vue dashboard
1.0.0
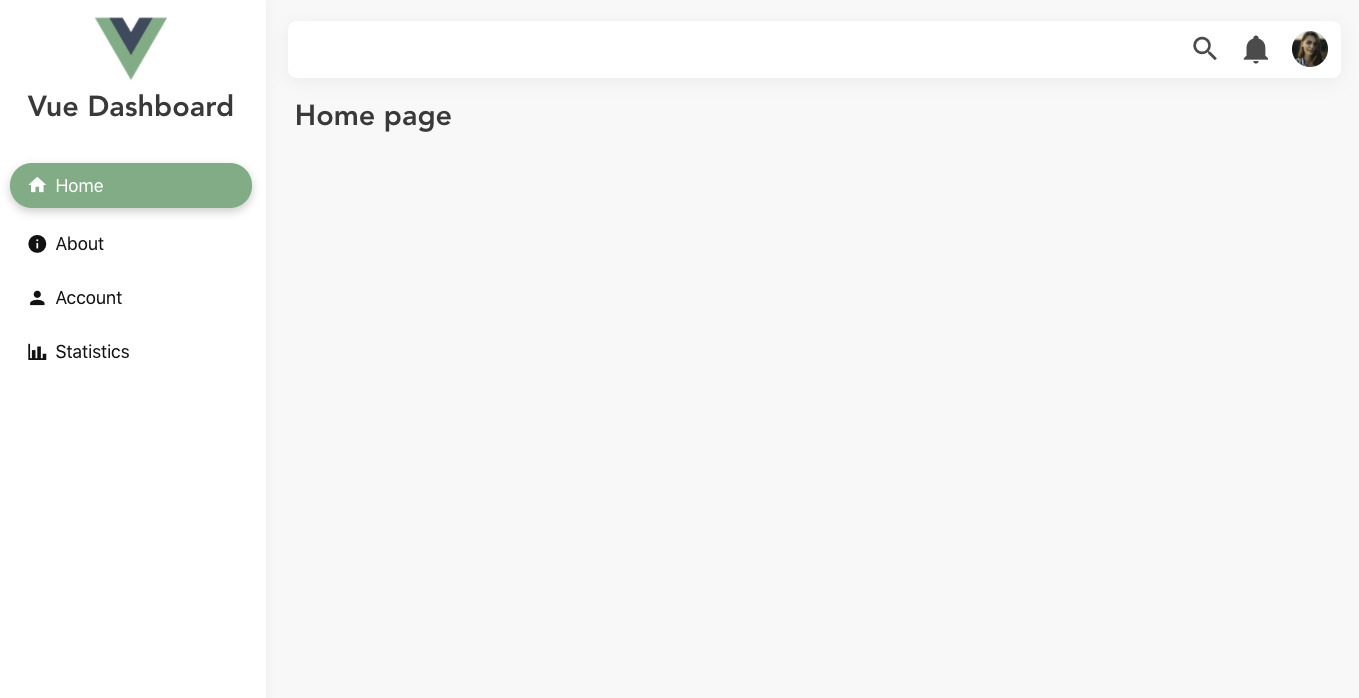
Ein einfaches, leichtes und reaktionsfähiges Layout für Ihr nächstes Vue.js-Dashboard

# yarn
yarn add vue-dashboard-vd # npm
npm install vue-dashboard-vd import Vue from 'vue' ;
import VueDashboard from 'vue-dashboard-vd' ;
Vue . use ( VueDashboard ) ; App.vue
< template >
< div id =" app " >
< VdDashboard
pageBackground =" #f8f8f8 "
sidebarHeaderHeight =" 175px "
sidebarWidth =" 300px "
headerBackground =" white "
sidebarBackground =" white "
>
< template v-slot:main-content >
< router-view />
</ template >
< template v-slot:header-content >
< HeaderItems > </ HeaderItems >
</ template >
< template v-slot:sidebar-header >
< SidebarHeader > </ SidebarHeader >
</ template >
< template v-slot:sidebar-content >
< SidebarItems > </ SidebarItems >
</ template >
</ VdDashboard >
</ div >
</ template > HeaderItems , SidebarHeader und SidebarItems werden von der Bibliothek nicht bereitgestellt.
Beispiele für diese Komponenten finden Sie hier.
Es verwendet Bulma als CSS-Framework.
Vollständige Beispiele finden Sie im examples .
Wenn Sie dieses Projekt nützlich fanden, denken Sie bitte darüber nach, ihm auf Github ein ️ zu geben und es über soziale Medien mit Ihren Freunden zu teilen.
Wenn Sie Vorschläge für die Aufnahme einer Funktion haben oder etwas nicht funktioniert, können Sie gerne ein Github-Problem eröffnen, damit wir darüber diskutieren können.