Ein barrierefreies Zola-Theme mit Suche, mehrsprachiger Unterstützung, optionalem JavaScript, einem perfekten Lighthouse-Score und umfassender Dokumentation. Entwickelt für persönliche Websites und Blogs.
Tipp
Möchten Sie sofort mit dem Bloggen beginnen? Verwenden Sie die Tabi-Start-Vorlage, um in wenigen Minuten eine vollständige Website zum Laufen zu bringen.
Eine Live-Vorschau (und die Dokumentation des Themas) finden Sie hier.
Erkunden Sie den Abschnitt „Sites Using tabi“, um reale Anwendungen zu sehen.
tabi (旅, / t ɐ ˈ b i /): Reise.

tabi hat beim Lighthouse-Audit von Google eine perfekte Punktzahl erreicht:
Notiz
Der schnellste Weg, eine neue Site zu erstellen, ist die Verwendung der Tabi-Start-Vorlage. Dadurch erhalten Sie ein vollständiges Blog-Setup mit allen wichtigen Konfigurationen, die sofort einsatzbereit sind.
So fügen Sie Tabi zu Ihrer bestehenden Zola-Site hinzu:
git init
git submodule add https://github.com/welpo/tabi.git themes/tabi
Oder klonen Sie das Theme in Ihr Themes-Verzeichnis:
git clone https://github.com/welpo/tabi.git themes/tabi
config.toml : theme = "tabi"
title in Ihrer config.toml fest: title = "Your Site Title"
config.toml : [ markdown ]
highlight_code = true
highlight_theme = " css " Erstellen Sie eine content/_index.md Datei. Diese Datei steuert, wie Ihre Homepage aussieht und sich verhält. Wählen Sie eine der folgenden Optionen:
Option A: Beiträge von / bereitstellen :
+++
title = "Home"
paginate_by = 5 # Show 5 posts per page.
+++
content/ mit Paginierung angezeigt. Option B: Beiträge von einem anderen Pfad bereitstellen (z. B. blog/ ) :
+++
title = "Home"
# Note we're not setting `paginate_by` here.
[extra]
section_path = "blog/_index.md" # Where to find your posts.
max_posts = 5 # Show 5 posts on the home page.
+++
blog/ Bereich angezeigt.paginate_by nicht fest, wenn Sie diese Option wählen._index.md des Abschnitts. Die Verwendung von section_path = "blog/" funktioniert nicht. Warnung
Legen Sie nicht sowohl paginate_by als auch section_path in content/_index.md fest.
Diese Einstellungen schließen sich gegenseitig aus und die Verwendung beider kann dazu führen, dass keine Beiträge angezeigt werden.
content/_index.md hinzu: [extra]
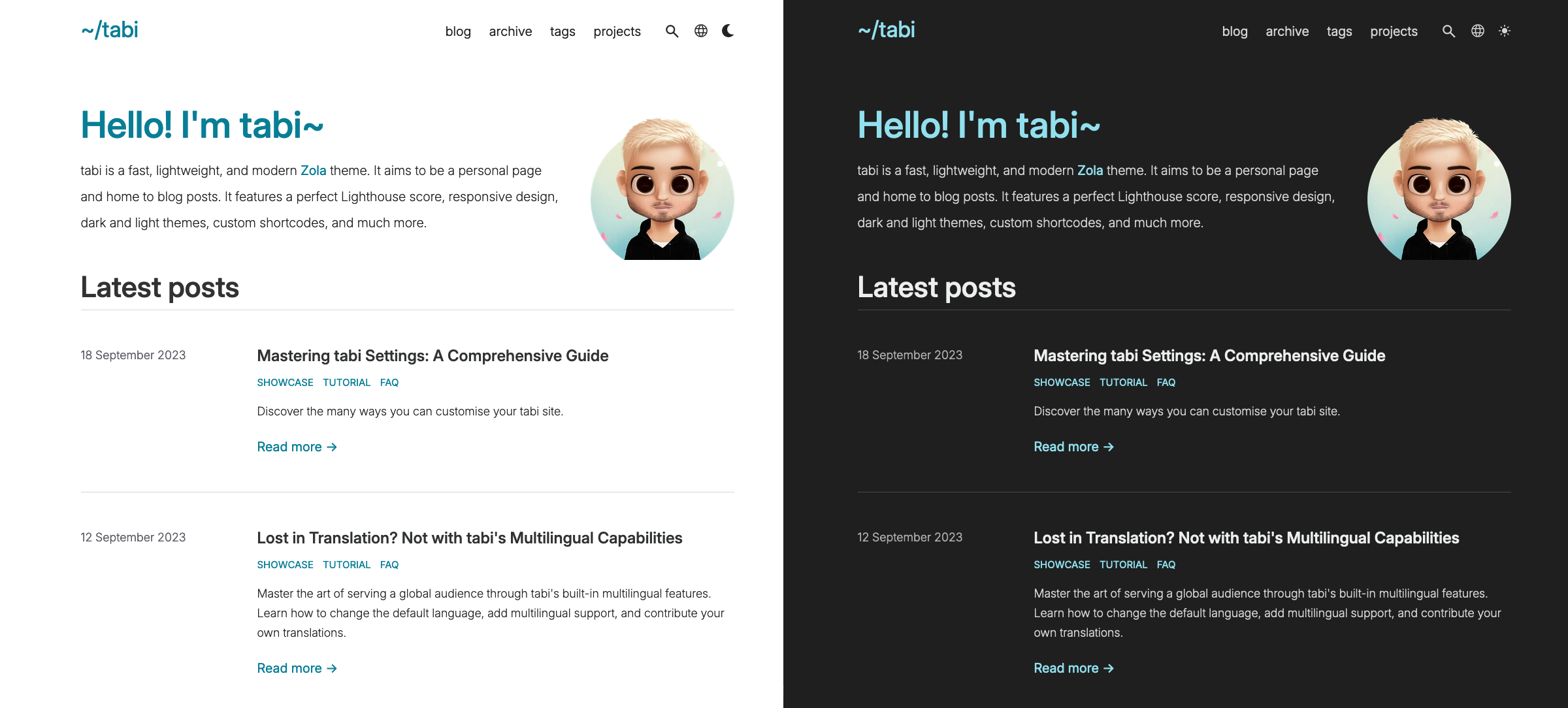
header = {title = "Hello! I'm tabi~", img = "img/main.webp", img_alt = "Your Name" }
Der Inhalt außerhalb der Titelseite wird zwischen dem Header-Titel und der Beitragsliste gerendert. Im Screenshot oben lautet der Text: „Tabi ist ein schnelles, leichtes und modernes Zola-Theme…“.
config.toml den Titel und die Taxonomien für jede Sprache fest, wie zum Beispiel: [ languages . es ]
title = " ~/tabi "
taxonomies = [{ name = " tags " , feed = true }] Sie benötigen einen _index.{language_code}.md pro Sprache für jeden Abschnitt (z. B. /blog oder /projects), den Sie in dieser Sprache aktivieren möchten.
Das Gleiche gilt für einzelne Beiträge, die genau denselben Namen wie die Standardsprache haben sollten, mit einem zusätzlichen .{code} vor der Erweiterung (z. B. wäre die spanische Version von security.md security.es.md ).
Mit dieser Konfiguration kann der Sprachumschalter den Benutzer zur Übersetzung der aktuellen URL weiterleiten. Wenn keine Übersetzung vorhanden ist, wird die 404-Seite mit einer Erklärung in jeder in der Konfiguration festgelegten Sprache angezeigt.
Weitere Informationen zur mehrsprachigen Unterstützung finden Sie in den häufig gestellten Fragen.
Wenn Sie das Theme als Git-Submodul hinzugefügt haben, führen Sie Folgendes aus:
git submodule update --remote themes/tabiWenn Sie es geklont haben:
cd themes/tabi
git pull| Webseite | Schöpfer | Beschreibung | Site-Quelle |
|---|---|---|---|
| osc.garden | Óscar Fernández (welpo) | Datenwissenschaft, Psychologie und Zola | Quelle |
| sandip.live | Sandip G (Sandmann) | Startups, Technologie und das gute Leben | Quelle |
| seadve.github.io | Dave Patrick Caberto (SeaDve) | Persönlicher Blog und Portfolio mit benutzerdefiniertem CSS | Quelle |
| mikufan.page | Nadia | Persönlicher Blog | Quelle |
| tim-boettcher.online | Tim Böttcher | Einblicke und Geschwafel eines taubblinden Programmierers | Quelle |
| www.richtman.au | Ariel Richtmann | Persönlicher Tech-Blog | Quelle |
| Ponderosa-Spiele | John Burak (JVimes) | Ein freundliches Indie-Spieleunternehmen | — |
| jmbhughes.com | Marcus Hughes (jmbhughes) | Persönlicher Blog | Quelle |
| szabolcs.me | Szabolcs Fazekas (szabolcsf) | Persönlicher Blog | Quelle |
Tabi verwenden? Erstellen Sie gerne eine PR und fügen Sie Ihre Website dieser Liste hinzu.
Dieses Thema wurde inspiriert von:
Funktioniert etwas nicht? Haben Sie eine Idee? Lassen Sie es uns wissen!
Bitte! Wir freuen uns über Fehlerberichte, Verbesserungen an Übersetzungen oder Dokumentation (wie geringfügig sie auch sein mögen), Funktionswünsche …
Werfen Sie einen Blick auf die Beitragsrichtlinien, um mehr zu erfahren.
Der Code ist unter der MIT-Lizenz verfügbar.