
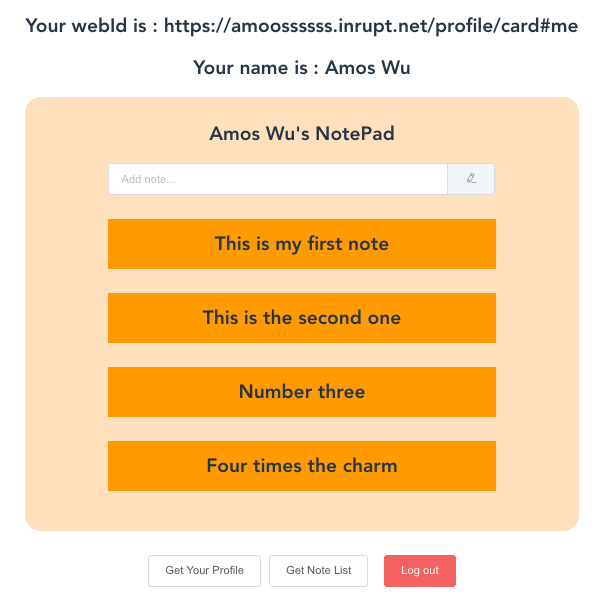
Dies ist ein solides Anwendungsbeispiel mit Vue.js.
Ich empfehle, beim Betrachten dieses Projekts dem Entwickler-Tutorial zu folgen.
Für weitere Informationen können Sie mich gerne kontaktieren.
Auf Ihrem System muss Node.js Version 6.0 oder höher installiert sein.
Sie benötigen außerdem einen Pod und eine Web-ID, um mit diesem Beispiel arbeiten zu können. Registrieren Sie sich hier bei inrupt.
Holen Sie sich den Code, indem Sie dieses Repository entweder mit Git klonen
> git clone https://github.com/amoossssss/solid_example_vue
... oder den Quellcode als Zip-Archiv herunterladen.
Öffnen Sie nach dem Herunterladen das Terminal im Projektverzeichnis und fahren Sie fort mit:
npm install
npm run serve
Jetzt läuft die Website auf Port 8080:
http://localhost:8080
npm run build
npm run lint
Dies ist das erste Mal, dass ich eine Solid-Anwendung lerne und schreibe.
Ich bin frustriert, wenn ich dem Tutorial von Solid folge
Es ist detailliert und bringt es auf den Punkt, allerdings können die meisten CodeSandBox-Beispiele nicht auf meinem Computer ausgeführt werden.
Außerdem sind Hintergrundkenntnisse über React und Redux erforderlich, um den vom Team bereitgestellten Code zu verstehen.
Dieses Beispiel ist in Vue.js geschrieben und ich habe es so einfach wie möglich gehalten.
Kein Vuex und nur eine einzige Komponente.
Das heißt, alles befindet sich auf derselben Seite.
Ich hoffe, dass dies Entwicklern aller Erfahrungsstufen das Verständnis des Tutorials erleichtern wird.
Die meisten Funktionen in diesem Projekt stammen aus dem Tutorial „Schreiben einer soliden Anwendung“.
Bitte geben Sie einen Stern , wenn Sie dieses Projekt hilfreich finden.
Für Anregungen und Verbesserungen sind wir sehr dankbar!