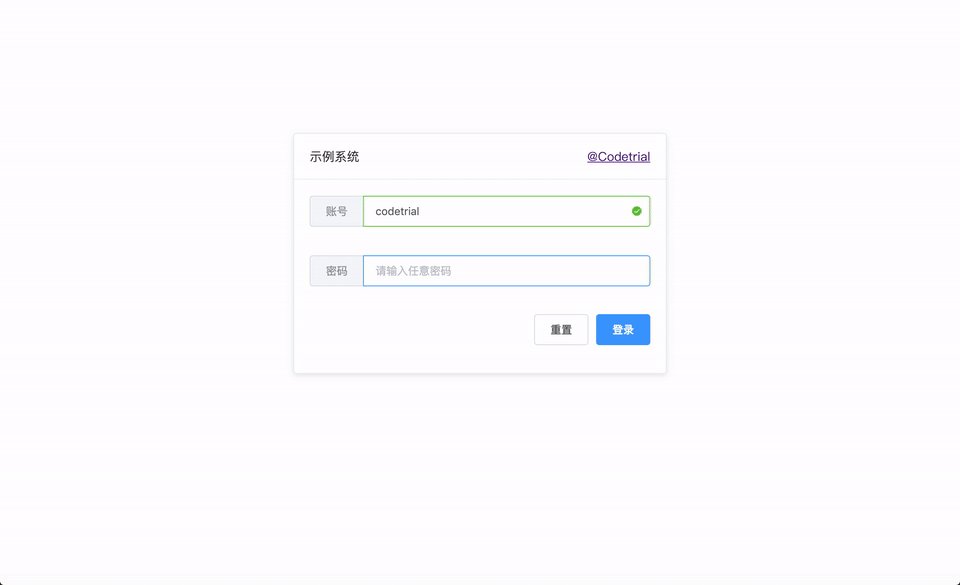
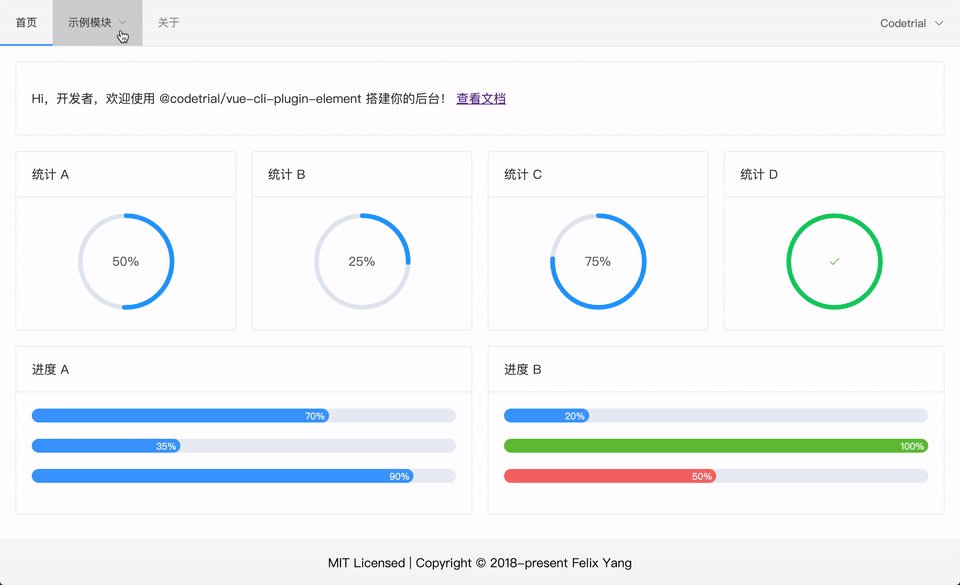
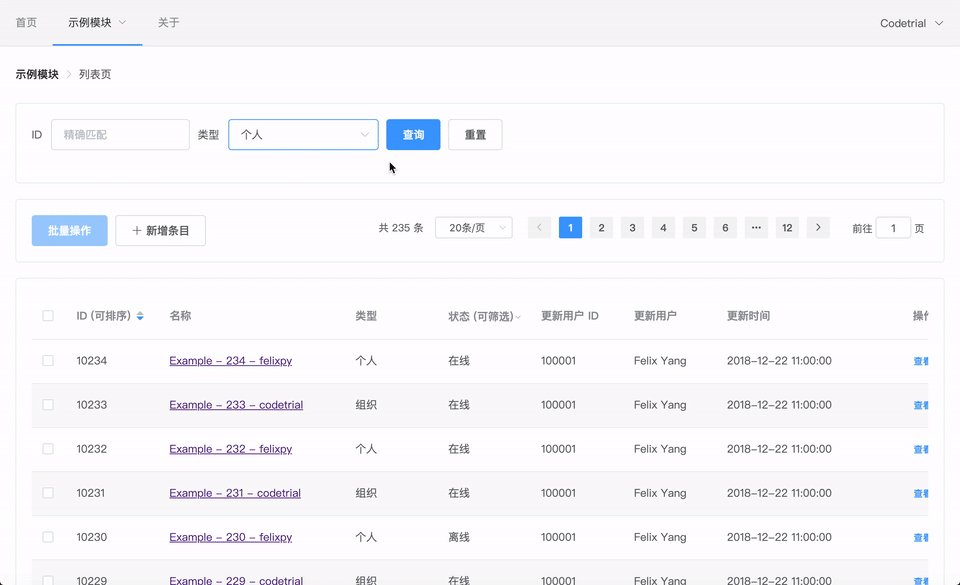
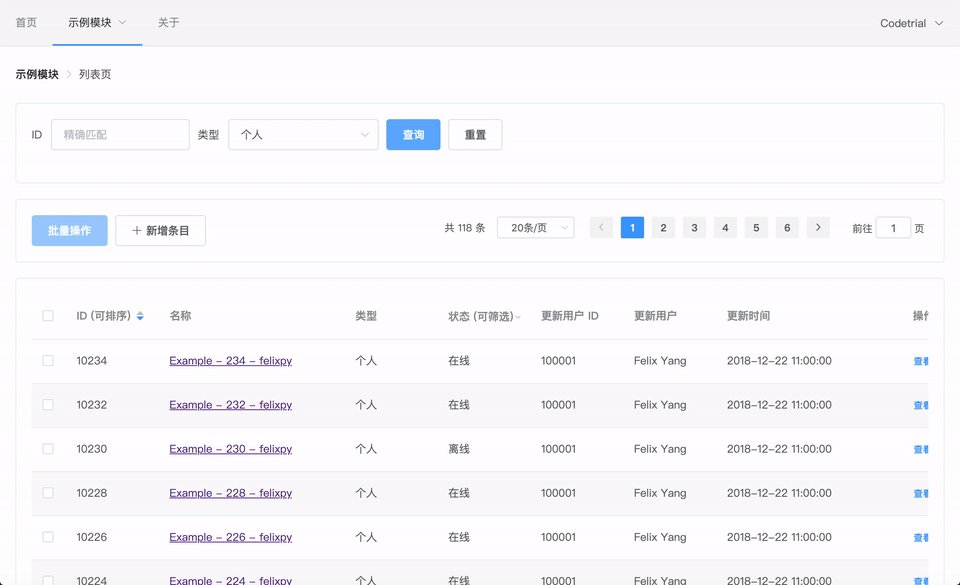
Erstellen Sie schnell eine Enterprise-Anwendung mit Vue-Cli und Element-UI in Sekunden.
Dieses Projekt ist nicht nur ein Vue-Cli-Plugin, sondern auch ein Vue-Cli-Voreinsatz. Viel Spaß!
? Englisch | ? 简体中文
Ein vollständiges Beispielprojekt: ⚡ @codetrial/element-admin
Live -Vorschau:? element-admin.now.sh

Sie müssen Vue Cli 3 installieren, bevor Sie beginnen:
npm install -g @vue/cli
# OR
yarn global add @vue/cliSie können Ihr Projekt direkt über Voreinstellung erstellen, das bereits Konfigurationen wie Eslint und andere Plugins enthält.
vue create --preset codetrial/vue-cli-plugin-element your-awesome-projectWenn Sie die Voreinstellung nicht verwenden möchten, können Sie ein leeres Projekt über Vue-Cli manuell erstellen.
# make sure the following features are selected:
# - Babel
# - PWA
# - Router
# - Vuex
# - CSS Pre-processors + Sass
# - Linter - Formatter
vue create your-awesome-projectFügen Sie dann das Plugin über Vue zu Ihrem Projekt hinzu.
vue add @codetrial/elementDie vollständige Dokumentation: codetrial.github.io/element-admin
Ich freue mich auf Ihre Pull -Anfragen.
MIT
Copyright (C) 2018 - Gegenwart, Felix Yang