<!--
@template: master
@partial: project
@title: The Page Title
@visible: TRUE // visible in menu
@label: Menu Label (optional)
-->
Der schnellste Weg besteht darin, die Demo-Site zu klonen und nach Belieben zu modifizieren! Stellen Sie sicher, dass Sie composer update ausführen, um Abhängigkeiten zu installieren.
Demo-Site: https://github.com/paste/paste-demo

Verwenden Sie Composer. Fügen Sie paste/paste zur composer.json Ihres Projekts hinzu:
{
"require" : {
"paste/paste" : " dev-master "
}
} Erstellen Sie eine index.php Datei für den Front-Router: (oder kopieren Sie sie von der Demo-Site)
<?php
// composer autoload
require ' vendor/autoload.php ' ;
use Paste Paste ;
// configuration
$ config = array (
// optionally specify a 'base_url' if serving Paste from a subdirectory, i.e. RewriteBase
// 'base_url' => '/paste-demo',
// relative path to content directory
// 'content_dir' => 'content',
// relative path to template directory
// 'template_dir' => 'templates',
// relative path to cache directory
// 'cache_dir' => 'cache',
);
// load config and parse content directory
$ paste = new Paste ( $ config );
// (optional) user defined routing
// 'route regex' => any valid callback
// matched tokens from the regex will be passed as parameters, with $paste instance first
$ paste -> add_route ( ' blog/([0-9]{4})/([0-9]{2})/([0-9]{2})/([A-Za-z0-9-_]+) ' , function ( $ paste , $ year , $ month , $ day , $ name ) {
// ignore date and run normal content request
return $ paste -> render_url ( " blog/ $ name " );
});
// init routing and run
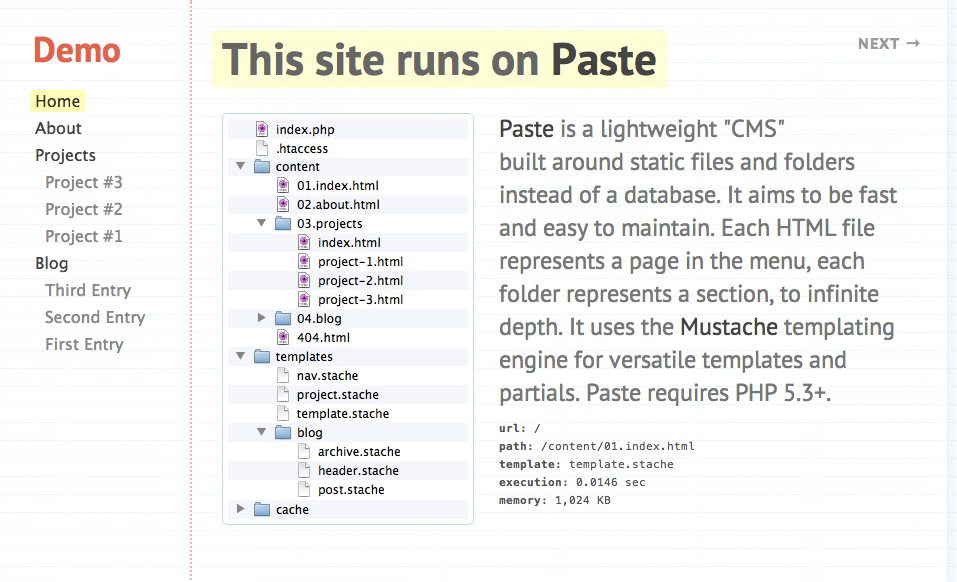
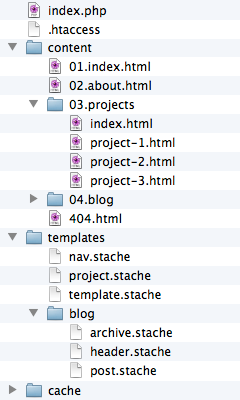
$ paste -> run (); Erstellen Sie die content , templates und cache -Verzeichnisse in Ihrem Webstammverzeichnis. Der cache Ordner muss für Apache beschreibbar sein. Ihr Web-Root sollte am Ende etwa so aussehen:

/cache/
/content/
index.html
/templates/
template.stache
/vendor/
index.php
composer.json
.htaccess
Fügen Sie die Root-Inhaltsindexdatei content/index.html hinzu:
<!-- @title: Hello World -->
<!-- @template: template -->
< h3 > Hello, world! </ h3 > Fügen Sie die erste Vorlage hinzu, z. B. templates/template.stache :
<!doctype html >
< html >
< head >
< meta charset =" utf-8 " >
< title > {{title}} </ title >
</ head >
< body >
{{{content}}}
</ body >
</ html > Erstellen Sie eine .htaccess Datei, um das Umschreiben von URLs zu ermöglichen: (oder kopieren Sie sie von der Demo-Site)
# don't list directories
Options -Indexes
# Turn on URL rewriting
RewriteEngine On
# Installation directory -- same as your 'base_url'
RewriteBase /
# Protect dot files from being viewed
< Files .*>
Order Deny , Allow
Deny From All
</ Files >
# Protect application and system files from being viewed
RewriteRule ^(?:vendor|content|templates|cache)b.* index.php/$0 [L]
# Allow any files or directories that exist to be displayed directly
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
# Rewrite all other URLs to index.php/URL
RewriteRule .* index.php/$0 [PT]
# use utf-8 encoding for anything served text/plain or text/html
AddDefaultCharset utf-8
# force utf-8 for a number of file formats
AddCharset utf-8 .html .css .js .xml .json .rssBesuchen Sie jetzt Ihre Paste-Site in einem Webbrowser und lassen Sie sich von der Magie verzaubern!