Verwenden Sie dieses Vorlagen-Repository, um mit Ihrem eigenen digitalen Garten zu beginnen.
Ich habe ein Tutorial geschrieben, in dem erklärt wird, wie man es einrichtet: Richten Sie Ihren eigenen digitalen Garten mit Jekyll ein
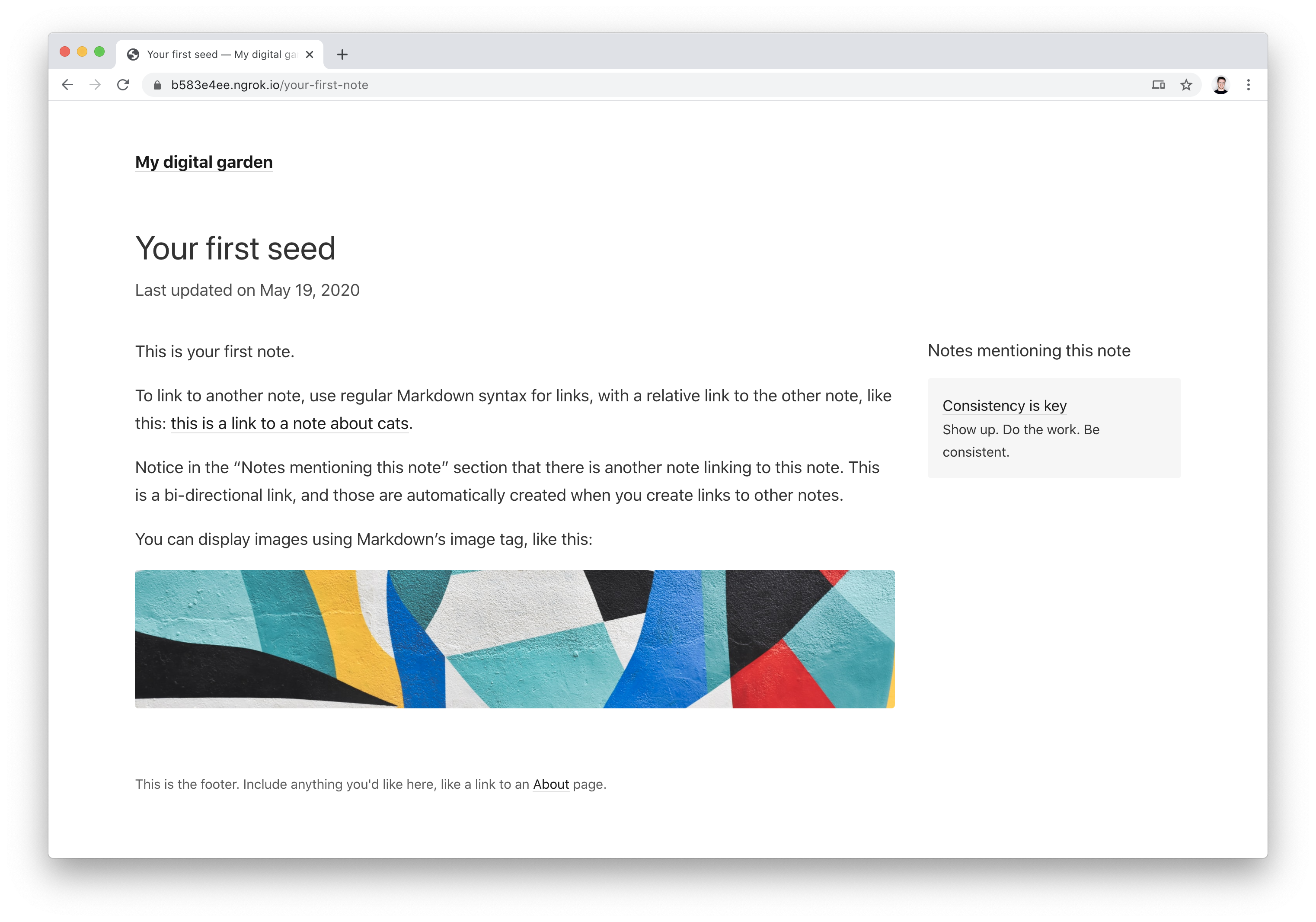
Vorschau der Vorlage hier: https://digital-garden-jekyll-template.netlify.app/

Notiz
Update (Januar 2023) : Es scheint, dass GitHub Pages dank GitHub Actions jetzt benutzerdefinierte Plugins unterstützt (siehe relevante Diskussion).
GitHub Pages unterstützt diese Vorlage nur teilweise: Um das interaktive Notizendiagramm zu betreiben, verwendet diese Vorlage ein benutzerdefiniertes Jekyll-Plugin, um die Diagrammdaten in notes_graph.json zu generieren, und GitHub Pages unterstützt keine benutzerdefinierten Jekyll-Plugins.
Wenn Sie das Diagramm mit GitHub Pages verwenden möchten, können Sie versuchen, Ihren Garten lokal mit Jekyll zu erstellen und das Ergebnis dann an GitHub Pages zu übertragen.
Alternativ können Sie Ihren Garten auf Netlify bereitstellen und es funktioniert sofort. Ich habe eine Anleitung geschrieben, in der erklärt wird, wie man das einrichtet.
Wenn Ihnen das Diagramm nicht gefällt, können Sie es einfach aus diesem Layout entfernen, wie hier erklärt.
Der Quellcode ist unter der MIT-Lizenz verfügbar.