Schnellstart
Beschreibung der Dateistruktur
Funktionsbeschreibung
Effektanzeige
Schnittstellenbeschreibung
(Anhang 1) Protokoll des Kodierungsprozesses
(Anhang 2) Video-Lernadresse
git clone https://github.com/Allenem/CapitalManagementSystem.git
npm install
npm run client-install
npm run devServeradresse: http://localhost:5000, Clientadresse: http://localhost:8080
Öffnen Sie cmd oder powershell im Stammverzeichnis und führen Sie zum Generieren den Befehl tree /f aus
.
│ package-lock.json
│ package.json
│ README.md
│ server.js
│
├─client
│ │ .gitignore
│ │ babel.config.js
│ │ package-lock.json
│ │ package.json
│ │ README.md
│ │ vue.config.js
│ │
│ ├─public
│ │ │ favicon.ico
│ │ │ index.html
│ │ │
│ │ └─css
│ │ reset.css
│ │
│ └─src
│ │ App.vue
│ │ http.js
│ │ main.js
│ │ router.js
│ │ store.js
│ │
│ ├─assets
│ │ 403.png
│ │ 404.gif
│ │ bg.jpg
│ │ coin.png
│ │ showcase.jpg
│ │
│ ├─components
│ │ Dialog.vue
│ │ HeadNav.vue
│ │ LeftMenu.vue
│ │
│ └─views
│ 404.vue
│ ChangeList.vue
│ FundList.vue
│ Home.vue
│ Index.vue
│ InfoShow.vue
│ Login.vue
│ Register.vue
│ UserList.vue
│
├─config
│ keys.js
│ passport.js
│
├─effectImg
│ ……
│
├─models
│ Profile.js
│ User.js
│
└─routers
└─api
profiles.js
users.js
Stammdatei
server.js
zwei Modelle
models/Profile.js
models/User.js
Routing-Konfiguration
routers/api/profiles.js
routers/api/users.js
Ständige und Token-Verifizierung
config/key
config/passport
Vue-Standardkonfiguration
client/vue.config.js
Eintragsdatei
client/public/index.html
Wurzelkomponente
client/src/App.vue
Routing-Konfiguration
client/src/router.js
Bibliotheksreferenz
client/src/main.js
Laden, Abfangen von Anfragen, Abfangen von Antworten
client/src/http.js
Vuex-Speicher
client/src/store.js
statischer Ordner
client/src/assets
Seitenordner
client/src/views
Komponentenordner
client/src/components
test hat keine Identität, alles ist der Administrator
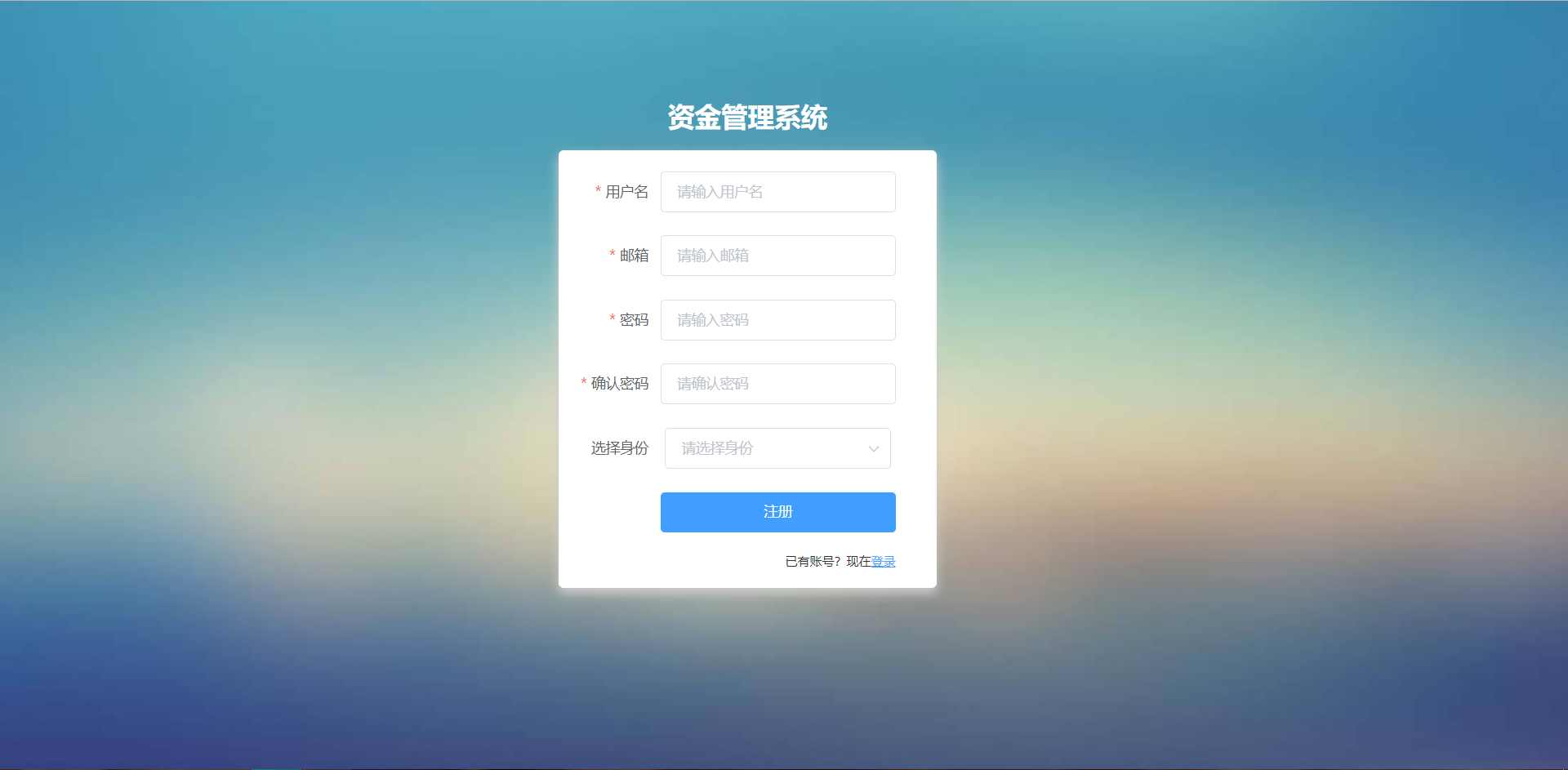
 |  |
|---|---|
| Registrierungsseite | Anmeldeseite |
 |  |
|---|---|
| Startseite | Seite für den Geldfluss für Nicht-Administratoren |
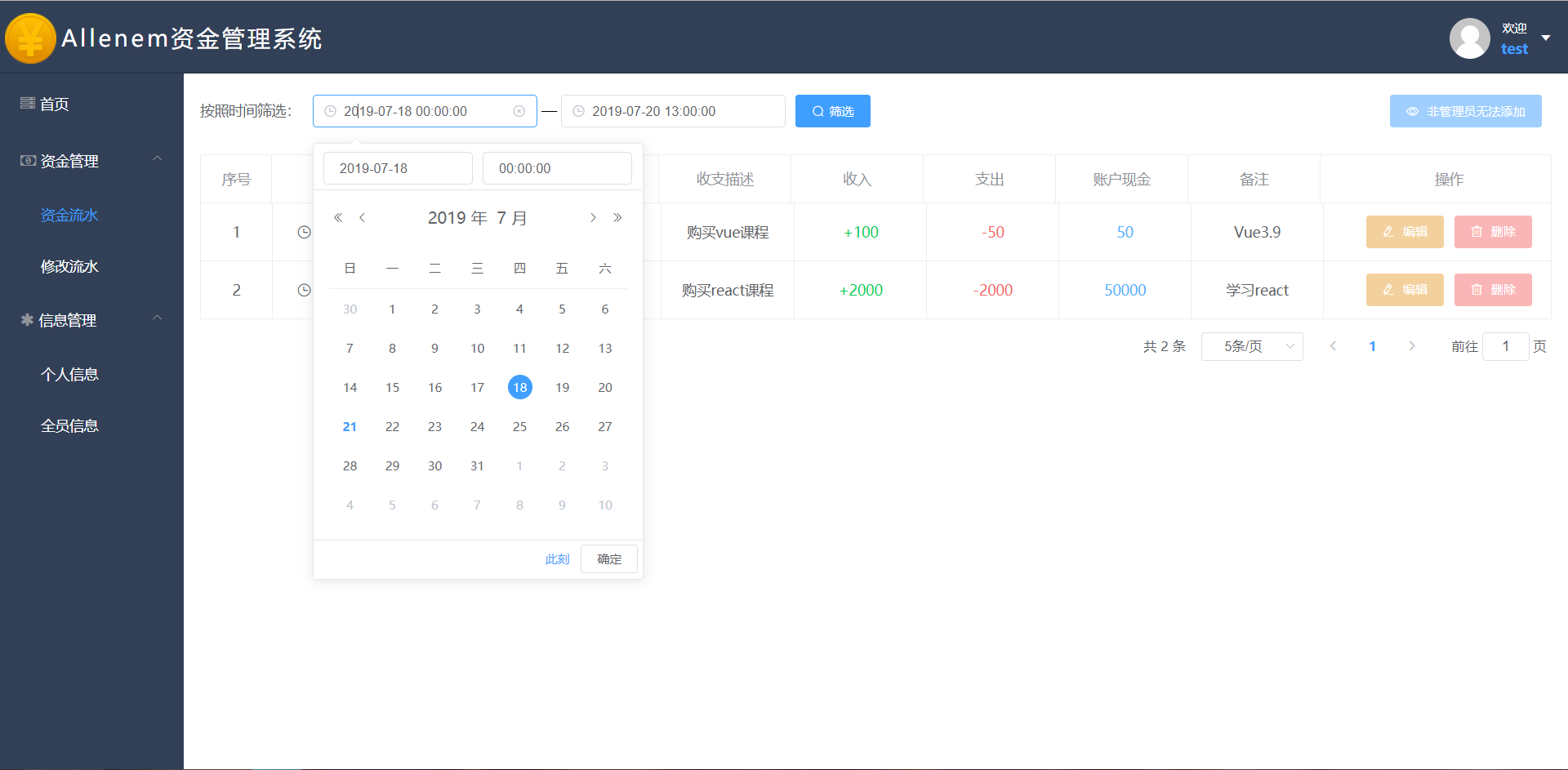
 |  |
|---|---|
| Filterung von Fondsflussseiten für Nicht-Administratoren | Änderungsdatensätze für Nicht-Administratoren |
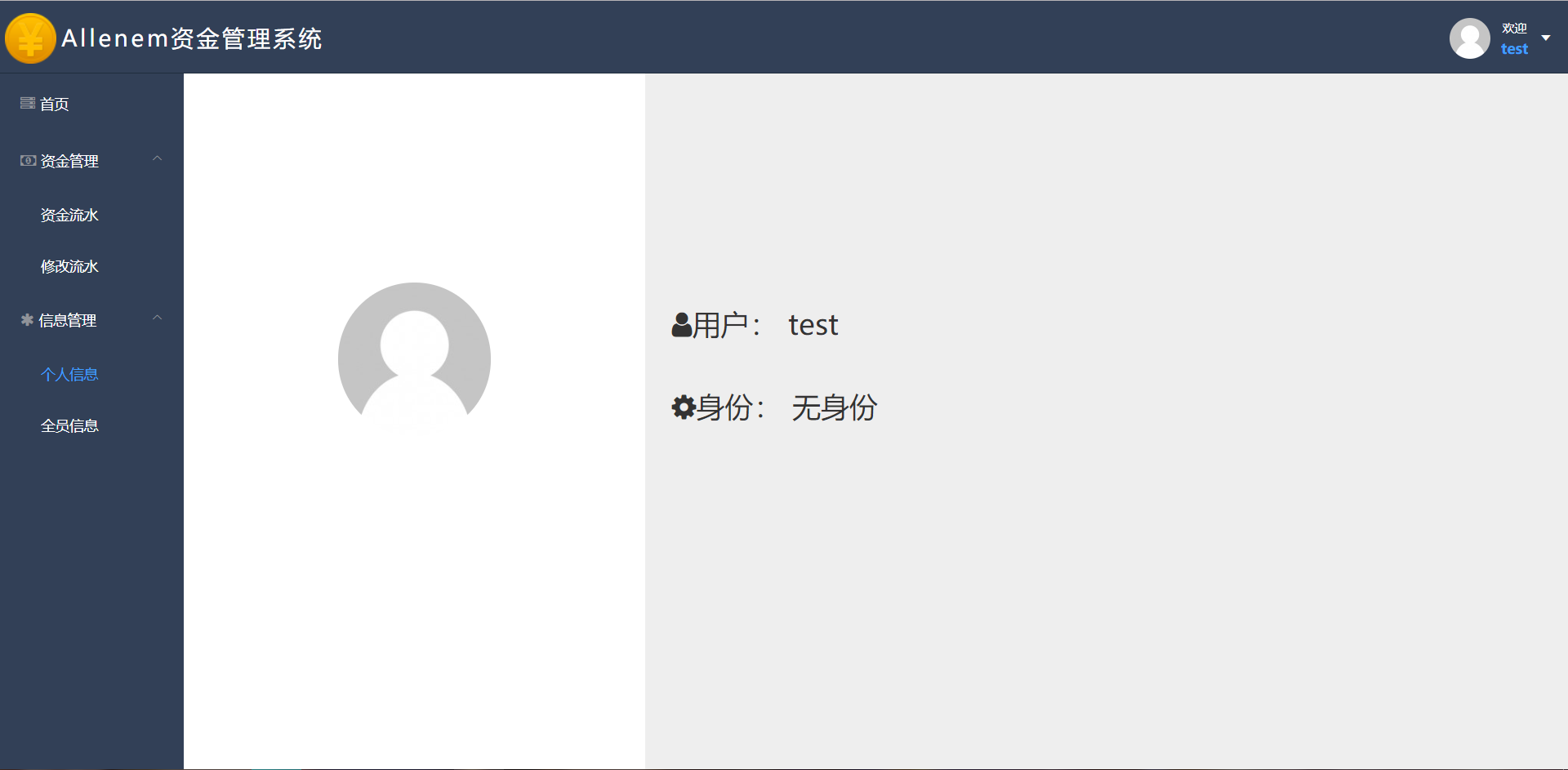
 |  |
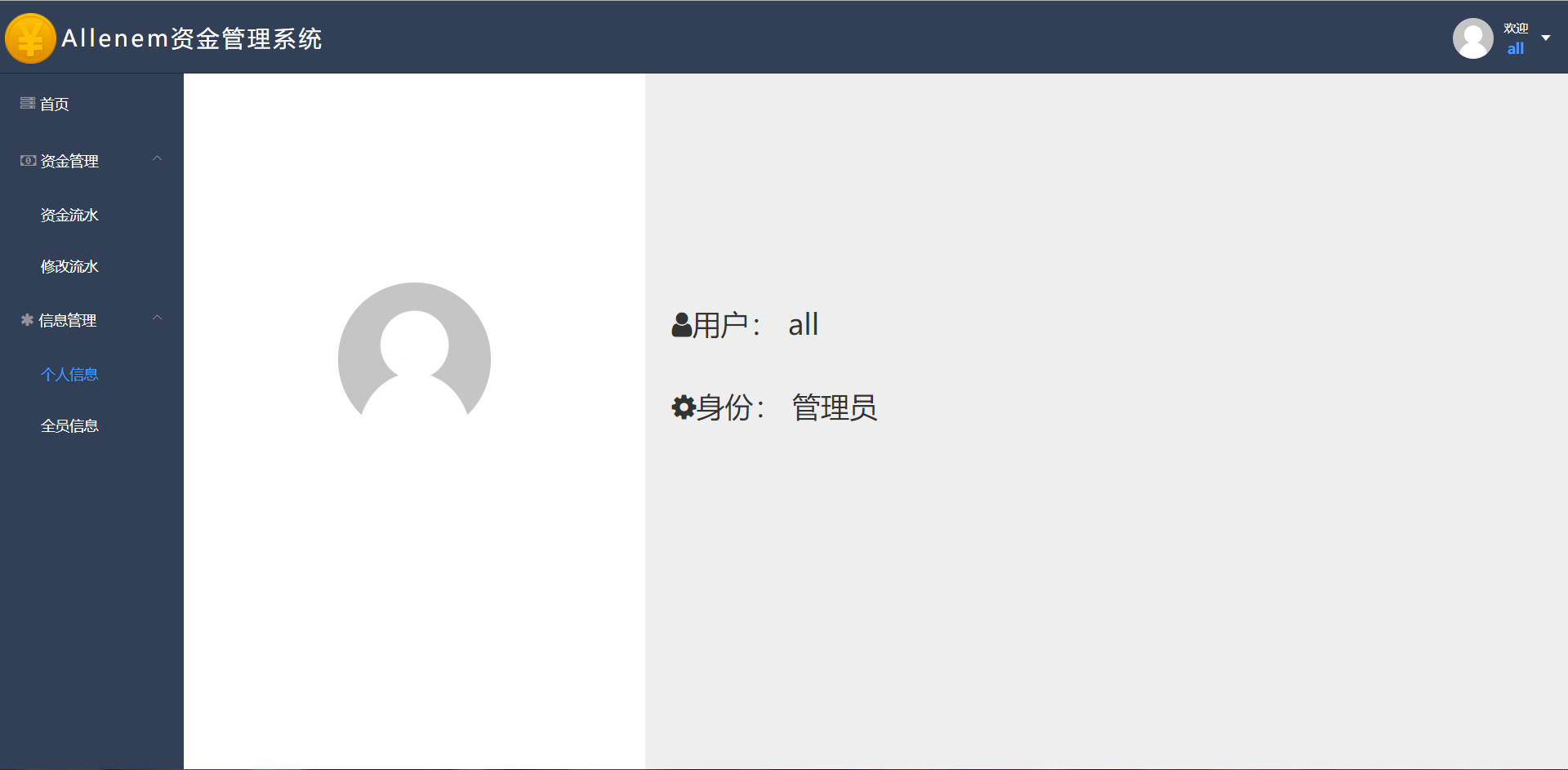
|---|---|
| Profilseite für Nicht-Administratoren | Informationsseite für alle Nicht-Administratoren |
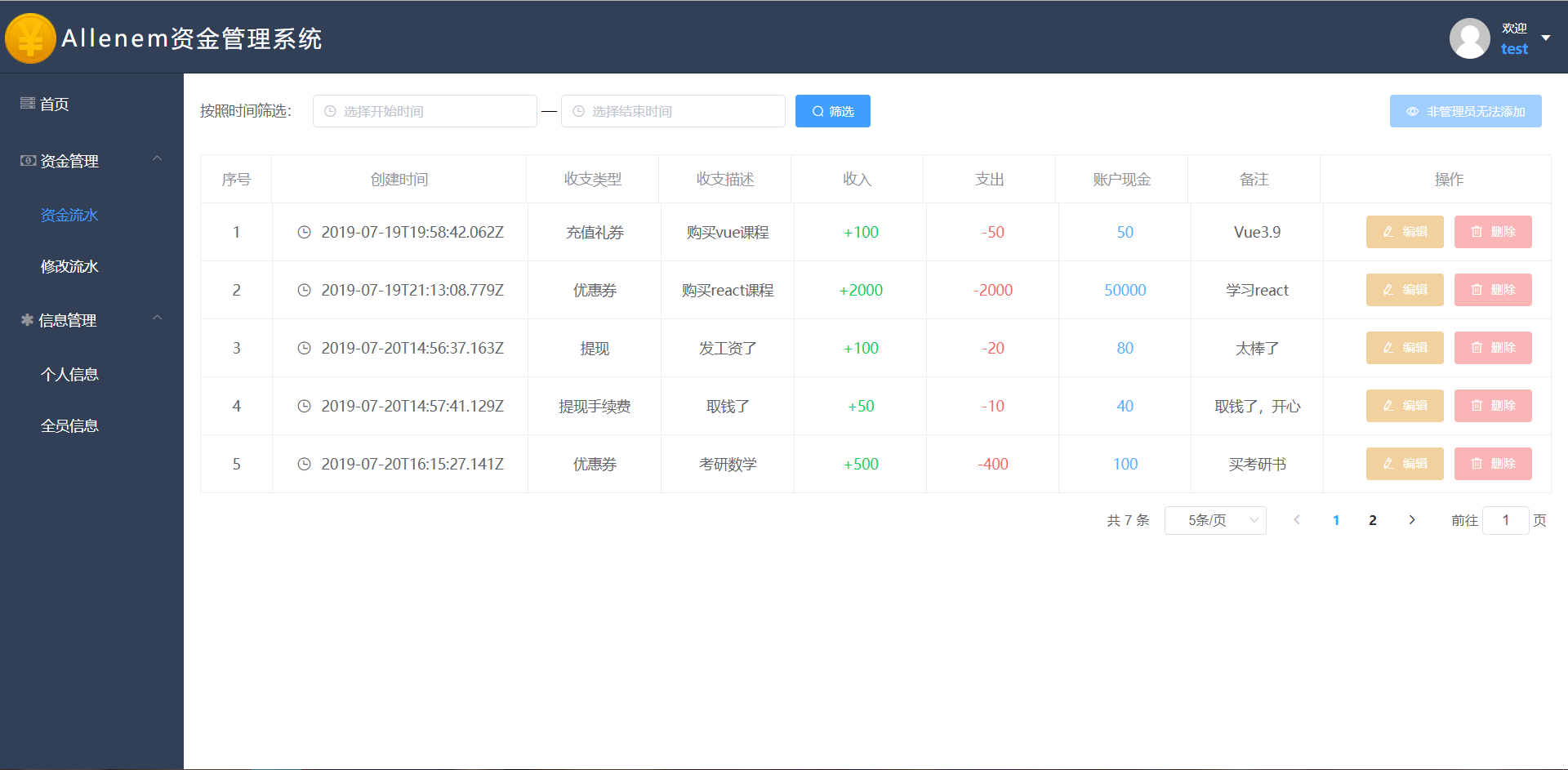
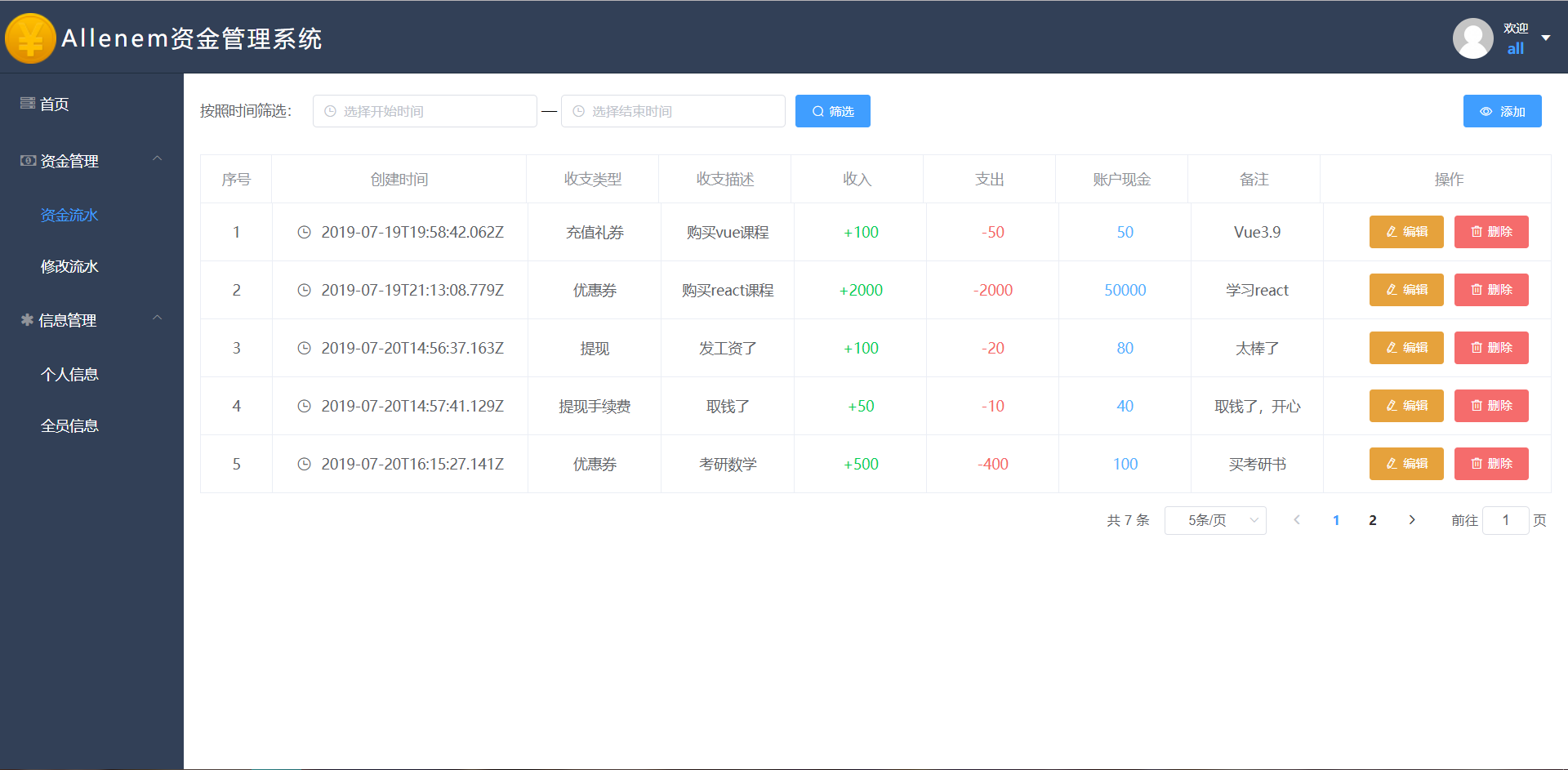
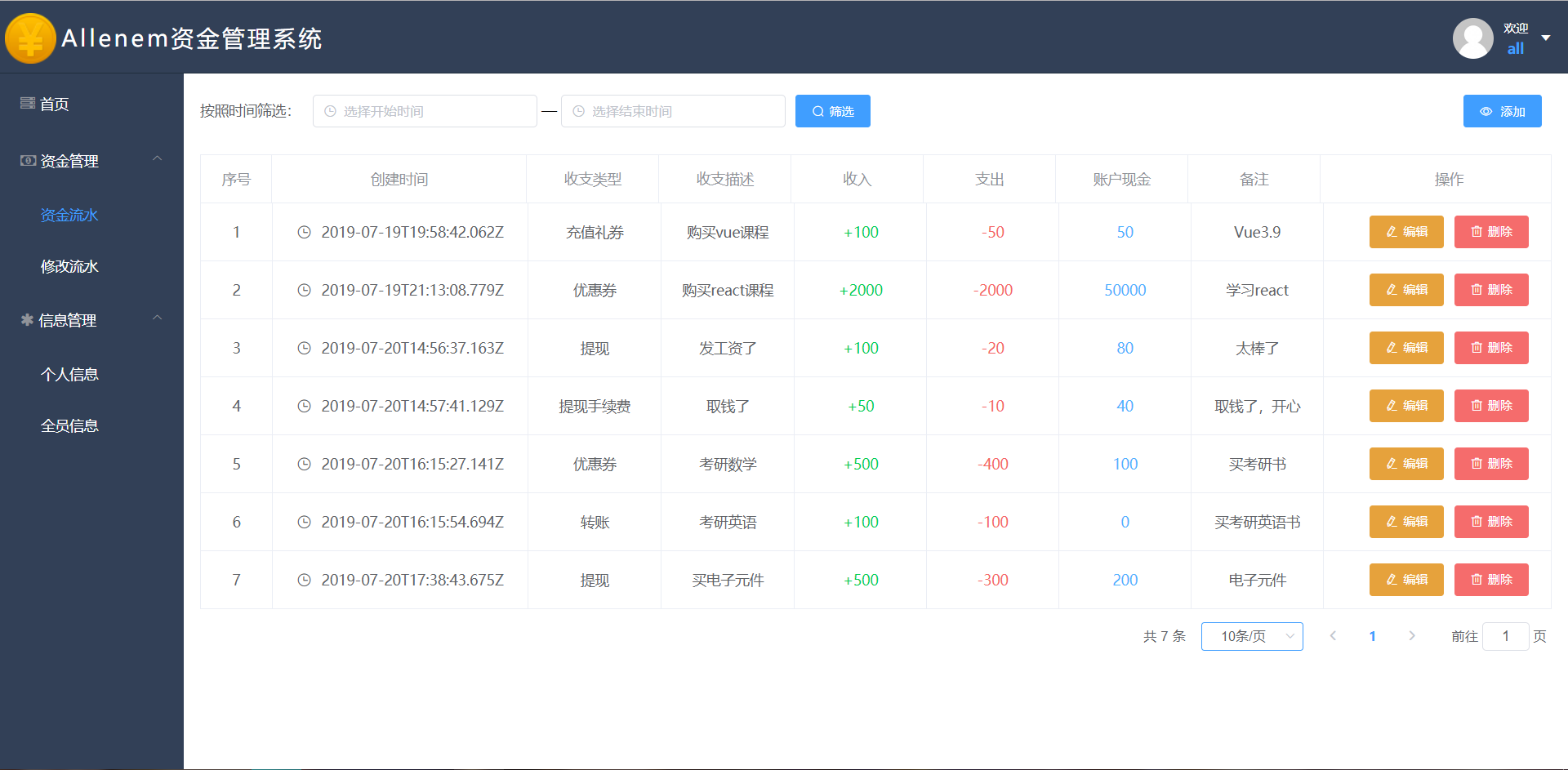
 |  |
|---|---|
| Fondsflussseite des Administrators, 5 Elemente/Seite | Fondsflussseite des Administrators: 10 Elemente/Seite |
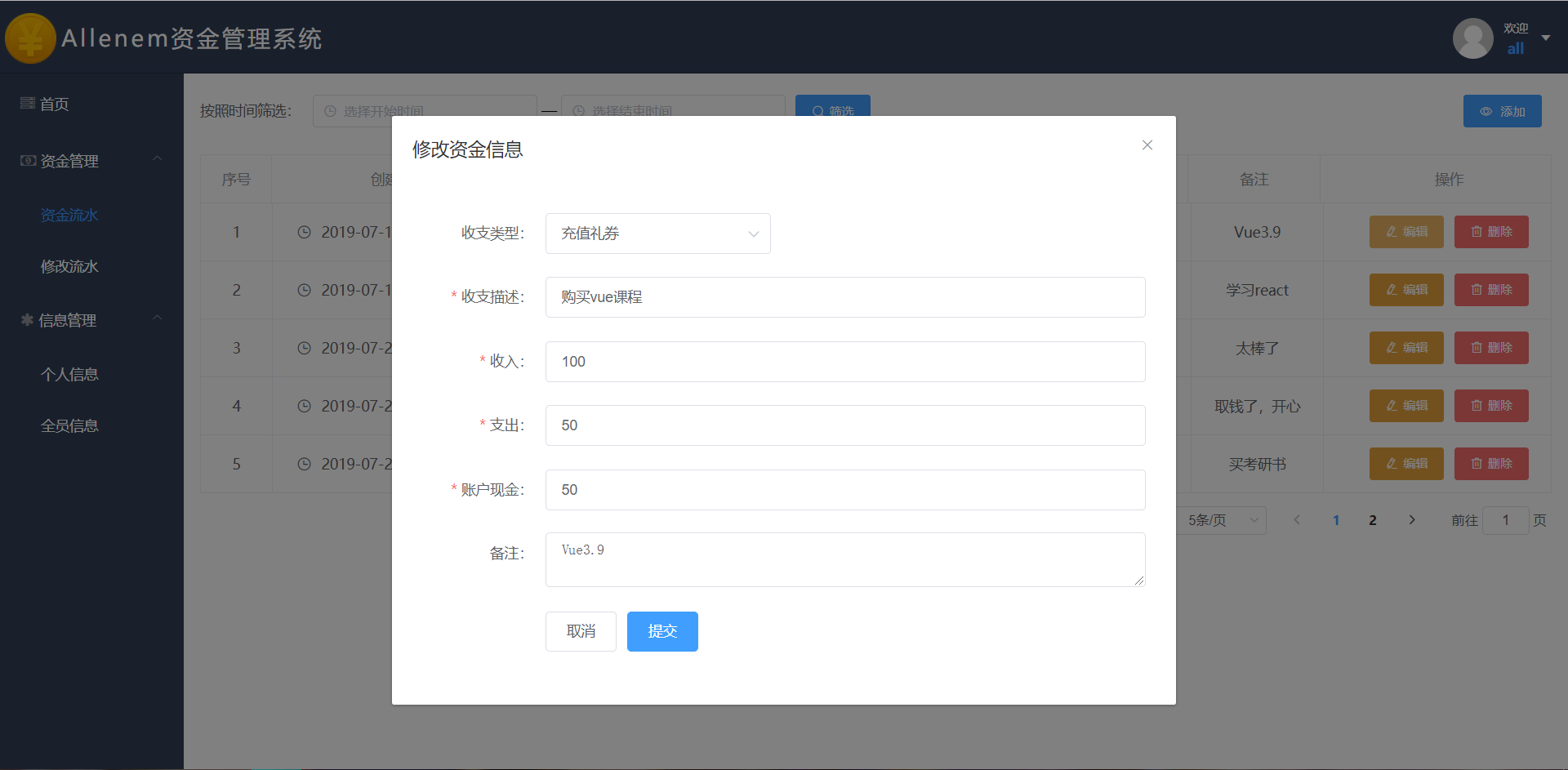
 |  |
|---|---|
| Bearbeitung der Fondsflussseite durch den Administrator | Administratorprofilseite |
 |  |
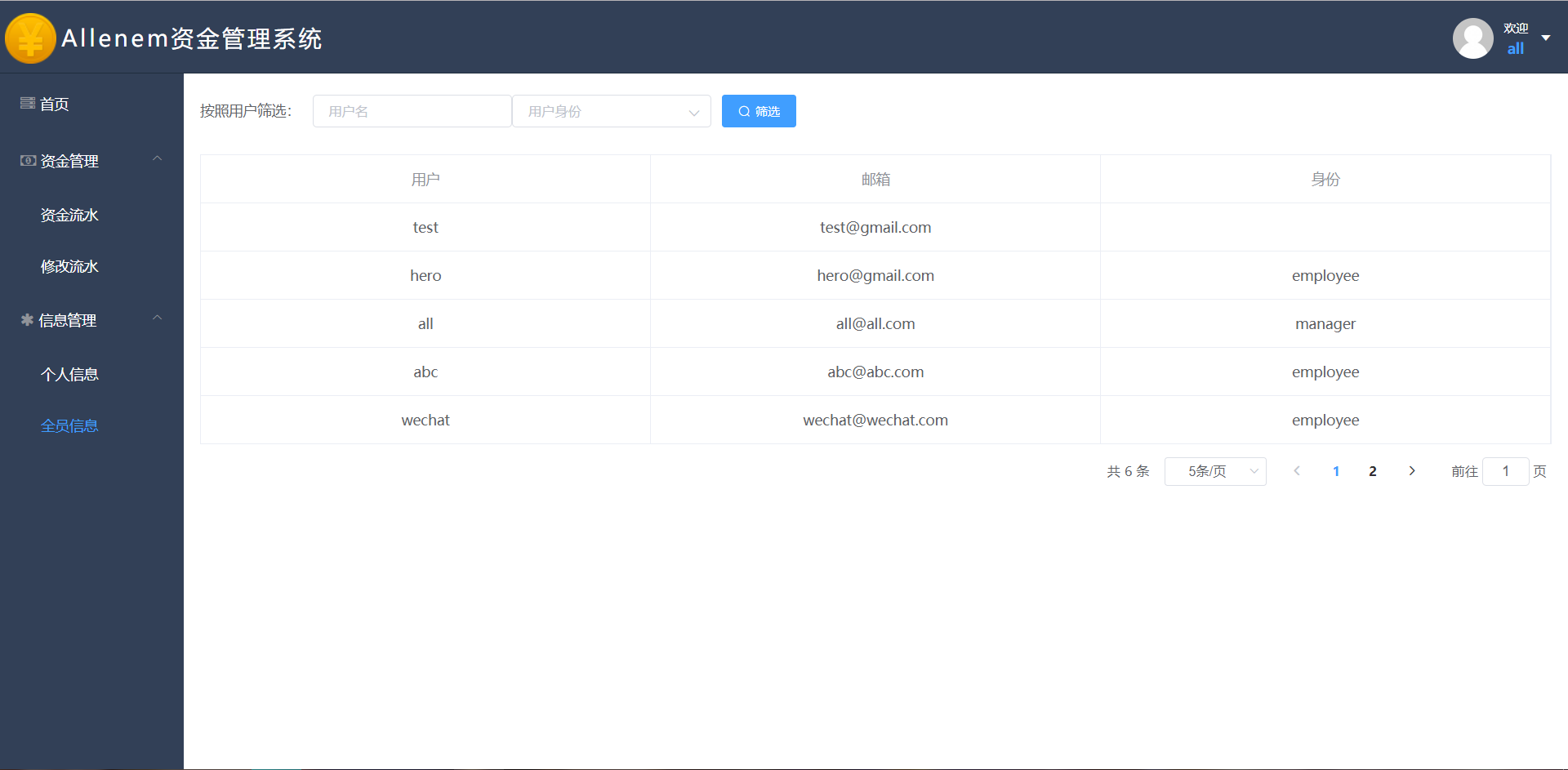
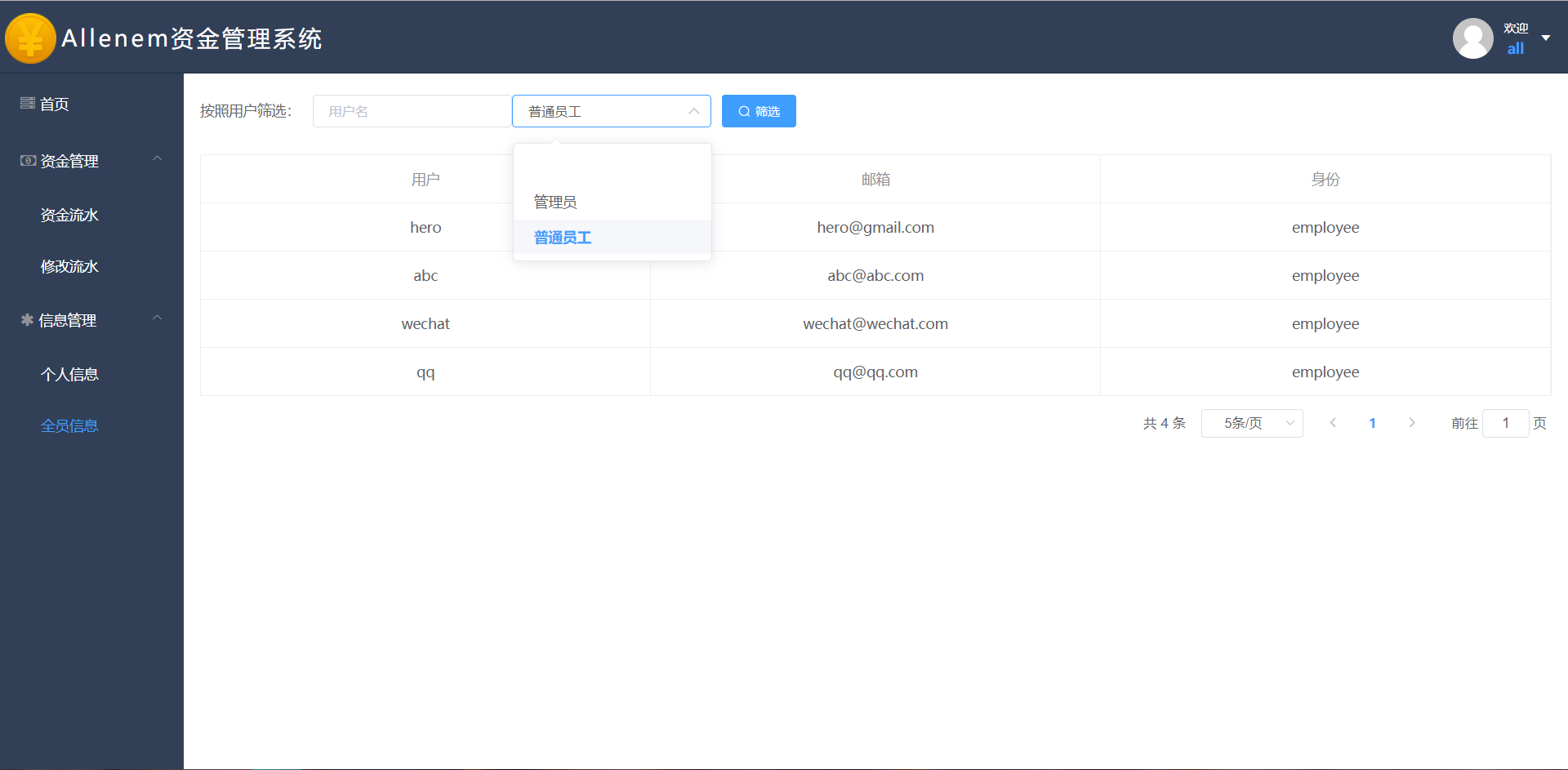
|---|---|
| Informationsseite für Administratoren | Informationsfilterung für alle Administratoren |
接口地址:http://localhost:5000/api/users/test
请求方式:get
请求示例:Examples
接口参数:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"msg" : " users test api works "
}接口地址:http://localhost:5000/api/users/register
请求方式:post
请求示例:Examples
接口参数:
1 .请求参数说明:
{
"name" : " test " ,
"email" : " [email protected] " ,
"password" : " 123456 " ,
"identity" : " manager "
}
2 .返回参数说明:
{
"name" : " test " ,
"email" : " [email protected] " ,
"avatar" : " xxx " ,
"password" : " 123456 " ,
"identity" : " manager "
}接口地址:http://localhost:5000/api/users/login
请求方式:post
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"email" : " [email protected] " ,
"password" : " 123456 " ,
}
2 .返回参数说明:
{
"success" : true ,
"token" : " 'Bearer' + token "
}接口地址:http://localhost:5000/api/users/current
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"id" : " qwertyuiopasdfghjklcvbnm " ,
"name" : " test " ,
"email" : " [email protected] " ,
"identity" : " manager "
}接口地址:http://localhost:5000/api/users/
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"user" :
[
{
"_id" : " 5d320d3bb77a763724d503d9 " ,
"name" : " test " ,
"email" : " [email protected] " ,
"avatar" : " //www.gravatar.com/avatar/1aedb8d9dc4751e229a335e371db8058?s=200&r=pg&d=mm " ,
"password" : " $2b$10$TBjcpQBI2hsXfZMB5DKzXuQBeevJI7mc7GuootkbwscUT9A/wiI6S " ,
"date" : " 2019-07-19T18:34:35.489Z " ,
"__v" : 0
},
{
"_id" : " 5d32b28ae6b23dcb8dd4f727 " ,
"name" : " abc " ,
"email" : " [email protected] " ,
"avatar" : " //www.gravatar.com/avatar/4adcca49b3b1e5a08ac202f5d5a9e688?s=200&r=pg&d=mm " ,
"password" : " $2b$10$TFjKmx0vtwbDjQMr6R0kNeQ/jQvDLzCksDPXebDBJyykahun7Cnhi " ,
"identity" : " employee " ,
"date" : " 2019-07-20T06:19:54.158Z " ,
"__v" : 0
}
]
}接口地址:http://localhost:5000/api/profiles/test
请求方式:get
请求示例:Examples
接口参数:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"msg" : " profiles test api works "
}接口地址:http://localhost:5000/api/profiles/add
请求方式:post
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}
2 .返回参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}接口地址:http://localhost:5000/api/profiles/
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
}
2 .返回参数说明:
{
"profile" :
[
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
},
{
"type" : "礼券" ,
"describe" : "充值" ,
"income" : " 50 " ,
"expend" : " 20 " ,
"cash" : " 30 " ,
"remark" : "好开心"
}
]
}接口地址:http://localhost:5000/api/profiles/id
请求方式:get
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"id" : " 5d320d3bb77a763724d503d9 "
}
2 .返回参数说明:
{
"_id" : " 5d320d3bb77a763724d503d9 " ,
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}接口地址:http://localhost:5000/api/profiles/edit/id
请求方式:post
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}
2 .返回参数说明:
{
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}接口地址:http://localhost:5000/api/profiles/delete/id
请求方式:delete
请求示例:Examples
接口参数:
返回参数说明:
1 .请求参数说明:
{
"id" : " 5d320d3bb77a763724d503d9 "
}
2 .返回参数说明:
{
"_id" : " 5d320d3bb77a763724d503d9 " ,
"type" : "优惠券" ,
"describe" : "买书" ,
"income" : " 30 " ,
"expend" : " 20 " ,
"cash" : " 10 " ,
"remark" : "开心"
}
//已删除的信息 npm install nodemon -g installiere nodemon global, um ein wiederholtes Starten des Servers zu vermeiden
npm i mongoose installiere mangooose
Kostenlose Registrierung auf der offiziellen MongoDB Atlas-Website zur Beantragung der MongoDB Atlas-Cloud-Datenbank
Postman lädt Software für Schnittstellentests herunter und installiert sie
npm i body-parser installiere body-parser, um eine Post-Anfrage zu senden
npm i bcrypt Verschlüsselung
npm i gravatar avatar, Sie können sich registrieren und den Avatar unter https://en.gravatar.com/ hochladen.
npm i jsonwebtoken login erfolgreich token kann als Token oder Schlüssel verstanden werden.
npm install passport-jwt passport Verifizierungstoken
npm install -g @vue/cli-service-global installiert global die neueste vue-cli
Führen Sie npm i concurrently im gesamten Dateiverzeichnis für die Front-End- und Back-End-Serialisierung aus. Es ist nicht erforderlich, den Dienst Schritt für Schritt zu starten.
Konfigurieren Sie "scripts" des Front-Ends client/package.json
"scripts" : {
"serve" : " vue-cli-service serve " ,
"build" : " vue-cli-service build " ,
"start" : " npm run serve "
}, Konfigurieren Sie "scripts" der gesamten Datei package.json
"scripts" : {
"client-install" : " npm install --prefix client " ,
"client" : " npm start --prefix client " ,
"start" : " node server.js " ,
"server" : " nodemon server.js " ,
"dev" : " concurrently " npm run server " " npm run client " "
}, Führen Sie npm run dev im Gesamtdateiverzeichnis aus, um Front-End- und Back-End-Dienste gleichzeitig zu aktivieren.
npm i jwt-decode -S Parsing-Token-Modul
npm i axios -S Anforderungstool axios
npm i element-ui -S installiert die element-ui-Komponente
Benutze es
usw.
Stellen Sie font-awesome Schriftartenbibliothek vor
< link href =" //cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css " rel =" stylesheet " >
<!-- 示例 -->
< i class =" fa fa-margin fa-server fa-2x " > </ i > Tencent-Klassenzimmer: https://ke.qq.com/course/391846
NetEase-Klassenzimmer: https://study.163.com/course/introduction/1209227821.htm
Adresse von Station B (anscheinend ist nur die letzte gültig: see_no_evil:):
https://www.bilibili.com/video/av59056478
https://www.bilibili.com/video/av55896464
https://www.bilibili.com/video/av53141006
https://www.bilibili.com/video/av54125678
https://www.bilibili.com/video/av44940777