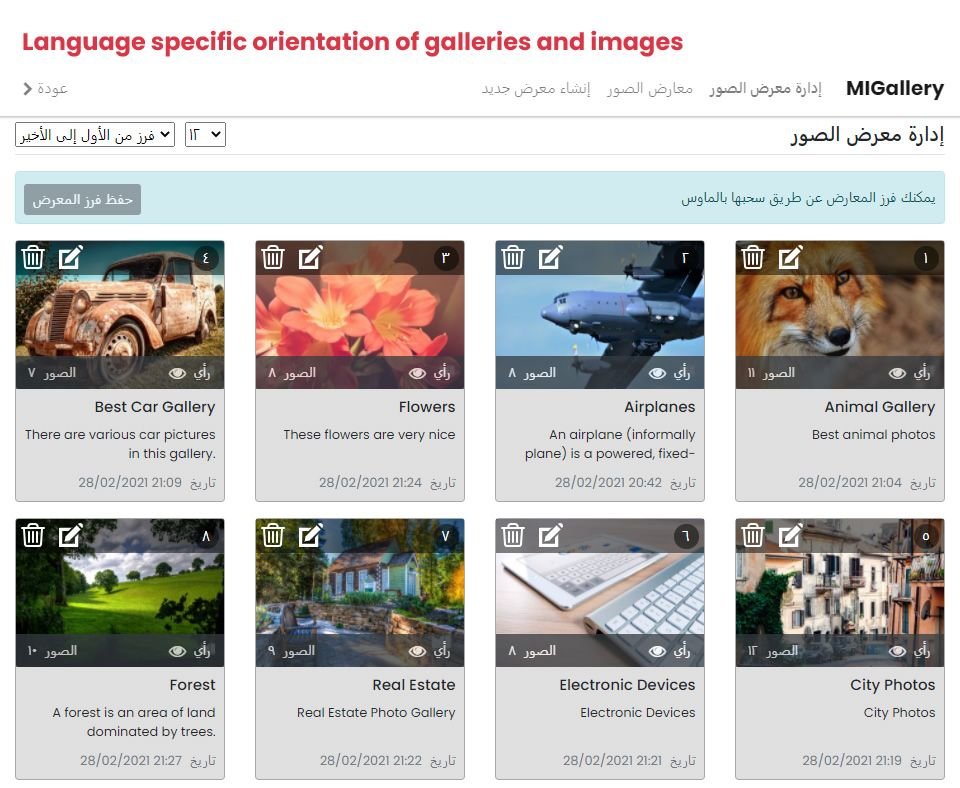
Zur Verwaltung der erstellten Bildergalerie wurden einfache Seitenvorlagen vorbereitet.
Um eine einfache Integration in Projekte zu ermöglichen, wurde ein einfaches Design mithilfe von Bootstrap erstellt.
Bei der Installation erstellt dieses Skript automatisch eine Galerie im Projektverzeichnis, wie in der Demonstration gezeigt. Das Projektverzeichnis dieser Galerie umfasst 4 Seiten. Diese Seiten sind als Vorlagen mit einem einfachen Design vorbereitet, um den Entwicklern die Arbeit zu erleichtern.
mi-uploader.php : create and edit gallery, upload and edit images for admin or authorized users
gallery-man.php : gallery management for admin or authorized users
gallery-list.php: list of image galleries for all users
gallery-view.php: view images of gallery for all users
Sie können diese Seiten nutzen, indem Sie sie entsprechend in Ihr Projekt integrieren und deren Design verbessern.
Es ist als Vorlage vorbereitet und kann für verschiedene Projekte entwickelt werden.
Die Codes sind so klar und verständlich wie möglich geschrieben. Den Methoden wurden notwendige Erläuterungen hinzugefügt. Fehlerprotokollierung und Debug-Modus wurden hinzugefügt, um das Auffinden von Fehlern während der Entwicklungsphase zu erleichtern.
/project : Your project folder
/bootstrap-... : bootstrap files
/css : css files
/icons : icon files
/js : jquery files
mi-install.php : Install database tables and create CONFIG_FILE and DEFINITIONS_FILE (defined in the definitions0.php) files.
mi-session.php : php session management
mi-init.php : mysql connection
mi-final.php : close mysql connection
mi-footer.php : page footer
mi-navbar.php : navigation bar
mi-uploader.php : create and edit gallery, upload and edit images for admin or authorized users
gallery-man.php : gallery management for admin or authorized users
gallery-list.php : list of image galleries for all users
gallery-view.php : view images of gallery for all users
/migallery
definitions0.php: php definitions (default, you can change it manually)
definitions1.php: php definitions (Default definitions during setup. If you do not change the default paths, the db / definitions.php file will be created after installation.)
session.php : php session management
init.php : mysql connection
final.php : close mysql connection
uploader-thumb-existing.php : print existing thumbnails during gallery editing
uploader-thumb-template.php : thumbnail html template of browsed and added images
ajax-gallery-... : Ajax request files of gallery management
ajax-image-... : Ajax request files of image management
MIGallery.class.php : Main class of gallery and image management
Translator.class.php : Language translator class
FileAPI.class.php : File upload response class
Pagination.class.php : Pagination class
install-ajax-... : Ajax request files of installation
/css : css files
/js : javascript files
/plugins : some javascript plugins
/lang : language files
/xml : language xml files
/js : language js files
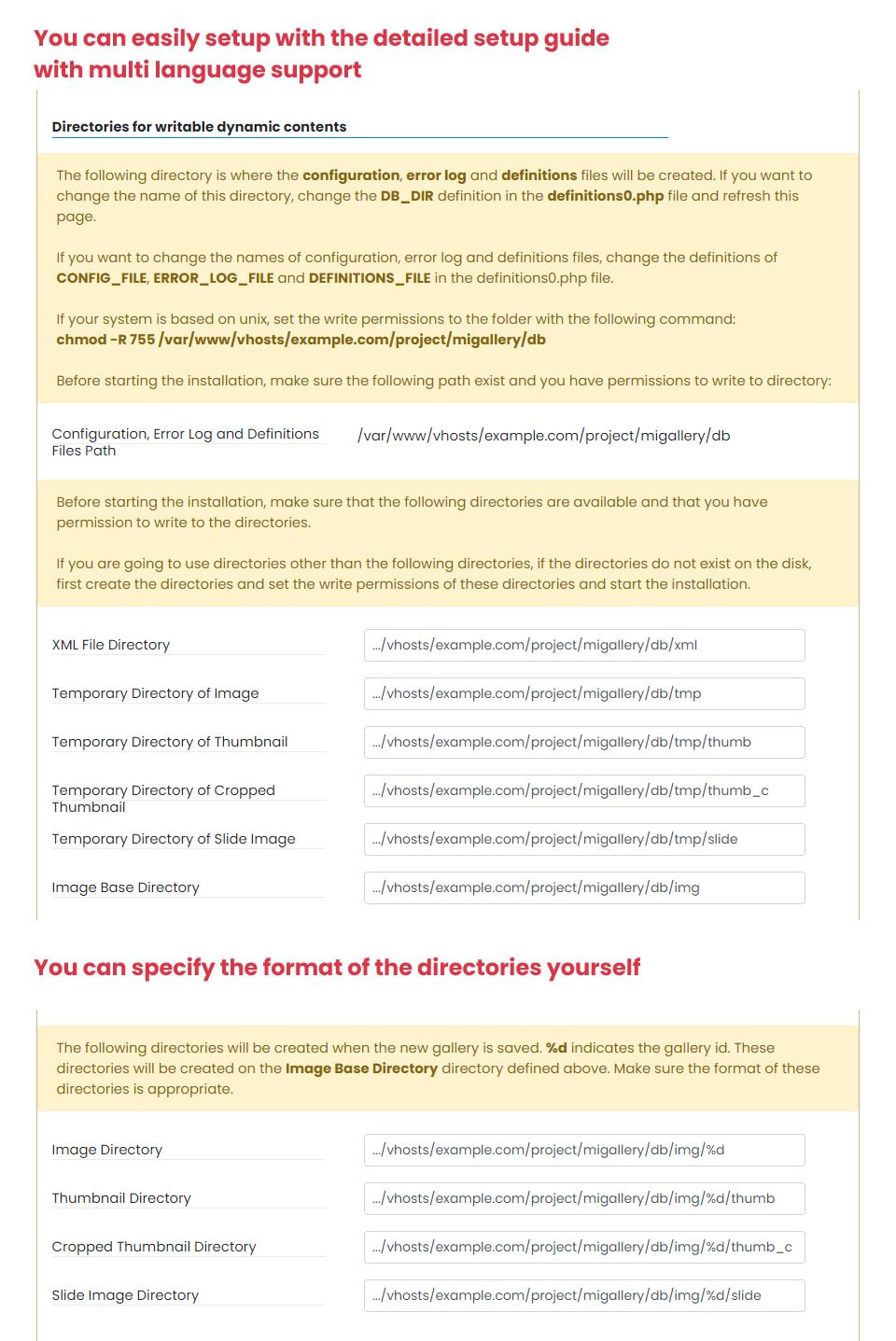
/db : The default directory for writable dynamic content. It can be changed during the installation.
config.php : After installation, config.php (default name, can be changed from the definitions0.php) file is created.
definitions.php : After installation, definitions.php (default name, can be changed from the definitions0.php) file is created.
error.log : Errors are written to this file.
/tmp : First, images are uploaded here and created full, slide, thumb and thumb_c sizes
/slide : slide size with aspect ratio
/thumb : thumbnail size with aspect ratio
/thumb_c : thumbnail size with cropped
/img : Then images move here
/slide
/thumb
/thumb_c
/xml : xml files of image informations. It was created to reduce database queries. Used in gallery-view.php file.
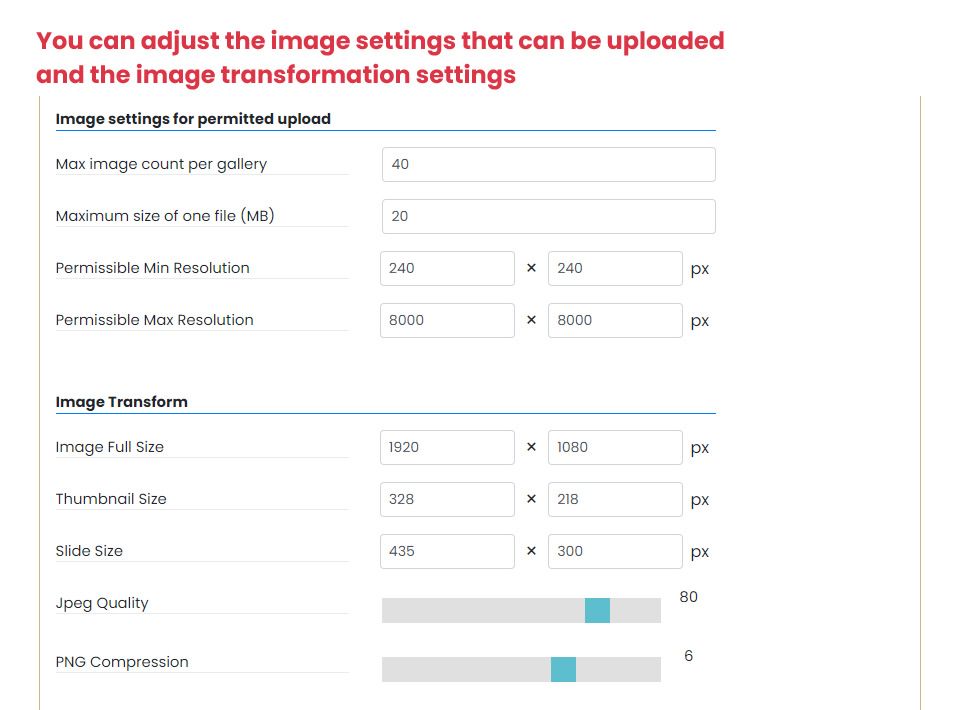
When the image is uploaded, first full size (not original size, maximum dimensions specified in the installation), thumbnail and slide images are created in the tmp directory.
After the gallery is saved, the gallery id is taken and a new folder with this name is created in img directory and the images are moved here.
For example, when the file named abcdef123456789.jpg is uploaded, it is moved to the tmp directory.
Let's say gallery info is inserted to database with 128 id. After that, the file is moved to the img/128/128-abcdef123456789.jpg folder.
If you want to turn on debug mode, set $config['debug'] = true; from CONFIG_FILE file.
Type {your_domain}/project/mi-install.php in the address line and install it.










Live-Demo