HQChart ist das erste Projekt, das auf traditioneller inländischer PC-Aktien-Client-Software (C++) basiert und auf die js/py-Plattform übertragen wurde, einschließlich der K-Line-Diagramm-Grafikbibliothek und des Indikator-Executors Mai Grammar (Analyst Grammar) .
Unterstützte Plattformen : js, vue2.0, vue3.0, uniapp, Applet
Unterstützte Sorten : Unterstützt Aktien, Futures, digitale Währungen, Devisen und andere K-line-bezogene Sorten.
Der Indikator-Executor der Mai Grammar Indicator Engine (Analyst Grammar) unterstützt js, nodejs, py, c#, c++. Unterstützt Front-End-Worker-Thread-Berechnungsindikatoren
kommunizieren
Front-End-Technologie-Austauschgruppe: 719525615
Wenn Sie Fragen haben, können Sie direkt eine Ausgabe senden.
Die Tutorial-Liste und Demo-Renderings finden Sie unten. Sie können sie sehen, indem Sie auf der Seite nach unten scrollen!!!!!!!!!!!!
Quellcode-Adresse: https://github.com/jones2000/HQChart
Mirror-Adresse: https://gitee.com/jones2000/HQChart
Uniapp-Version: Neue Version des Plug-Ins: https://ext.dcloud.net.cn/plugin?id=4591
Alte Versionen importieren das Plug-in manuell: https://ext.dcloud.net.cn/plugin?id=790
HQChart-Benutzervereinbarung
Geschäftsanweisungen und Benutzervereinbarung von HQChart
Der dritte Daten-Docking-Fall:
Quellcode-Adresse: https://github.com/jones2000/HQChart-Super
Mirror-Adresse: https://gitee.com/jones2000/HQChart-Super
Wenn Sie der Meinung sind, dass unser Marktmodul für Sie hilfreich ist, geben Sie uns bitte einen Stern (●ˇ∀ˇ●).
Mai-Syntaxindex-Berechnungs-Engine, https://github.com/jones2000/hqchartPy2/tree/master/HQChartPy2.Free, unterstützt Windows und Linux. Diese Version wurde in C++ entwickelt und kann über cpython mit py verbunden werden, was abgeschlossen werden kann Effiziente Indikatorausführung. Kann auf Batch-Indikatorberechnungen wie Backtesting und Aktienauswahl angewendet werden.
Verzeichnisstruktur
--webhqchart Market Front-End-JS-Codemodul
--wechathqchart WeChat-Applet-Marktnotierungs-Front-End-JS-Codemodul
*Beachten! Der aktuelle Code verwendet die Funktionen von ES6, was dazu führt, dass einige alte Browser ihn nicht anzeigen können. Sie müssen Babel verwenden, um ihn in es5 zu konvertieren.
--webhqchart.demo Seite Markttestfall
- |--jscommon Der Markt-Front-End-JS-Code ist eine Kopie von webhqchart
- |--demo zum Testen
--vuehqchart
- |--src Marktkontrolle
- |--umychart.resource Auf dem Markt verwendete Bildressourcen und CSS-Stile
- |--umychart.vue Marktgrafik- und Marktdatenmodul
- |--umychart.vue.components Market VUE-Steuermodul
- |--pages Test- und Demoseiten
--Mini-Programm-Marktmodul-Anwendungsfall Mini-Programm-Testfall
--umychart_python Analyst Grammar (McGrammar) Python-Version
--umychart_indexapi NodeJS-Indikator-Hintergrundberechnungsdemo (einschließlich Docker-Paketdatei)
npm installieren
npm jquery installieren
npm installiere hqchart
https://www.npmjs.com/package/hqchart
VUE-Beispiel: demo-vue.md
Reaktionsbeispiel: demo-react.md
lokales Debuggen
Aus Sicherheitsgründen wurde die integrierte Testdatenschnittstelle abgekündigt. Wenn Sie Daten-Docking benötigen, können Sie sich auf den dritten Daten-Docking-Fall beziehen: https://github.com/jones2000/HQChart-Super
Die integrierten Testdaten unterstützen kein domänenübergreifendes Debuggen. Wenn Sie den Code lokal in Chrome debuggen möchten, lesen Sie bitte das Tutorial, um das Problem des domänenübergreifenden Debuggens in Chrome zu lösen die Site 127.0.0.1:8080 zum Debuggen.
Stellungnahme
Dieses Projekt stellt nur die Marktgrafikbibliothek und den Macgram-Skript-Executor bereit.
Alle Marktdaten auf der Seite stammen aus dem Internet oder Testfälschungen. Die Richtigkeit der Daten kann nicht garantiert werden und dient nur der Entwicklung und Fehlerbehebung. Bitte wenden Sie sich an die Börse Kaufen Sie echte Marktdaten.
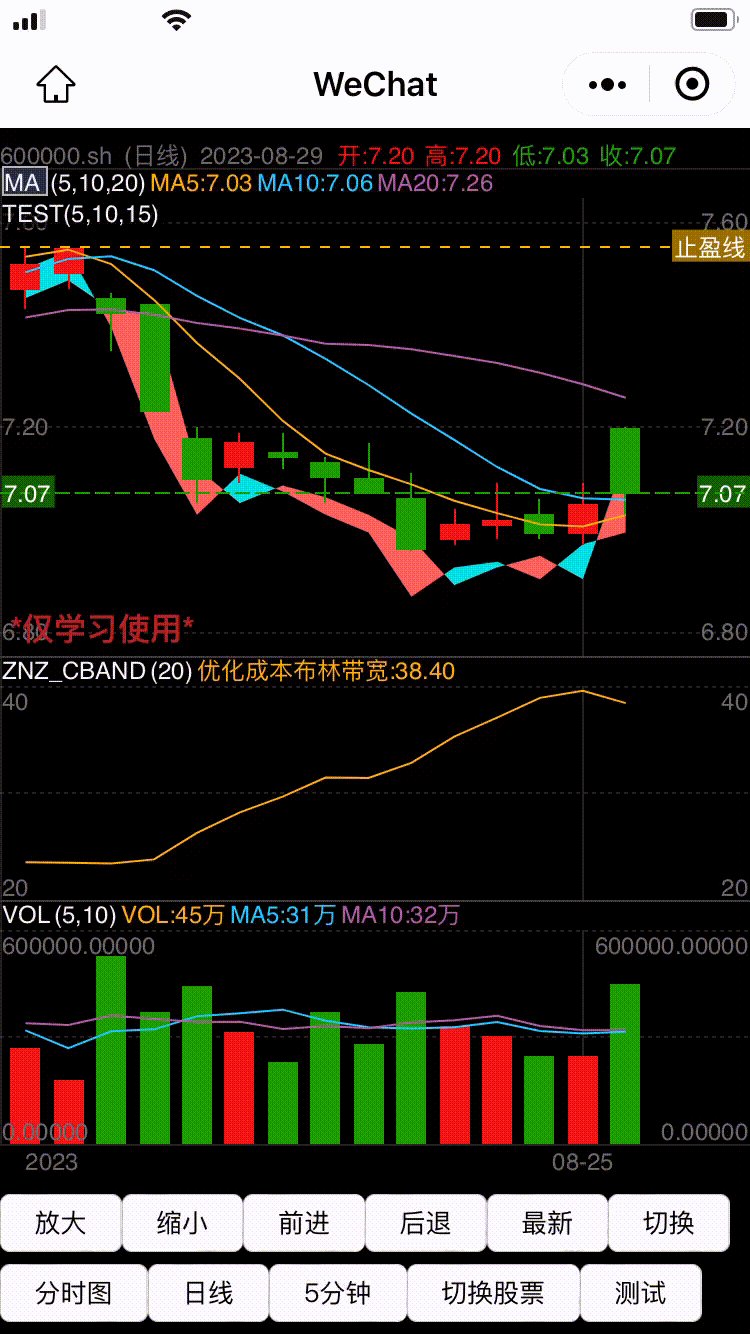
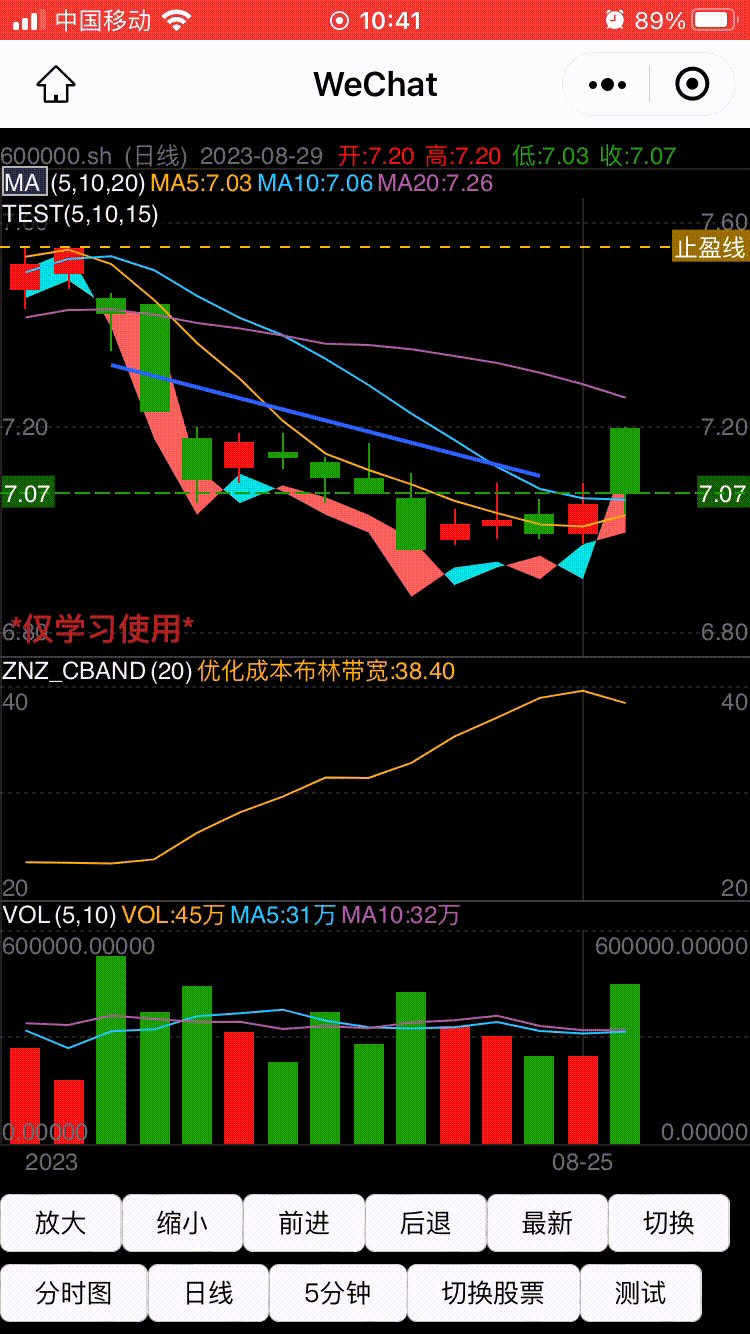
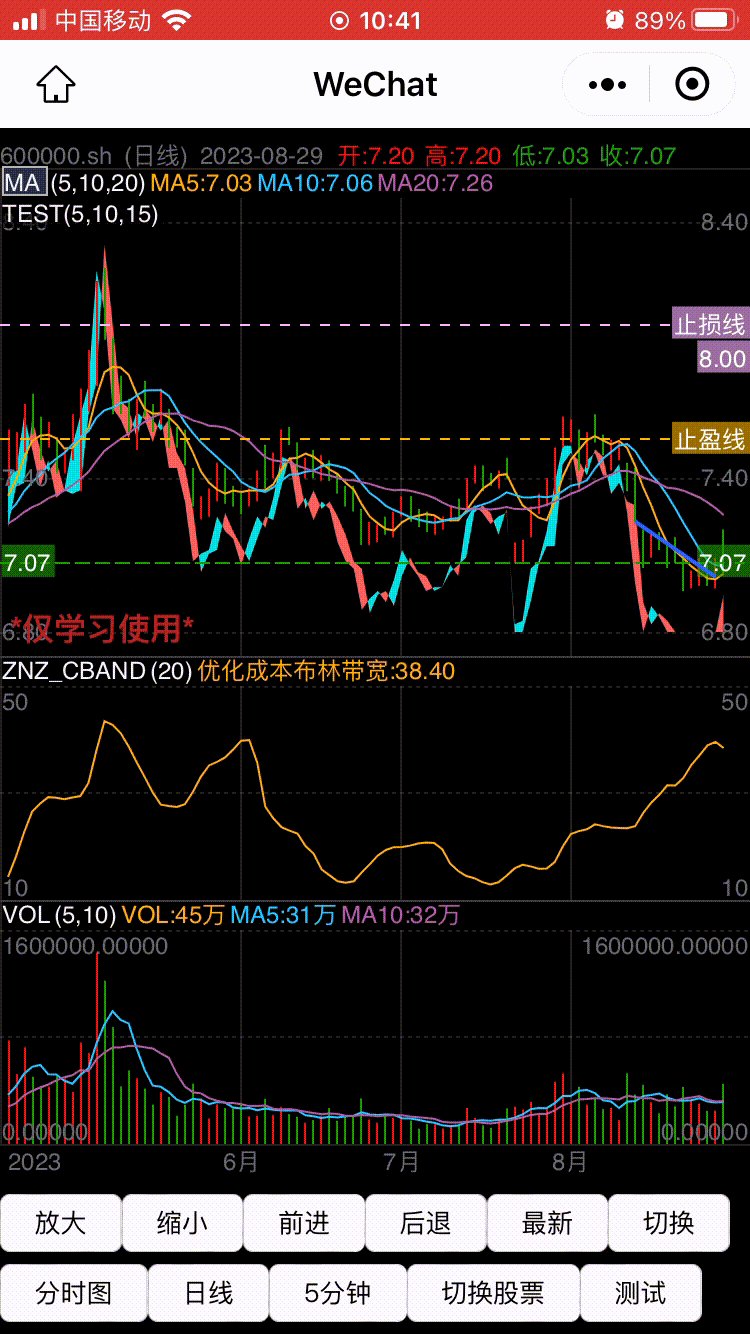
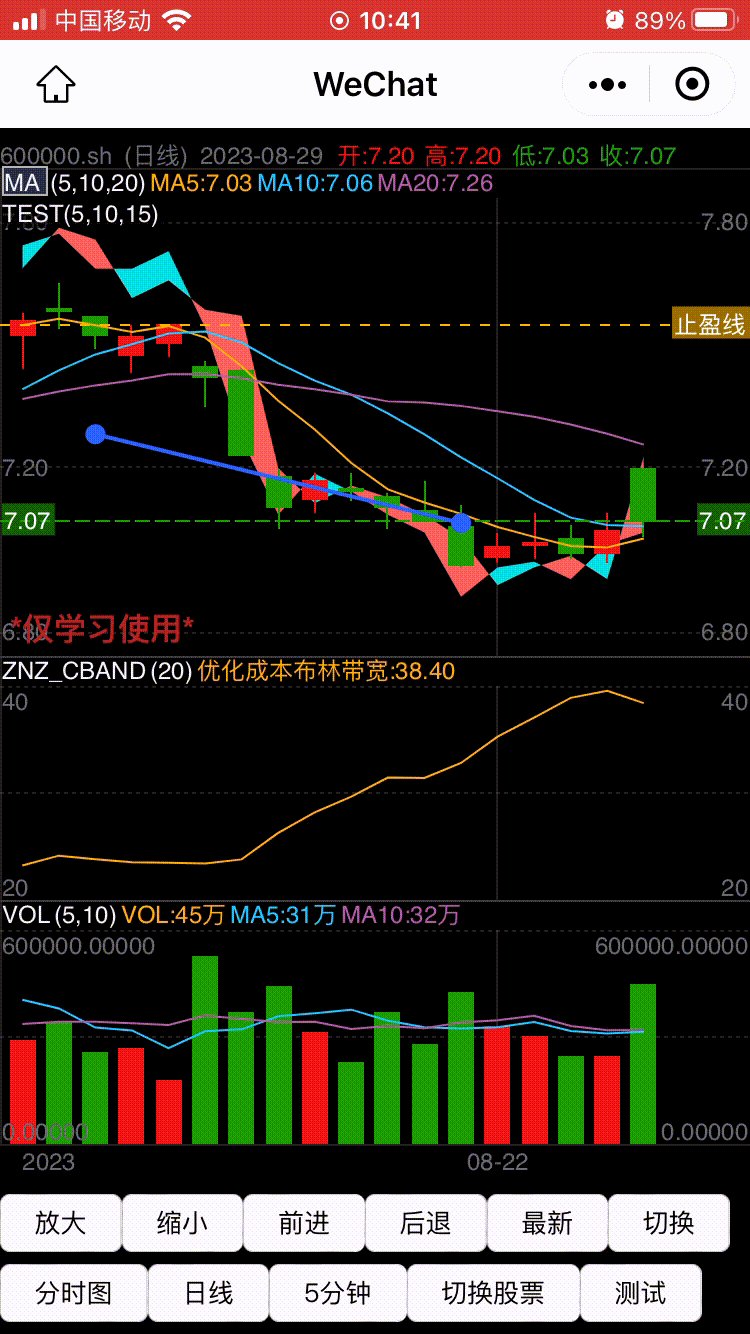
HQChart 3.0
- Verfügbar in der Webversion und der WeChat-Applet-Version










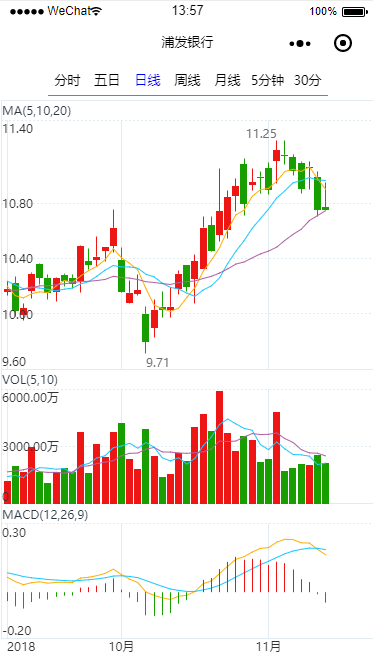
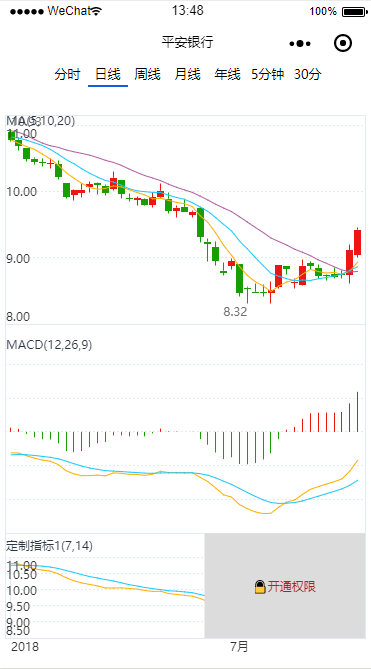
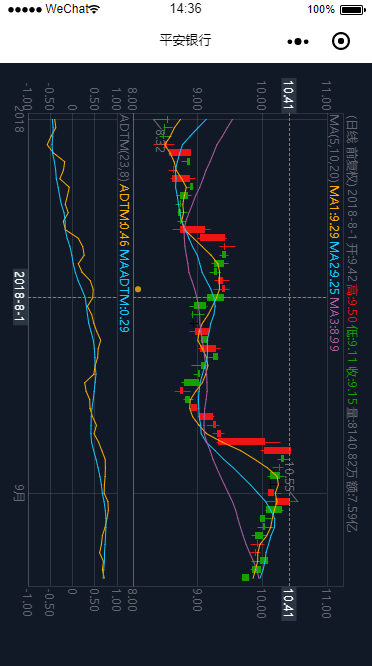
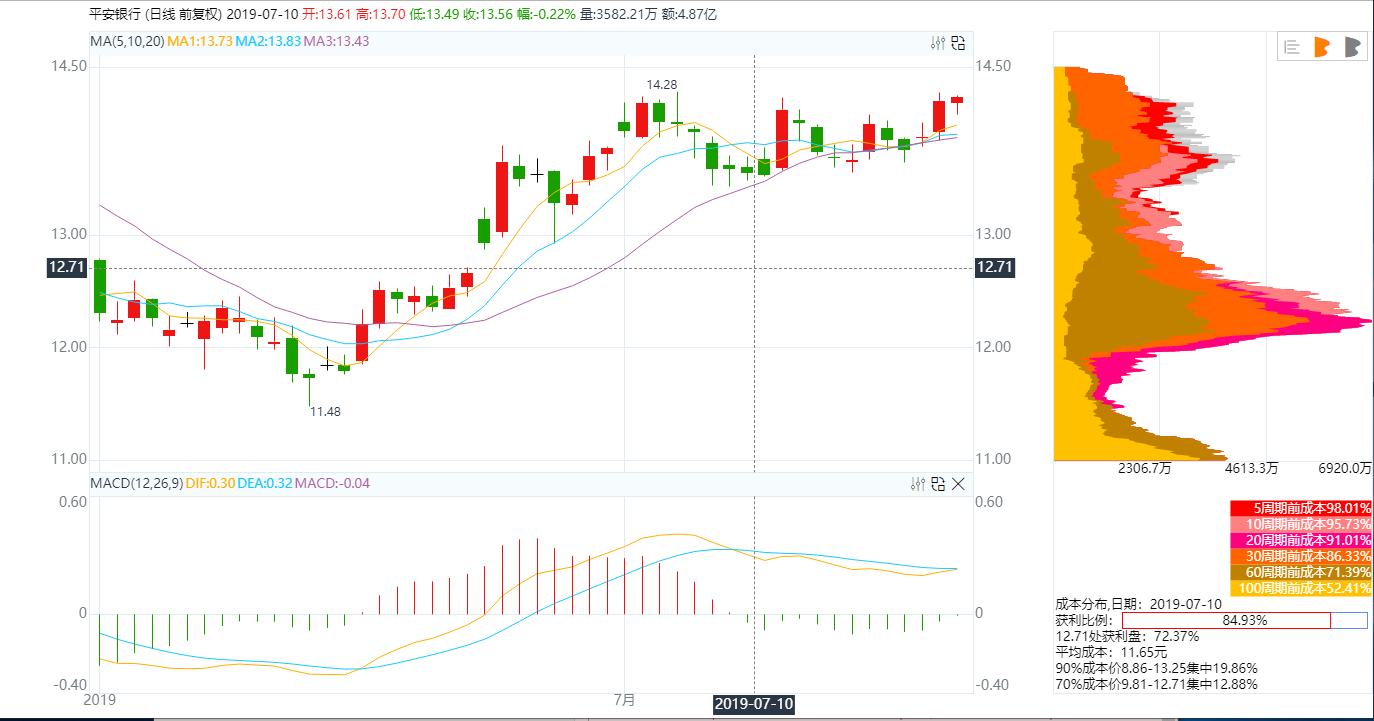
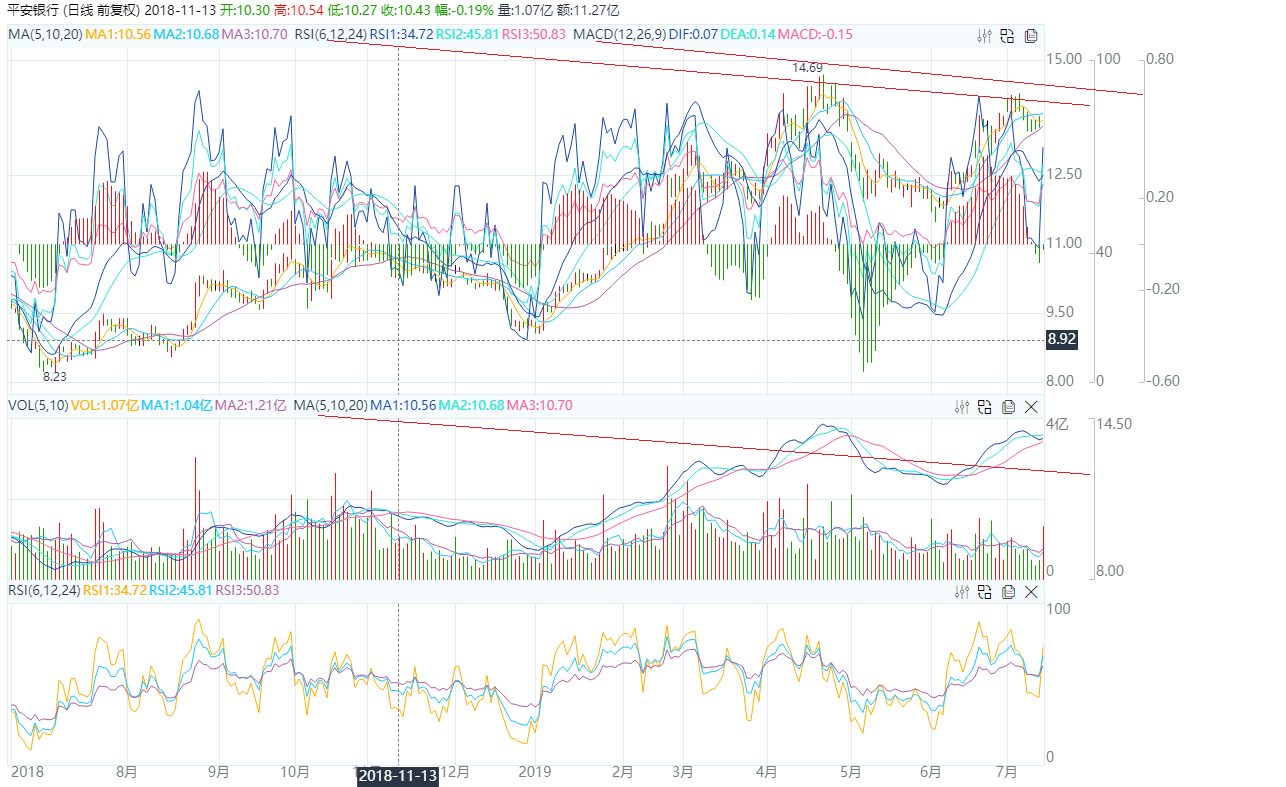
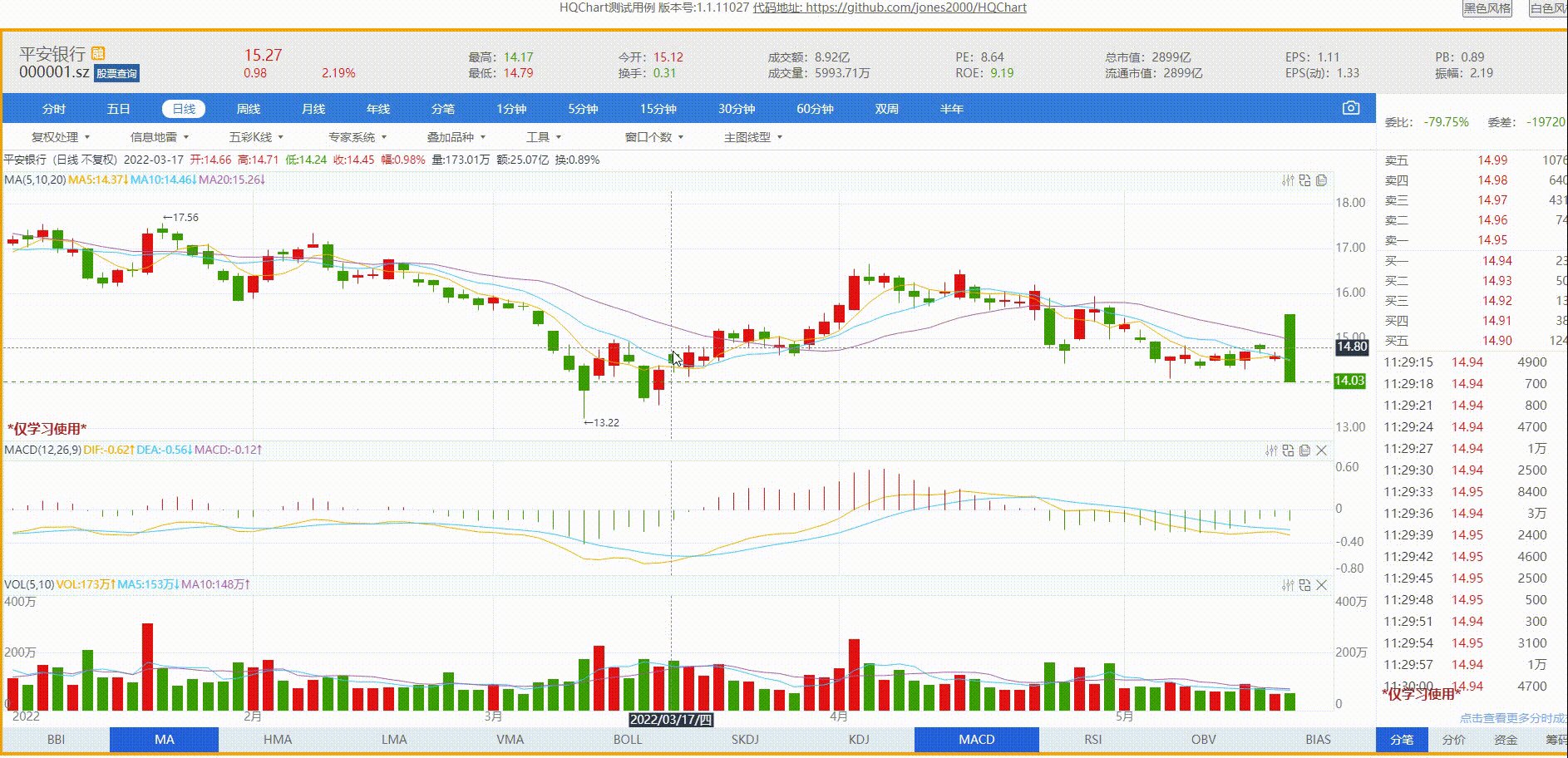
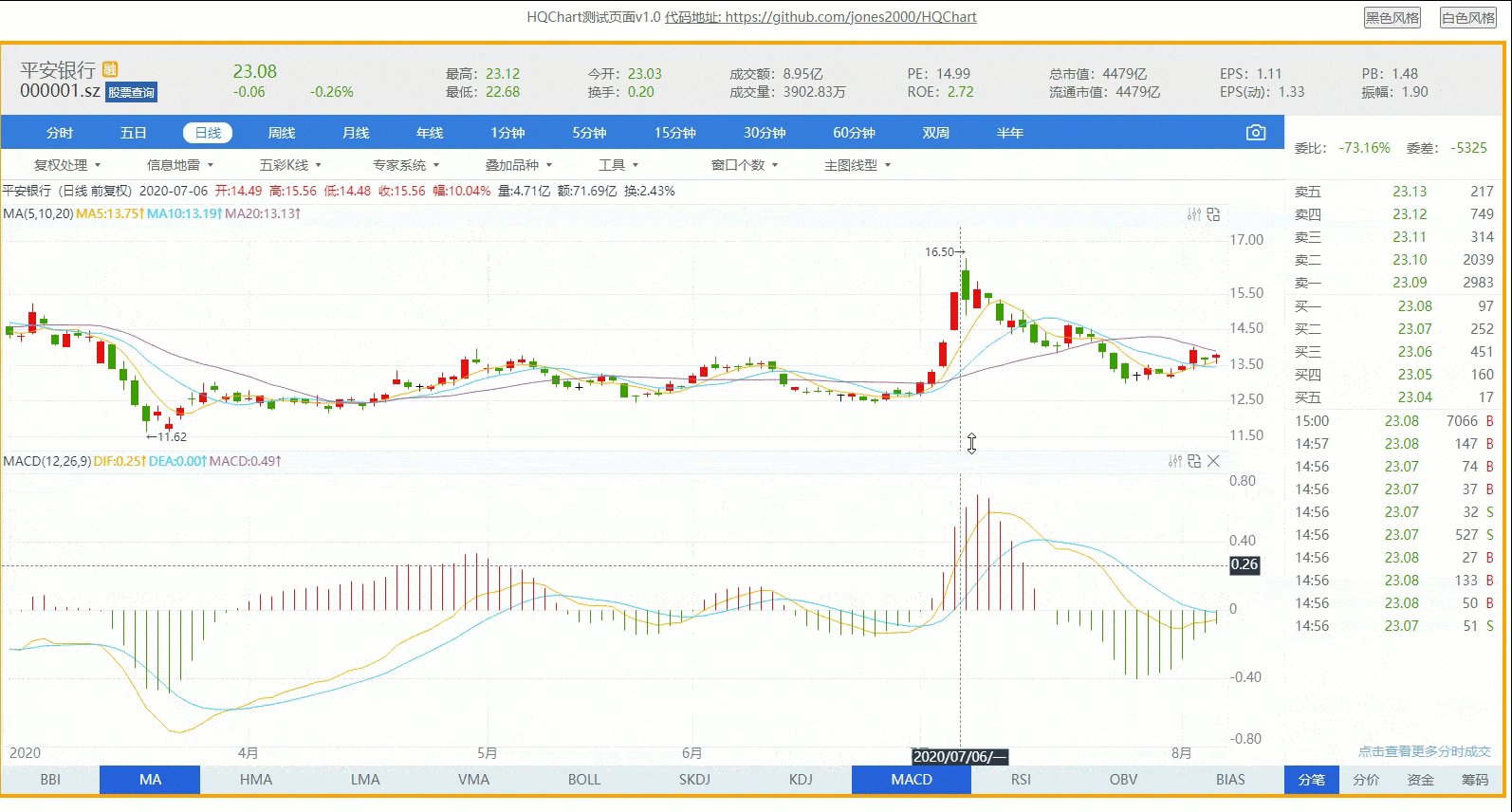
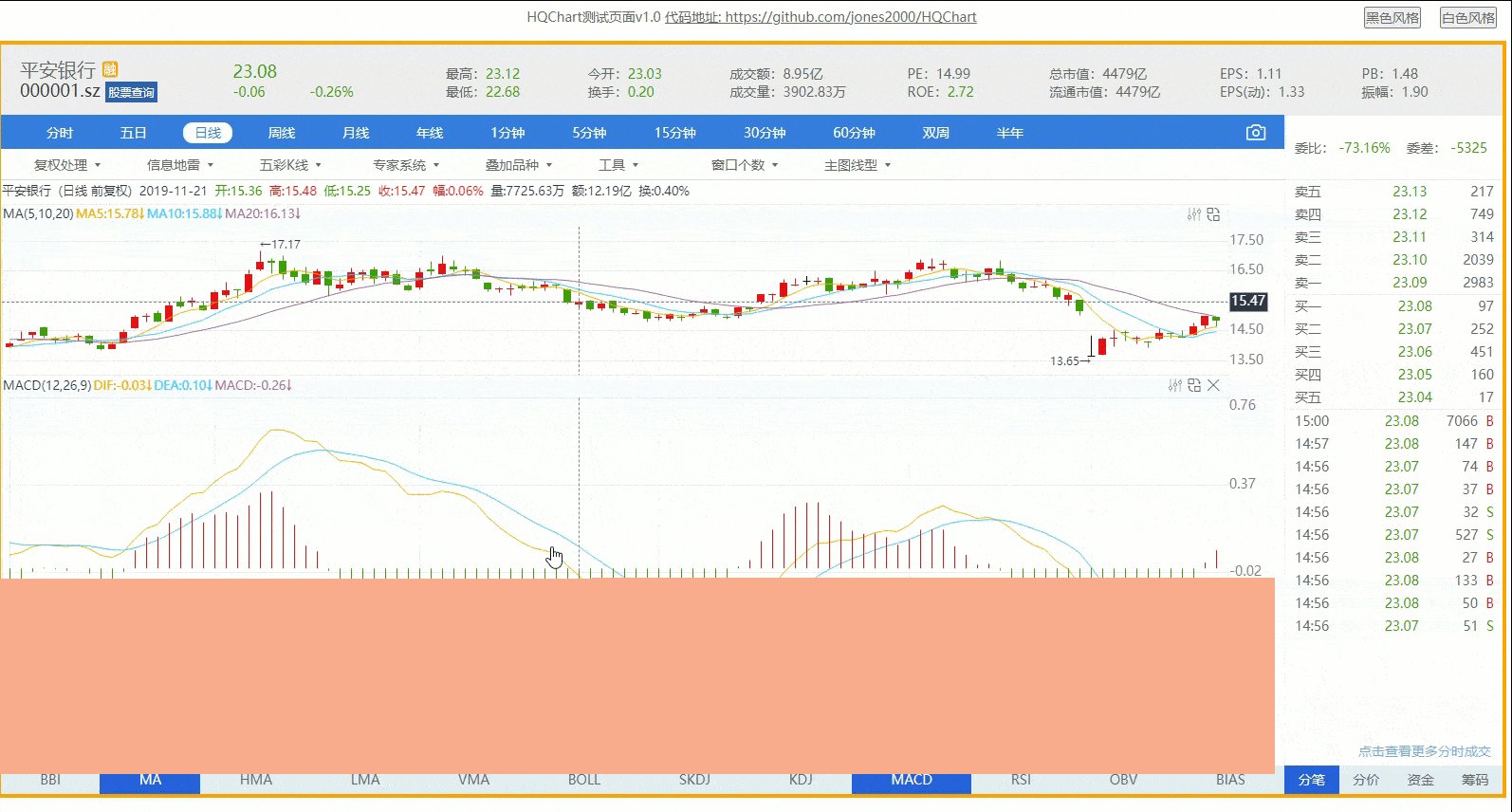
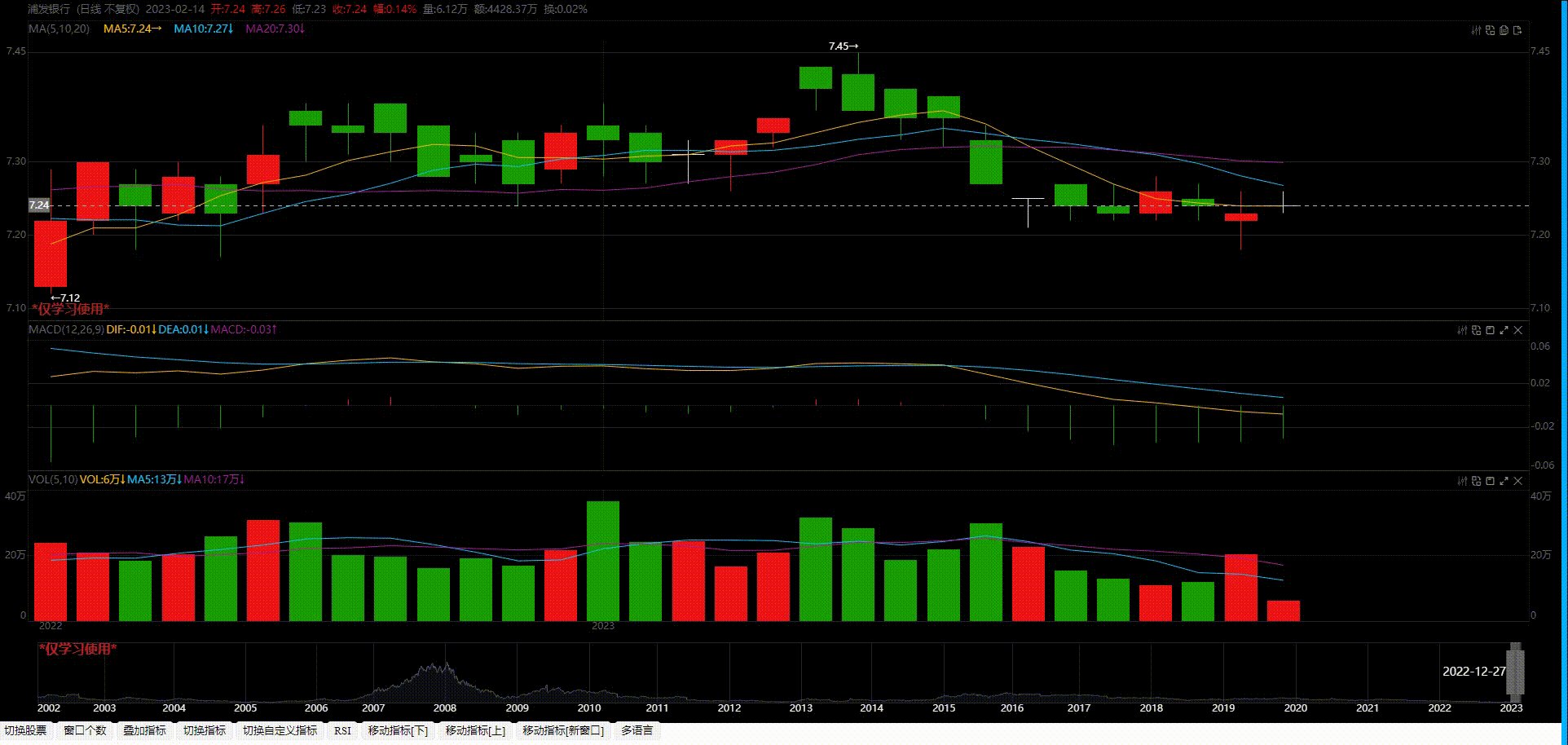
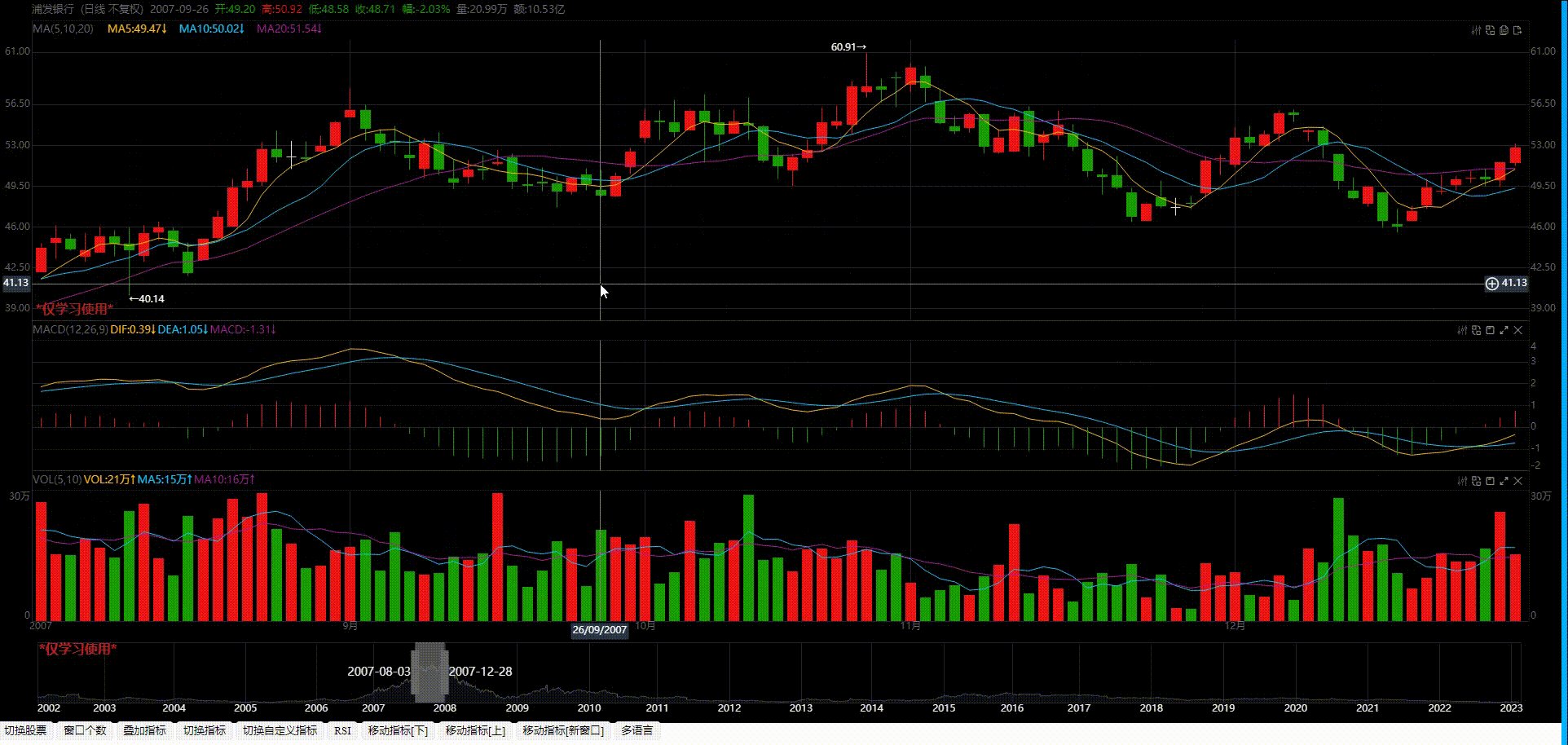
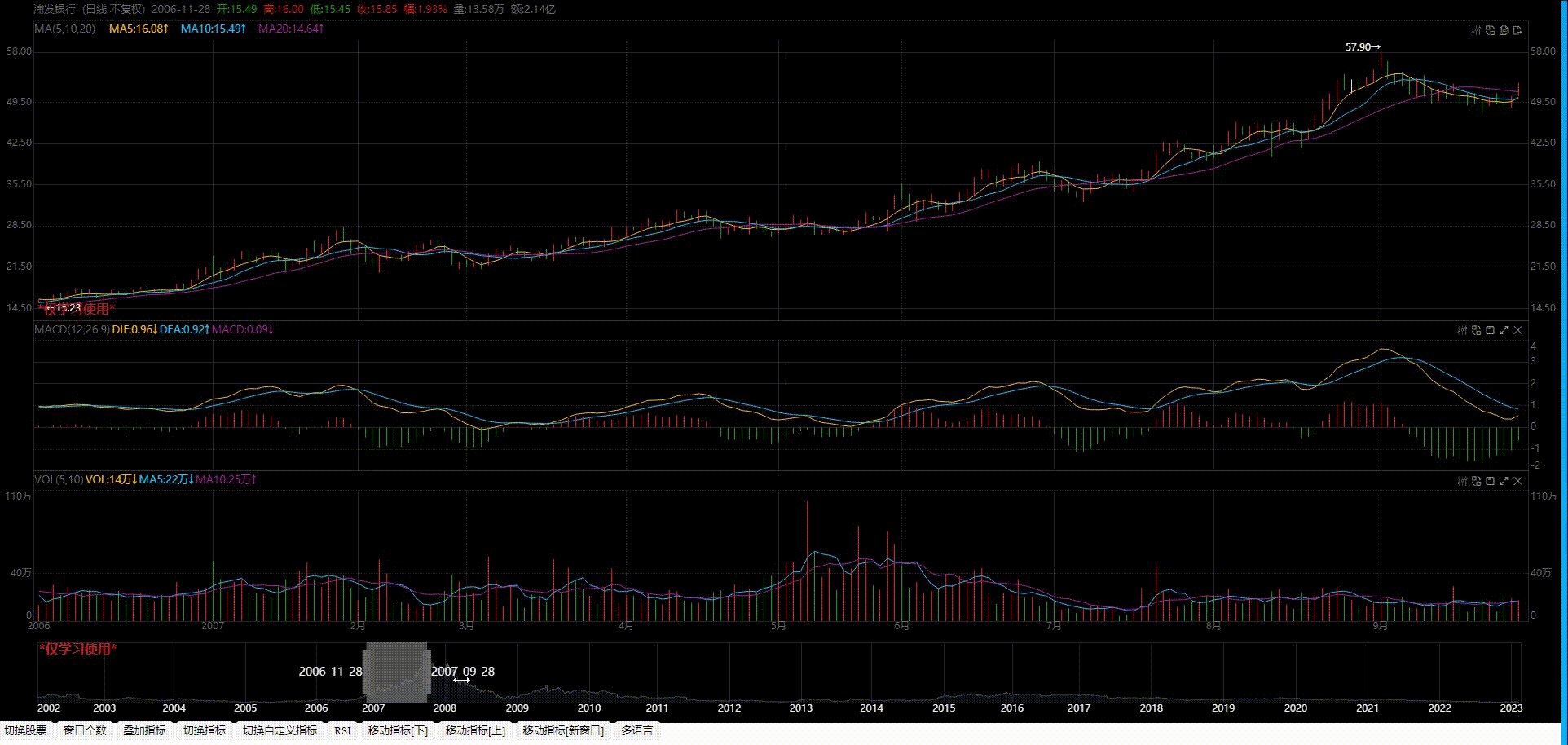
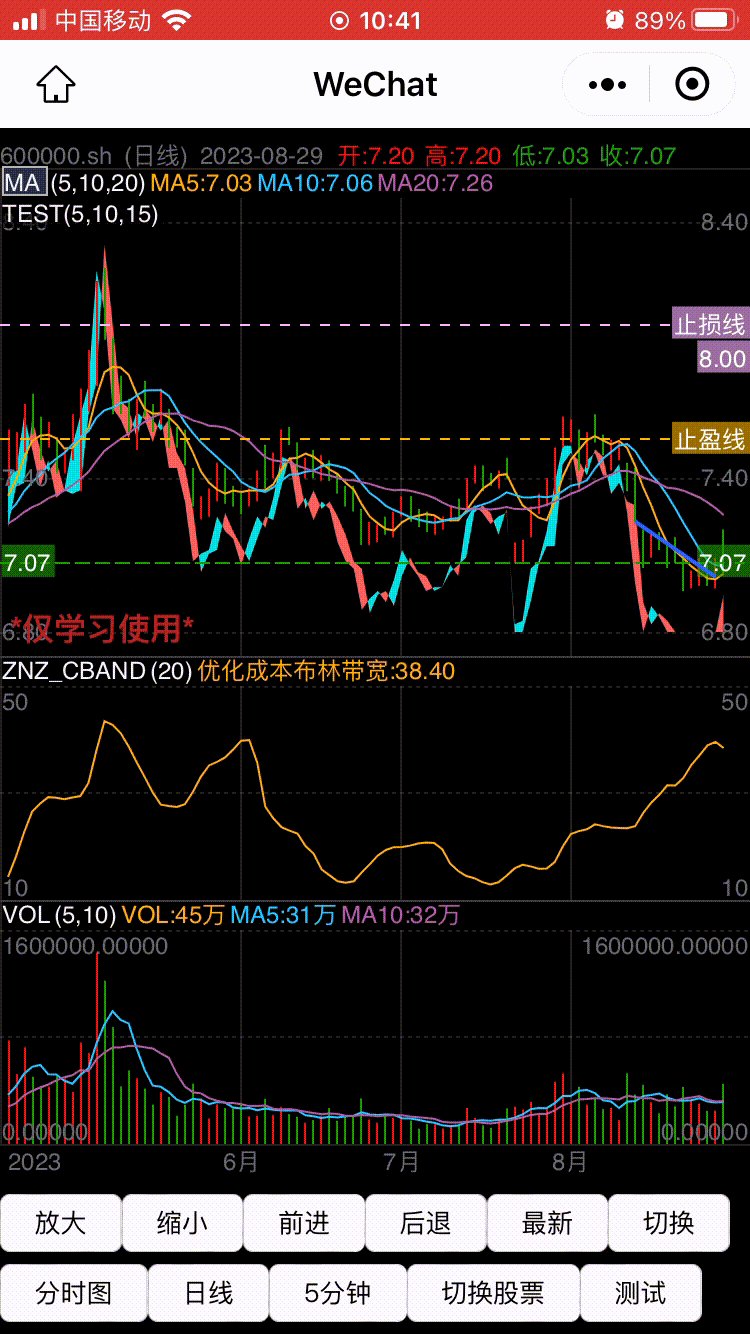
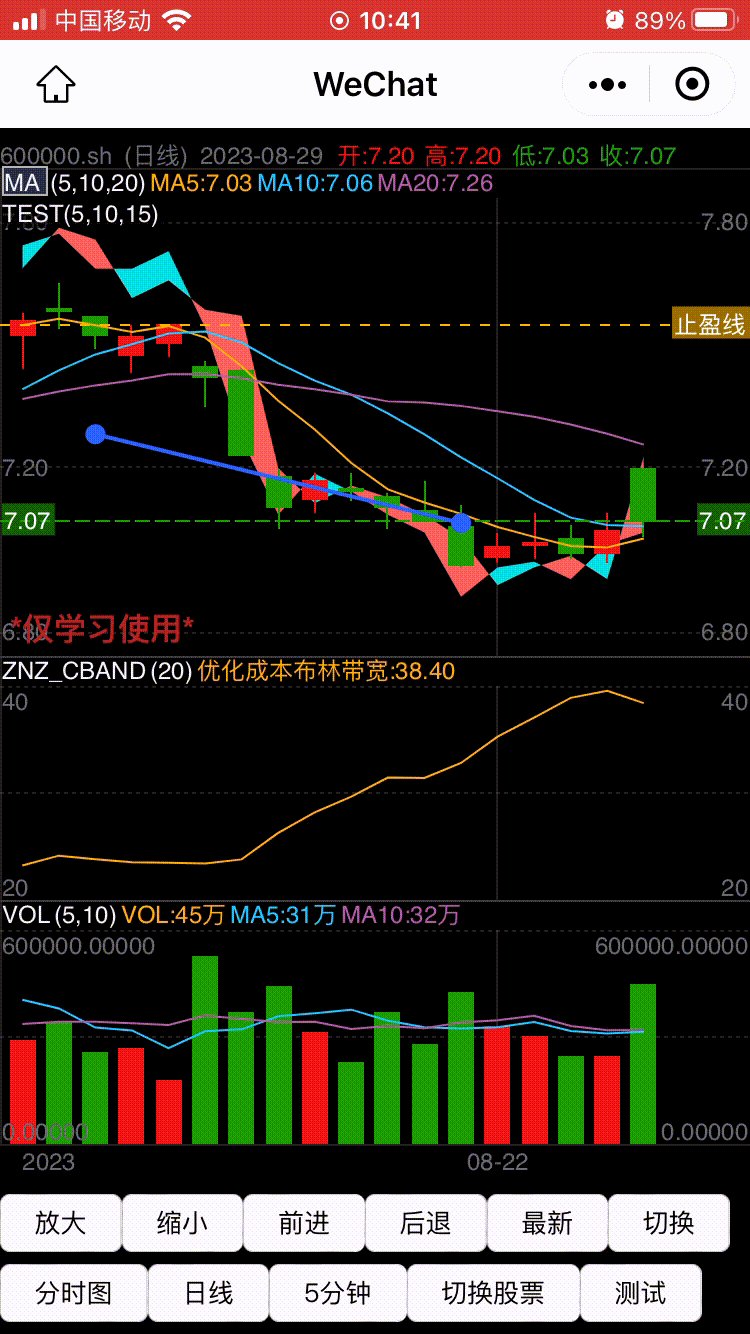
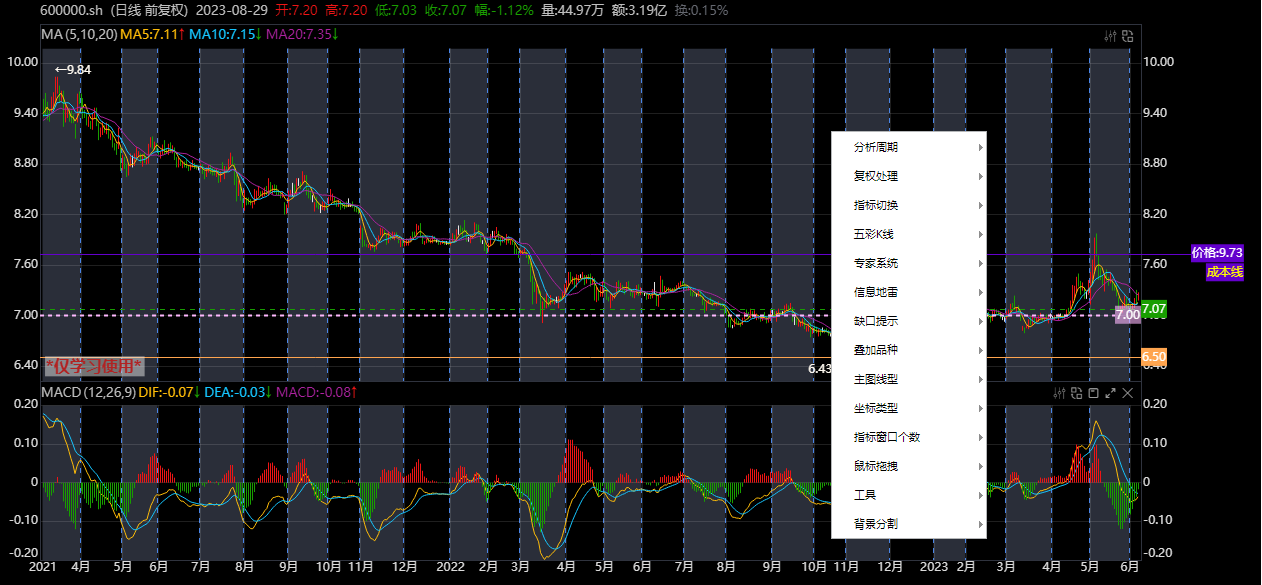
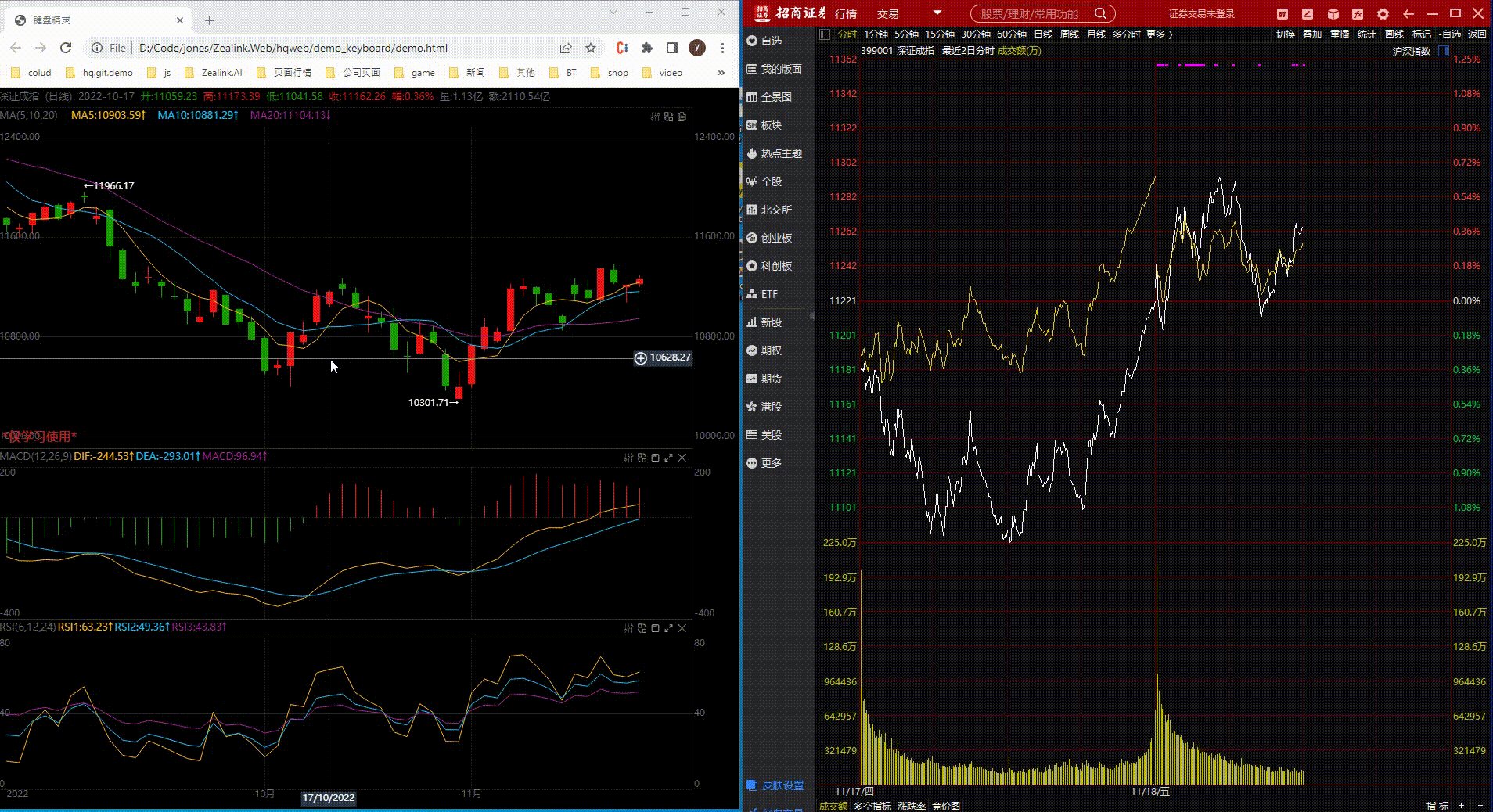
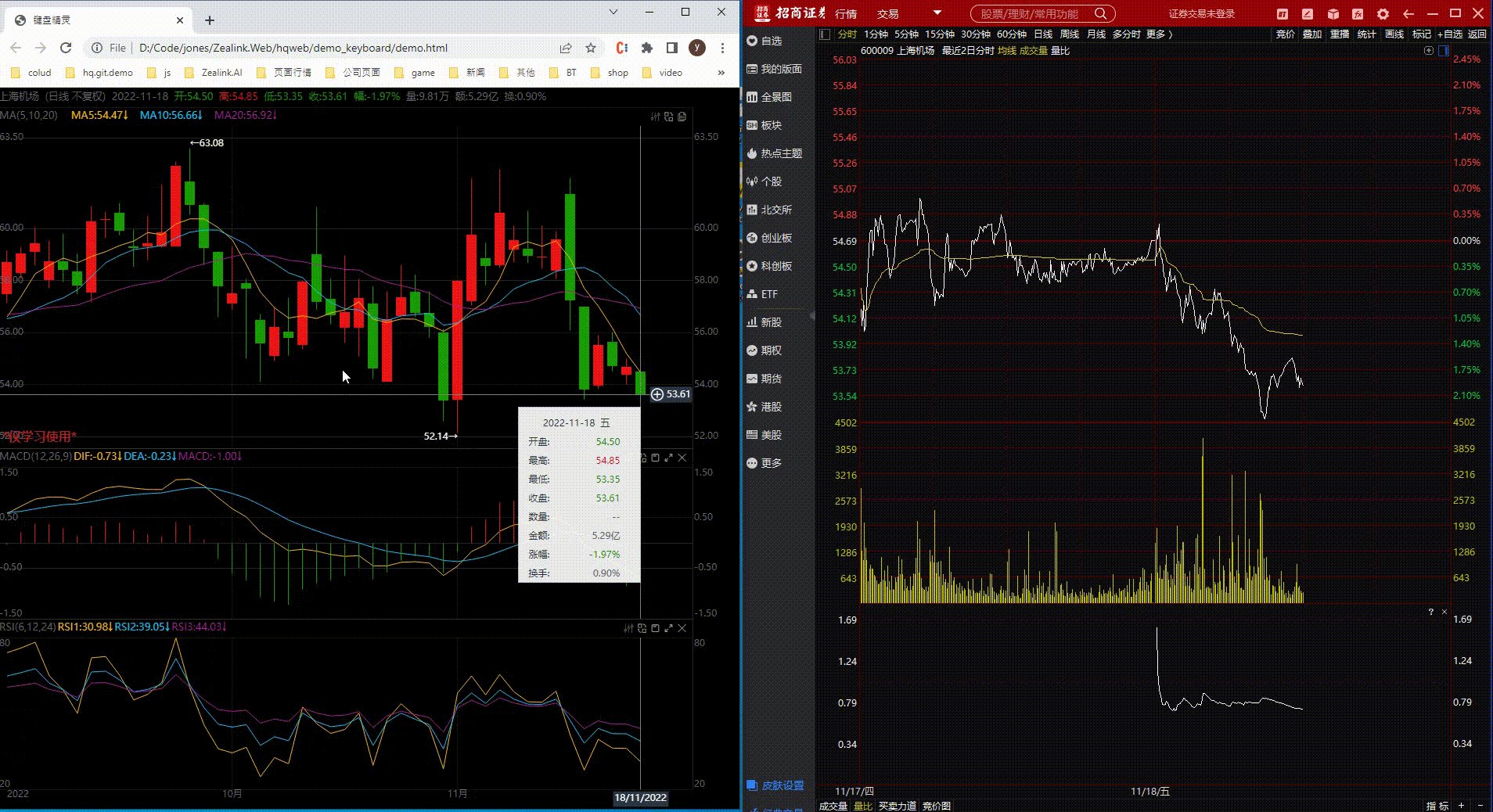
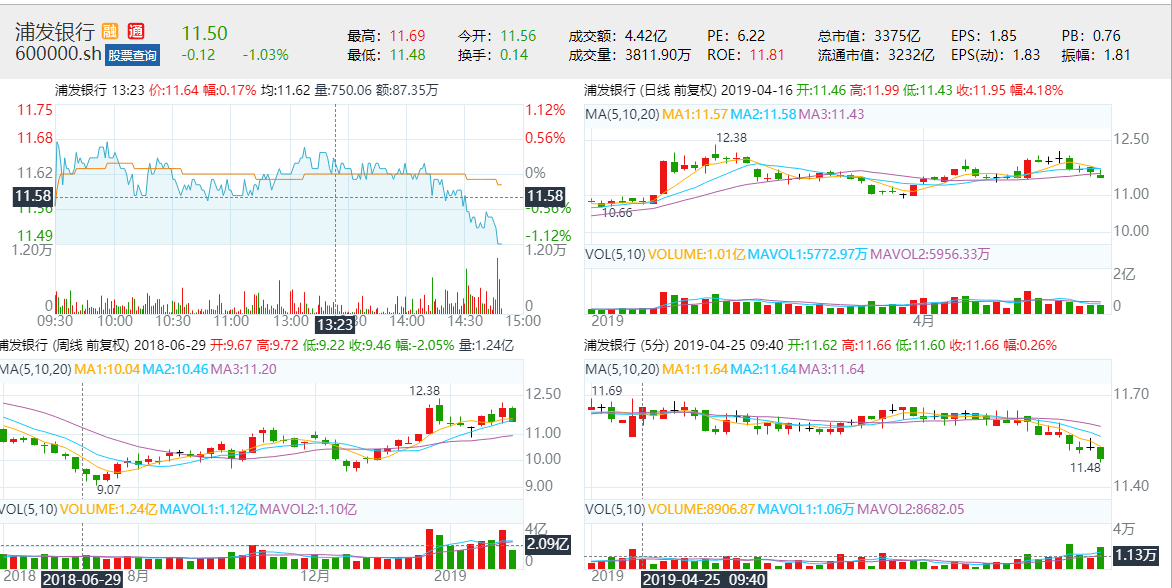
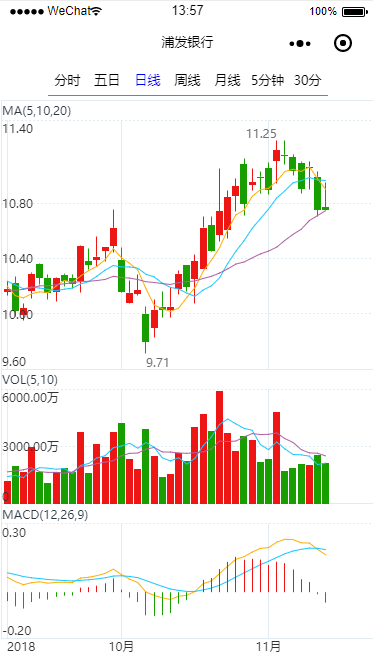
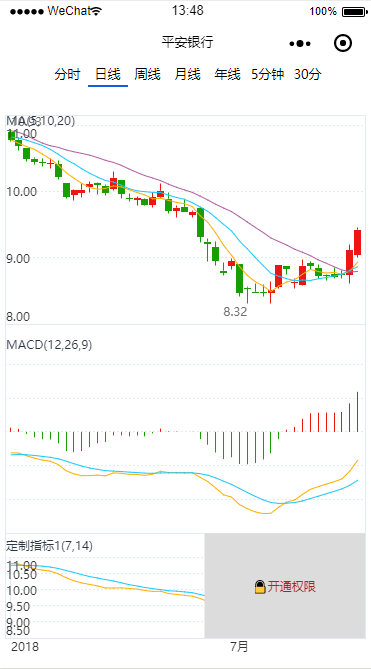
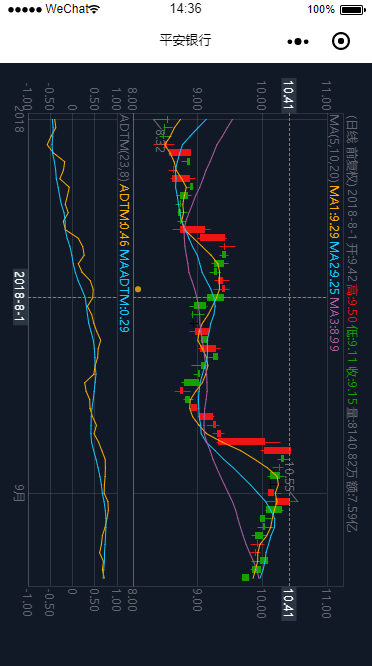
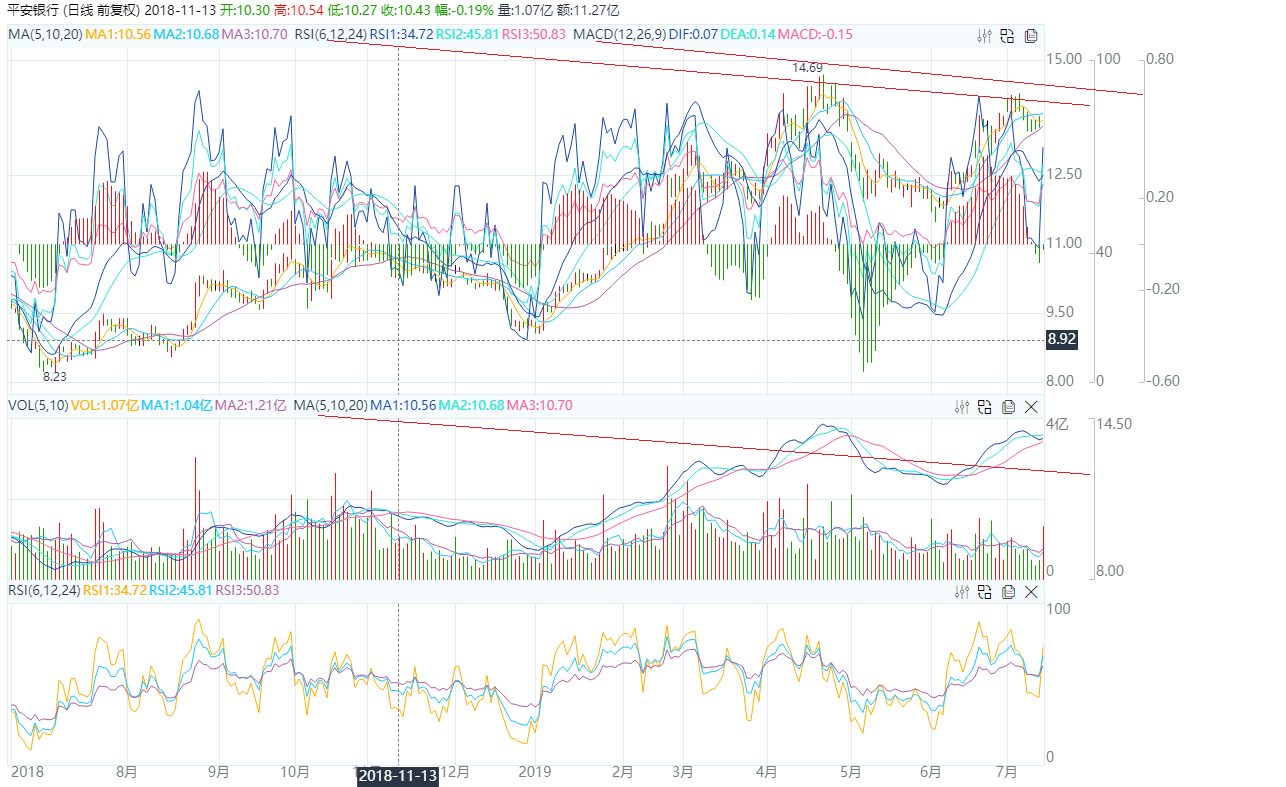
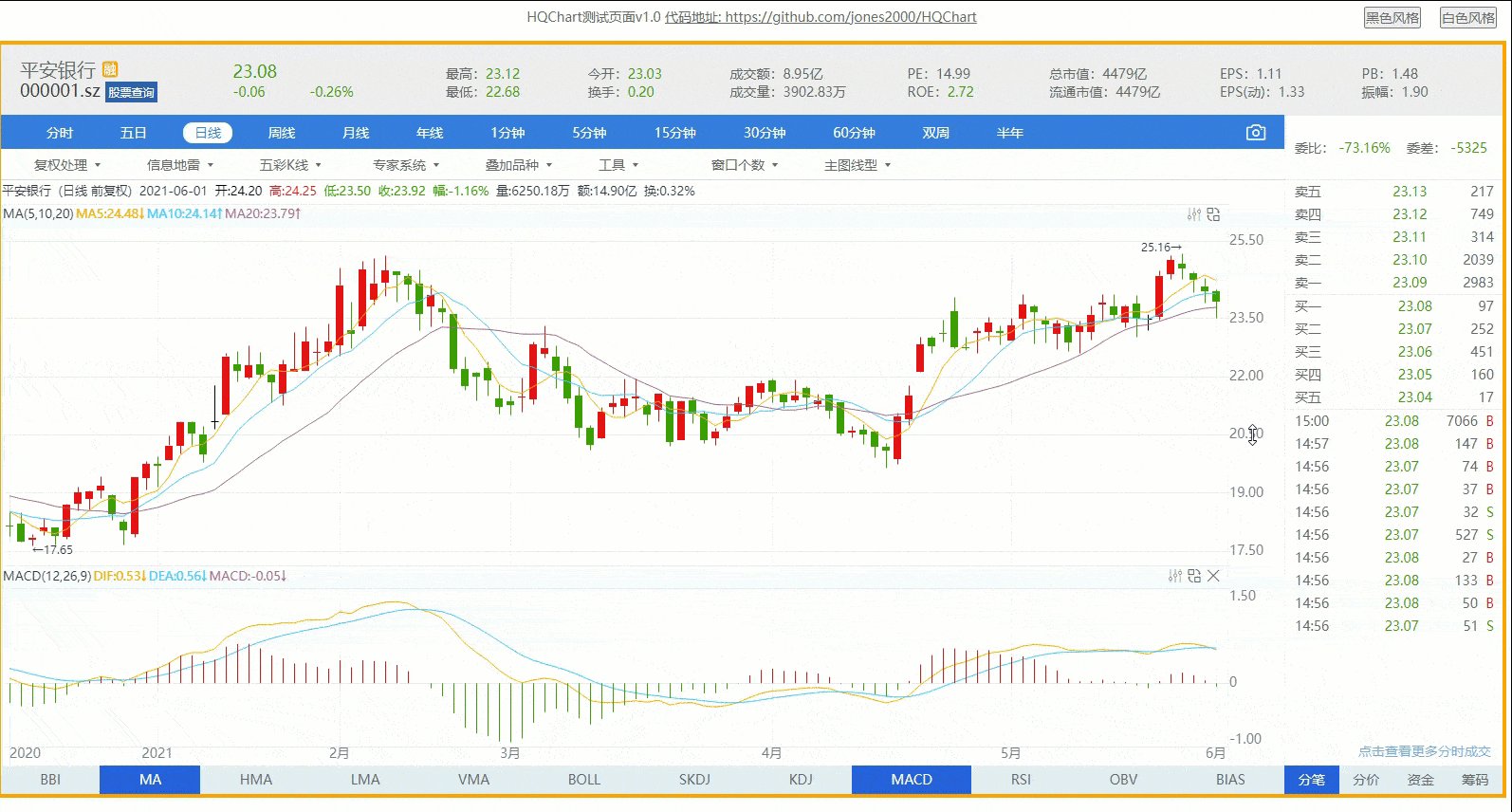
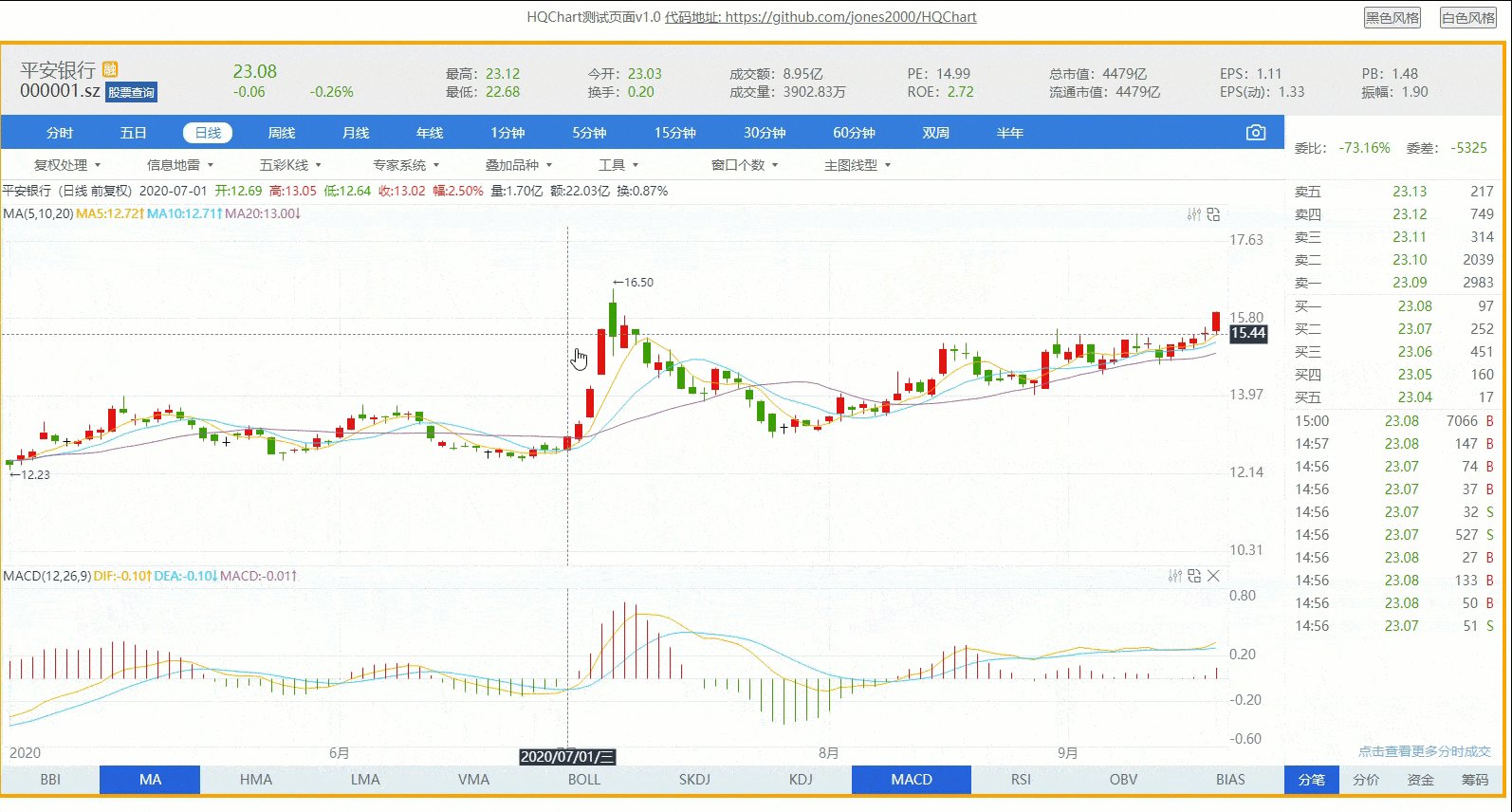
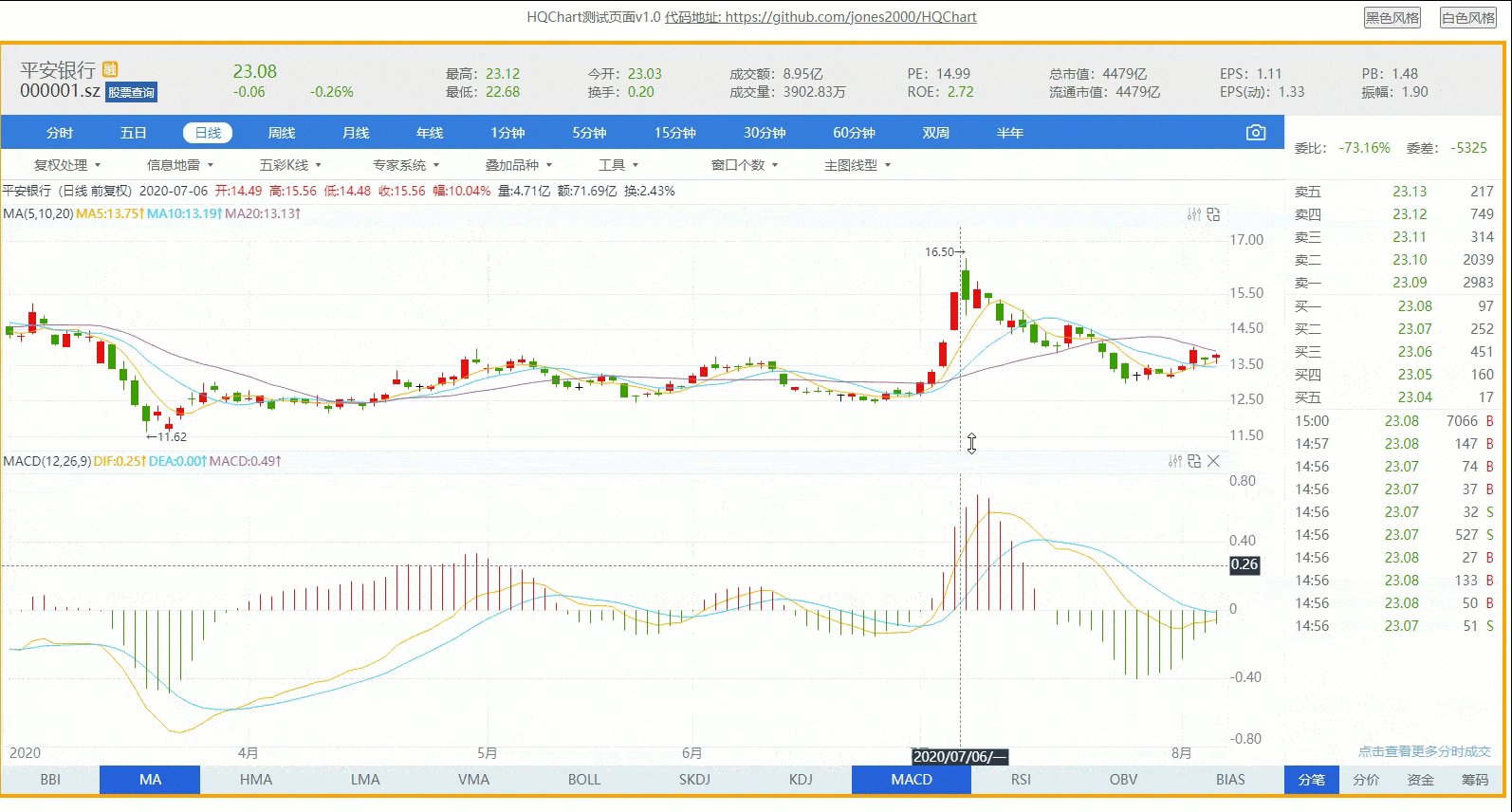
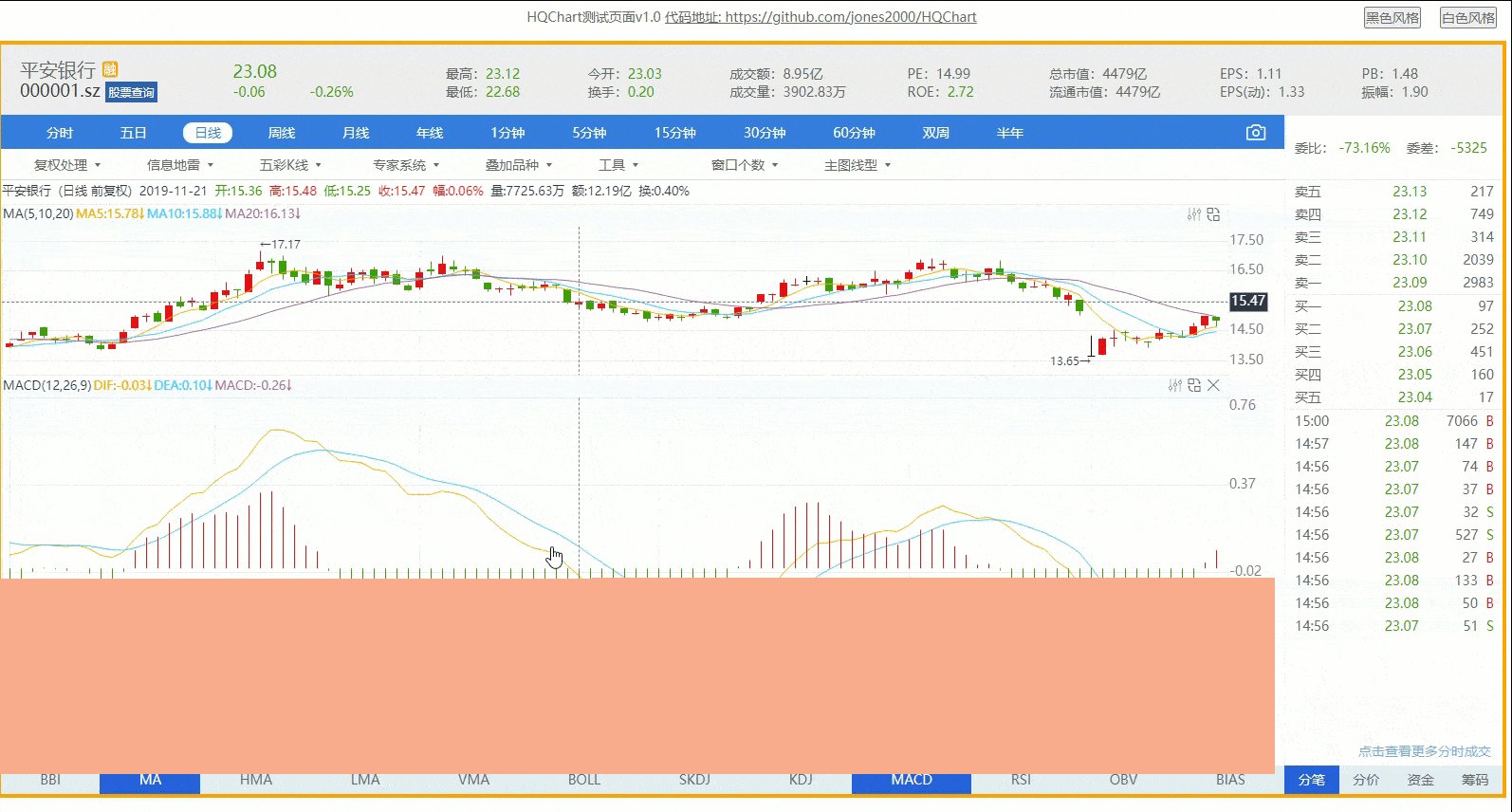
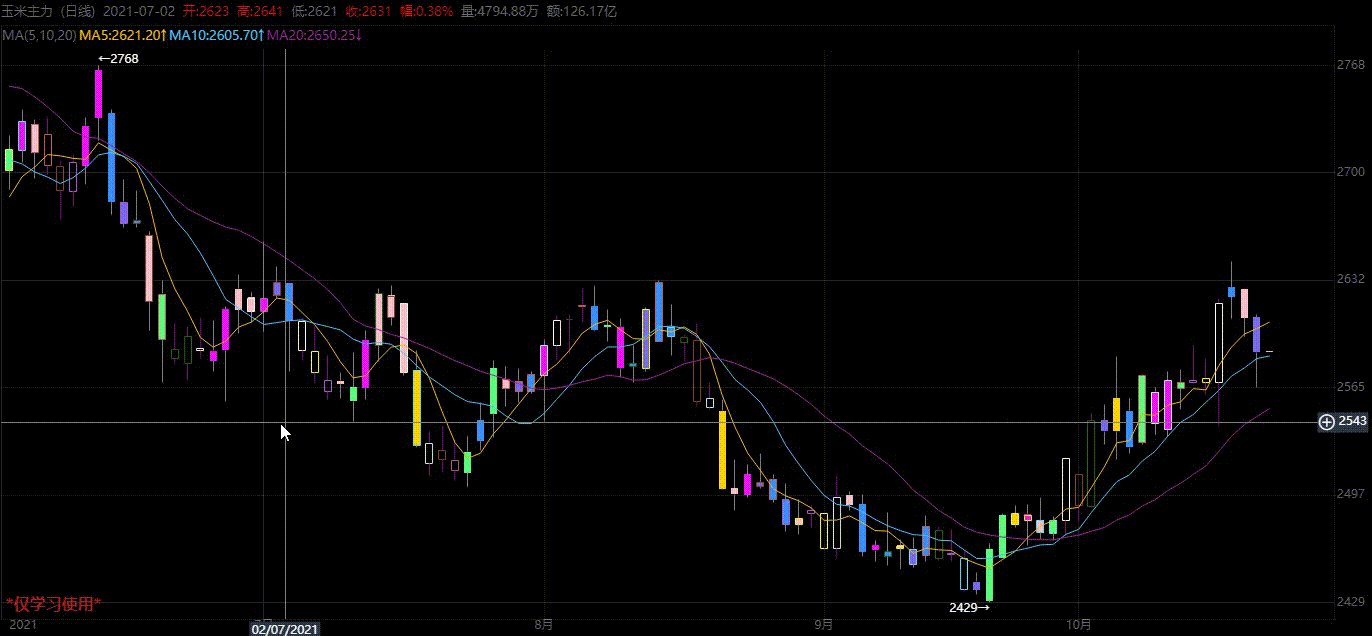
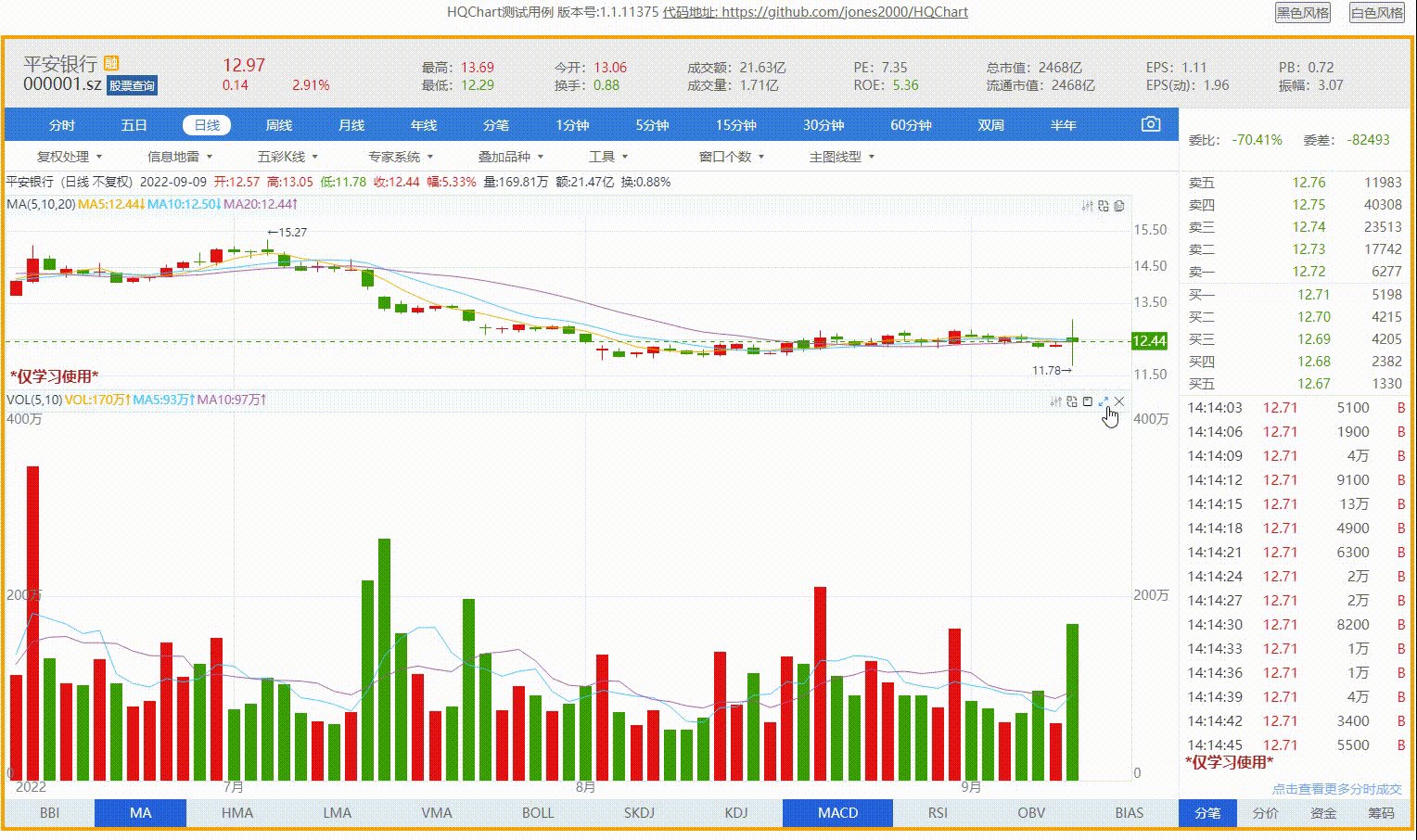
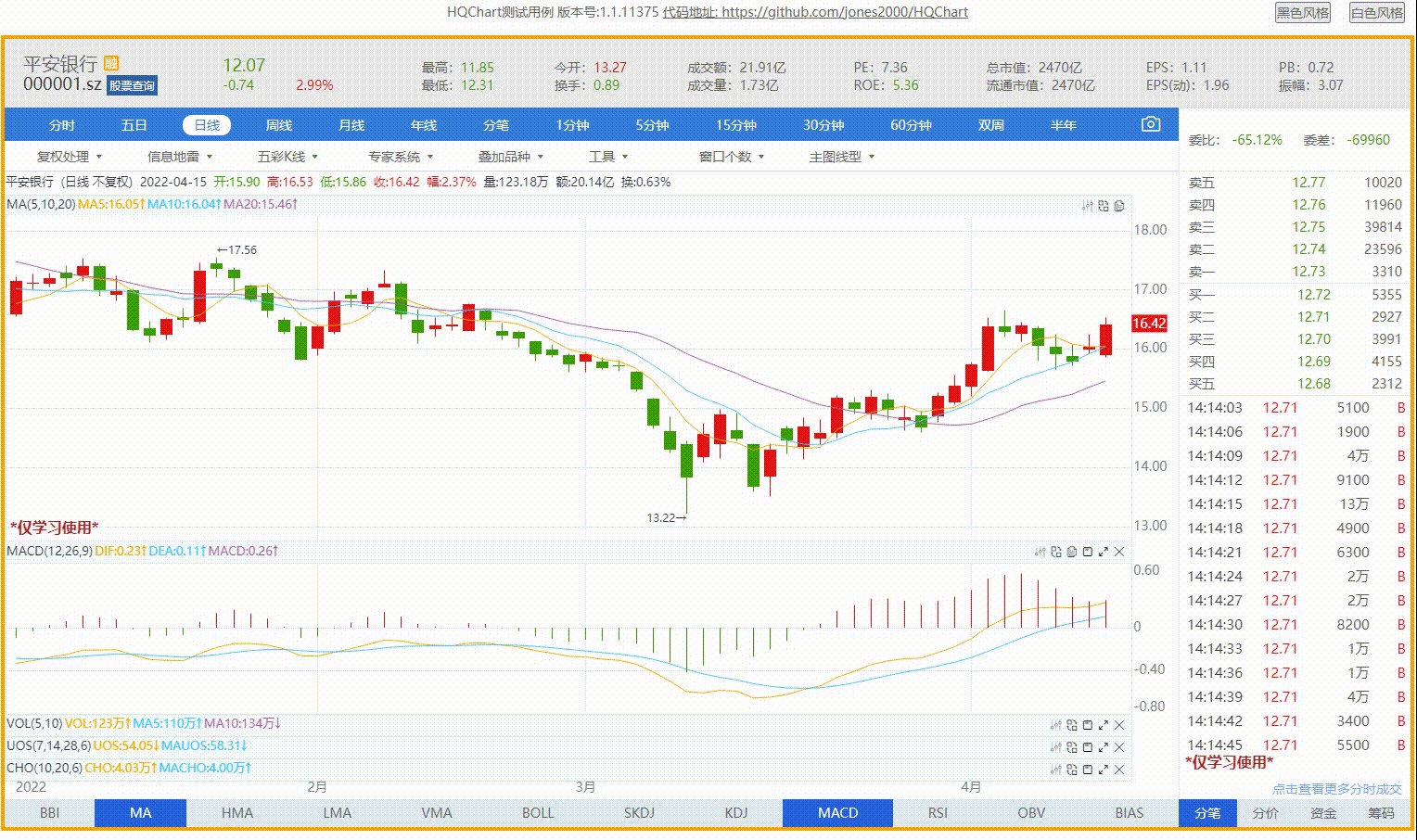
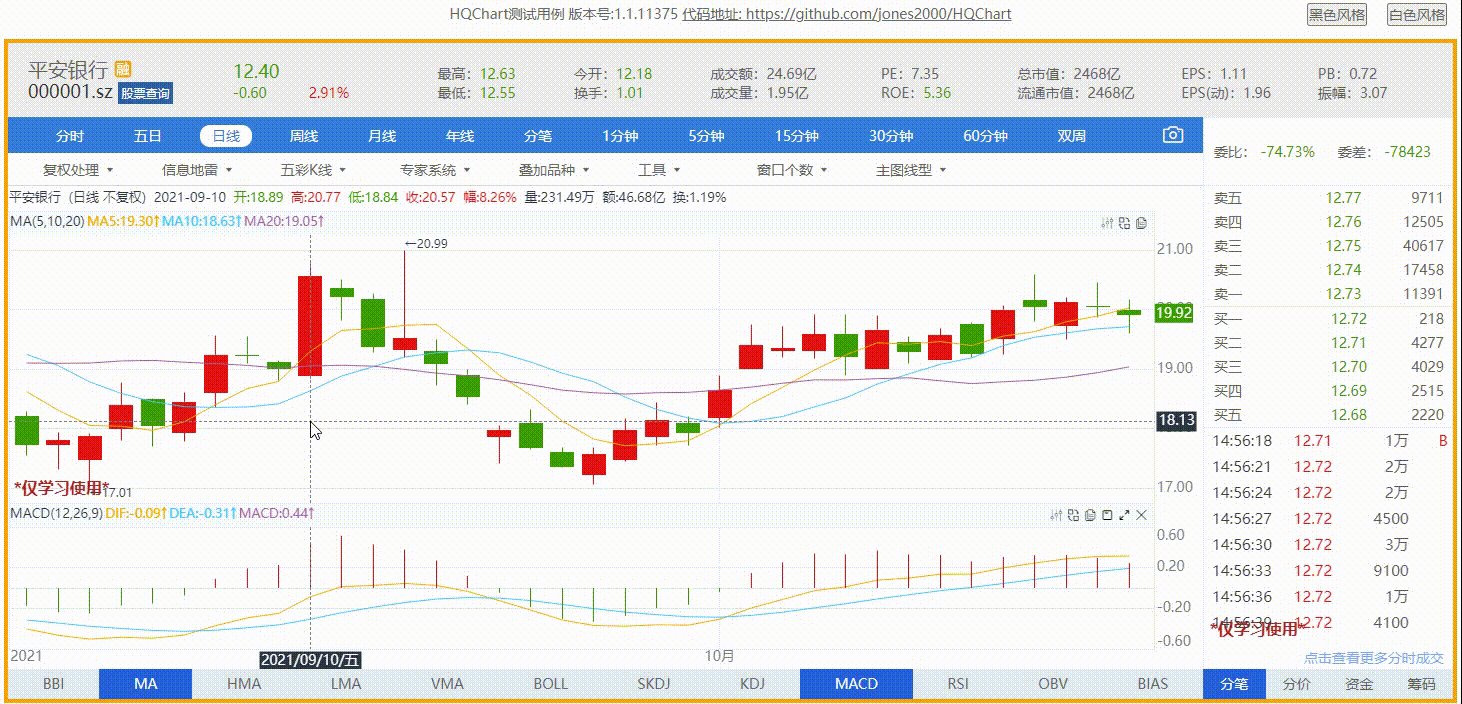
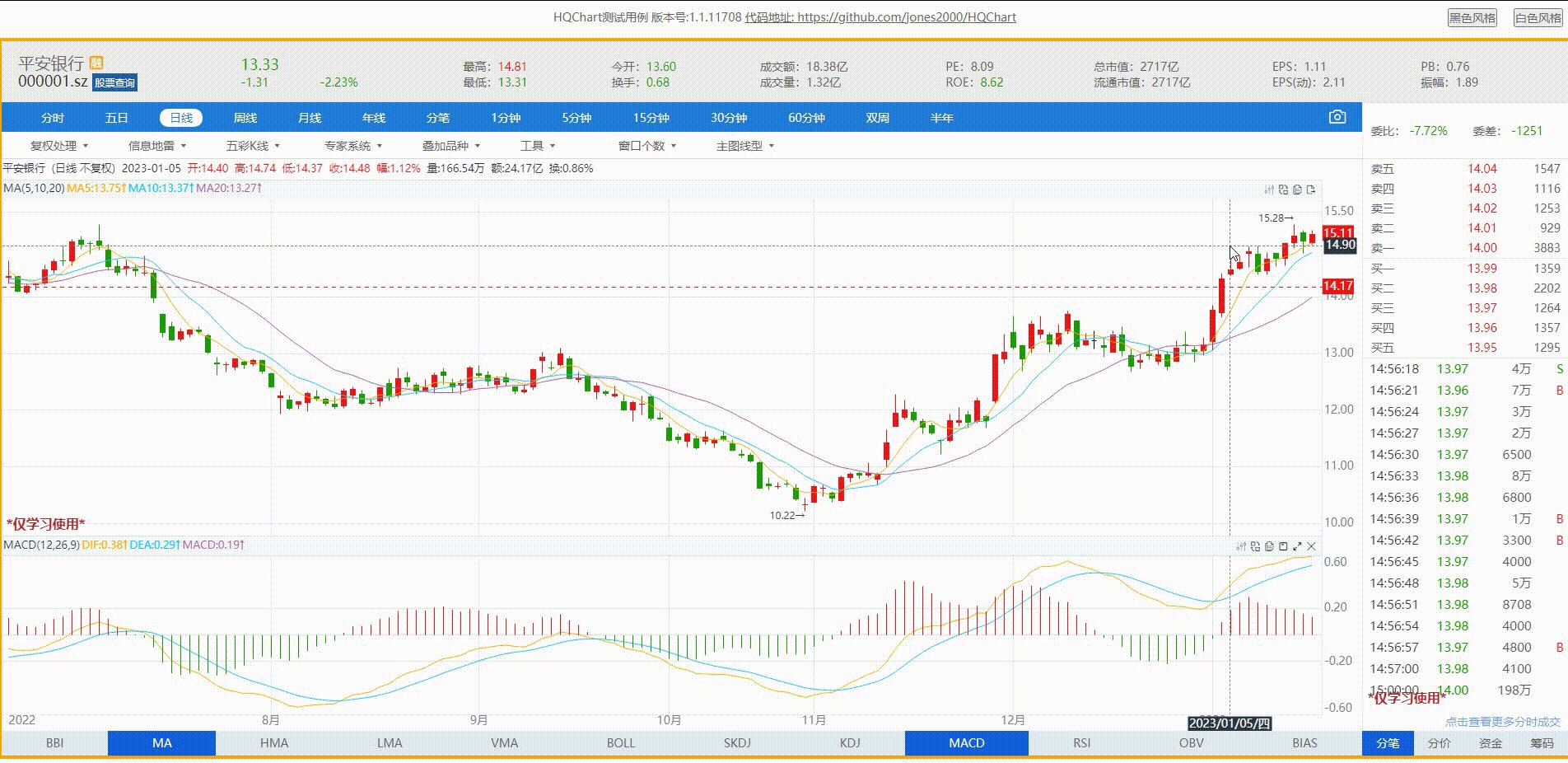
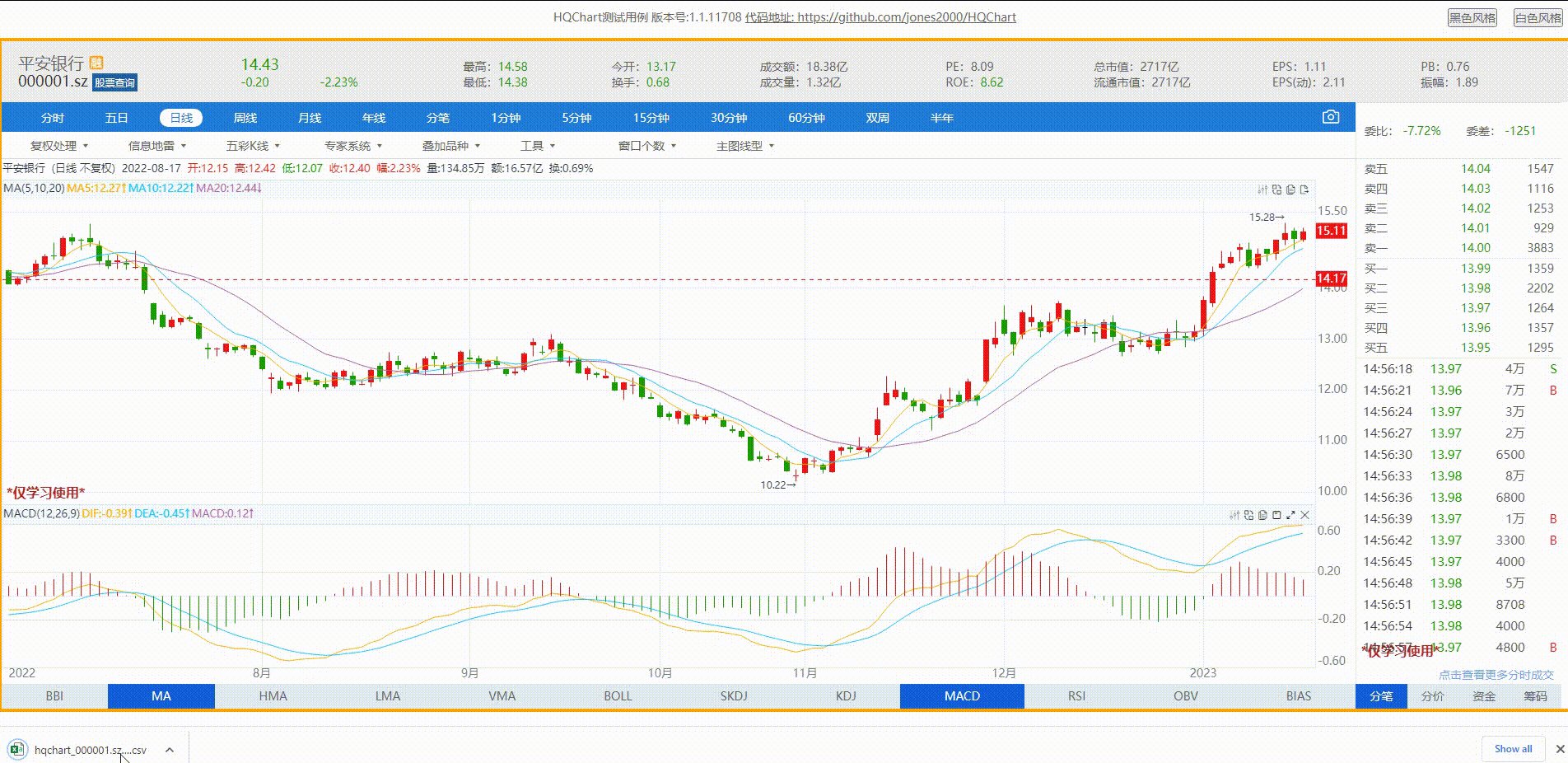
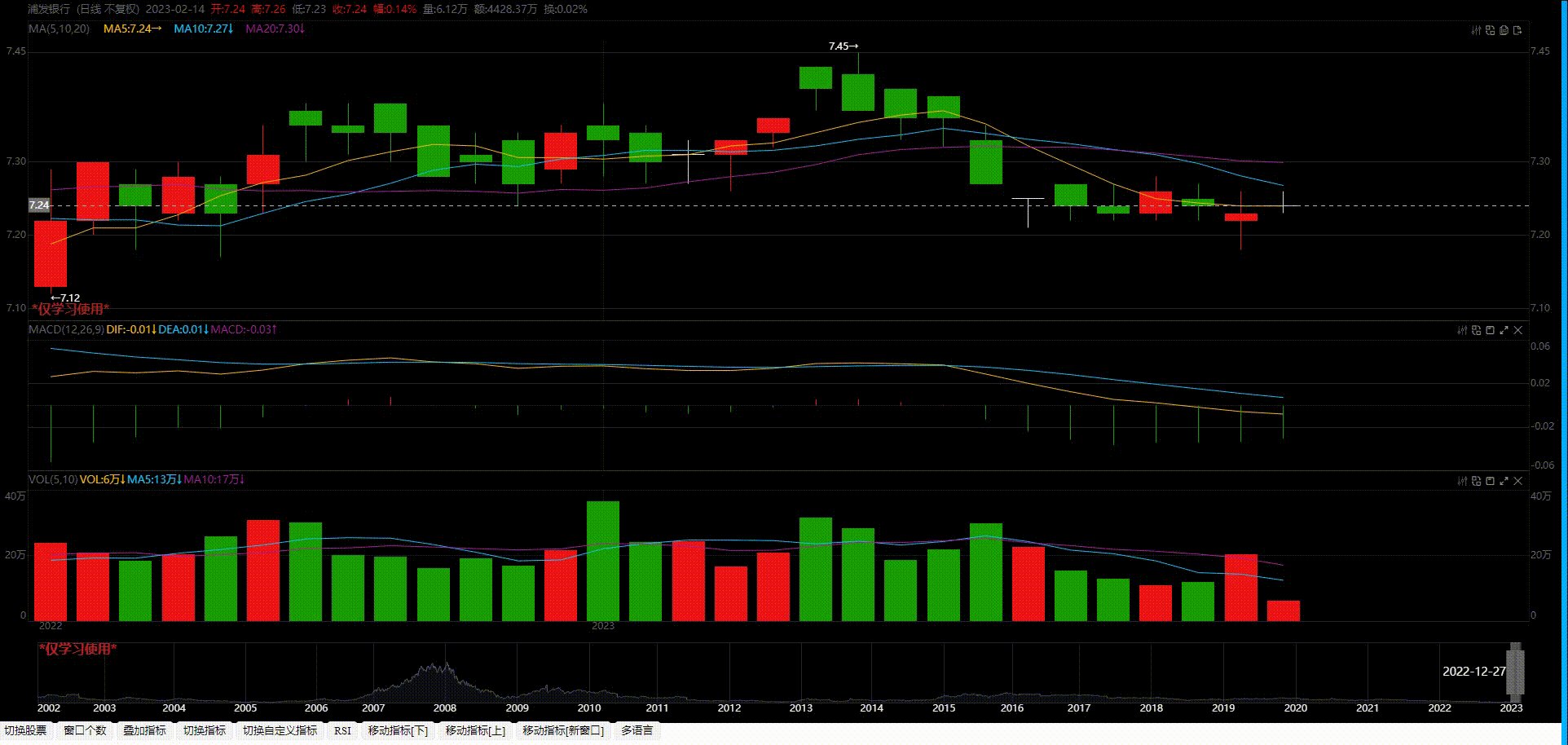
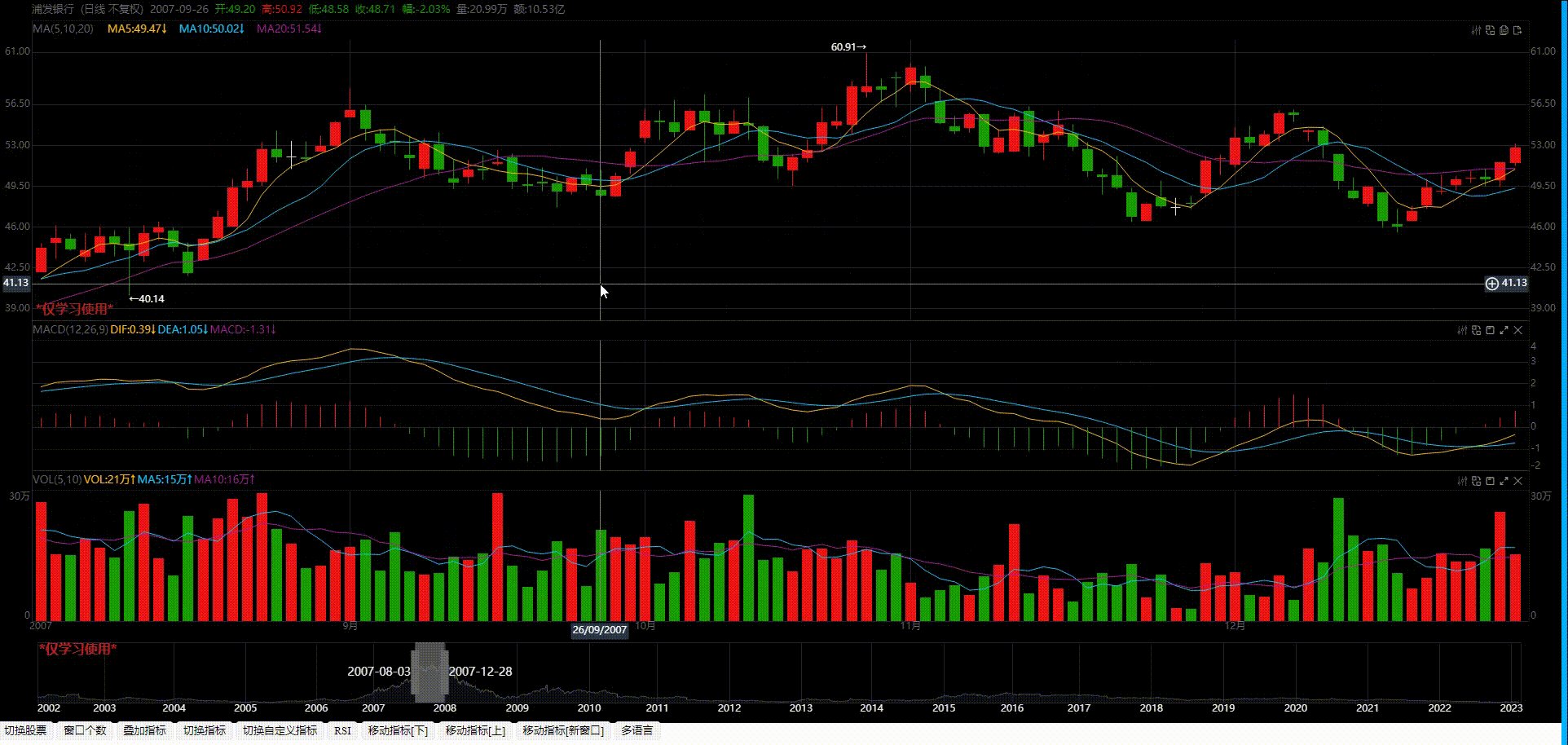
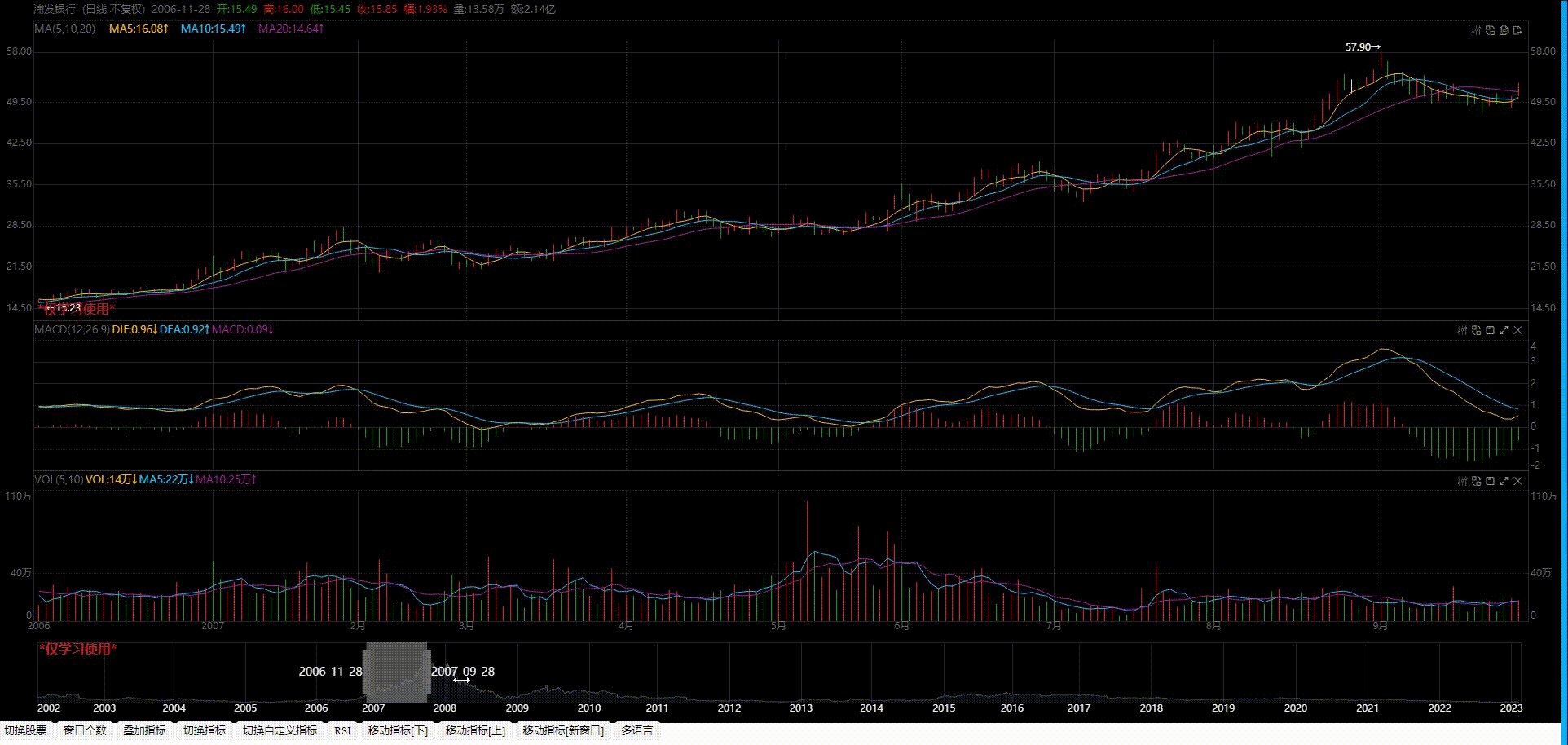
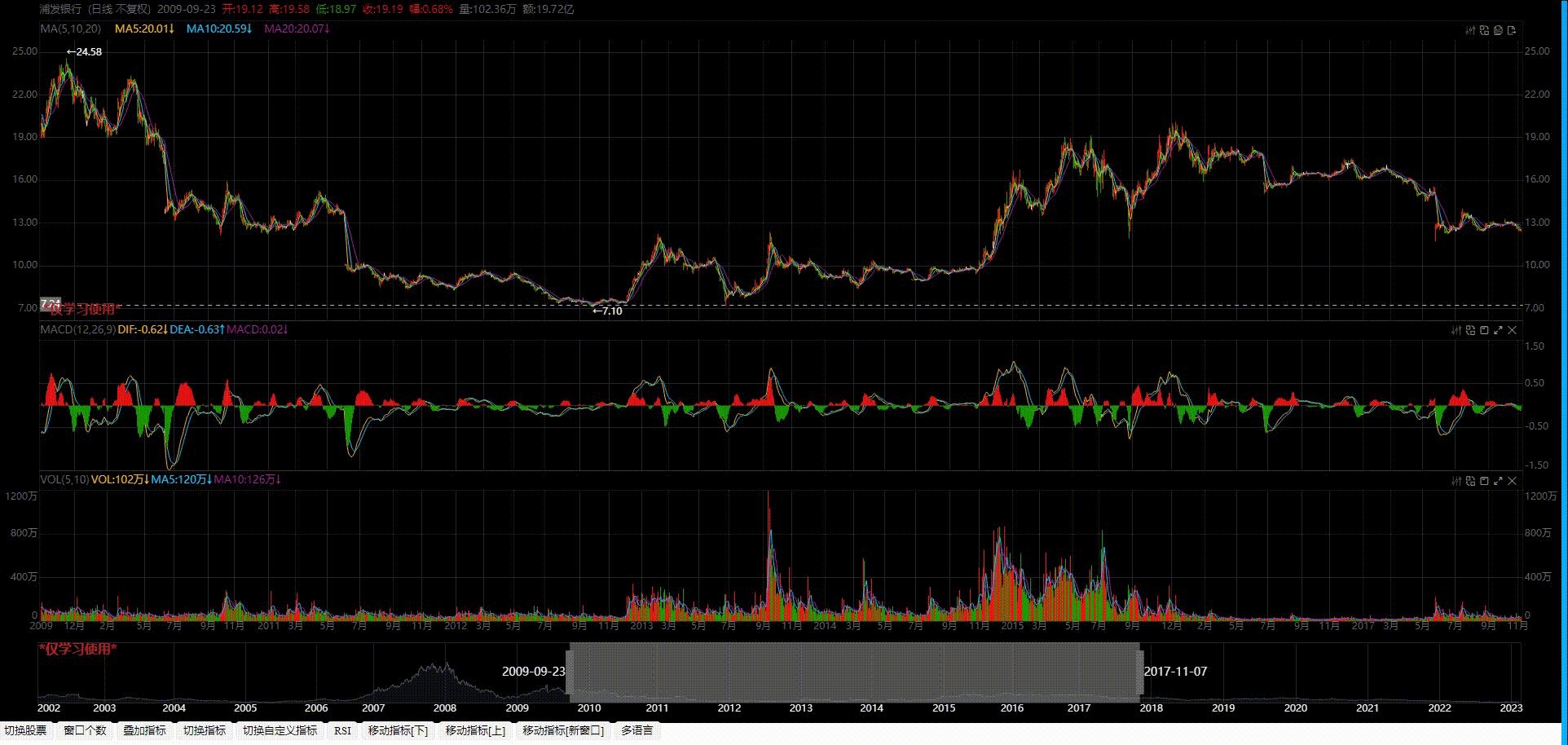
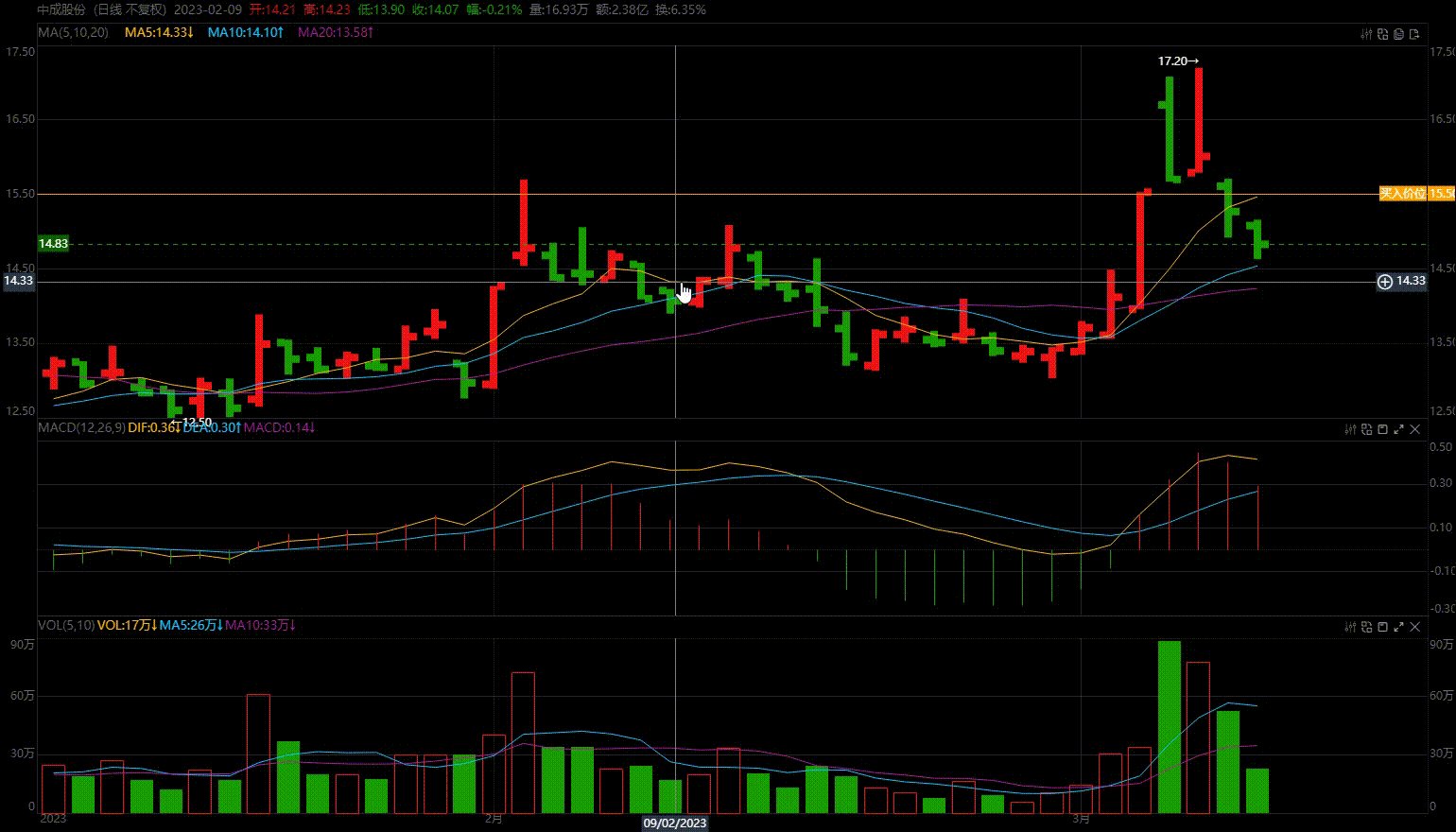
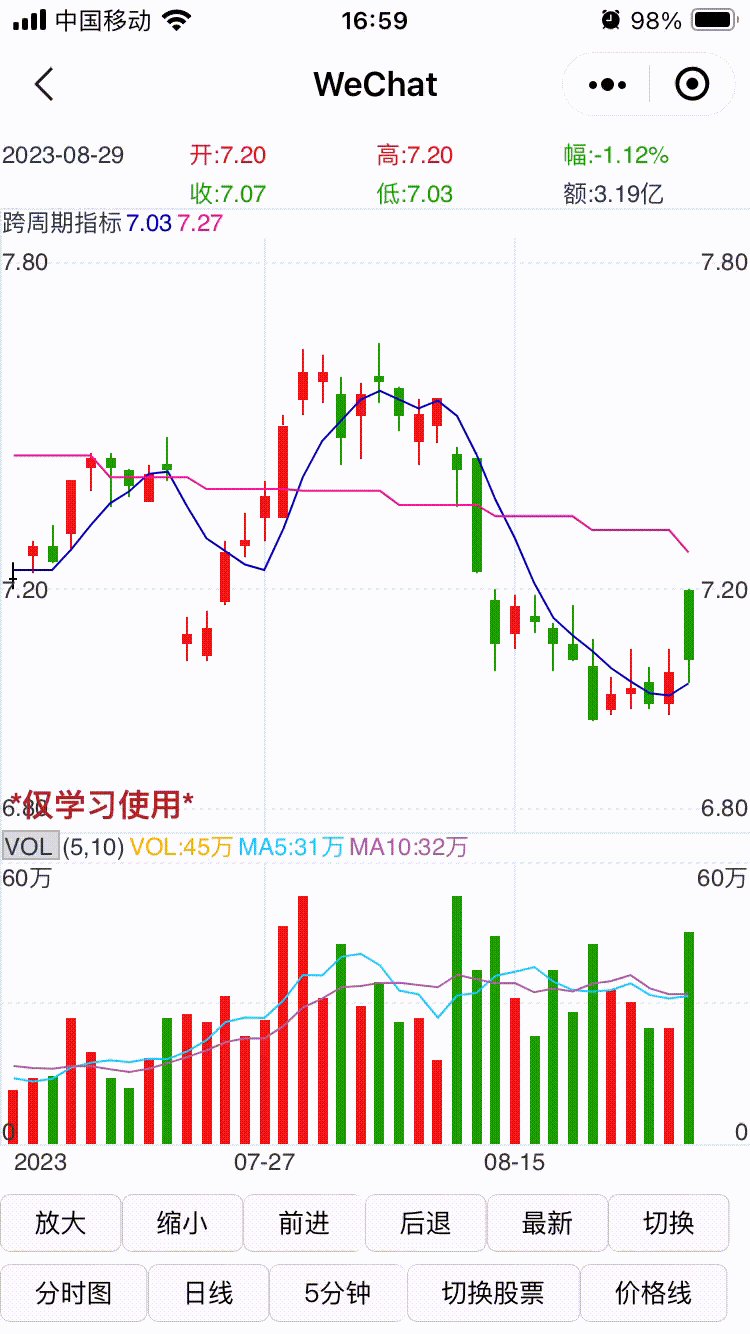
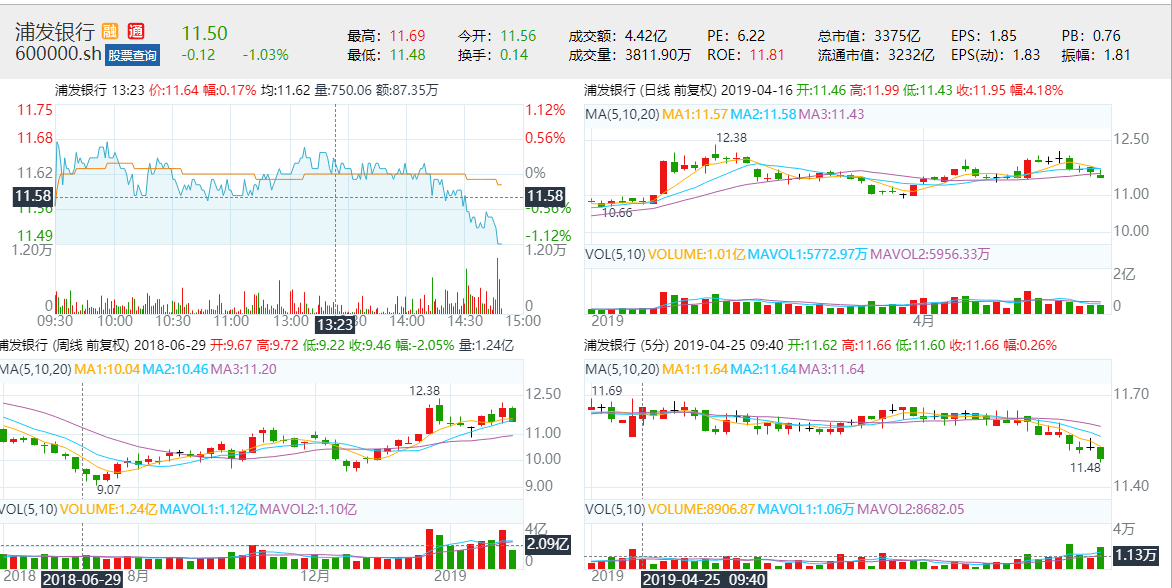
1. K-Liniendiagramm
Unterstützt die Wiederherstellung von Rechten vor und nach der Wiederherstellung
Unterstützt Tages-, Monats-, Wochen-, Jahres- und Minutenlinien
Das Hauptbild unterstützt Stock Overlay
Die K-Linienform unterstützt hohle K-Linien, durchgezogene K-Linien, amerikanische Linien und Schlusskurslinien.
Unterstützt häufig verwendete Indikatoren (derzeit sind mehr als 80 Indikatoren in das System eingegeben), unterstützt benutzerdefinierte Tongdaxin-Syntaxskript-Indikatoren, gleitender Durchschnitt, BOLL, MACD, KDJ, VOL, RSI, BRAR, WR, BIAS, OBV, DMI, CR, PSY, CCI, DMA, TRIX, VR, EMV, ROC, MIM, FSL, CYR, MASS, WAD, CHO.....
Unterstützt Zeichenwerkzeuge, unterstützt das Speichern im lokalen oder im Speicher. Liniensegmente, Strahlen, Rechtecke, Bogenlinien, horizontale Linien, Trendlinien, parallele Linien, parallele Kanäle, Preiskanallinien, Text, Gann-Winkellinien, Geschwindigkeitslinien, Goldener Schnitt, Prozentsatz Linie, Bandlinie, Dreieck, symmetrischer Winkel, Fibonacci-Periodenlinie, Parallelogramm, Kreis, Iconfont-Bild
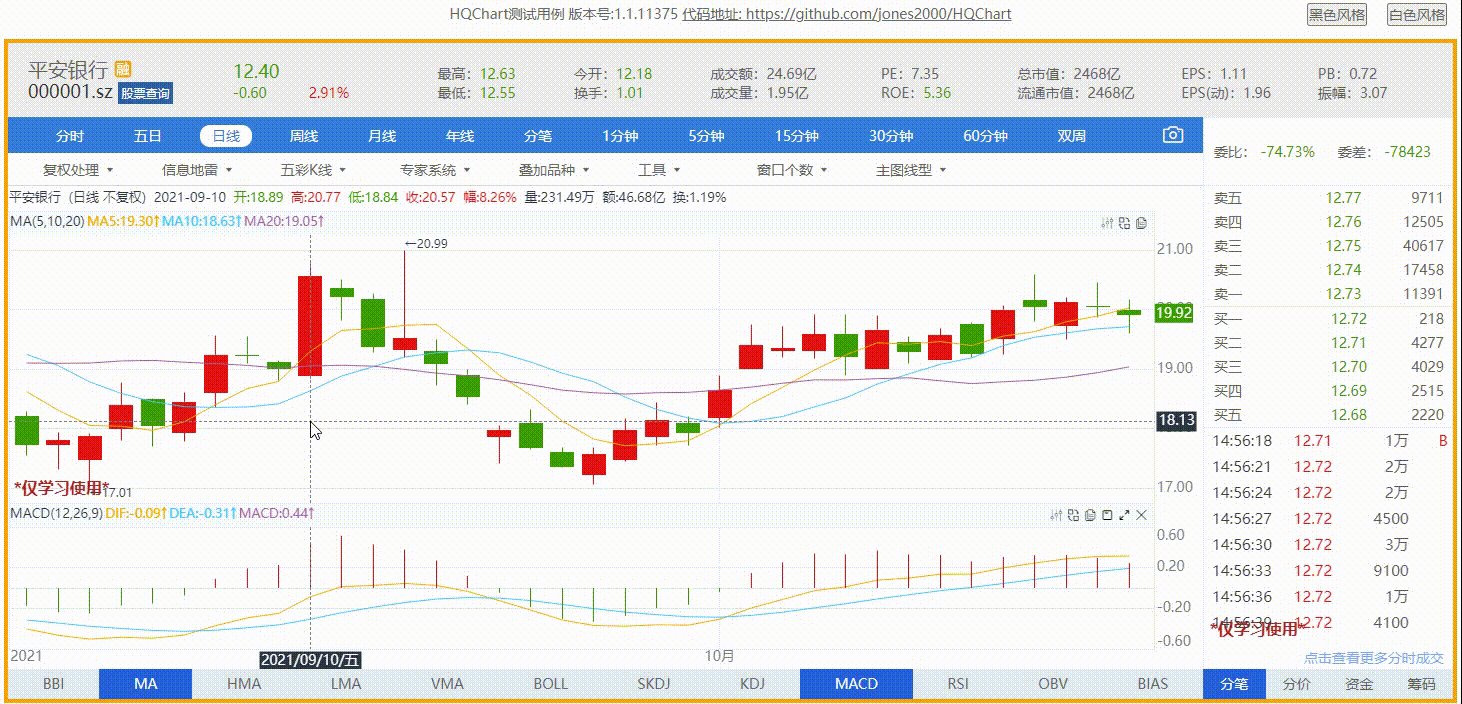
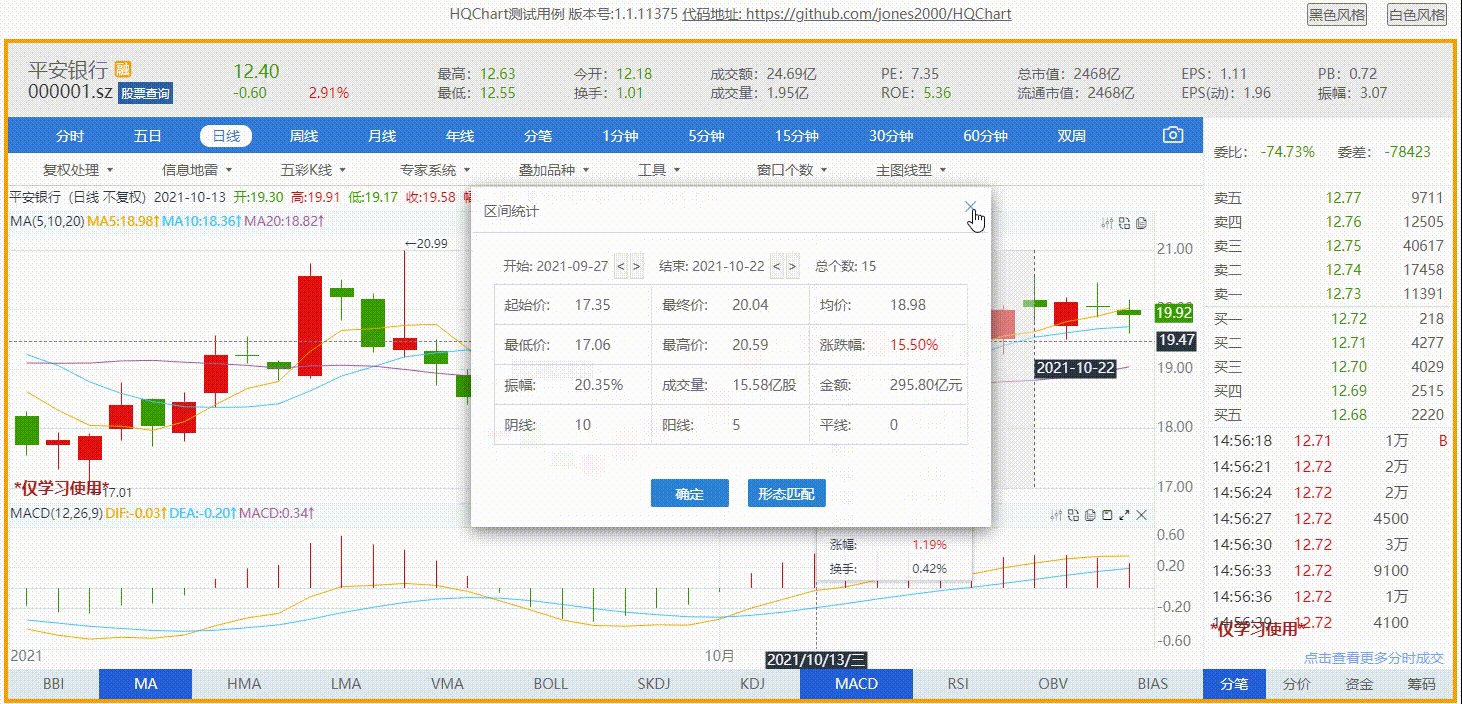
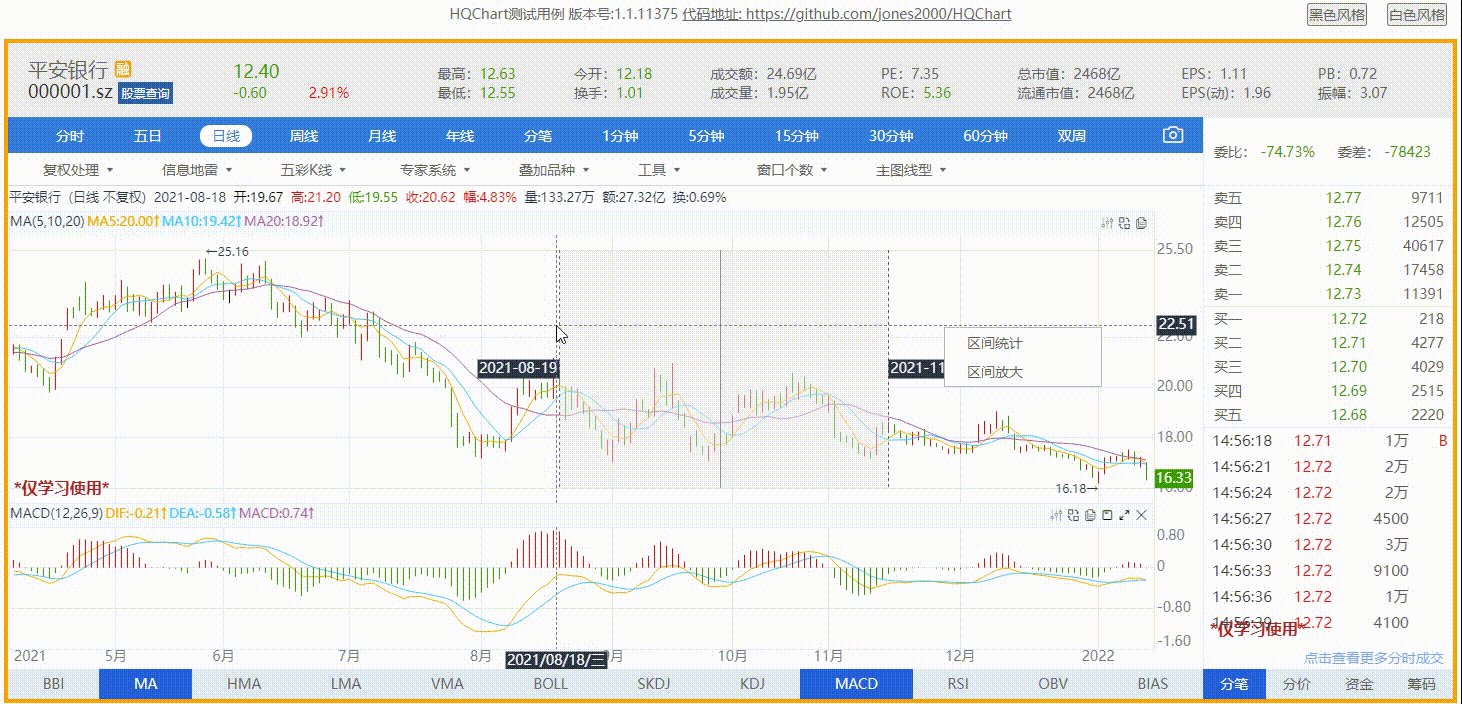
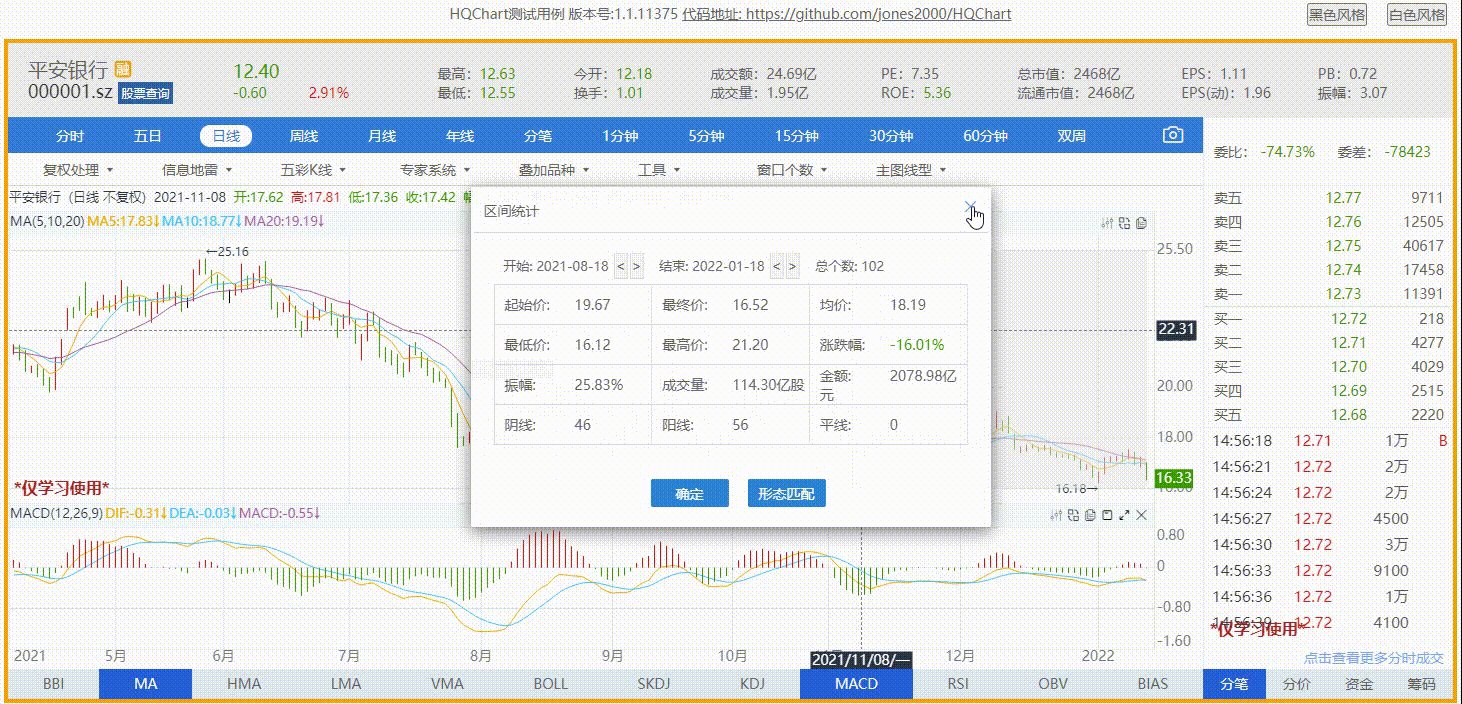
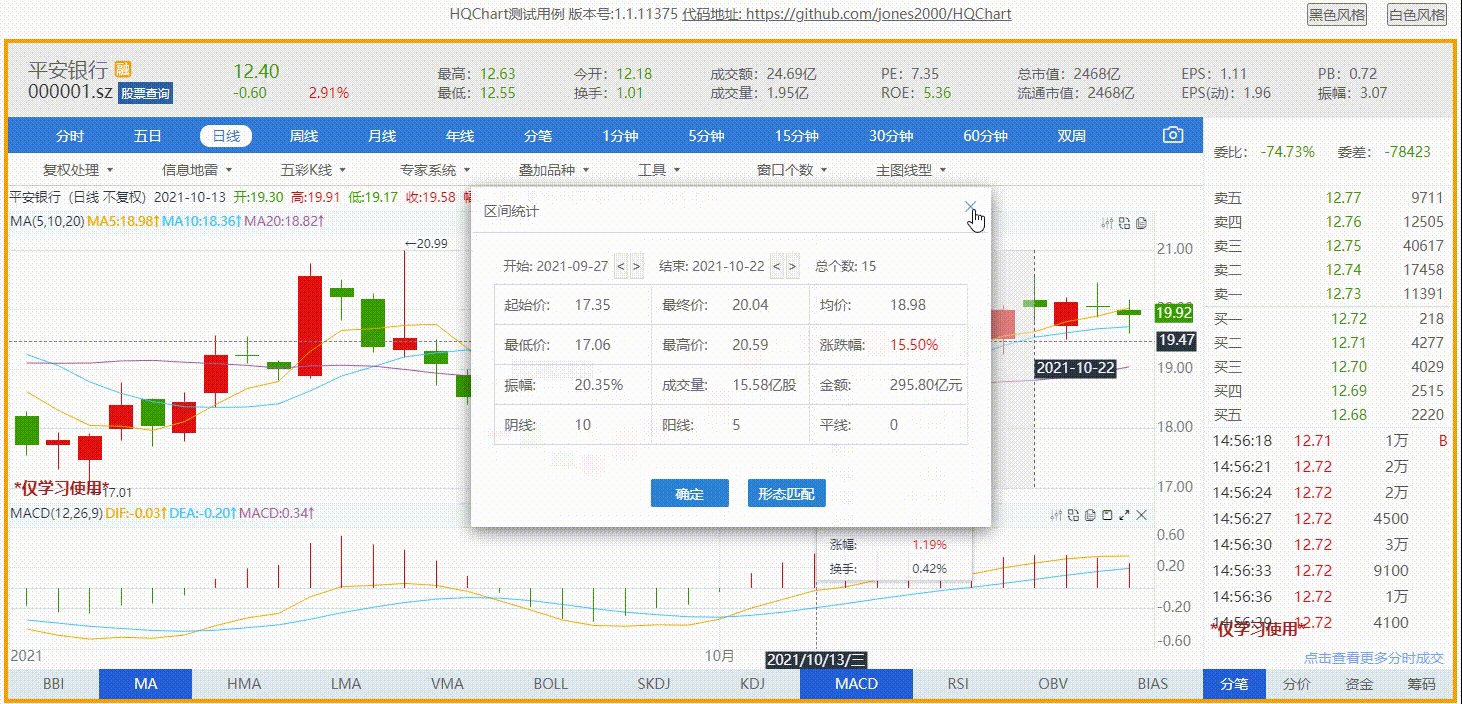
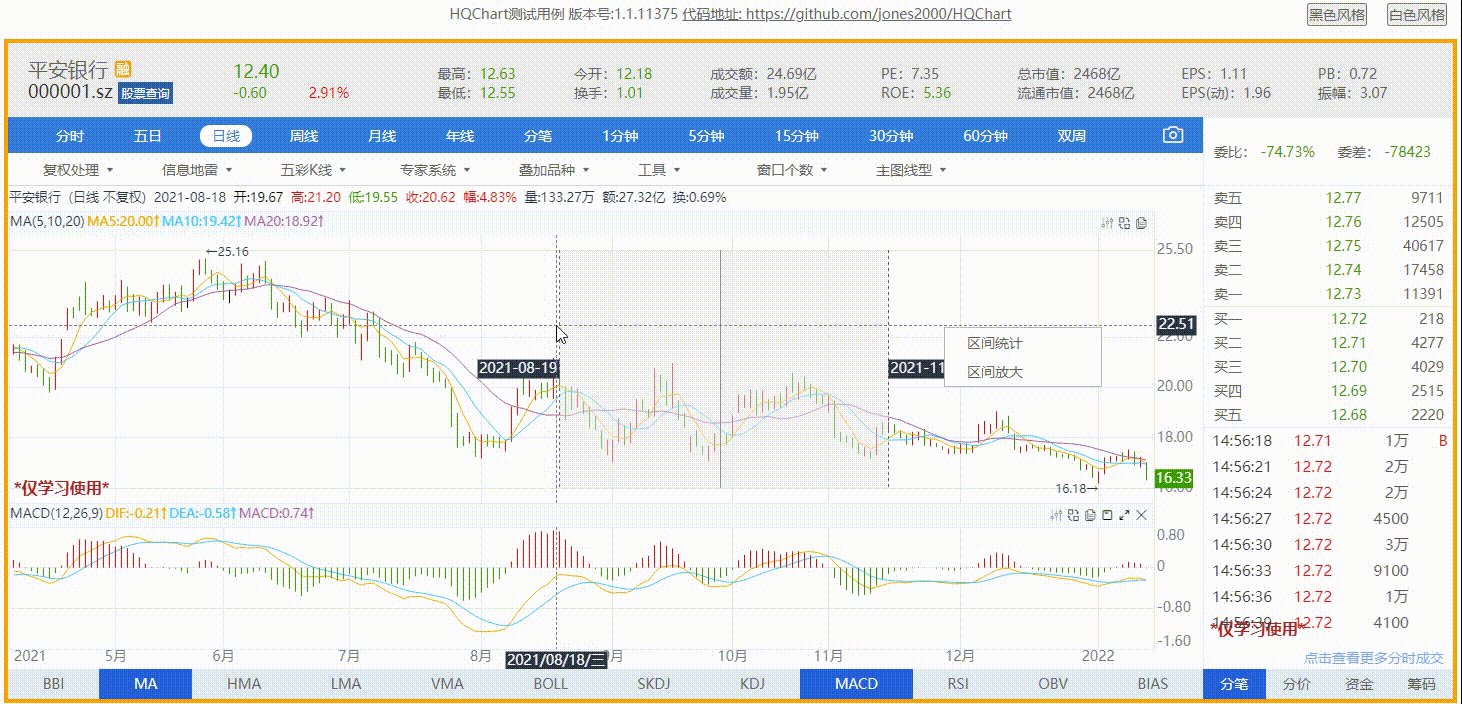
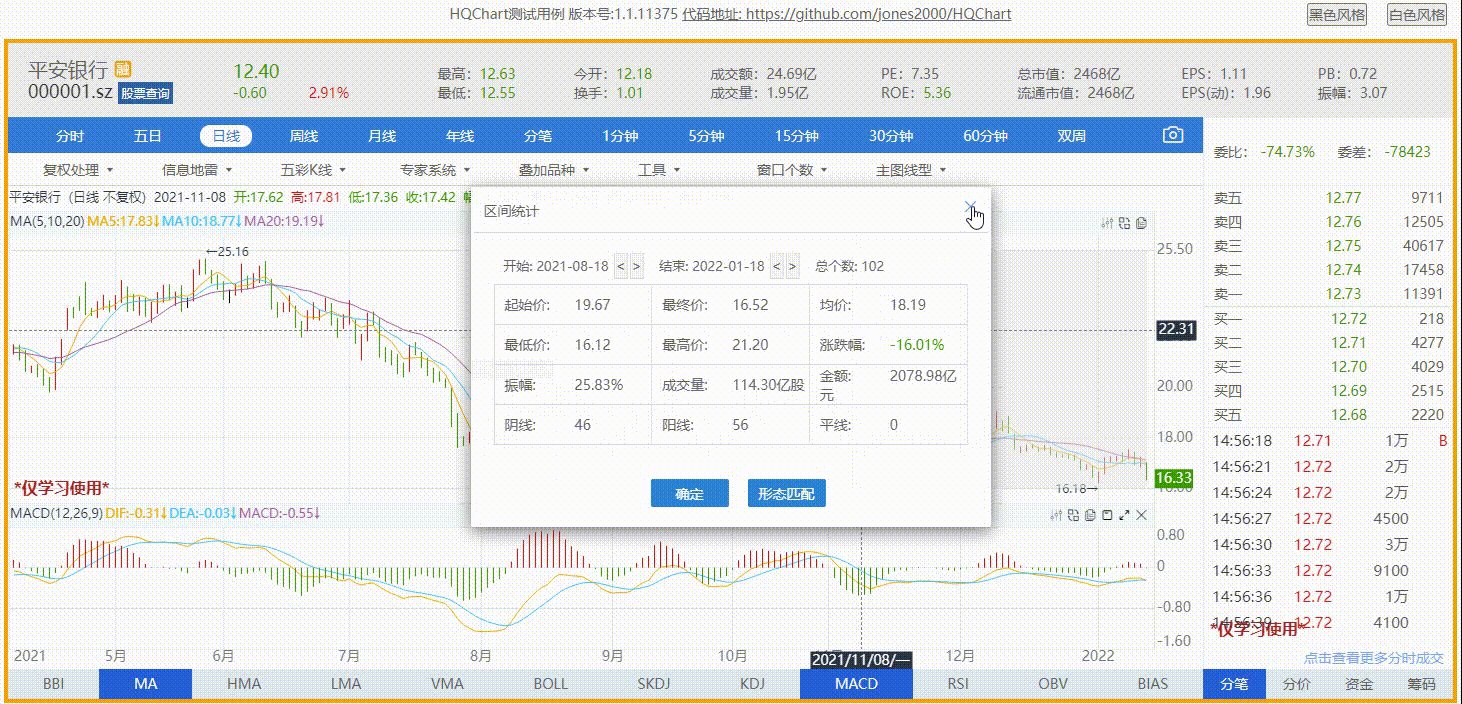
Unterstützt Intervallstatistiken und Intervallformabgleich (wird von der WeChat-Applet-Version nicht unterstützt)
Ziehen Sie die Maus nach links und rechts, um die Daten zu verschieben, bewegen Sie die Tastatur mit dem Kreuzcursor und zoomen Sie mit der Tastatur
Unterstützt Mac-Syntax
Unterstützt den Tongdaxin-Syntaxindex
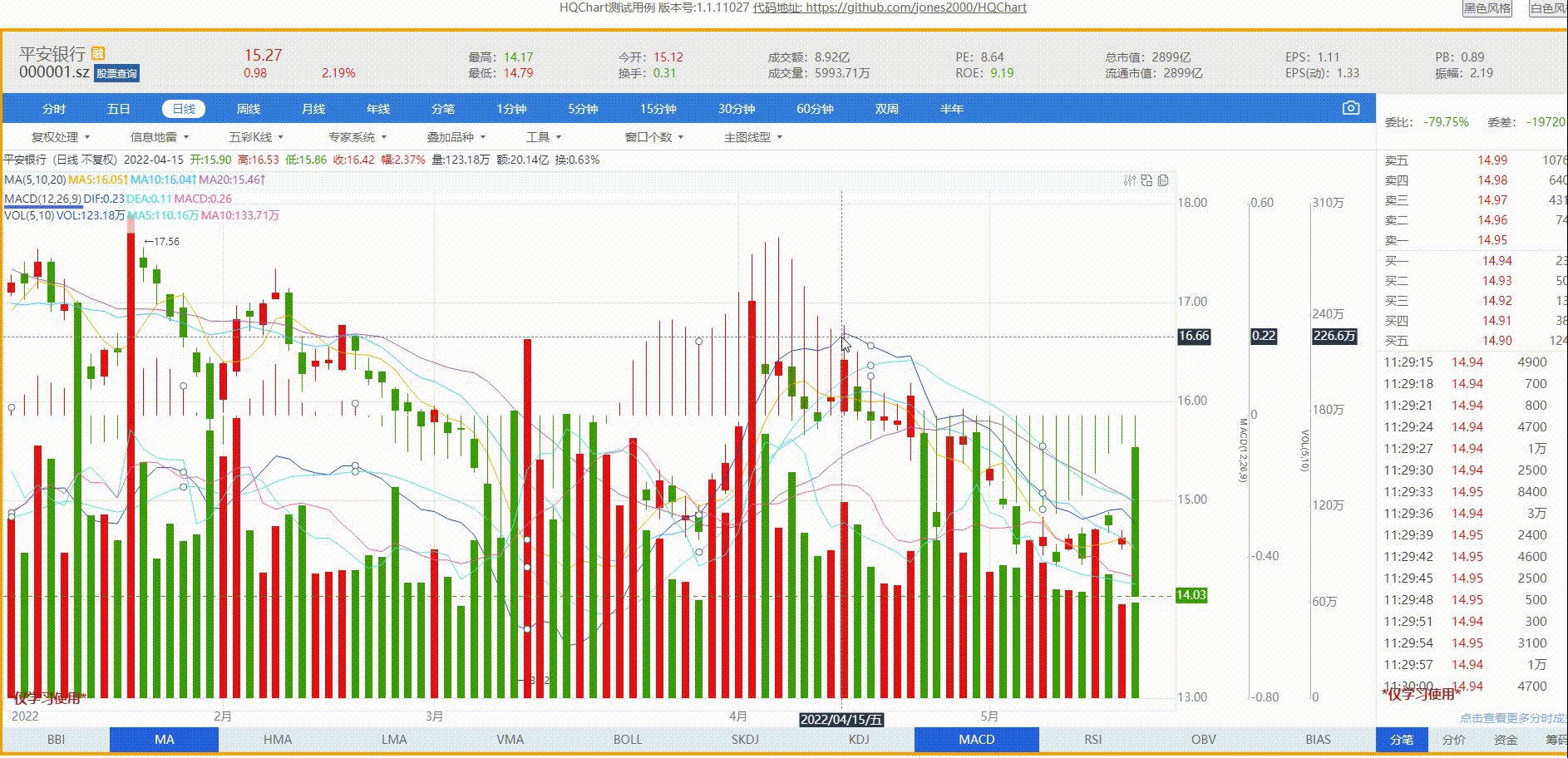
Unterstützt farbige K-Zeilen (derzeit sind mehr als 30 farbige K-Zeilen in das System eingegeben) und unterstützt die Anpassung der farbigen K-Zeilen der Tongdaxin-Grammatikschrift
Unterstützen Sie Expertensystemindikatoren
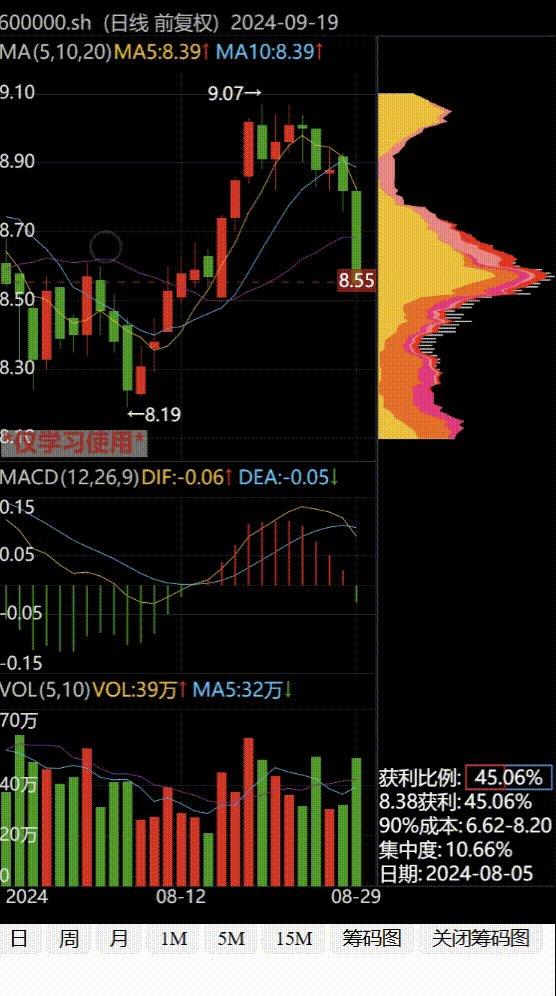
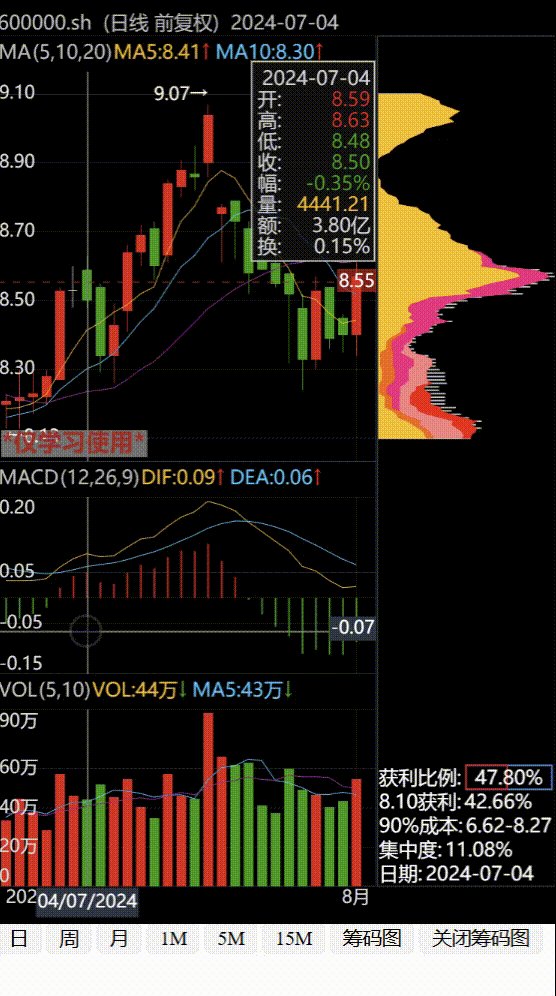
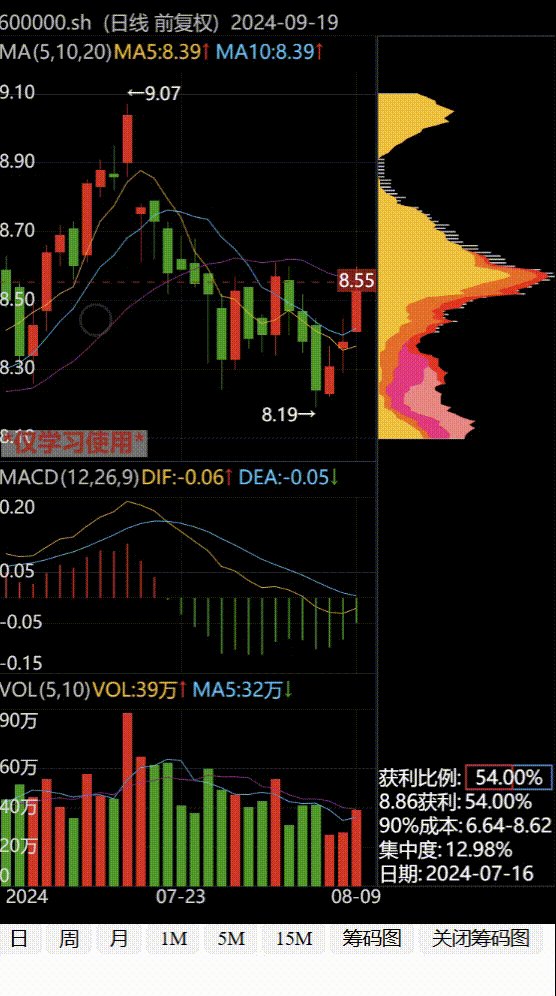
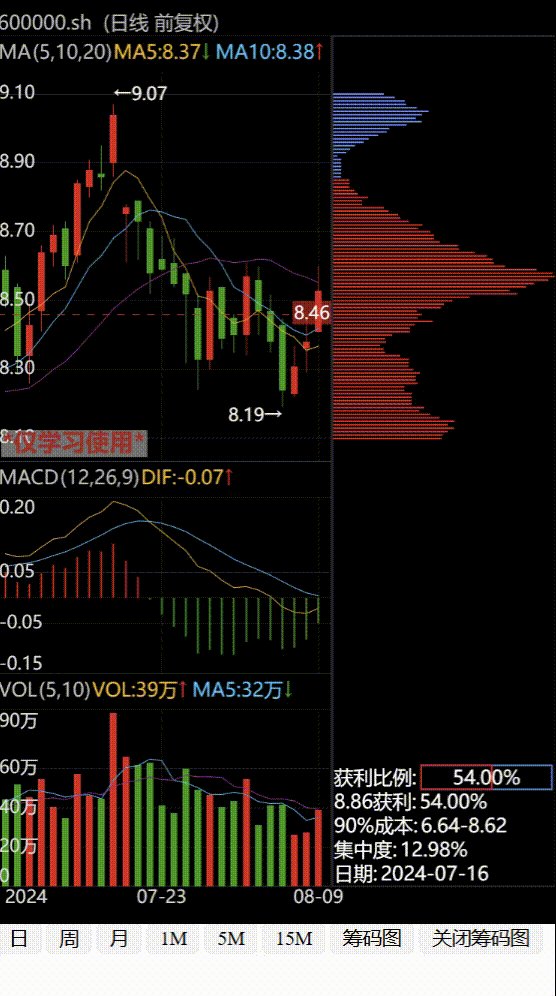
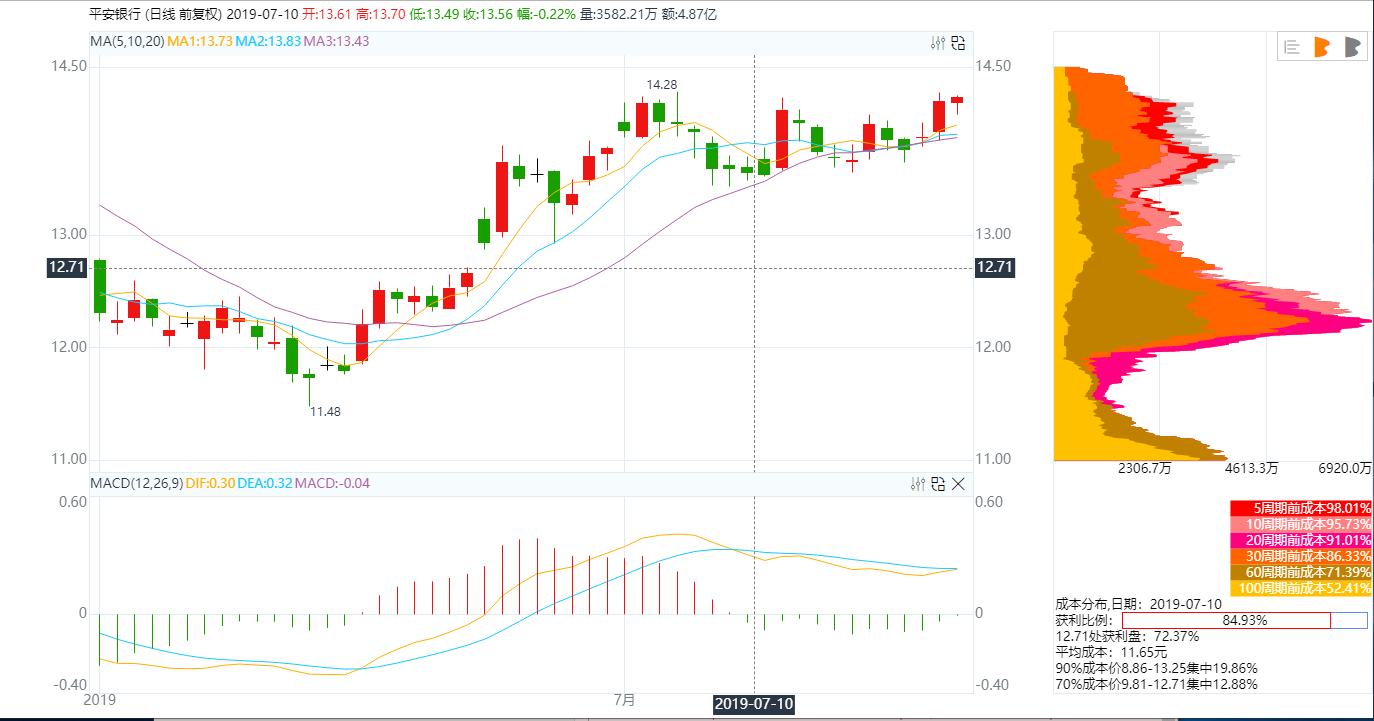
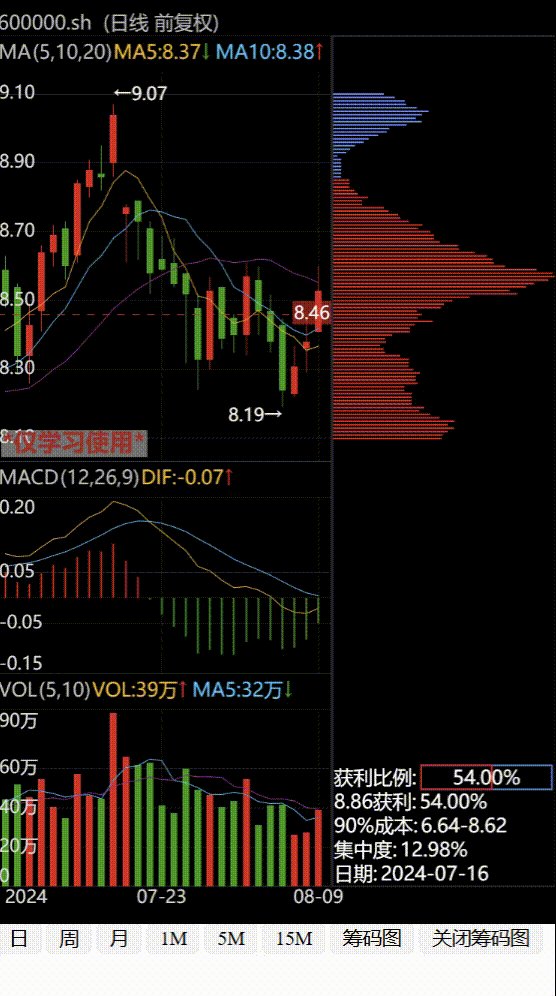
Unterstützt individuelle Aktien-Chip-Charts

Unterstützt Einzelindikator- und Einzelaktien-Front-End-Backtest-Berechnungen (webhqchartumychart.regressiontest.js) (2019-5-13 hinzugefügte Funktion)
Berechnen Sie die folgenden Daten:
Handel: {Anzahl der Transaktionstage: Anzahl der Handelstage Erfolg: Anzahl erfolgreicher Transaktionen Fehlschlag: Anzahl fehlgeschlagener Transaktionen}
Tag: {Anzahl: Gesamtläufe Max: Längster Lauf Min: Kürzester Lauf Durchschnitt: Durchschnittlicher Lauf}
Gewinn: Gesamtrendite StockProfit: Einzelaktienrendite Überschuss: Überschussrendite MaxDropdown: maximaler Drawdown Beta: β (Beta)-Koeffizient
NetValue: [ {Date: Date, Net: Nettowert, Close: Schlusskurs der Aktie, IndexClose: Marktschlusskurs}, ]
Unterstützungssperren
Unterstützt Multi-Indikator-Overlay (neue Funktion hinzugefügt am 12.07.2019)

Support-Screenshots (neue Funktion hinzugefügt am 9.7.2019)
Unterstützt die automatische Aktualisierung der K-Line-Tagesdaten oder Minutendaten (23.07.2019)
Unterstützt geteiltes K-Liniendiagramm (9.9.2019)

Unterstützt K-Line-Flächendiagramm 
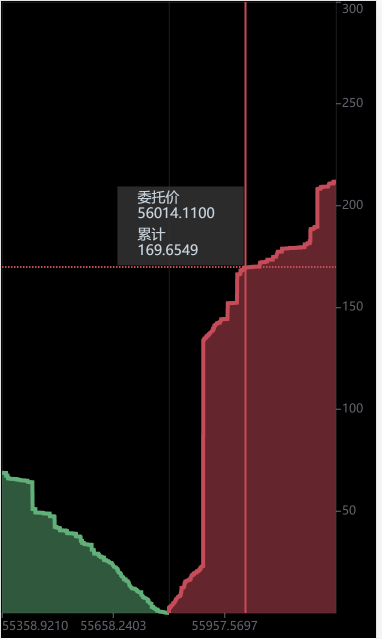
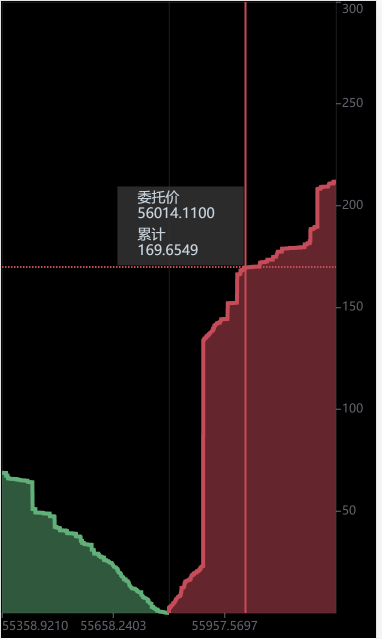
Unterstützt Tiefenkarte

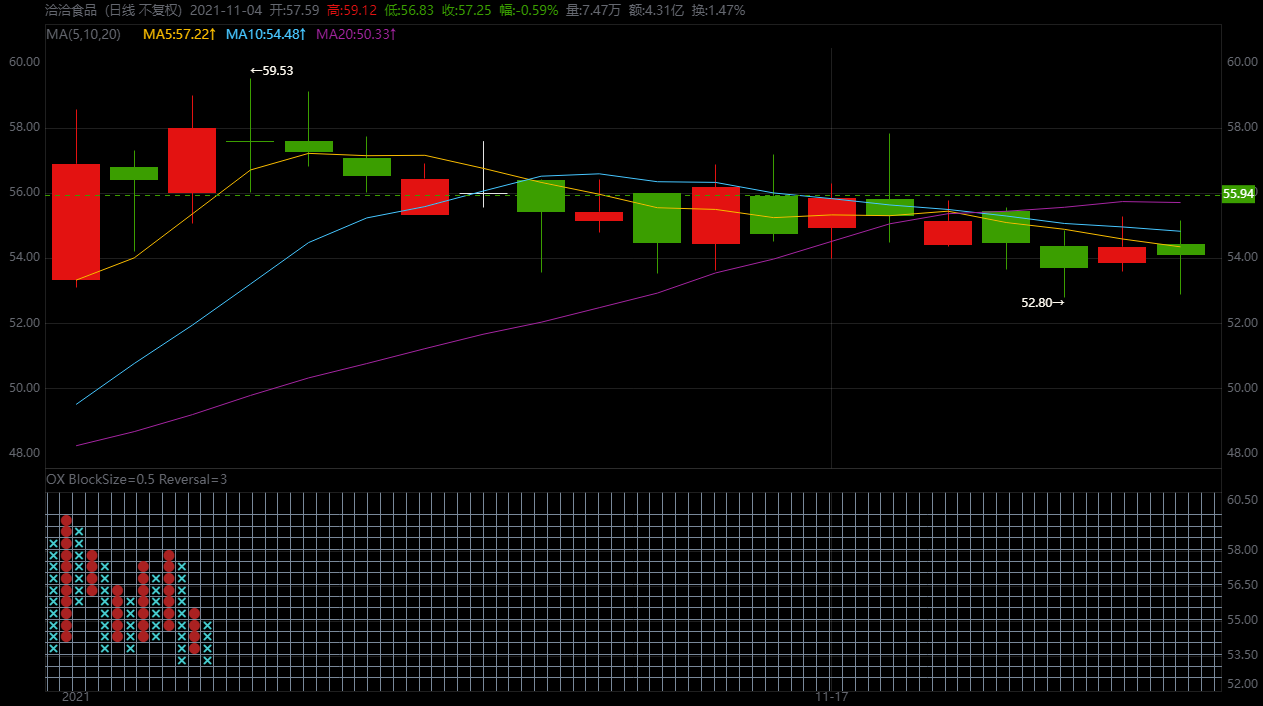
Unterstützen Sie das Ochsendiagramm
Unterstützt das Ziehen und Ablegen von Anzeigegrafiken 
Ziehen und Zoomen der Y-Achse 
Schaltfläche „Indikator“-Registerkarte 
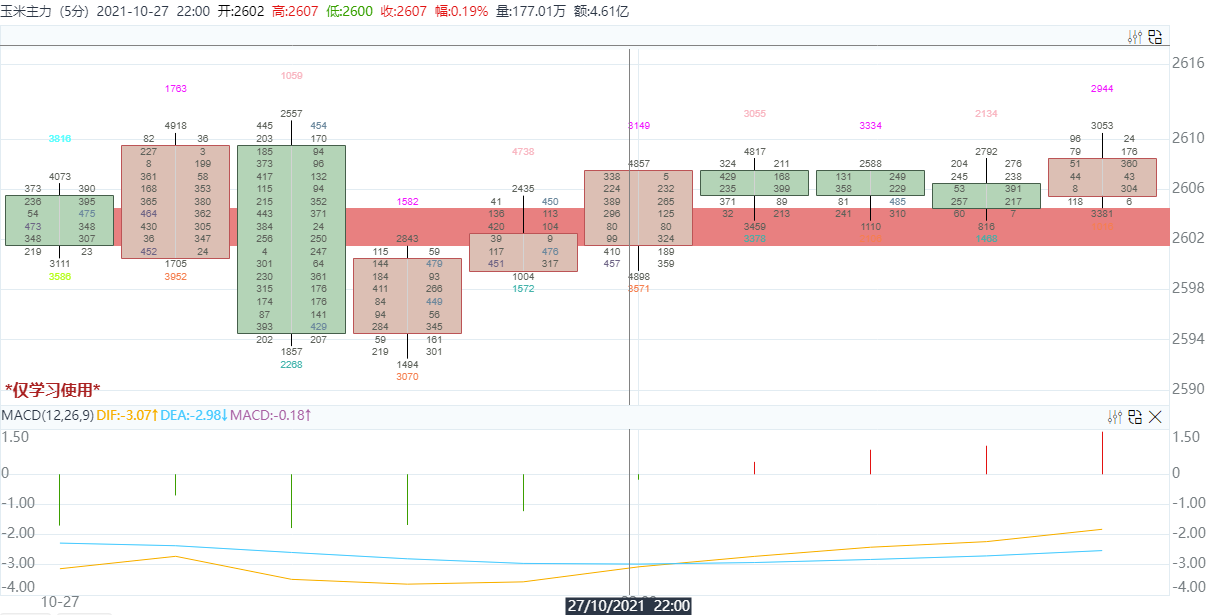
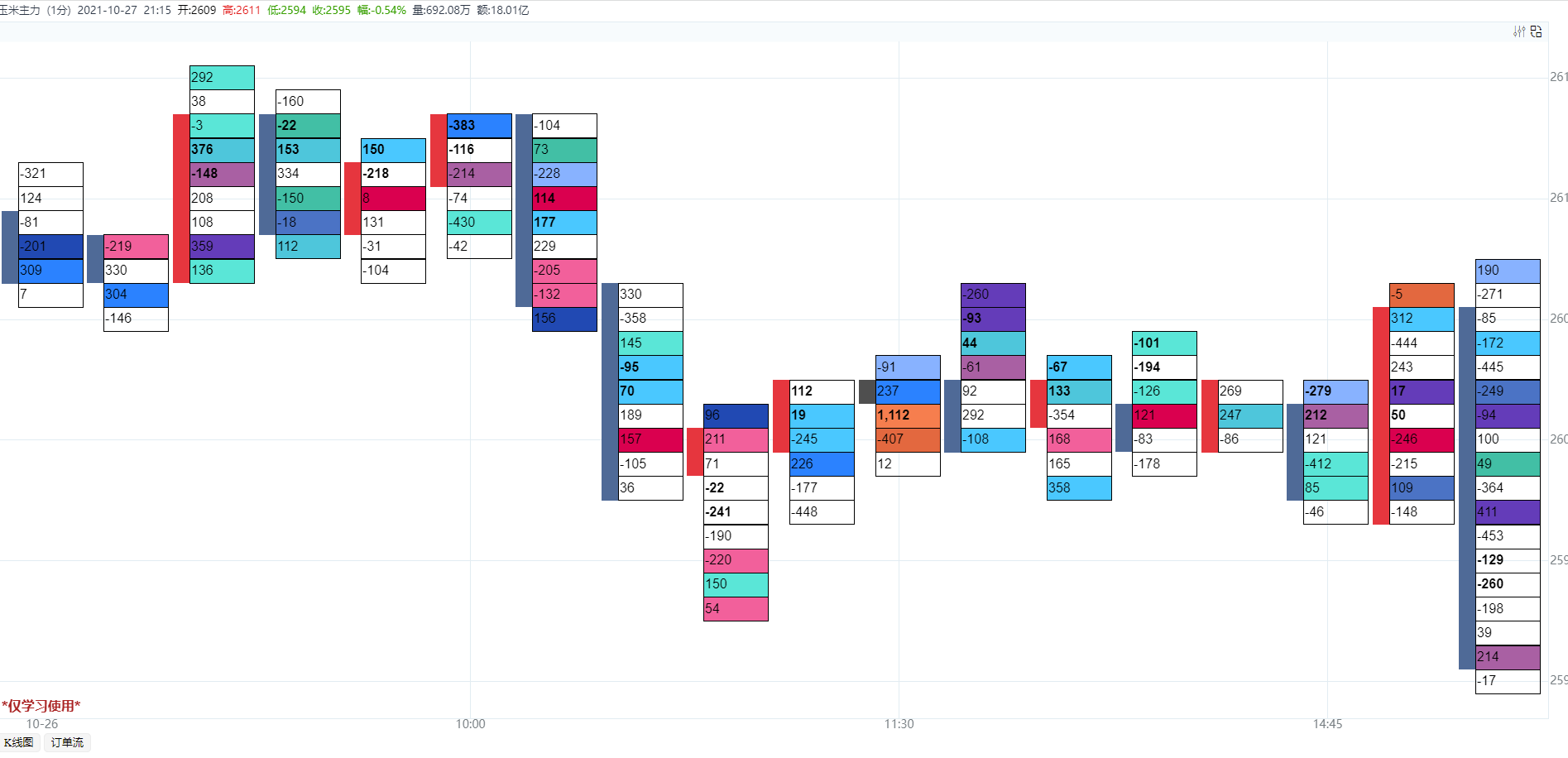
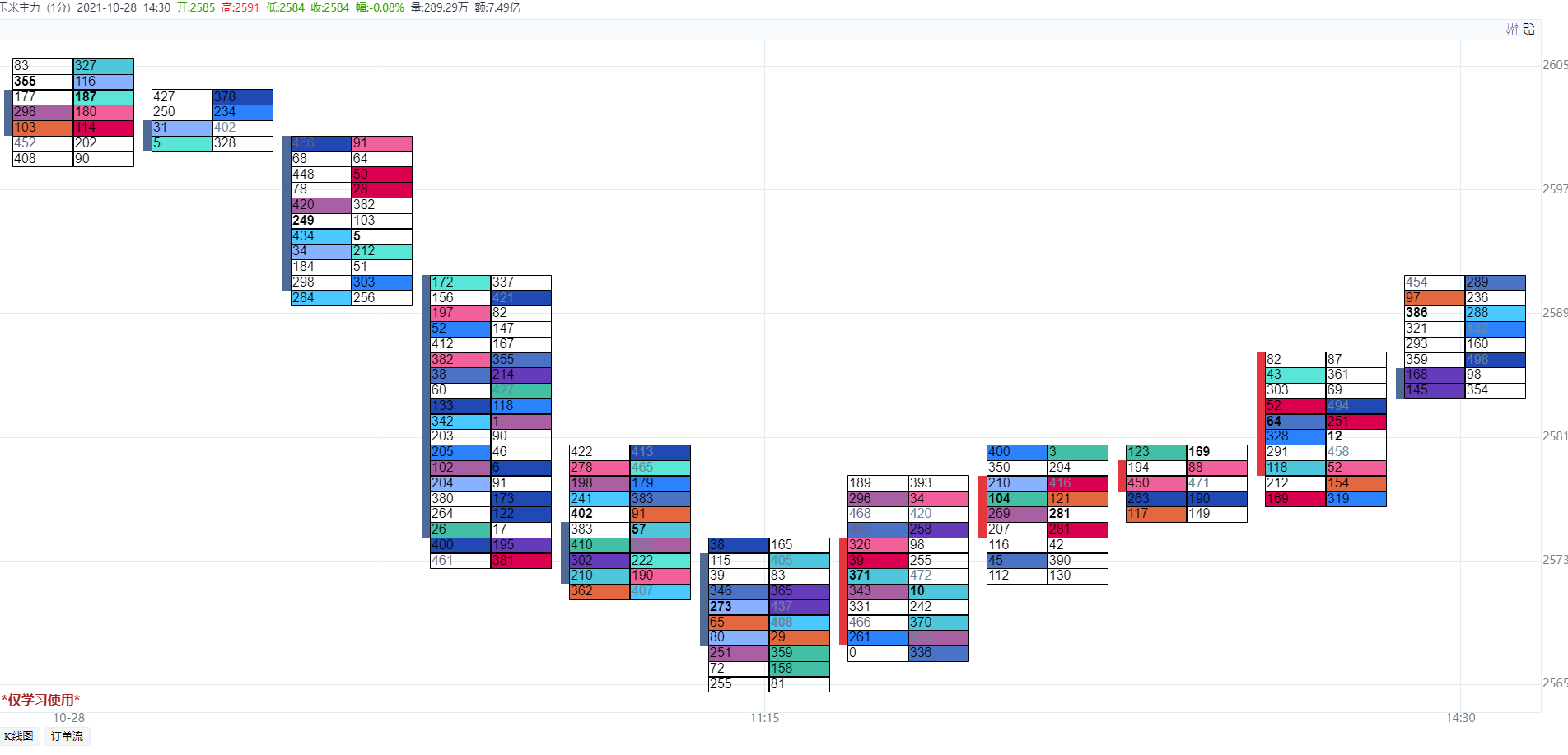
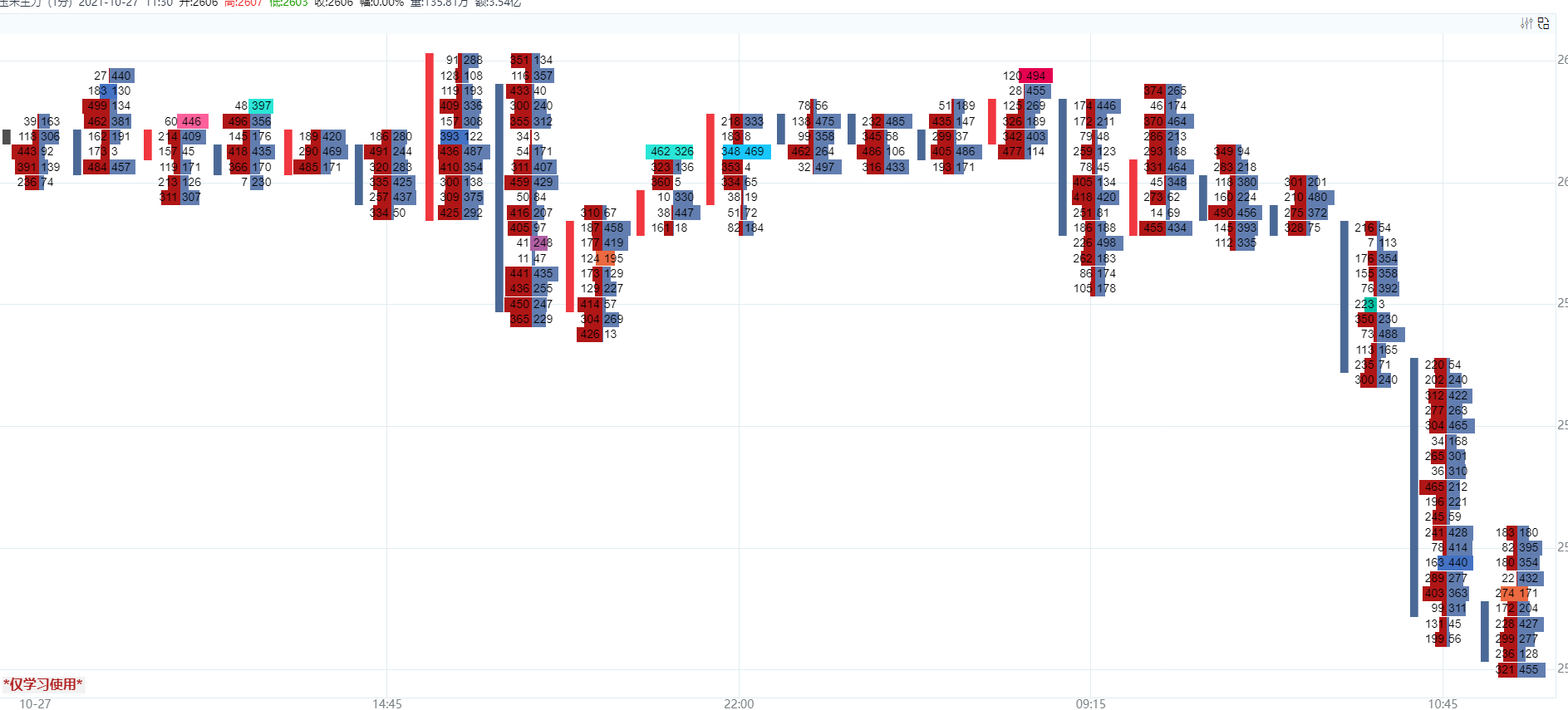
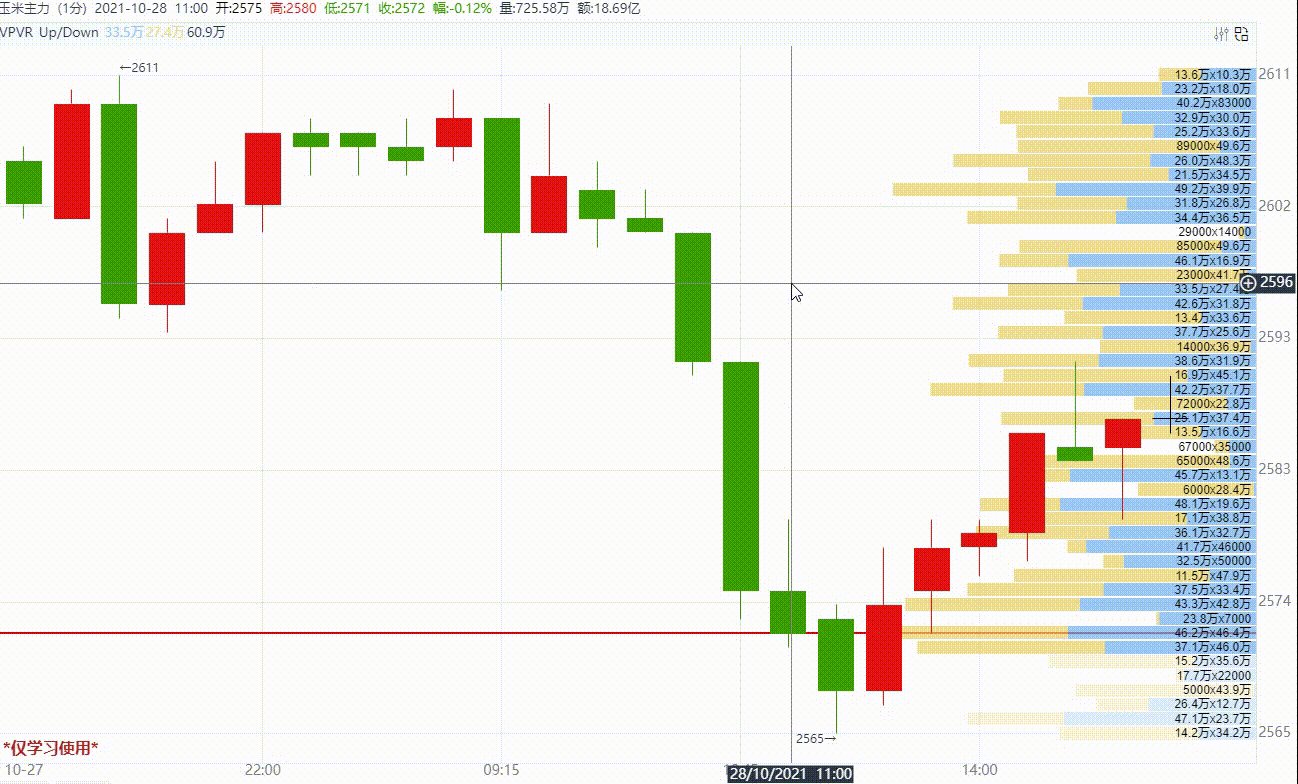
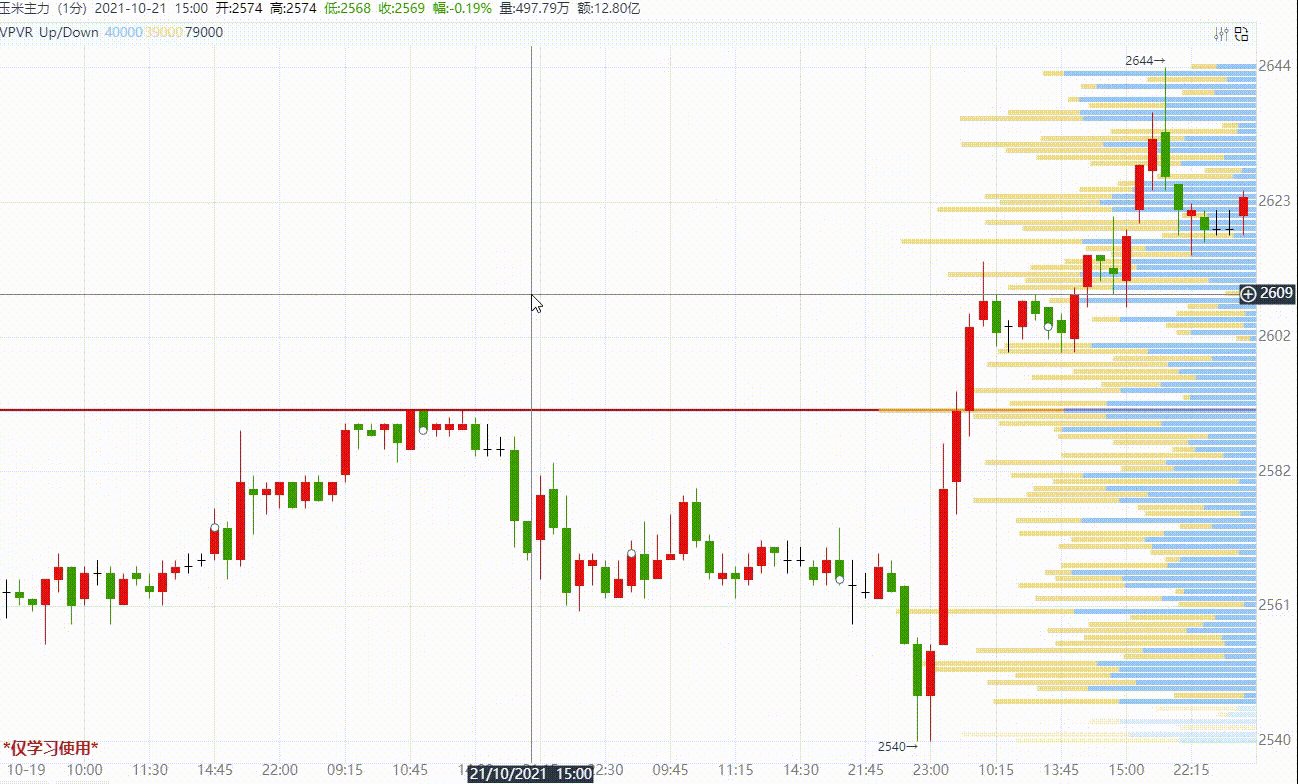
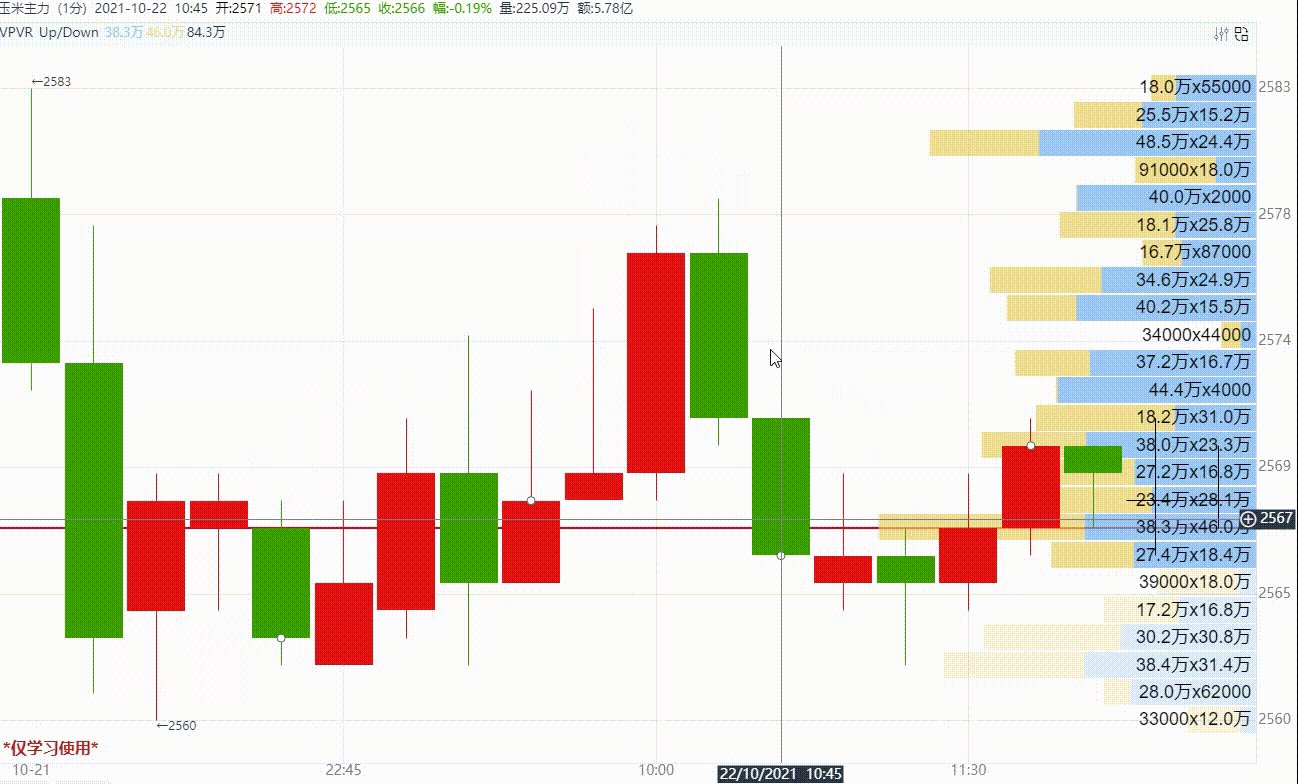
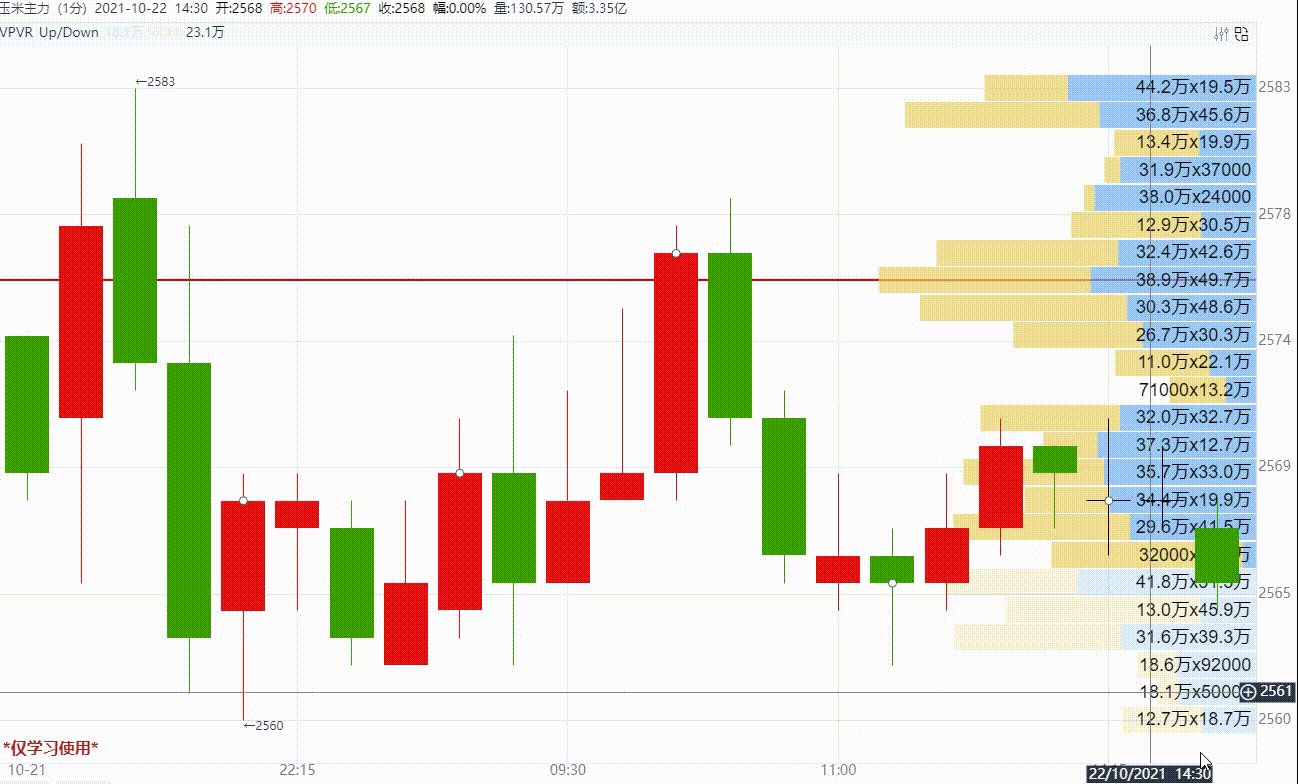
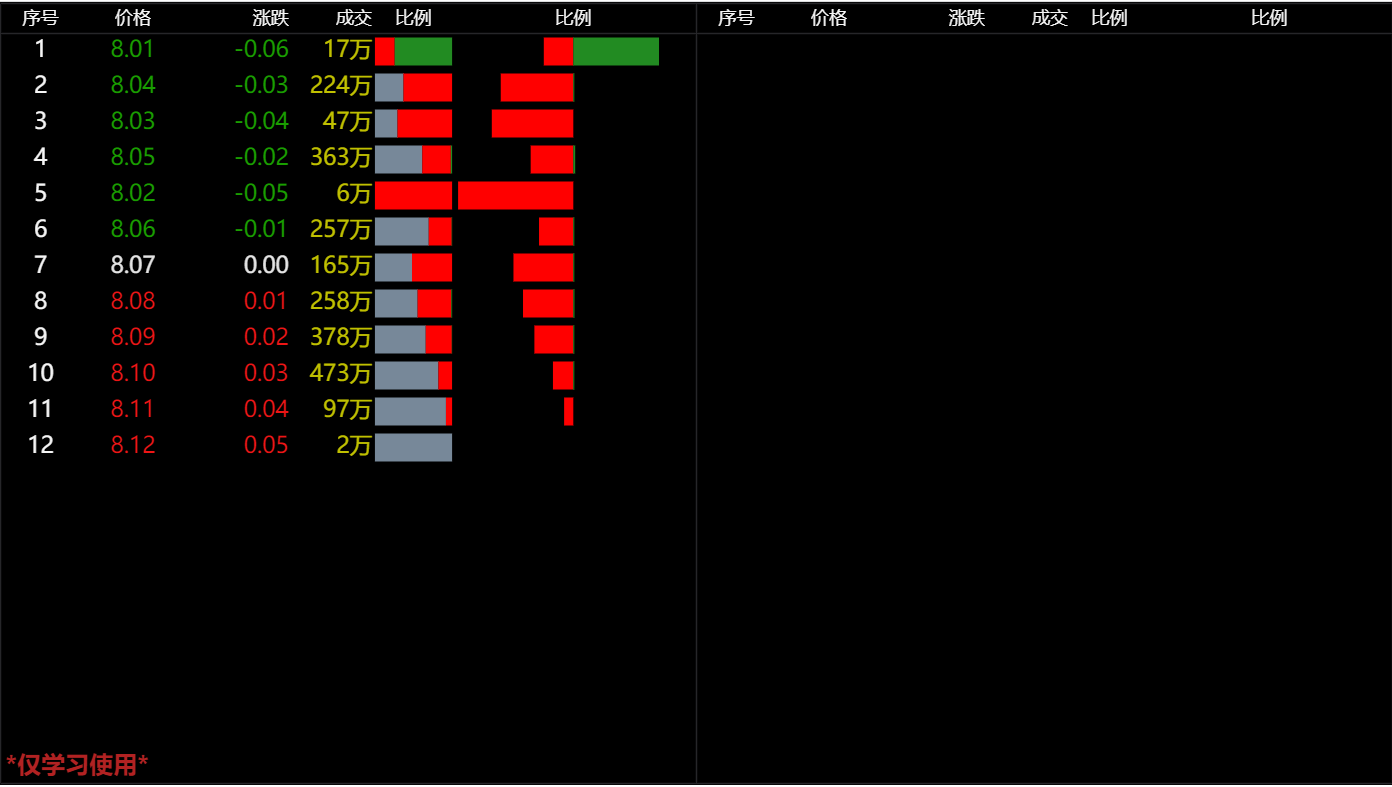
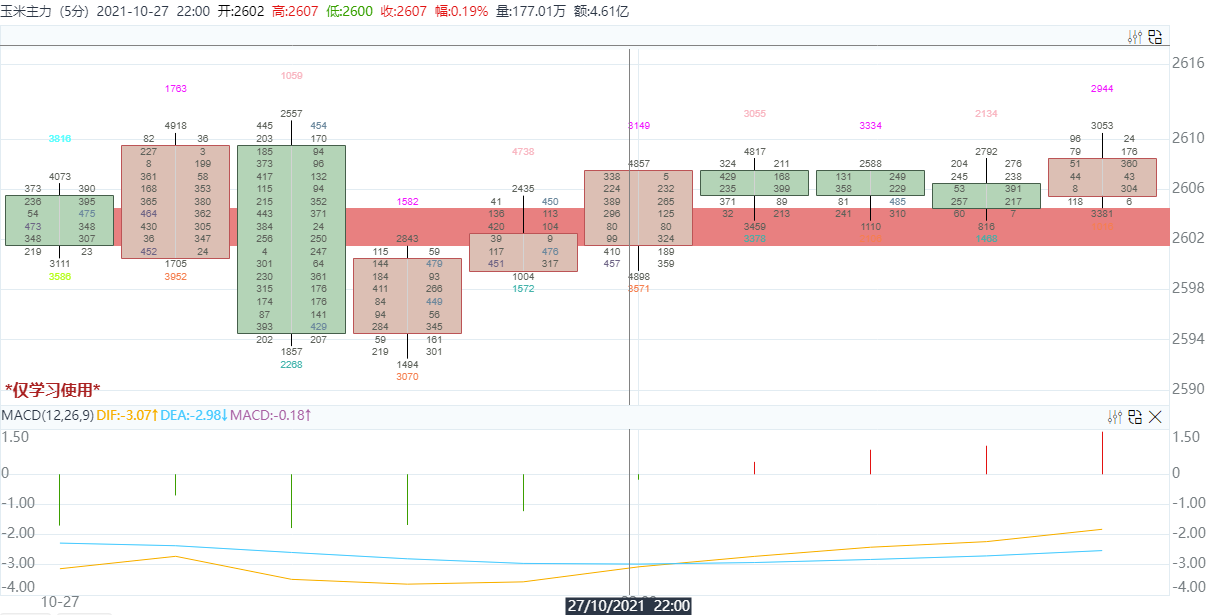
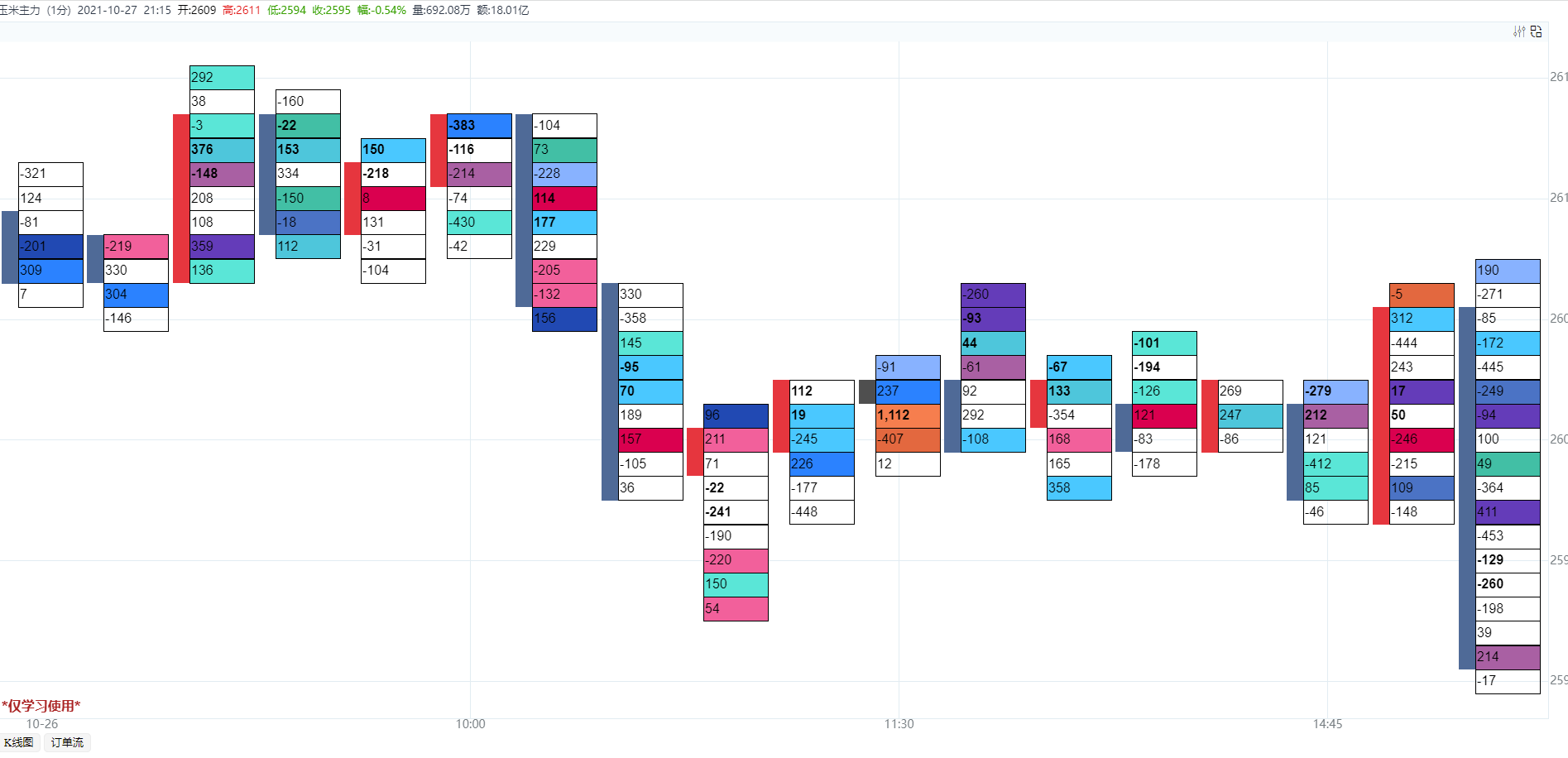
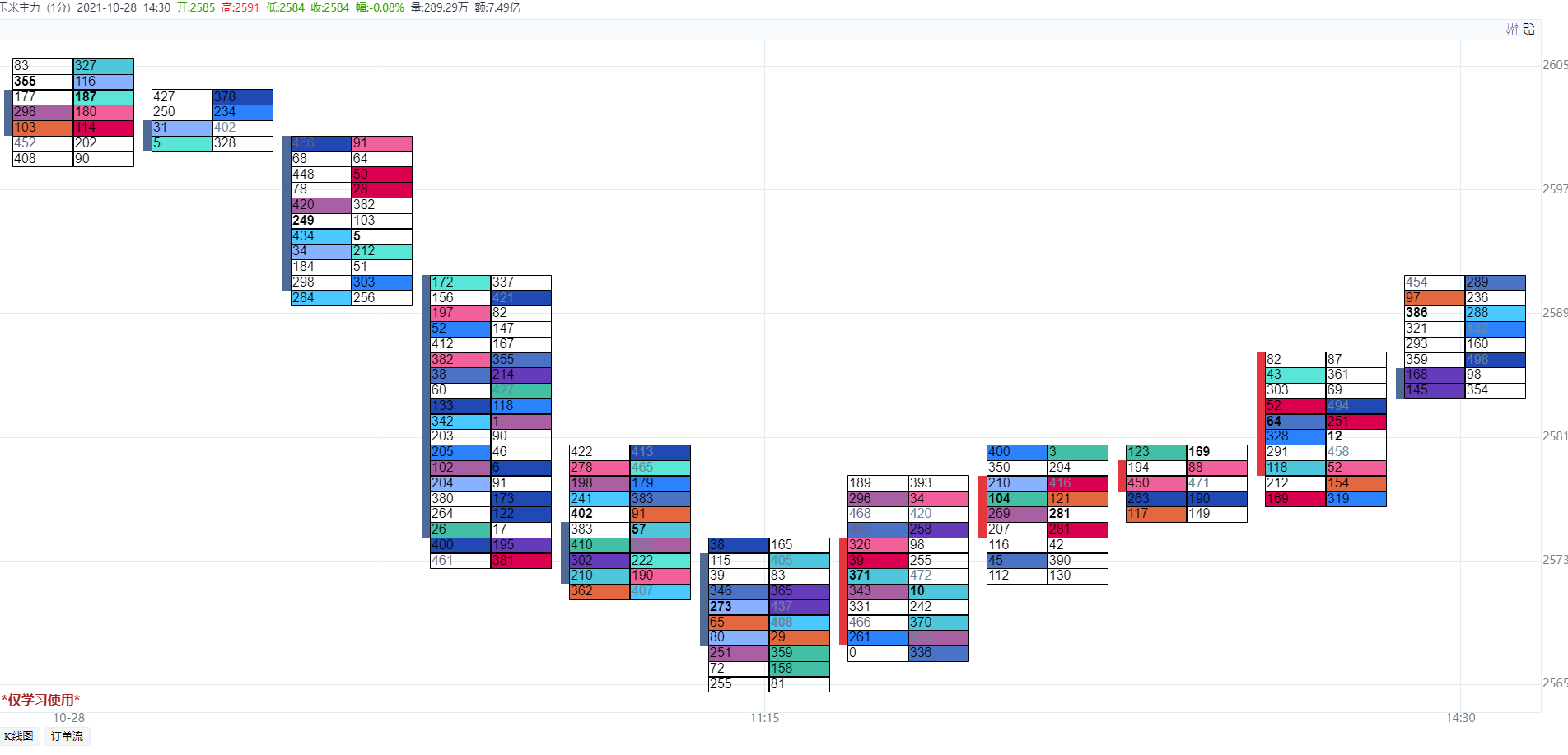
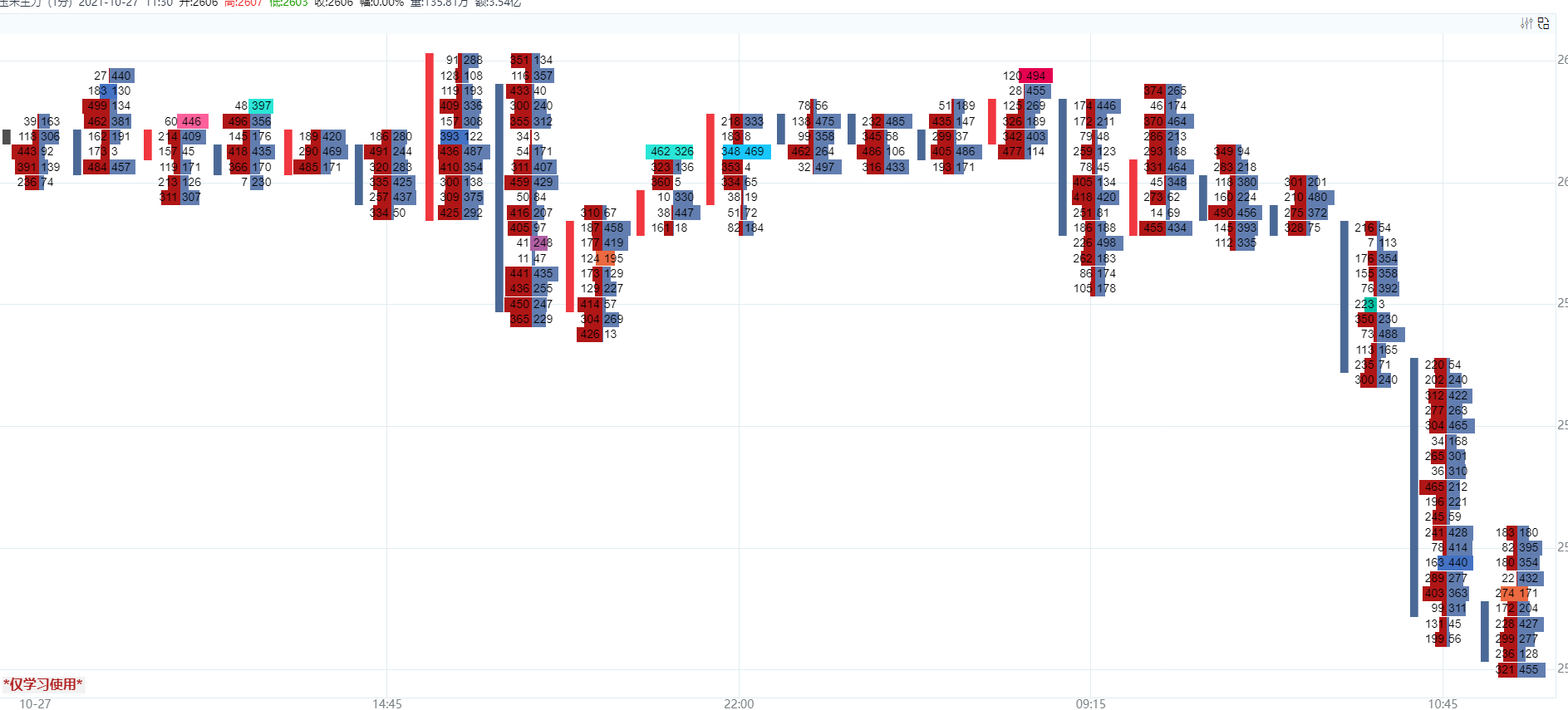
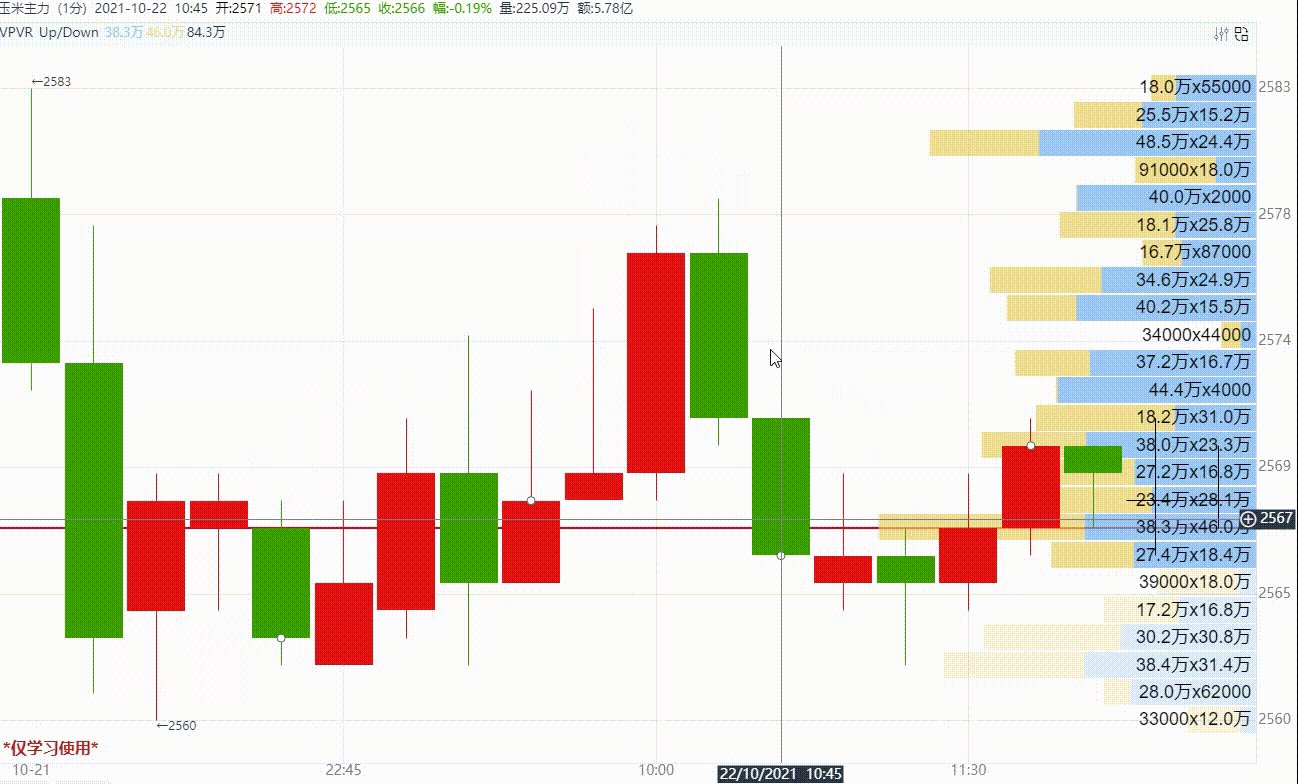
Auftragsfluss

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow.html
Bestellablauf 2

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=7).html
Bestellablauf 3

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=8).html
Bestellablauf 4

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=17).html
Bestellablauf 5

https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_orderflow_v2(type=17).html
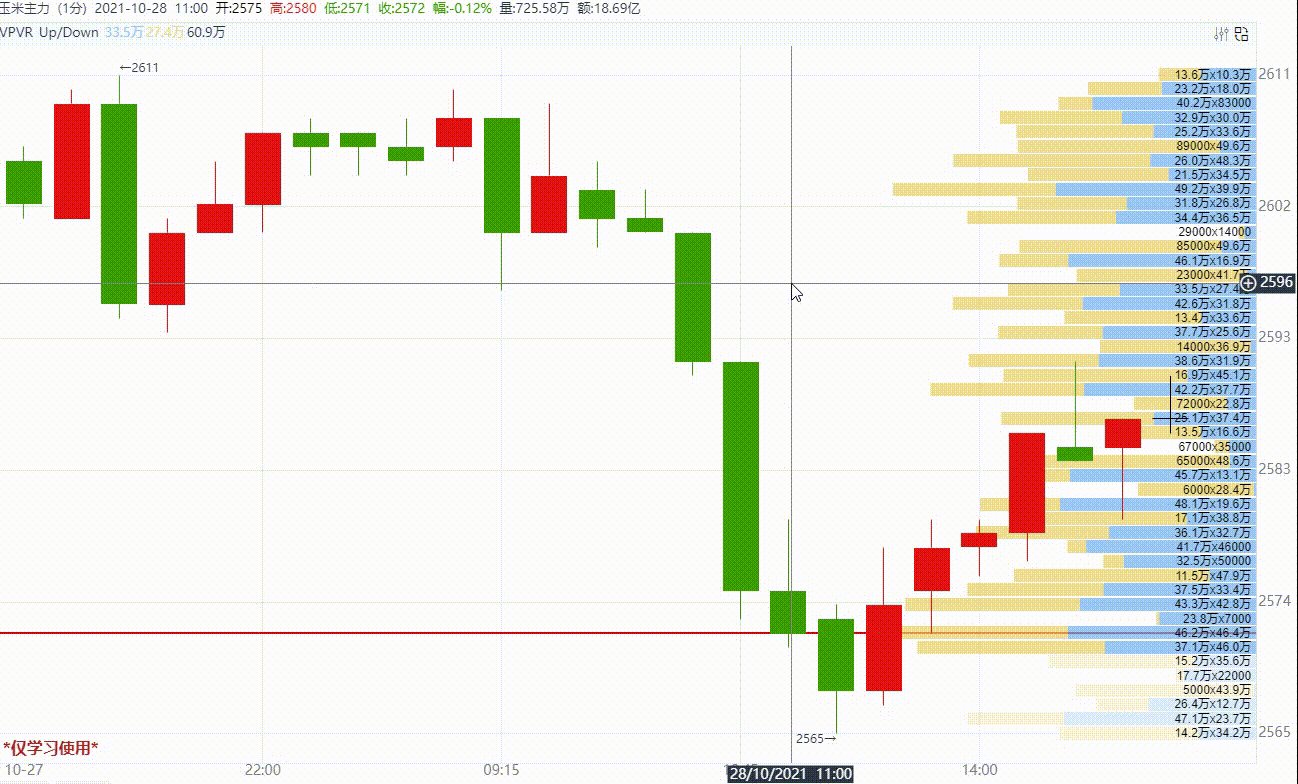
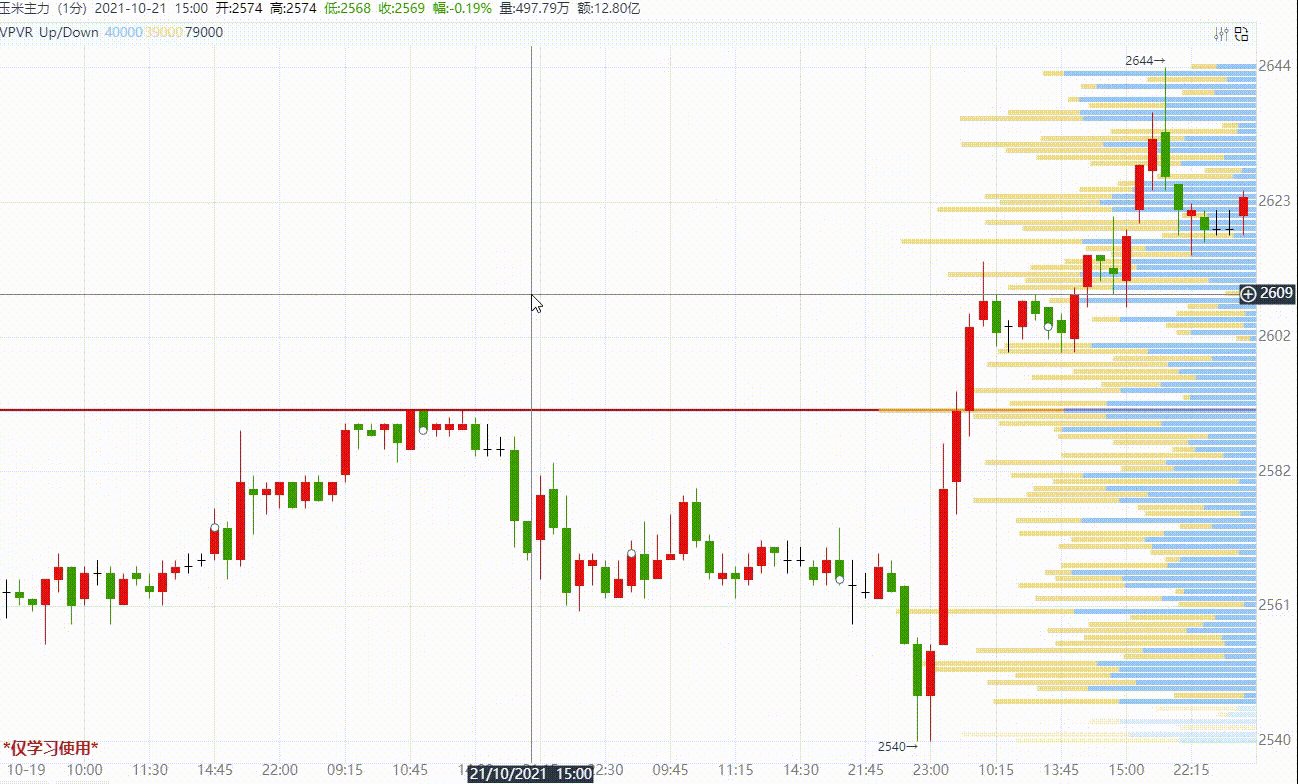
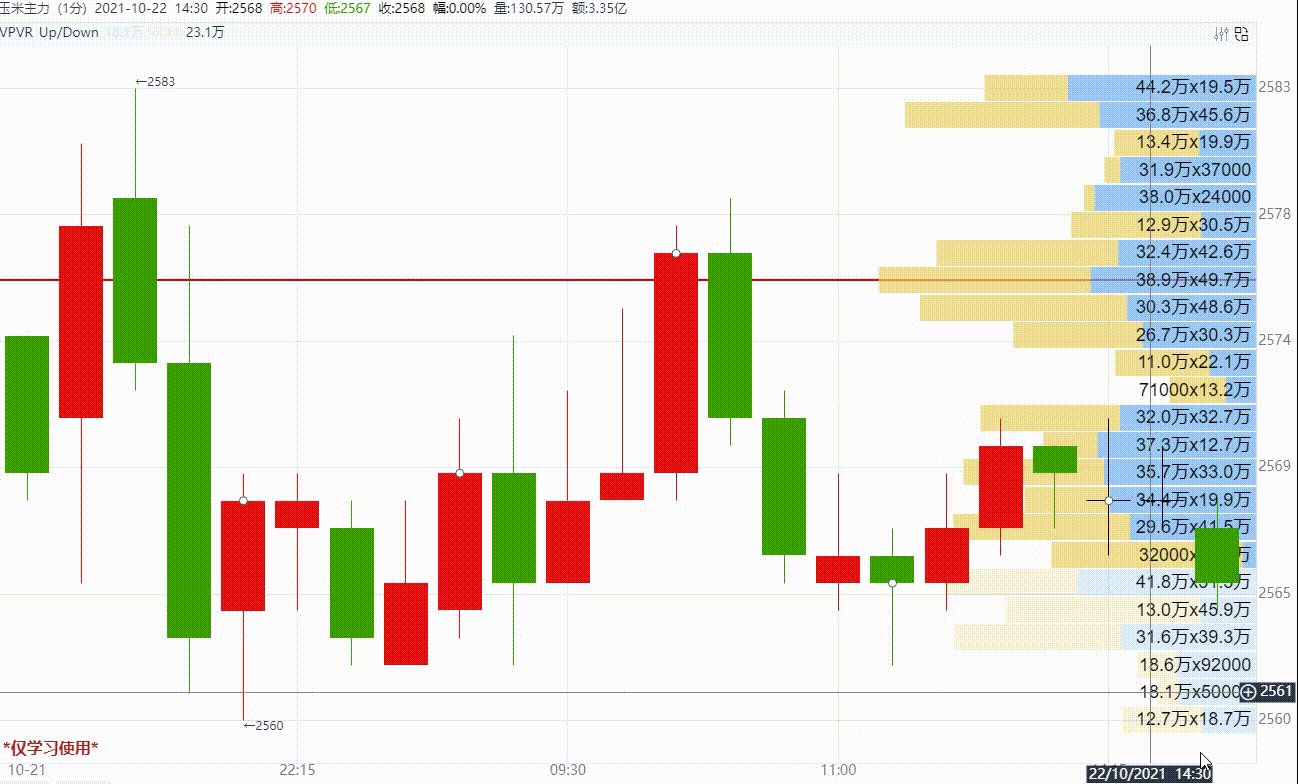
Diagramm zur Verteilung des Handelsvolumens mit fester Spanne 
Diagramm zur Verteilung des Handelsvolumens im sichtbaren Bereich 
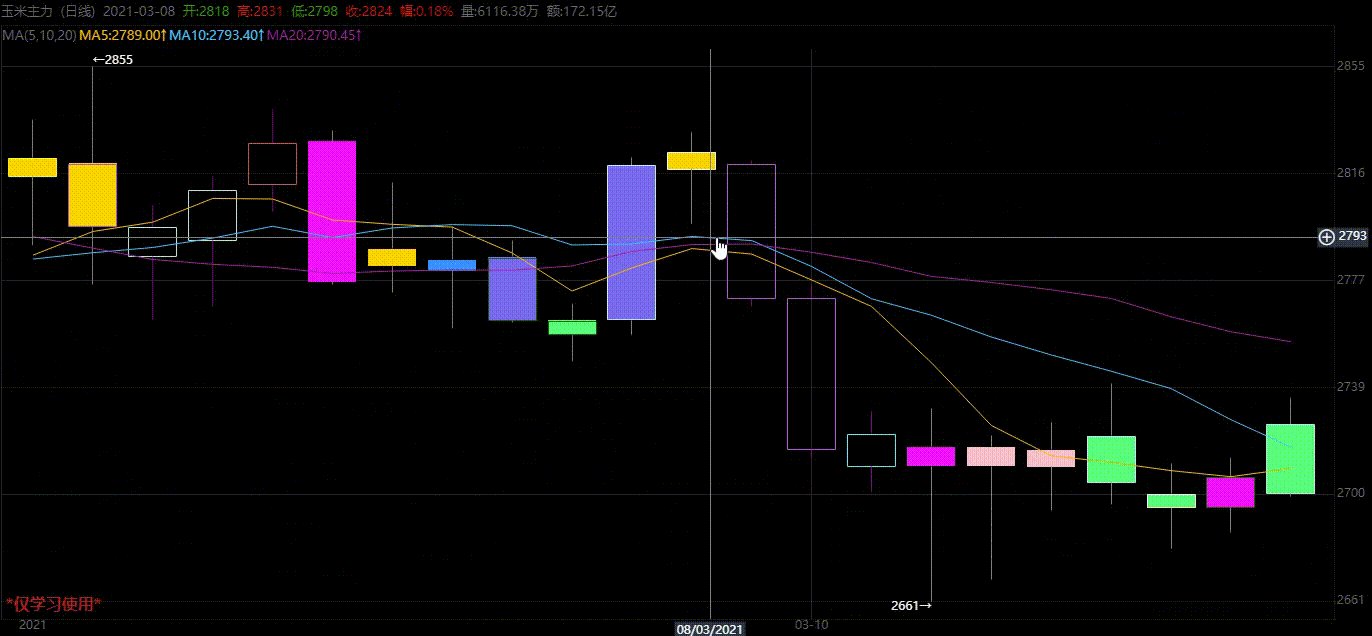
Säule der Linie K in Farbe 
https://jones2000.github.io/HQChart/webhqchart.demo/samples/demo_color_kline_v2.html
Das Anzeigefenster wird maximiert und minimiert 
Die Bereichsauswahl unterstützt Drag-and-Drop-Bewegungen 
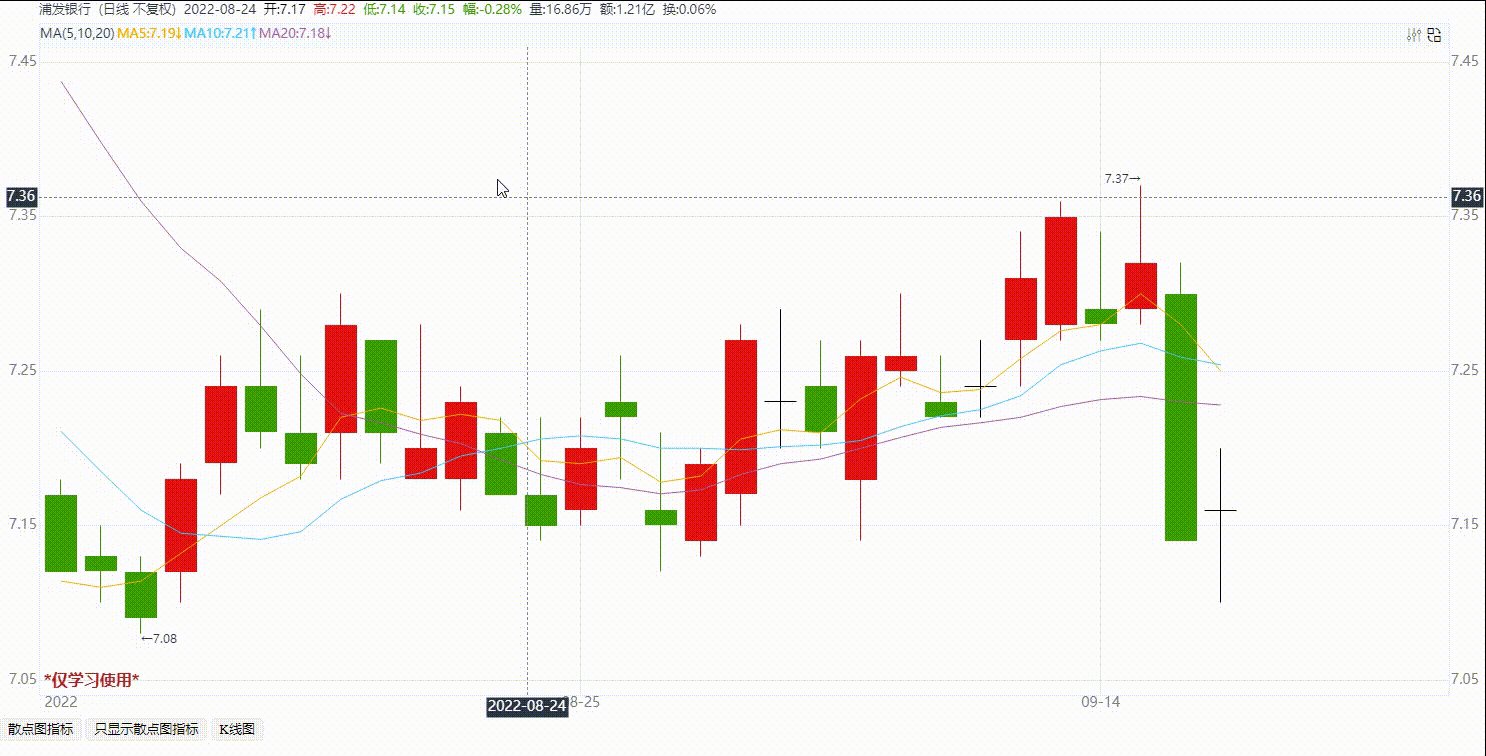
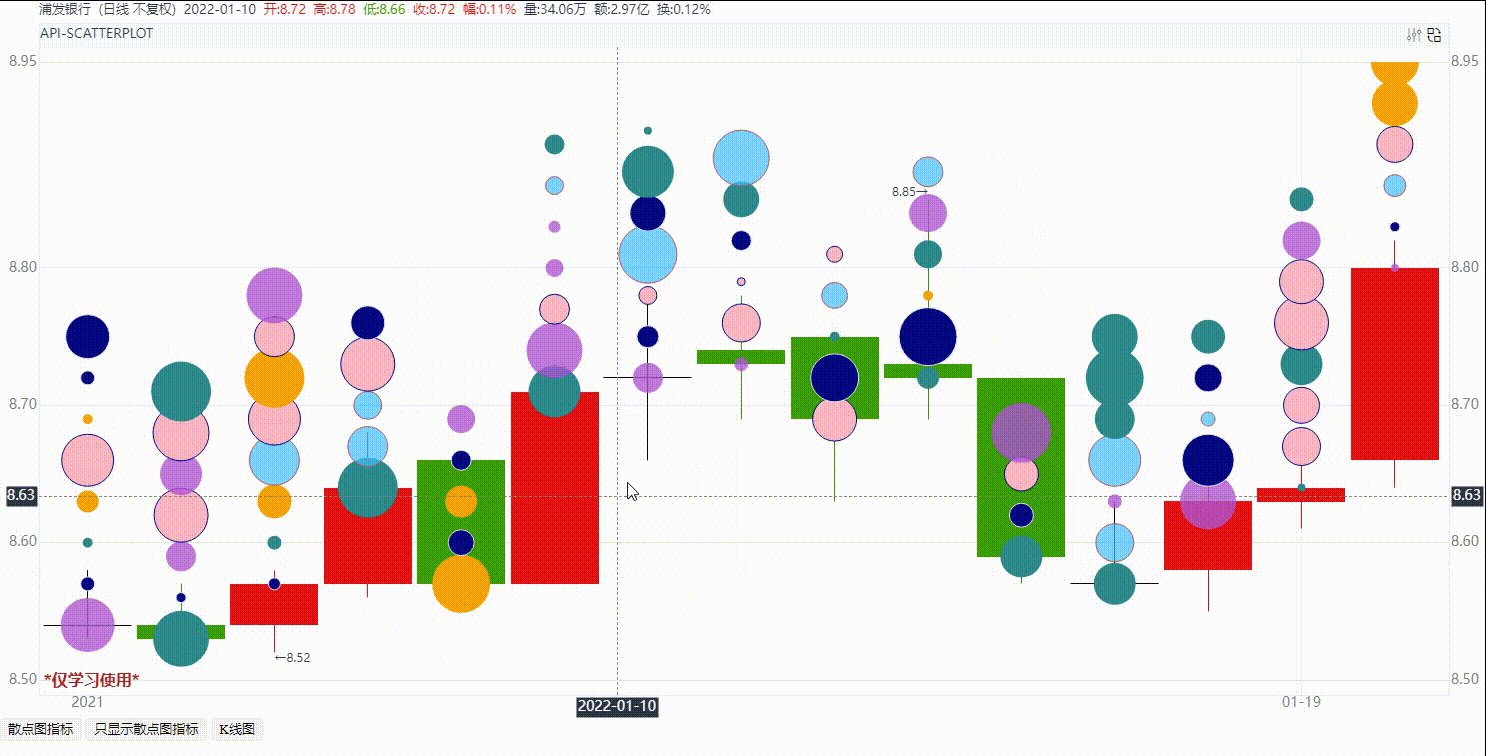
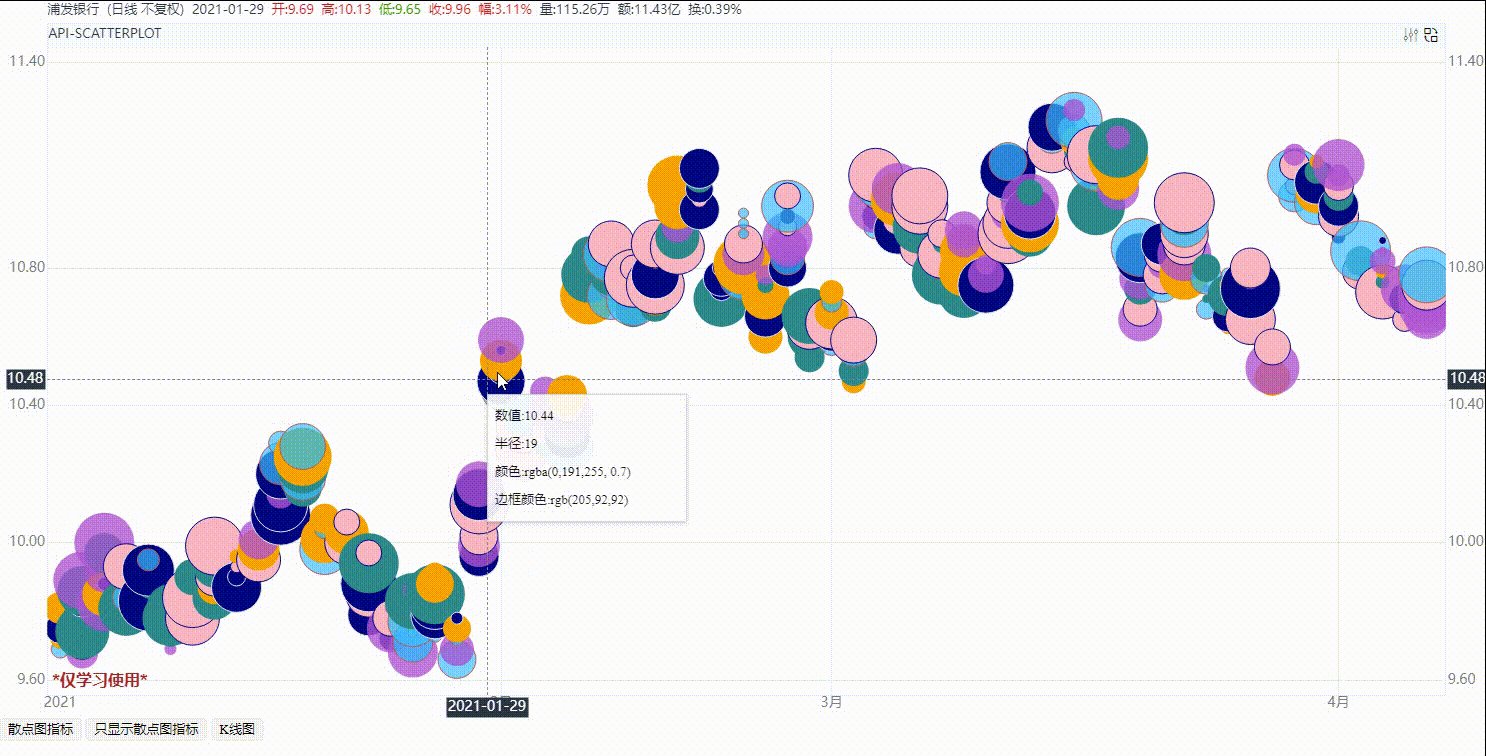
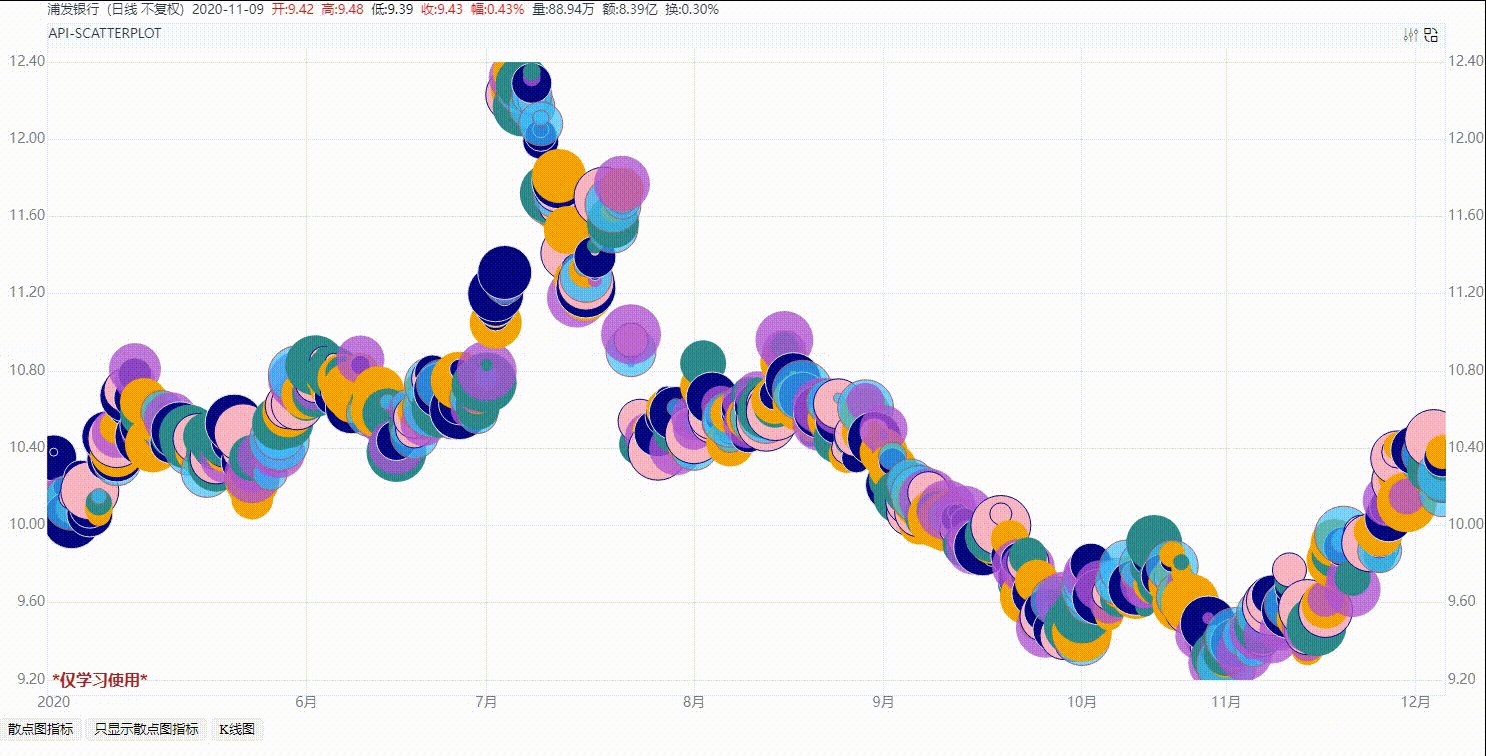
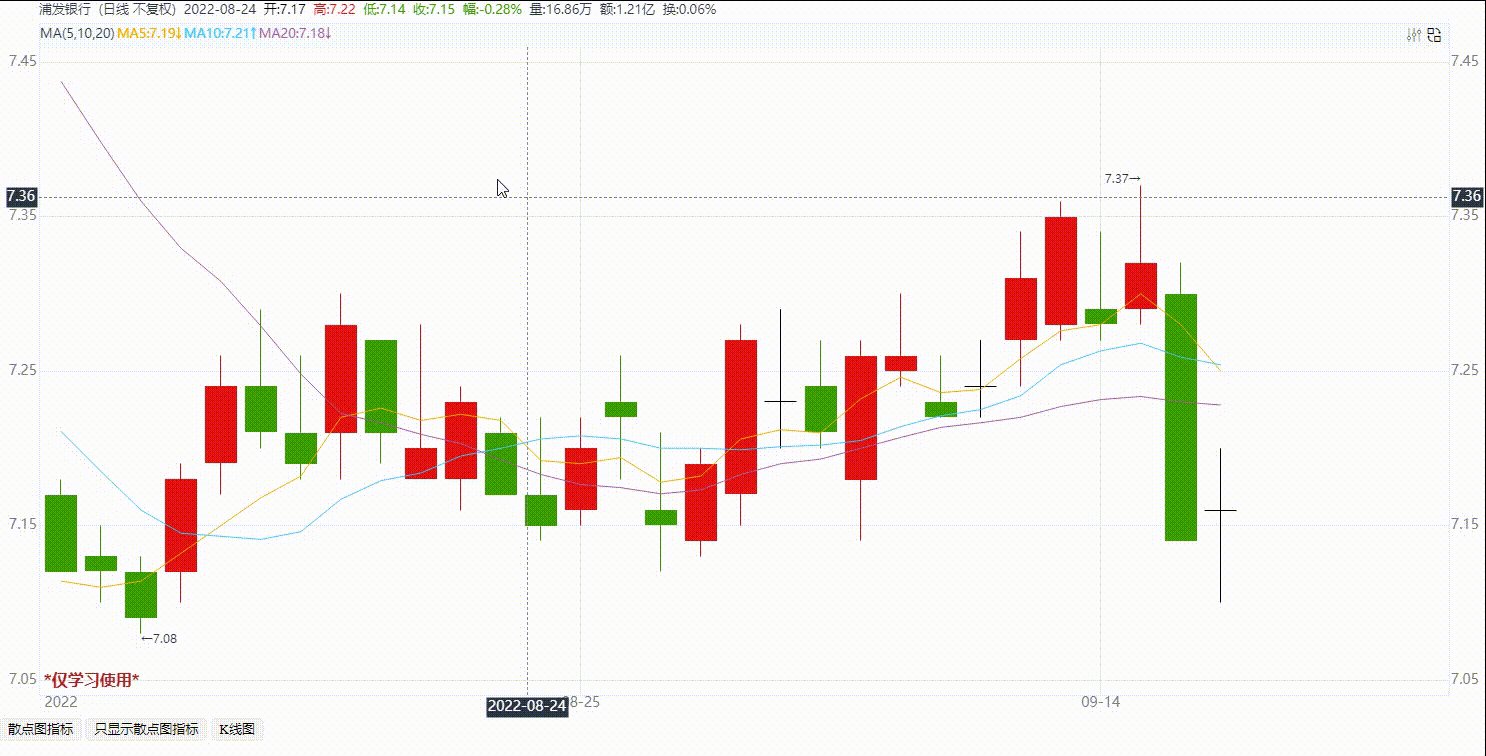
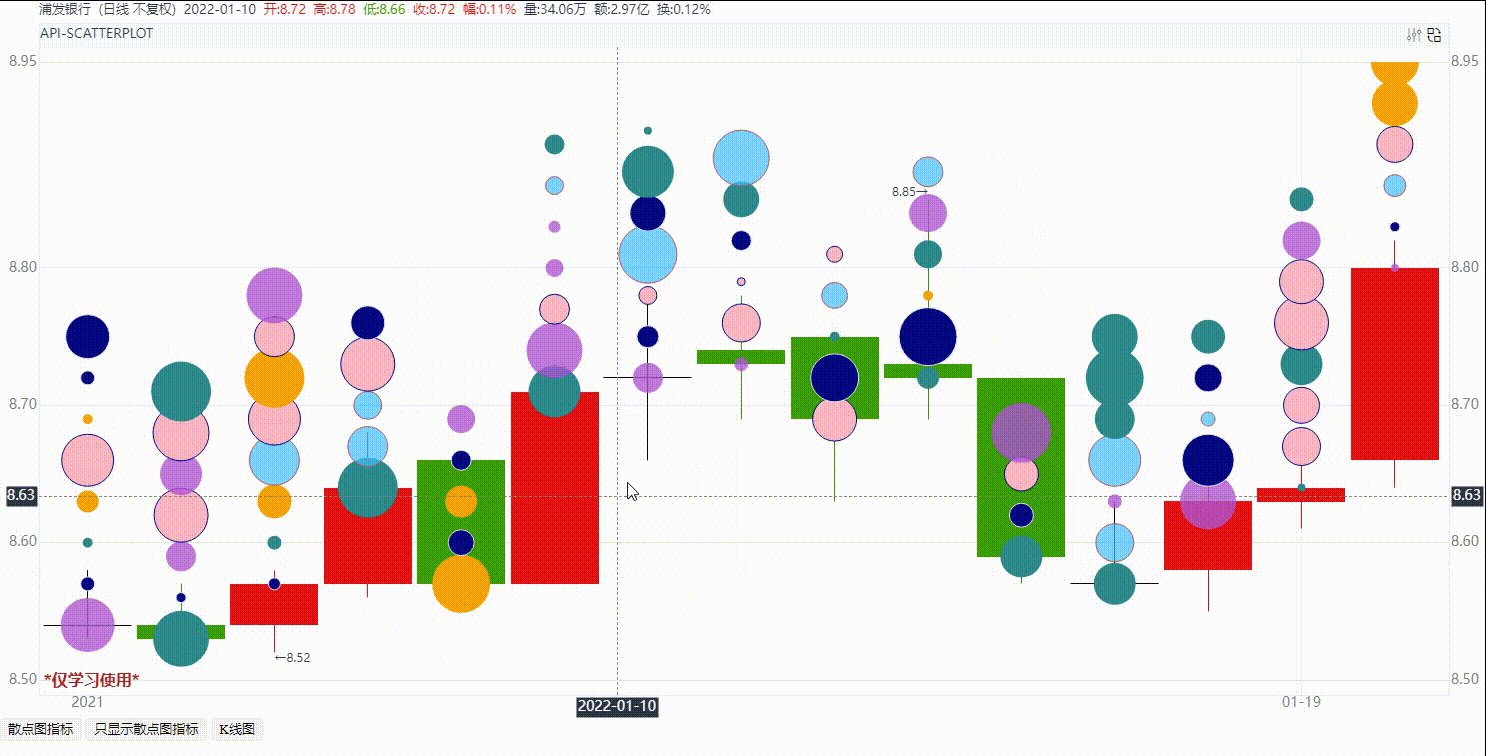
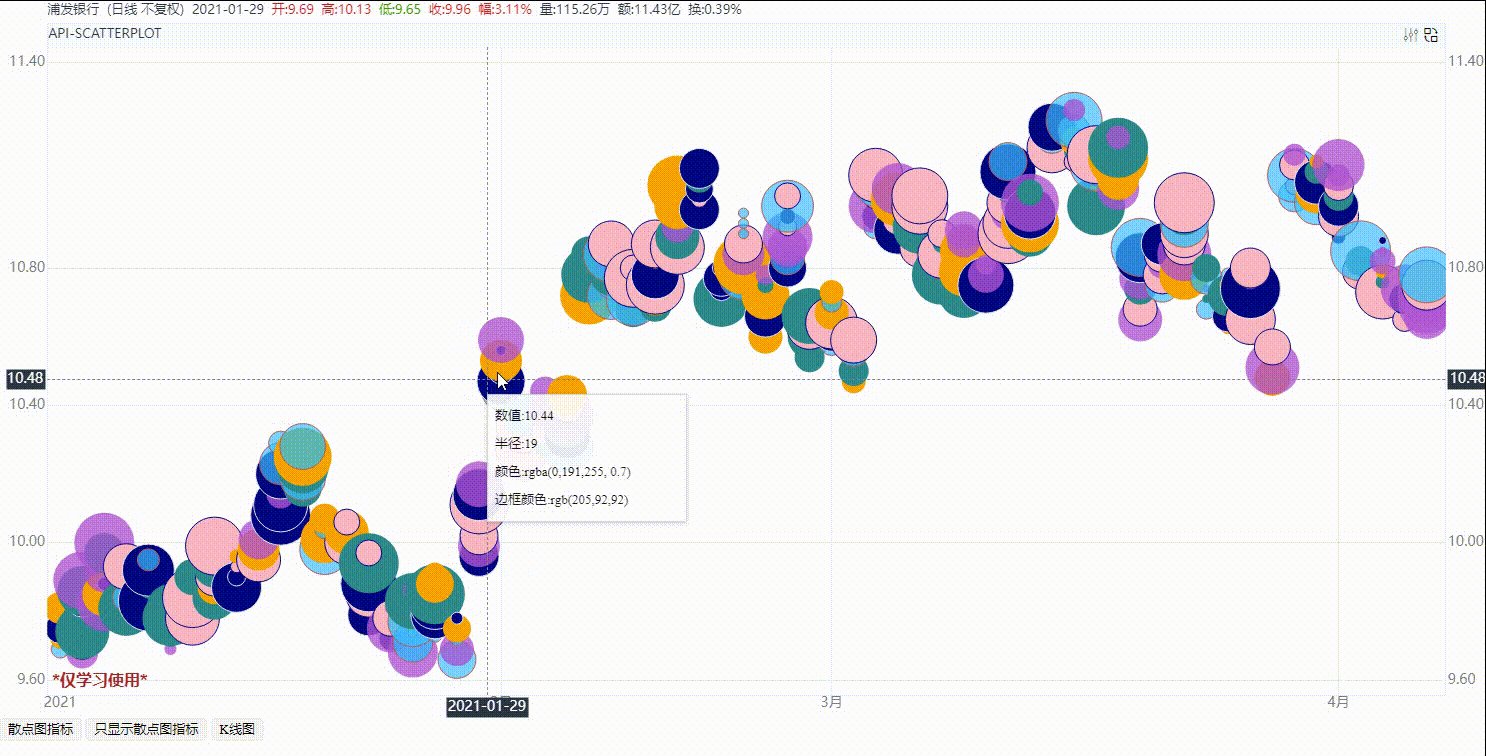
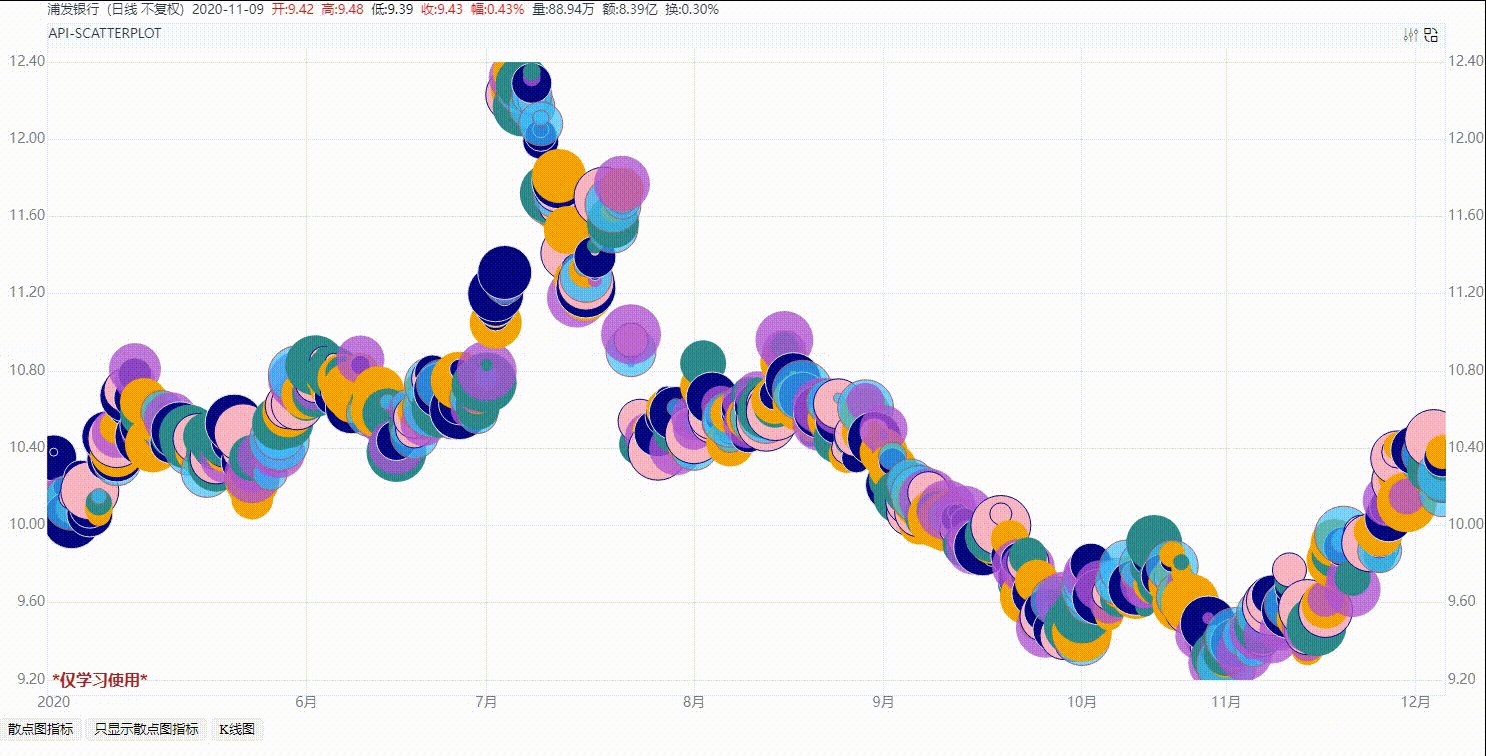
Streudiagrammanzeige 
Renko Renko-Diagramm
Zeilenumbruch 
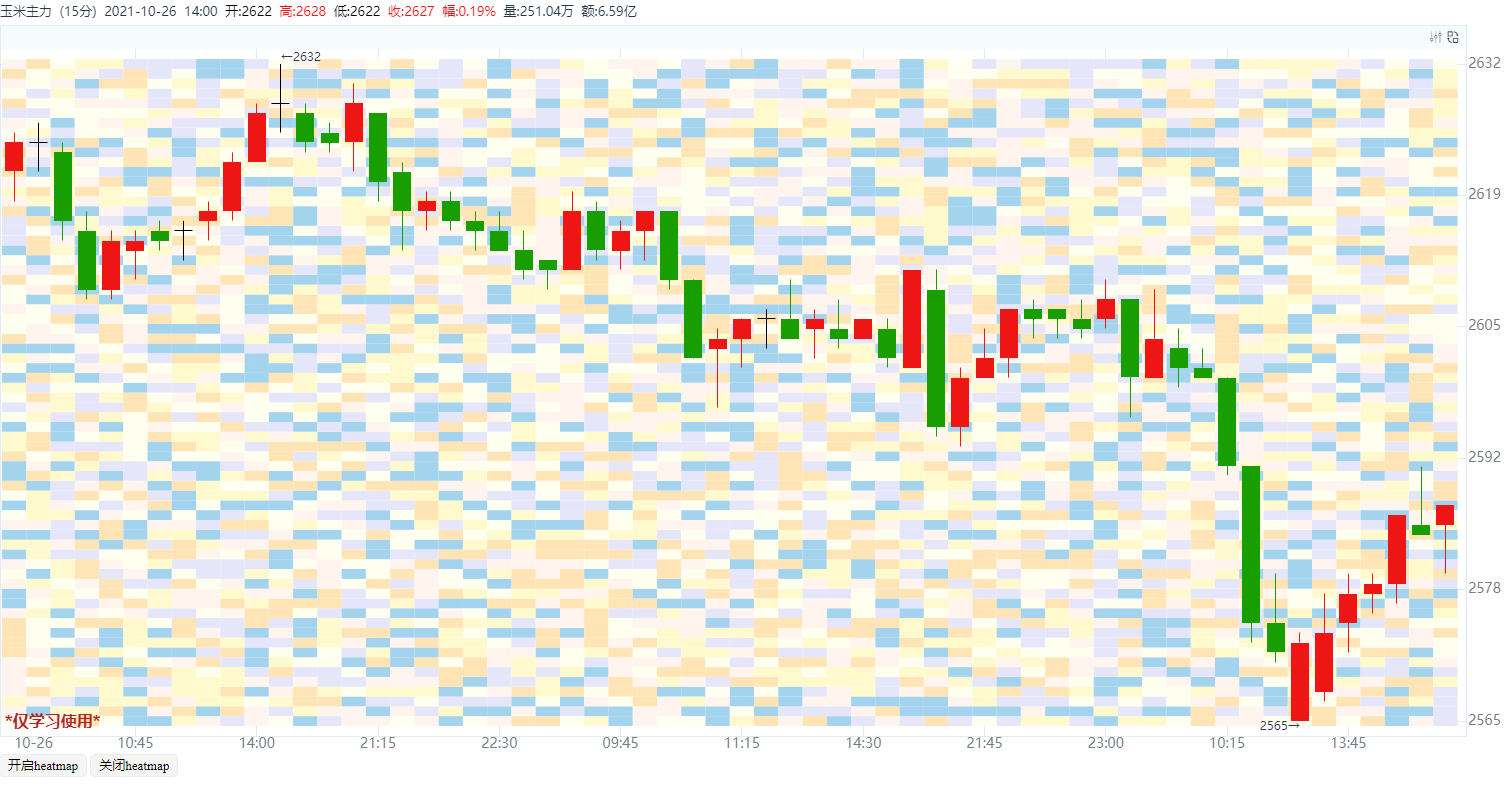
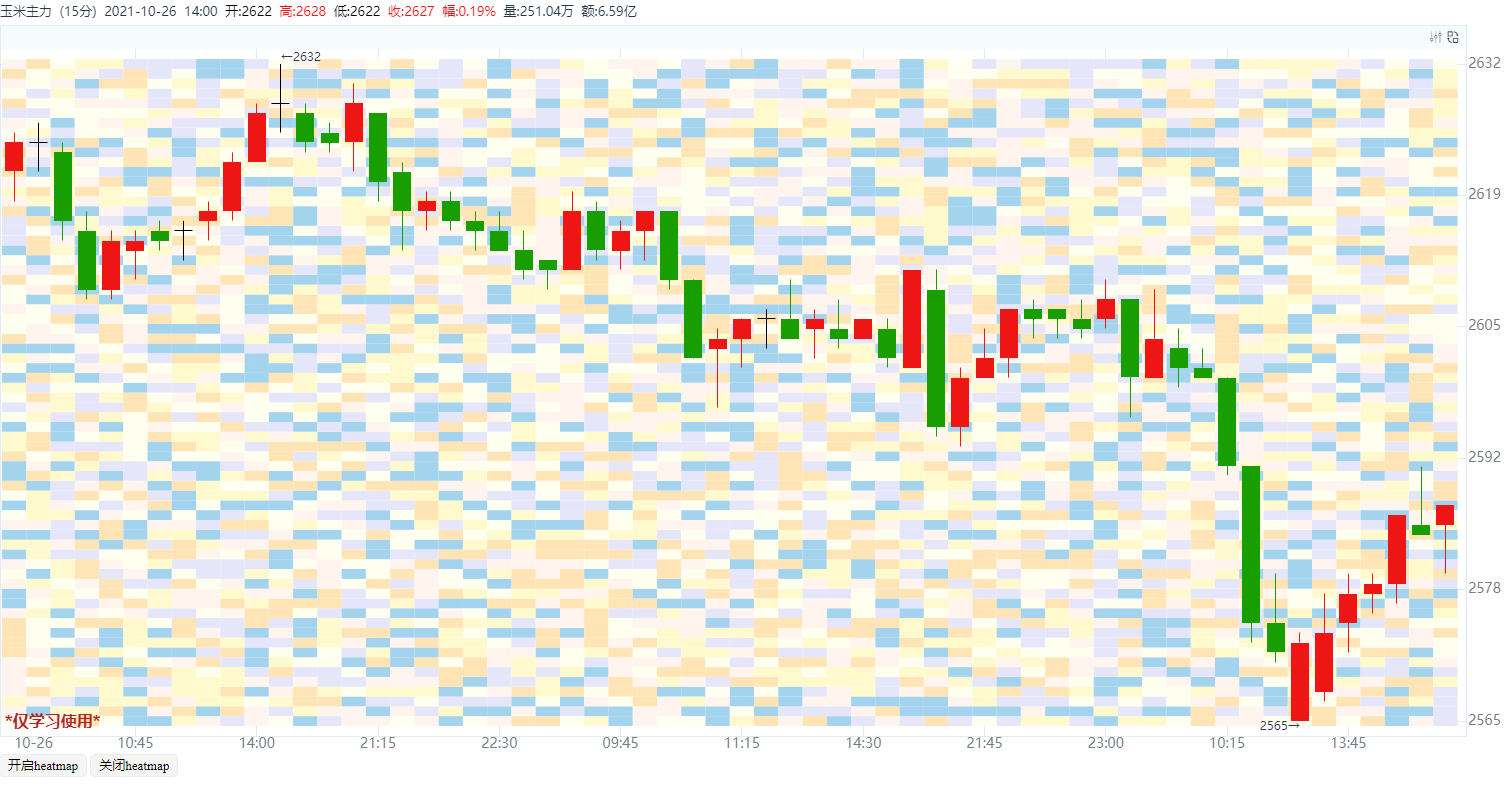
OrderBook-Heatmap 
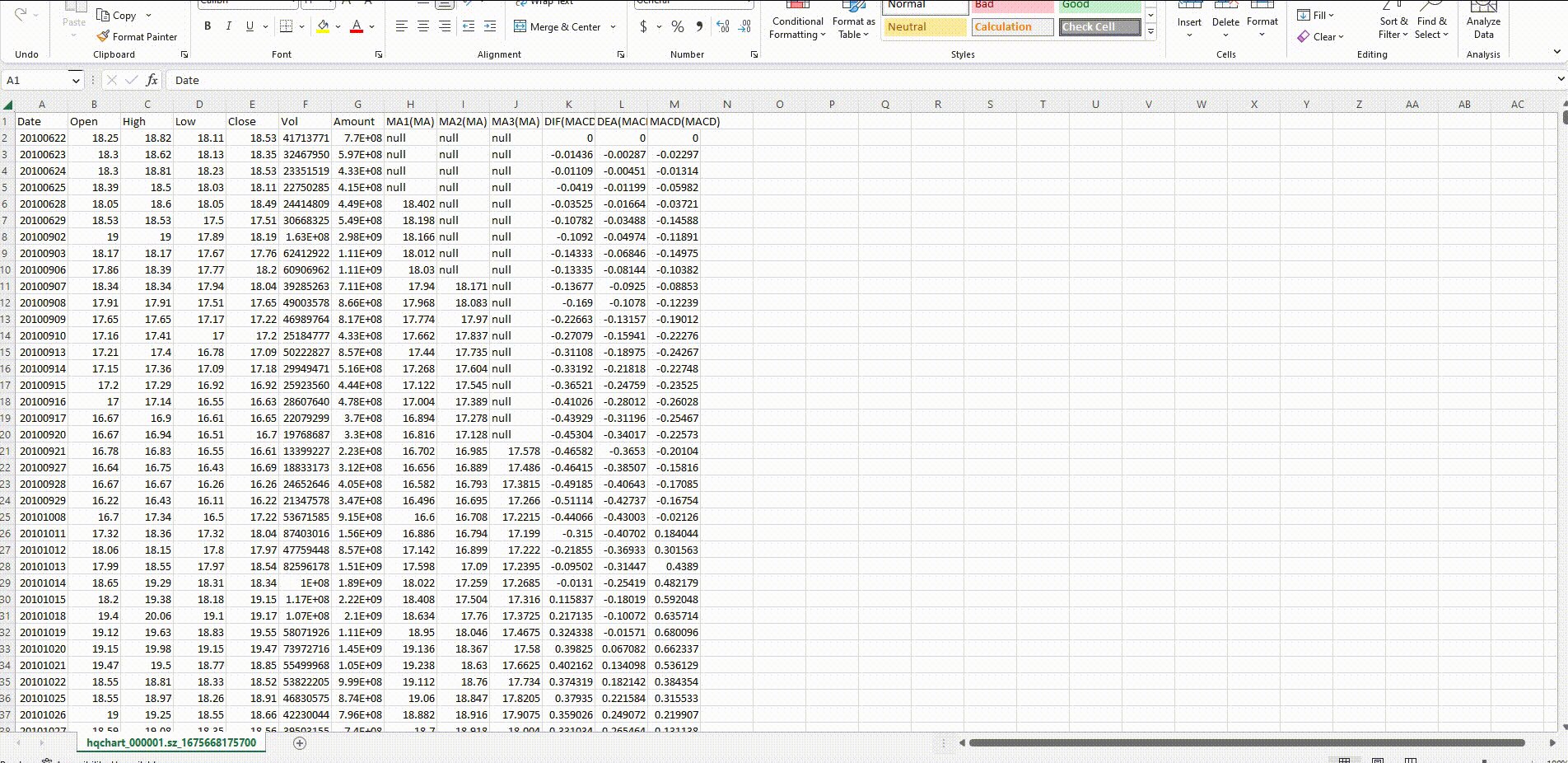
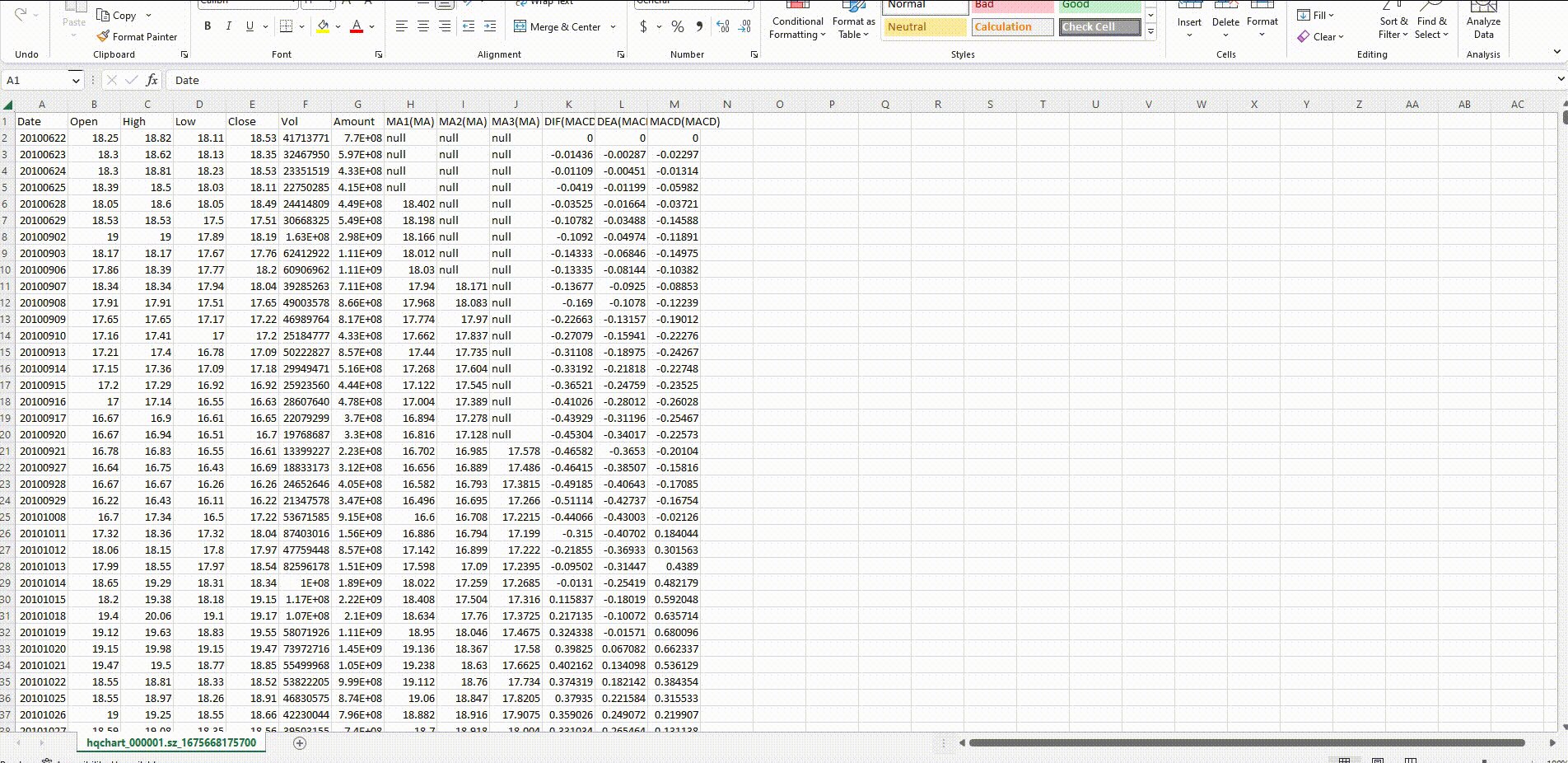
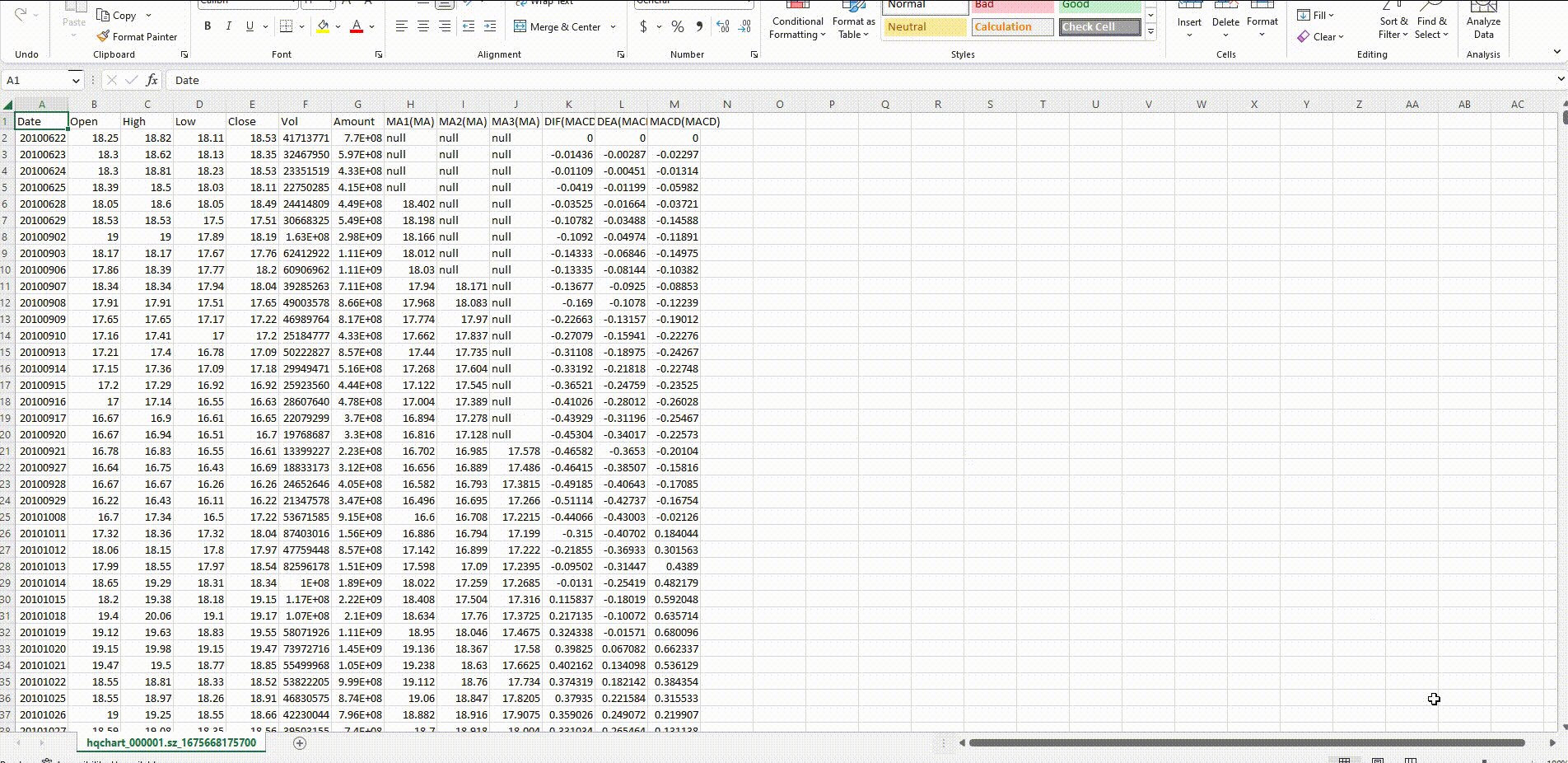
Datenexport 
Horizontale Bildlaufleiste 
American Line (Spaltenbreite automatisch anpassen) 
HLC-Bereich 
Anzeige der nicht abgedeckten Lücke 
Mini-Programm-Zeichentool 

Hintergrundsegmentierung

Chip-Chart


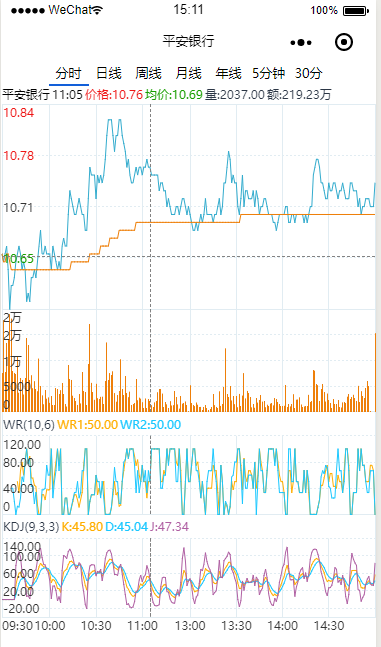
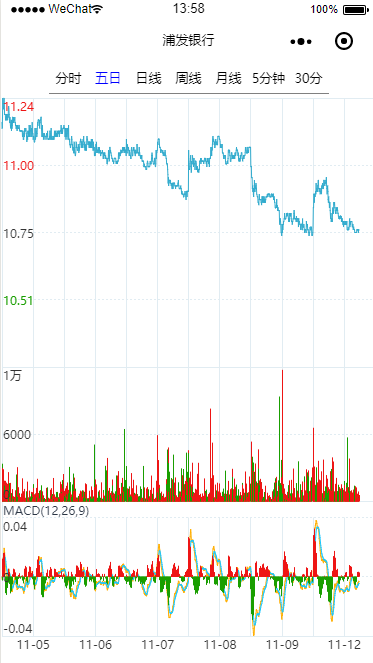
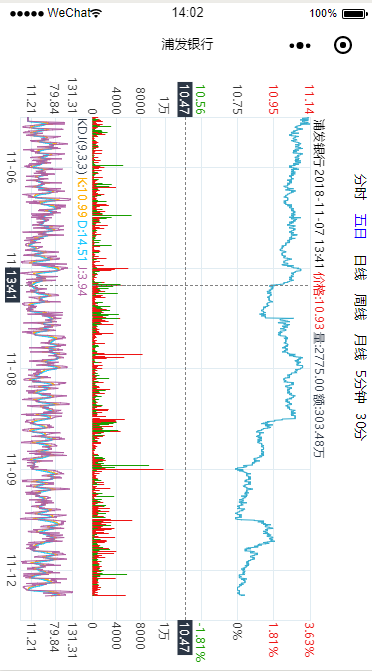
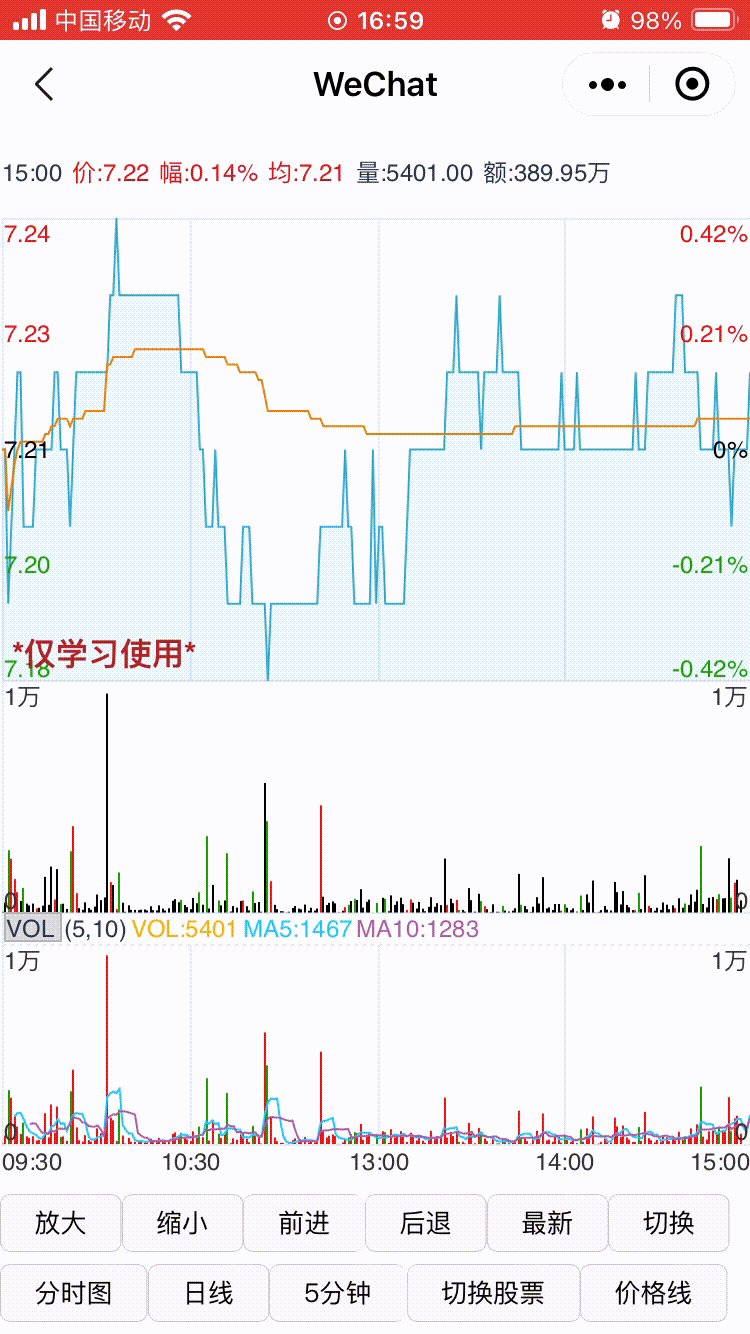
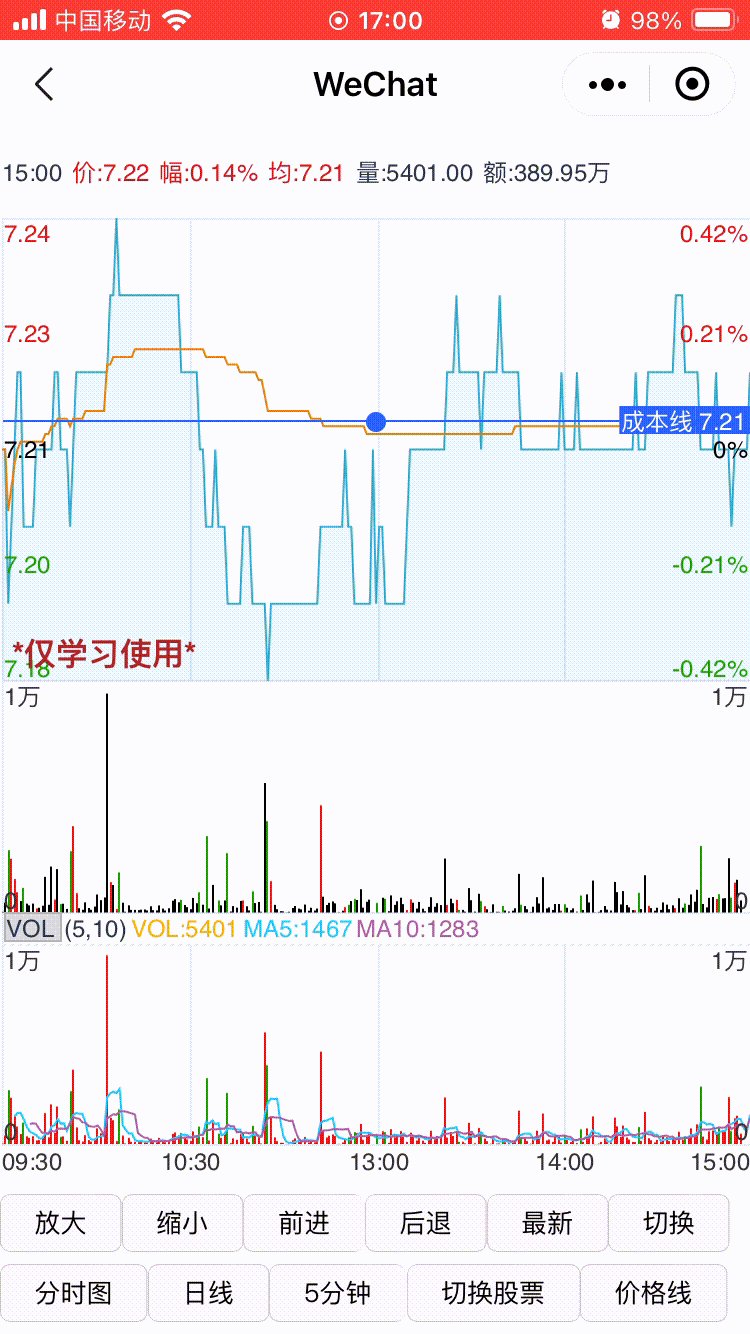
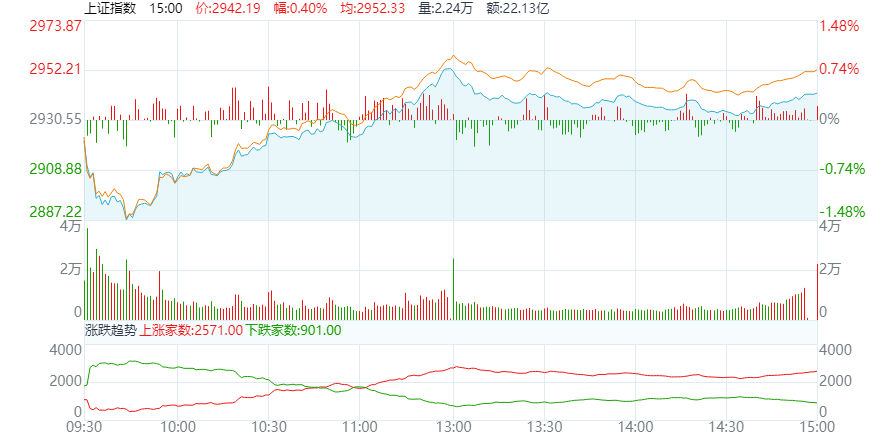
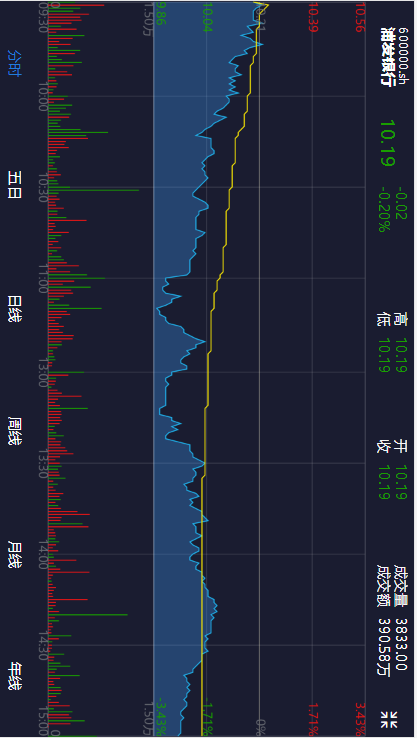
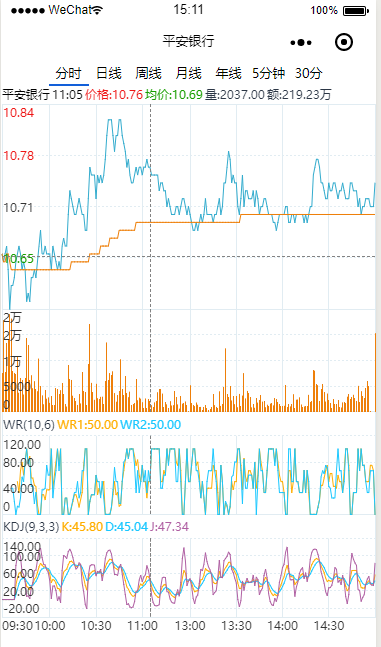
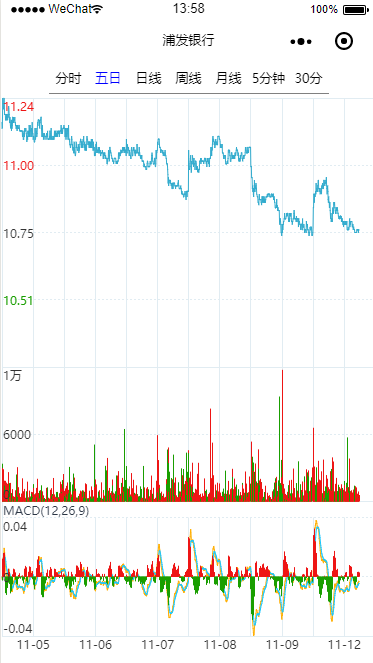
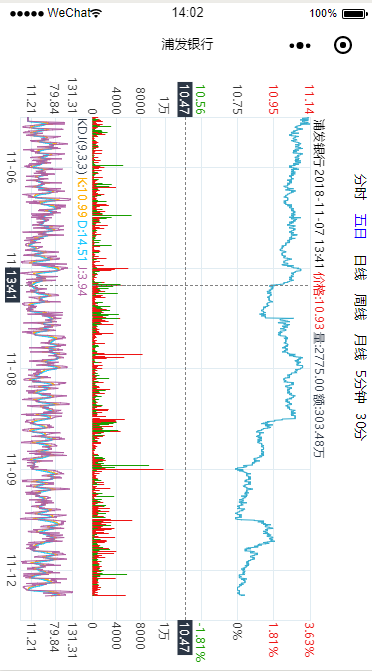
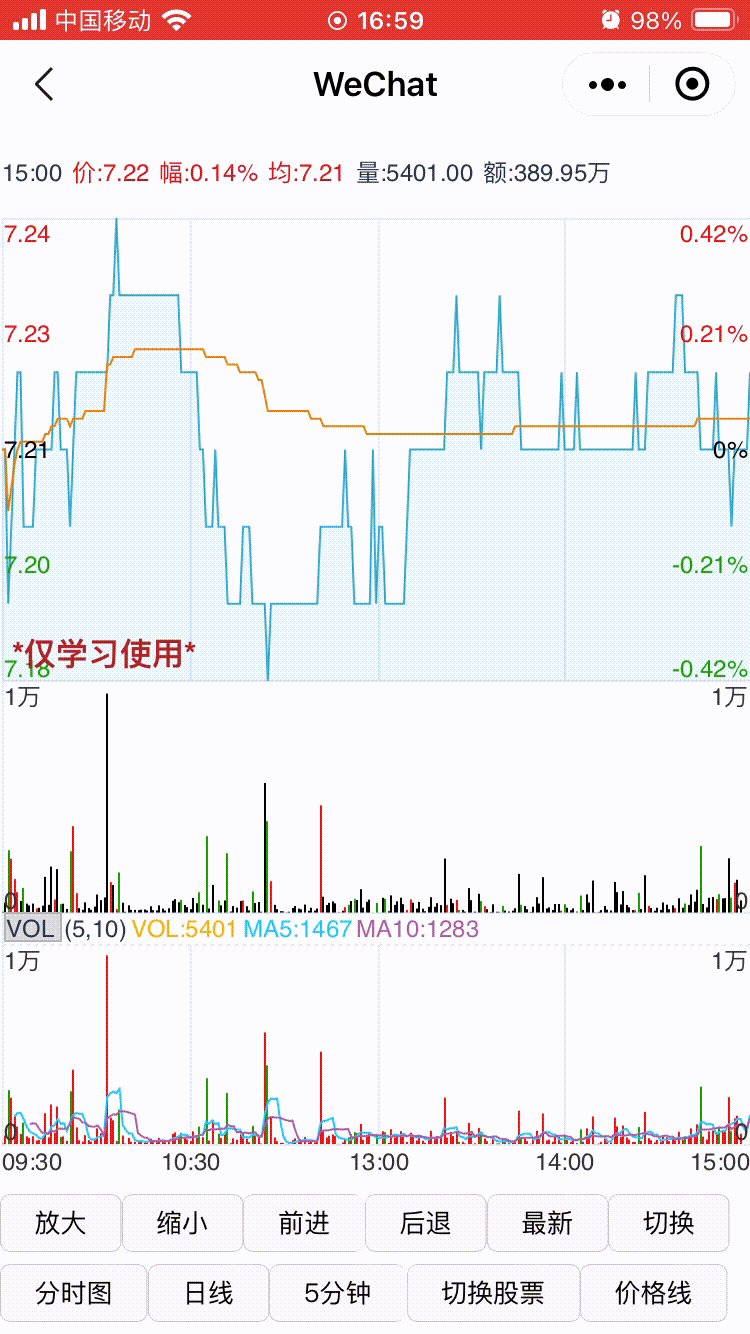
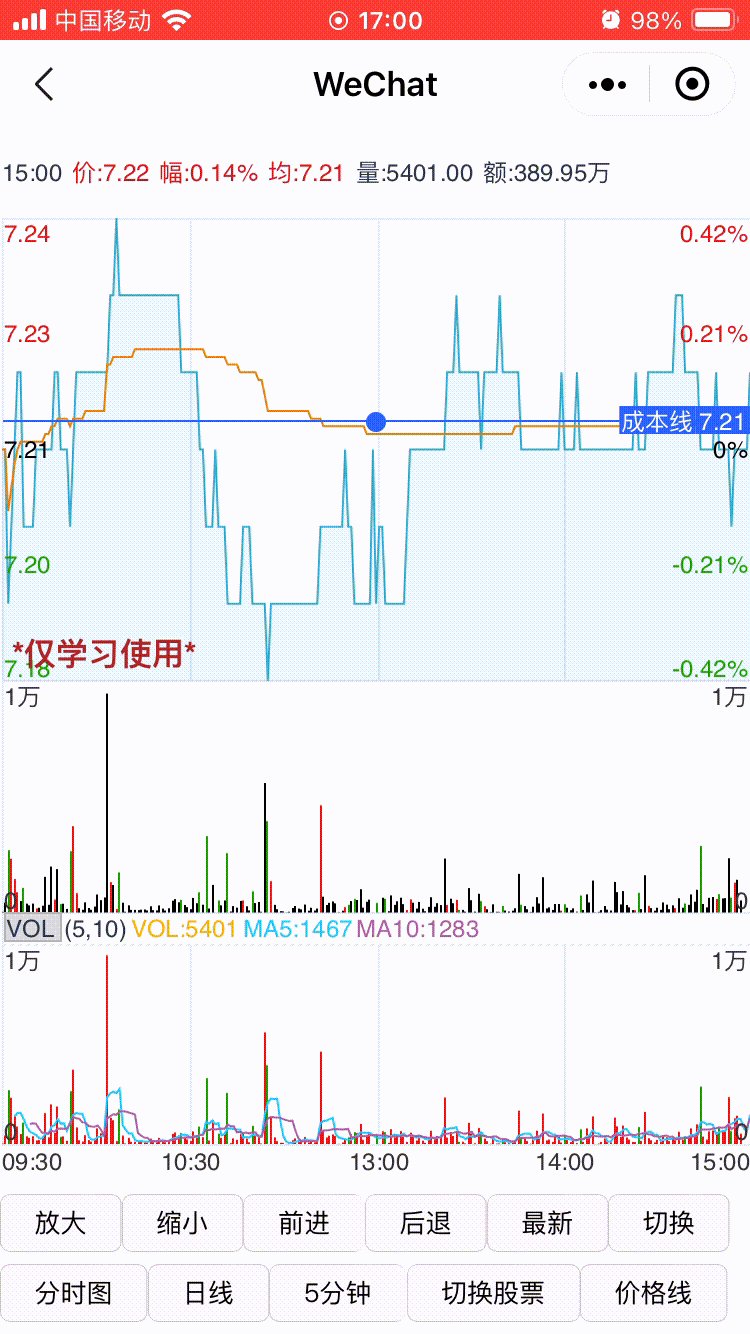
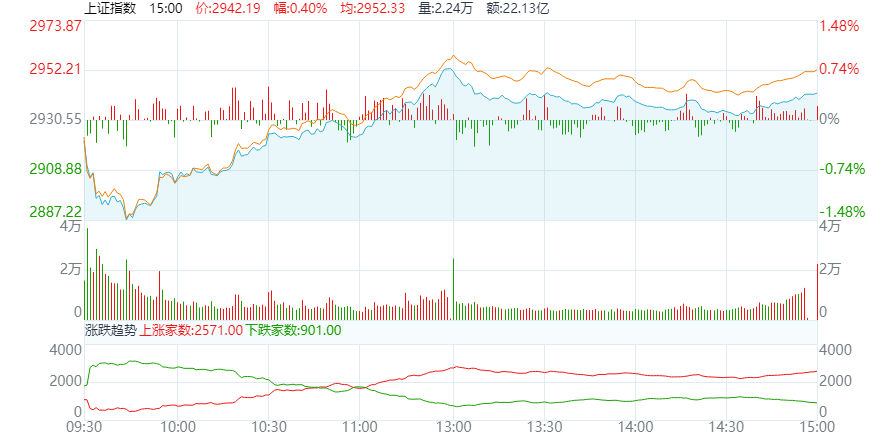
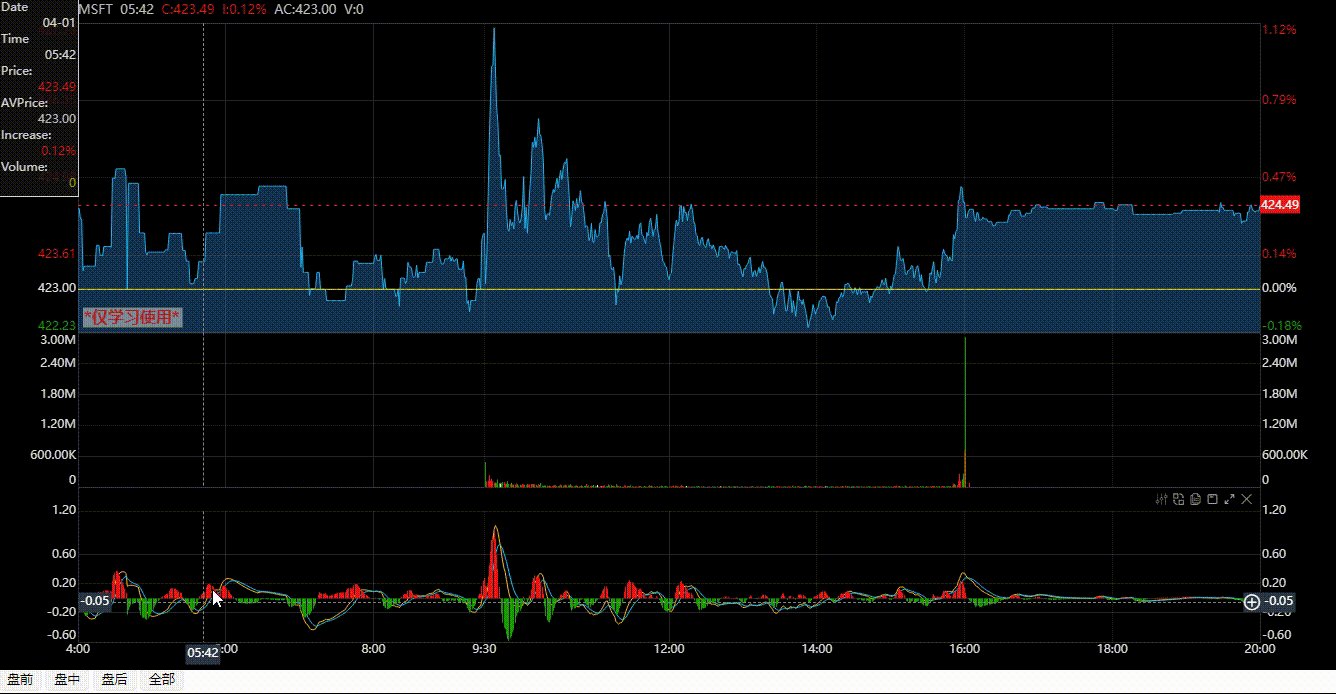
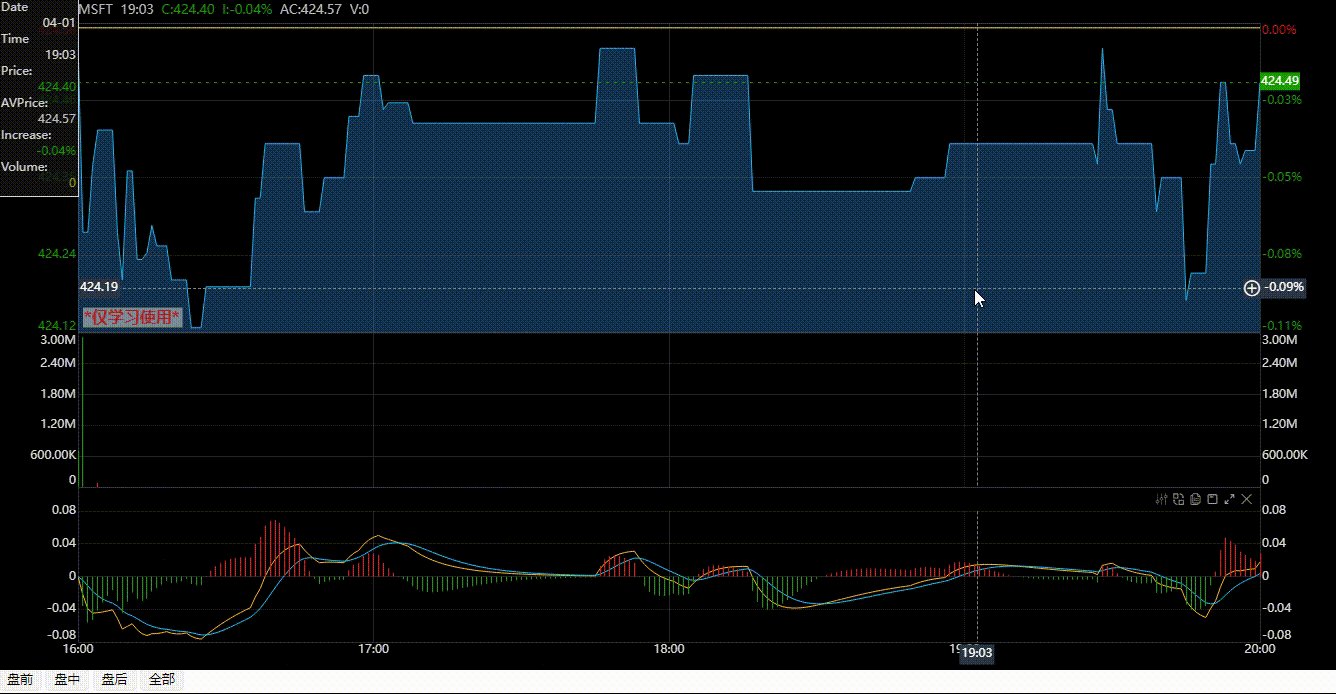
2. Trenddiagramm
- Unterstützungsindikatoren
- Stützlagerüberlagerung
- Unterstützen Sie Aktien aus Shanghai, Shenzhen und Hongkong, inländische Futures usw.
- Minutendatenanzeige
- Unterstützt die Anzeige von Mehrtages- und Minutendaten
- Unterstützt das Anzeigen/Ausblenden von A-Share-Call-Auktionen (neue Funktion hinzugefügt am 12.07.2019)

- Frühindikatoren für den Unterstützungsindex (neue Funktion hinzugefügt am 15.07.2019)

- Support-Informations-ID

https://jones2000.github.io/HQChart/webhqchart.demo/samples/minute_mines.html - Unterstützt tägliche Grenzkoordinaten
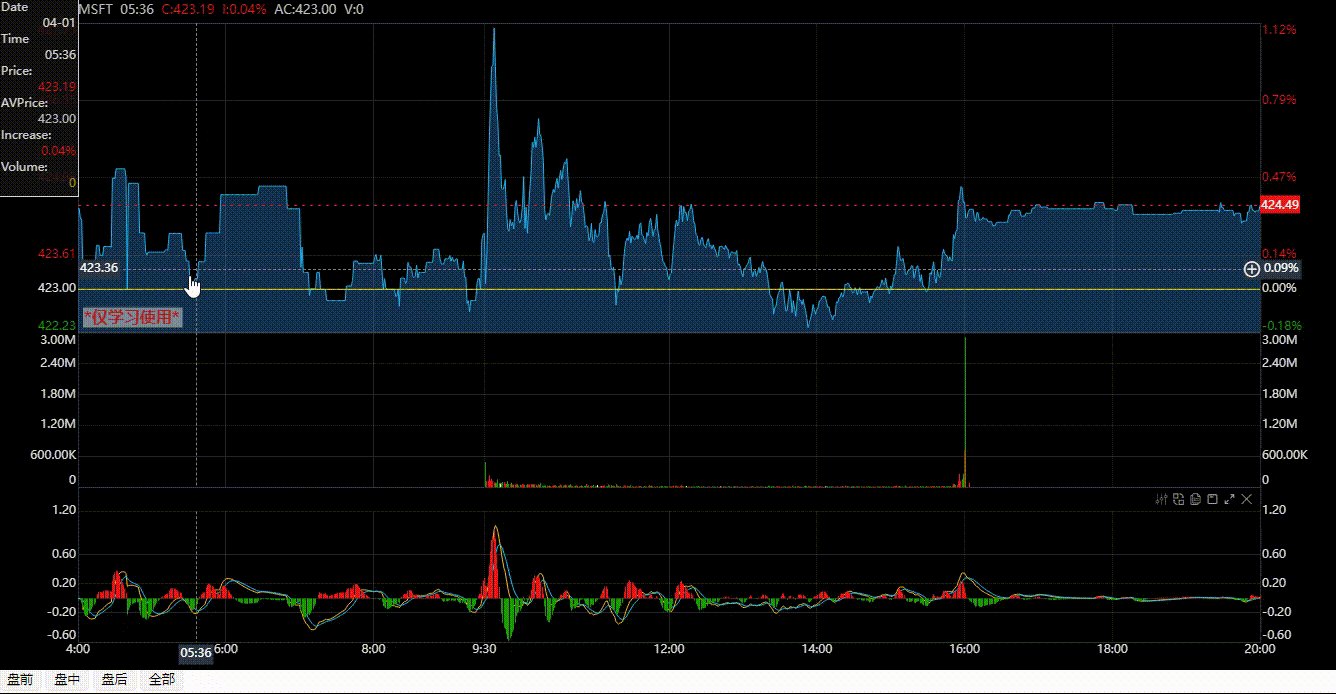
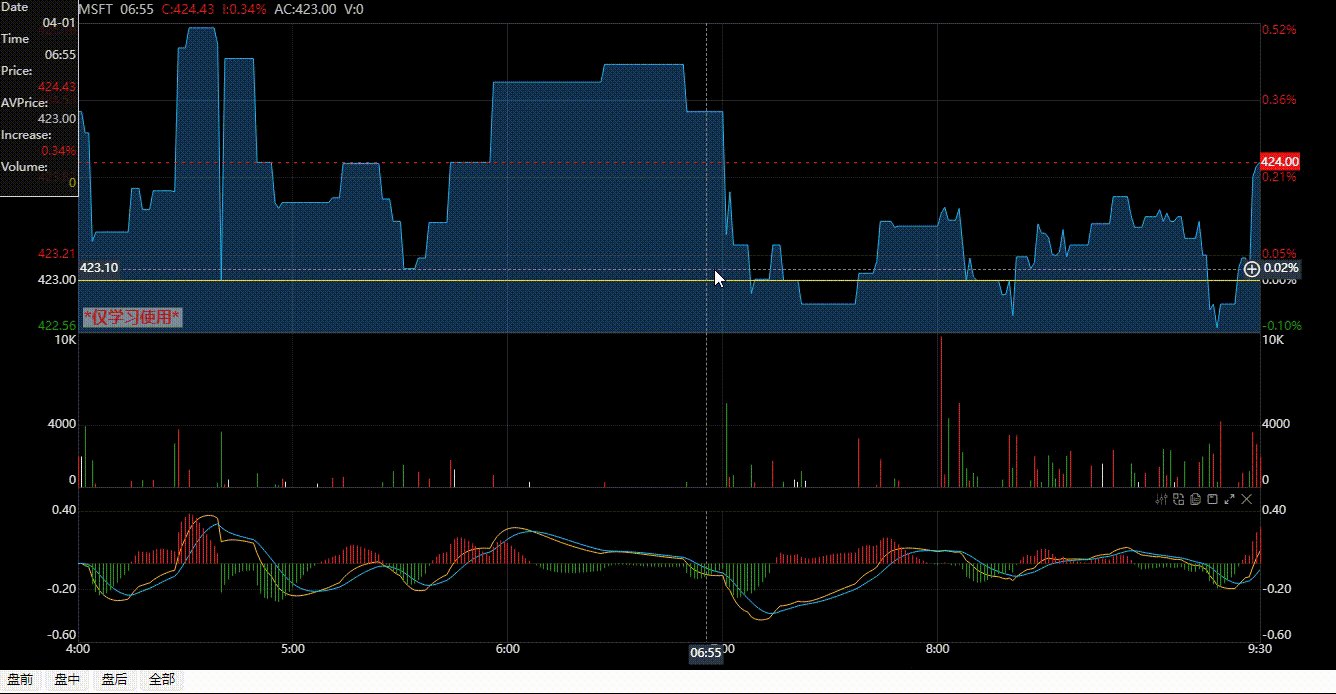
- Unterstützt die Marktanzeige von US-Aktien vor, innerhalb und nach dem Markt

3. Andere Grafiken
- Liste der Transaktionsdetails, unterstützt das Umblättern per Tastatur und Bildlauf

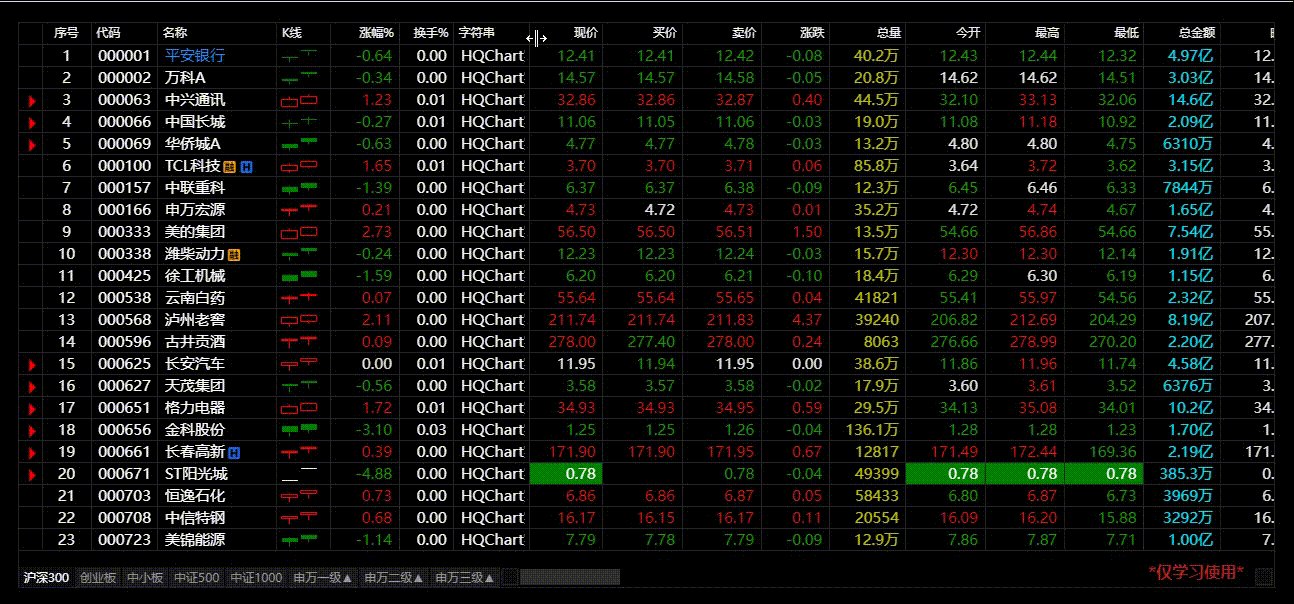
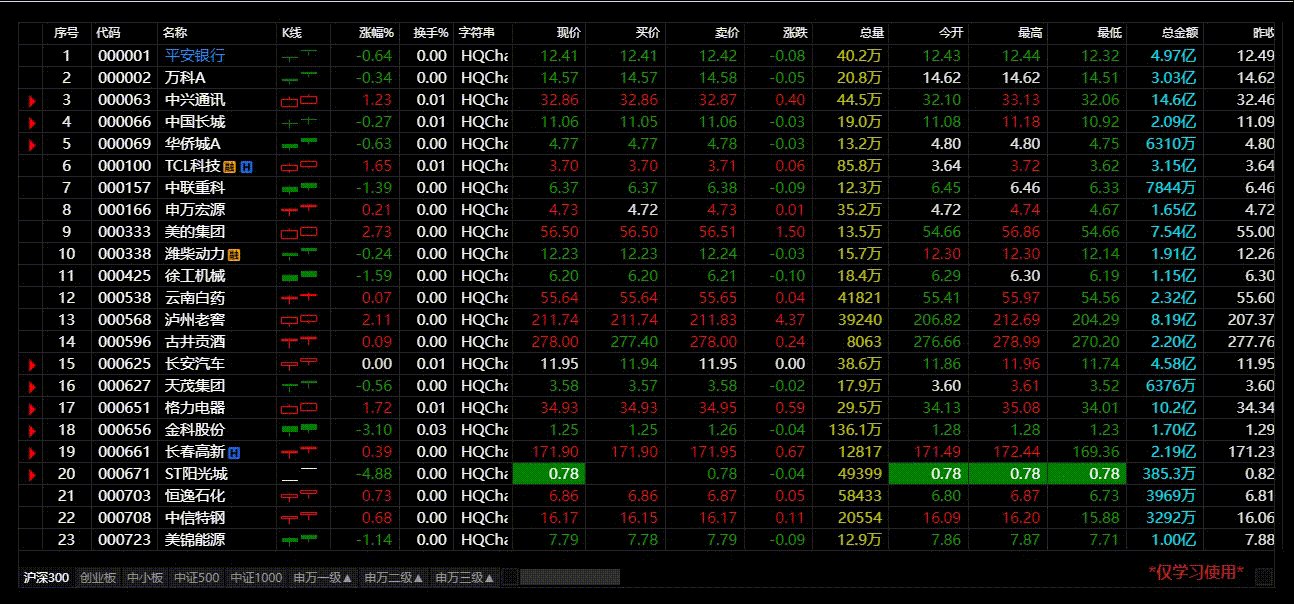
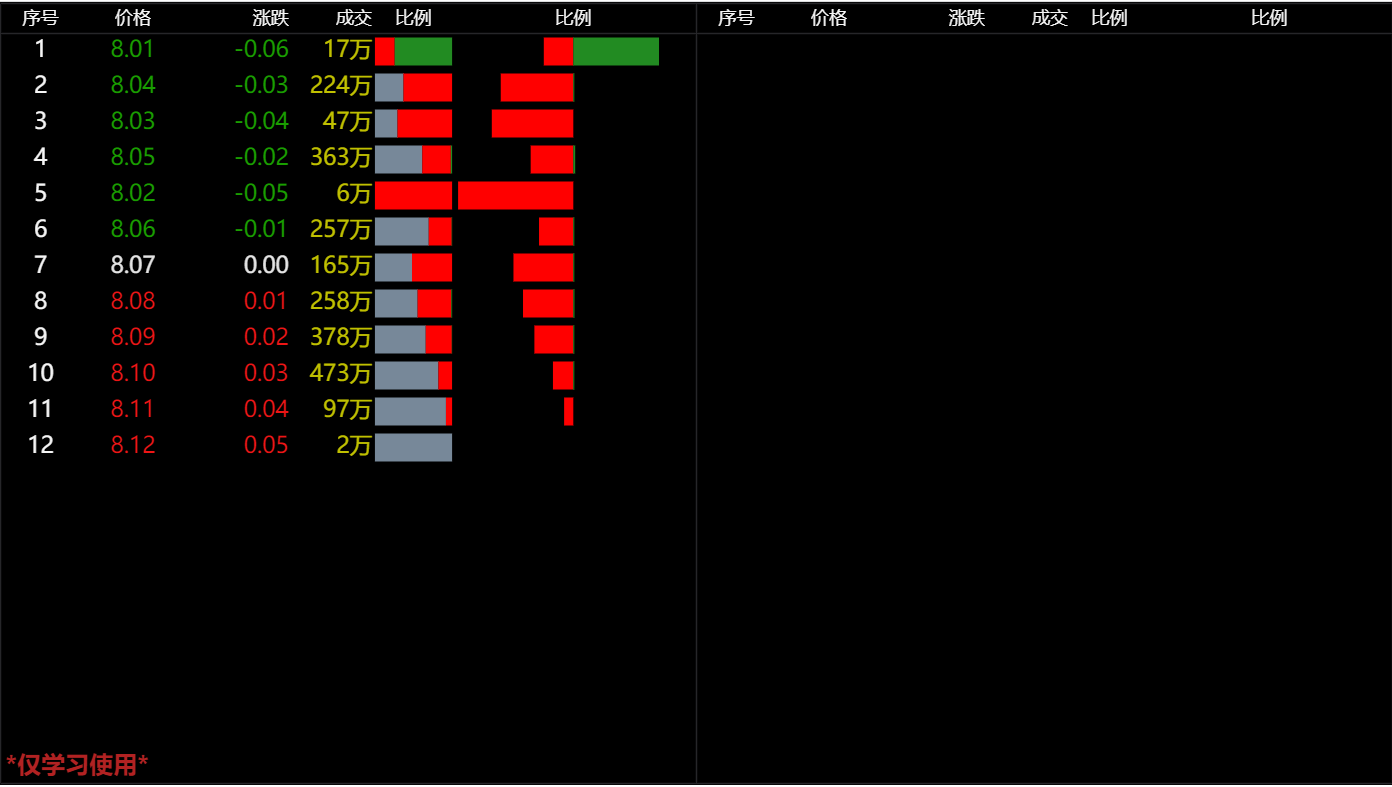
- Preisliste, unterstützt Tastatur, Rollenseitenumblättern

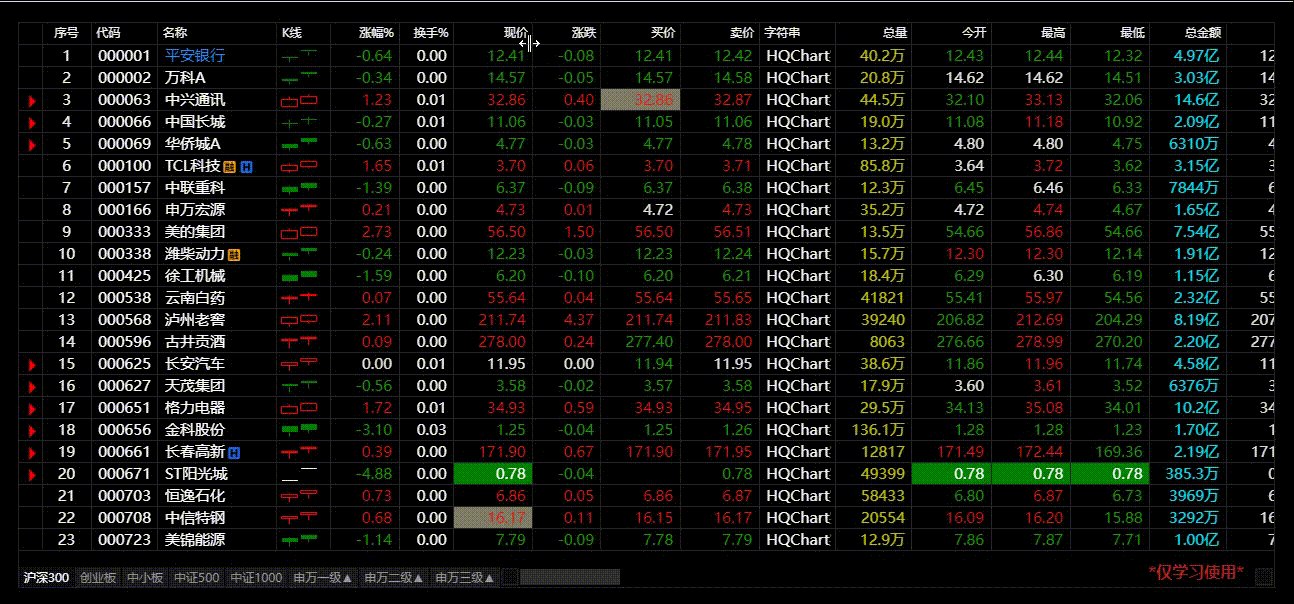
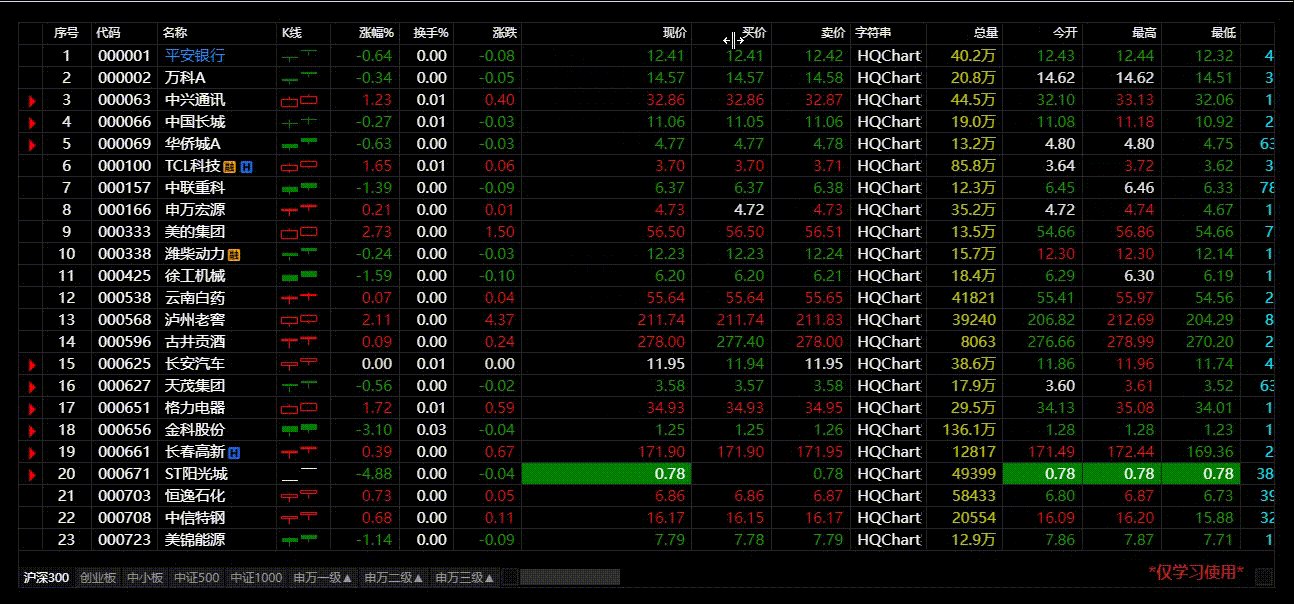
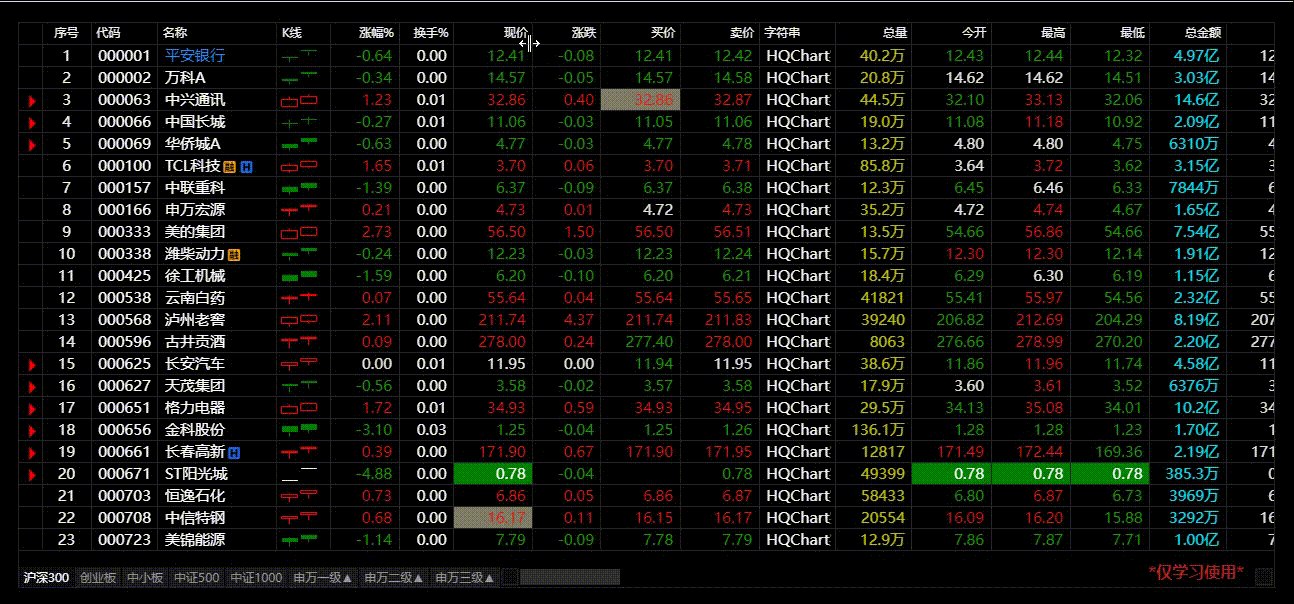
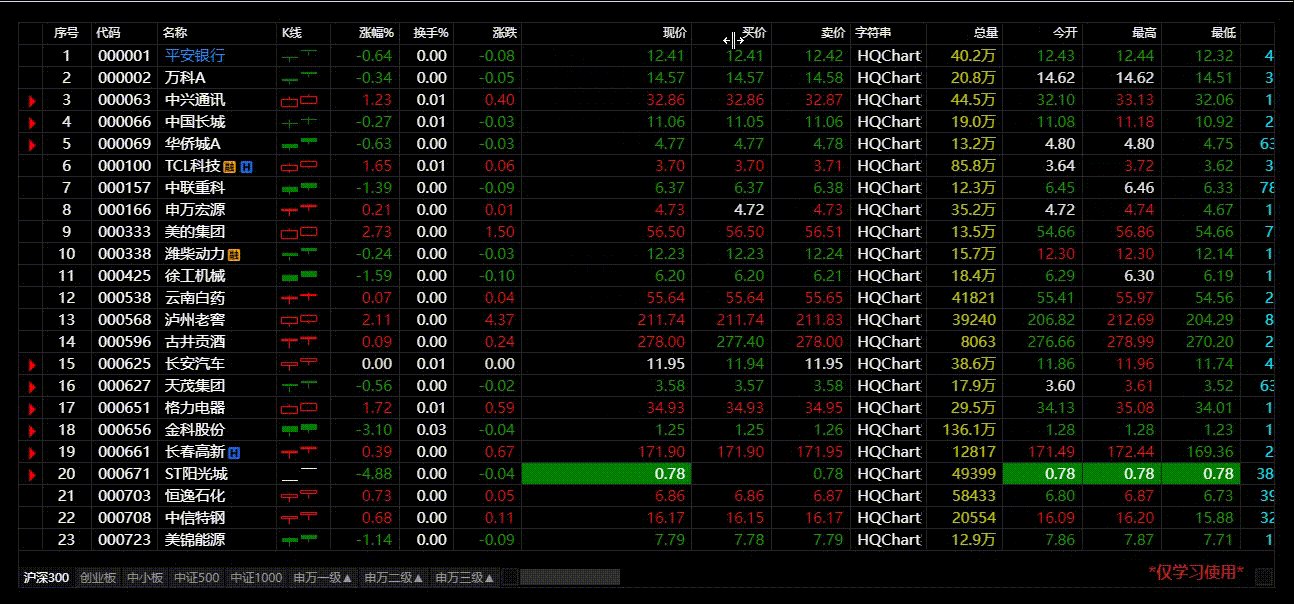
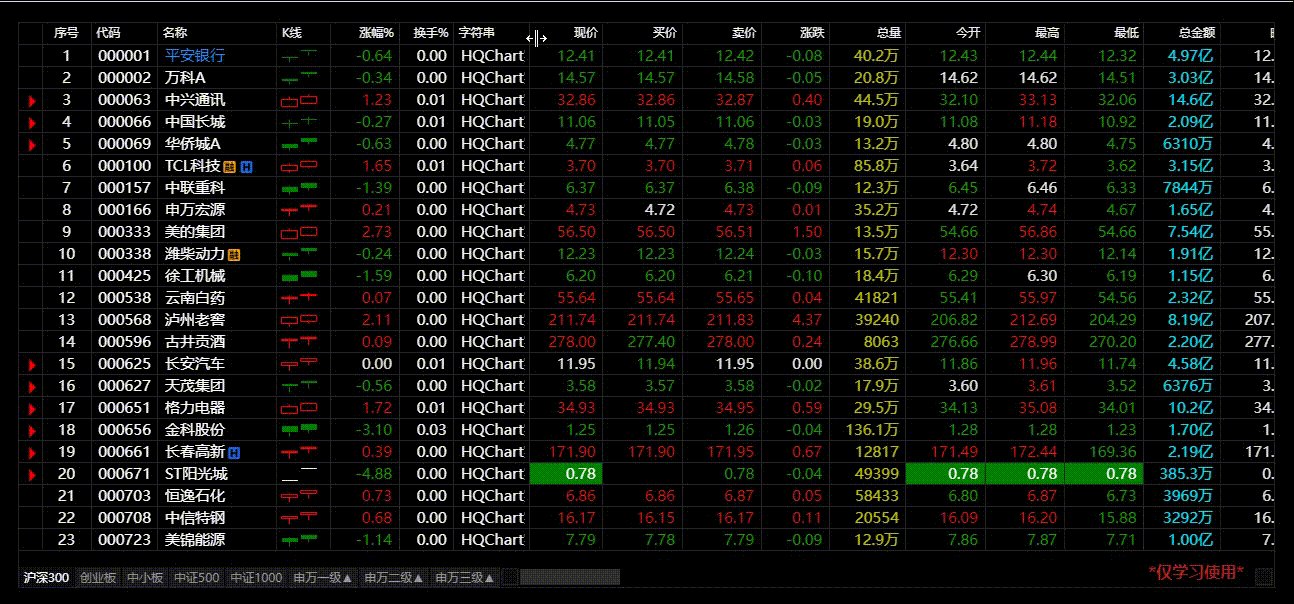
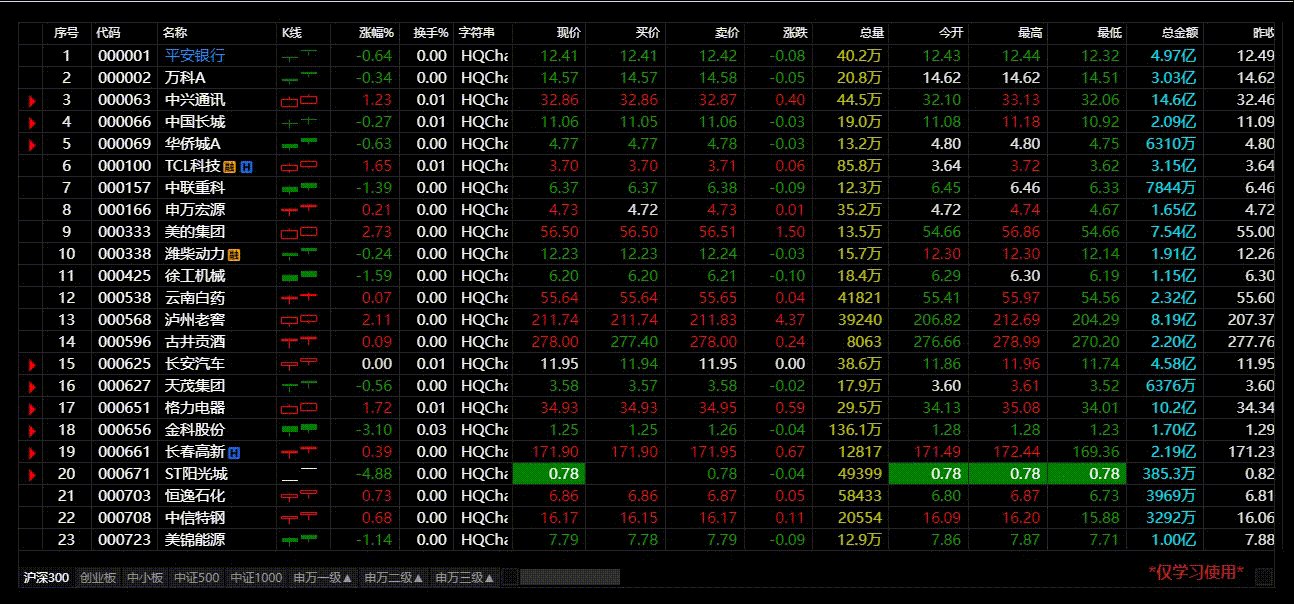
- Angebotsliste
- Manuelle Erstellung von reinem Canvas, virtuellen Tabellen, keine Verzögerung im Betrieb.
- Unterstützt feste Spalten, Tastaturoperationen: Bild-auf/Bild-ab zum Umblättern, Auf/Ab zum Verschieben des aktuell ausgewählten Materials, Links/Rechts zum Verschieben von Spalten und das Scrollrad zum Umblättern von Seiten nach oben und unten.
- Unterstützt das Wechseln von Registerkarten und die horizontale Bildlaufachse
- Unterstützt die Konfiguration der lokalen oder Remote-Sortierung von Spalten
- Unterstützungstrenddiagramm
- Unterstützt eine einzelne K-Line-Säule
- Passen Sie die Reihenfolge der Kopfzeilen und die Spaltenbreite per Drag-and-Drop an





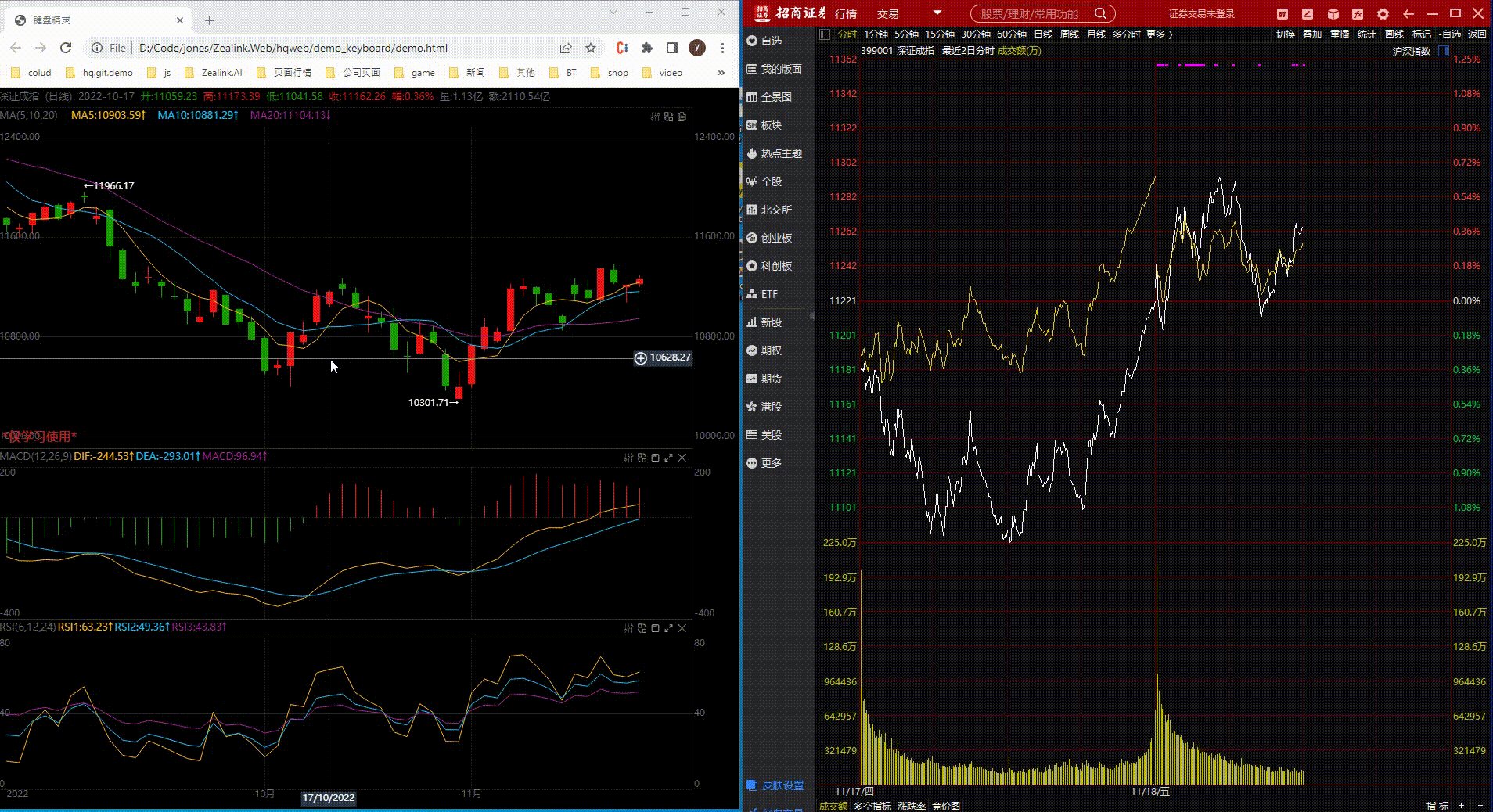
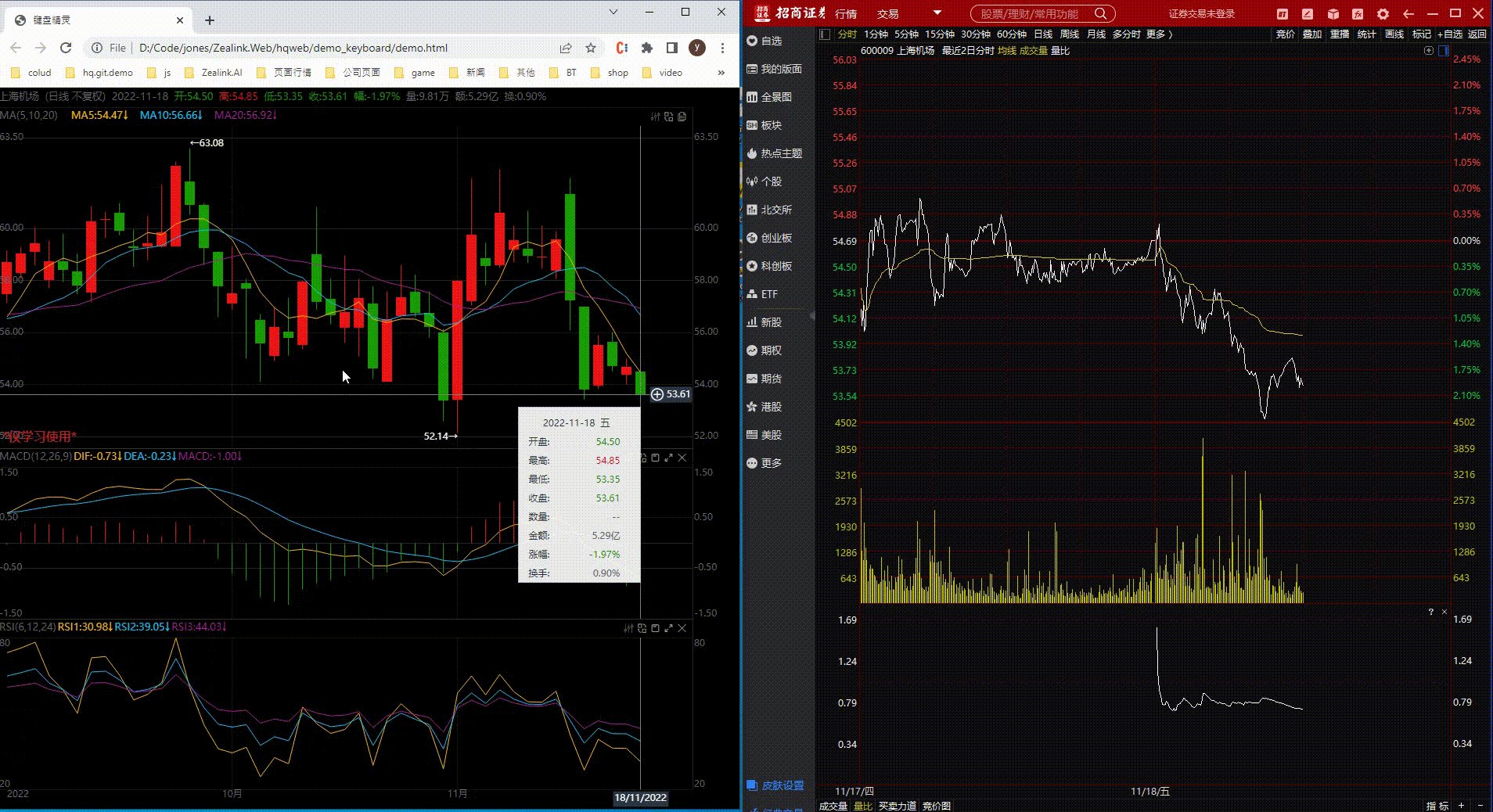
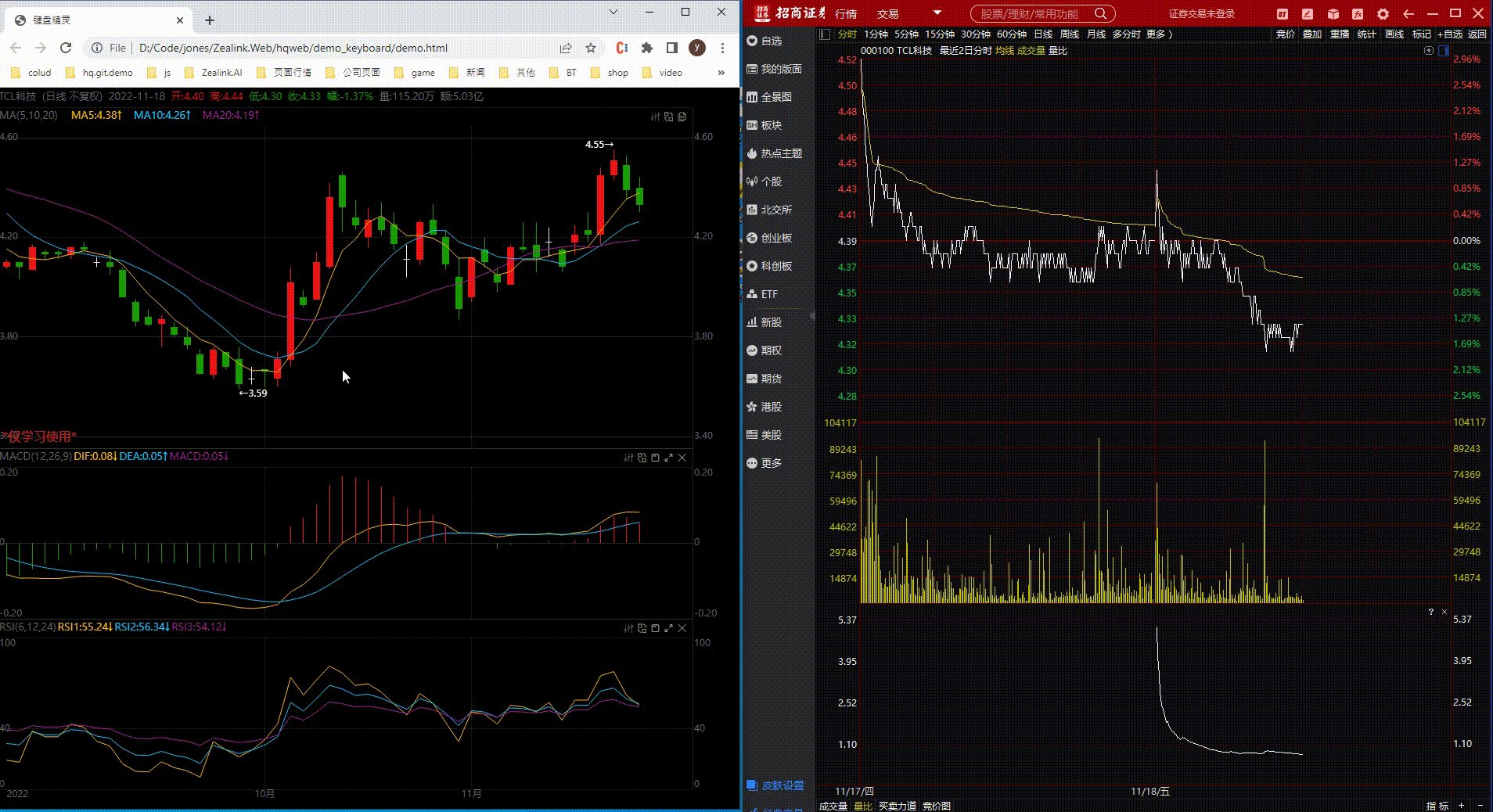
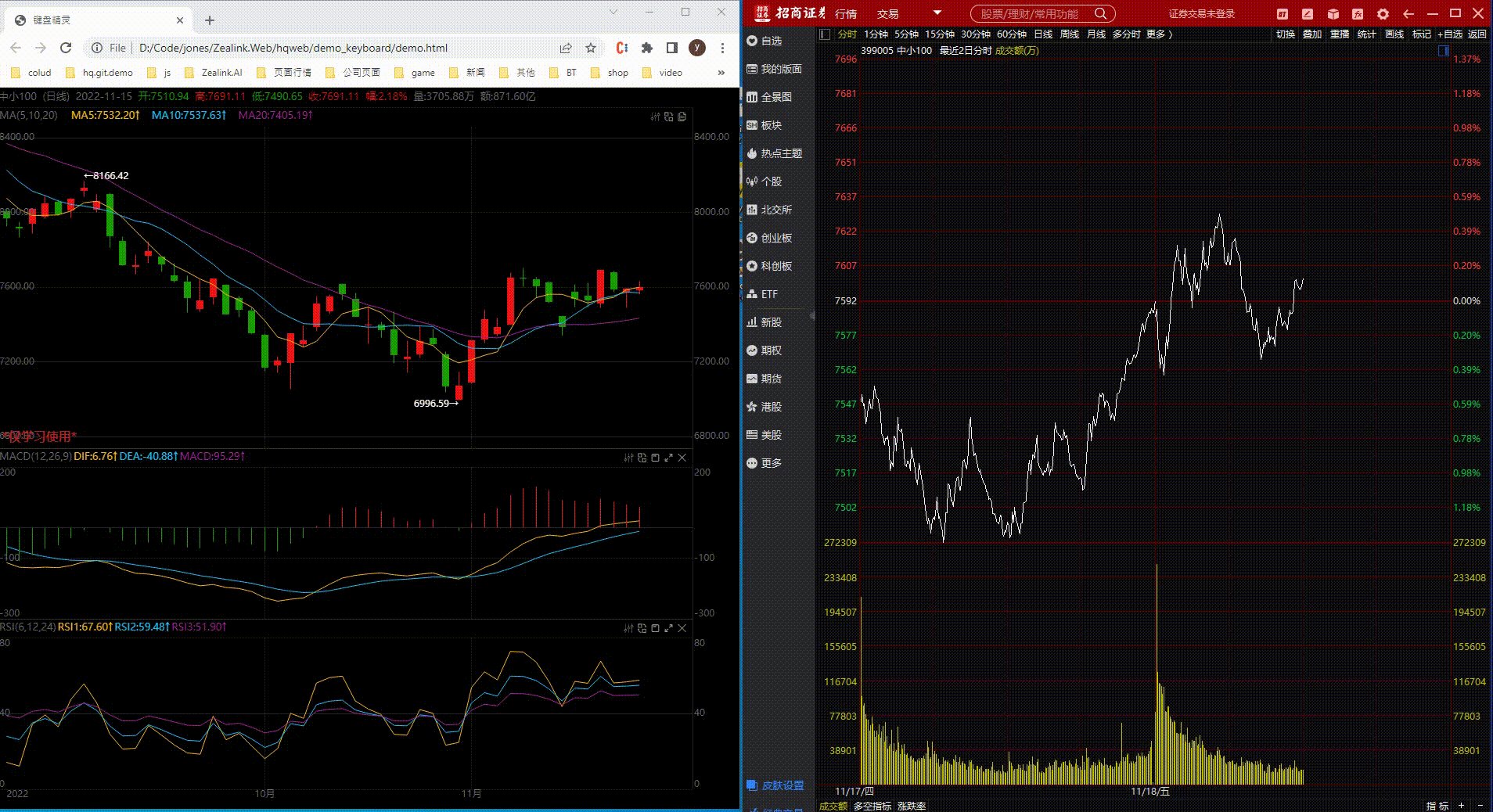
- Tastaturassistent

- T-förmiges Zitat

- Big-Data-Tabelle


3. Webseiten-Demo
Gleichungseditor
- Nachgeahmter Tongdaxin-Formeleditor
- Nachahmung des Tongdaxin-Formeleditors-Time-Sharing-Diagramms
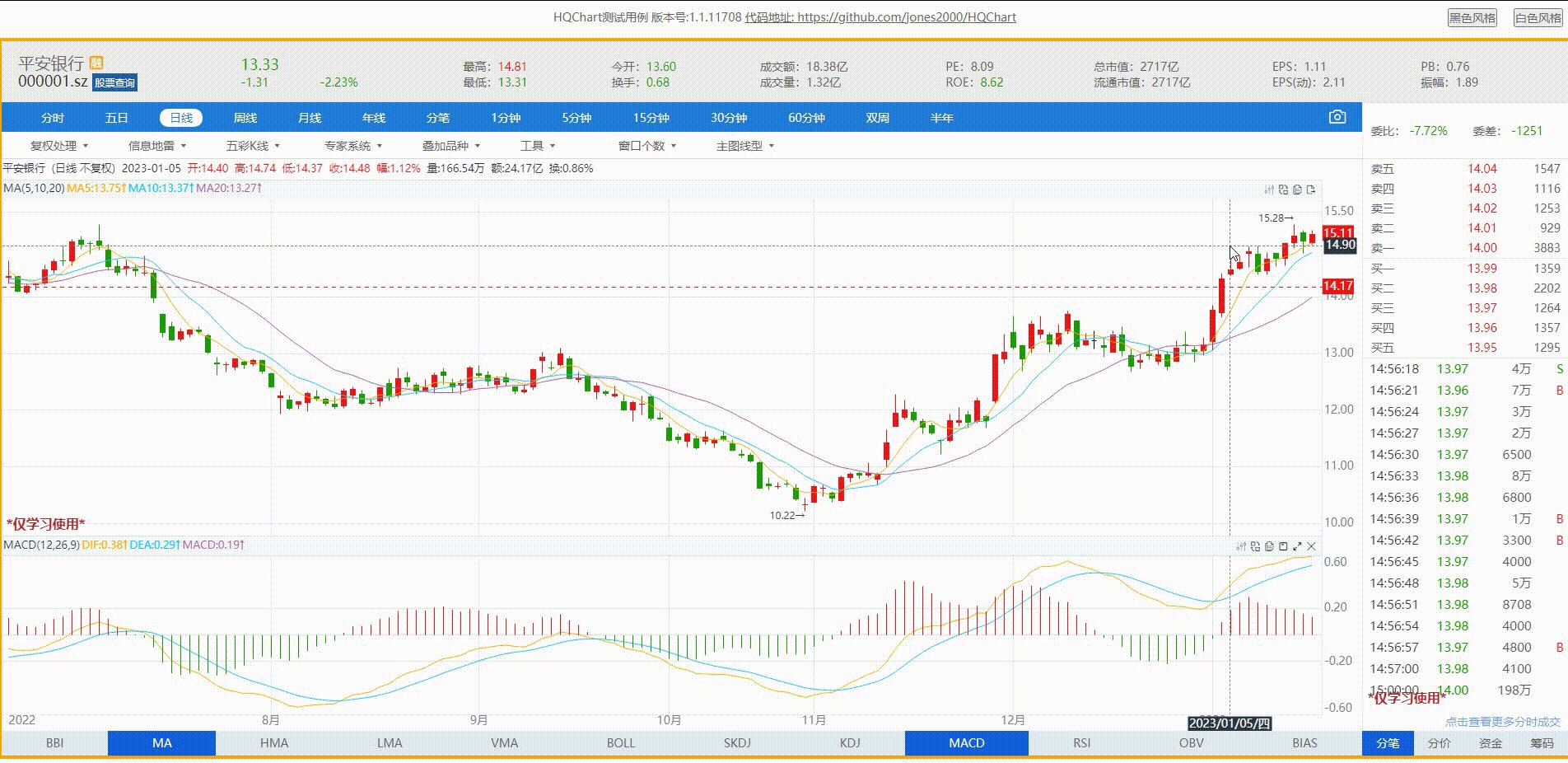
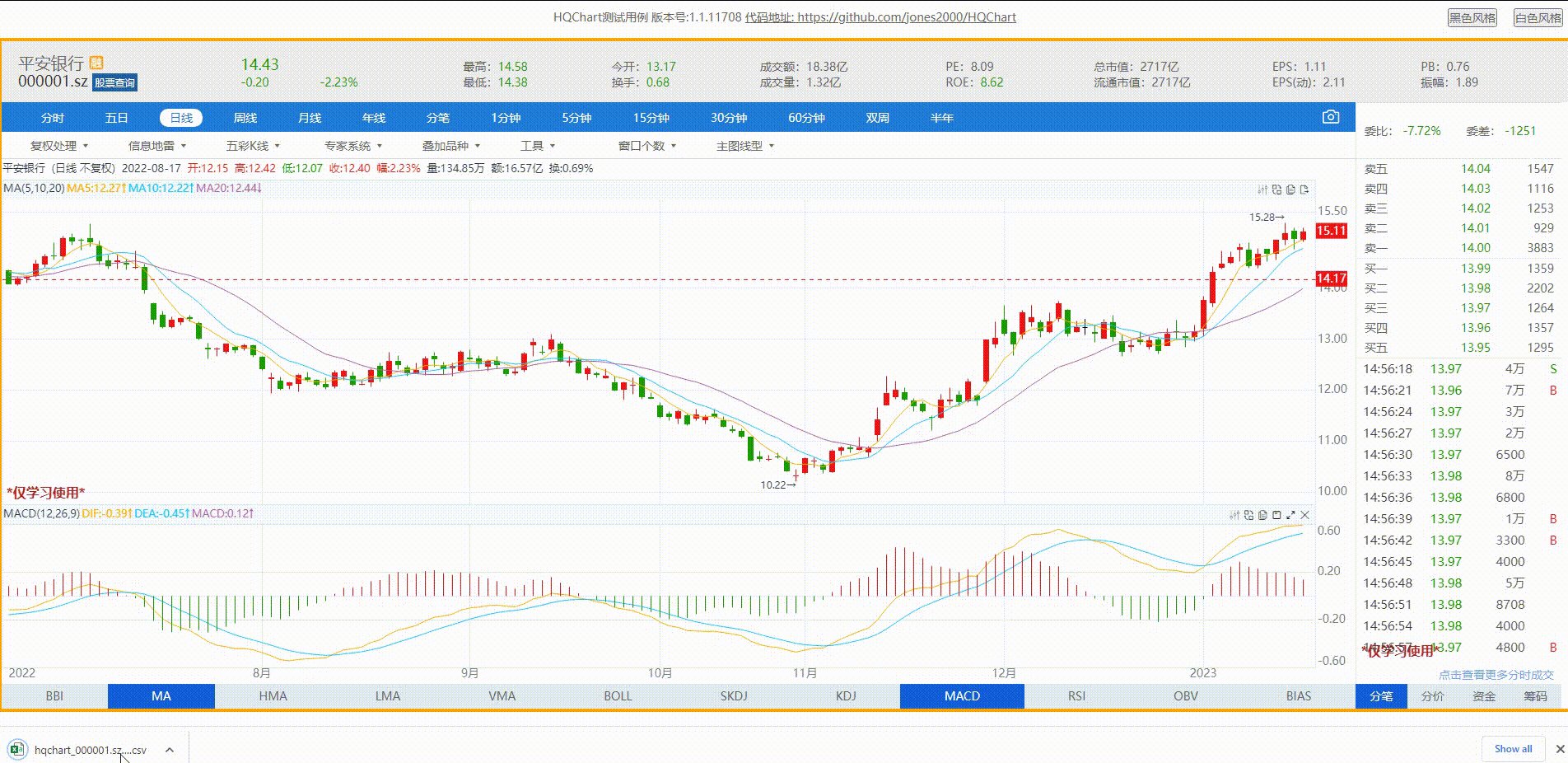
K-Liniendiagramm
- K-Liniendiagramm
- Mobile Seite des K-Liniendiagramms
- Horizontale Bildschirmseite des K-Line-Diagramms für Mobiltelefone
- K-Linie 1-Minuten-K-Linie-Update-Geschwindigkeitstest
- Bildlaufleiste des K-Liniendiagramms
- Millisekunden-Schlusskurs-K-Liniendiagramm
- Millisekunden-Schlusskurs-K-Line-Diagramm-Bildlaufleistenmodus
- K-Line-Diagramm und Sandtabellenabzug
- Kundenspezifisches Farb-K-Liniendiagramm
- Ziehen Sie die Minuten-K-Linie, um die Seite mit den historischen Daten herunterzuladen
- Ziehen Sie die tägliche K-Linie, um die Seite mit den historischen Daten herunterzuladen
- Beispiel für eine Indikatorvorlage
- Angepasste Titelleiste der K-Line-Anzeige
Beispiel für einen Hintergrundindikator
- Beispiel einer K-Line-Andock-Hintergrundanzeige (DRAWBAND)
- Beispiel einer K-Line-Andockhintergrundanzeige (MULTI_LINE)
- Beispiel für einen K-Line-Docking-Hintergrundindikator (MULTI_SVGICON).
- Beispiel für einen K-Line-Docking-Hintergrundindikator (MULTI_TEXT)
- Beispiel für einen K-Line-Docking-Hintergrundindikator (MULTI_HTMLDOM)
Auftragsfluss
- Bestellablaufstil 1
- Bestellablaufstil 2
- Bestellablaufstil 3
- Bestellablaufstil 4
Trenddiagramm
- Trenddiagramm
- Mobile Seite mit Trenddiagrammen
- Trenddiagramm-Handy-Landschaftsseite
- Trenddiagramm-Änderungsinformationsmarkierung
- Beispiel für eine Indikatorvorlage
K-Line-Training
- K-Line-Trainingshandy
- Horizontaler Bildschirm des K-Line-Trainingsmobiltelefons
in Stifte unterteilt
- Liste der Transaktionen
- Geteilte Liste – kleiner Fenstermodus
Zeichenwerkzeuge
- K-Linienzeichenwerkzeug
- K-Linien-Zeichenwerkzeug – horizontaler Bildschirm
Indikatorberechnung
- Front-End-Worker-Threads berechnen Metriken in Stapeln
Tastaturassistent
T-förmiges Zitat
Angebotsliste
- Angebotsliste
- Liste großer Transaktionen
4.Tutorial zur Verwendung
Liste der Zeichenwerkzeuge
Liste der von HQChart unterstützten Zeichenwerkzeuge
Hilfedokumentation zur Mac-Syntaxfunktion
Hilfedokument zur integrierten Funktion der Mai-Grammatik von HQChart
H5-Tutorial
- HQChart-Nutzungsanleitung 1 – So erstellen Sie schnell eine K-Linien-Diagrammseite
- HQChart-Nutzungsanleitung 2 – So zeigen Sie benutzerdefinierte Indikatoren auf der K-Line-Diagrammseite an
- HQChart-Nutzungsanleitung 3 – So sperren Sie den Indikator und zeigen ihn auf der K-Line-Diagrammseite an
- Tutorial zur Verwendung von HQChart 4 – So passen Sie den Farbstil des K-Linien-Diagramms an
- HQChart-Nutzungstutorial Beschreibung der 5-K-Liniendiagramm-Steuerungsfunktion
- Tutorial zur Verwendung von HQChart 6 – So erhalten Sie Indikatordaten im K-Linien-Diagramm für Backtests
- Tutorial zur Verwendung von HQChart 7 – So erstellen Sie schnell eine Time-Sharing-Diagrammseite
- Tutorial zur HQChart-Nutzung 9 – So erstellen Sie schnell eine K-Line-Trainingsseite
- Tutorial zur Verwendung von HQChart 10 – Mehrere spezielle Attribute, die auf der mobilen Seite festgelegt werden
- HQChart-Nutzungsanleitung 11 – So ersetzen Sie die K-line-Daten-API durch Ihre eigenen API-Daten
- Tutorial zur Verwendung von HQChart 8 – So erstellen Sie schnell eine Time-Sharing-Diagrammseite mit horizontalem Bildschirm
- HQChart-Nutzungstutorial 14-Analyst-Syntax-Executor
- Das HQChart-Tutorial dauert 13 bis 5 Minuten, um ein kleines K-Linien-Diagramm zu erstellen
- Tutorial zur Verwendung von HQChart 12 – So fügen Sie Staustufen zum K-Linien-Diagramm hinzu
- HQChart-Nutzungstutorial 15-Analyst-Syntax-Executor-Python-Version
- Verwendung der Visualisierung des Mai-Sprachindikators im HQChart-Tutorial 16-py
- Tutorial zur Verwendung von HQChart 17 – Unabhängige Koordinatenüberlagerung mehrerer technischer Indikatoren
- HQChart-Nutzungsanleitung, 18-K-Zeilen-Screenshot
- Tutorial zur Verwendung von HQChart 19-Backend-Berechnungsdienst für Einzelaktienindikatoren basierend auf HQChart
- HQChart-Nutzungstutorial 20 – Rechner für Querschnittsdaten (Finanzdaten) einzelner Aktien
- HQChart-Nutzungstutorial 21 Anweisungen zur Einstellung des Kreuzcursors
- Tutorial zur Verwendung von HQChart 22 – So erstellen Sie ein Moving-Chip-Chart
- HQChart-Nutzungstutorial 23-Y-Achsen-Skalenanzeigeeinstellungen
- HQChart-Nutzungstutorial 24-mehrsprachige Einstellungen
- HQChart-Nutzungstutorial 25-Overlay-Einstellungen für mehrere Sorten
- HQChart-Nutzungstutorial 26 – Automatische Aktualisierungseinstellungen von K-Liniendiagramm- und Trenddiagrammdaten
- Tutorial zur Verwendung von HQChart 27 – Dynamische Einstellung der K-Line-Diagramm-Indikatorvorlage
- Tutorial zur HQChart-Nutzung 28 – So erstellen Sie Systemindikatoren
- HQChart-Nutzungstutorial 31-Trenddiagramm zum Ändern der Dateneinstellungen
- Tutorial zur Verwendung von HQChart 32 – So zeigen Sie benutzerdefinierte SVG-Vektorsymbole in K-Linien-Diagrammen an
- Tutorial zur Verwendung von HQChart 39 – So zeichnen Sie Texttrennlinien in Indikatoren
- HQChart-Nutzungsanleitung 40 – So passen Sie den Minutenzyklus oder die Tageszyklus-K-Linie an
- HQChart-Nutzungsanleitung 41-minütiges Ziehen und Ablegen von K-Linien-Einstellungen zum automatischen Herunterladen historischer Daten
- Tutorial zur Verwendung von HQChart 42 – So verbinden Sie digitale Währung mit dem K-Linien-Diagramm
- Tutorial zur HQChart-Nutzung 43 – Ziehen Sie die täglichen K-Line-Einstellungen per Drag-and-Drop, um historische Daten automatisch herunterzuladen
- Tutorial zur Verwendung von HQChart 45 – So ändern Sie Indikatorparameter dynamisch
- HQChart-Nutzungstutorial 46-minütige externe Schnittstelle zur Berechnung von Periodendaten
Tutorial zur Verwendung von HQChart 47 – So passen Sie das Rechtsklick-Menü an- Tutorial zur Verwendung von HQChart 48 – So passen Sie die X-Achsenskala an
- HQChart-Nutzungstutorial 49-Beschreibung des Indikator-Konfigurationselements
- Tutorial zur Verwendung von HQChart. Anweisungen zur benutzerdefinierten Skalierung der 50-Y-Achse
- HQChart-Nutzungsanleitung 51-Beschreibung des Ereignisses der Anzeigeschaltfläche
- Tutorial zur HQChart-Nutzung 52 – Anpassen des mobilen K-Linien-Diagramms, Tooltip
- HQChart-Nutzungstutorial 53-Protokoll-Protokollausgabesteuerung
- HQChart-Nutzungstutorial Beschreibung der Benutzeroberfläche der 54-K-Zeilenzoom-Steuertaste
HQChart-Nutzungstutorial 55 – Anpassen des K-Liniendiagramms für PC-Terminals, Tooltip- Tutorial zur Verwendung von HQChart 56 – Anweisungen zur Suffixliste, die den integrierten Sorten entspricht
- Tutorial zur Verwendung von HQChart 57 – So passen Sie die Spaltenskalierungsgröße der K-Linie an
- Tutorial zur Verwendung von HQChart 58 – So zeichnen Sie ein Flächendiagramm (z. B. ein Tiefendiagramm) auf der rechten Seite der K-Linie
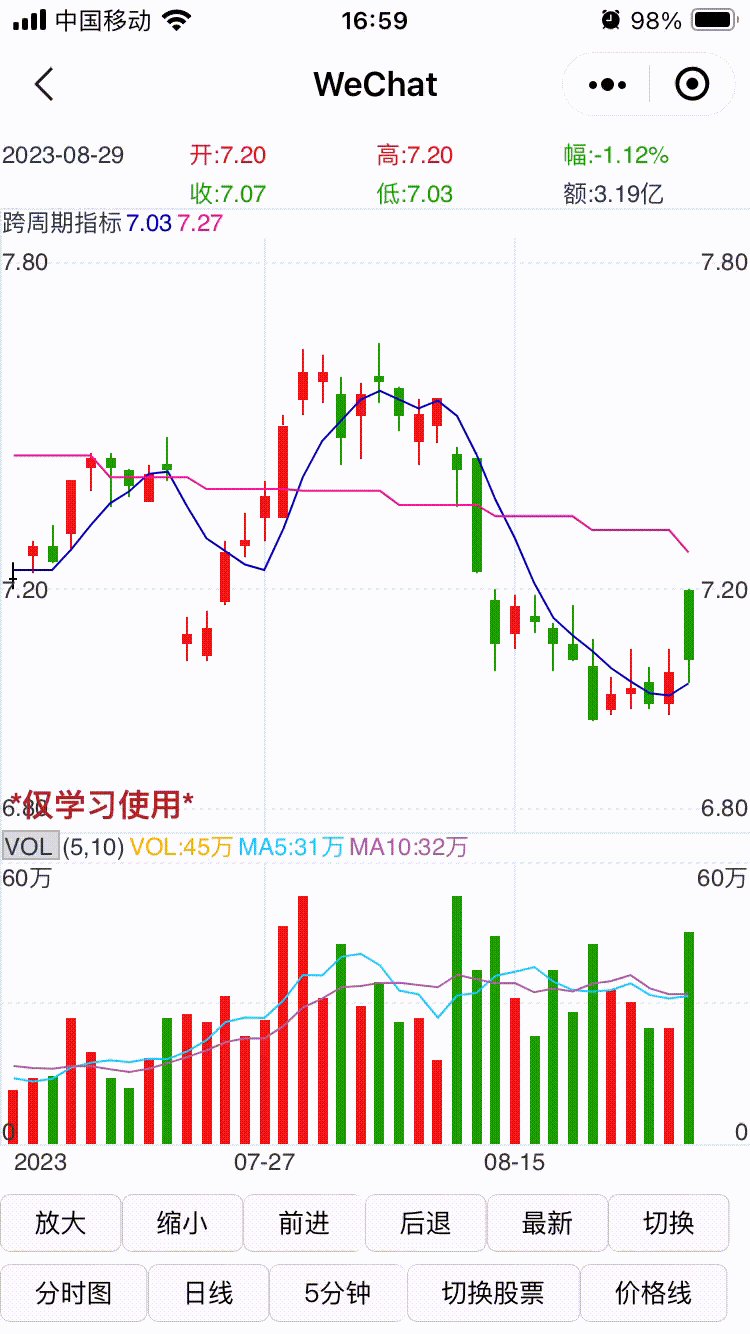
- HQChart-Nutzungstutorial 59 – Anleitung zur Verwendung der Cross-Cycle- und Cross-Stock-Funktion STKINDI
- HQChart-Nutzungstutorial 60 – neue Version des K-Line-Trainings-Nutzungstutorials
- Tutorial zur Verwendung von HQChart Tutorial zur Verwendung der 61-Zeichen-Tool-Schnittstelle
- HQChart-Nutzungstutorial 62-Sortiment-Dezimalstelleneinstellung
- HQChart-Nutzungstutorial 64-Front-End-Schnittstelle für benutzerdefinierte Zyklusalgorithmen
- HQChart-Nutzungstutorial 65 – Legen Sie den Namen der dynamischen Variablen für die Ausgabe des Indikators fest
- HQChart-Nutzungsanleitung 66 – Passen Sie den Textaufforderungseffekt für den Datendownload an
- HQChart-Nutzungsanleitung 67 – Klicken Sie mit der Maus auf die K-Linien-Säule, um auf Ereignisse zu warten
- Tutorial zur Verwendung von HQChart 68 – Konfigurieren der Schriftgröße DRAWTEXT, DRAWICON, DRAWNUMBER
- HQChart-Nutzungstutorial 69 – Erhalten Sie K-Linien-Daten bestimmter Bestände
- HQChart-Nutzungstutorial 70 – Tongdaxin-Grammatikerkennung/Indikatorübersetzung
- Tutorial zur HQChart-Nutzung 71 – So passen Sie das Y-Achsen-Häkchen an
- HQChart-Nutzungstutorial 72 – Wellenlineal-Skalenkonfiguration des Zeichenwerkzeugs
- Tutorial zur Verwendung von HQChart 73 – Verwenden Sie Vue3.0, um HQChart-Grafiken zu erstellen
- Tutorial zur Verwendung von HQChart 74 – Zur schnellen Erstellung eines Tiefendiagramms für digitale Währungen
- HQChart-Nutzungsanleitung 75-K-Liniendiagramm-Mausklick-Ereignisschnittstelle
- Tutorial zur Verwendung von HQChart. 76-K-Liniendiagramm-Gesten-Ereignisschnittstelle
- Tutorial zur HQChart-Nutzung 77-Y, X-Achsen-Skala-Texterstellungsereignisrückruf
- HQChart-Nutzungsanleitung 78-Time-Sharing-Chart-Sammelgebot
- HQChart-Nutzungstutorial 79-Schnittstelle zur Ausnahmebehandlung
- HQChart-Nutzungstutorial 80-individuelle Indikatortitelinformationen
- Tutorial zur Verwendung von HQChart 81 – Passen Sie die Höhe des Indikatorfensters an
- Tutorial zur Verwendung von HQChart 82 – Dynamische Änderung der Overlay-Indikatorparameter
- HQChart-Nutzungsanleitung 83-K-Liniendiagramm-Anzeigekonfiguration für den höchsten und niedrigsten Preis
- HQChart-Nutzungsanleitung 84-Button-Ereignis auf der rechten Seite des Kreuzcursors
- HQChart-Nutzungstutorial 85 – Berechnung der Aktien-Neurechte
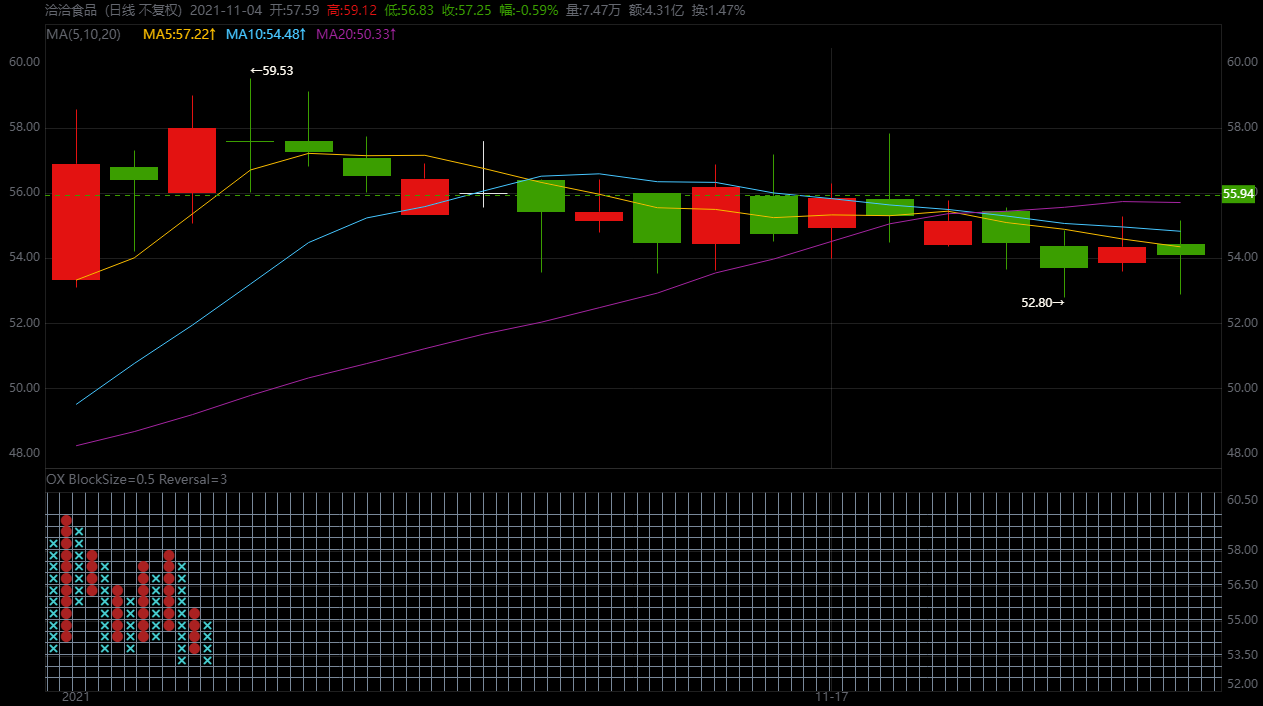
- HQChart-Nutzungsanleitung 86 – Technischer Indikator OX-Diagramm
- Tutorial zur HQChart-Nutzung 87-HQChart-Quellcode-Debugging-Konfiguration im VUE-Plug-in-Modus
- Tutorial zur Verwendung von HQChart 88-DRAWTEXT fügt Hintergrundfarbe und Rahmen hinzu
- HQChart-Nutzungsanleitung Countdown-Funktion für die 89-letzte K-Zeile
- Tutorial zur HQChart-Nutzung 90-DRAWTEXT Verbindung hinzufügen
- Tutorial zur Verwendung von HQChart 91 – So verwenden Sie DRAWICON zum Zeichnen von Bildern in der App
- Tutorial zur Verwendung von HQChart 92 – So erstellen Sie eine Aufschlüsselungsliste
- Tutorial zur Verwendung von HQChart 94 – So erstellen Sie eine Angebotsliste
- HQChart-Nutzungsanleitung 96 – Doppelklicken Sie auf das Indikatordiagramm
- Tutorial zur HQChart-Nutzung 97-K-Zeilen-X-Achsen-Bildlaufleiste
- Tutorial zur Verwendung von HQChart 98 – Einführung in die Verwendung des Rechtsklickmenüs 2.0
- HQChart-Nutzungsanleitung 99-K-Linienfenster, Einstellung des oberen und unteren Abstands
- Tutorial zur Verwendung von HQChart 100 – Passen Sie die Hintergrundfarbe des Y-Achsen-Segments an
- HQChart-Nutzungstutorial 101 – Erstellen Sie einen integrierten Tastaturassistenten
- HQChart-Nutzungstutorial 104 – Anleitung zur einheitlichen Verwaltung von Handelsvolumeneinheiten
Plug-in-Einstellungen für den integrierten Dialog 2.0
- HQChart-Nutzungstutorial 102 integrierte Dialogfeldeinstellungen und Anweisungen
- Tutorial zur Verwendung von HQChart 103 – Integriertes Dialogfeld [2.0] Legen Sie den 1-K-Zeilen-Tooltip fest, um benutzerdefinierte Felder anzuzeigen
Tutorial zum WeChat Mini-Programm
- HQChart-Applet-Tutorial 1 – So erstellen Sie schnell ein K-Liniendiagramm
- HQChart-Applet-Tutorial 2 – So verwenden Sie die neue Version von 2D Canvas, um ein K-Liniendiagramm zu erstellen
- HQChart Mini-Programm-Tutorial 3 – So wechseln Sie zwischen K-Linien-Diagramm und Time-Sharing-Diagramm in der neuen Version von 2D Single Canvas
- HQChart Mini-Programm-Tutorial 4-Dynamic Control Gesture Scroll-Seite
DingTalk Mini-Programm
- HQChart DingTalk Mini-Programm-Tutorial 1 – Erstellen Sie ein K-Liniendiagramm
Uni-App-Tutorial
- Tutorial zur Verwendung von HQChart 79 – Tutorial zur Verwendung der in HQChart integrierten Komponenten in Uniapp
- Tutorial zur Verwendung von HQChart 35 – So erstellen Sie ein K-Liniendiagramm (h5) in der Uni-App
- Tutorial zur HQChart-Nutzung 36 – So erstellen Sie ein Trenddiagramm (h5) in der Uni-App
- Tutorial zur HQChart-Nutzung 37 – So erstellen Sie ein K-Liniendiagramm (App) in der Uni-App
- Tutorial zur HQChart-Nutzung 38 – So erstellen Sie ein Trenddiagramm (App) in der Uni-App
- Tutorial zur Verwendung von HQChart 44-uniapp verwendet die bedingte Kompilierung, um h5, Apps und kleine Programme gleichzeitig zu unterstützen
- Tutorial zur Verwendung von HQChart 60 – Lösen Sie das Problem der Anzeige eines weißen Bildschirms, nachdem die Uniapp-App-Seite ausgeblendet wurde
- Tutorial zur HQChart-Nutzung 63-uniapp verwendet renderjs+hqchart(h5)
- Praktisches HQChart-Tutorial 40 – So erstellen Sie eine HQChart-Komponente (Uniapp-Version)
- HQChart-Nutzungstutorial 100-uniapp, wie man das WeChat-Applet in vue3 ausführt
Tutorial zum Front-End-Zugriff auf Daten von Drittanbietern (Trenddiagramm)
- Tutorial zur Verwendung von HQChart 29 – So verbinden Sie Trenddiagramme mit Daten von Drittanbietern 1
- HQChart-Nutzungsanleitung 29 – So verbinden Sie das Trenddiagramm mit Daten von Drittanbietern 2 – Aktuelle Time-Sharing-Daten
- HQChart-Nutzungsanleitung 29 – So verbinden Sie das Trenddiagramm mit Daten von Drittanbietern 3 – Mehrtägige Time-Sharing-Daten
- Tutorial zur Verwendung von HQChart 29 – So verbinden Sie Trenddiagramme mit Daten von Drittanbietern 4 – Overlay-Aktien-Time-Sharing-Daten
- HQChart-Nutzungsanleitung 29 – So verbinden Sie das Trenddiagramm mit Daten von Drittanbietern 4 – Eingabeaufforderungsinformationen ändern
- Tutorial zur Verwendung von HQChart 29 – So verbinden Sie das Trenddiagramm mit Daten von Drittanbietern 5 – Indikatordaten
- Tutorial zur Verwendung von HQChart 29 – So verbinden Sie das Trenddiagramm mit Daten von Drittanbietern, 6-Websocket-Minutendaten
- HQChart-Nutzungsanleitung 29 – So verbinden Sie Trenddiagramme mit Daten von Drittanbietern 7 – Überlagern Sie die neuesten Time-Sharing-Daten von Aktien
- HQChart-Nutzungsanleitung 29 – So verbinden Sie das Trenddiagramm mit Daten von Drittanbietern 8 – Volumenverhältnisdaten
Tutorial zum Front-End-Zugriff auf Daten von Drittanbietern (K-Liniendiagramm)
- Tutorial zur Verwendung von HQChart 30 – So verbinden Sie Daten von Drittanbietern mit dem K-Liniendiagramm 1
- Tutorial zur Verwendung von HQChart: So verbinden Sie ein 30-K-Liniendiagramm mit 2-Tage-K-Daten von Drittanbietern
- HQChart-Nutzungsanleitung 30-K-Liniendiagramm zum Verbinden von Drittanbieterdaten 3-1-Minuten-K-Daten
- HQChart-Nutzungstutorial 30 – So verbinden Sie das K-Linien-Diagramm mit Daten von Drittanbietern 4 – Zirkulationsaktiendaten
- Tutorial zur Verwendung von HQChart 30 – So verbinden Sie das K-Liniendiagramm mit Daten von Drittanbietern 5 – Indikatordaten
- Tutorial zur Verwendung von HQChart 30 – So verbinden Sie das K-Linien-Diagramm mit Daten von Drittanbietern. 6 – K-Linien-Daten aufteilen
- Tutorial zur Verwendung von HQChart: So verbinden Sie das 30-K-Liniendiagramm mit Daten von Drittanbietern und laden die 7-Tage-K-Datenseite herunter
- HQChart-Nutzungsanleitung 30-K-Liniendiagramm zur Verbindung mit Daten von Drittanbietern 8-1-minütiger Download von K-Liniendaten in Seiten
- Tutorial zur Verwendung von HQChart. 30-K-Liniendiagramm, wie man Daten von Drittanbietern verbindet. 9-BS-Indikatordaten
- Tutorial zur Verwendung von HQChart 30 – Wie man K-Liniendiagramme mit Daten von Drittanbietern verbindet 10 – Wie man benutzerdefinierte Liniensegmente oder mehrzeilige Indikatordaten zeichnet
- Tutorial zur Verwendung von HQChart 30 – Wie man das K-Liniendiagramm mit Daten von Drittanbietern verbindet 11 – Wie man mehrere Sätze benutzerdefinierter Symbole zeichnet
- Tutorial zur Verwendung von HQChart 30 – So verbinden Sie das K-Linien-Diagramm mit Daten von Drittanbietern. 12 – So zeichnen Sie Text im Indikator
- HQChart-Nutzungsanleitung 30 – So verbinden Sie das K-Linien-Diagramm mit Daten von Drittanbietern 13 – Verwenden Sie WebSocket, um die neuesten K-Linien-Daten zu aktualisieren
- Tutorial zur Verwendung von HQChart 30 – So verbinden Sie das K-Liniendiagramm mit Daten von Drittanbietern. 14 – Inkrementelle Abfrage der täglichen K-Daten
- Tutorial zur Verwendung von HQChart 30 – So verbinden Sie das K-Linien-Diagramm mit Daten von Drittanbietern. 15 – Inkrementelle Abfrageaktualisierung von 1-minütigen K-Linien-Daten
- Tutorial zur Verwendung von HQChart: So verbinden Sie ein 30-Tage-K-Liniendiagramm mit Daten von Drittanbietern und einer 16-Tage-K-Overlay-Aktie
- HQChart-Nutzungsanleitung 30-K-Liniendiagramm zum Verbinden von Drittanbieterdaten 17-Minuten-K-Overlay-Bestand
- Tutorial zur Verwendung von HQChart 30 – So verbinden Sie das K-Liniendiagramm mit Daten von Drittanbietern. 18 – So zeichnen Sie benutzerdefinierte Spalten
- Tutorial zur Verwendung von HQChart 30 – Wie man K-Linien-Diagramme mit Daten von Drittanbietern verbindet 19 – Wie man farbige K-Linien-Säulen zeichnet
- HQChart-Nutzungsanleitung 30 – So verbinden Sie das K-Linien-Diagramm mit Daten von Drittanbietern 20 – Informationsankündigungsdaten
- Tutorial zur HQChart-Nutzung 30 – So verbinden Sie das K-Liniendiagramm mit Daten von Drittanbietern 21 – Zyklusübergreifende Funktionsdaten
- HQChart-Nutzungsanleitung 30-K-Liniendiagramm zum Verbinden von Daten von Drittanbietern 22-FINVALUE-Funktionsdaten
- HQChart-Nutzungsanleitung 30 – So verbinden Sie das K-Liniendiagramm mit Daten von Drittanbietern 23 – FINANCE-Funktionsdaten
- Tutorial zur Verwendung von HQChart 30 – So verbinden Sie das K-Linien-Diagramm mit Daten von Drittanbietern. 24 – So füllen Sie die K-Linien-Hintergrundfarbe
- Tutorial zur Verwendung von HQChart 30 – So verbinden Sie das K-Liniendiagramm mit Daten von Drittanbietern. 25 – Benutzerdefinierte Variablen des Indikatorskripts
- HQChart-Nutzungsanleitung 30 – So verbinden Sie das K-Liniendiagramm mit Daten von Drittanbietern 26 – Benutzerdefinierte Funktion des Indikatorskripts
- Tutorial zur Verwendung von HQChart 30 – Wie man das K-Liniendiagramm mit Daten von Drittanbietern verbindet 27 – Wie man DOM-Elemente im Indikator rendert
- Tutorial zur Verwendung von HQChart 30 – Wie man das K-Liniendiagramm mit Daten von Drittanbietern verbindet 28 – Große Marktdaten
- Tutorial zur Verwendung von HQChart 30 – So verbinden Sie das K-Liniendiagramm mit Daten von Drittanbietern 29 – Plate-String-Funktionsdaten
- HQChart-Nutzungsanleitung 30 – So verbinden Sie das K-Liniendiagramm mit Daten von Drittanbietern 30 – Echtzeit-Marktdaten DYNAINFO
- Tutorial zur Verwendung von HQChart 30 – So verbinden Sie das K-Linien-Diagramm mit Daten von Drittanbietern. 31 – Rufen Sie die K-Linien-Daten der angegebenen Sorte ab
- Tutorial zur Verwendung von HQChart 30 – So verbinden Sie das K-Liniendiagramm mit Daten von Drittanbietern 32 – Bestellablauf
- Tutorial zur Verwendung von HQChart 30 – So verbinden Sie das K-Liniendiagramm mit Daten von Drittanbietern. 33 – Ziehen Sie die überlagerten Varianten der Tageslinien per Drag-and-Drop, um historische Daten herunterzuladen
- HQChart-Nutzungsanleitung 30-K-Liniendiagramm zur Verbindung mit Daten von Drittanbietern 34-minütige K-Linie überlagerte Sorten per Drag & Drop zum Herunterladen historischer Daten
- HQChart-Nutzungsanleitung 30 – So verbinden Sie das K-Linien-Diagramm mit Daten von Drittanbietern 35 – Diagrammdaten zur Verteilung des Handelsvolumens mit fester Spanne
- Tutorial zur Verwendung von HQChart 30 – So verbinden Sie ein K-Liniendiagramm mit Daten von Drittanbietern 36 – Streudiagramm
- Tutorial zur Verwendung von HQChart 30 – Wie man das K-Liniendiagramm mit Daten von Drittanbietern verbindet 37 – Wie man Punkte zeichnet
- Tutorial zur Verwendung von HQChart 30 – So verbinden Sie das K-Linien-Diagramm mit Daten von Drittanbietern 38 – K-Linien-Daten des Tongdaxin-Indikators
- HQChart-Nutzungsanleitung 30-So verbinden Sie das K-Linien-Diagramm mit Daten von Drittanbietern 39-Zoom zum Herunterladen historischer K-Linien-Daten
- Tutorial zur Verwendung von HQChart: So verbinden Sie ein 30-Tage-K-Liniendiagramm mit Daten von Drittanbietern und einer überlagerten inkrementellen Aktualisierung der 40-Tage-K-Aktie
- HQChart-Nutzungsanleitung 30-K-Liniendiagramm zur Verbindung mit Daten von Drittanbietern 41-minütige inkrementelle Aktualisierung der überlagerten K-Linie
- Tutorial zur Verwendung von HQChart 30-So verbinden Sie das K-Liniendiagramm mit Daten von Drittanbietern. 42-DRAWTEXTREL, DRAWTEXTABS-Datenstruktur
Tutorial zum Front-End-Zugriff auf Daten von Drittanbietern (Details)
- Tutorial zur HQChart-Nutzung 93 – Verknüpfen der Transaktionsdetailtabelle mit Daten von Drittanbietern 1 – Vollständige Transaktionsdetaildaten
- HQChart-Nutzungstutorial 93 – Verbinden der Aufschlüsselungsdetailtabelle mit Daten von Drittanbietern 2 – Inkrementelle Aufschlüsselungsdetaildaten
Tutorial zum Front-End-Zugriff auf Daten von Drittanbietern (Angebotsliste)
- Tutorial zur Verwendung von HQChart 95 – Andocken von Angebotslisten an Daten von Drittanbietern 1 – Codetabellendaten
- Tutorial zur Verwendung von HQChart 95 – Andocken der Angebotsliste an Daten von Drittanbietern 2 – Sektorkomponentendaten
- Tutorial zur Verwendung von HQChart 95 – Andocken der Angebotsliste an Daten von Drittanbietern 3 – Bestandsdaten
- Tutorial zur Verwendung von HQChart 95 – Andocken von Angebotslisten an Daten von Drittanbietern 4 – Daten zum Sortieren von Beständen
Praktisches Tutorial
- HQChart praktisches Tutorial 1-Forex Time-Sharing-Chart
- Praktisches HQChart-Tutorial 2 – Periodenübergreifende Schreibindikatoren verwenden
- HQChart praktisches Tutorial 3-http+ws Docking-Minuten-K-Line-Daten
- HQChart praktisches Tutorial 4-http+ws Docking täglicher K-Line-Daten
- Praktisches HQChart-Tutorial 5-http+ws Andocken von eintägigen Time-Sharing-Diagrammdaten
- HQChart praktisches Tutorial 6-individuelles Time-Sharing-Diagramm
- Praktisches HQChart-Tutorial 7 – Passen Sie die Anzeigegeste an und klicken Sie auf die K-Linie, um Informationen anzuzeigen
- Praktisches HQChart-Tutorial 8 – So initialisieren Sie hqchart manuell neu
- Praktisches HQChart-Tutorial 9 – Passen Sie das A-Share-Timesharing-Diagramm an
- HQChart praktisches Tutorial 14-K-Liniendiagramm-Docking-Tutorialanordnung für http/https-Daten von Drittanbietern
- Praktisches HQChart-Tutorial zur 17-K-Linien-Sandtabellenableitung
- Praktisches HQChart-Tutorial mit 18 mehreren Aktien in derselben Spalte
- Praktisches HQChart-Tutorial 45 – Passen Sie den Hintergrund des Indikatorfensters an
- Praktisches HQChart-Tutorial 66 – Dynamische Anpassung der HQChart-Layoutgröße
- HQChart praktisches Tutorial 67-Arbeiter-Batch-Berechnung von Bestandsindikatoren
- Praktisches HQChart-Tutorial 71-K-Liniendiagramm mit Doppelkoordinatenkonfiguration
- HQChart praktisches Tutorial 73-Nachahmung des Tradingview-Indikators MACD
Bezahltes Tutorial
- Vollständiges Tutorial zum Andocken von HQChart an Huobi
- Vollständiges Tutorial zum Andocken von HQChart an Ouyi
Gebühren für den Quellcode
- HQChart praktisches Tutorial 36 – Digitale Währung Binance Docking-Uniapp-Version
- HQChart praktisches Tutorial 36.2-Digitale Währung Gate.IO Docking-Uniapp-Version
- HQChart praktisches Tutorial 41-Sina + Tencent A-Share-Datenquellen-Docking-Uniapp-Version
- HQChart praktisches Tutorial 42-Sina Futures-Datenquelle Docking-Uniapp-Version
- Beispiel für ein Stock-Time-Sharing-Diagramm für den Tag, basierend auf Daten von der Oriental Fortune-Webseite
- Beispiel für ein 5-Tage-Time-Sharing-Diagramm für Aktien unter Verwendung von Webseitendaten von Oriental Fortune
- Beispiel für ein tägliches K-Linien-Aktiendiagramm unter Verwendung von Oriental Fortune-Webseitendaten
- Beispiel für ein K-Linien-Aktienminutendiagramm unter Verwendung von Oriental Fortune-Webseitendaten
httpA-share-Daten-Docking-Tutorial (kostenpflichtiger Artikel)
Tägliche K-Linie
- HQChart praktisches Tutorial 29-A-Share tägliches K-Line-Daten-Docking-Vue-Version
- HQChart praktisches Tutorial 30-A-Share-tägliche K-Line-Daten-Docking-Uniapp-Version
- HQChart praktisches Tutorial 34-A-Share tägliche K-Line-Daten-Docking-Mini-Programmversion
Minute K-Linie
- HQChart praktisches Tutorial 31-A-Share-Minuten-K-Line-Daten-Docking-Vue-Version
- HQChart praktisches Tutorial 32-A-Share-Minuten-K-Line-Daten-Docking-Uniapp-Version
Time-Sharing-Diagramm
- Praktisches HQChart-Tutorial 33 – Eine Docking-Vue-Version zum Teilen von Zeitdiagrammdaten
- HQChart praktisches Tutorial 35-Eine Docking-Uniapp-Version zum Teilen von Zeitdiagrammdaten
Hintergrundindikatoren
- HQChart praktisches Tutorial 36-A-Share-Hintergrundanzeige Docking-Uniapp-Version
Andocken der Sina-Schnittstelle
- HQChart praktisches Tutorial 37-Minuten-K-Line-Daten-Docking-JS-Version
- HQChart praktisches Tutorial 38-Sina-Futures-Daten-Docking-JS-Version
Praktisches Tutorial für fortgeschrittene Anwendungen (kostenpflichtiger Artikel)
- Praktisches HQChart-Tutorial 19 – Tooltip zur PC-seitigen Time-Sharing-Diagrammanpassung
- Praktisches HQChart-Tutorial 20 – Tooltip zur PC-seitigen K-Linien-Diagrammanpassung
- Praktisches HQChart-Tutorial 21 – Tooltip zur Anpassung des Time-Sharing-Diagramms auf der App-Seite
- Praktisches HQChart-Tutorial 21 – Tooltip zur Anpassung des K-Line-Diagramms der Uniapp-App
- HQChart Praktisches Tutorial 22 – Benutzerdefiniertes Bereichsauswahlmenü auf dem PC
- Praktisches HQChart-Tutorial 23 – Klicken Sie auf die K-Linie, um das historische Minuten-Trenddiagramm anzuzeigen
- Praktisches HQChart-Tutorial 24 – Benutzerdefiniertes K-Linien-Zeichenwerkzeug-Einstellungsfeld (Liniensegmentklasse)
- Praktisches HQChart-Tutorial 25 – Benutzerdefiniertes Einstellungsfeld für das K-Linien-Zeichenwerkzeug (Texttyp)
- Praktisches HQChart-Tutorial 30 – Konfigurieren der K-Linienzeichnung
- Praktisches HQChart-Tutorial 26 – Das K-Linien-Zeichentool fügt benutzerdefinierte Symbole hinzu
- Praktisches HQChart-Tutorial 27 – Fügen Sie einen Animationspunkt zu den letzten Daten des Trenddiagramms hinzu
- Praktisches HQChart-Tutorial 28 – Farbstile dynamisch wechseln
- Praktisches HQChart-Tutorial 29 – Indikatorparameter im lokalen Cache speichern
- Praktisches HQChart-Tutorial 39 – Neuladen von K-Line-Diagramm-Tastaturereignissen
- Praktisches HQChart-Tutorial 43 – Fügen Sie einen Animationspunkt zu den letzten Daten des K-Linien-Flächendiagramms hinzu
- HQChart Praktisches Tutorial 44 – Dynamisches Wachstum von Multi-Indikator-Fenstern
- HQChart Praktisches Tutorial 46 – Klicken Sie auf die Schaltfläche auf der rechten Seite des Kreuzcursors, um ein Häkchen hinzuzufügen
- HQChart Praktisches Tutorial 48 – Fernanzeige ermittelt den Bereich der aktuellen K-Linie auf dem Bildschirm
- Praktisches HQChart-Tutorial 49 – Klicken Sie, um die K-Linienfarbe und die Hintergrundfarbe zu ändern
- Praktisches HQChart-Tutorial 50 – Anpassen der Schaltflächen des Indikatorleisten-Werkzeugs
- HQChart Praktisches Tutorial 51 – Benutzerdefinierte Indikatorliste
- Praktisches HQChart-Tutorial 52 – Verwenden Sie DRAWICON, um Symbole in APP zu zeichnen
- Praktisches HQChart-Tutorial 53 – Geben Sie dynamisch die Hintergrundfarbe des markierten K-Linien-Intervalls an
Praktisches Tutorial 2 für fortgeschrittene Anwendungen (kostenpflichtiger Artikel)
- HQChart praktisches Tutorial 54-Renko-Stein-K-Linien-Diagramm
- HQChart praktisches Tutorial 55-Heatmap-Heatmap
- HQChart praktisches Tutorial 56-Limit-Indikatorzeitraum
- HQChart praktisches Tutorial 57-Fernanzeige-Eingabeaufforderungsinformationen
- Praktisches HQChart-Tutorial. Das 58-K-Linien-Hauptdiagramm imitiert die Handelsansicht
- HQChart praktisches Tutorial 59-Tiefenkartenanpassung Tooltip-Ausgabeinhalt
- Praktisches HQChart-Tutorial 60 – So passen Sie den Ausgabeinhalt des Kreuzcursors an
- Praktisches HQChart-Tutorial 61 – Passen Sie die Farbe der Kreuzstern-K-Linie an
- Praktisches HQChart-Tutorial 62 – Passen Sie die K-Line-Titelleiste an
- Praktisches HQChart-Tutorial 63 – Passen Sie die K-Line-Tooltip-Anzeigedaten auf dem Mobiltelefon an
- HQChart Practical Tutorial 64-Customized Time Sharing Chart Title Bar
- HQChart Practical Tutorial 65-kudgomize Die Time-Sharing-Diagramm-Tooltip-Anzeigedaten auf dem Mobiltelefon
- HQChart Practical Tutorial 68-kunden-Zeit-Sharing-Diagramm-Diagramm-PC-Seiten-Tooltip-Anzeigedaten
- HQChart Practical Tutorial 69-Wie, um Indikatoren für das Hauptdiagramm des Time-Sharing-Diagramms festzulegen
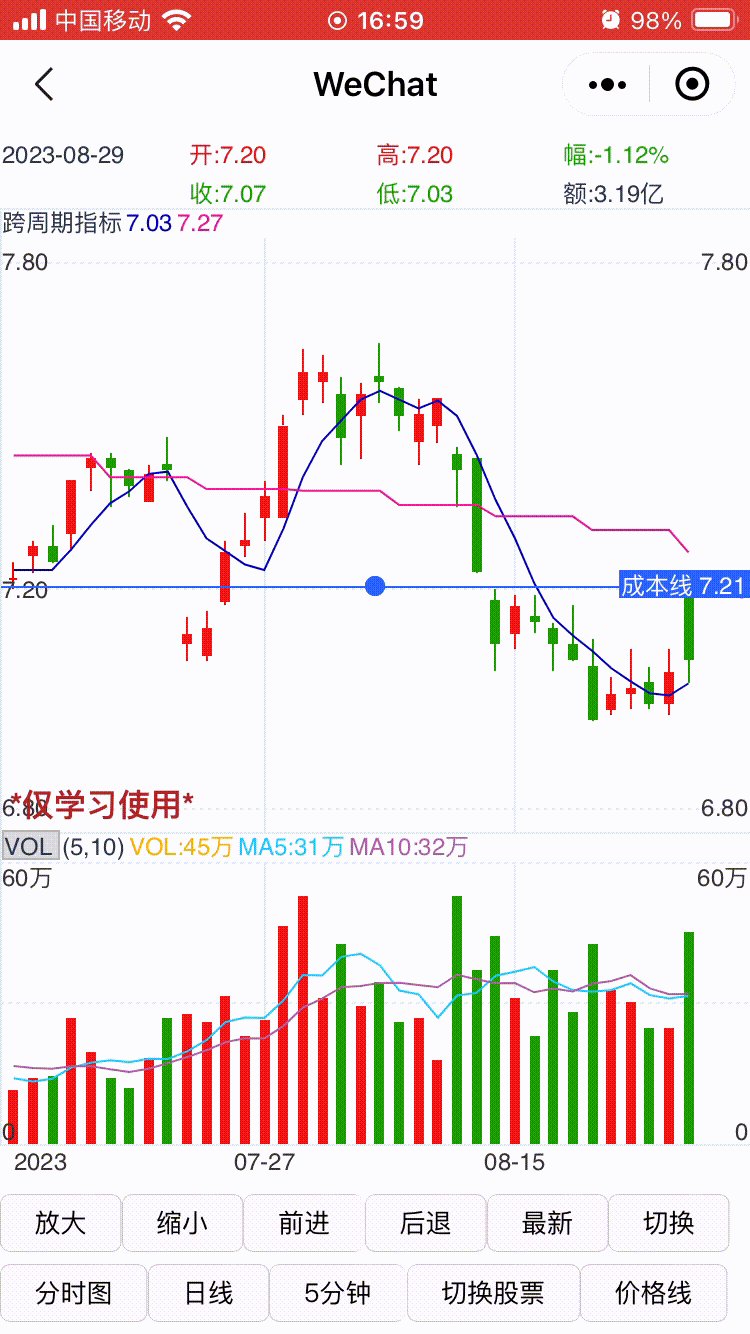
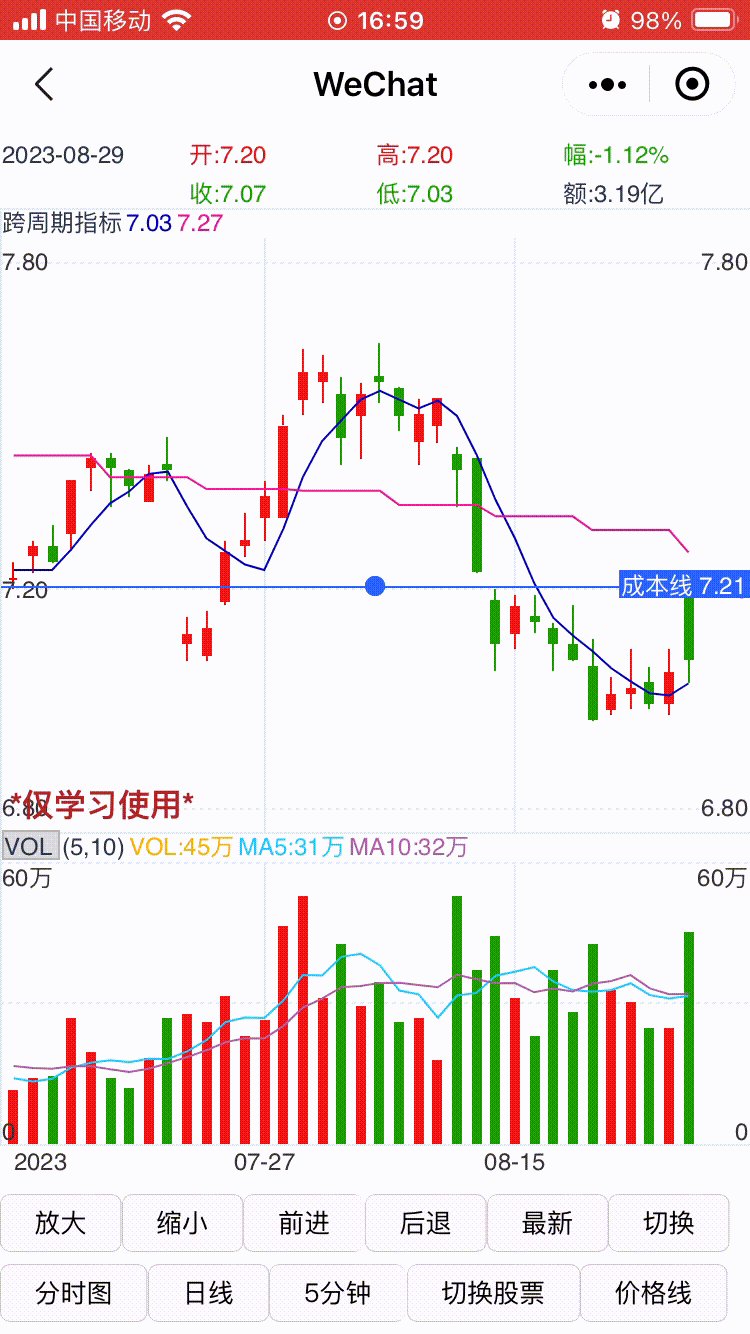
- Hqchart Practical Tutorial 70-k-Zeilendiagramm Fügt Kosten für die Kostenlinie hinzu
- Hqchart Practical Tutorial 72-U.
- Hqchart Practical Tutorial 74-kuddomisierte Indikatortitelleiste
- HQChart Practical Tutorial 75-T-Sharing-Chart-Wiedergabe
- Hqchart Practical Tutorial 76-kunden-y-Achse-Tick Marke
- HQChart Practical Tutorial 77-Manuell Erstellen Sie Ziehenssegmententzüfungswerkzeuge
- HQChart-Nutzung Tutorial 30-pro-sie, um das K-Line-Diagramm mit Daten von Drittanbietern zu verbinden. 43-drawtable-Datenstruktur
- Hqchart-Nutzung Tutorial 30-pro-sie, um das K-Line-Diagramm mit Daten von Drittanbietern zu verbinden 44-Drawpie-Datenstruktur
HQChart -Anführungsliste erweiterte Bewerbungs -Tutorial (bezahlter Artikel)
- HQChart-Anführungsliste erweiterte Anwendungs-Tutorial 1-Snowball-Datendocking-Anführungsliste
- HQChart-Anführungsliste erweiterte Anwendungs-Tutorial 2-orientales Fortune-Daten-Docking selbst ausgewählter Aktienliste
- HQChart Quotationsliste erweiterte Anwendungs-Tutorial 3-Snowball-Datendocking-Anführungsliste UniApp Version
- HQChart Quote List Advanced Application Tutorial 4-Standard-Namen hinzugefügt Typ Symbol hinzugefügt
- HQChart Quotationsliste erweiterte Anwendungs-Tutorial 5-kunden-Zelltextfarbe
- HQChart Quotationsliste erweiterte Anwendungs-Tutorial 6-Kunden-Spaltendocking
- HQChart Quotationsliste erweiterte Anwendungs-Tutorial 7-trend-Spaltendatendocken
- HQChart Quotationsliste erweiterte Anwendungs-Tutorial 8-Name-Spaltenstil-Anweisungen
Entwurfsdokumente:
- Wie schreibt (C ++, JS) ein traditionelles K-Line-Diagramm und ein Trenddiagramm 1
- Wie schreibe (C ++, JS) ein traditionelles K-Line-Diagramm und ein Trenddiagramm 2-Trend-Diagramm
- So schreiben
- Wie schreibt (C ++, JS) ein traditionelles K-Line-Diagramm und ein Trenddiagramm 3-Zeichnen des Kreuzcursors
- Wie schreibe (C ++, JS) ein traditionelles K-Line-Diagramm und ein Trenddiagramm 4-K-Line-Diagramm
- Wie schreibe (C ++, JS) ein traditionelles K-Line-Diagramm und ein Trenddiagramm 5-Bewegungs-Chip-Diagramm
Einführung in HQChartPy2 (PY Versionsanzeige Motor)
- HQChart (C ++) Indikatorberechnung Motorinführung
- HQChart (C ++) Indikatorberechnung Motorinstallation
- HQChart (C ++) Indikatorberechnung
- HQChart (C ++) Indikatorberechnung Engine-Py-Schnittstellenklasse IHQDATA K-Line-Datendocken
HQChartPy2 -Datendocktutorial (Tushare -Daten als Beispiel)
- Hqchartpy2 Datendocking-Tutorial 1-K-Zeilendaten
- HQChartPy2-Datendocking-Tutorial 2-Equity-Daten, Chipverteilungsfunktion
- HQChartPy2-Datendocking-Tutorial 3-Finanzdaten
- Hqchartpy2 Datendocking Tutorial 4-Dynainfo-Funktion
- HQChartPy2-Datendocking-Tutorial 5-Referer für festgelegte Aktiendatenfunktion
- HQChartpy2-Indikator-Aktienauswahl-KDJ-Aktienauswahl
5. Marktprojekt
Codeadresse (Vuehqchart)

Seitenname "Hq.Demo.page.html"

Seitenname "stockMultiperiod.demo.page.html"
Beispiele für Kunden, die auf der VUE -Version entwickelt wurden

Beispieladresse (https://jones2000.github.io/hqchart/vue.demo/infohqdemo/release/index.html)
Codeadresse (vue.demo/infohqdemo)
Vue Version Mobile Version Beispiel 1

Beispieladresse (https://jones2000.github.io/hqchart/vue.demo/hq_h5_pages/release/stockhq.html)
Codeadresse (vue.demo/hq_h5_pages)
Vue Version Mobile Version Beispiel 2 Schwarzer Stil


Beispieladresse (https://jones2000.github.io/hqchart/vue.demo/hq_h5_demo_black/release/stockhq.html)
Codeadresse (vue.demo/hq_h5_demo_black)
JS -Seite Beispiel

Codeadresse (webhqchart.demo/h5demo)
Vue -Code -Adresse (vue.demo/stockPage_h5)
Auszeichnungen

Sponsor

Sterngeschichte
Hqchart bezahlte technische Support
Hinweis: Der technische Support ist nicht für die Entwicklung und Bereitstellung verantwortlich.
| Name | Kosten (monatlich) | Inhalt |
|---|
| Einzelunterstützung einzelner technischer Support | 500 | |
| Grundlegender technischer Support | 2000 | Beantworten Sie Fragen im Zusammenhang mit dem Plug-In. |
| Fortgeschrittener technischer Support | 5000 | Beantworten Sie die geplanten Fragen vom Kunden selbst entwickelt) |
| Grafische benutzerdefinierte Entwicklung | Ab 5000 | Die Kosten hängen von den spezifischen Anforderungen ab. Hqchart-Erweiterungs-Plug-In. Vorauszahlung: 40%, Liefercode: 50%, endgültige Zahlung: 10% |