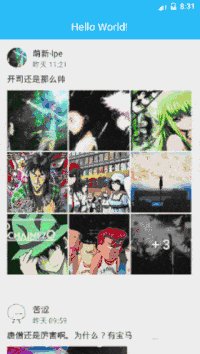
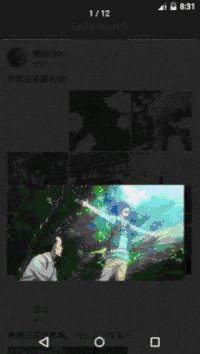
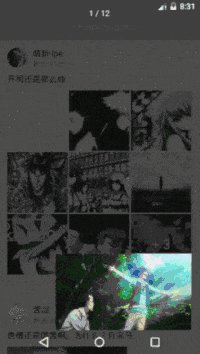
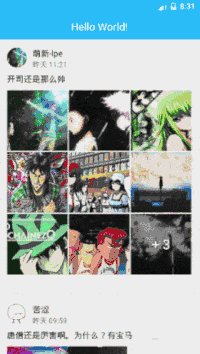
Es bietet einen visuellen Effekt eines nahtlosen Übergangs von der Miniaturansicht zur Originalansicht und ermöglicht Ihnen das elegante Durchsuchen normaler Bilder, langer Bilder und animierter Bilder.

implementation 'com.github.iielse:imageviewer:x.y.z'
fun show() { //
val dataList: List<Photo> = // 将要展示的图片集合列表
val clickedData: Photo = // 被点击的其中的那个图片元素信息
val builder = ImageViewerBuilder(
context = view.context,
dataProvider = SimpleDataProvider(clickedData, dataList), // 一次性全量加载 // 实现DataProvider接口支持分页加载
imageLoader = SimpleImageLoader(), // 可使用demo固定写法 // 实现对数据源的加载.支持自定义加载数据类型,加载方案
transformer = SimpleTransformer(), // 可使用demo固定写法 // 以photoId为标示,设置过渡动画的'配对'.
)
builder.show()
}
// 基本是固定写法. Glide 可以换成别的. demo代码中有video的写法.
class SimpleImageLoader : ImageLoader {
/** 根据自身photo数据加载图片.可以使用其它图片加载框架. */
override fun load(view: ImageView, data: Photo, viewHolder: RecyclerView.ViewHolder) {
val it = (data as? MyData?)?.url ?: return
Glide.with(view).load(it)
.placeholder(view.drawable)
.into(view)
}
/**
* 根据自身photo数据加载超大图.subsamplingView数据源需要先将内容完整下载到本地.
*/
override fun load(subsamplingView: SubsamplingScaleImageView, data: Photo, viewHolder: RecyclerView.ViewHolder) {
val it = (data as? MyData?)?.url ?: return
subsamplingDownloadRequest(it)
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.doOnSubscribe { findLoadingView(viewHolder)?.visibility = View.VISIBLE }
.doFinally { findLoadingView(viewHolder)?.visibility = View.GONE }
.doOnNext { subsamplingView.setImage(ImageSource.uri(Uri.fromFile(it))) }
.doOnError { toast(it.message) }
.subscribe().bindLifecycle(subsamplingView)
}
private fun subsamplingDownloadRequest(url: String): Observable<File> {
return Observable.create {
try {
it.onNext(Glide.with(appContext).downloadOnly().load(url).submit().get())
it.onComplete()
} catch (e: java.lang.Exception) {
if (!it.isDisposed) it.onError(e)
}
}
}
private fun findLoadingView(viewHolder: RecyclerView.ViewHolder): View? {
return viewHolder.itemView.findViewById<ProgressBar>(R.id.loadingView)
}
......
}
// 基本是可以作为固定写法.
class SimpleTransformer : Transformer {
override fun getView(key: Long): ImageView? = provide(key)
companion object {
private val transition = HashMap<ImageView, Long>()
fun put(photoId: Long, imageView: ImageView) {
require(isMainThread())
if (!imageView.isAttachedToWindow) return
imageView.addOnAttachStateChangeListener(object : View.OnAttachStateChangeListener {
override fun onViewAttachedToWindow(p0: View?) = Unit
override fun onViewDetachedFromWindow(p0: View?) {
transition.remove(imageView)
imageView.removeOnAttachStateChangeListener(this)
}
})
transition[imageView] = photoId
}
private fun provide(photoId: Long): ImageView? {
transition.keys.forEach {
if (transition[it] == photoId)
return it
}
return null
}
}
}
An diesem Punkt ist die einfache Integration abgeschlossen.
(Implementieren Sie die folgenden 3 Methoden. Benutzerdefinierte Anzeigen und Funktionen können hinzugefügt werden.)
builder.setVHCustomizer(MyCustomViewHolderUI()) an, um beispielsweise mehr Informationen zu Bildern und anderen Funktionen anzuzeigen.builder.setOverlayCustomizer(MyCustomIndicatorUI())builder.setViewerCallback(MyViewerStateChangedListener()) // 一般监听翻页onPageSelected可以控制 video播放的状态
// viewer 各状态监听回调
interface ViewerCallback : ImageViewerAdapterListener {
// 当点击缩略图变化大图的瞬间
override fun onInit(viewHolder: RecyclerView.ViewHolder) {}
// 当图片被拖动时
override fun onDrag(viewHolder: RecyclerView.ViewHolder, view: View, fraction: Float) {}
// 当图片被拖动但不至于退出浏览
override fun onRestore(viewHolder: RecyclerView.ViewHolder, view: View, fraction: Float) {}
// 当图片被拖动执行退出浏览
override fun onRelease(viewHolder: RecyclerView.ViewHolder, view: View) {}
// 翻页中状态变化
fun onPageScrollStateChanged(state: Int) {}
// 翻页中
fun onPageScrolled(position: Int, positionOffset: Float, positionOffsetPixels: Int) {}
// 当某大图页面被选中
fun onPageSelected(position: Int, viewHolder: RecyclerView.ViewHolder) {}
}
| Eigentum | Funktionsbeschreibung |
|---|---|
| OFFSCREEN_PAGE_LIMIT | Anzahl der vom Betrachter vorab geladenen Elemente |
| VIEWER_ORIENTATION | Gleitrichtung des Betrachters |
| VIEWER_BACKGROUND_COLOR | Hintergrundfarbe bei der Vorschau eines großen Bildes (Standard ist reines Schwarz) |
| DAUER_ÜBERGANG | Dauer der Übergangsanimation |
| DURATION_BG | Dauer der Hintergrundänderung der Übergangsanimation |
| SWIPE_DISMISS | Ob die Drag-and-Drop-Rückgabe unterstützt werden soll |
| SWIPE_TOUCH_SLOP | Ziehen Sie den Schwellenwert für die Berührungserkennung |
| DISMISS_FRACTION | Ziehen Sie, um zum Grenzschwellenwert zurückzukehren |
| TRANSITION_OFFSET_Y | Die Startposition der Übergangsanimation unter der transparenten Statusleiste wurde korrigiert |
interface Photo {
fun id(): Long // 每条图片数据的唯一标示. 主要用于分页数据加载. 定位过渡动画的对应关系
fun itemType(): @ItemType.Type Int // 是否启用SubsamplingScaleImageView实现图片区块加载或ExoVideoView实现Video加载
}
Rufen Sie die viewer Objektreferenz über ViewModelProvider(activity).get(ImageViewerActionViewModel::class.java) ab. Sie können dann setCurrentItem(pos: Int) verwenden, um die Position des großen Bildes auf die dismiss() Position zu ändern; das große Bild; remove(item: List<Photo>) Elemente darin löschen
SimpleViewerCustomizer zu implementierenTransformer muss korrekt konfiguriert sein. Es muss sichergestellt werden, dass der Rückgabewert getView nicht null ist.Config.TRANSITION_OFFSET_YDemo kann ausgeführt werden. Demo kann ausgeführt werden.
Ihr habt es alle gesehen, warum klickt ihr nicht auf Star [Wang Chai]
Wenn Sie der Meinung sind, dass meine Open-Source-Bibliothek Ihnen dabei geholfen hat, viel Entwicklungszeit zu sparen, können Sie den QR-Code unten scannen, um mich zu belohnen. Ihre Ermutigung ist meine größte Motivation, das Projekt aufrechtzuerhalten