Miniprogramm-Netzwerkbibliothek, die vollständige
代码自动完成und类型检查des Codes bietet undPromise, automatische重试,缓存,取消,自定义超时,自动暂停恢复, globales拦截und事件监听usw. unterstützt.Definieren Sie die Netzwerk-API von Wechat MiniProgram neu, einschließlich vollständiger
IntelliSenseundType Checking, mitPromise,retry,Cache,CancelToken,timeout,ensureOnline, globaleninterceptors,event listenersund mehr.
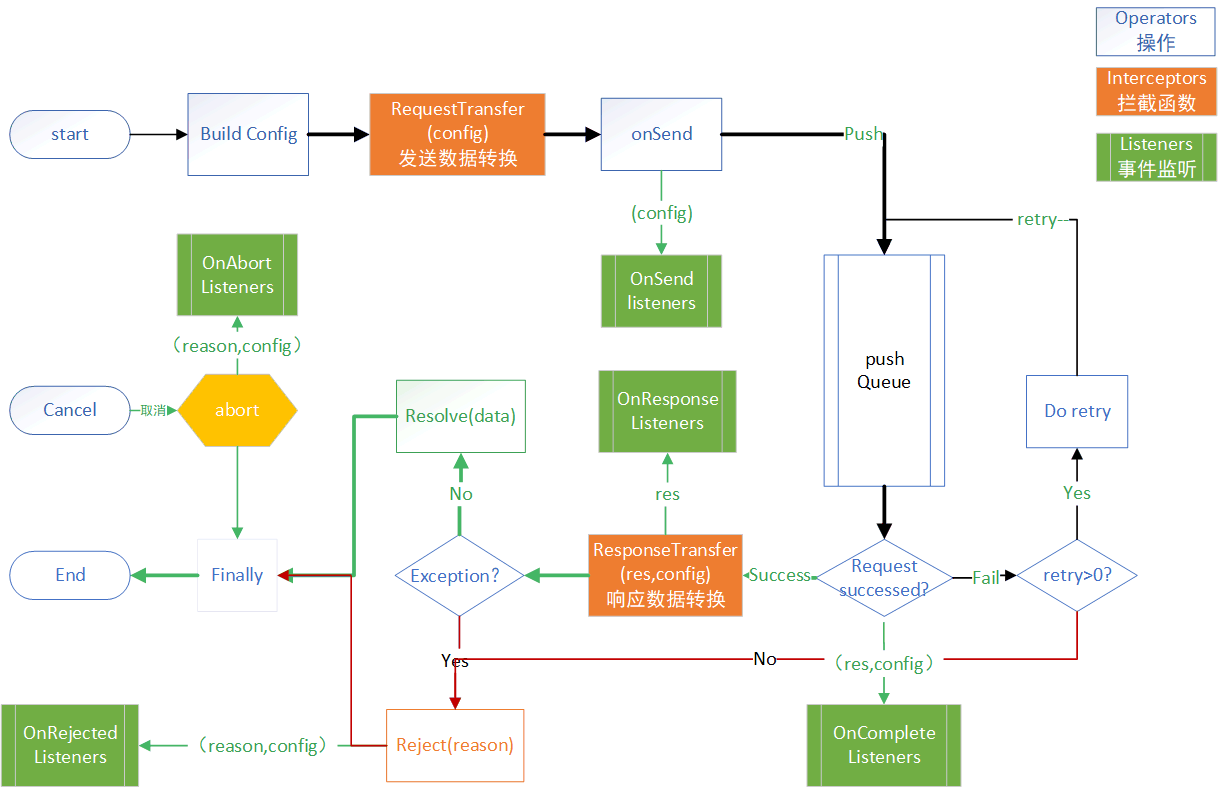
onHeadersReceived -Ereignis) und ( onProgressUpdate -Ereignis) transformSend / transformRresponse benutzerdefiniertes Abfangen von Daten onSend , onResponse , onRejected , onAbort und onComplete überwacht npm i miniprogram-networkes5 kompatibel
const Network = require ( 'miniprogram-network' ) ;
// 也可使用 es6 import 写法
// setConfig设置所有网络请求的全局默认配置,一次定义,所有文件中使用均生效
Network . setConfig ( 'baseURL' , 'https://miniprogram-network.newfuture.cc/' )
// 也可Network.REQUEST.Defaults,Network.DOWNLOAD.Defaults,Network.UPLOAD.Defaults 分别设置不同默认配置
Network . REQUEST . Defaults . transformResponse = Network . transformRequestResponseOkData
Network . get ( 'index.html' )
. then ( res => console . log ( res ) )
. finally ( ( ) => { console . info ( 'done' ) } ) //支持 finally操作
Network . patch ( 'items/{id}' , { dataKey : 'dataValue' } , {
params : { id : 123456 } , // 绑定模板参数
retry : 3 , // 重试3次
} ) . then ( ( item ) => console . log ( item ) )
Network . download ( 'network/' , 'lcoalpath' , {
onProgressUpdate : progressUpdateCallBack , //进度回调
transformResponse : Network . transformDownloadResponseOkData , //状态码2xx成功,返回本地路径
} ) . then ( path => console . log ( path ) )
. catch ( console . error )Sofort einsatzbereit, keine zusätzliche Konfiguration oder Typdeklaration erforderlich
import { setConfig , REQUEST , download , transformRequestResponseOkData , transformDownloadResponseOkData , delayRetry } from 'miniprogram-network' ;
// setConfig设置所有网络请求的全局默认配置,一次定义,所有文件中使用均生效
setConfig ( 'baseURL' , 'https://miniprogram-network.newfuture.cc/' ) ;
// 也可通过 REQUEST.Defaults,DOWNLOAD.Defaults,UPLOAD.Defaults 分别设置不同默认配置
REQUEST . Defaults . transformResponse = transformRequestResponseOkData ;
// 请求发送失败时, 间隔1s再次重试,最多重试2次
REQUEST . Defaults . retry = delayRetry ( 1000 , 2 ) ;
REQUEST . get ( 'index.html' )
. then ( res => console . log ( res ) )
. finally ( ( ) => { console . info ( 'done' ) } ) ; //支持 finally操作
REQUEST . patch < Item > ( 'items/{id}' , { dataKey : 'dataValue' } , {
params : { id : 123456 } , // 绑定参数
retry : 3 , // 重试3次
} ) . then ( ( item : Item ) => console . log ( item ) ) ;
download < string > ( 'network/' , 'lcoalpath' , {
onProgressUpdate : ( res ) => console . log ( res ) , //进度回调
transformResponse : transformDownloadResponseOkData , //状态码2xx成功,返回本地路径
} ) . then ( ( path : string ) => console . log ( path ) )
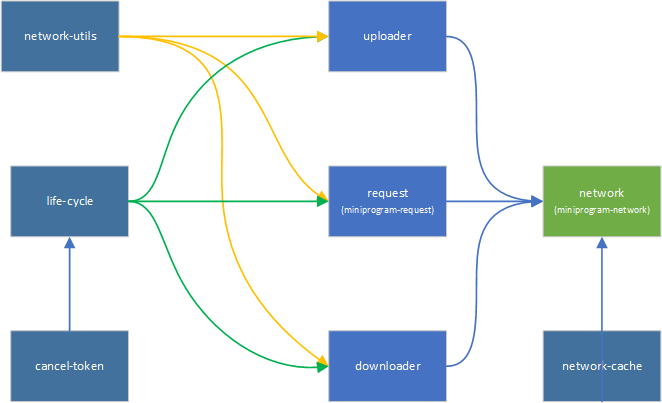
. catch ( console . error ) ; miniprogram-network kapselt Netzwerkoperationen einheitlich. Für detaillierte Informationen zu Operationen und Verwendung sehen Sie sich bitte das vollständige Miniprogram-Network-Dokument an.
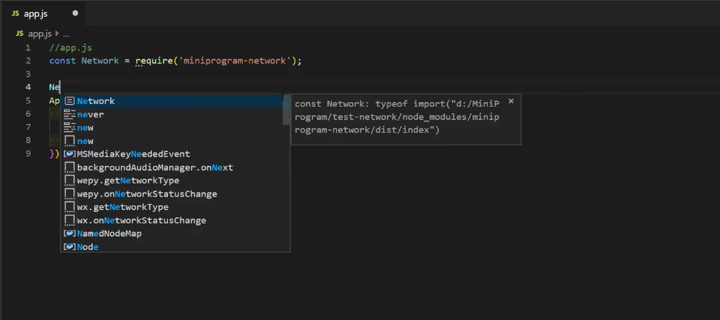
Enthält vollständige Typdefinitionen und kann in Kombination mit dem Editor (VScode) usw. vollständige Code-Eingabeaufforderungen und automatische Vervollständigungsfunktionen bereitstellen.

Bietet generische Unterstützung für TypeScript und kann eine vollständige statische Typprüfung durchführen.
Wenn Sie über zu viele Paketabhängigkeiten besorgt sind, können Sie miniprogram-build verwenden, um das kleine Programm zu packen und in einer einzigen Datei zusammenzufassen.
Tipps: Seit miniprogram-network >= 5.0.0 verwendet die unterste Ebene standardmäßig nicht mehr direkt miniprogram-queue für die Warteschlangenkapselung. Bei Bedarf können Sie selbst darauf verweisen oder v4.x direkt verwenden.
- wx.request unterstützt Warteschlangen seit dem Applet der Basisbibliothek 1.4.0 (2017.07).
- wx.downloadFile unterstützt Warteschlangen seit dem Applet der Basisbibliothek 1.4.0 (2017.07).
- wx.uploadFile unterstützt Warteschlangen seit dem Applet der Basisbibliothek 2.4.1 (2018.11).

Request von miniprogram-requestminiprogram-uploader Uploadminiprogram-downloader Download
abort ).