element china area data
6

npm install element-china-area-data -SOnline-Beispiel
import {
provinceAndCityData ,
pcTextArr ,
regionData ,
pcaTextArr ,
codeToText ,
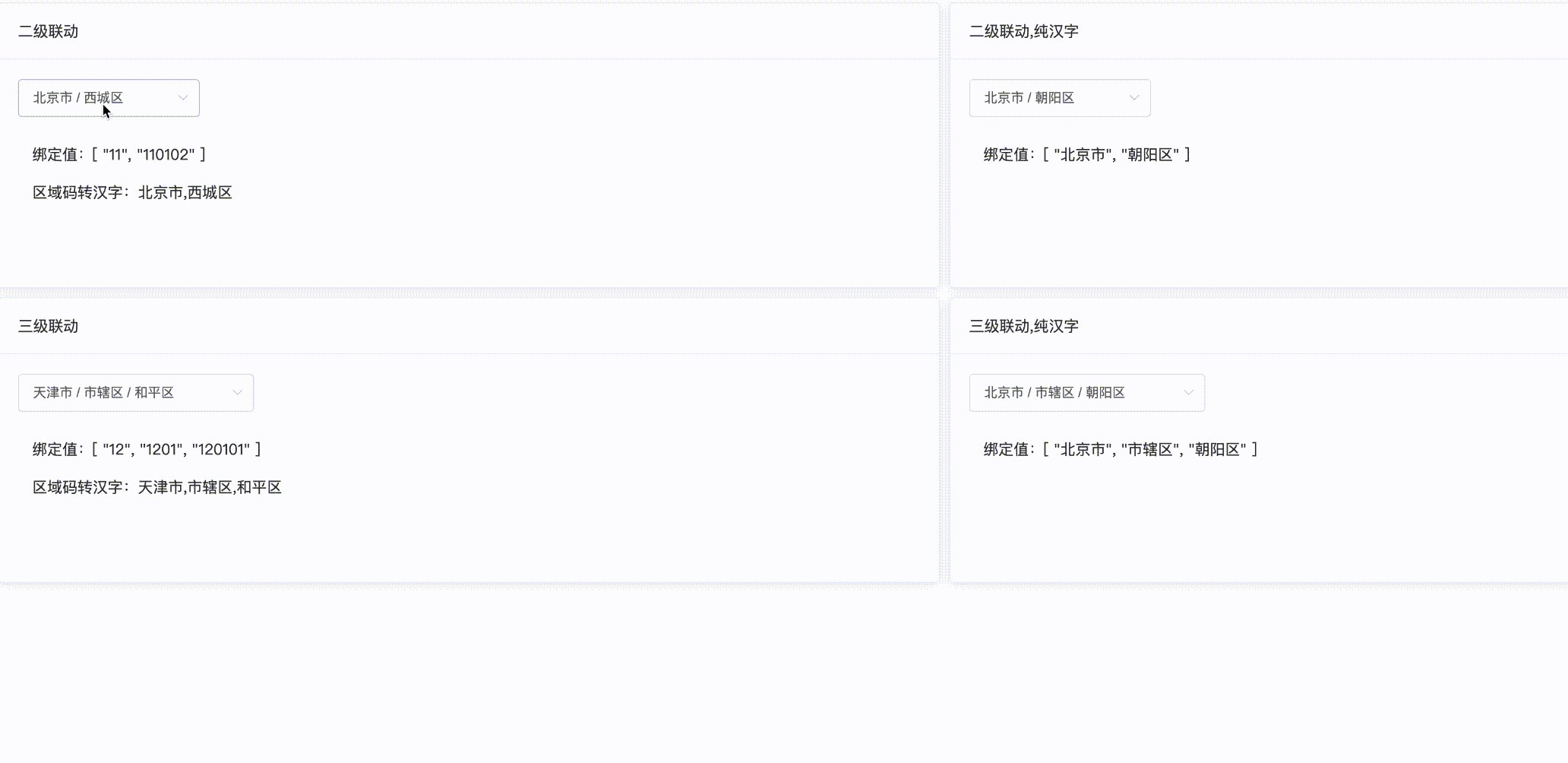
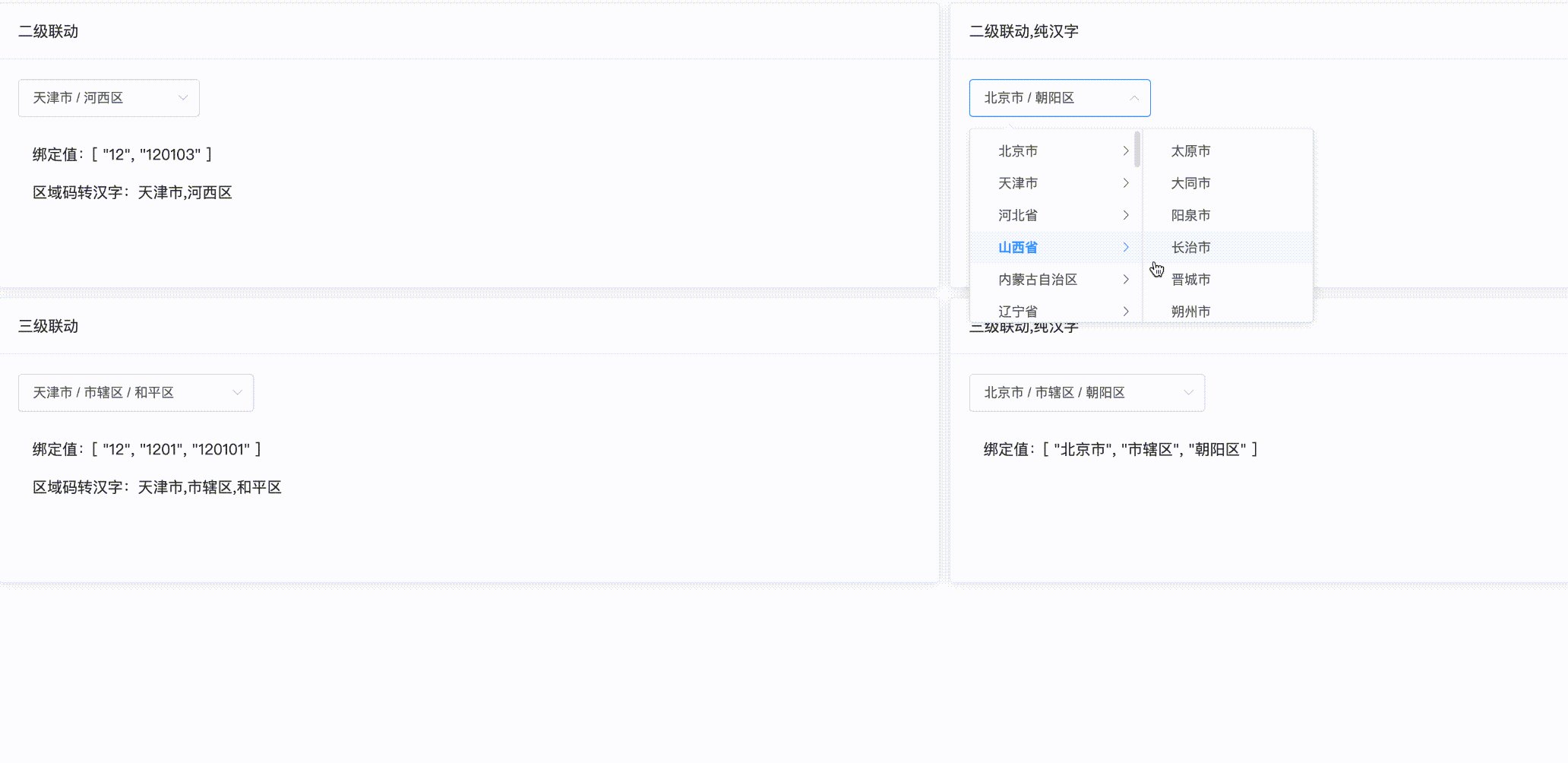
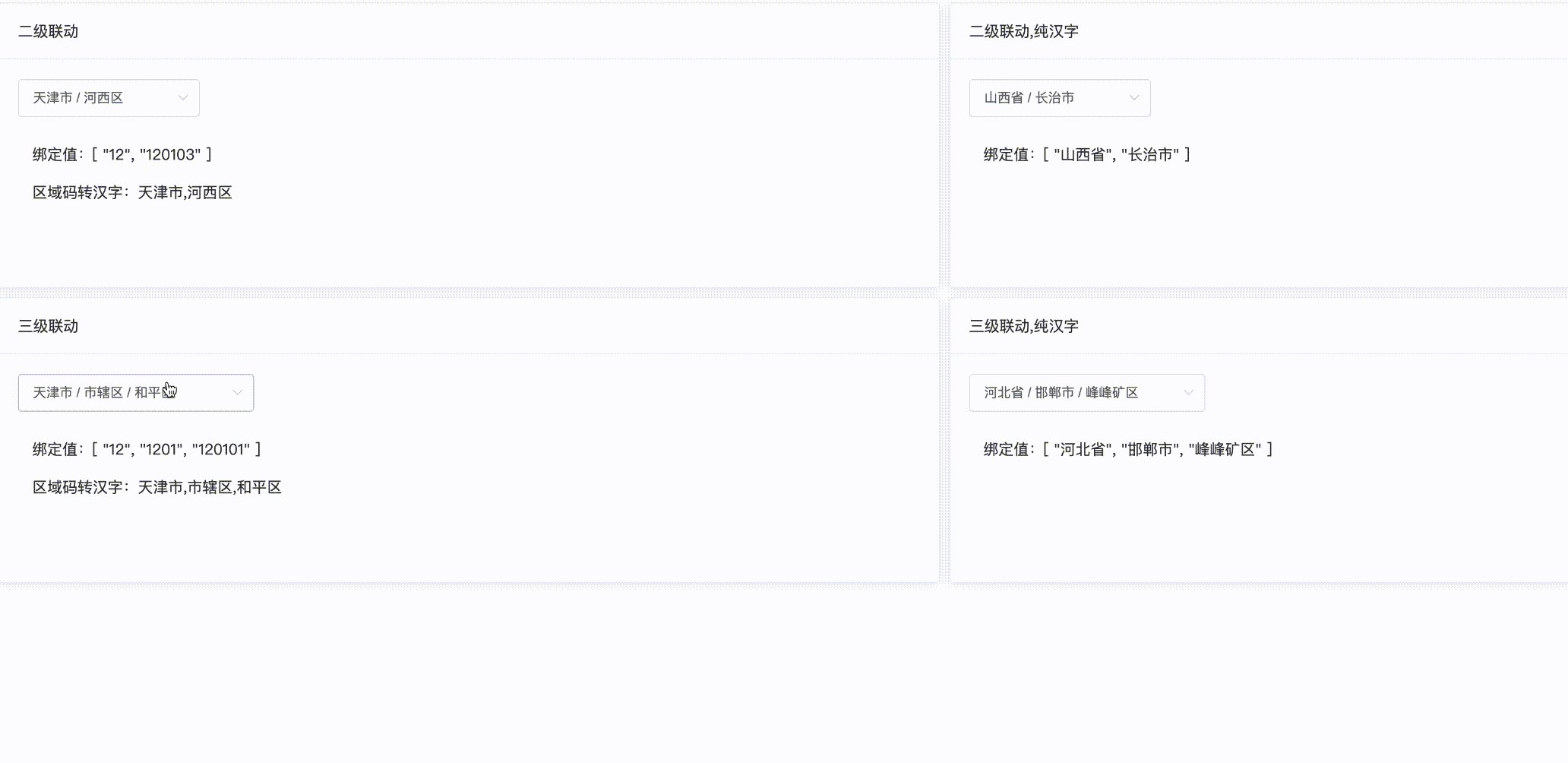
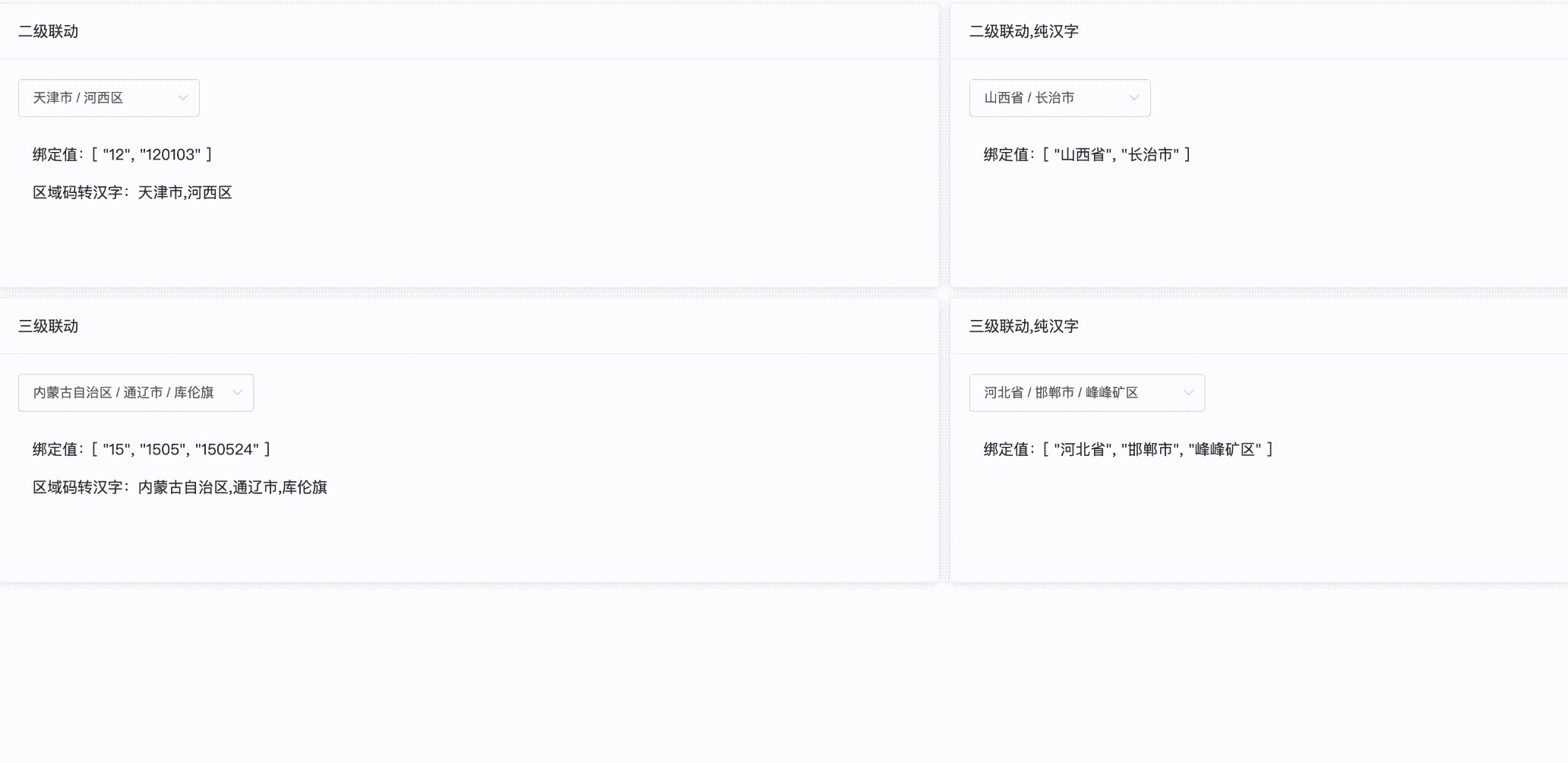
} from "element-china-area-data" ;provinceAndCityData Sekundärverknüpfungsdaten für Provinz und Stadt, chinesische Schriftzeichen + CoderegionData dreistufige Verknüpfungsdaten von Provinzen und GemeindenpcTextArr Provinz- und Stadtverknüpfungsdaten, reine chinesische SchriftzeichenpcaTextArr Provinz- und Stadtverknüpfungsdaten, reine chinesische SchriftzeichencodeToText ist ein großes Objekt, das Attribut ist die Ortsvorwahl und der Attributwert sind chinesische Zeichen. Beispiel: codeToText['110000'] gibt北京市ausProvinz- und kommunale Verknüpfung der zweiten Ebene:
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "provinceAndCityData"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { provinceAndCityData } from 'element-china-area-data'
export default {
data ( ) {
return {
provinceAndCityData ,
selectedOptions : [ ]
}
} ,
}
< / script>Provinz- und Stadtebene-2-Verknüpfung, reine chinesische Schriftzeichen:
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "pcTextArr"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { pcTextArr } from 'element-china-area-data'
export default {
data ( ) {
return {
pcTextArr ,
selectedOptions : [ ]
}
} ,
}
< / script>Dreistufige Verbindung zwischen Provinzen und Gemeinden
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "regionData"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { regionData } from 'element-china-area-data'
export default {
data ( ) {
return {
regionData ,
selectedOptions : [ ]
}
} ,
}
< / script>Dreistufige Verbindung zwischen Provinzen und Gemeinden, reine chinesische Schriftzeichen
< template >
< div id = "app" >
< el-cascader
size = "large"
: options = "pcaTextArr"
v-model = "selectedOptions" >
</ el-cascader >
</ div >
</ template >
< script >
import { pcaTextArr } from 'element-china-area-data'
export default {
data ( ) {
return {
pcaTextArr ,
selectedOptions : [ ]
}
} ,
}
< / script> < script src =" https://unpkg.com/[email protected]/dist/element-china-area-data.iife.js " > </ script >
< script >
new Vue ( {
el : "#app" ,
data : function ( ) {
return {
codeToText : elementChinaAreaData . codeToText ,
provinceAndCityData : elementChinaAreaData . provinceAndCityData ,
pcTextArr : elementChinaAreaData . pcTextArr ,
regionData : elementChinaAreaData . regionData ,
pcaTextArr : elementChinaAreaData . pcaTextArr ,
selectedOptions1 : [ "11" , "110101" ] ,
selectedOptions2 : [ "12" , "1201" , "120101" ] ,
selectedOptions3 : [ "北京市" , "朝阳区" ] ,
selectedOptions4 : [ "北京市" , "市辖区" , "朝阳区" ] ,
} ;
} ,
} ) ;
</ script > Dokumentenadresse
Verwaltungsgliederung-von-China