Hören Sie auf, Karten zu schreiben oder Inhalte in sozialen Medien zu veröffentlichen, um „Alles Gute zum Geburtstag!“ zu sagen.
Programmierer sollten wichtige Tage in ihrem Leben auf „Programmierer-Art“ feiern.

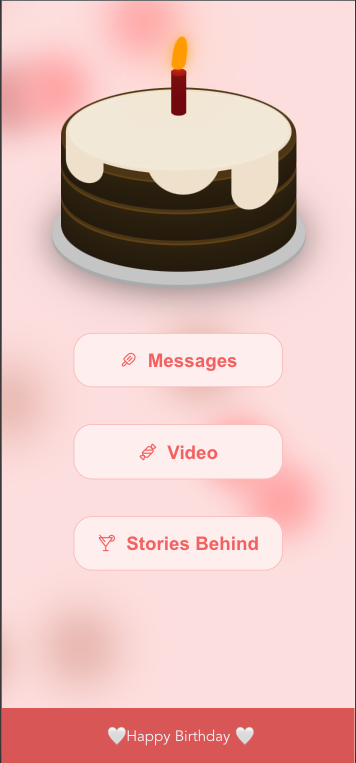
Dies ist eine Geburtstags-SPA (Single-Page-Application) mit Vue.js.
Ich habe diese Website zum Geburtstag meiner Freundin erstellt und dachte, dass dies einigen Frontend-Jungs und -Mädels helfen könnte! Ich habe einige Inhalte geändert, um sie allgemeiner und einfacher zu konfigurieren.
Für weitere Informationen oder individuelle Designs können Sie mich gerne kontaktieren.
Auf Ihrem System muss Node.js Version 6.0 oder höher installiert sein.
Holen Sie sich den Code, indem Sie dieses Repository entweder mit Git klonen
> git clone https://github.com/amoossssss/birthday_webpage
... oder den Quellcode als Zip-Archiv herunterladen.
Öffnen Sie nach dem Herunterladen das Terminal im Projektverzeichnis und fahren Sie fort mit:
npm install
npm run serve
Jetzt läuft die Website auf Port 8080:
http://localhost:8080
npm run build
npm run lint
Suchen Sie alle TODO-Tags im Code, um diese Webseite zu konfigurieren.
Einschließlich :
Erinnerung :
* Sie müssen jedem auf der Nachrichtenseite hinzugefügten Bild eine onLoad-Funktion hinzufügen, damit der Seitenlader funktioniert.
* Es gibt einige Dummy-Bilder auf der Seite, um die Loader-Funktionalität und den Übergangseffekt anzuzeigen.
* Kopieren Sie einfach @load="onImgLoad" und fügen Sie es in die von Ihnen hinzugefügten el-image-Tags ein.
* Achten Sie auch auf die Variable „ totalImages auf derselben Seite und stellen Sie sicher, dass sie mit Ihrem Design übereinstimmt.
Der Laden, in den ich die Geburtstagstorte und die Lichter gebracht habe.
Bitte geben Sie einen Stern , wenn Sie dieses Projekt hilfreich finden.
Für Anregungen und Verbesserungen sind wir sehr dankbar!
Ich wünsche Ihnen und Ihren Lieben alles Gute zum Geburtstag? .