taro icons
v0.3
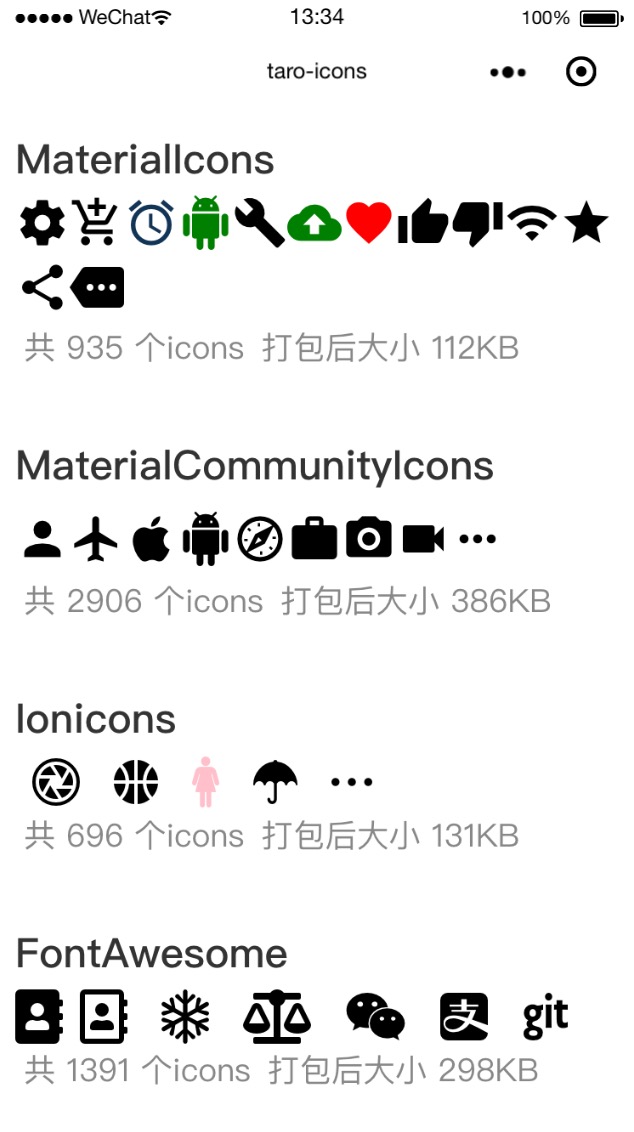
Mini-Programm-Icon-Bibliothek basierend auf Taro

npm install taro-icons --save Importieren Sie die benötigte scss Datei der Symbolbibliothek in app.js , z. B. MaterialIcons :
// app.js
// 请根据需要选择导入的 scss,这里全部导入
import 'taro-icons/scss/MaterialCommunityIcons.scss' // 495KB
import 'taro-icons/scss/MaterialIcons.scss' // 112KB
import 'taro-icons/scss/Ionicons.scss' // 134KB
import 'taro-icons/scss/FontAwesome.scss' // 322KB Führen Sie dann component ein, die d entspricht, an der Stelle, an der das Symbol benötigt wird:
import {
MaterialIcons ,
MaterialCommunityIcons ,
Ionicons ,
FontAwesome ,
} from 'taro-icons' ;
...
< MaterialIcons name = 'settings' size = { 24 } color = '#000000' />
< MaterialCommunityIcons name = 'account' size = { 32 } color = '#000000' / >
< Ionicons name = 'ios-woman' size = { 32 } color = 'pink' />
< FontAwesome family = 'brands' name = 'weixin' size = { 32 } / > name ist erforderlich und kann auf der entsprechenden Website gefunden werden. Bitte beachten Sie das example für die spezifische Verwendung.
| Eigentum | veranschaulichen | Typ | Standardwert |
|---|---|---|---|
| Name | Den Namen des Symbols, das angezeigt werden soll, finden Sie auf der entsprechenden Website der Symbolbibliothek. | Zeichenfolge | |
| Größe | Symbolgröße (px) | Nummer | vierundzwanzig |
| Farbe | Symbolfarbe | Zeichenfolge | #000000 |
| Familie | FontAwesome einzigartige Eigenschaften (fest, regelmäßig, Marken) | Zeichenfolge | solide |
Wählen Sie in微信开发者工具Einstellungen->Projekteinstellungen->Debug-Basisbibliothek aus und stellen Sie Version 2.2.3 oder höher ein, bevor das Symbol normal angezeigt werden kann.