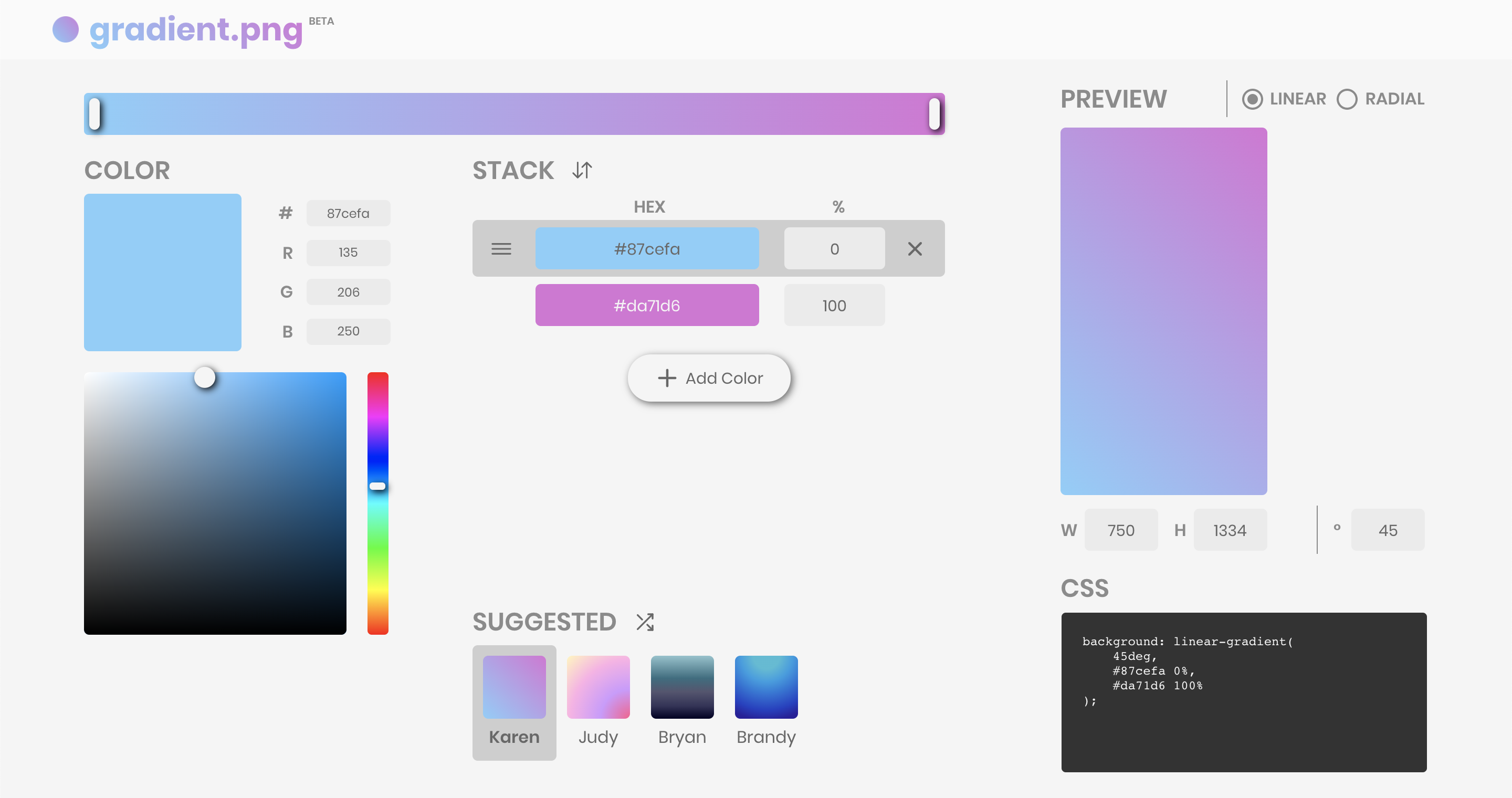
gradient.png ist eine benutzerdefinierte Web-App zur Bildgenerierung.

Anpassbare Funktionen:
Laden Sie das Bild herunter (für Hintergrundbilder) oder kopieren Sie das CSS (für Divs)!
npm installnpm startFür viele Hintergrundanpassungsfunktionen ist das Hochladen eines Bildes erforderlich – Cover/Banner von Social-Media-Profilen, Gmail-Design, Hintergrundbild Ihres Telefons/Laptops. Für solche Fälle sind Farbverläufe eine gute Option. Sie sind hübsch, aber dennoch dezent und nicht ablenkend.
CSS Gradient existiert als anpassbarer Hintergrundgenerator mit Farbverlauf für Websites. Insbesondere generieren sie das CSS, das für die background eines Divs bereitgestellt werden kann. Diese Site bietet jedoch nicht die Möglichkeit, den generierten Farbverlauf als Bild zu exportieren. Ich habe beschlossen, diese Gelegenheit als Herausforderung für die Neugestaltung von UI/UX zu nutzen und zusätzlich die Funktion zum Exportieren von Bildern hinzuzufügen.
Das Ziel bestand darin, meine React-Fähigkeiten zu verbessern, mich an gute Webentwicklungspraktiken zu gewöhnen und eine intuitive und reaktionsfähige Benutzeroberfläche und -erfahrung zu generieren.
gradient.png verwendet die folgenden npm-Pakete: