ng-form hat sich zum Ziel gesetzt, die leistungsfähigste Open-Source-Vue-Komponente für dynamische Formulare zu entwickeln
NG-FORM-ELEMENTPLUS

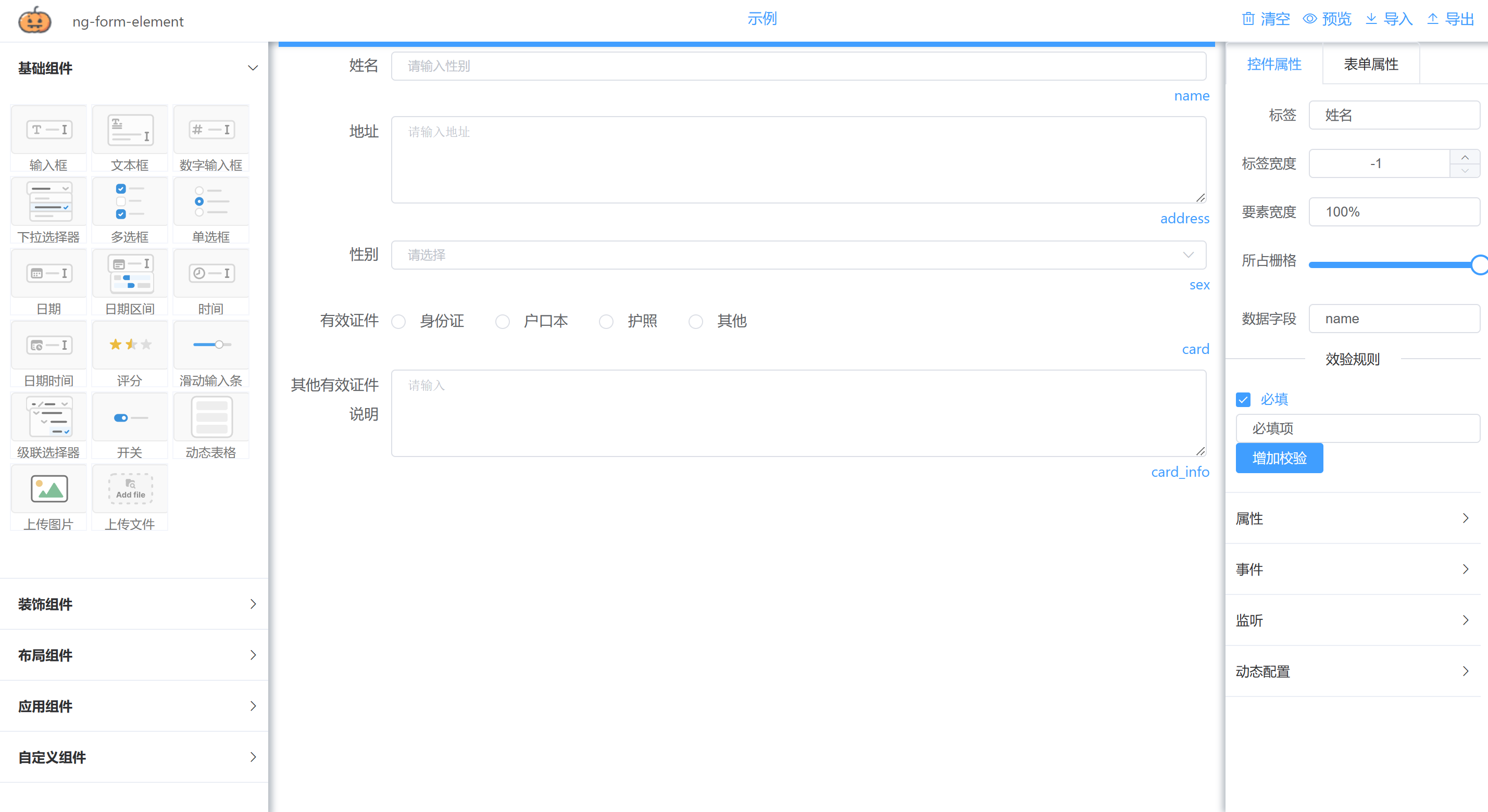
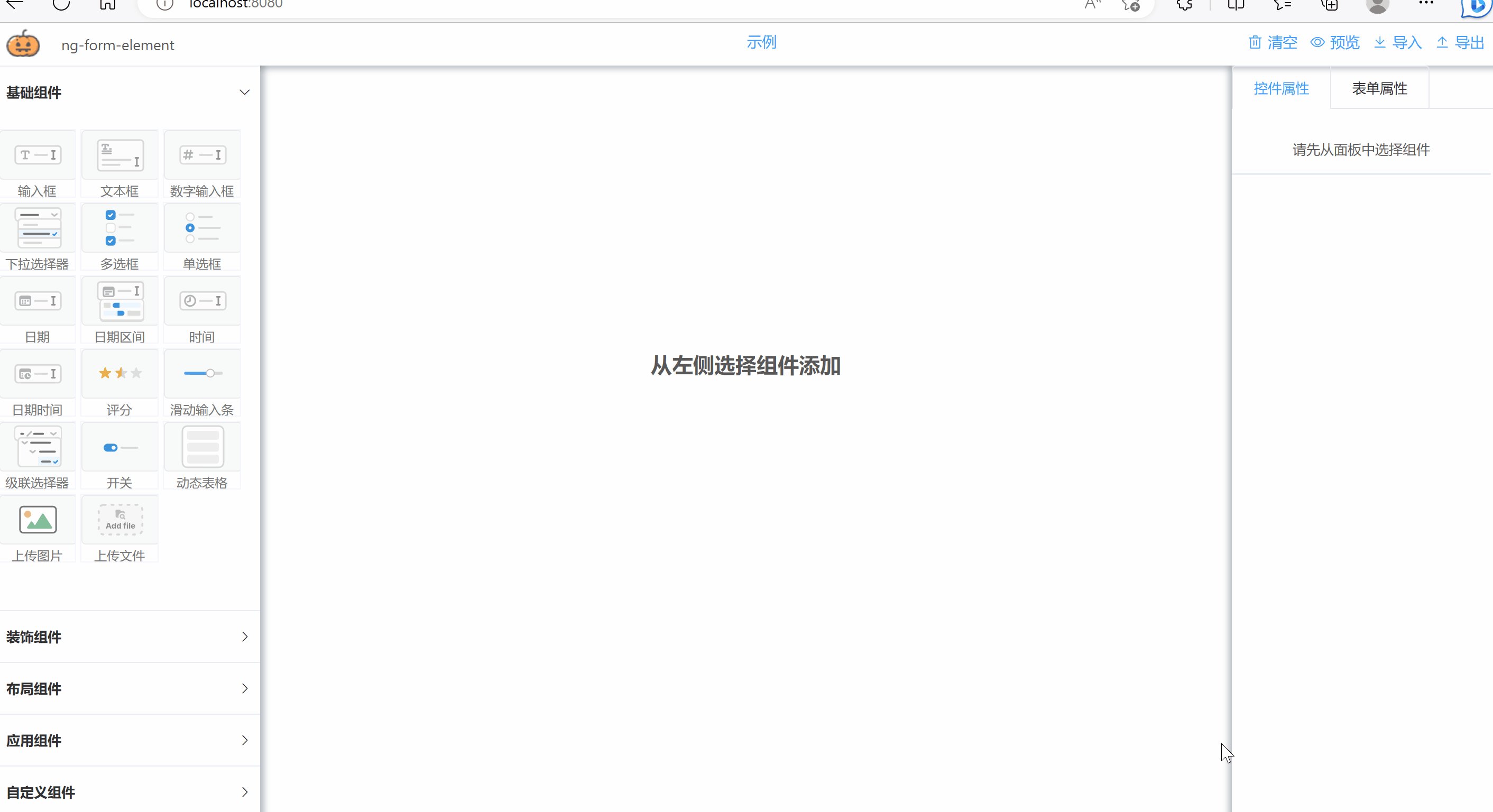
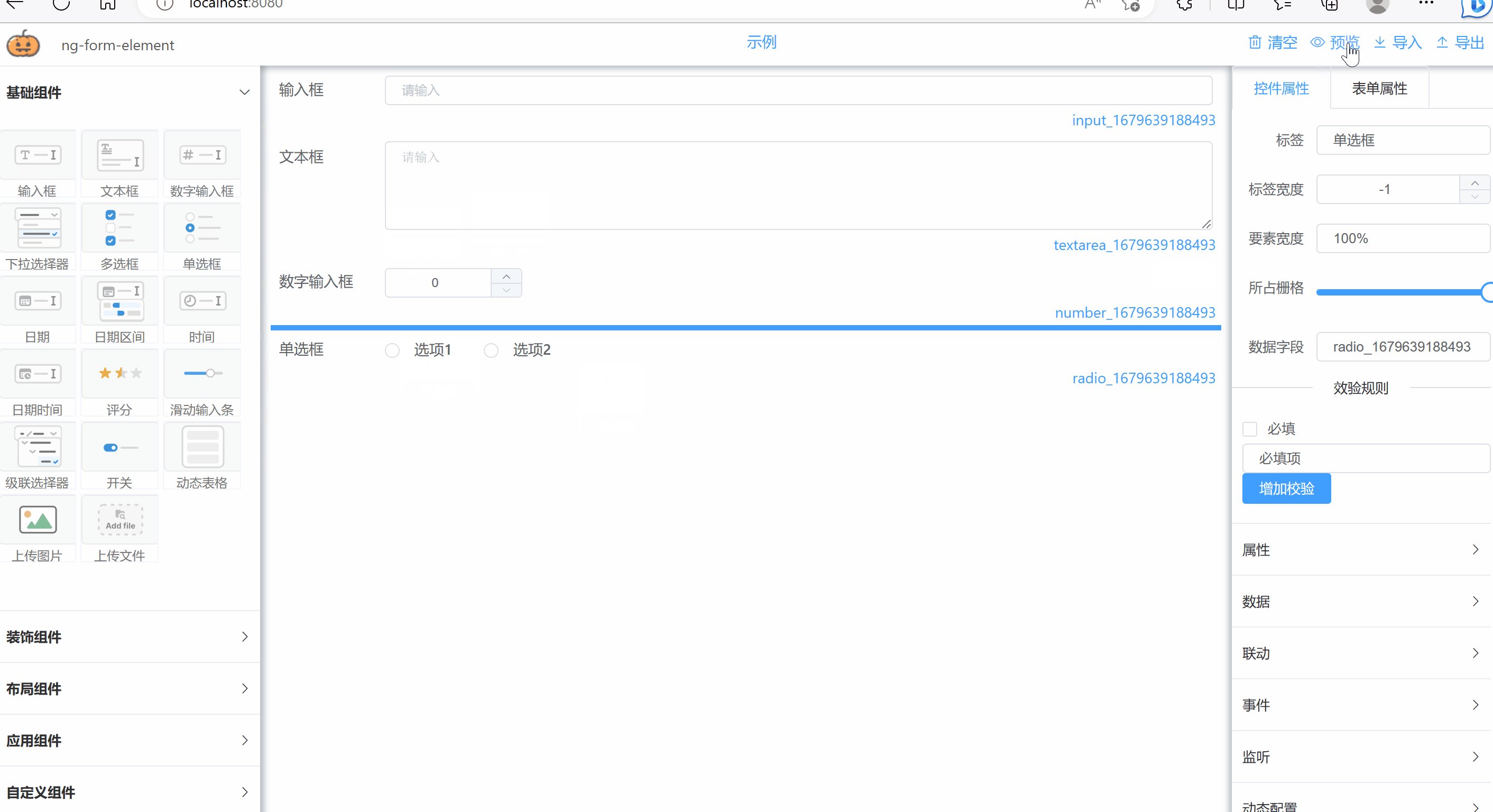
veranschaulichen
Derzeit ist Version 2.0 aktiviert und die Konfiguration ist grundsätzlich mit Version 1.x kompatibel. Die Unterschiede sind wie folgt:
- In 1.x wird das Datum über Attribute konfiguriert, um zu bestimmen, ob eine Bereichsauswahl möglich ist. In Version 2.x ist es in zwei Komponenten aufgeteilt.
- Die 2.x-Version verwendet standardmäßig global ein Rasterlayout. Nach dem Import der 1.x-Konfiguration belegt jede Komponente standardmäßig 24 Zellen.
Online-Beispiel https://jjxliu306.github.io/ng-form-elementplus/dist
element-ui-Versionsadresse https://gitee.com/jjxliu306/ng-form-element
iview-Versionsadresse https://gitee.com/jjxliu306/ng-form-iview
Backend-Dienste
ngtool-Backend-Analyse- und Verifizierungsfunktion https://gitee.com/jjxliu306/ngtool
Dokumentation (kontinuierlich aktualisiert)
http://www.ng-form.cn
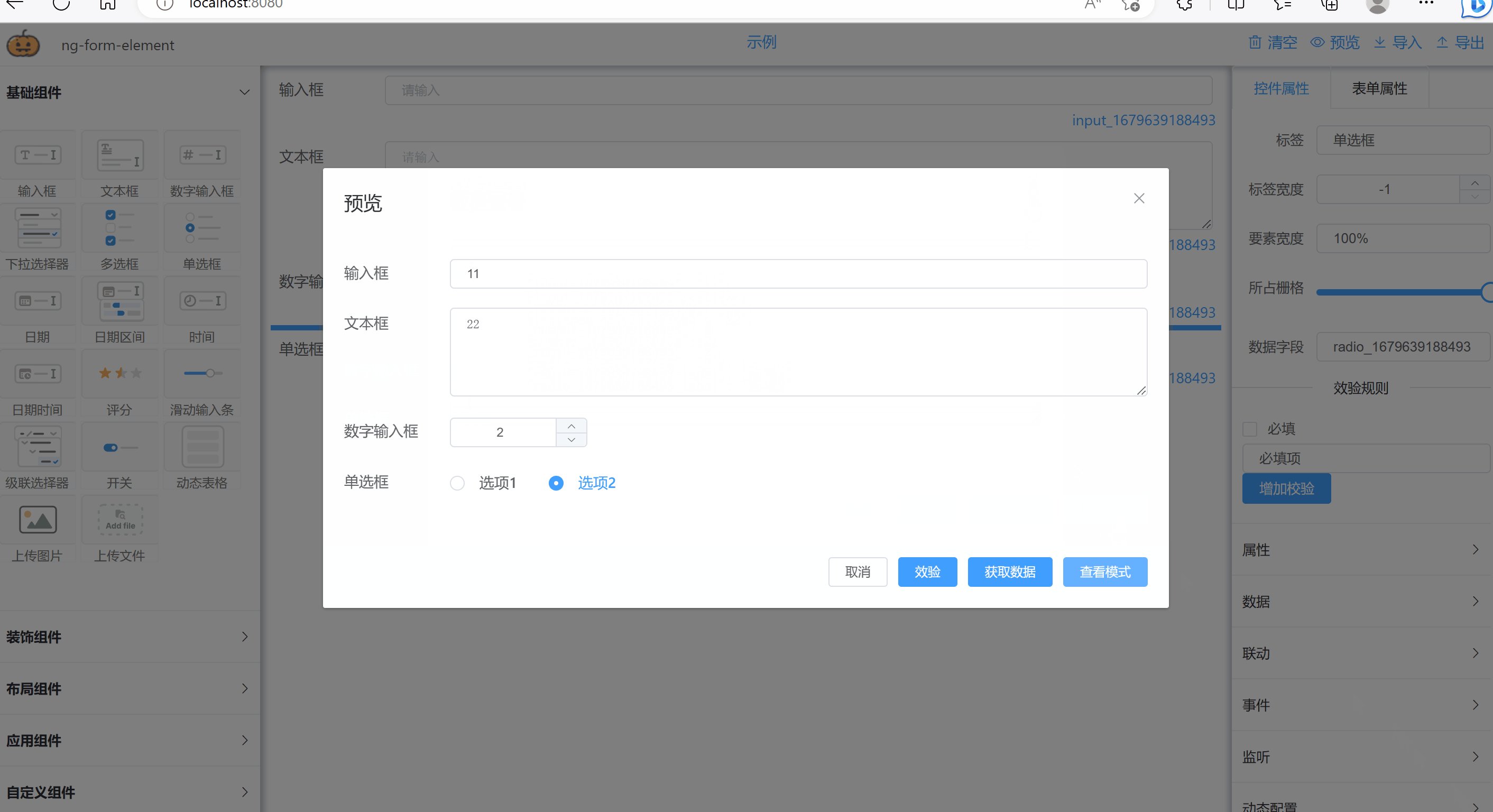
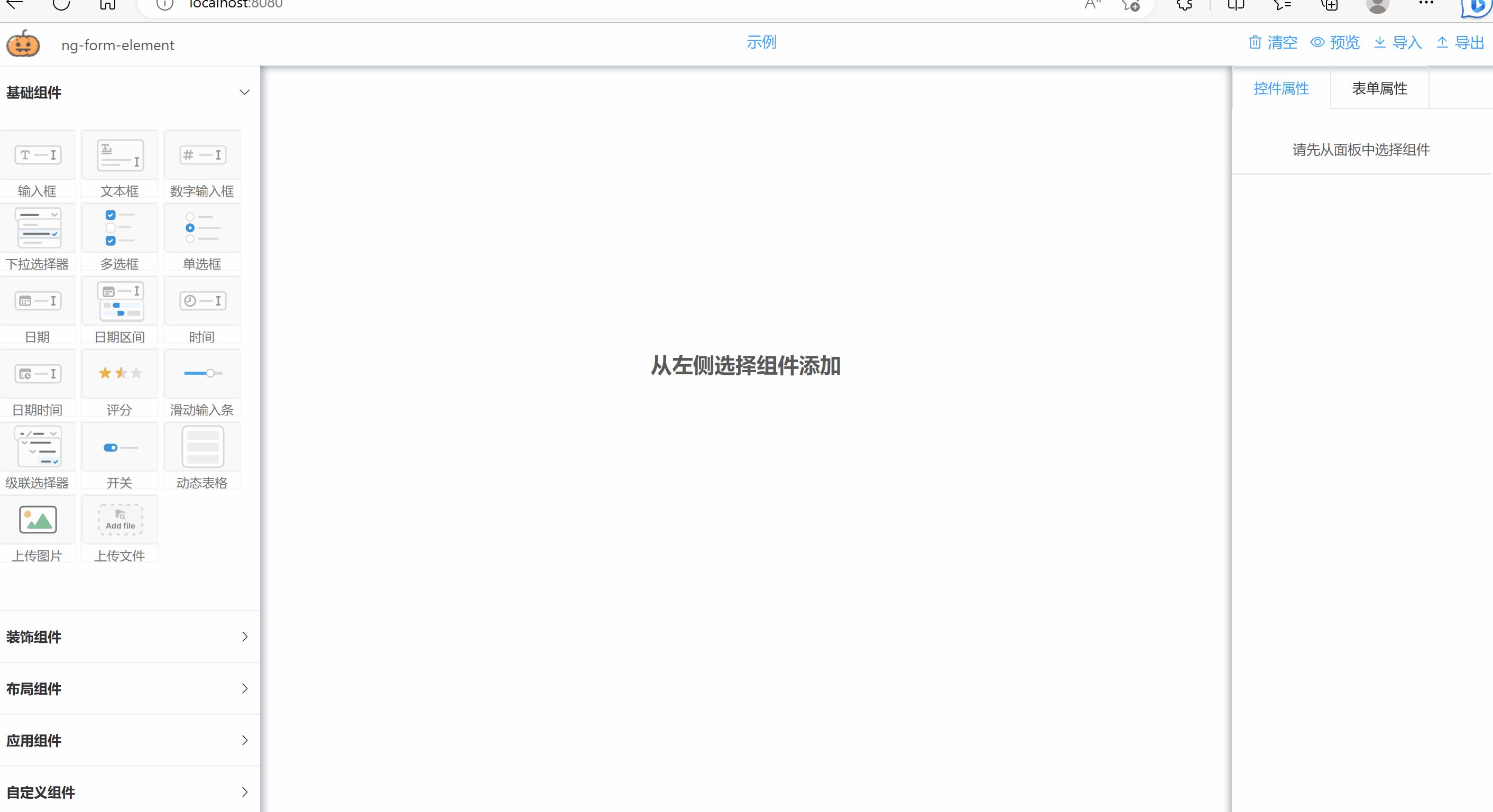
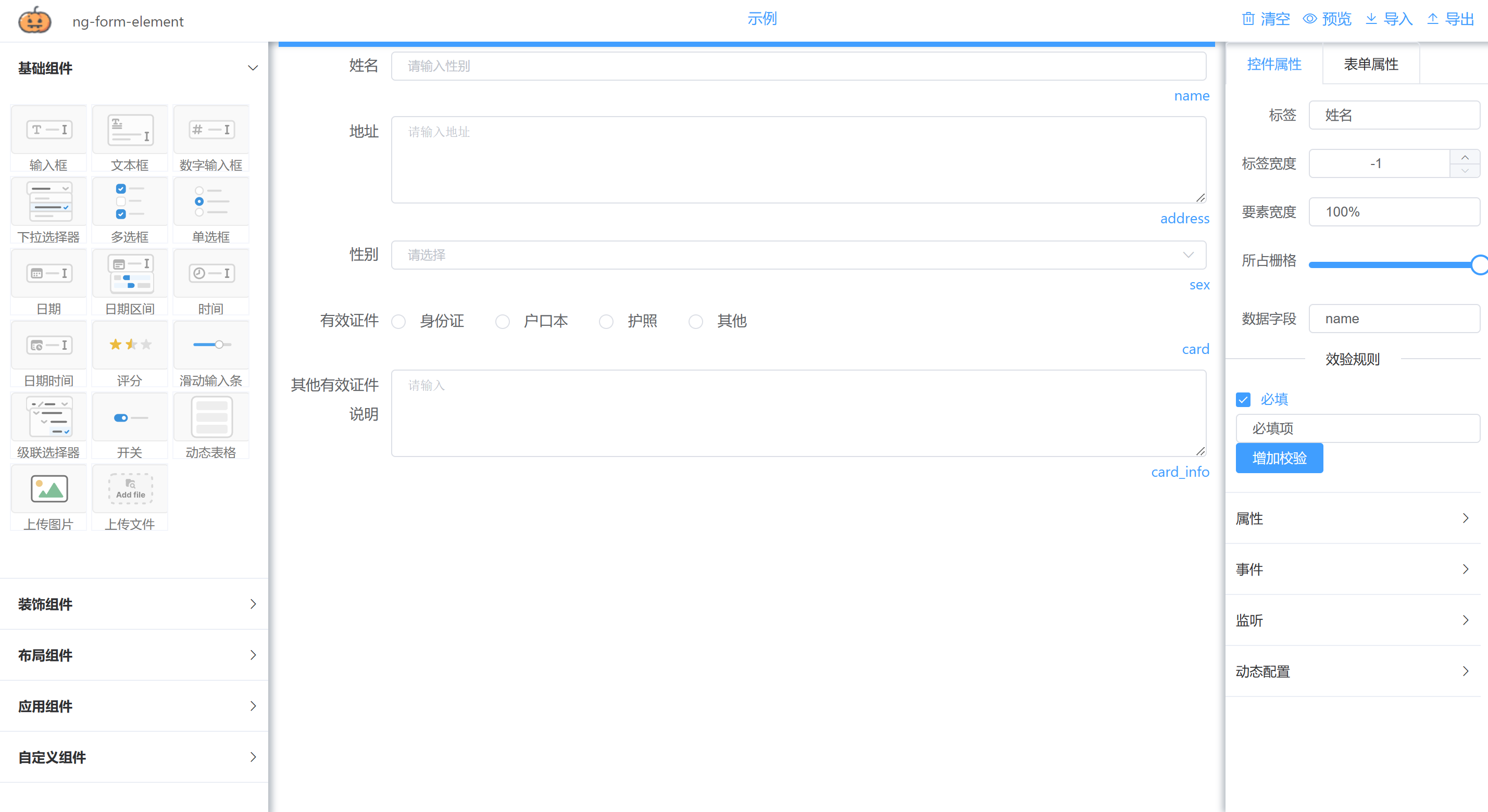
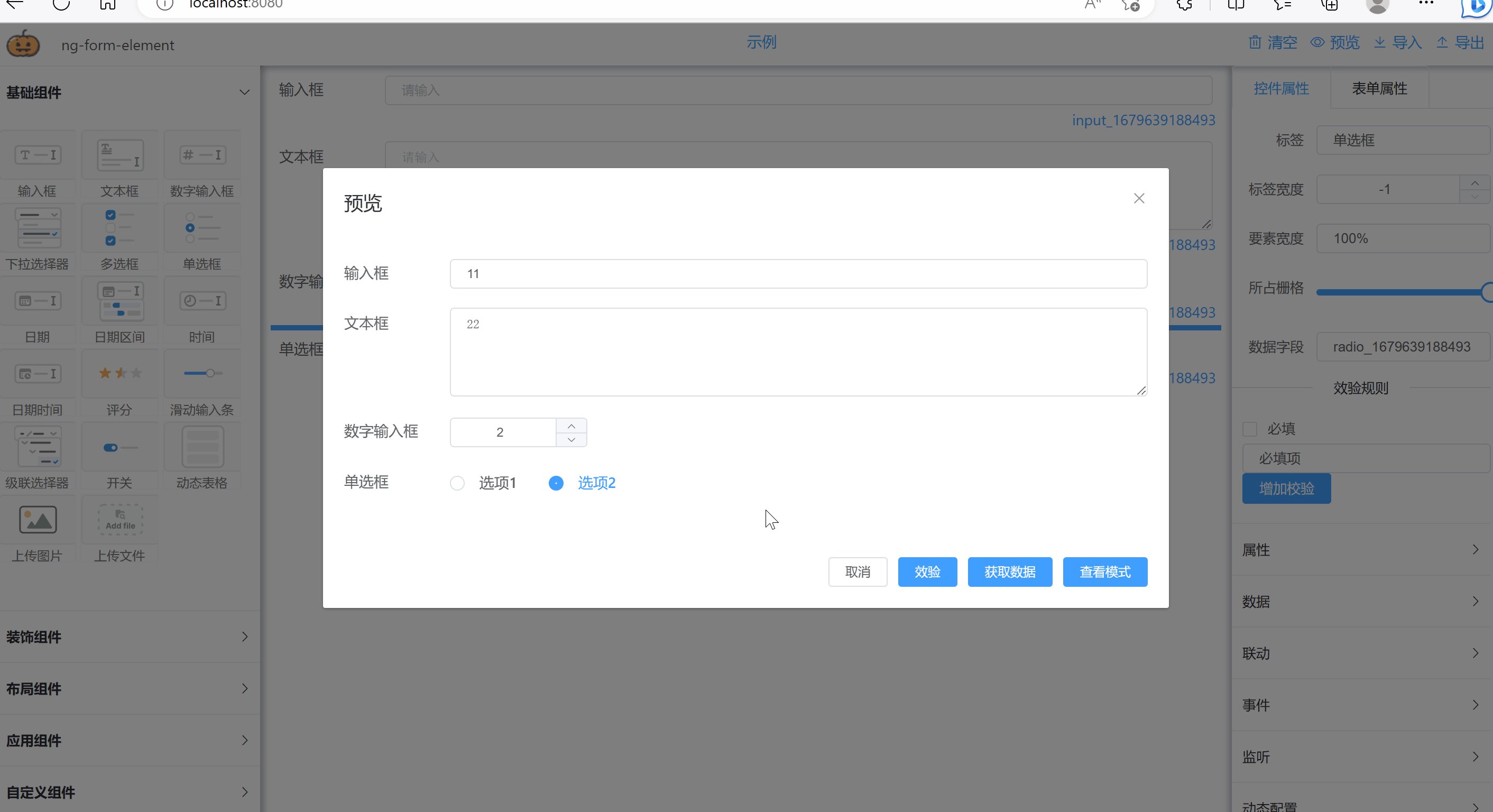
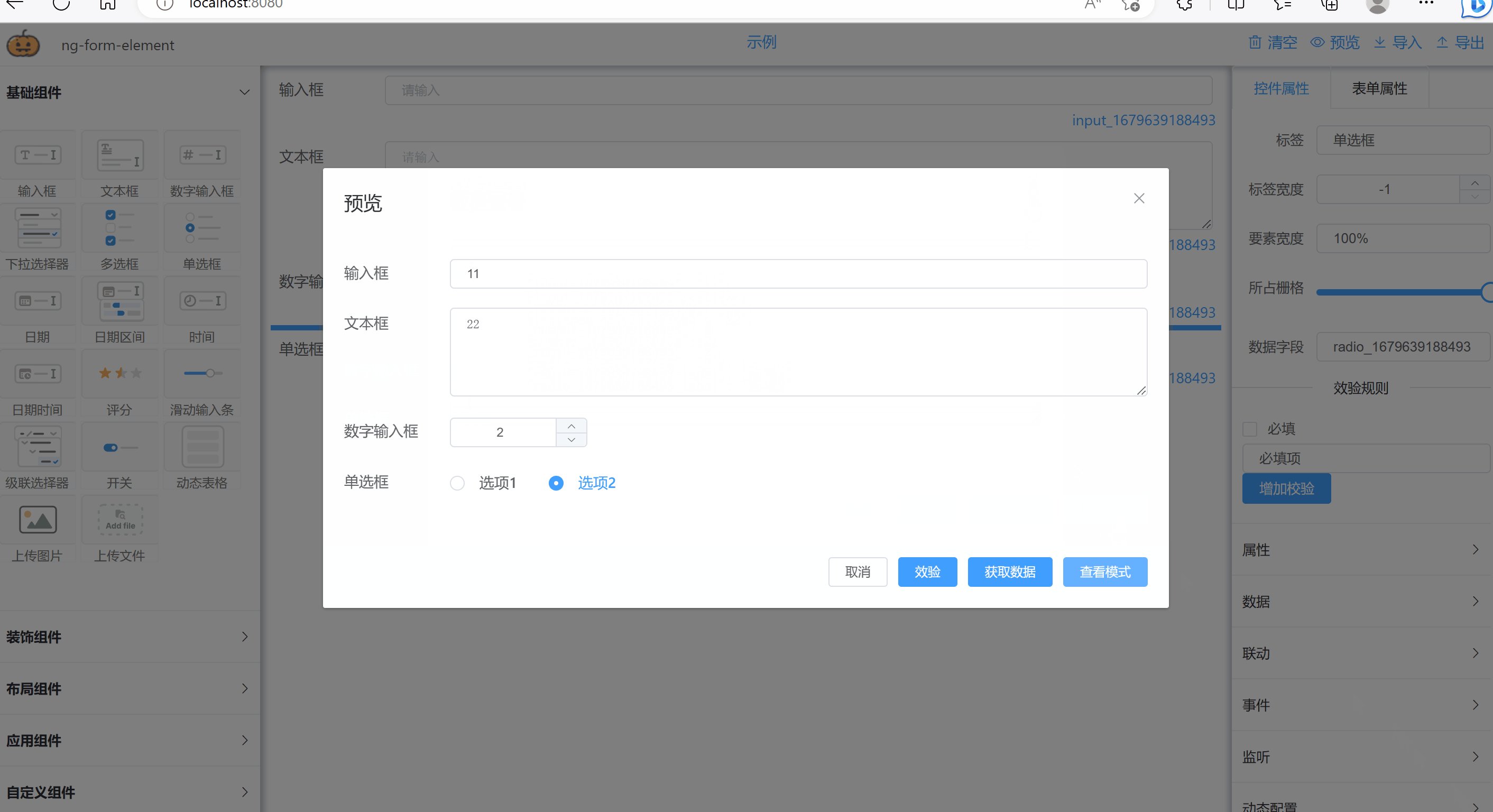
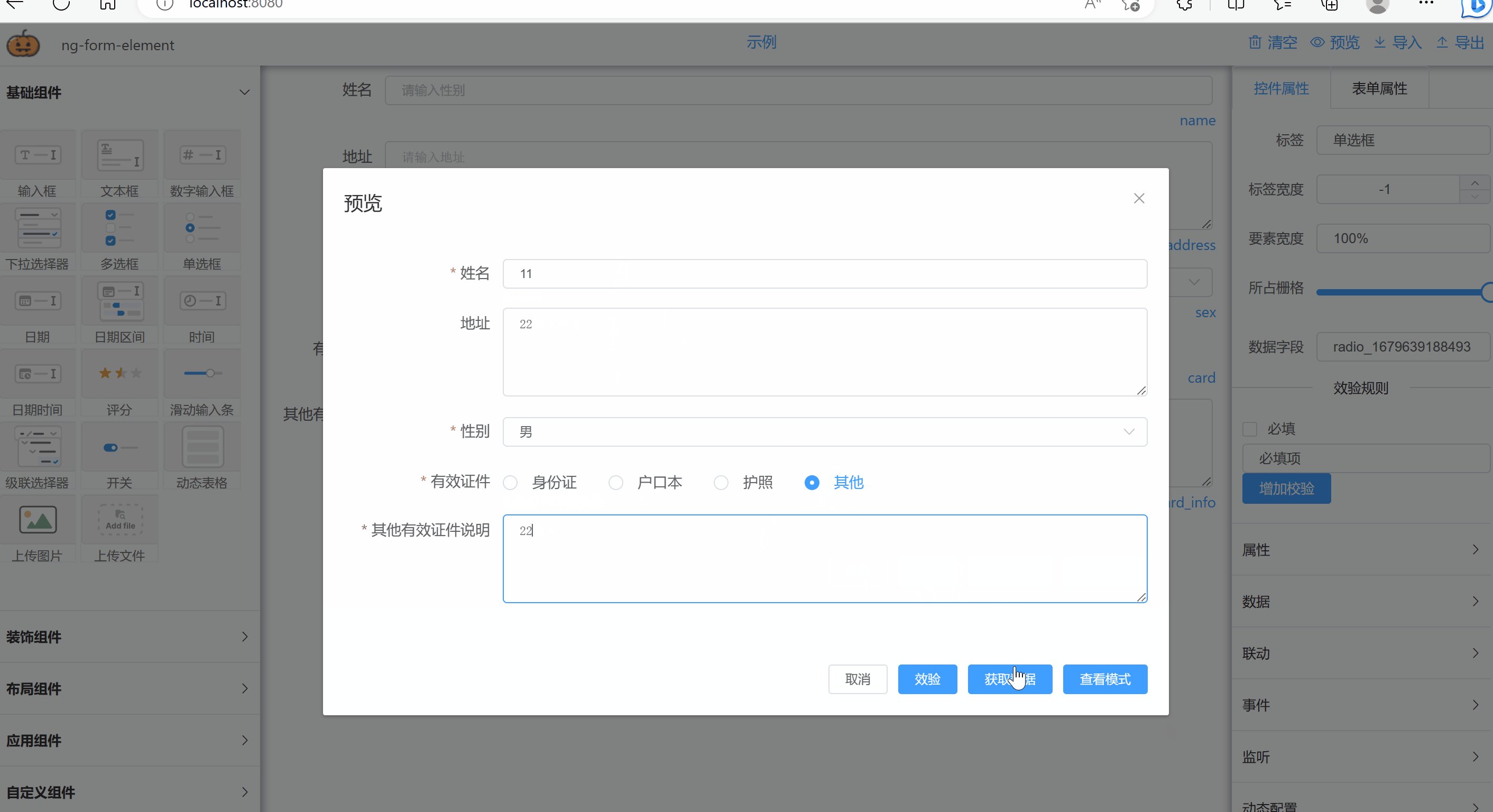
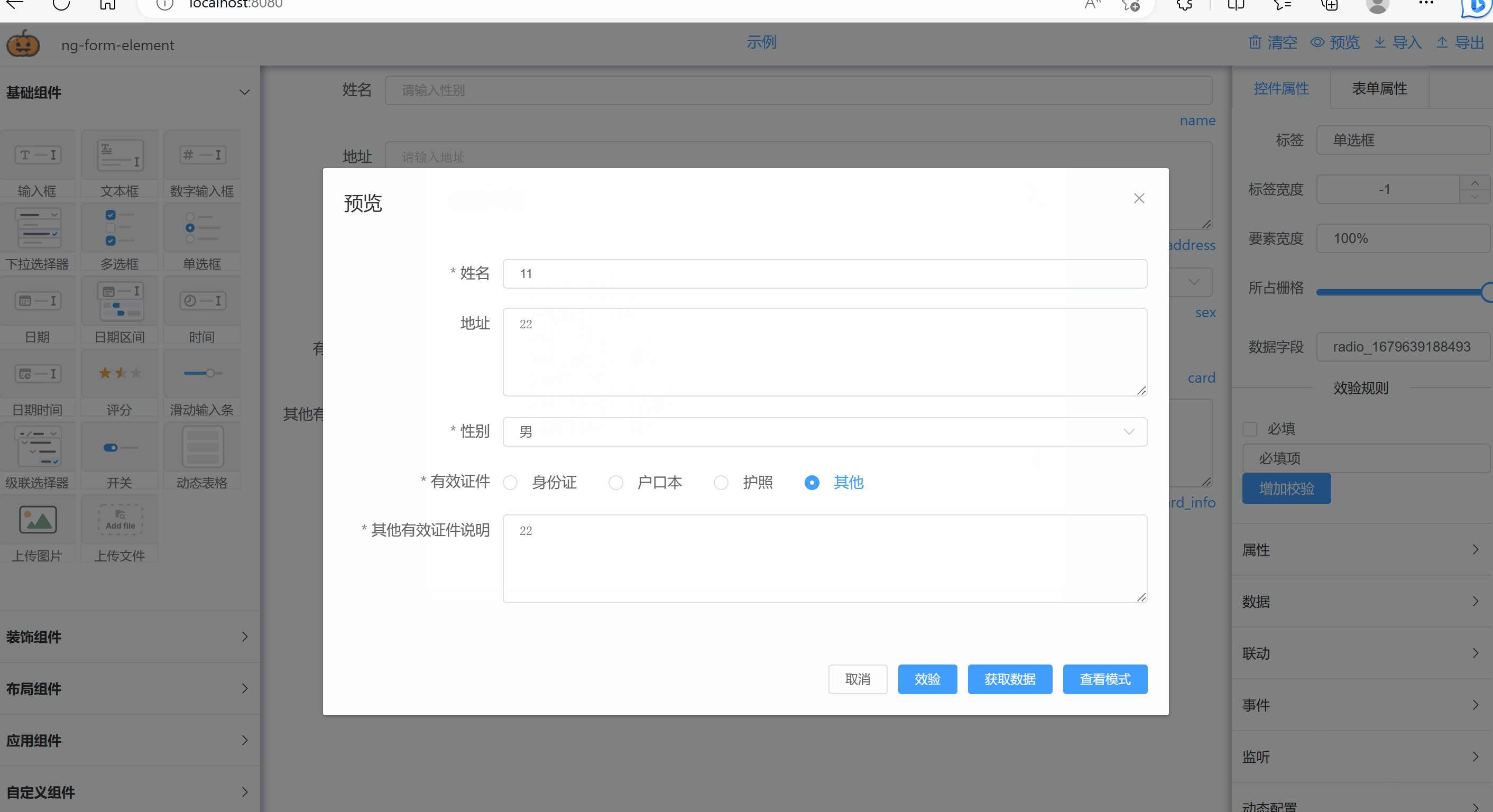
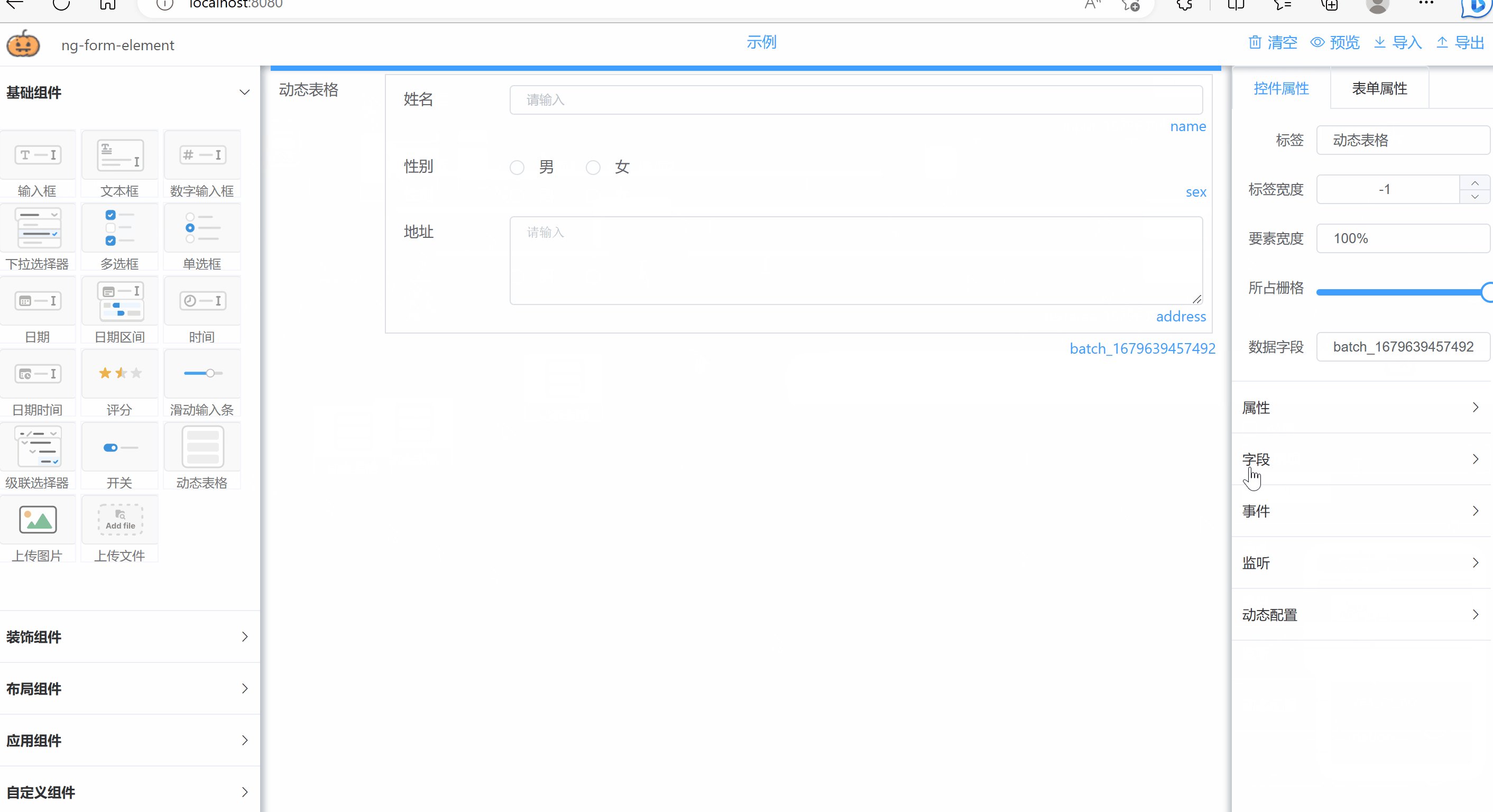
##Beispiel -Grundform 
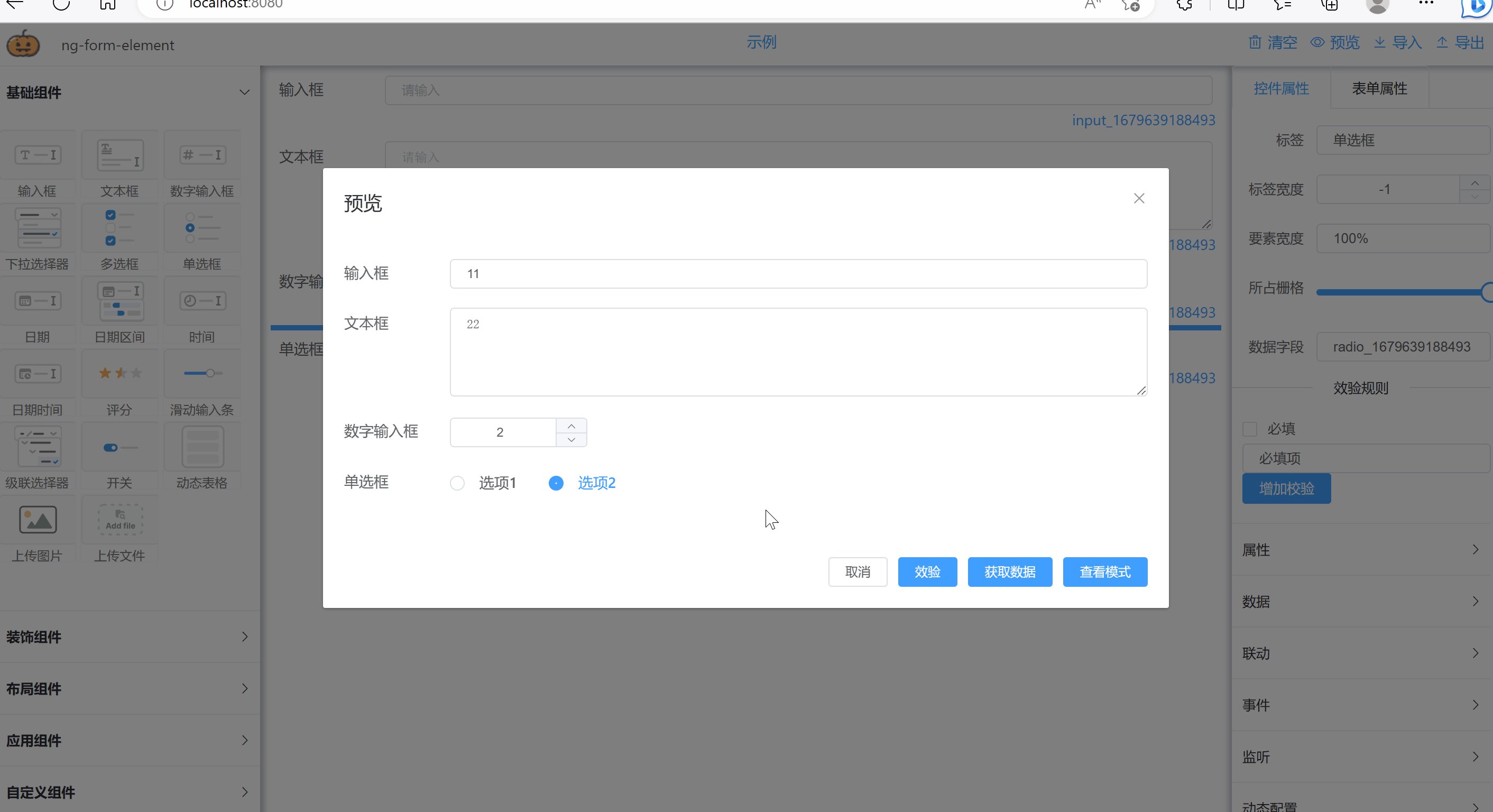
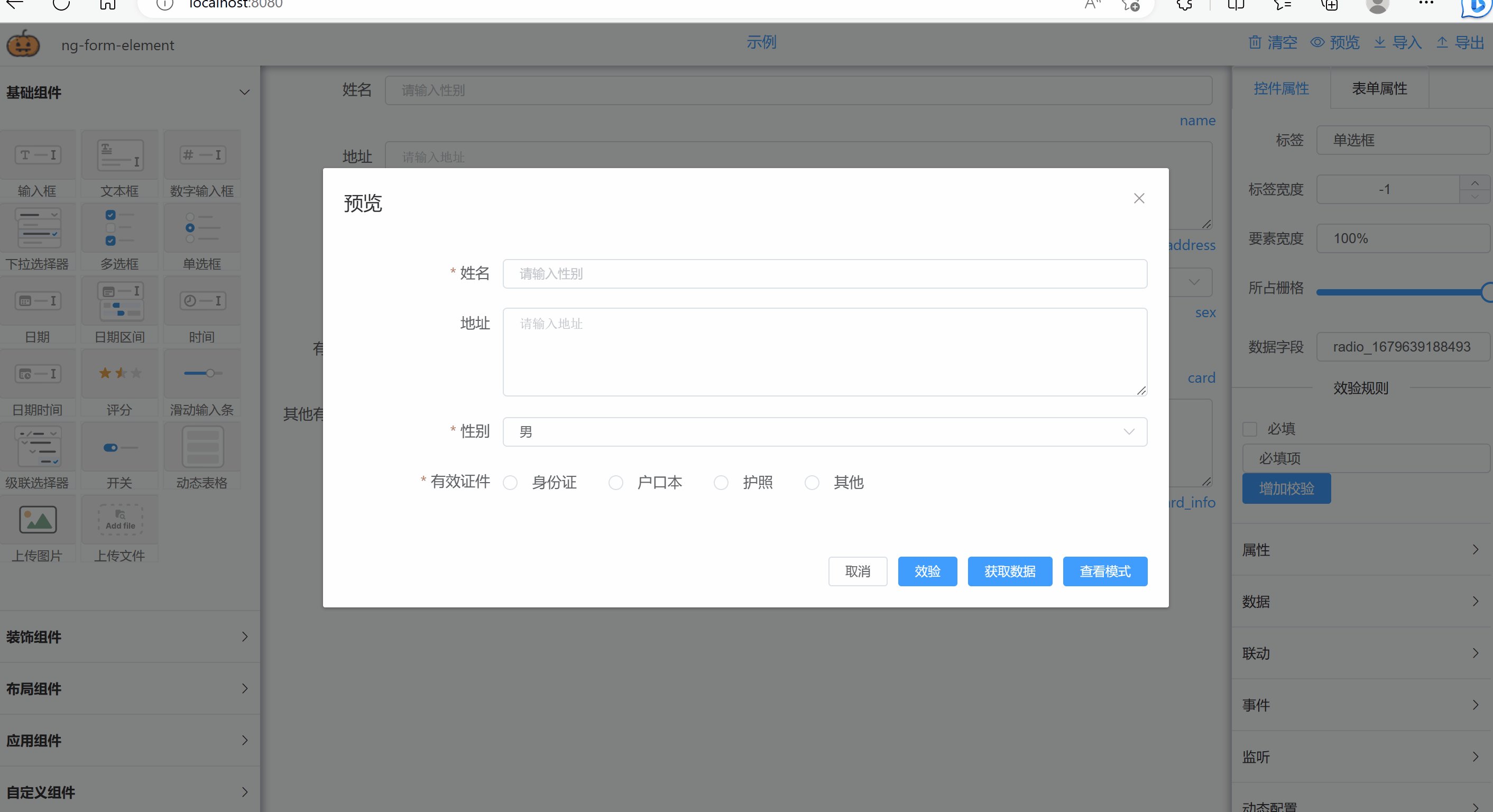
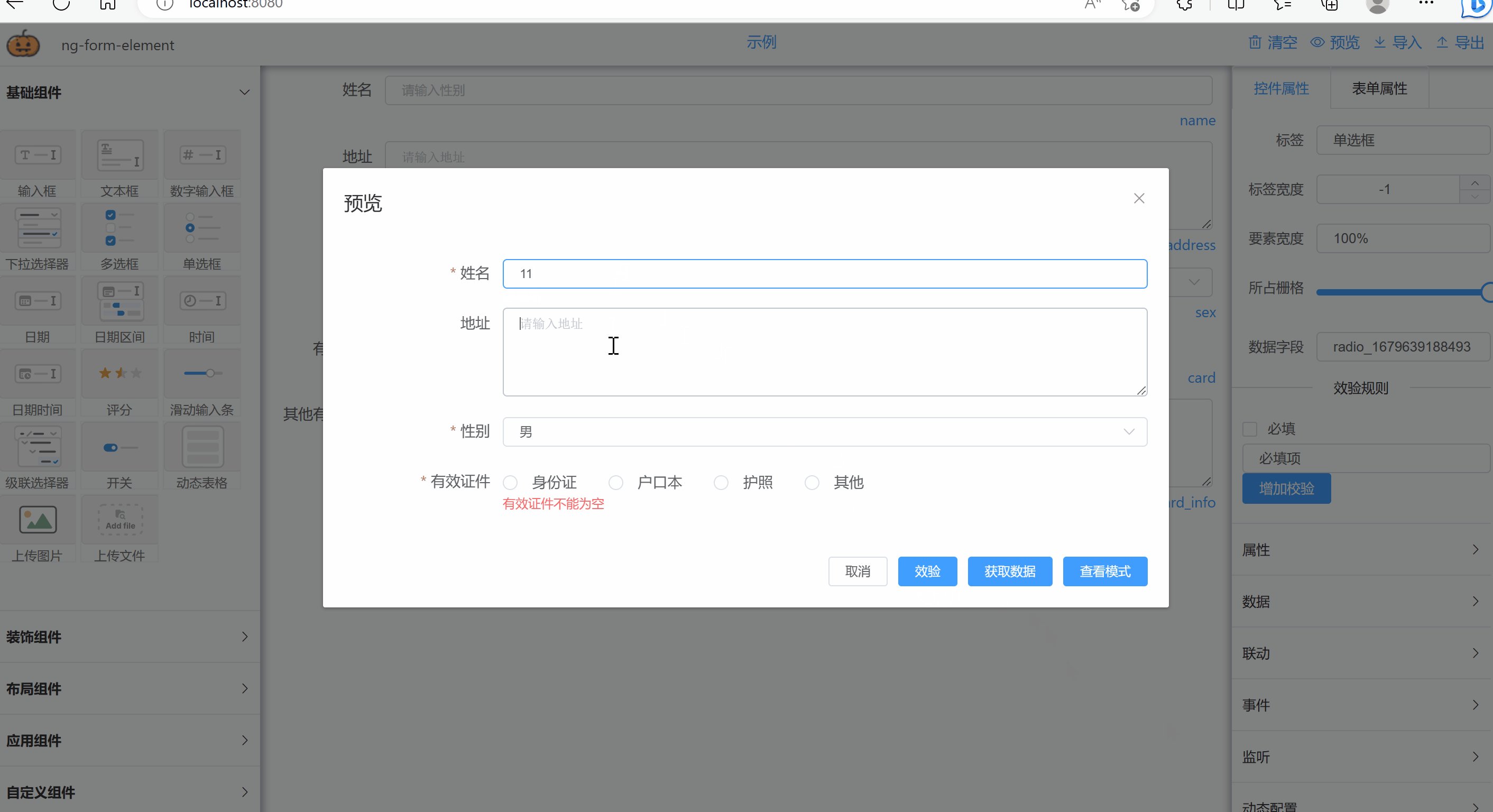
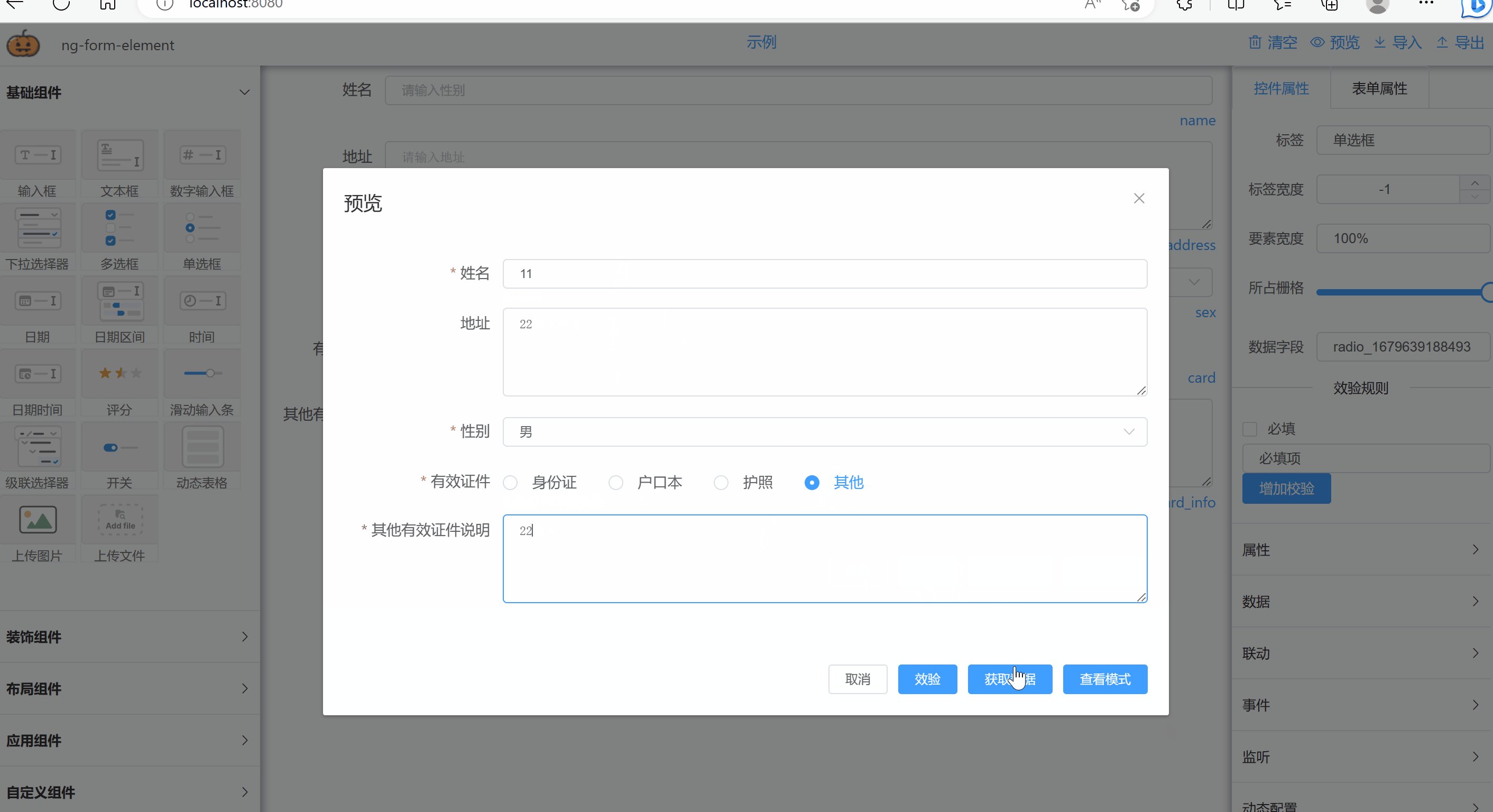
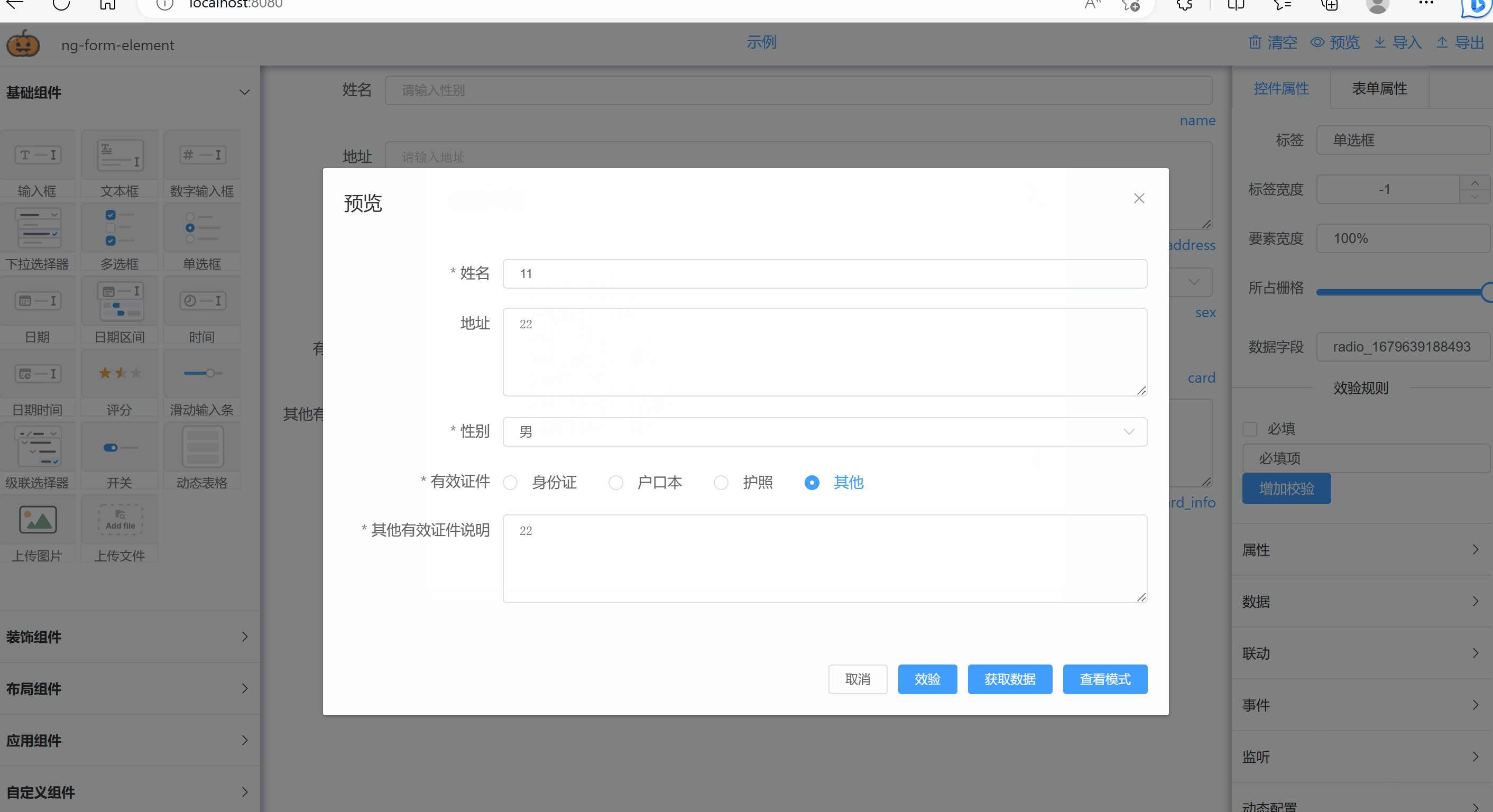
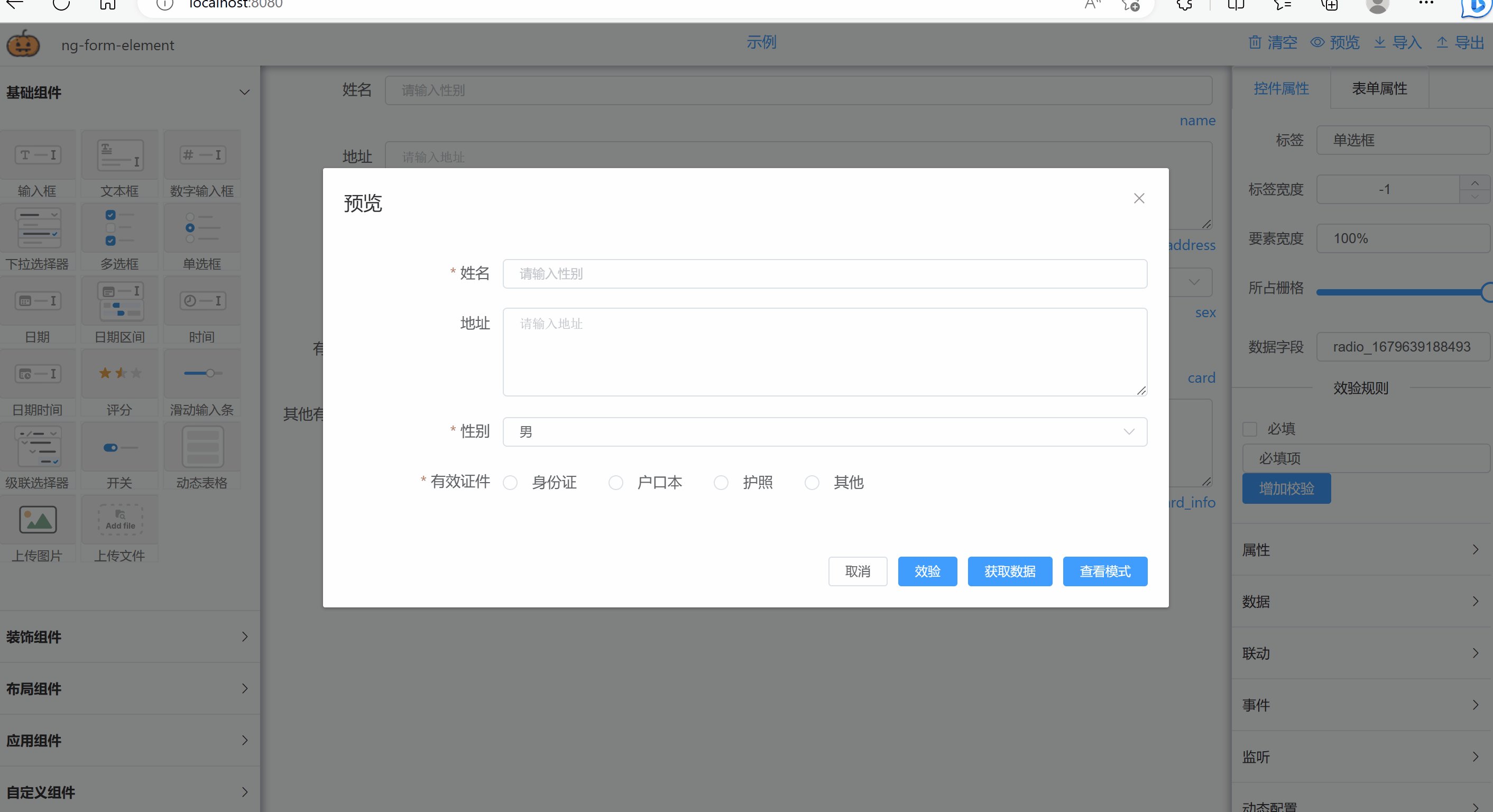
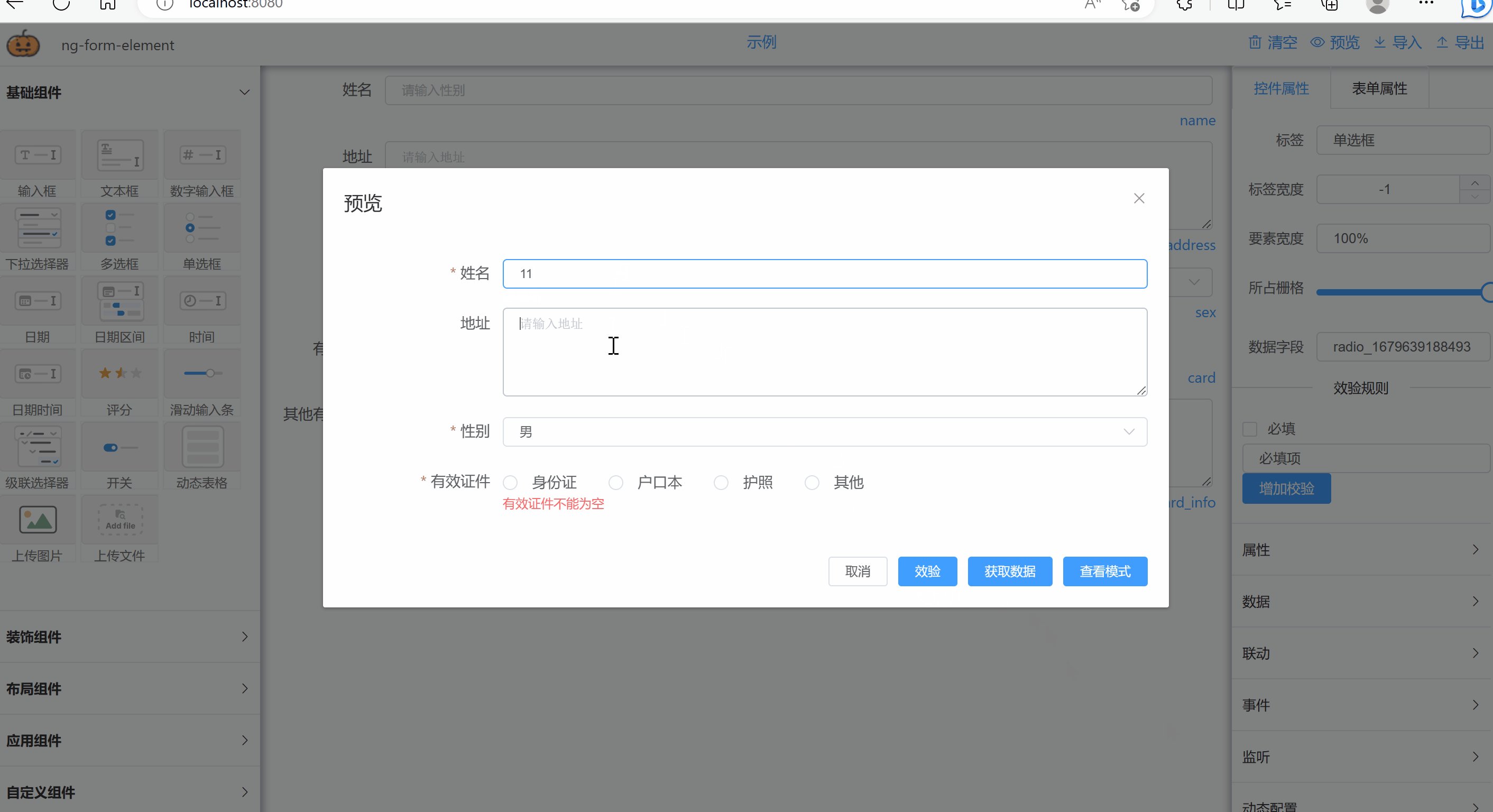
Formularvalidierung und dynamische Komponentenanzeige 
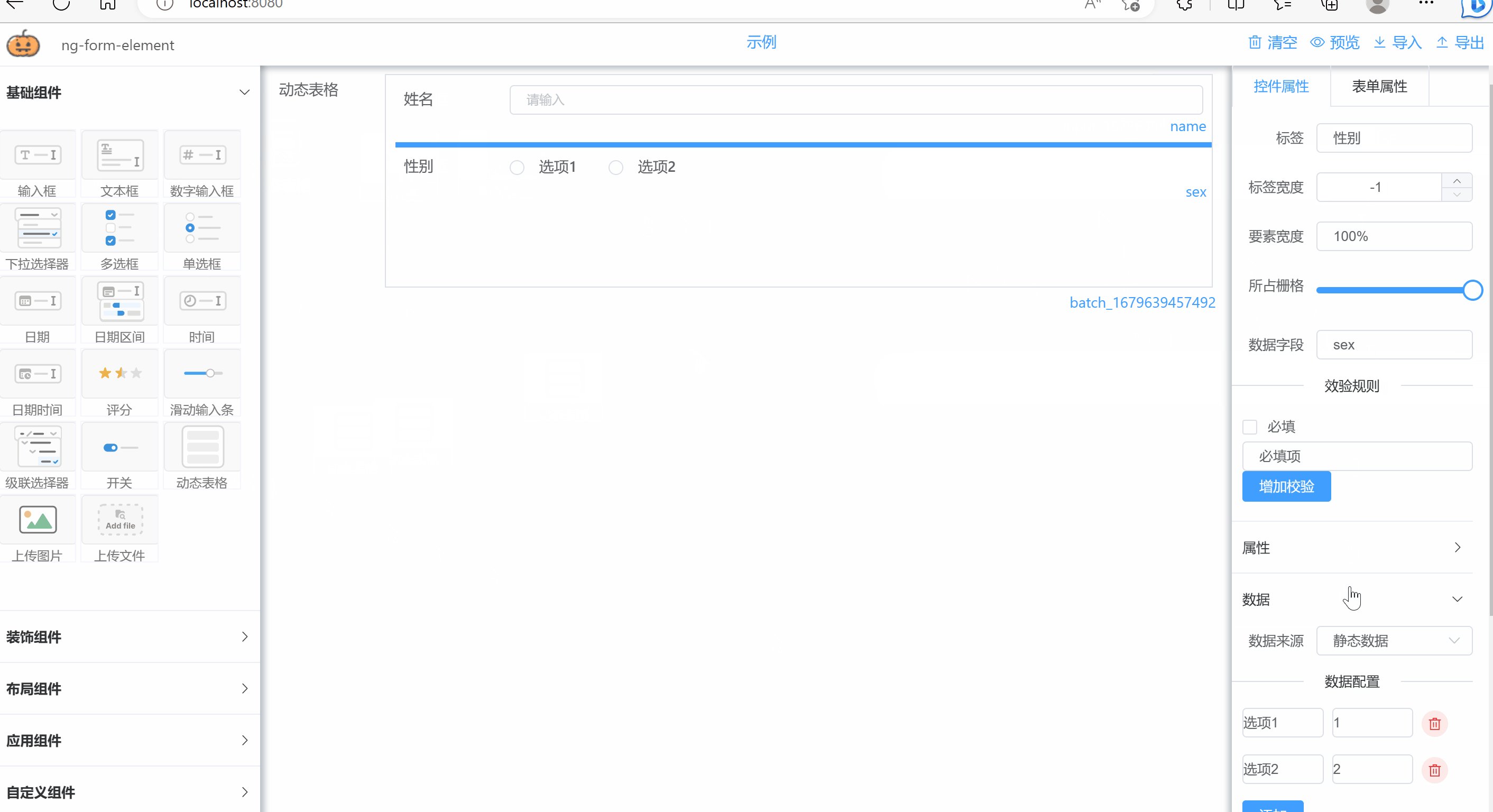
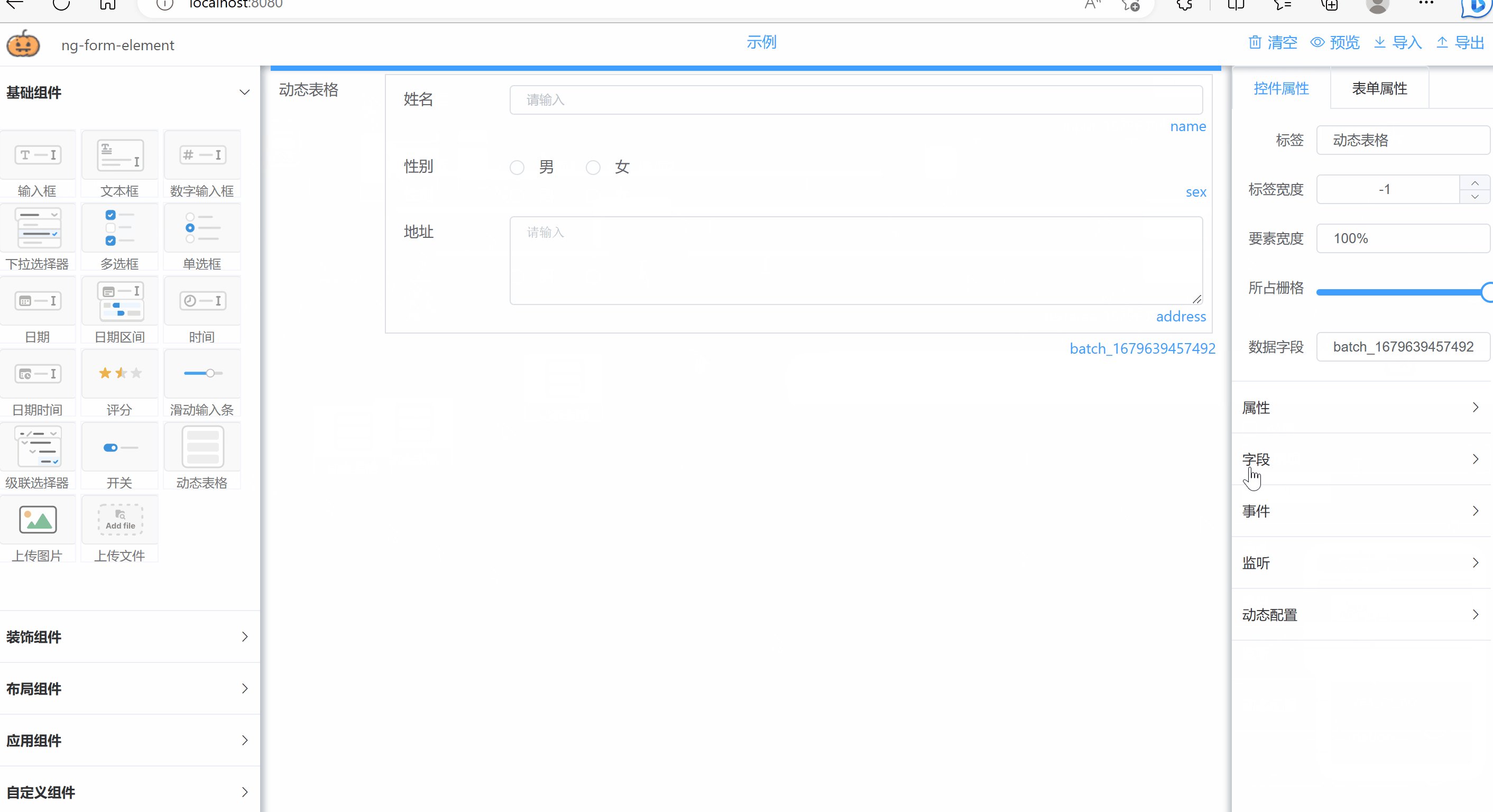
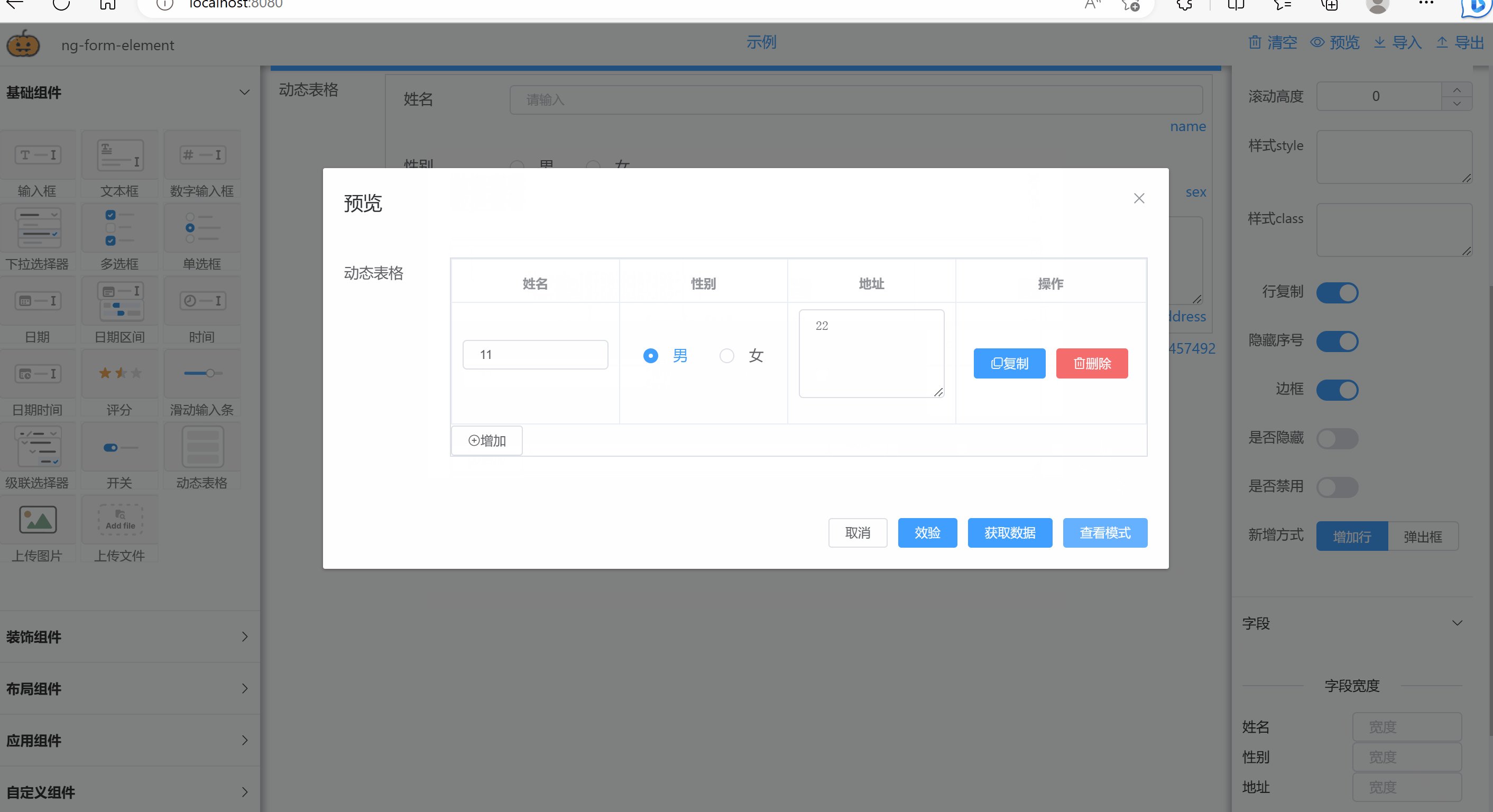
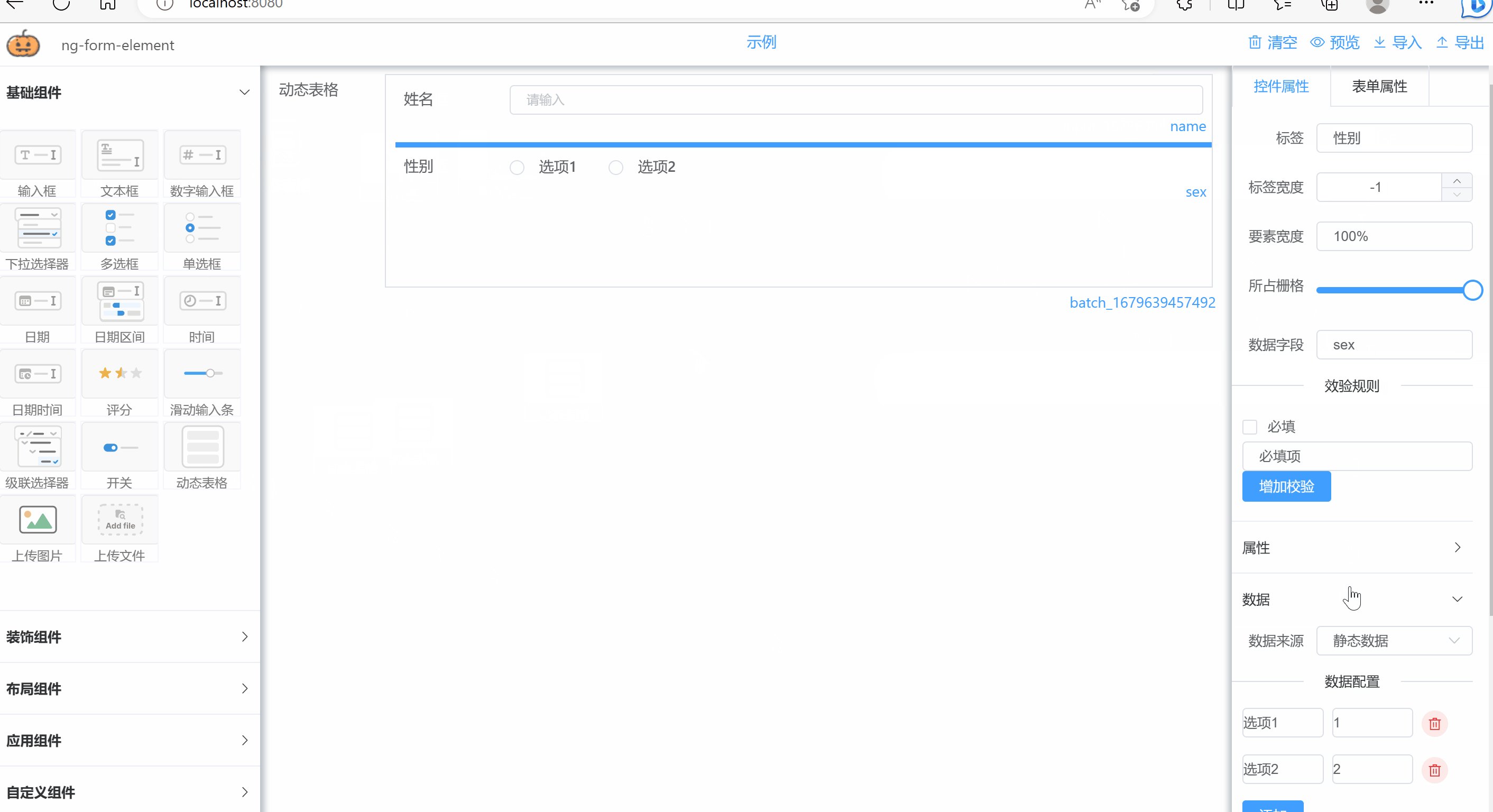
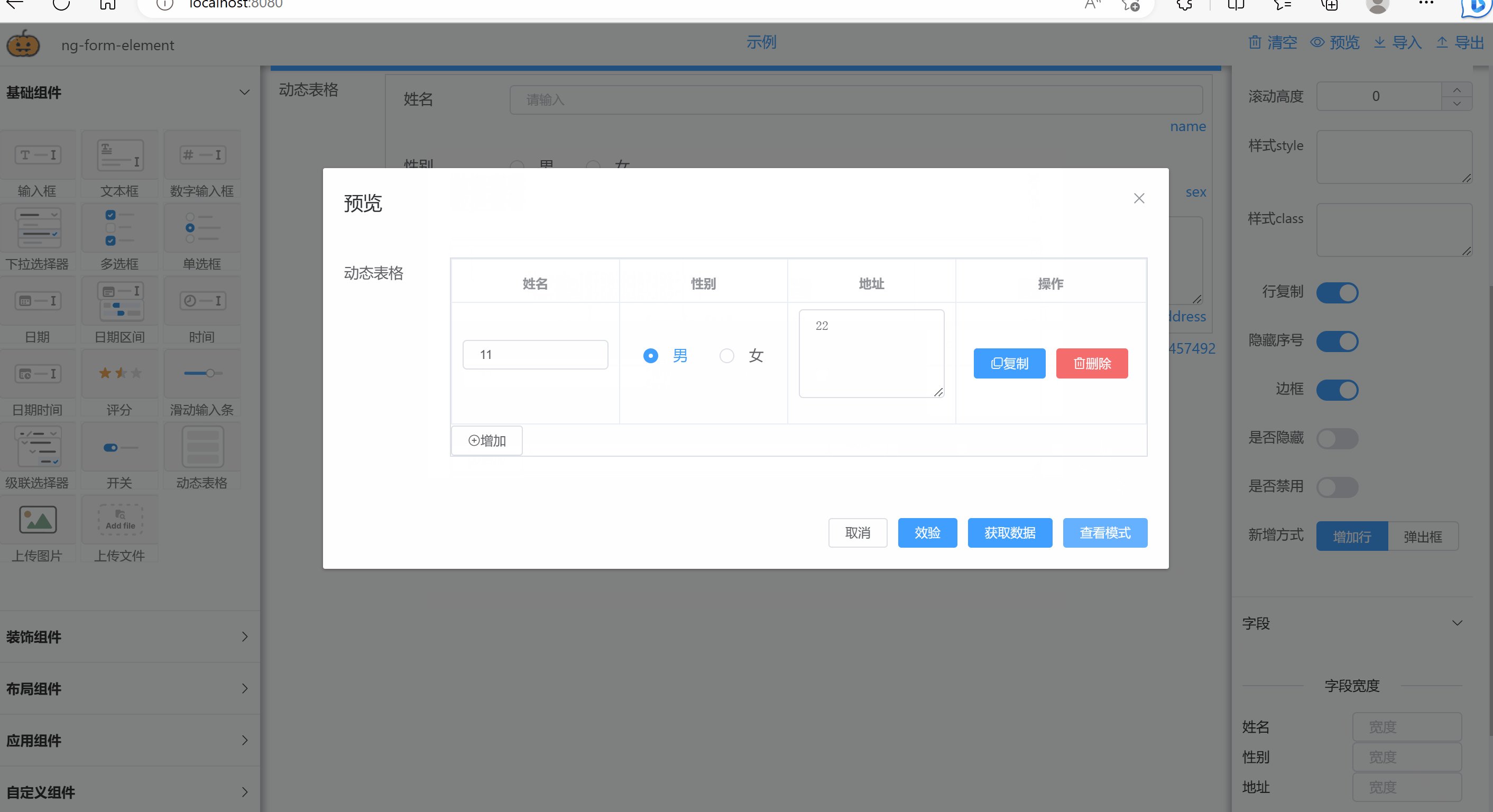
dynamische Tabelle 
Einführung
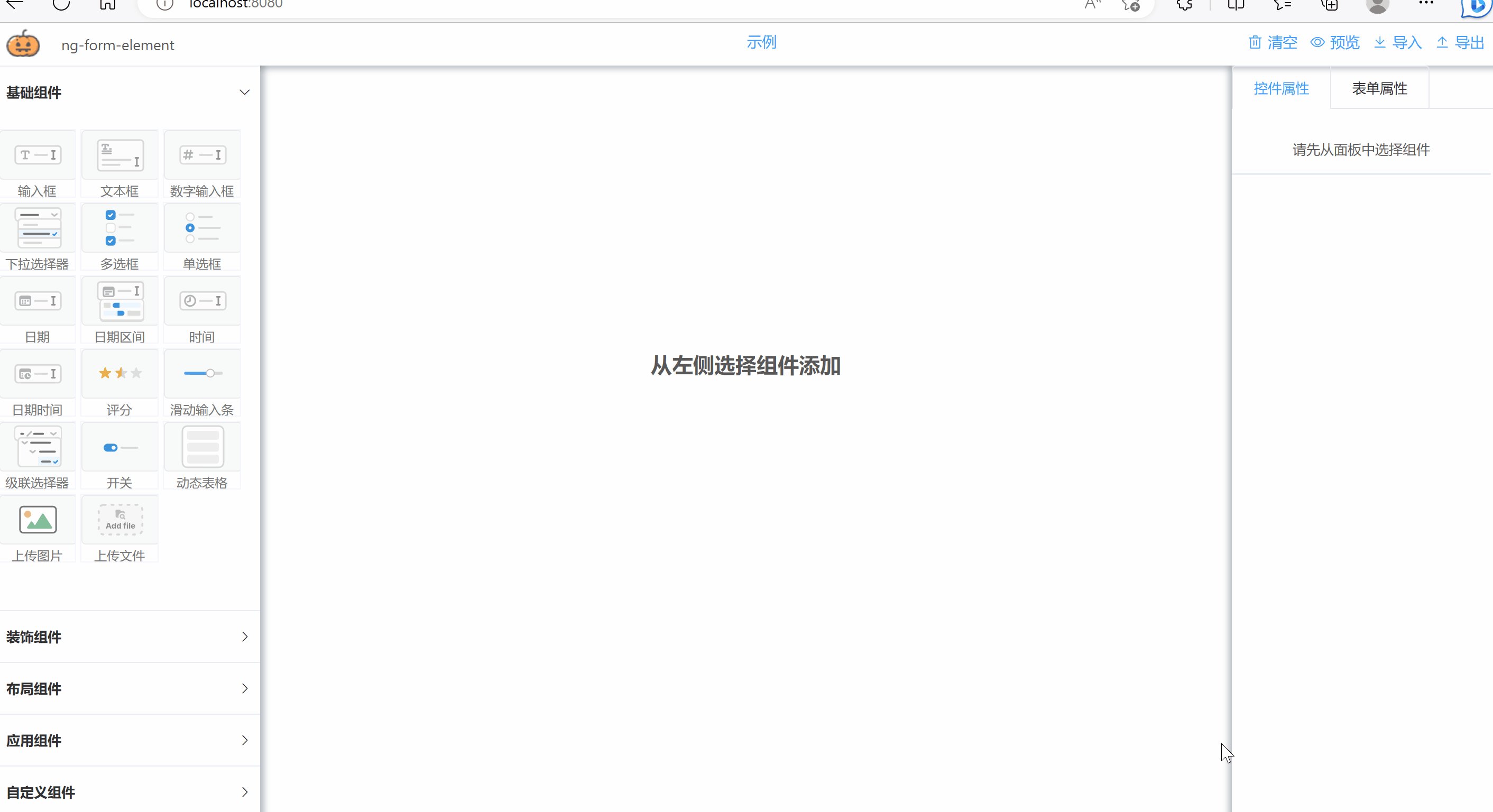
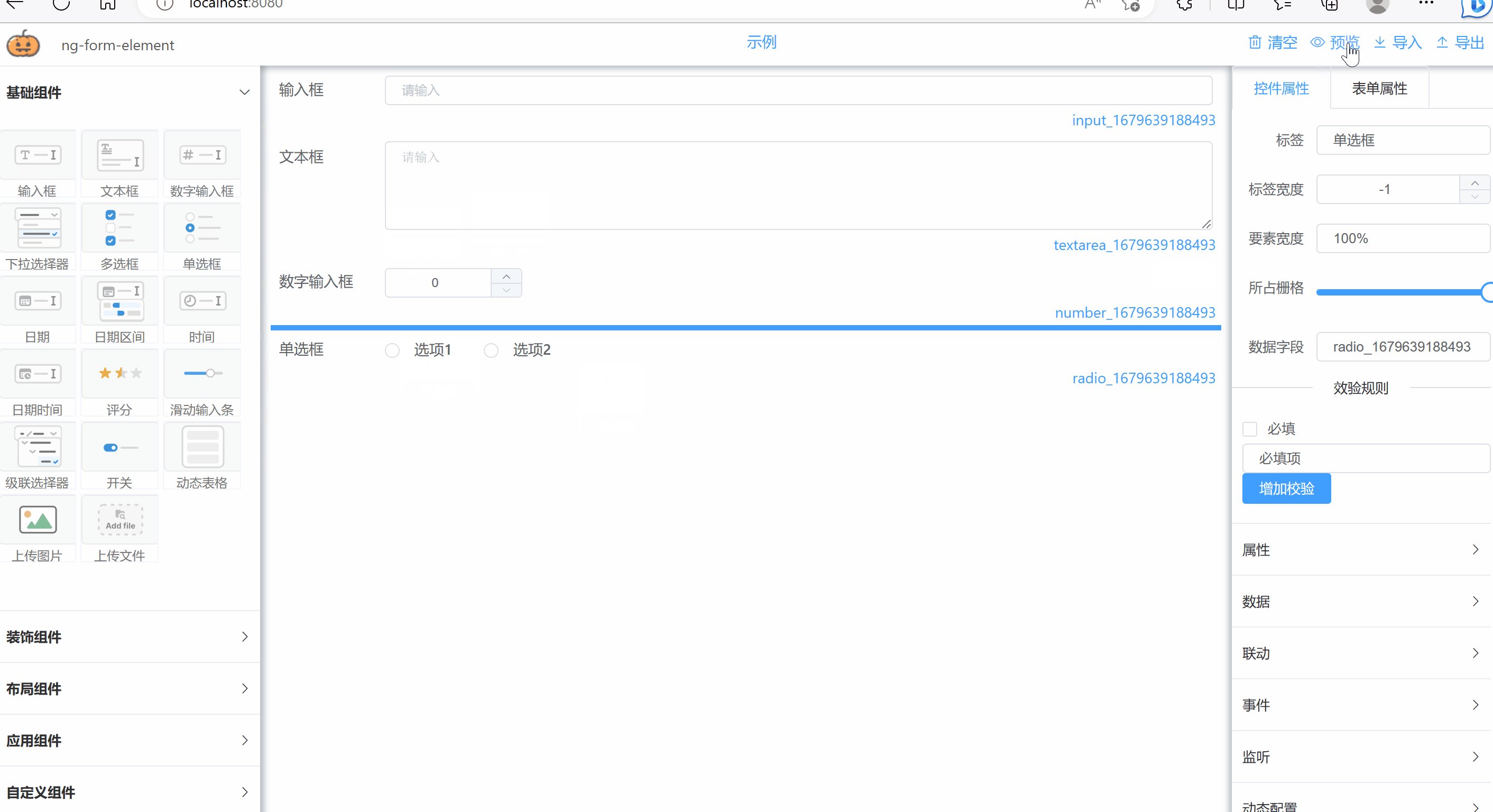
Formulardesigner basierend auf Vue und Element-Plus. Erstellen Sie schnell eine Formularseite durch Ziehen und Ablegen. Das Formular kann in das JSON-Format exportiert werden, oder von anderen gezeichnete Formulare können durch JSON-Import wiederhergestellt werden.
Unterschiede zu anderen Open-Source-Formularen
- Jede Komponente kann dynamisch ausgeblendet und angezeigt werden und bietet zusätzlich zu „erforderlich“ eine Vielzahl von Regelüberprüfungen und unterstützt die Ausdrucksüberprüfung und die regelmäßige Überprüfung.
- Versteckte Komponentenbindungswerte können so konfiguriert werden, dass sie nicht ausgegeben werden, wodurch die Größe der Ausgabedaten verringert wird
- Bietet Triggeraufrufe nach der Auswahl für selektive Steuerelemente (Radio, Select, Checkbox) und unterstützt Ausdrücke. Unterstützt die Datenverknüpfungsfunktion für selektive Steuerungen, über die eine mehrstufige Verknüpfung erfolgen kann
- Dynamische Formulare bieten separate Popup-Boxen zum Ausfüllen und Bearbeiten
- Diversifizierte Layoutmethoden, Bereitstellung von Raster-, Tabellen- und anderen Layoutmethoden
- Unterstützt den Formularvorschaumodus, der gesamte Formularinhalt ist nicht komponentisiert und der gesamte Text wird angezeigt
- Nach Auswahl der selektiven Steuerung (Radio, Select, Checkbox) wird die entsprechende Beschriftung zur einfachen Anzeige separat gespeichert.
Komponenten
- ng-form-design Formulardesigner (schnelles Entwerfen von Formularseiten basierend auf visuellen Vorgängen und Generieren von Konfigurations-JSON oder -Seiten)
- ng-form-build Formularersteller (erstellen Sie schnell eine Formularseite basierend auf den im Designer erhaltenen JSON-Konfigurationsdaten, fügen Sie das schreibgeschützte Attribut hinzu und zeigen Sie das Vorschauformular an.)
Installieren
npm install --save ng-form-elementplus
Zitat
// 导入组件库
import NgFormElementPlus from 'ng-form-elementplus'
import 'ng-form-elementplus/lib/style.css'
registrieren
const app = createApp(App)
// 注册组件库
app.use(NgFormElementPlus)
Seitenangabe
<div id="app">
<ng-form-design />
</div>
kommunizieren
Klicken Sie auf den Link, um dem QQ-Gruppenchat beizutreten, wo Sie direkt Fragen stellen und Fehler melden können [Kommunikationsgruppe: 152592057]