Erstellen Sie ein funktionierendes Kontaktformular in HTML, CSS, JavaScript und PHP
https://www.youtube.com/watch?v=el4ODMN4bYk&list=PLpwngcHZlPaf1aw42OGyitm4jh2Dlmi9c
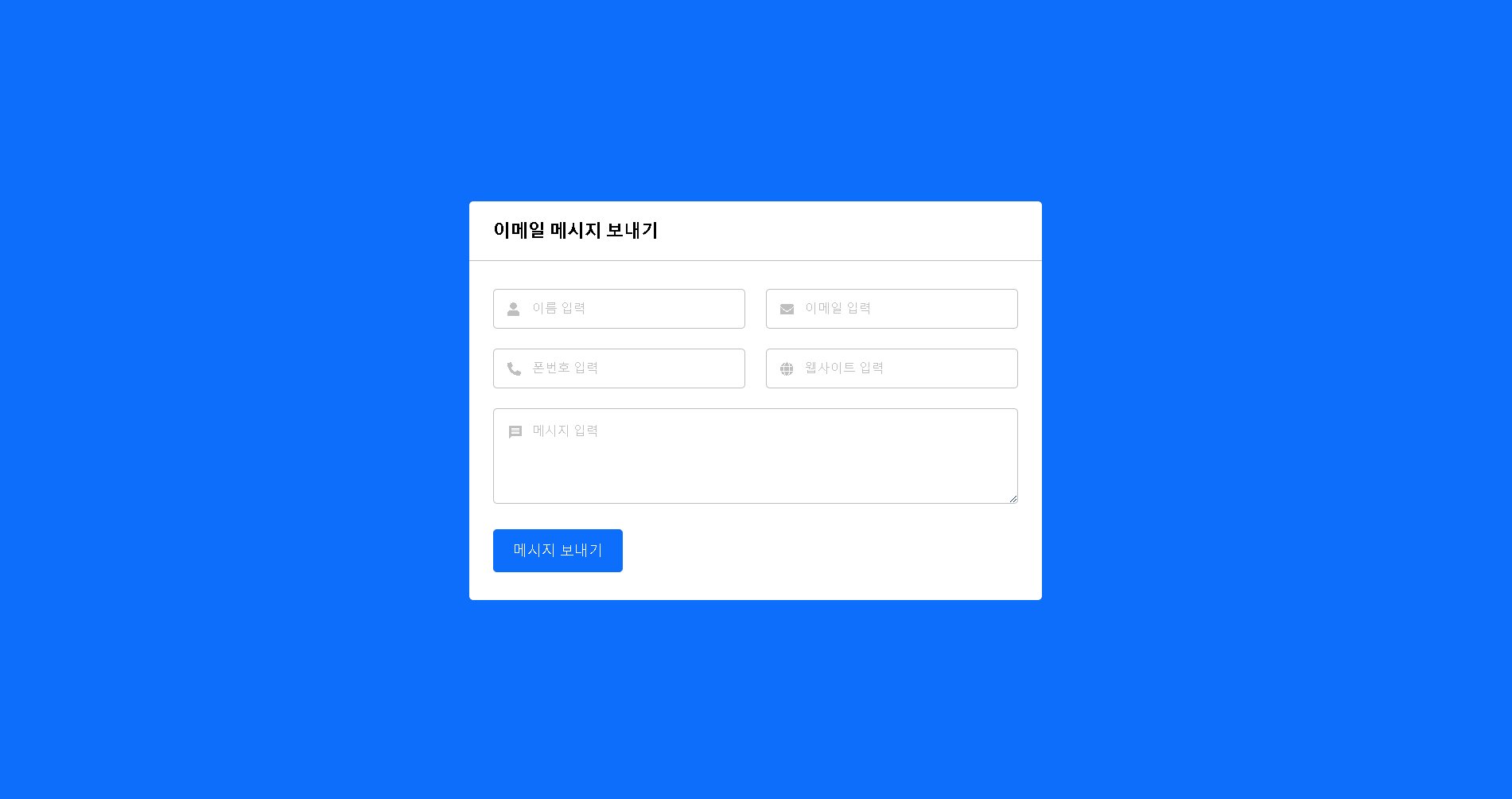
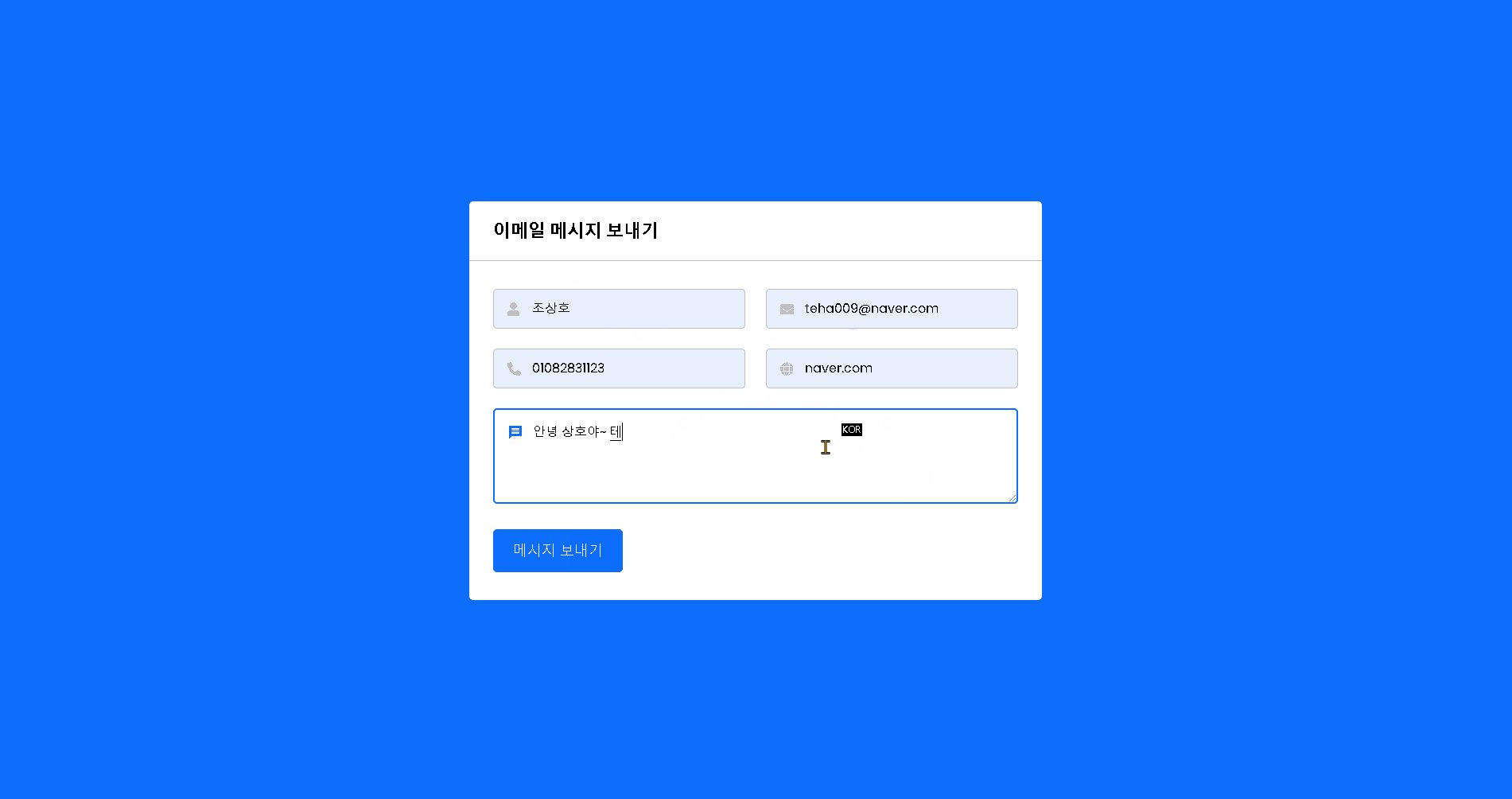
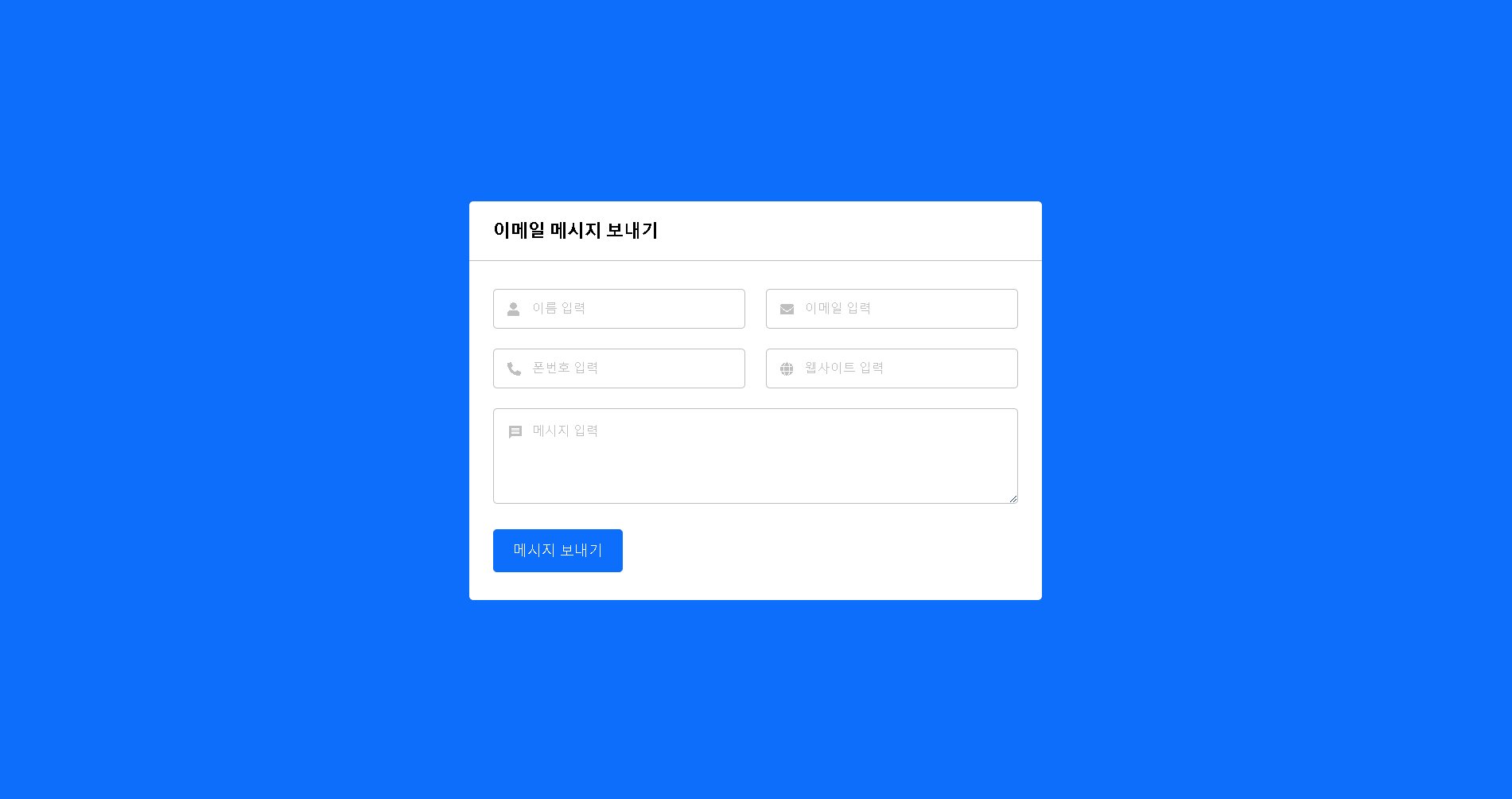
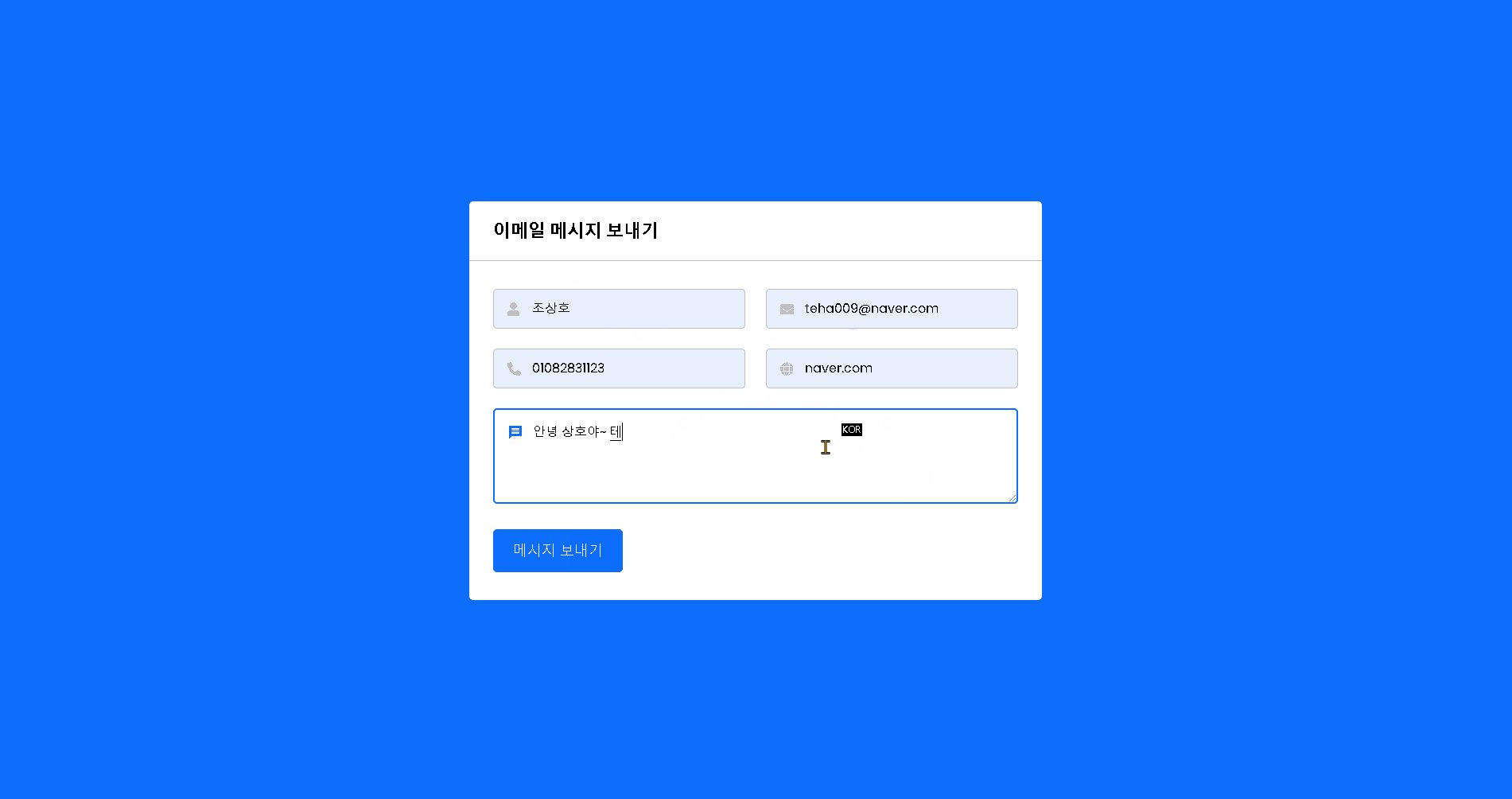
 Geben Sie Ihren Namen, Ihre E-Mail-Adresse, Ihre Telefonnummer, Ihre Website und die zu sendende Nachricht ein.
Geben Sie Ihren Namen, Ihre E-Mail-Adresse, Ihre Telefonnummer, Ihre Website und die zu sendende Nachricht ein.
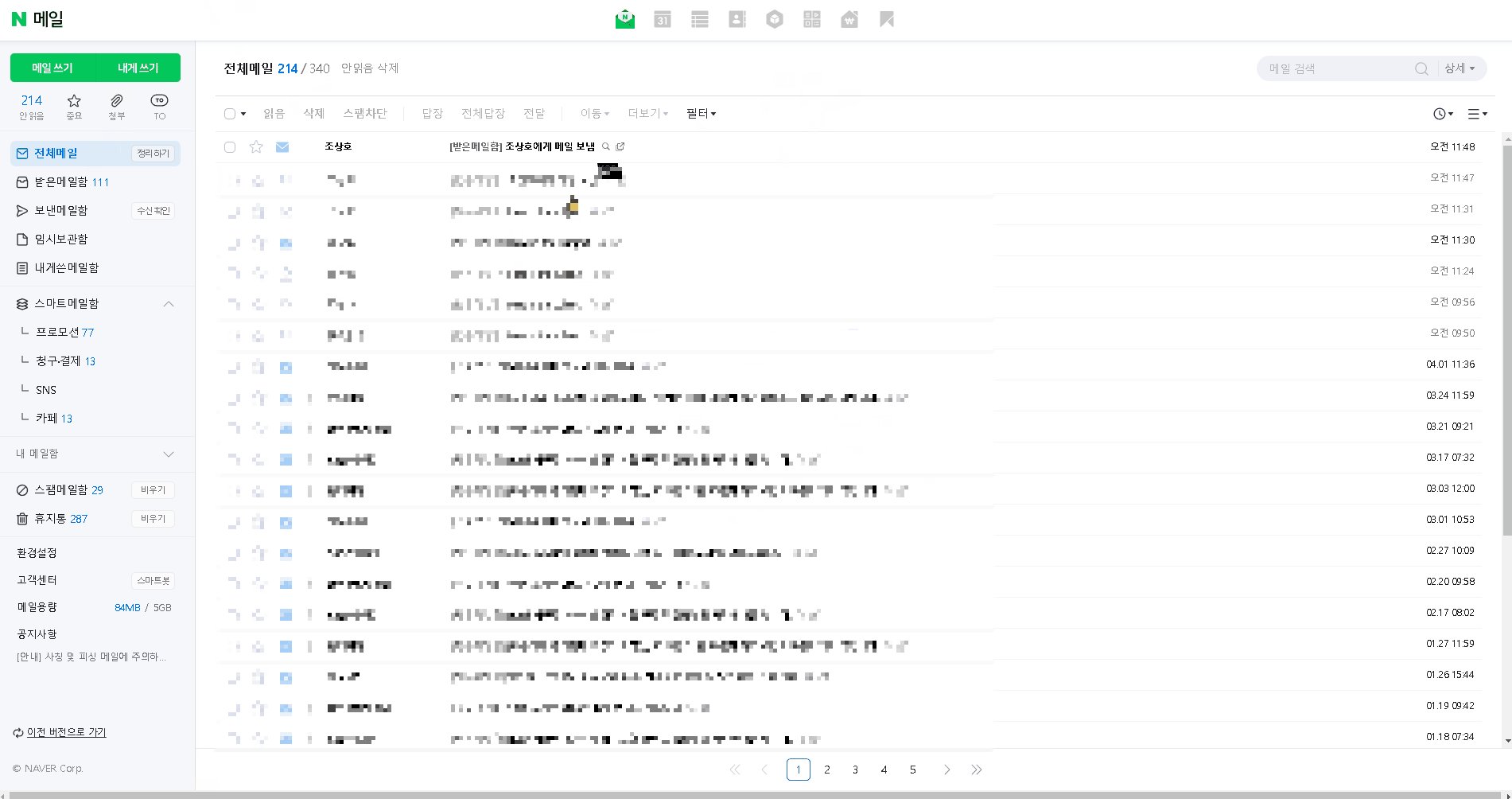
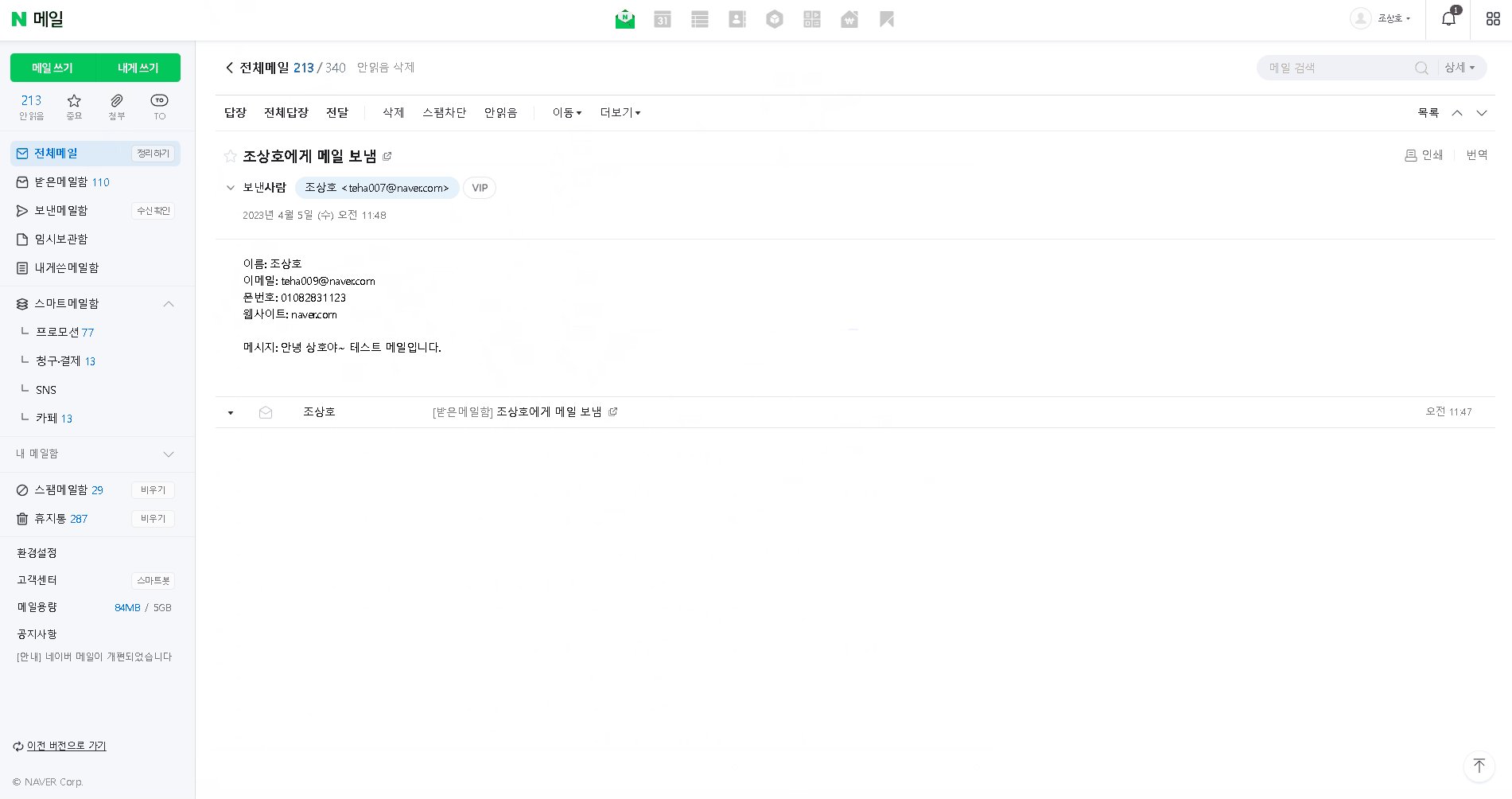
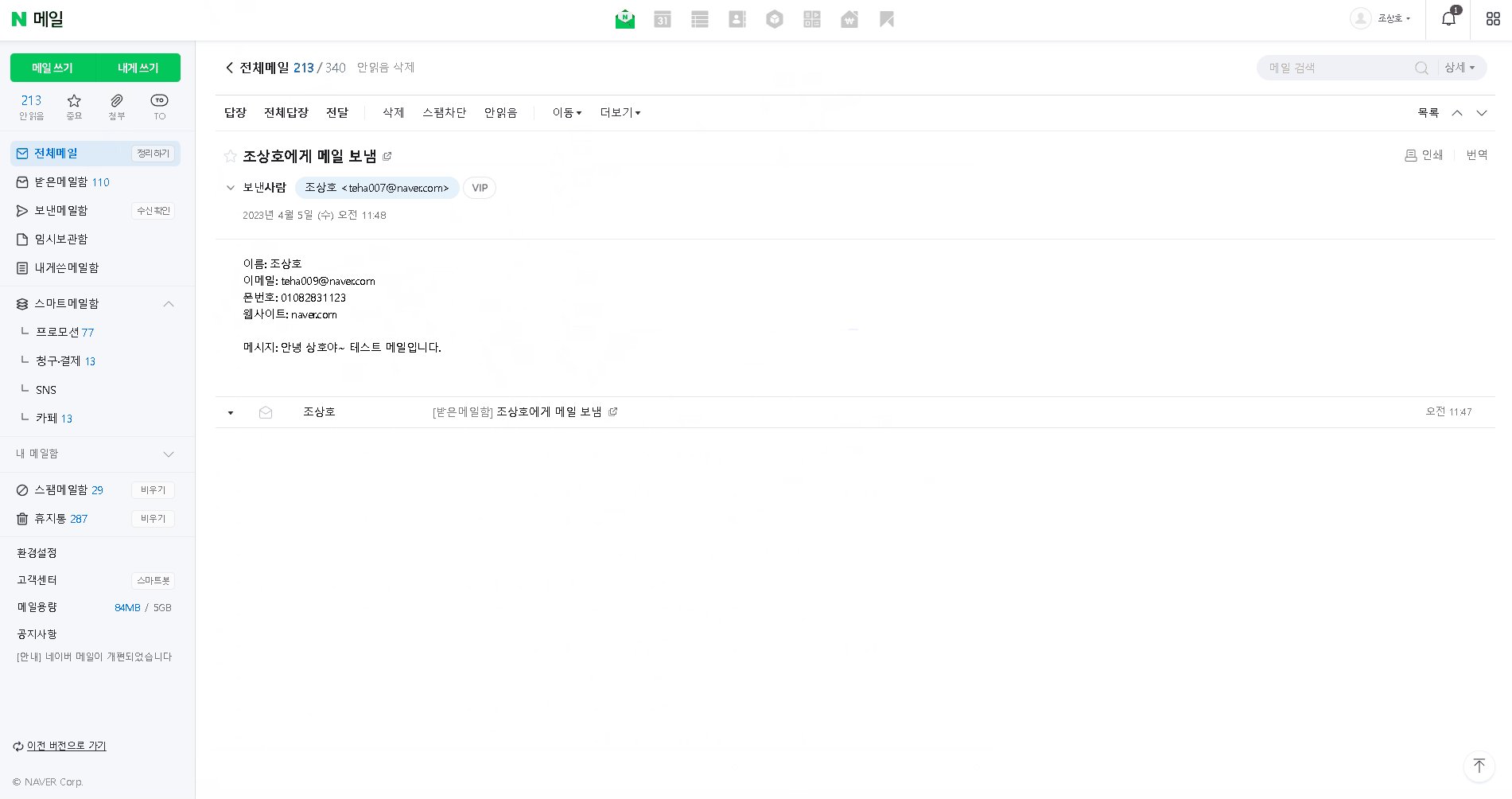
Wenn Sie auf die Schaltfläche „Nachricht senden“ klicken, wird eine Nachricht an die von Ihnen eingegebene E-Mail-Adresse gesendet.
vollständige Struktur
workingForm
├─ .gitignore
├─ composer.json
├─ composer.lock
├─ index.html
├─ message.php
├─ README.md
├─ screenshot.gif
├─ script.js
└─ style.css
Entwicklungsumgebung
- Windows 10 Pro
- XAMPP 8.1.2
- Visual Studio-Code
So verwenden Sie den Code
- Laden Sie die GIT CLONE- oder ZIP-Datei herunter
- Kopieren Sie die heruntergeladene Datei in den Ordner xampp/htdocs
- Starten Sie Apache, nachdem Sie die XAMPP-Systemsteuerung ausgeführt haben
- Öffnen Sie nach dem Öffnen des WorkingForm-Ordners in vscode das Terminal und führen Sie den Composer-Installationsbefehl aus (Anbieterinstallation).
- Bei der tatsächlichen Verwendung müssen Details wie $mail->Host, $mail->Benutzername, $mail->Passwort usw. in message.php geändert werden.
- Geben Sie nach dem Starten des Browsers http://localhost/workingForm/index.html in die Adressleiste ein.
 Geben Sie Ihren Namen, Ihre E-Mail-Adresse, Ihre Telefonnummer, Ihre Website und die zu sendende Nachricht ein.
Geben Sie Ihren Namen, Ihre E-Mail-Adresse, Ihre Telefonnummer, Ihre Website und die zu sendende Nachricht ein.