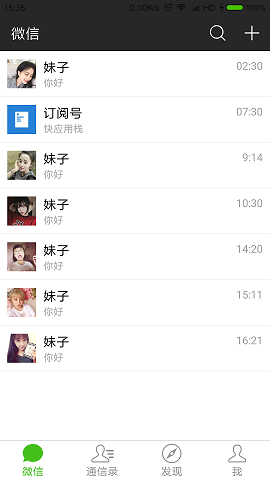
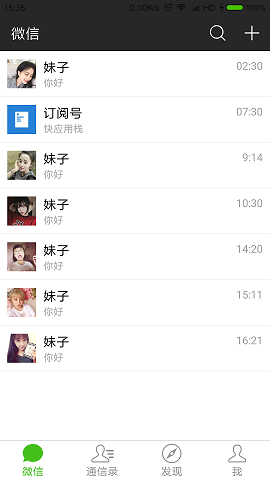
WeChat-Demo implementiert von Quick App
Begrüßen Sie alle, um gemeinsam die schnelle Anwendungsentwicklung zu erlernen







Aktueller Fortschritt
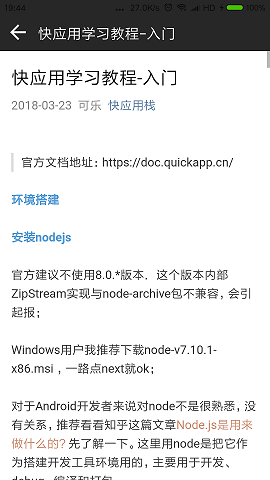
Tutorial „Erste Schritte“.
Bei der schnellen Anwendungsentwicklung entdeckte Probleme:
CSS-Probleme
- Der Standardwert ist das Flex-Layout, und es ist nicht erforderlich, CSS-Einstellungen anzuzeigen.
- Lesen Sie unbedingt die Dokumentation
space-around Einige justify-content werden beispielsweise nicht unterstützt.
Layoutprobleme
- Nachdem das benutzerdefinierte Layout in das übergeordnete Layout importiert wurde, entsprechen die Standardbreite und -höhe weiterhin der Bildschirmgröße und sind nicht auf die Breite und Höhe des übergeordneten Layouts beschränkt.
Ereignis
DOM
- Die Bearbeitung eines Dokuments wie document.getElementById ist nicht möglich
- DOM kann nur nach onReady manipuliert werden
- $element(id) kann den Stil nicht direkt ändern
MVVM
- Die Attributwerte der VM müssen vor onInit geändert werden. Änderungen nach dem Warten auf onReady sind ungültig und die Ansicht kann nicht aktualisiert werden.
Begrüßen Sie alle,快应用栈Stack-Konto zu folgen