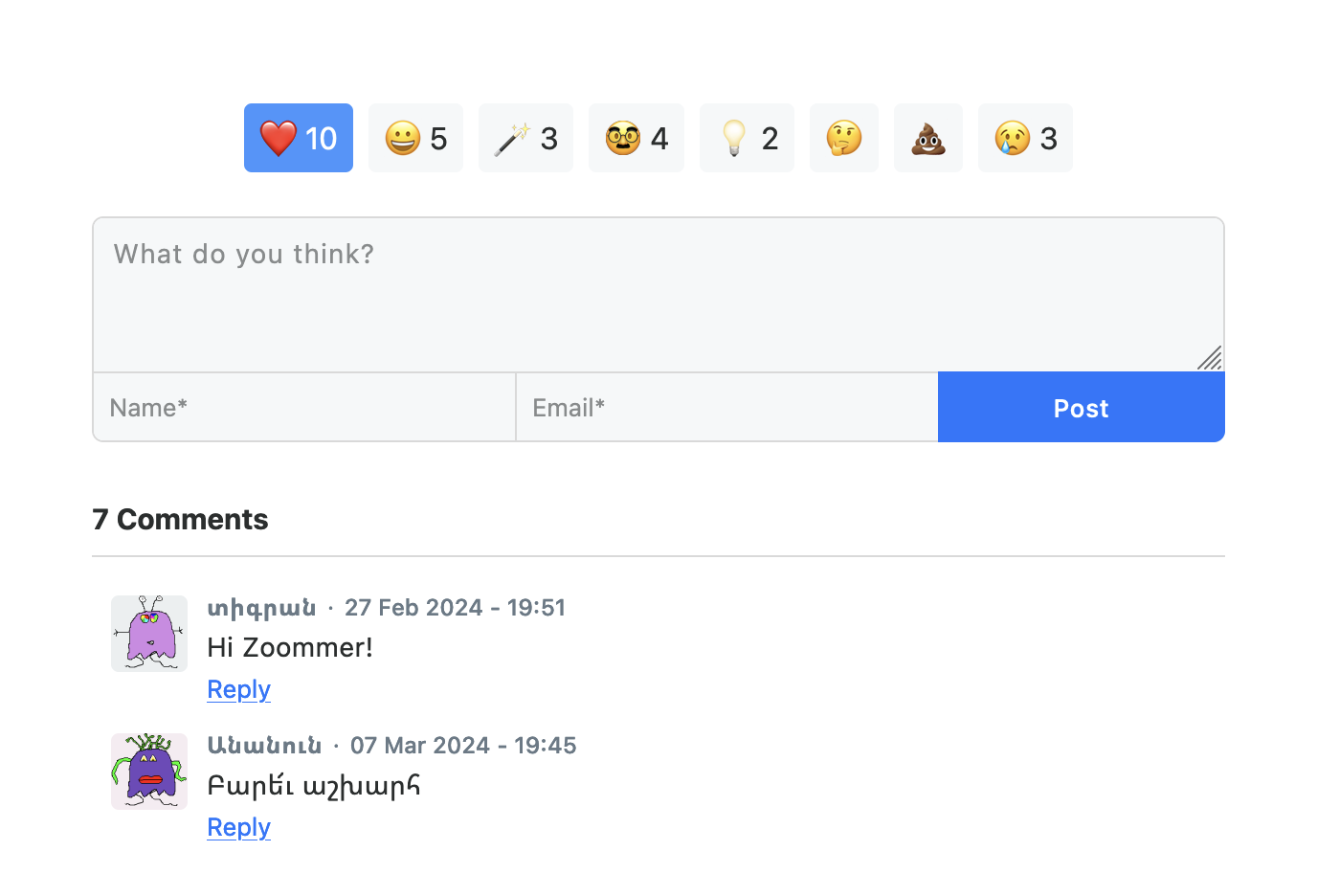
zoomment widget
v1.2.0
Kommentare und Reaktionen für Ihre Website mit weniger als 500 KB.?️?

Platzieren Sie den folgenden Code dort, wo Zoomment geladen werden soll:
<!-- for the comment section -->
< div
id =" zoomment "
data-theme =" light "
data-language =" en "
data-emotions =" ❤️,?,?,?,,?,?,? "
> </ div >
<!-- the working script -->
< script src =" https://cdn.zoomment.com/zoomment.min.js " > </ script > Optionen können über Datenattribute für den Kommentarbereich übergeben werden.
| Attributname | Mögliche Werte |
|---|---|
| Datenthema | hell, dunkel, schwarz |
| Datensprache | en, hy, hyw, ru, zh |
| Daten-Emotionen | Listen Sie durch Kommas getrennte Emojis auf und lassen Sie das Feld leer, wenn es nicht benötigt wird |
$ git clone https://github.com/zoomment/zoomment-widget.git
$ cd zoomment-widget
$ npm install
$ npm start
Öffnen Sie http://localhost:1234, um es im Browser anzuzeigen.
$ npm run build