Vor einiger Zeit habe ich das Vue Family Barrel gelernt und diesmal ein Unternehmen getroffen, um mir eine offizielle Website aufzubauen. Ich habe das Projekt mit einer Lerneinstellung akzeptiert. Das Durchpacken durch Webpack ist immer in den Speicher verpackt und kann nicht in die Festplatte verpackt werden. Schließlich habe ich dieses Problem gelöst, indem ich die Konfigurationsdatei des Webpacks geändert habe, aber ich verstehe immer noch, warum es nicht besonders verstanden wird. In diesem Projekt habe ich viel neues Wissen verwendet und im Allgemeinen ist es immer noch voll.
Da das andere Unternehmen kein technisches Personal hat, nutzt er den Verlaufsmodus der Route nicht und nimmt den Standard -Hash an
Klicken Sie hier, um direkt mit Goth zuzugreifen
# install dependencies
npm install
# server with hot reload at localhost:8080
npm run dev
# build production
npm run build
Vue
Vue-Router
Webpack
Element-UI
weniger
Es6
Darüber hinaus habe ich das Statusmanagement Vuex eingeführt, aber da die aktuelle Website rein und statisch ist, wird sie in der späteren Phase nicht verwendet.
Goth
|
├── dist
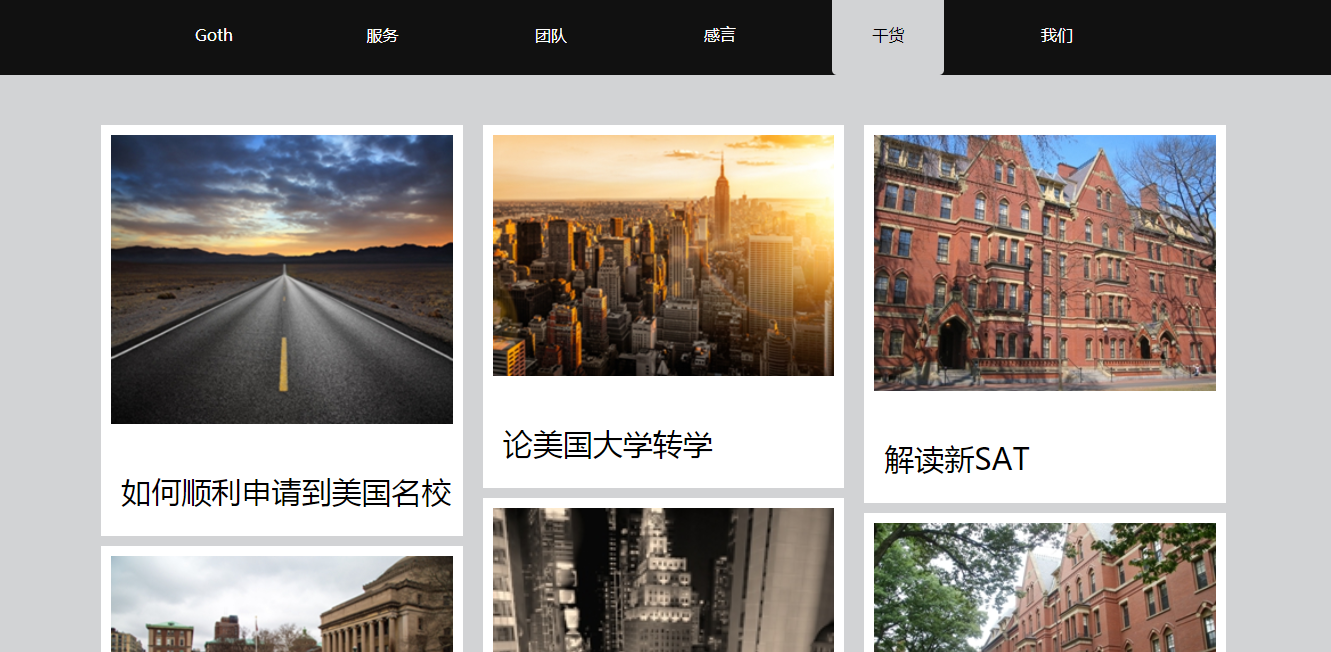
| ├── article # 干货页面的图片
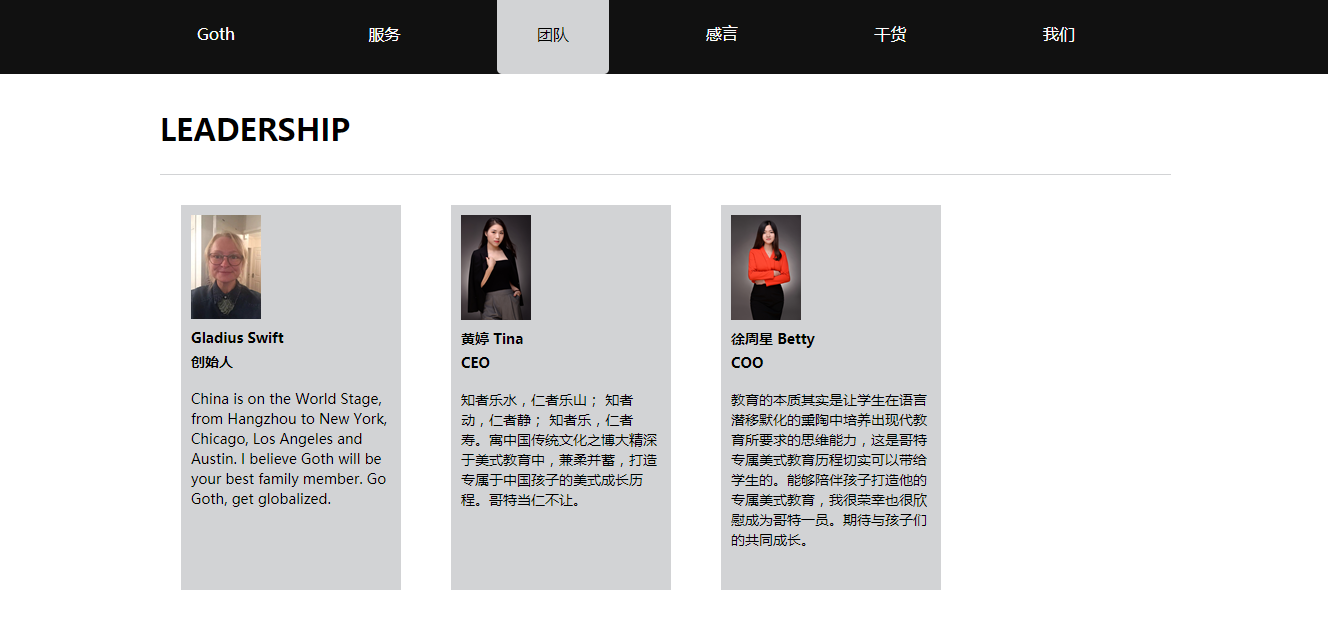
| ├── team # 团队页面的图片
├── src
| ├── assets
| ├── css
| ├── reset.css # 样式重置文件
| ├── img
| ├── code.png # 二维码图片
| ├── index.jpg # 主页图片
| ├── story.jpg # 故事页面图片
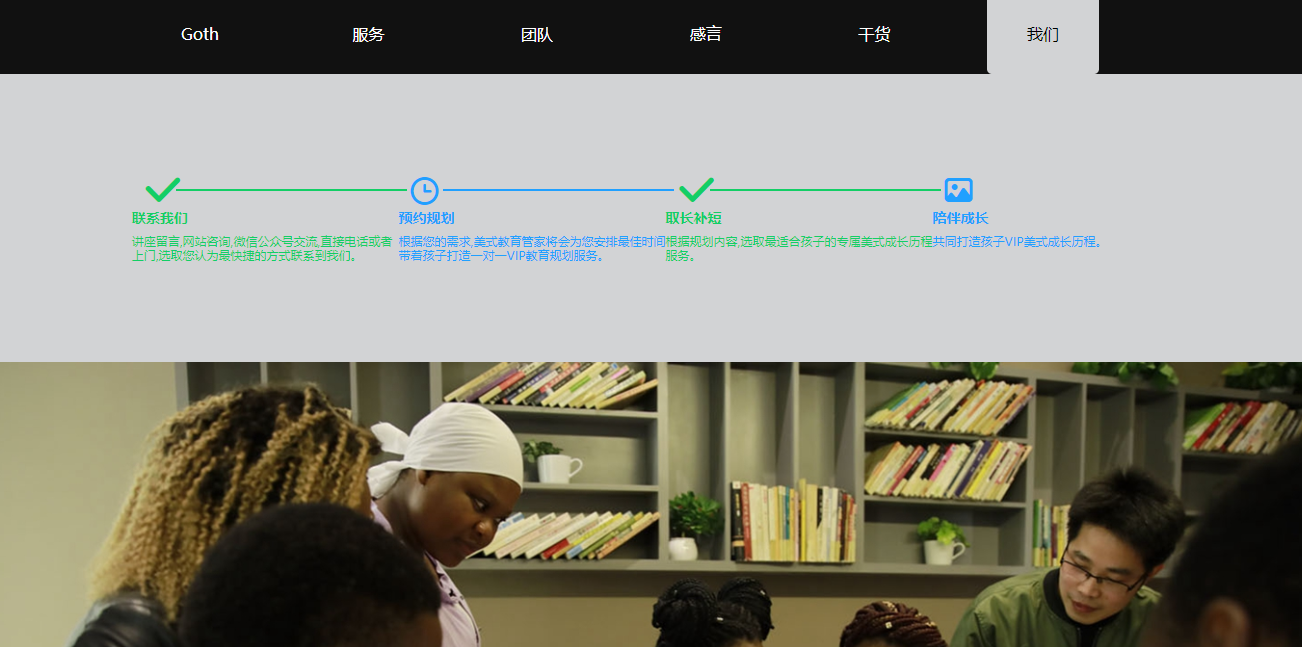
| ├── us.jpg # 我们页面图片
| ├── vip-five.jpg # VIP VI背景图片
| ├── vip-one.jpg # VIP I背景图片
| ├── vip-three.jpg # VIP III背景图片
| ├── vip-two.jpg # VIP II背景图片
| ├── less
| ├── article-item.less # 干货页面中每个干货详情的公共样式
| ├── product.less # 产品页面中每个产品详情的公共样式
| ├── components
| ├── article # 干货页面的细分
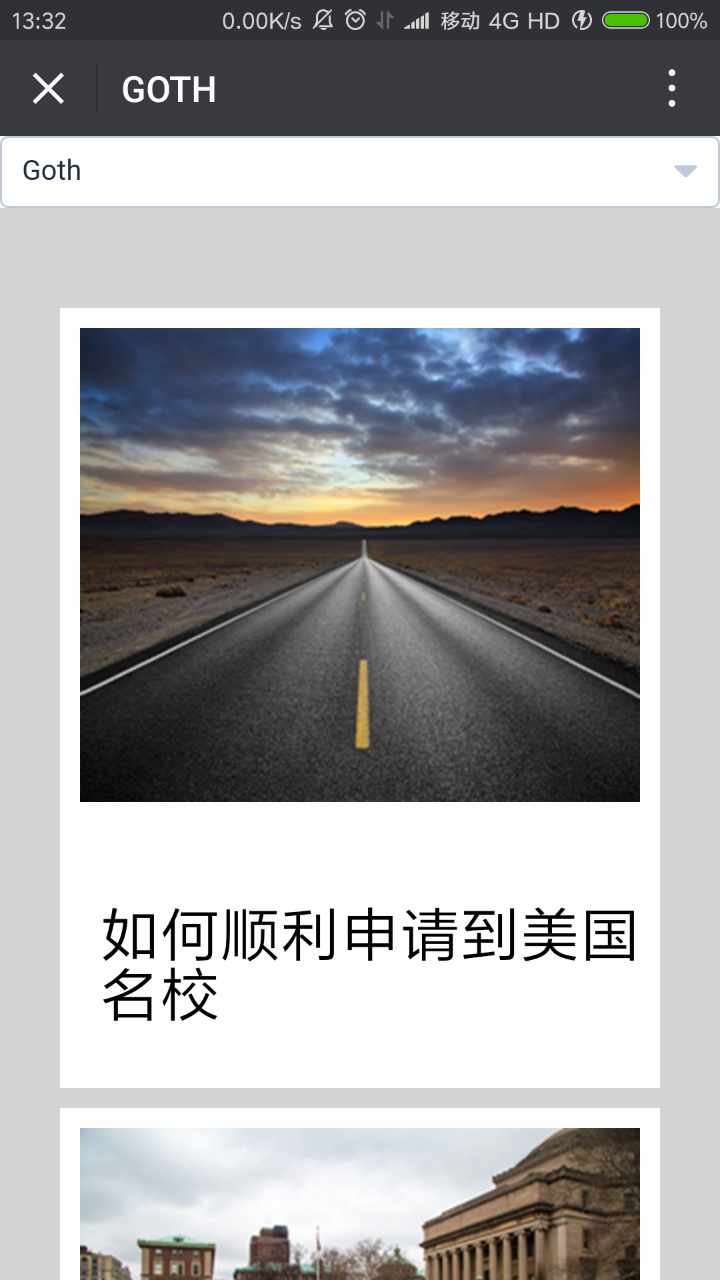
| ├── vue-america.vue # 如何顺利申请到美国名校
| ├── vue-ap.vue # 关于AP考试(美国大学先修课程)
| └── vue-defer.vue # 被defer和waitlisted的原因及区别
| └── vue-enroll.vue # 美国春季入学和秋季入学
| └── vue-ielts.vue # 托福考试的基本认识以及意义
| └── vue-sat.vue # 解读新SAT
| └── vue-transfer.vue # 论美国大学转学
| ├── product # 产品页面细分
| ├── vue-family-member.vue # family-member产品
| ├── vue-mature-love.vue # mature-love产品
| ├── vue-puppy-love.vue # puppy-love产品
| └── vue-pure-love.vue # pure-love产品
| ├── vue-article.vue # 干货
| ├── vue-content.vue # 内容
| ├── vue-footer.vue # 尾部
| ├── vue-header.vue # 头部
| └── vue-index.vue # Goth
| ├── vue-product.vue # 产品
| ├── vue-story.vue # 故事
| ├── vue-team.vue # 团队
| ├── vue-us.vue # 我们
| ├── element
| └── index.js # 按需引入element-ui的控件
| └── router
| └── index.js # 路由(懒加载)
| ├── app.vue
| ├── index.js
├── .babelrc # 设置转码和规则
├── favicon.ico # 图标
├── index.html
├── package.json # 依赖
├── README.md
└── webpack.config.js # webpack配置文件
Ich habe viel Wissen über das Projekt überprüft, als ich ein paar Blogs geschrieben habe.
Verwenden Sie den Rand, um Seitenfalten zu erreichen
Zusammenfassung des ungewöhnlichen Stils
Zusammenfassung von ungewöhnlichen Stilen 2
Verwenden Sie JavaScript, um die Seite direkt abzurufen
Linear-Gradient-Attribut-Implementierungsseite Faltung
Vue-Routers Dinge
Verwenden Sie CSS3, um einen Reaktionswasserfallfluss zu erreichen