Ein node.js-Roboter für Wechat.
Das automatische Antwortsystem der offenen Informationsschnittstelle der öffentlichen Plattform WeChat.
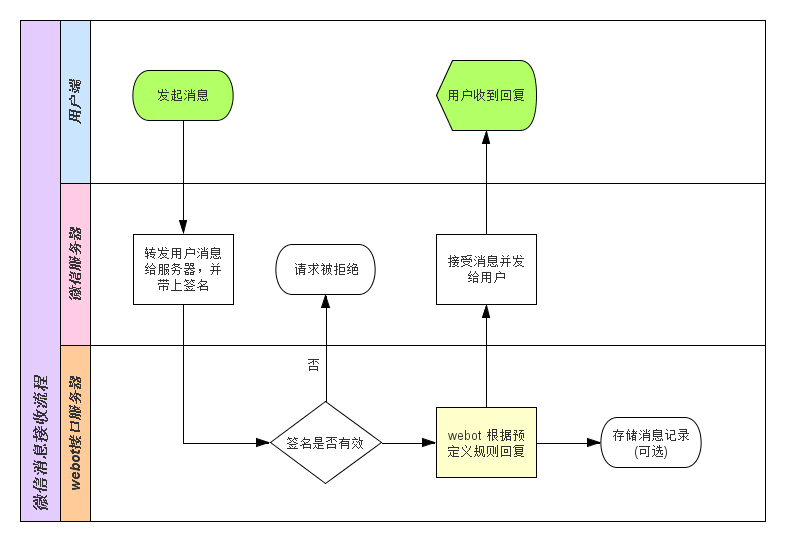
weixin-robot ist ein High-Level-Wrapper für Webot und Wechat-MP. webot ist für die Definition von Antwortregeln verantwortlich wechat-mp ist für die Kommunikation mit dem WeChat-Server verantwortlich.
Merkmale:
Fügen Sie ein WeChat-Konto hinzu und probieren Sie den Effekt aus:
Weitere Liste der WeChat-Roboter, die dieses Projekt verwenden
var express = require ( 'express' ) ;
var webot = require ( 'weixin-robot' ) ;
var app = express ( ) ;
// 指定回复消息
webot . set ( 'hi' , '你好' ) ;
webot . set ( 'subscribe' , {
pattern : function ( info ) {
return info . is ( 'event' ) && info . param . event === 'subscribe' ;
} ,
handler : function ( info ) {
return '欢迎订阅微信机器人' ;
}
} ) ;
webot . set ( 'test' , {
pattern : / ^test / i ,
handler : function ( info , next ) {
next ( null , 'roger that!' )
}
} )
// 你可以获取已定义的 rule
//
// webot.get('subscribe') ->
//
// {
// name: 'subscribe',
// pattern: function(info) {
// return info.is('event') && info.param.event === 'subscribe';
// },
// handler: function(info) {
// return '欢迎订阅微信机器人';
// }
// }
//
// 接管消息请求
webot . watch ( app , { token : 'your1weixin2token' , path : '/wechat' } ) ;
// 如果需要多个实例(即为多个微信账号提供不同回复):
var webot2 = new webot . Webot ( ) ;
webot2 . set ( {
'/hi/i' : 'Hello' ,
'/who (are|r) (you|u)/i' : 'I'm a robot.'
} ) ;
webot2 . watch ( app , {
token : 'token2' ,
path : '/wechat_en' , // 这个path不能为之前已经监听过的path的子目录
} ) ;
// 启动 Web 服务
// 微信后台只允许 80 端口
app . listen ( 80 ) ;
// 如果你不想让 node 应用直接监听 80 端口
// 可以尝试用 nginx 或 apache 自己做一层 proxy
// app.listen(process.env.PORT);
// app.enable('trust proxy');Anschließend können Sie Ihre Schnittstellenadresse und Ihr Token im Hintergrund der öffentlichen WeChat-Plattform eingeben oder webot-cli zum Debuggen von Nachrichten verwenden.
Wenn alles gut geht und Sie Ihren eigenen Roboter gebaut haben, willkommen auf der Wiki-Seite dieses Projekts, um Ihr Konto hinzuzufügen.
Stellen Sie webot mit ausführbarer Datei zum Senden von Testnachrichten bereit. Installieren Sie webot-cli mit npm :
npm install webot-cli -g
webot-cli bietet die Funktion zum Verarbeiten benutzerdefinierter WeChat-Menüs. Führen Sie nach der Installation Folgendes aus:
webot help menu
0.5.0 – Wechseln Sie zu einem optimierten Wechat-MP-Modul
Hinweis: Wenn Sie nun die Sitzungsunterstützung aktivieren möchten, muss webot.watch vor app.use(connect.session()) stehen.

> Spezifische Regeldefinitionen finden Sie in der Webot-Dokumentation.
Haupt-API:
Das vom Handler der Webbot-Regel empfangene Info-Objekt enthält den Inhalt der Anforderungsnachricht und die Sitzungsunterstützung.
info von wexin-robot verpackt den Anforderungsinhalt von WeChat in einen Wert, der eher den js-Namensregeln entspricht, und speichert zusätzliche Parameter im info.param Objekt entsprechend MsgType . Dies stellt die Standardisierung von info sicher und erleichtert Ihnen die Verwendung desselben Roboters auf verschiedenen Plattformen.
Sie können das Parameterobjekt über info.raw abrufen, das mit dem offiziellen WeChat-Dokument übereinstimmt.
Vergleichstabelle der ursprünglichen Anfrageparameter und Infoattribute:
官方参数名 定义 info对象属性 备注
-------------------------------------------------------------------------------------------------------
ToUserName 开发者微信号 info.sp sp means "service provider"
FromUserName 发送方帐号(一个OpenID) info.uid
CreateTime 消息创建时间 (整型)
MsgId 消息id info.id
MsgType 消息类型 info.type
-------------------------------------------------------------------------------------------------------
Content 文本消息内容 info.text MsgType == text
-------------------------------------------------------------------------------------------------------
PicUrl 图片链接 info.param.picUrl MsgType == image
-------------------------------------------------------------------------------------------------------
Location_X 地理位置纬度(lat) info.param.lat MsgType == location
Location_Y 地理位置经度(lng) info.param.lng
Scale 地图缩放大小 info.param.scale
Label 地点名 info.param.label 可能为空
-------------------------------------------------------------------------------------------------------
Title 消息标题 info.param.title MsgType == link
Description 消息描述 info.param.description
Url 消息链接 info.param.url
-------------------------------------------------------------------------------------------------------
Event 事件类型 info.param.event MsgType == event
subscribe(订阅)、
unsubscribe(取消订阅)、
CLICK(自定义菜单点击事件)
LOCATION(上报地理位置事件)
EventKey 事件KEY值,与自定义菜单接 info.param.eventKey
口中KEY值对应
--------------------------------------------------------------------------------------------------------
MediaId 媒体文件的 id info.param.mediaId MsgType == voice / video
Recognition 语音识别的文本 info.param.recognition MsgType == voice
ThumbMediaId 视频消息缩略图的媒体id info.param.thumbMediaId MsgType == video
Format 音频文件的格式 info.param.format
Beachten:
Location_X und Location_Y der geografischen Informationen.info.text , aber info.type ist anders.Beispielsweise wird eine Standortnachricht (MsgType === 'location') wie folgt konvertiert:
{
uid : 'the_FromUserName' ,
sp : 'the_ToUserName' ,
id : 'the_MsgId' ,
type : 'location' ,
param : {
lat : 'the_Location_X' ,
lng : 'the_Location_Y' ,
scale : 'the_Scale' ,
label : 'the_Label'
}
}In den meisten Fällen müssen Sie info.reply nicht direkt einen Wert zuweisen .
Sie müssen lediglich den Inhalt der Antwortnachricht im Rückgabewert von rule.handler oder Callbak angeben. Die mit webot.watch gelieferte Express-Middleware weist info.reply automatisch einen Wert zu, verpackt ihn in XML und sendet ihn an WeChat-Server.
Von info.reply unterstützte Datentypen:
info . reply = '收到你的消息了,谢谢' title 消息标题
url 消息网址
description 消息描述
picUrl 消息图片网址
info . reply = {
title : '消息标题' ,
url : 'http://example.com/...' ,
picUrl : 'http://example.com/....a.jpg' ,
description : '对消息的描述出现在这里' ,
}
// or
info . reply = [ {
title : '消息1' ,
url : 'http://example.com/...' ,
picUrl : 'http://example.com/....a.jpg' ,
description : '对消息的描述出现在这里' ,
} , {
title : '消息2' ,
url : 'http://example.com/...' ,
picUrl : 'http://example.com/....a.jpg' ,
description : '对消息的描述出现在这里' ,
} ] title 标题
description 描述
musicUrl 音乐链接
hqMusicUrl 高质量音乐链接,wifi 环境下会优先使用该链接播放音乐
Sie müssen reply.type als 'music' angeben:
info . reply = {
type : 'music' ,
title : 'Music 101' ,
musicUrl : 'http://....x.mp3' ,
hqMusicUrl : 'http://....x.m4a'
}Viel Spaß mit Wechat und viel Spaß beim Robotersein!
Wenn Sie nicht auf eine Nachricht antworten möchten, können Sie info.noReply = true setzen
// 比如对于语音类型的消息不回复
webot . set ( 'ignore' , {
pattern : function ( info ) {
return info . is ( 'voice' ) ;
} ,
handler : function ( info ) {
info . noReply = true ;
return ;
}
} ) ; (Die MIT-Lizenz)
Hiermit wird jeder Person, die eine Kopie dieser Software und der zugehörigen Dokumentationsdateien (die „Software“) erhält, kostenlos die Erlaubnis erteilt, mit der Software ohne Einschränkung zu handeln, einschließlich und ohne Einschränkung der Rechte zur Nutzung, zum Kopieren, Ändern und Zusammenführen , Kopien der Software zu veröffentlichen, zu verteilen, unterzulizenzieren und/oder zu verkaufen und Personen, denen die Software zur Verfügung gestellt wird, dies zu gestatten, vorbehaltlich der folgenden Bedingungen:
Der obige Urheberrechtshinweis und dieser Genehmigungshinweis müssen in allen Kopien oder wesentlichen Teilen der Software enthalten sein.
DIE SOFTWARE WIRD „WIE BESEHEN“ ZUR VERFÜGUNG GESTELLT, OHNE JEGLICHE AUSDRÜCKLICHE ODER STILLSCHWEIGENDE GEWÄHRLEISTUNG, EINSCHLIESSLICH, ABER NICHT BESCHRÄNKT AUF DIE GEWÄHRLEISTUNG DER MARKTGÄNGIGKEIT, DER EIGNUNG FÜR EINEN BESTIMMTEN ZWECK UND DER NICHTVERLETZUNG VON RECHTEN ANSPRÜCHE, SCHÄDEN ODER ANDERES HAFTUNG, SEI ES AUS EINEM VERTRAG, AUS unerlaubter Handlung oder auf andere Weise, die sich aus, aus oder im Zusammenhang mit der SOFTWARE oder der NUTZUNG ODER ANDEREN HANDELN MIT DER SOFTWARE ergibt.