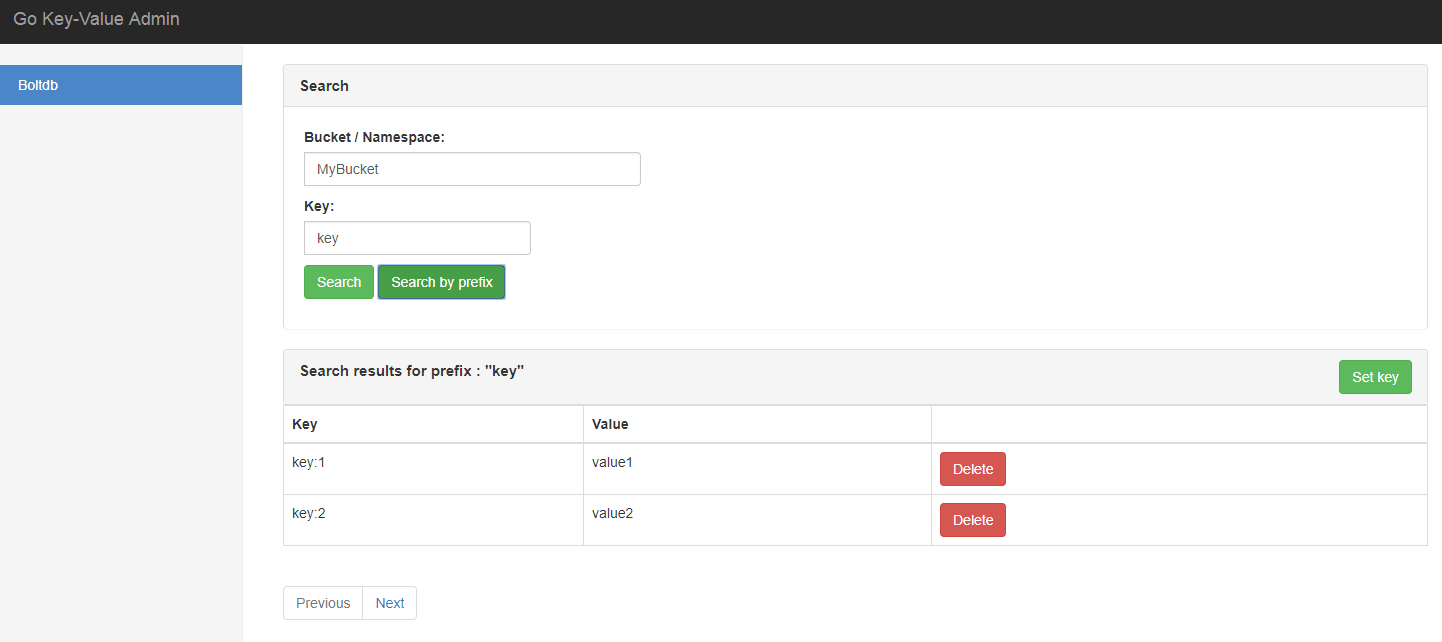
Gokvadmin ist eine minimalistische Weboberfläche zur Verwaltung von Schlüsselwertdatenbanken. Es bietet die Möglichkeit, Schlüssel hinzuzufügen, zu löschen und zu suchen.
Gokvadmin ermöglicht das Anschließen benutzerdefinierter Engines für alle Ihre Engine-Anforderungen ;)

Um Gokvadmin zu verwenden, installieren Sie Go 1.8 oder höher und führen Sie go get aus:
$ go get github.com/sigurniv/gokvadminDerzeit unterstützt Gokvadmin einige eingebettete Schlüsselwertdatenbanken:
Eingebettete Speicher erhalten häufig eine Sperre für die Datendateien/Verzeichnisse. Gokvadmin ermöglicht die Wiederverwendung einer aktuell vorhandenen Datenbankverbindung, was die Verwendung mit laufender Anwendung ermöglicht.
Gokvadmin startet net/http -Webserver standardmäßig unter :8083 und stellt statische Dateien aus dem Ordner $GOPATH/github.com/sigurniv/gokvadmin/assets bereit.
package main
import (
"github.com/sigurniv/gokvadmin"
)
func main () {
// Create database connection
db := ... // *bolt.DB
//Use default gokvadmin config
config := gokvadmin . DefaultConfig
admin , _ := gokvadmin . NewGoKVAdmin ( "boltdb" , db , config )
go admin . Run () // listen and serve on 0.0.0.0.:8083
}Gokvadmin verwendet intern Gorilla/Mux und Net/http. Sowohl Router als auch Server sind jeweils in den Feldern „Router“ und „Server“ der gokvadmin-Struktur verfügbar. Dies ermöglicht die Anpassung beider an Ihre Bedürfnisse.
package main
import (
"github.com/sigurniv/gokvadmin"
"time"
)
func main () {
// Create database connection
db := ... // *bolt.DB
config := gokvadmin . DefaultConfig
admin , _ := gokvadmin . NewGoKVAdmin ( "boltdb" , db , config )
//Customize the Server instance
admin . Server . Addr = ":3001"
admin . Server . WriteTimeout = time . Second * 15
go admin . Run () // listen and serve on 0.0.0.0.:3001
}Standardmäßig verwendet Gokvadmin keine Authentifizierung, sodass sich jeder beim Dashboard anmelden kann. Sie können jedoch eine Login-/Passwort-Authentifizierung hinzufügen.
package main
import (
"github.com/sigurniv/gokvadmin"
)
func main () {
// Create database connection
db := ... // *bolt.DB
config := gokvadmin . DefaultConfig
config . Auth = & gokvadmin. Auth {
Login : "login" ,
Password : "password" ,
}
admin , _ := gokvadmin . NewGoKVAdmin ( "boltdb" , db , config )
go admin . Run () // listen and serve on 0.0.0.0.:8083
} Um TLS verwenden zu können, müssen Sie TLS Struktur an das Konfigurationsobjekt übergeben
package main
import (
"github.com/sigurniv/gokvadmin"
)
func main () {
// Create database connection
db := ... // *bolt.DB
config := gokvadmin . DefaultConfig
config . TLS = & gokvadmin. TLS {
CertFile : "server.crt" ,
KeyFile : "server.key" ,
}
admin , _ := gokvadmin . NewGoKVAdmin ( "boltdb" , db , config )
go admin . Run () // listen and serve on 0.0.0.0.:8083
}Sie können Ihre benutzerdefinierte Engine zur Verwendung mit Gokvadmin hinzufügen. Sie müssen lediglich die Engine-Schnittstelle implementieren und registrieren.
package main
import (
"github.com/sigurniv/gokvadmin"
)
func main () {
// Create database connection
db := ... // Your db connection
//Use your custom engine
gokvadmin . RegisterEngine ( "custom_engine" , & YourCustomEgine {})
config := gokvadmin . DefaultConfig
admin , _ := gokvadmin . NewGoKVAdmin ( "custom_engine" , db , config )
go admin . Run () // listen and serve on 0.0.0.0.:8083
} Gokvadmin verwendet Vue.js für das Frontend. Es ist möglich, ein Layout für Ihre benutzerdefinierte Engine anzupassen. Gokvadmin wird mit den gebündelten Dateien assets/dist/build.js und assets/dist/bootstrap.min.css geliefert. Es verwendet die webpack-simple-Vorlage von vue.j. Sie müssen also nur Folgendes tun, um mit der Codierung des Frontend-Teils zu beginnen:
$ npm init
$ npm run dev Erstellen Sie Ihre benutzerdefinierte Komponente im Ordner assets/src/engines und registrieren Sie sie in der Datei assets/src/store/modules/engines.js .
import YourCustomEngineComponent from '../../components/engines/YourCustomEngineComponent.vue' ;
const state = {
engines : {
'default' : General ,
'boltdb' : General ,
'badger' : General ,
"custom_engine" : YourCustomEngineComponent
} ,
...
} ;Um benutzerdefinierte Routen hinzuzufügen, muss Ihre Engine die RouterEngine-Schnittstelle implementieren
func ( e CustomEngine ) AddRoutes ( r * mux. Router ) {
r . HandleFunc ( "/api/custom-engine/hello" , func ( w http. ResponseWriter , r * http. Request ) {
w . Header (). Set ( "Content-Type" , "application/json" )
w . Write ([] byte ( "hello from custome-engine" ))
return
}). Methods ( http . MethodGet )
}