Bei diesem Projekt handelt es sich um eine kostenlose Open-Source-UI-Admin-Dashboard-Vorlage, die mit den Komponenten von Flowbite erstellt wurde und auf dem Utility-First-CSS-Framework Tailwind basiert und Diagramme, Tabellen, Widgets, CRUD-Layouts, Modalitäten, Schubladen und mehr enthält.
Dieses Admin-Dashboard kann Ihnen schnell dabei helfen, mit der Erstellung einer Anwendung für Ihr Projekt zu beginnen, indem Sie die neuesten UI/UX-Entwicklungstechnologien im Open-Source-Bereich verwenden, einschließlich Tailwind CSS und Flowbite.
| Armaturenbrett | Gestapeltes Layout | Produkte (CRUD) |
|---|---|---|
| Benutzer (CRUD) | Einstellungen | Preisseite |
|---|---|---|
| Anmeldeseite | Registrierungsseite | Passwort zurücksetzen |
|---|---|---|
| Passwort vergessen | Profilsperre | Wartungsseite |
|---|---|---|
| 404 nicht gefunden | 500 Serverfehler | Spielplatz |
|---|---|---|
Die interaktiven Komponenten wie Navigationsleisten, Modalitäten, Schubladen und Tooltips basieren alle auf der beliebten Open-Source-Komponentenbibliothek Flowbite, die es uns ermöglicht, diese Elemente zu nutzen, indem wir komplexere Seiten- und Widget-Sets in einem vollwertigen Admin-Dashboard erstellen Vorlage.
Alle Seiten, Widgets und Komponenten basieren ausschließlich auf den Utility-First-Klassen von Tailwind CSS und sind mit der neuesten v3.x der Technologie kompatibel, indem alle Klassen basierend auf den Vorlagenpfaden automatisch gelöscht werden.
Beginnen Sie mit 15 erweiterten Beispielseiten, darunter zwei verschiedene Layouts einer Dashboard-Homepage voller Diagramm-Widgets, Tabellen, Datumsauswahl und Statistiken sowie zwei CRUD-Layoutseiten für Produkte, Benutzer, eine Einstellungsseite, Authentifizierungsseiten zum Anmelden und Registrieren und sogar benutzerdefinierte 404- und 500-Fehlerseiten.
Dieses Admin-Dashboard enthält viele erweiterte Komponenten sowohl von Flowbite als auch von anderen Drittanbieter-Bibliotheken wie ApexCharts, die individuell mit Tailwind CSS-Klassen angepasst und auf Basis des Flowbite Design Systems entworfen wurden.
Wenn Sie dieses Projekt verwenden möchten, empfehlen wir Ihnen, auch die Komponentenbibliothek zu studieren, die wir zum Erstellen dieses Dashboards verwendet haben, da Sie noch mehr Komponenten aus dieser Bibliothek verwenden können, um die hier bereits codierten Beispiele zu verbessern.
Dieses Produkt basiert auf den folgenden weit verbreiteten Technologien:
package.json : pnpm install
# or
npm install
# or
yarnZur Veranschaulichung ist PNPM der Paketmanager der Wahl, aber Sie können verwenden, was Sie wollen.
localhost:2121 indem Sie den folgenden Befehl ausführen: pnpm run dev Sie können das Projekt auch erstellen und die Distributionsdateien im Ordner dist/ abrufen, indem Sie Folgendes ausführen:
pnpm run buildAnschließend können Sie den generierten Build mit einem lokalen Webserver in der Vorschau anzeigen:
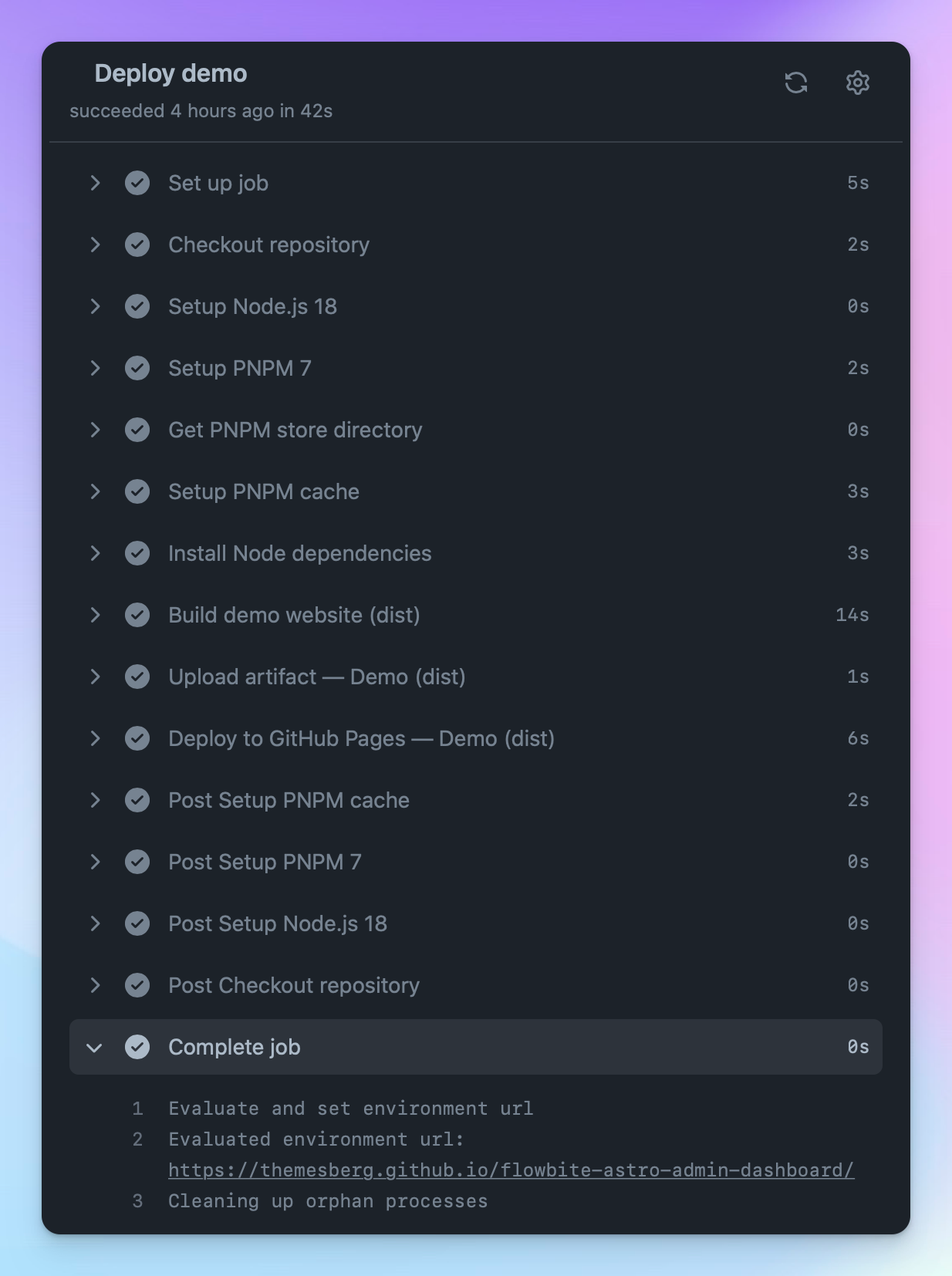
pnpm run previewInformationen zur Bereitstellung finden Sie im GitHub-Workflow, in den Sie Ihr Ziel einbinden können (vorkonfiguriert für GitHub-Seiten). Siehe docs.astro.build/en/guides/deploy
Die Website ist für die statische Bereitstellung konfiguriert, Sie können sie jedoch auf serverseitiges Rendering umstellen, indem Sie einfach output: "server" in ./astro.config.mjs auskommentieren.
Nach dem Klonen dieses Repositorys finden Sie die folgende (vereinfachte) Struktur:
?
├── ? data
│ └── ** / * .json # Satic data sources for REST etc.
│
└── src
│
├── ? app
│ └── ** / * .astro # Application-wide components
│
├── ? assets
│ └── ** / * .{svg,…} # Transformable assets
│
├── ? components
│ └── ** / * .astro # Simple, atomic UI elements
│
├── lib
│ └── ** / * .ts # Utilities (Databases, APIs…)
│
├── ? modules
│ └── ** / * .astro # Complex views made of elements
│
├── ? pages
│ ├── ** / * .astro # File-based client routes
│ │
│ └── api
│ └── [...entities].ts # Catch-all endpoint for CRUD ops.
│
├── services
│ └── * .ts # Server-side CRUD operations
│
└── ? types
└── * .ts # Data entities typings
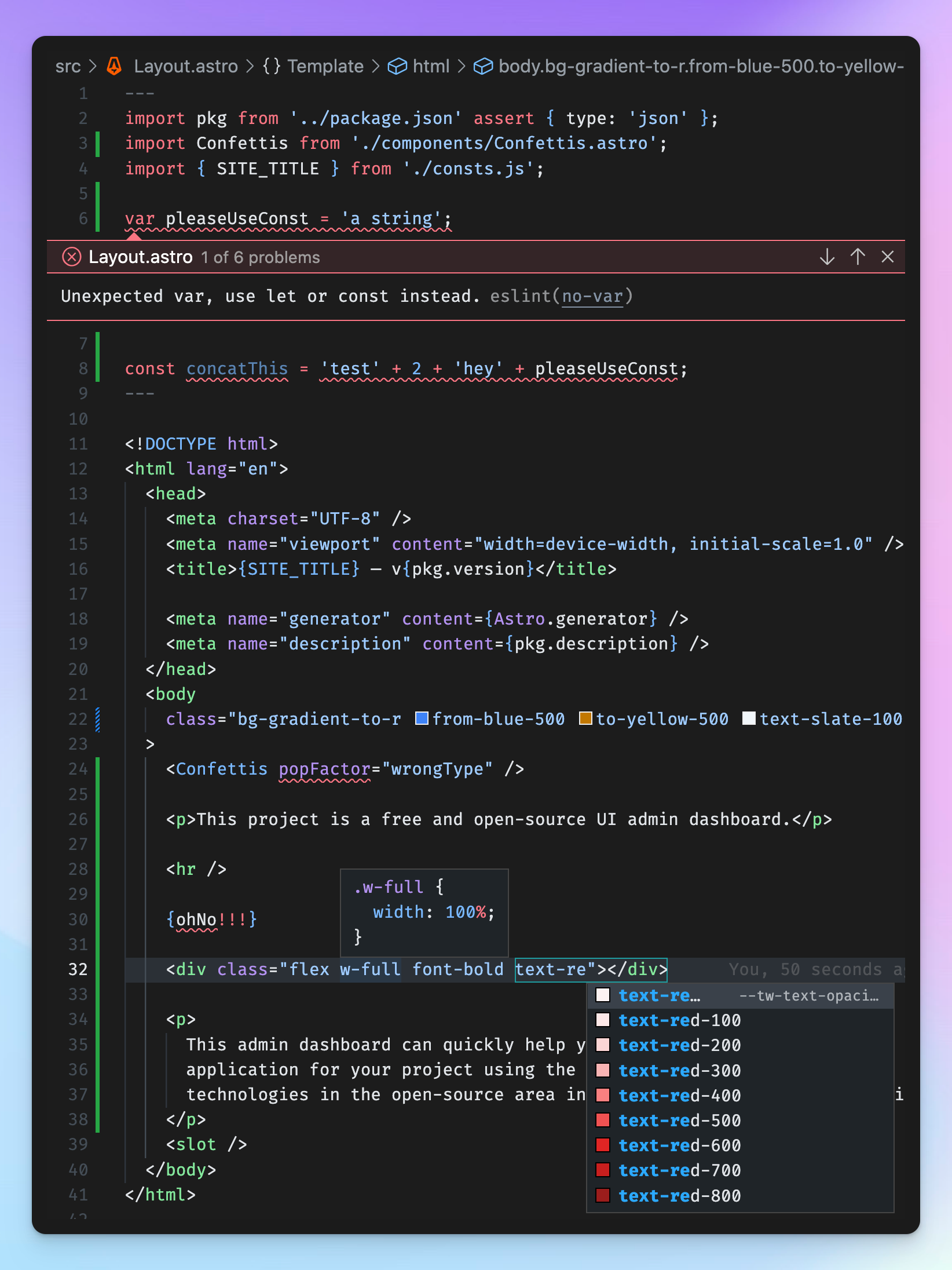
Es wurden Anstrengungen auf schnelles Onboarding und Entwicklererfahrung unternommen.
Dieses Projekt bietet umfassende Unterstützung für TypeScript, Astro, Tailwind und VS Code.
Es ist mit sinnvollen Standardeinstellungen, ein paar Meinungen und einigen Tricks konfiguriert, damit es gut zusammenspielt.
astro-eslint-parser + eslint-plugin-astroprettier-plugin-astro (im Paket mit astro )Fühlen Sie sich frei, diese Einstellungen zu ändern, um sie an Ihre eigenen Bedürfnisse anzupassen.



Derzeit streben wir offiziell die Unterstützung der letzten beiden Versionen der folgenden Browser an:
Live-Vorschau: https://themesberg.github.io/flowbite-astro-admin-dashboard/
Flowbite-Dokumentation: https://flowbite.com/docs/getting-started/introduction/
Tailwind CSS-Dokumentation: https://tailwindcss.com/
Lizenzvereinbarung: https://flowbite.com/docs/getting-started/license/
Probleme: Github-Problemseite
Hier ist eine Liste kompatibler Technologien und Anleitungen für Flowbite und Tailwind CSS:
Die großartige Open-Source-Community hat außerdem die folgenden eigenständigen Bibliotheken für React, Vue, Svelte und Angular erstellt und verwaltet diese derzeit:
Wir haben auch Integrationshandbücher für die folgenden Front-End-Frameworks und Bibliotheken geschrieben:
Flowbite lässt sich hervorragend in die meisten Back-End-Frameworks integrieren, da es auf Vanilla-JavaScript basiert:
Wir verwenden GitHub Issues als offiziellen Bug-Tracker für das Flowbite Admin Dashboard. Hier sind einige Ratschläge für unsere Benutzer, die ein Problem melden möchten:
Wenn Sie Fragen haben oder Hilfe bei der Integration des Produkts benötigen, kontaktieren Sie uns bitte, anstatt ein Problem zu eröffnen.