vConsole
v3.15.1
Englisch | 简体中文
Ein leichtes, erweiterbares Front-End-Entwicklertool für mobile Webseiten.
vConsole ist Framework-frei, Sie können es in Vue oder React oder jeder anderen Framework-Anwendung verwenden.
Jetzt ist vConsole das offizielle Debugging-Tool für WeChat-Miniprogramme.
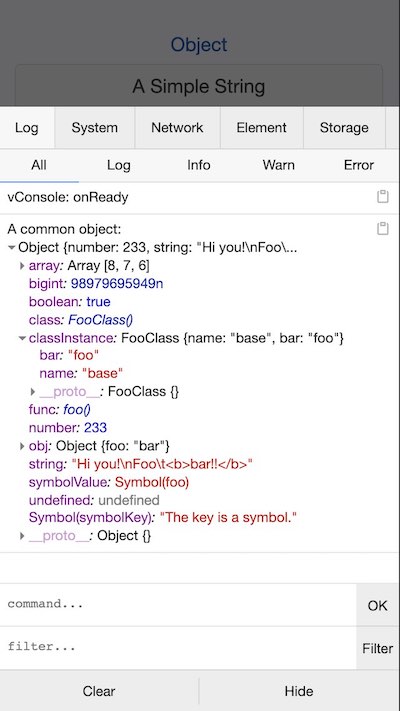
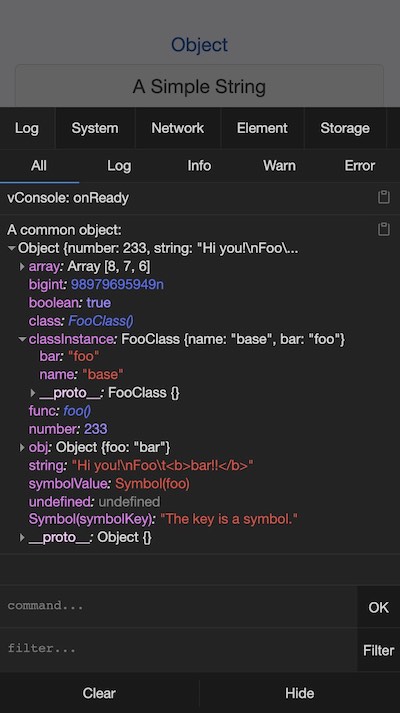
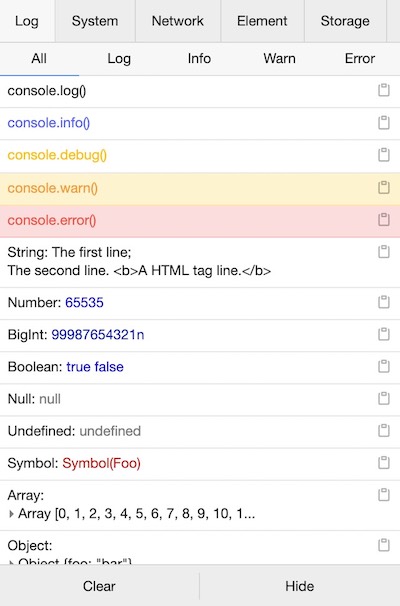
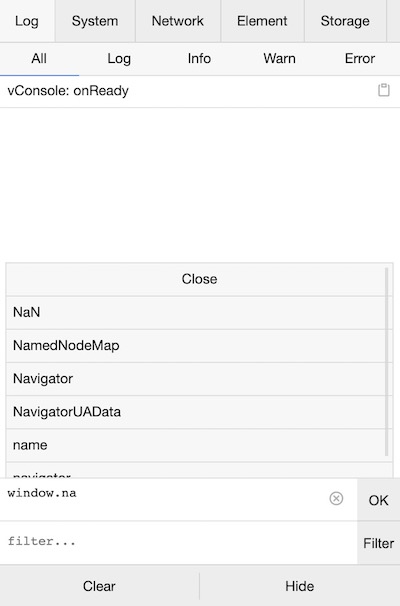
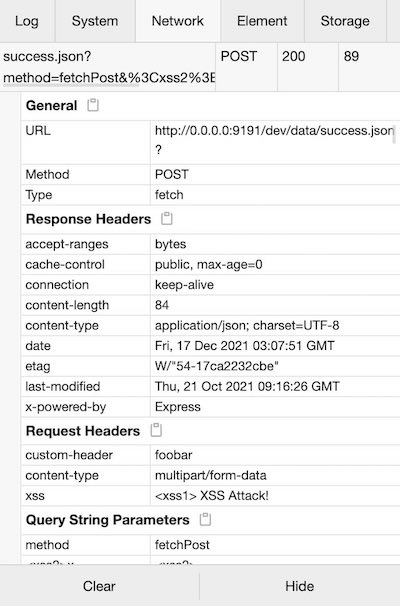
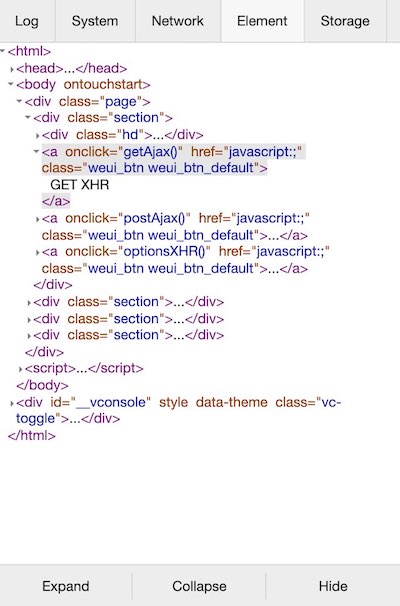
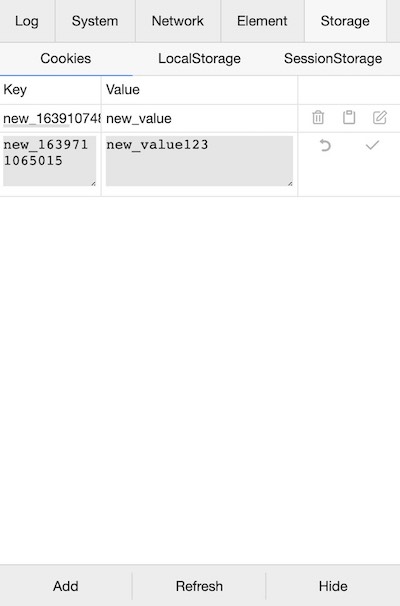
console.log|info|error|...XMLHttpRequest , Fetch , sendBeaconCookies , LocalStorage , SessionStorageEinzelheiten finden Sie in den folgenden Screenshots.
Neueste Version:
Detaillierte Versionshinweise für jede Version sind im Changelog verfügbar.
Weitere Einzelheiten zur Verwendung finden Sie im Tutorial.
Für die Installation gibt es hauptsächlich zwei Möglichkeiten, vConsole zu einem Projekt hinzuzufügen:
$ npm install vconsole import VConsole from 'vconsole' ;
const vConsole = new VConsole ( ) ;
// or init with options
const vConsole = new VConsole ( { theme : 'dark' } ) ;
// call `console` methods as usual
console . log ( 'Hello world' ) ;
// remove it when you finish debugging
vConsole . destroy ( ) ; < script src =" https://unpkg.com/vconsole@latest/dist/vconsole.min.js " > </ script >
< script >
// VConsole will be exported to `window.VConsole` by default.
var vConsole = new window . VConsole ( ) ;
</ script >Verfügbares CDN:
http://wechatfe.github.io/vconsole/demo.html






console . log ( 'output to Log panel.' )
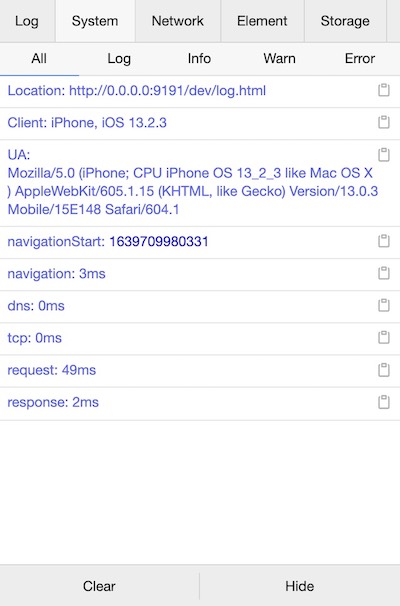
console . log ( '[system]' , 'output to System panel.' )


vConsole:
Benutzerdefiniertes Plugin:
QQ-Gruppe: 497430533

Die MIT-Lizenz