C++-Portierung von ZXing für Android
Verfügt über die gleichen QR-Code-Scanfunktionen wie WeChat!

Im Gradle:
// 迁移至 Maven Central
implementation ' io.github.devilsen:czxing:1.2.0 'Es wird empfohlen, abiFilters beizutreten
defaultConfig {
// 其他设置...
ndk {
// 设置支持的so库架构,设置一个可以减小包的大小
abiFilters " armeabi-v7a " , " arm64-v8a "
}
}Wenn der Download fehlschlägt, können Sie das Alibaba Cloud-Image im Stammverzeichnis hinzufügen.
maven { url ' https://maven.aliyun.com/repository/central ' }Hinweis: Bitte laden Sie zuerst das Modell herunter und verwenden Sie es lokal.
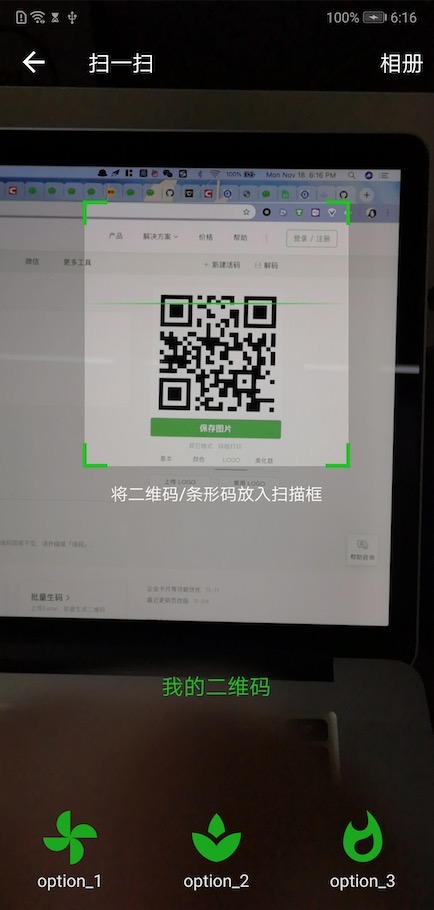
Sie können die gekapselte ScanActivity direkt als Scan-Schnittstelle verwenden
Resources resources = getResources ();
List < Integer > scanColors = Arrays . asList ( resources . getColor ( R . color . scan_side ), resources . getColor ( R . color . scan_partial ), resources . getColor ( R . color . scan_middle ));
Scanner . with ( this )
. setMaskColor ( resources . getColor ( R . color . mask_color )) // 设置设置扫码框四周颜色
. setBorderColor ( resources . getColor ( R . color . box_line )) // 扫码框边框颜色
. setBorderSize ( BarCodeUtil . dp2px ( this , 200 )) // 设置扫码框大小
// .setBorderSize(BarCodeUtil.dp2px(this, 200), BarCodeUtil.dp2px(this, 100)) // 设置扫码框长宽(如果同时调用了两个setBorderSize方法优先使用上一个)
. setCornerColor ( resources . getColor ( R . color . corner )) // 扫码框角颜色
. setScanLineColors ( scanColors ) // 扫描线颜色(这是一个渐变颜色)
// .setHorizontalScanLine() // 设置扫码线为水平方向(从左到右)
. setScanMode ( ScanView . SCAN_MODE_TINY ) // 扫描区域 0:混合 1:只扫描框内 2:只扫描整个屏幕
// .setBarcodeFormat(BarcodeFormat.EAN_13) // 设置扫码格式
. setTitle ( "My Scan View" ) // 扫码界面标题
. showAlbum ( true ) // 显示相册(默认为true)
. setScanNoticeText ( "扫描二维码" ) // 设置扫码文字提示
. setFlashLightOnText ( "打开闪光灯" ) // 打开闪光灯提示
. setFlashLightOffText ( "关闭闪光灯" ) // 关闭闪光灯提示
. setFlashLightOnDrawable ( R . drawable . ic_highlight_blue_open_24dp ) // 闪光灯打开时的样式
. setFlashLightOffDrawable ( R . drawable . ic_highlight_white_close_24dp ) // 闪光灯关闭时的样式
. setFlashLightInvisible () // 不使用闪光灯图标及提示
. continuousScan () // 连续扫码,不关闭扫码界面
. detectorModel ( detectorPrototxtPath , detectorCaffeModelPath ) // 二维码识别模型
. superResolutionModel ( superResolutionPrototxtPath , superResolutionCaffeModelPath ) // 超分模型
. enableOpenCVDetect ( false ) // 关闭OpenCV探测,避免没有发现二维码也放大的现象,但是这样可能降低扫码的成功率,请结合业务关闭(默认开启)
. setOnClickAlbumDelegate ( new ScanActivityDelegate . OnClickAlbumDelegate () {
@ Override
public void onClickAlbum ( Activity activity ) { // 点击右上角的相册按钮
Intent albumIntent = new Intent ( Intent . ACTION_PICK , MediaStore . Images . Media . EXTERNAL_CONTENT_URI );
activity . startActivityForResult ( albumIntent , CODE_SELECT_IMAGE );
}
@ Override
public void onSelectData ( int requestCode , Intent data ) { // 选择图片返回的数据
if ( requestCode == CODE_SELECT_IMAGE ) {
selectPic ( data );
}
}
})
. setOnScanResultDelegate ( new ScanActivityDelegate . OnScanDelegate () { // 接管扫码成功的数据
@ Override
public void onScanResult ( Activity activity , String result , BarcodeFormat format ) {
Intent intent = new Intent ( MainActivity . this , DelegateActivity . class );
intent . putExtra ( "result" , result );
startActivity ( intent );
}
})
. start ();Verschleierte Konfiguration
-keep class me.devilsen.czxing.**
-keep class me.devilsen.czxing.** { *; }

Oder verwenden Sie ScanView, um Ihre Benutzeroberfläche anzupassen
< me .devilsen.czxing.view.scanview.DetectView
android : id = " @+id/surface_view_scan "
android : layout_width = " match_parent "
android : layout_height = " match_parent " />In der benutzerdefinierten Aktivität müssen Sie den Lebenszyklus von ScanView übernehmen. Weitere Informationen finden Sie in der ScanActivity-Schnittstelle und legen Sie setScanListener() fest.
mScanView . setScanListener ( new ScanListener () {
@ Override
public void onScanSuccess ( String result , BarcodeFormat format ) {
// 扫码成功
}
@ Override
public void onOpenCameraError () {
// 打开相机出错
}
});Weitere APIs finden Sie unter CustomizeActivity

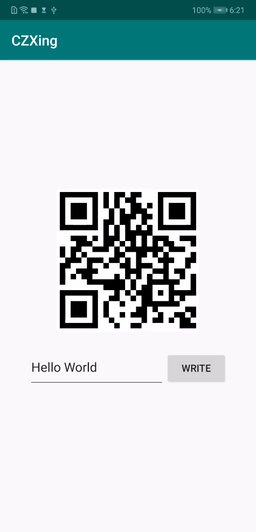
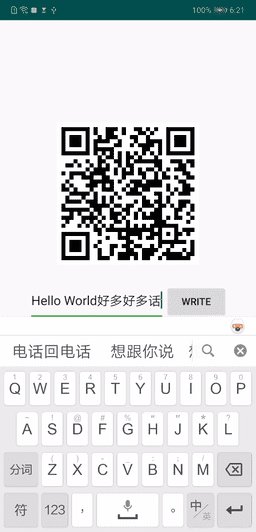
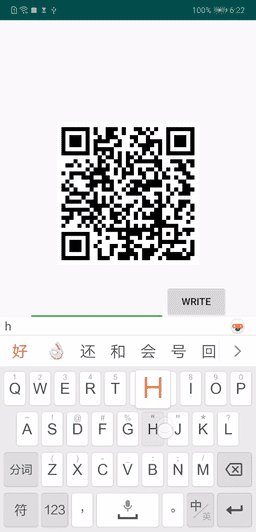
Rufen Sie den folgenden Code auf, um die Bitmap des QR-Codes zu generieren. Farbe ist ein optionaler Parameter und der Standardwert ist Schwarz.
Einfacher Anruf
BarcodeWriter writer = new BarcodeWriter ();
Bitmap bitmap = writer . write ( "Hello World" , BarCodeUtil . dp2px ( this , 200 ), BarCodeUtil . dp2px ( this , 200 ), Color . RED );voller Anruf
/**
* 生成图片
*
* @param text 要生成的文本
* @param width 图片宽
* @param height 图片高
* @param color 要生成的二维码颜色
* @param format 要生成的条码格式
* @param logo 放在中间的logo
* @return 条码bitmap
*/
private Bitmap write ( String text , int width , int height , int color , BarcodeFormat format , Bitmap logo ) // 适当压缩图片
Bitmap bitmap = BitmapUtil . getDecodeAbleBitmap ( picturePath );
// 这个方法因为要做bitmap的变换,所以比较耗时,推荐放到子线程执行
CodeResult result = BarcodeReader . getInstance (). read ( bitmap );
if ( result == null ) {
Log . d ( "Scan >>> " , "no code" );
return ;
} else {
Log . d ( "Scan >>> " , result . getText ());
} |  |  |
 |  |  |
Demonstration des Remote-Code-Scannens
APK-Download
Designideen
Copyright 2019 Devilsen
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.