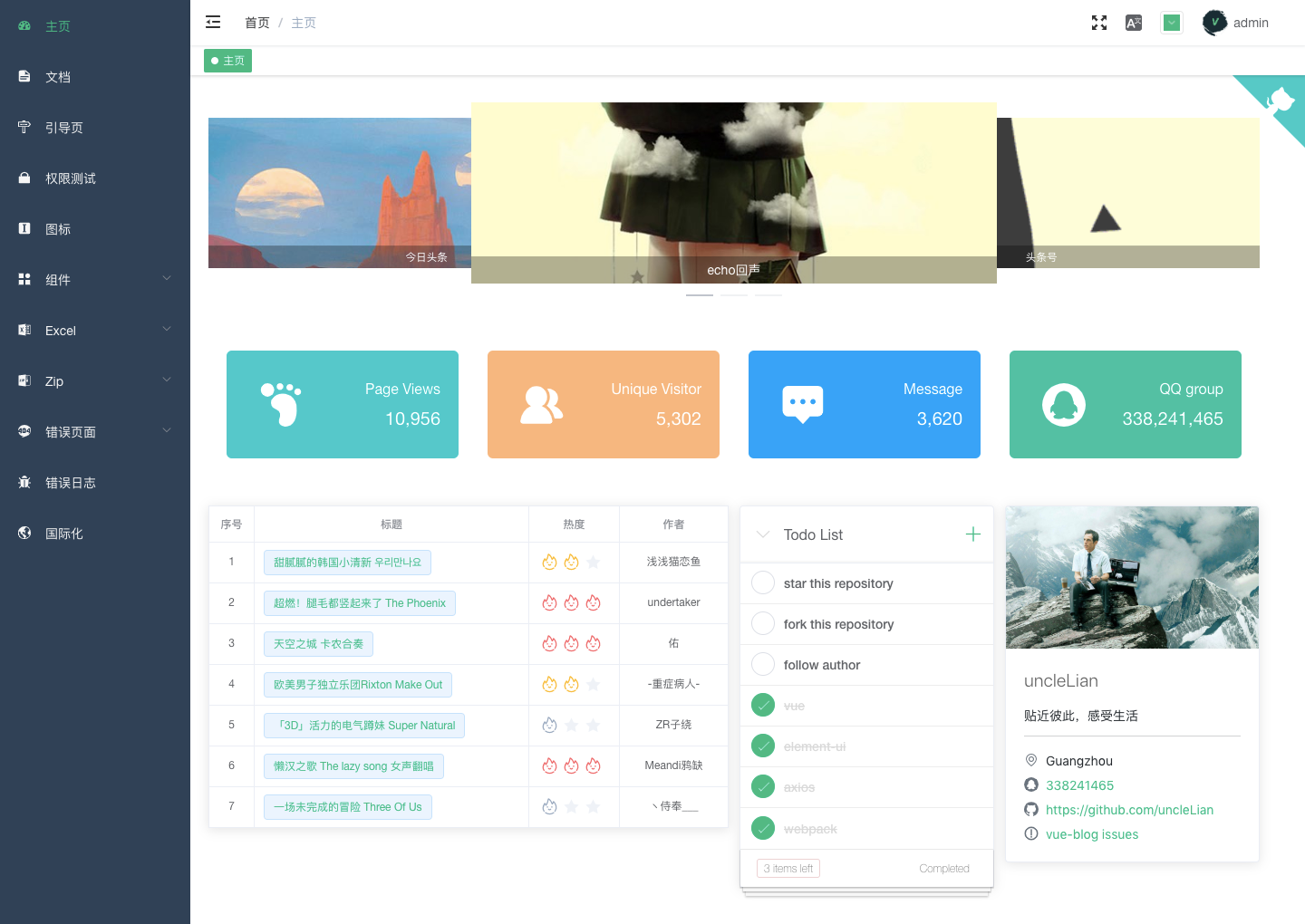
vue-blog ist eine Front-End-Management- und Back-End-Integrationslösung, die auf vue.js basiert und die Element-UI-Komponentenbibliothek verwendet. Es nutzt den aktuellen Mainstream-Technologie-Stack und bietet eine Fülle funktionaler Komponenten. Es kann Ihnen dabei helfen, schnell Mid- und Back-End-Produktprototypen auf Unternehmensebene zu erstellen.
Hinweis: Dieses Projekt ist als Backend-Integrationslösung positioniert und eignet sich nicht als Basisvorlage für die Sekundärentwicklung. Sie können es als Toolset verwenden. Bei der Entwicklung auf der Basisvorlage können Sie beliebige Funktionen oder Komponenten kopieren.
Ihre lokale Umgebung muss Node und Git installieren. Der Technologie-Stack dieses Projekts basiert auf ES2015+, Vue, Vue-Router, Vuex, Axios und Element-UI. Alle Anforderungsdaten werden mithilfe von Mock.js simuliert im Voraus wird von Vorteil sein. Die Verwendung dieses Projekts hilft sehr.
Wenn Sie neu bei Vue sind, finden Sie hier einige hilfreiche Ressourcen

Die Funktion wird weiterhin iteriert, PRs und Probleme sind willkommen
* 核心功能
- 登录/注销
- 权限验证
- 页面级权限
- 按钮级权限
- 多环境
- dev
- prod
- stage
- 动态侧边栏
- 动态面包屑
- 导航标签
- 错误处理
- 401
- 404
- 错误日志
- 其他处理
- axios封装
- cache封装
- 页面平滑过渡
- css预处理器全局变量
- 包体积优化
- svg icon / iconfont
* 其他扩展
- mock
- 引导页
- 图钉
- 返回顶部
- 动态数值
- 进度条
- 剪切板
- 富文本编辑器
- Markdown编辑器
- 动态换肤
- 全屏化
- 国际化多语言
- 文件处理
- 导入Excel
- 导出Excel
- 导出Zip
- 拖拽功能
- 拖拽弹框
- 拖拽表格
- 拖拽列表
- 单个弹框
# 克隆项目
git clone https://github.com/uncleLian/vue-blog.git
# 安装依赖
npm install
# 启动服务:localhost:8002
npm run dev # 构建测试环境
npm run build:stage
# 构建生产环境
npm run build
# 查看构建报告
npm run build:reportDetaillierte Änderungen für jede Version sind in den Versionshinweisen dokumentiert.
IE/Edge | Firefox | Chrom | Safari | Oper |
|---|---|---|---|---|
| IE10, IE11, Edge | letzten 2 Versionen | letzten 2 Versionen | letzten 2 Versionen | letzten 2 Versionen |
Wenn Sie der Meinung sind, dass Ihnen dieses Projekt geholfen hat, können Sie dem Autor ein Getränk spendieren, um Ihre Unterstützung zu zeigen.

Freunde, die gerne lernen und dem Teilen treu sind, sind herzlich willkommen, vorbeizukommen und sich auszutauschen.
MIT
Copyright (c) 2018-heute,uncleLian