fw-cloud-framework
Entwickeln Sie ein verteiltes Framework basierend auf dem Bucket der Springcloud-Familie (unterstützt OAuth2-Authentifizierung und -Autorisierung, einheitliche Bestellung, öffentliche Kontodienste, Shardingdbc-Unterbibliothek und -Tabelle, gemeinsame Dienstüberwachung, Linküberwachung, asynchrone Protokolle, Redis-Cache und andere Funktionen) und implementieren Sie Vue -basierter Familien-Bucket Warten Sie auf die Front-End- und Back-End-Trennung des Projekts. Andere Anweisungen
Projektfunktionen
- Das Framework ist unabhängig und die Module sind sehr unabhängig voneinander (Feign API ist ein unabhängiges Projekt, einfach aufzurufen), und auf Engineering-Dienste von Drittanbietern kann problemlos zugegriffen werden.
- Der Zugriff auf Dienste erfolgt einheitlich über das Gateway, und statistische Analysen wie Authentifizierung (Gateway- und Geschäftsmodulberechtigungen sind unabhängig voneinander getrennt), Überwachung, Protokolle und Caching sind klarer.
- Annahme des verteilten Modus, einfache Bereitstellung und einfache Erweiterung
- Einheitlicher Zugriff auf den Bestellservice (unterstützt derzeit nur WeChat, Alipay und andere Kanäle werden in Zukunft erweitert)
- Zugriff auf den WeChat-Dienst für öffentliche Konten (der Dienst bietet mehrere Konfigurationen für öffentliche Konten, mehrere Unterprojektaufrufe, Schnittstellen für öffentliche Konten usw.)
- Im verteilten Modus ist Docker einfach bereitzustellen und zu erweitern.
- Das Front-End kann auf Mainstream-Elementen wie Element UI, Vue Family Bucket, React usw. basieren, um eine Trennung von Front-End und Back-End zu erreichen.
Technische modulbezogene Anweisungen
1. fw-cloud-system-Modul
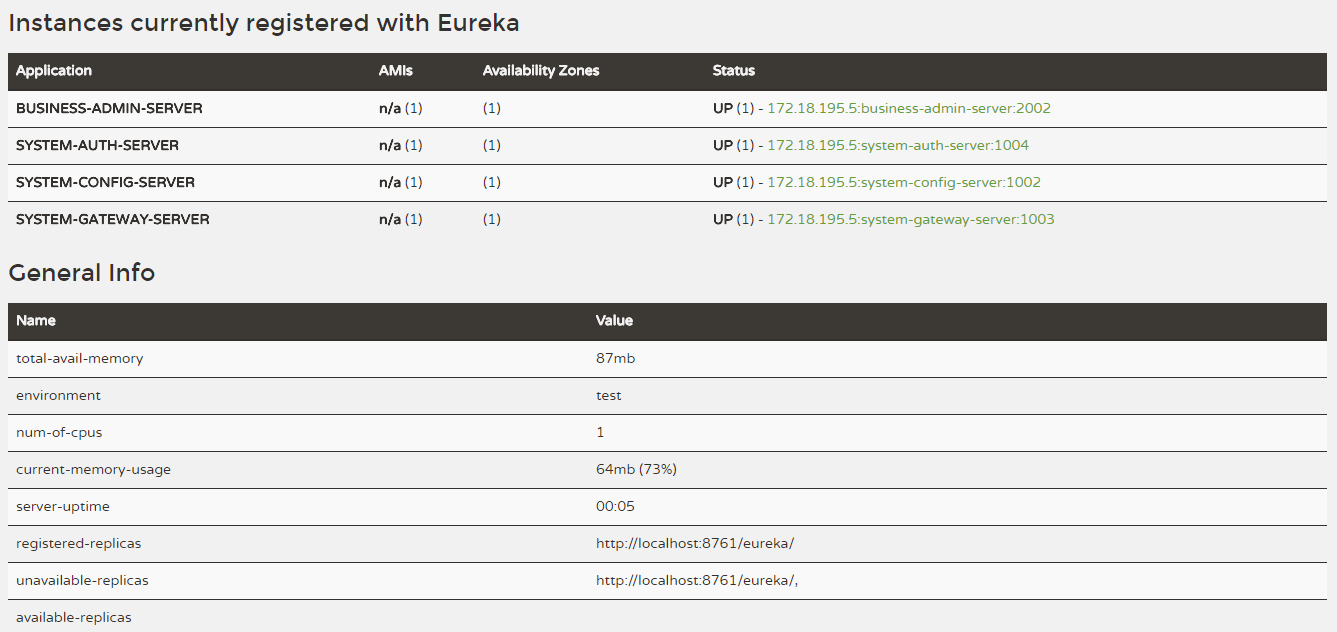
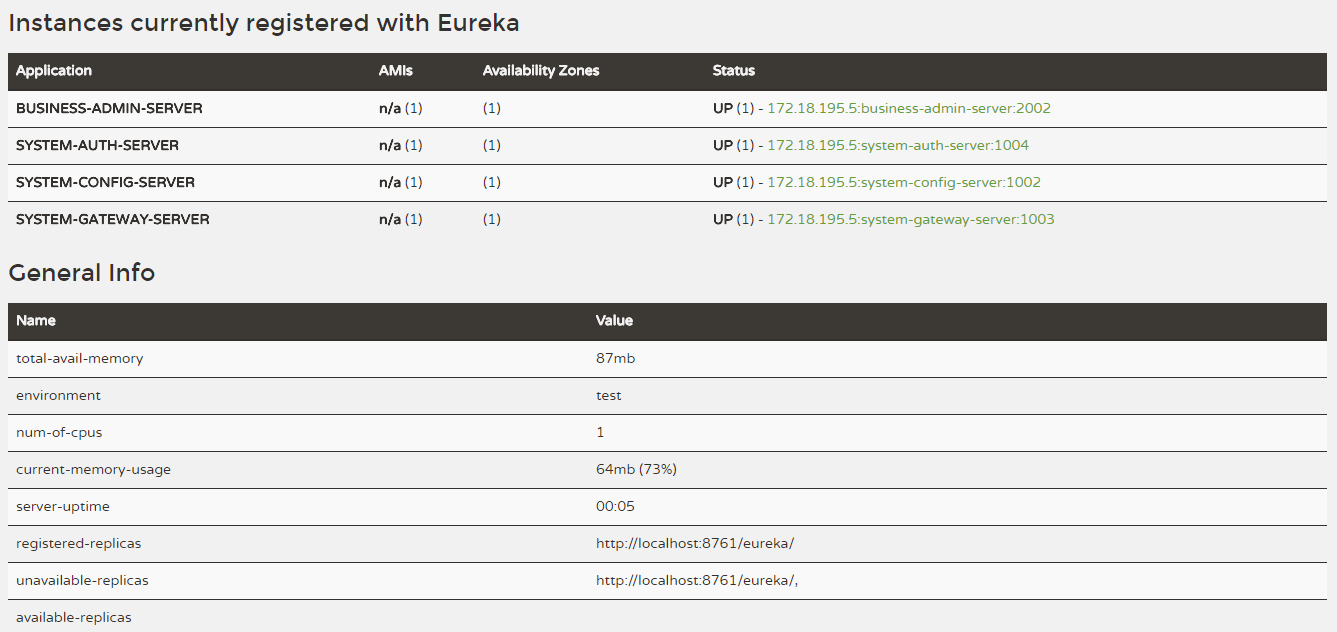
- fw-cloud-system-eureka [Port 1001] Online-Zugriff auf das Service-Registrierungscenter
- fw-cloud-system-config [Port 1002] Leitfaden zur Dienstkonfiguration und Remote-Erkennung
- fw-cloud-system-gateway [Port 1003] Zuul Service Gateway (externer Schnittstellenzugriffseingang)
- fw-cloud-system-auth [Port 1004] Berechtigungszugriffsdienst (unterstützt oauth2, Single Sign-On) Detailanleitung anzeigen
2. Öffentliches Basismodul fw-cloud-core
- Cloud-Commons abstrahiert einige der zugrunde liegenden Abhängigkeiten
- fw-cloud-core-beans werden häufig als globale Beans verwendet
- fw-cloud-core-commons Konstanten, Aspekte usw.
- fw-cloud-core-configuration Grundkonfiguration
- fw-cloud-core-Exception Ausnahmedefinition
- fw-cloud-core-utils Allgemeine Toolklassen
3. fw-cloud-business Geschäftsmodul Servicemodul
- fw-cloud-business-commons gemeinsame Geschäftskomponenten jedes Unternehmens usw.
- fw-cloud-business-admin [Port 2002] Berechtigungsverwaltung und andere Schnittstellendienste
- fw-cloud-business-sso [Port 3001] Single-Sign-On-Modul-Zugriffsdemo
- fw-cloud-business-pay [Port 2003] Einheitlicher Bestellmoduldienst für WeChat und andere Zahlungen
- fw-cloud-business-pay-demo [Port noch festzulegen] WeChat, Alipay und andere zahlungsbezogene Demos werden entwickelt
- fw-cloud-business-wechat [Port 2004] WeChat-Moduldienst für öffentliche Konten
- fw-cloud-business-wechat-demo [Port noch festzulegen] Demo im Zusammenhang mit dem öffentlichen WeChat-Konto, das entwickelt werden soll
4. fw-cloud-api extrahiert gefälschte APIs, damit andere Projekte sie aufrufen können
- fw-cloud-system-api Admin-Projektbezogene Feign-API
5. Systemüberwachungsmodul
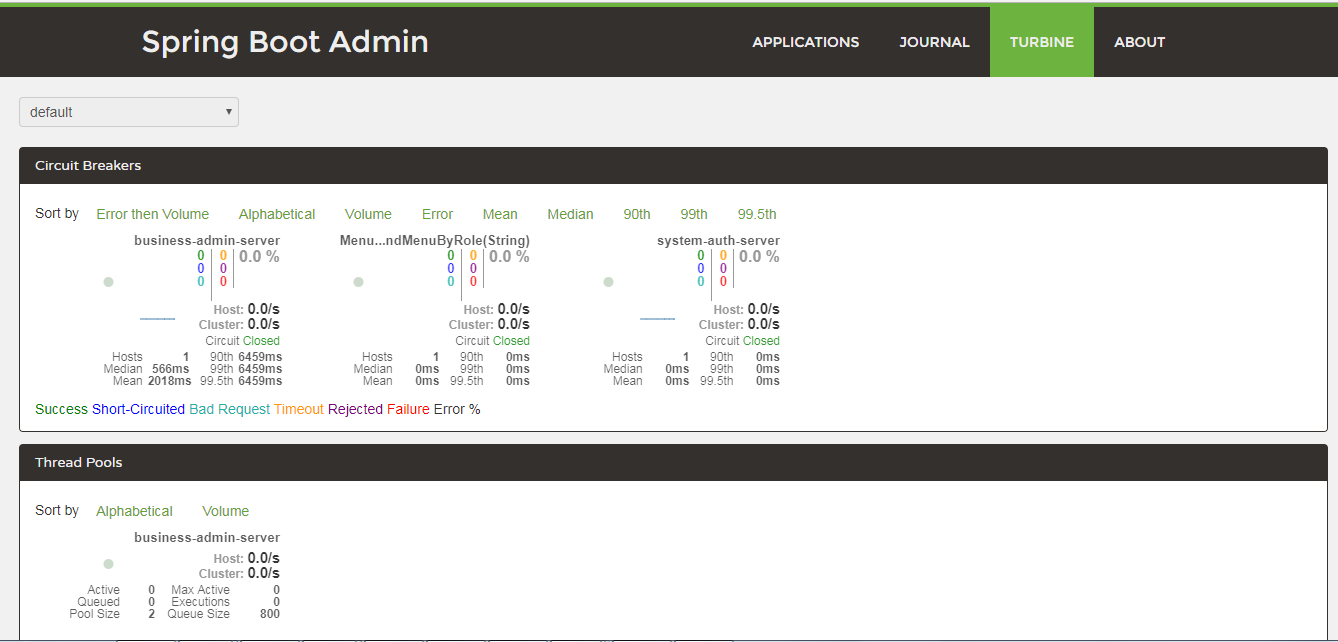
- fw-cloud-monitor-monitor [Port 1010] Online-Zugriff auf den Dienststatusüberwachungsdienst
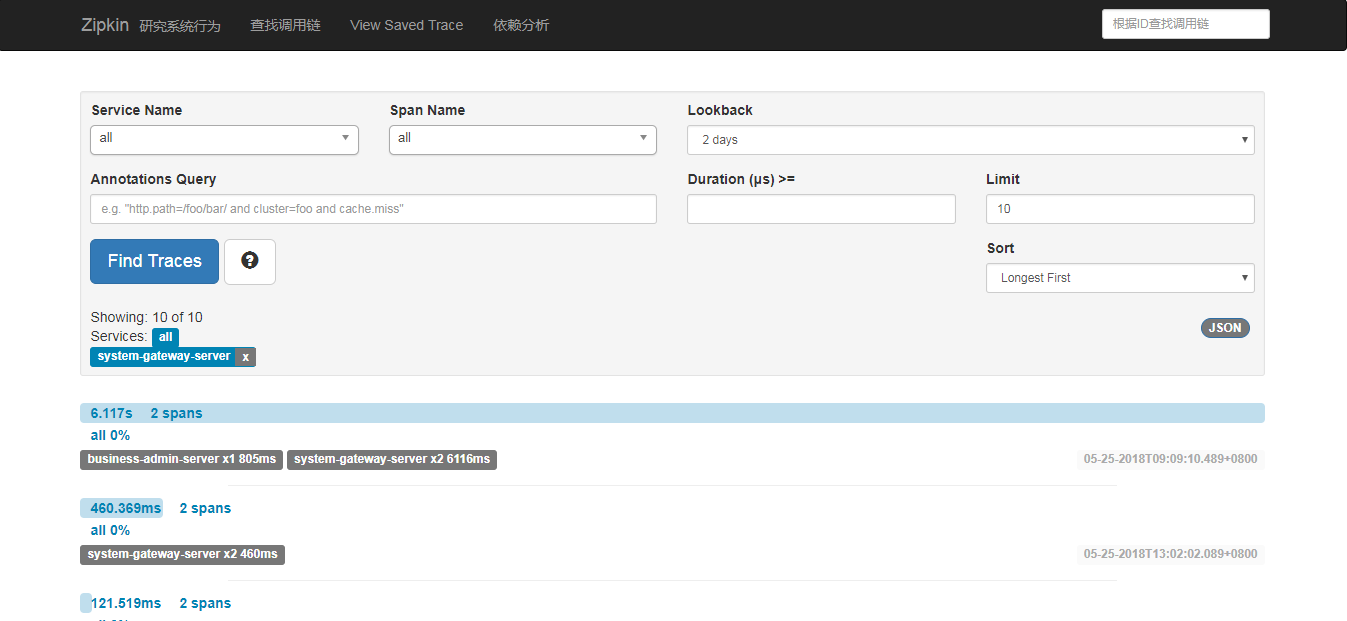
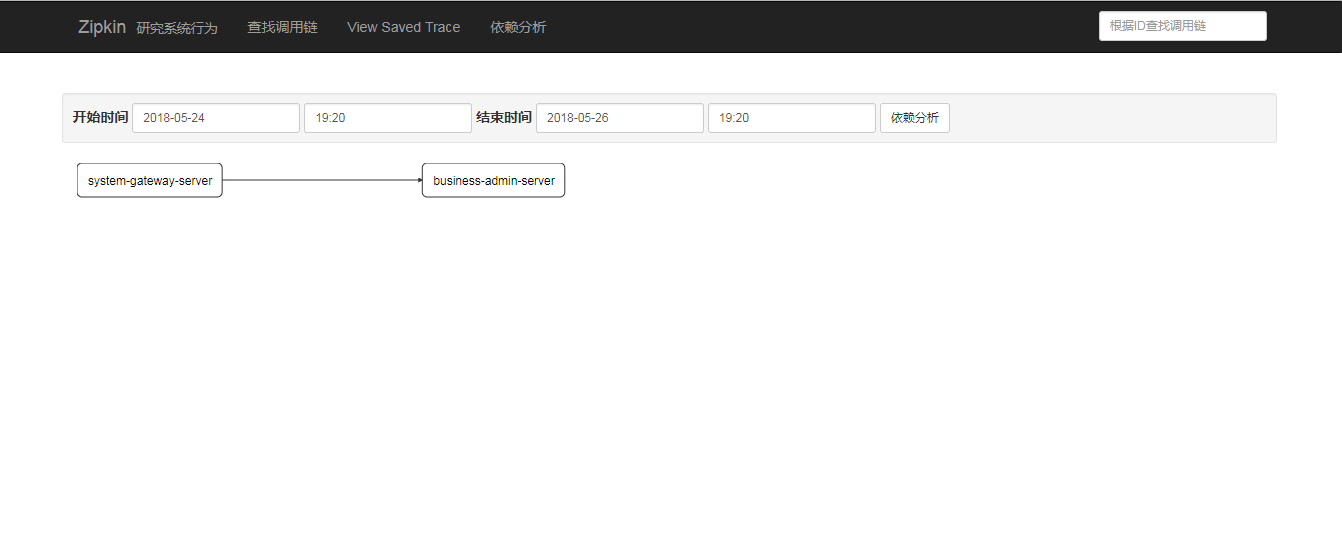
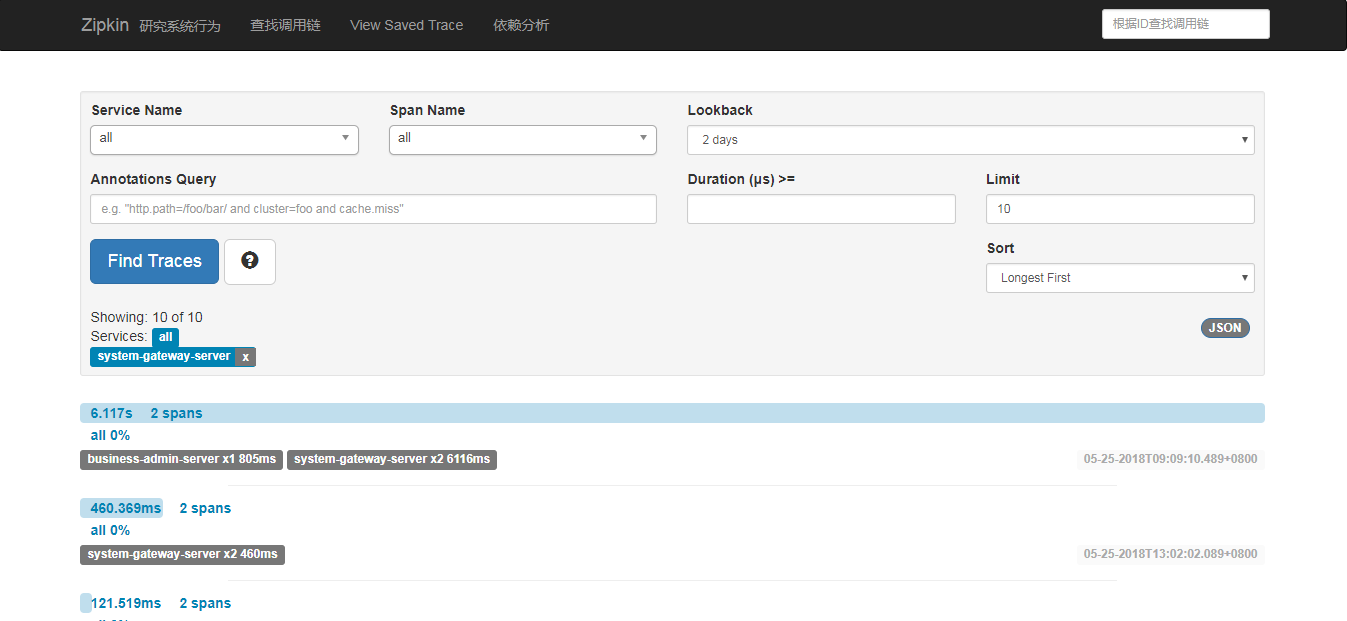
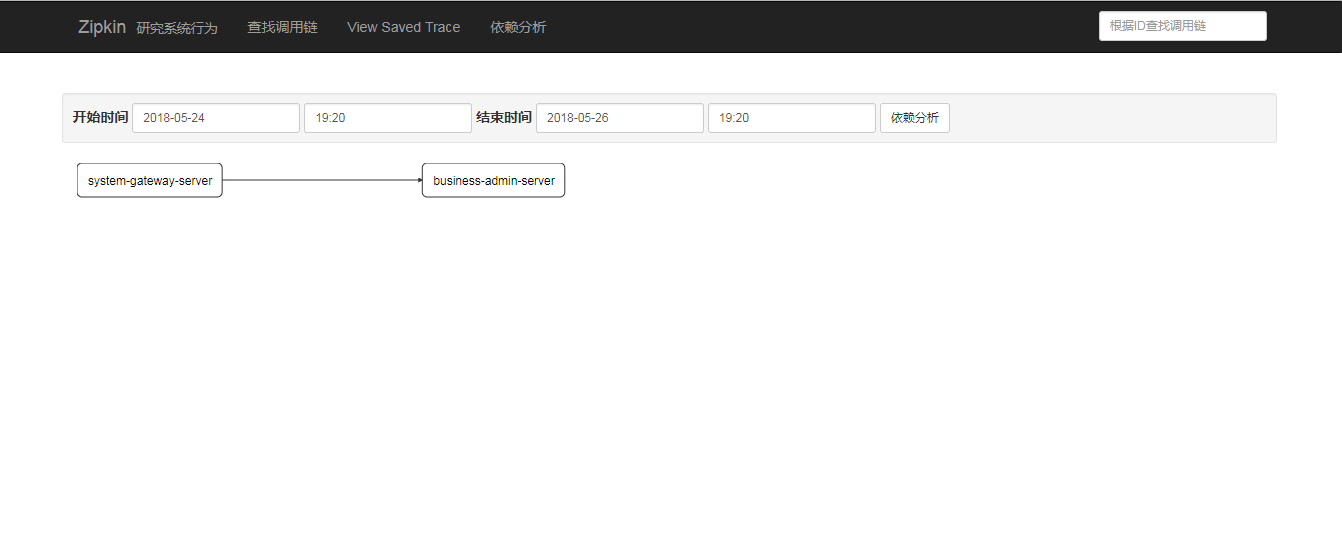
- fw-cloud-monitor-zipkin-db [Port 1011] Online-Zugriff auf den Datenbank-Datenbanküberwachungsdienst
- fw-cloud-monitor-zipkin-elk [Port noch festzulegen] Elchüberwachung
- fw-cloud-system-xxx [Port noch festzulegen] Cache-Überwachung
- fw-cloud-system-xxx [Port muss noch festgelegt werden] Protokoll und andere Überwachung
6. Frontend-Modul Vue2-Admin
- Vue-Familien-Bucket basierend auf Element-UI
- Webpack3
- Axios
- Nodejs
- Informationen zum ersten Kennenlernen von Vue-Projekten finden Sie unter Vue2-All
Entwicklungs- und Bereitstellungsumgebung
- Redis
- MySQL
- RabbitMQ
- Java8
- Lombok
- Vortäuschen
- Docker
- Nginx
- Idiot
Projektbeschreibung
- Holen Sie sich den Code-Leitfaden von Github
- Holen Sie sich den Code von Gitee. Holen Sie sich den Leitfaden
- xxx Module, die weiterentwickelt und verbessert werden müssen
- Login-Konto-Passwort superAdmintest1234 |
- Anleitung zur technischen Konfiguration des Projektteils
- Anleitung zur Verschlüsselung der Projektkonfigurationsdatei
- Anleitung zur Inbetriebnahme des Dienstes
- Anleitung zum Start des Auth-Moduls
- Leitfaden zur Beschreibung des SSO-Single-Sign-On-Moduls
- Abhängigkeitshandbuch für die Modulerweiterung „Pay Unified Order“.
Lernen und kommunizieren

FAQ
- Es können keine Klassen gefunden werden, die mit Q beginnen
- Lombok-Installation
- Projektimportprojekt stößt auf Maven-Plug-in-Problem
- Leitfaden zur Lösung der oben genannten Probleme
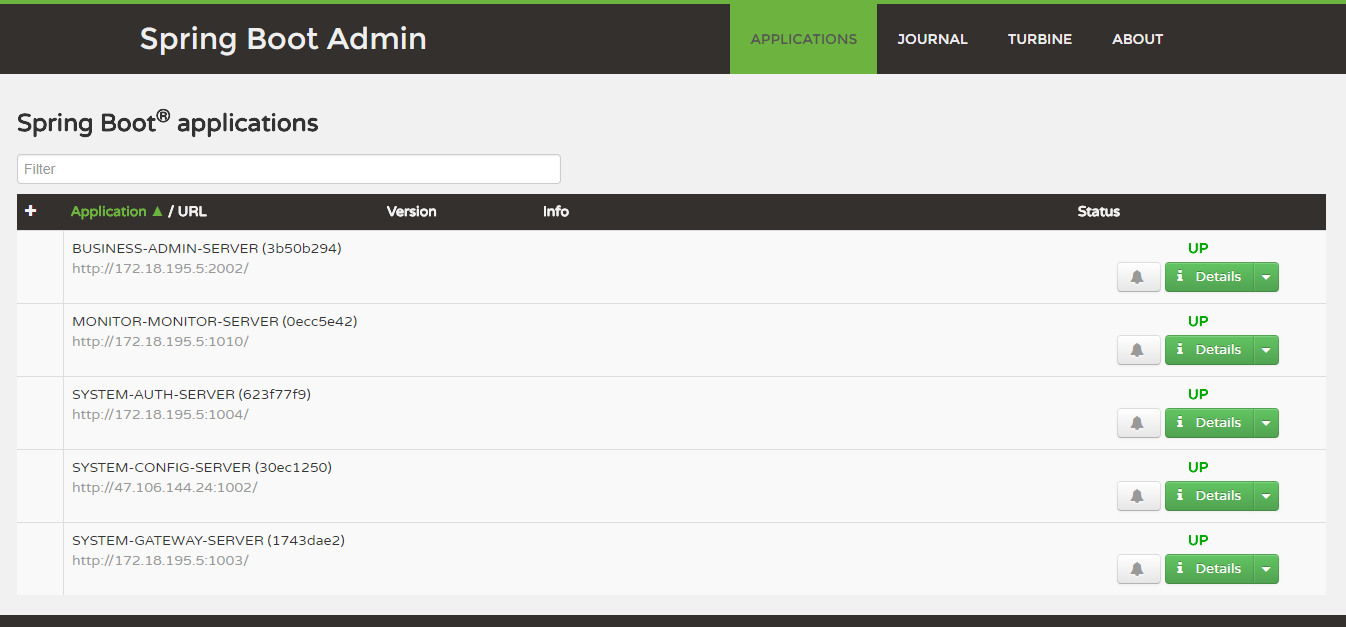
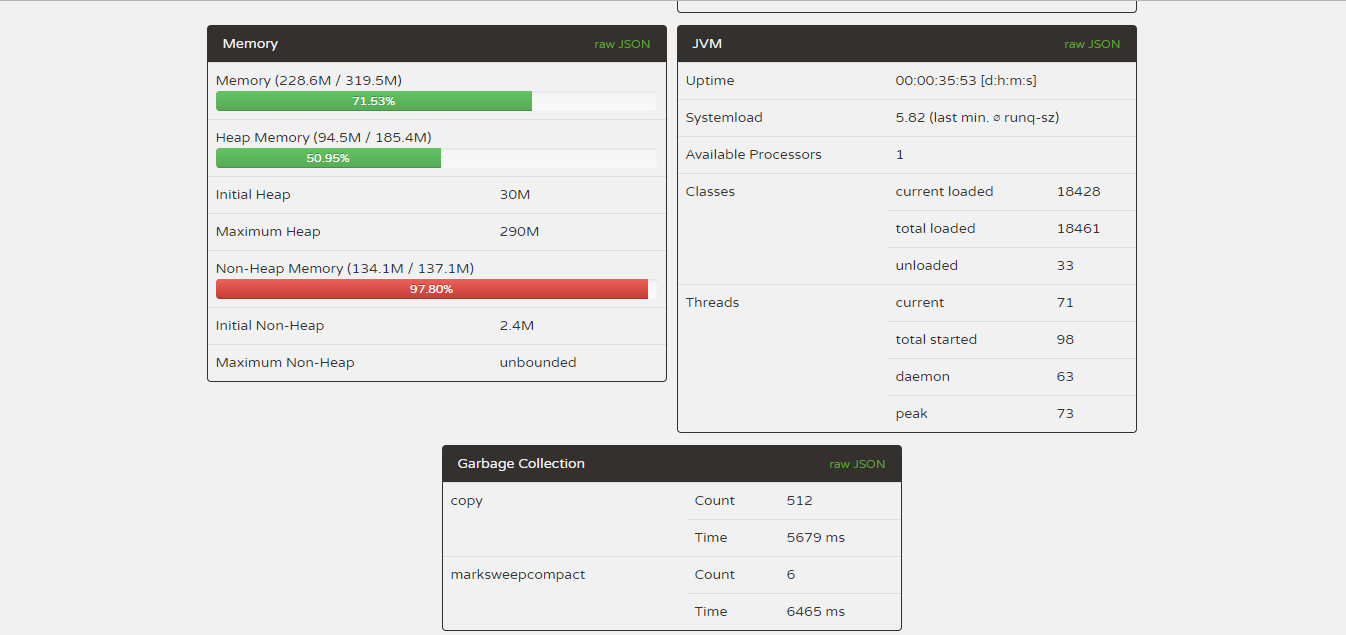
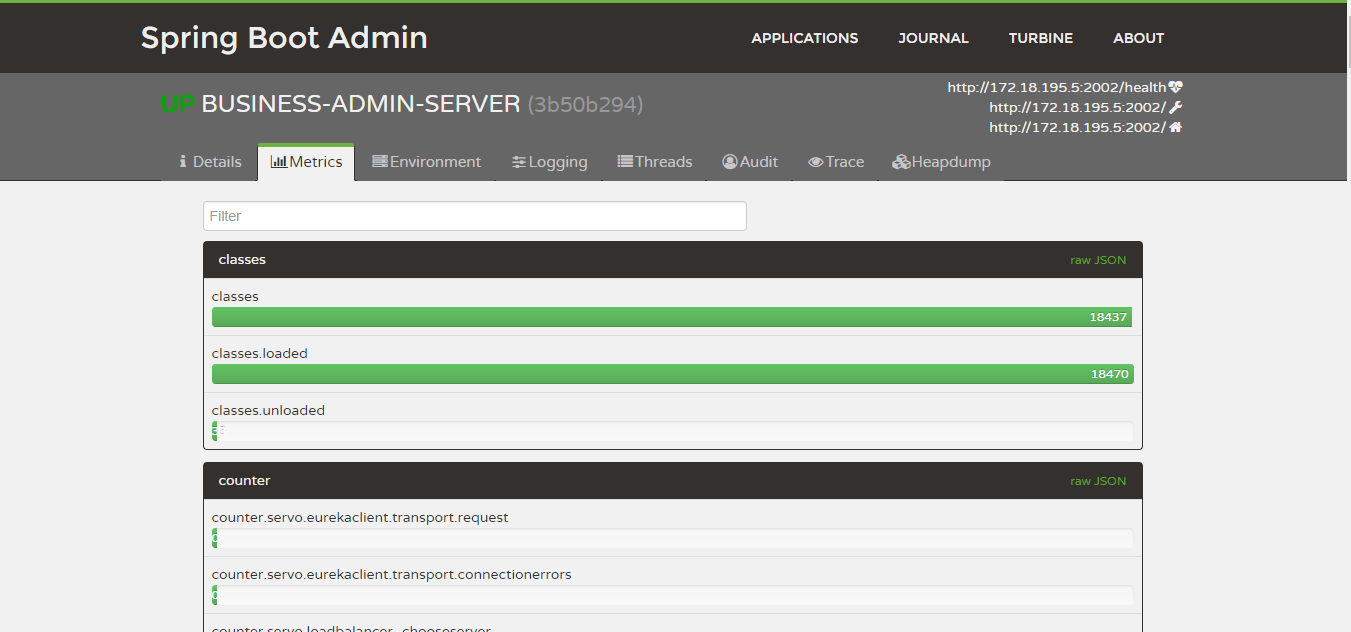
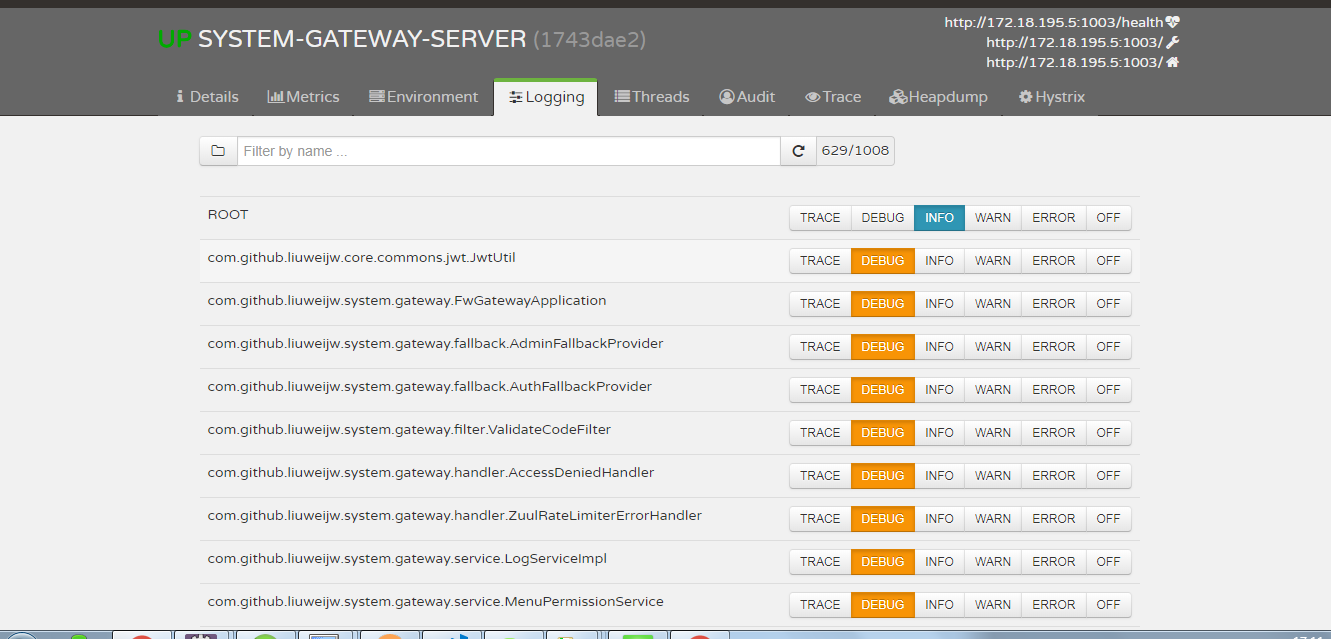
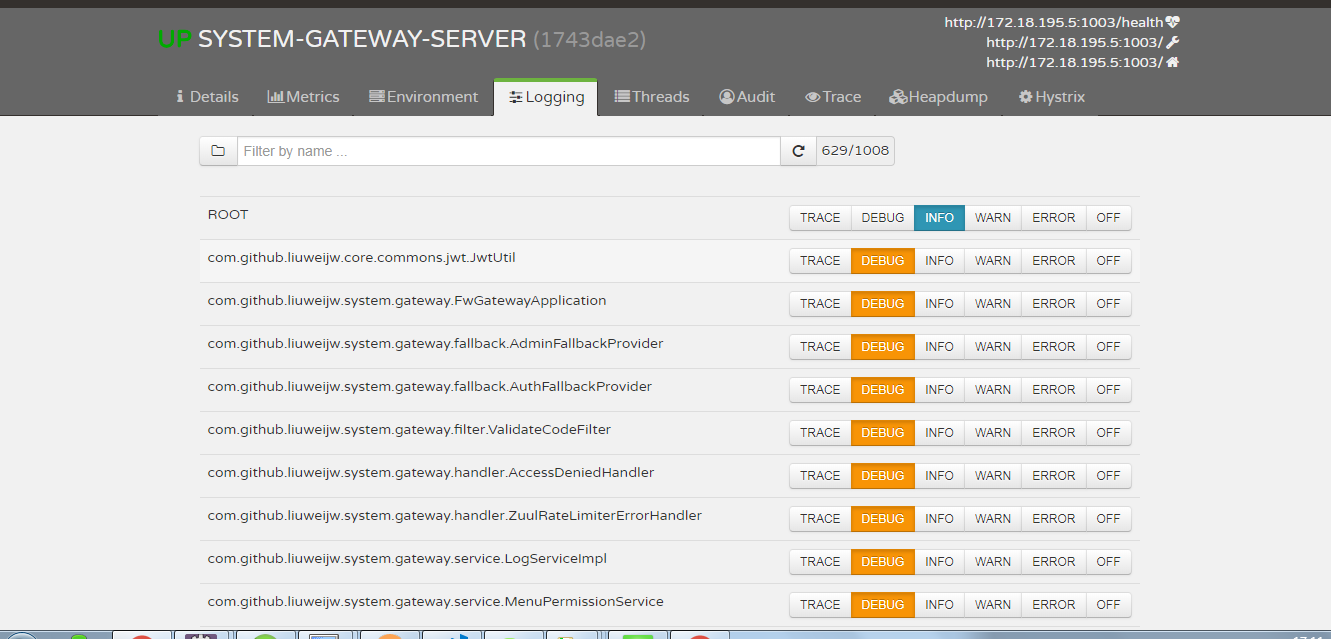
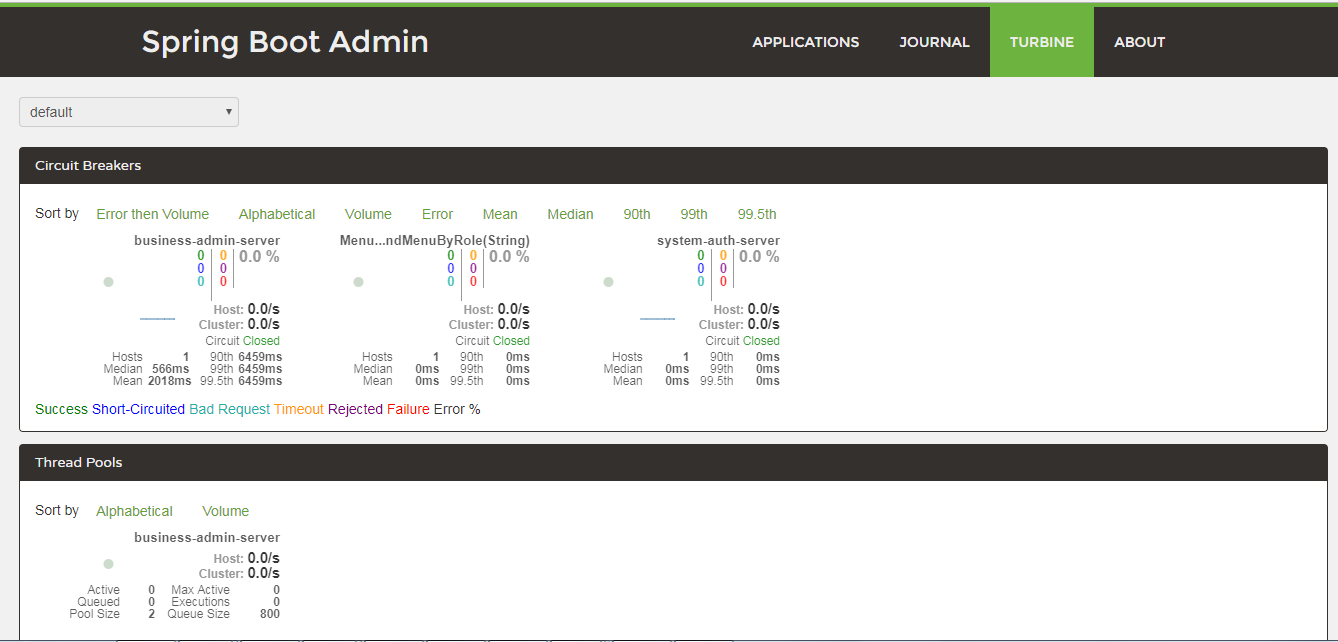
Servicebezogene Bilder
- Klicken Sie hier, um auf die Registrierung des Eureka-Dienstes zuzugreifen. Benutzername: Admin-Passwort: liuweijw

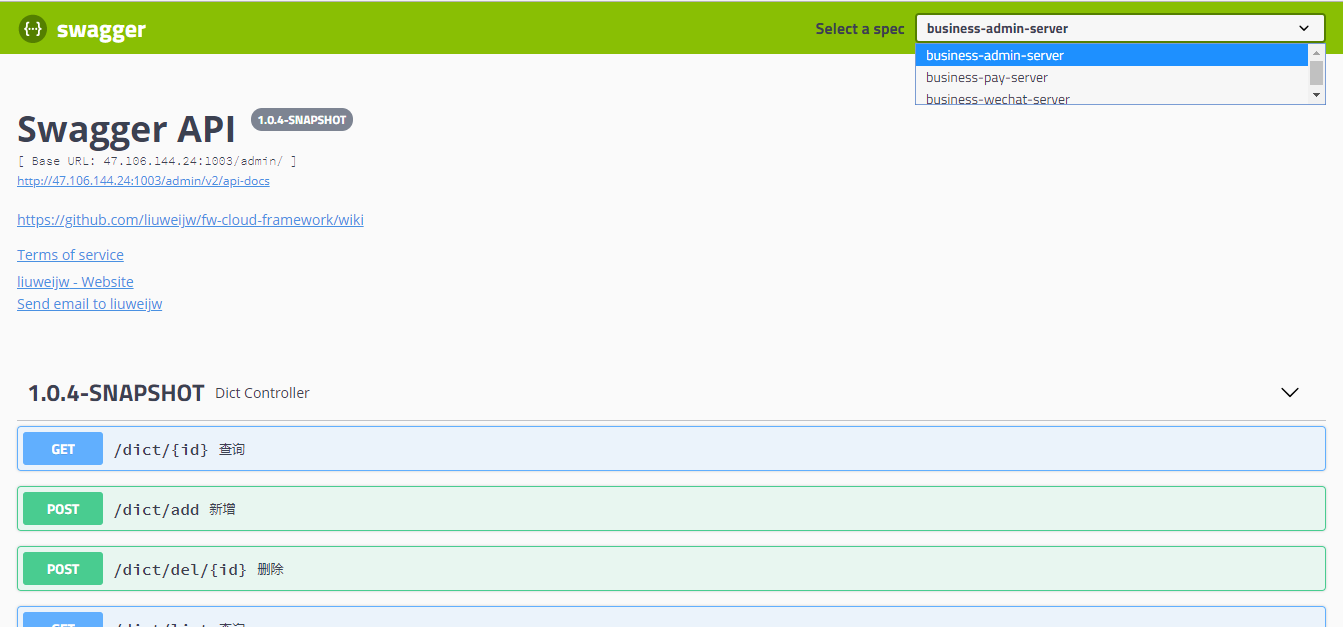
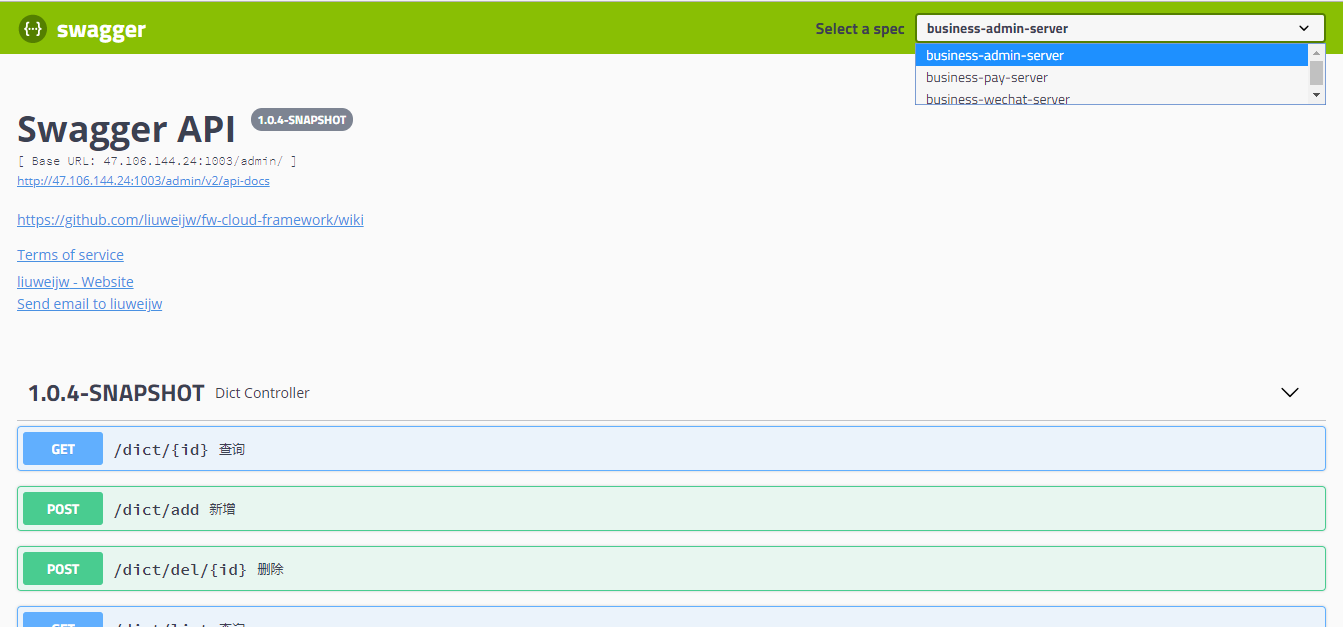
- Klicken Sie hier, um auf die Swagger-API-Dokumentation zuzugreifen

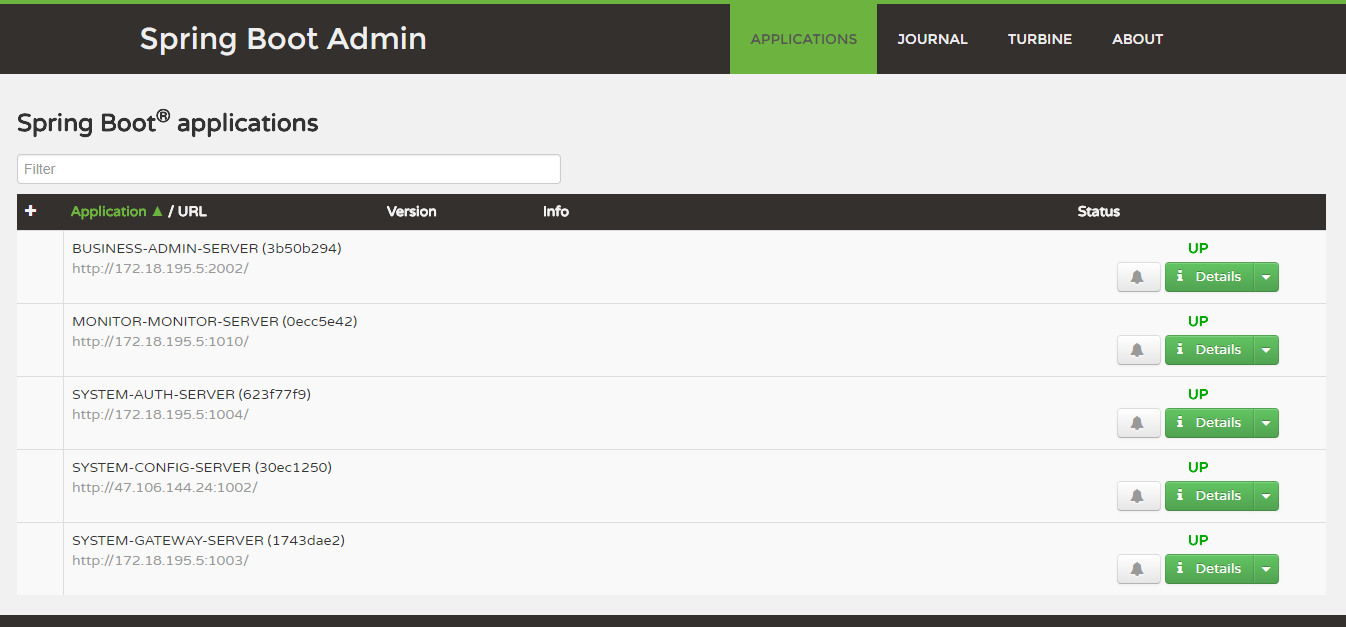
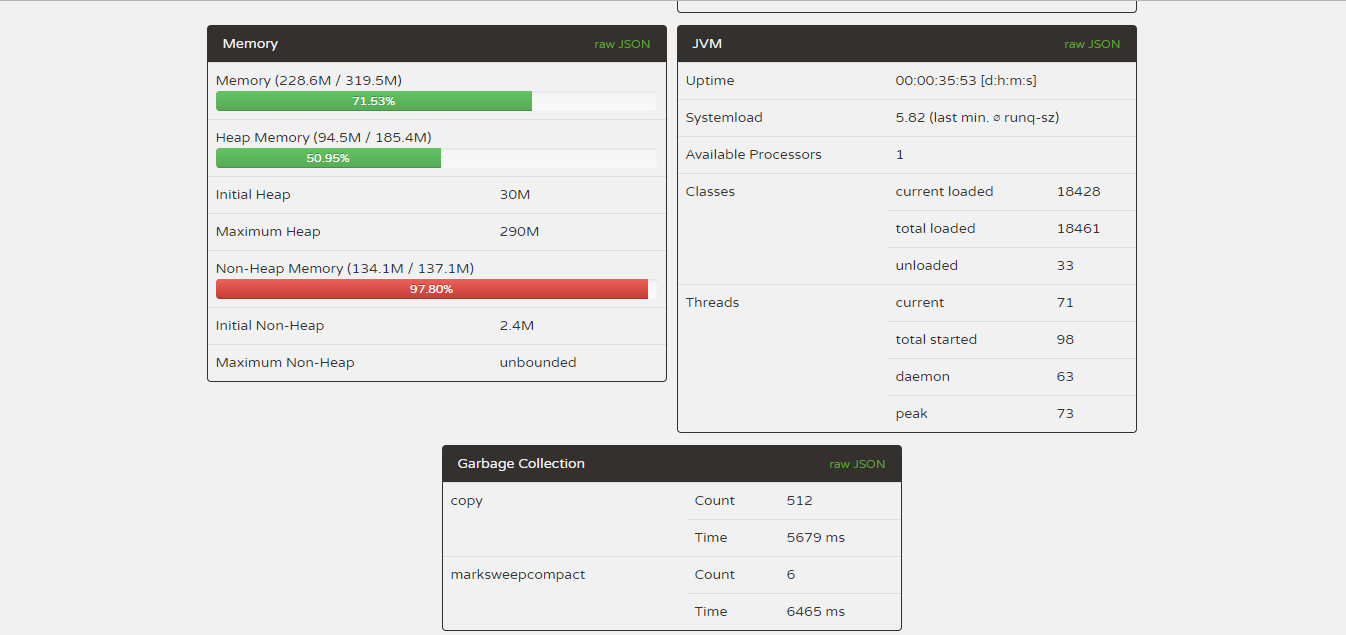
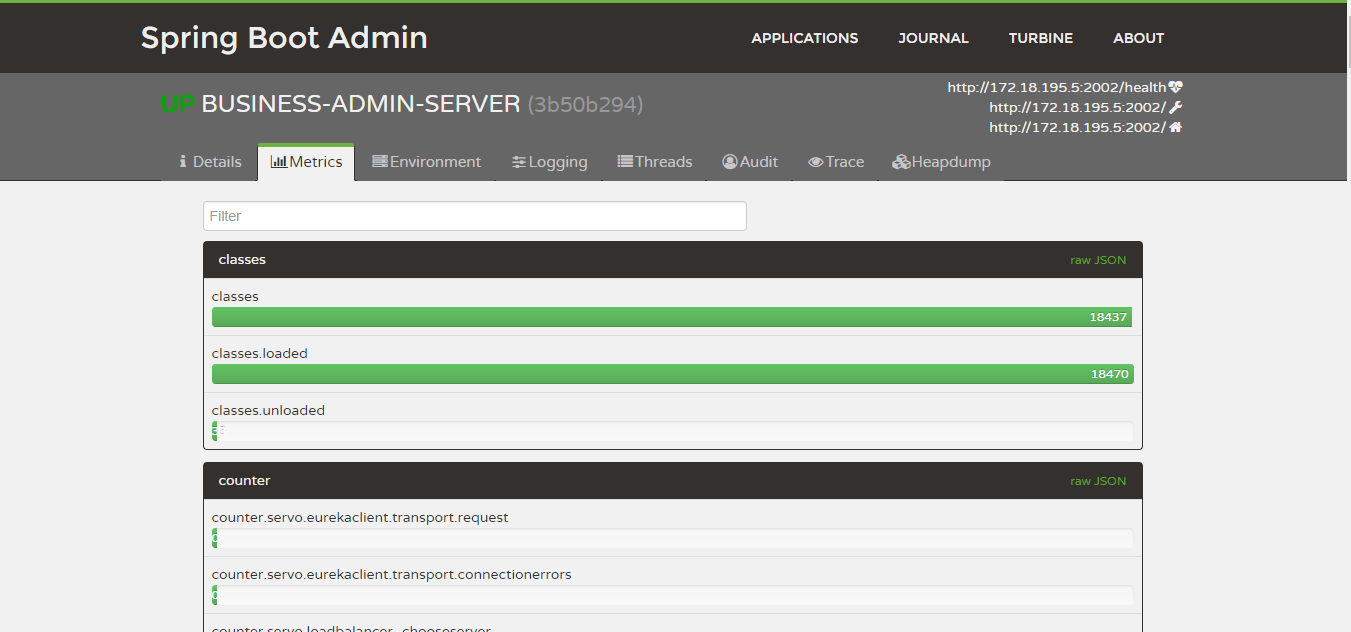
- Klicken Sie auf den Zugriff zur Servicestatusüberwachung





- Zipkin-DB-Dienststatusüberwachung, klicken Sie auf Zugriff