Ein persönlicher Blog, der Spring Boot 2.x im Backend, NuxtJs im Frontend und Vue im Backend verwendet
Link
https://gitee.com/windsnowli/w-blog-apihttps://gitee.com/windsnowli/vue-ssr-bloghttps://gitee.com/windsnowli/vue-admin-bloghttps://github.com/WindSnowLi/w-blog-apihttps://github.com/WindSnowLi/vue-ssr-bloghttps://github.com/WindSnowLi/vue-admin-blog Ein einfaches persönliches Blog-Projekt ist in drei Teile unterteilt:前台,后台und api .
API: Das Backend basiert auf SpringBoot . Verlässt sich hauptsächlich auf Mybatis , Mybatis-Redis , Redis , fastjson , DruidDataSource , Lombok , java-jwt , aliyun-sdk-oss , knife4j usw. Die Datenbank verwendet MySQL8.0+
Rezeption: Der Hauptstil der Rezeption stammt aus einer BizBlog Vorlage im Internet. Ich weiß nicht, woher sie ursprünglich stammt. Sie wurde basierend auf dem Original in ein nuxtJs -Projekt umgeschrieben.
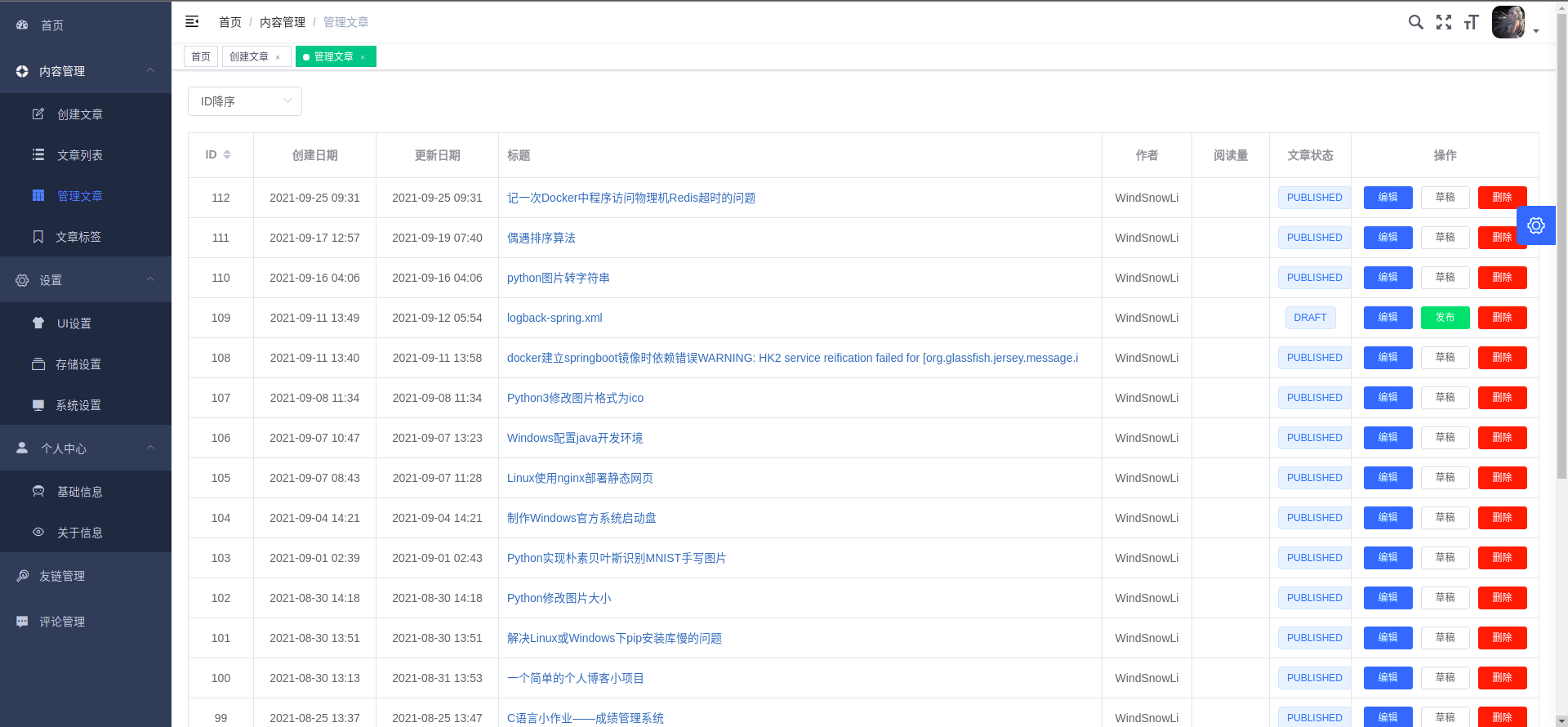
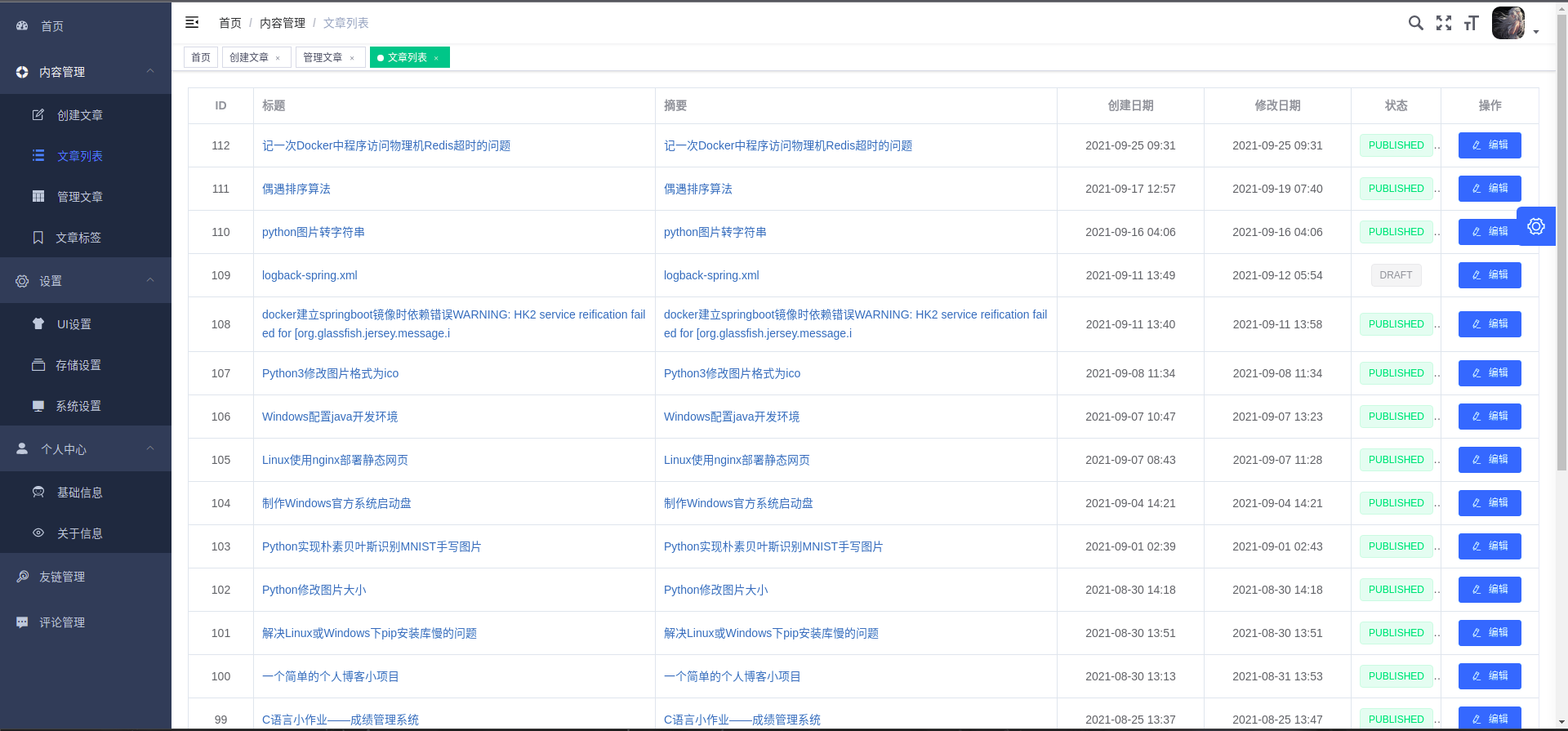
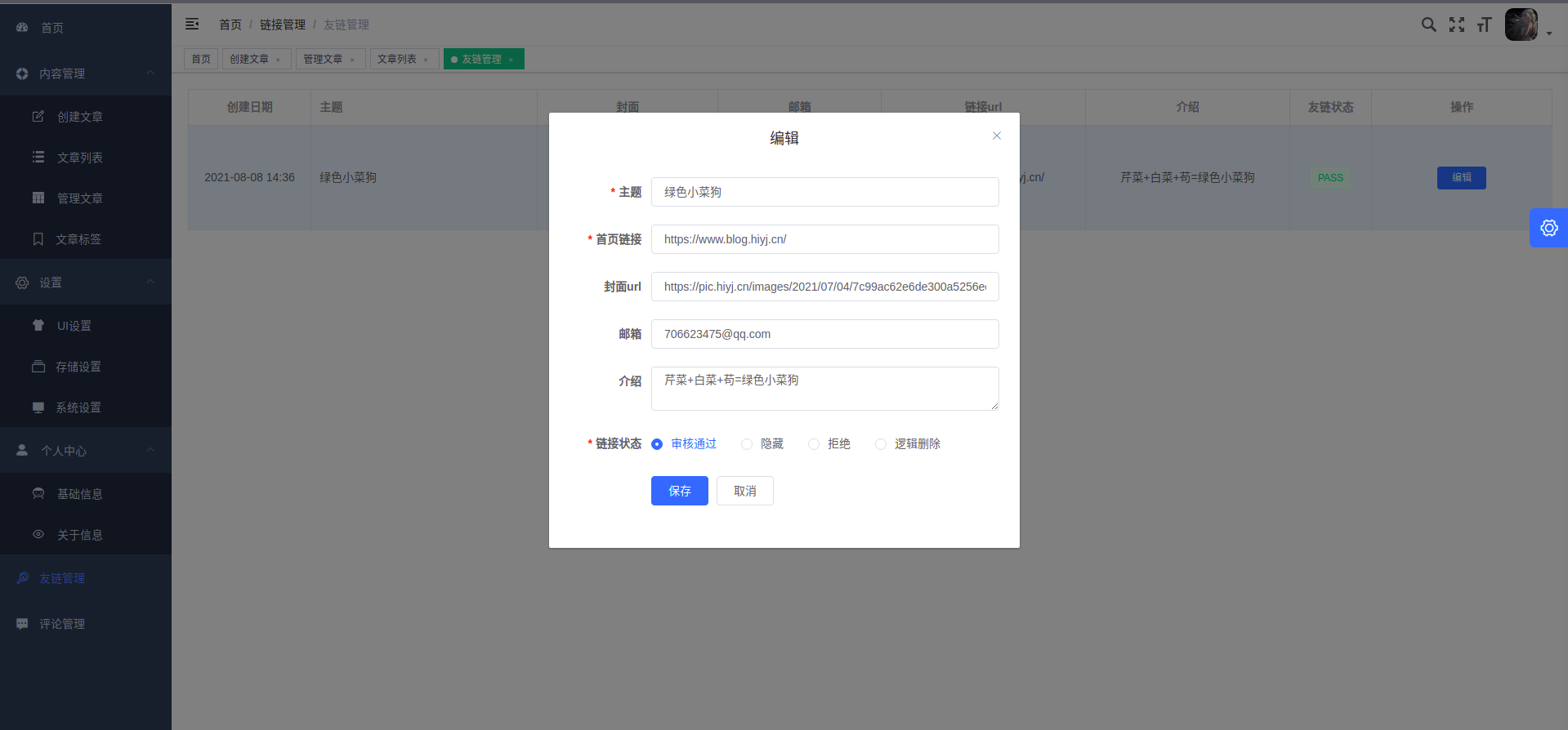
Backend: Der in der Backend-Benutzeroberfläche verwendete vue-element-admin wird grundsätzlich direkt verwendet. Wenn Sie ihn selbst anpassen möchten, lässt dies die Stärke nicht zu.
Beispiel: Grünes Futter – Cai Dog
git clone https://gitee.com/WindSnowLi/w-blog-api.git oder git clone https://github.com/WindSnowLi/w-blog-api.git um das Projekt lokal zu klonen
mvn clean install dependency:tree
Erstellen Sie eine Datenbank und stellen Sie sie auf UTF8 Kodierung ein ( utf8mb4 ).
Umgebungseinstellungen ändern
application-dev.yml und der Produktionsumgebung application-prod.yml .Redis bezogene Informationen in redis.properties .knife4j ist nur in der Entwicklungsumgebung aktiviert. mvn clean package -Dmaven.test.skip=true überspringt Tests und generiert jar Pakete
java -jar 生成的包名.jar wird zum Ausführen der Entwicklungskonfigurationsumgebung verwendet. Die Datenbank wird beim ersten Start automatisch initialisiert (die Produktionsumgebung kann die zu ladende Konfigurationsdatei angeben --spring.profiles.active="prod" )
Besuchen Sie http://127.0.0.1:9000/doc.html um die api -Dokumentation anzuzeigen
Es wird empfohlen, IDEA zum Öffnen des Projektordners zu verwenden, um Abhängigkeiten automatisch zu verarbeiten und den Betrieb zu erleichtern.
git clone https://gitee.com/WindSnowLi/vue-ssr-blog.git oder git clone https://github.com/WindSnowLi/vue-ssr-blog.git klonen das Projekt auf lokalnpm install Installationsabhängigkeitenhost in der Datei config/sitemap.xml kann geändert werden, um eine Zugriffskarte zu generieren.nuxt.config.js kann geändert werdenBASE_URL im script in der Datei package.json ändern, um die Backend- api -Adresse anzugeben.npm run buildnpm start lokal ausführen git clone https://gitee.com/WindSnowLi/vue-admin-blog.git oder git clone https://github.com/WindSnowLi/vue-admin-blog.git klonen das Projekt auf lokalnpm install Installationsabhängigkeitennpm run dev verwendet eine simulierte DatenvorschauschnittstelleVUE_APP_BASE_API -Adresse in der Datei .env.production in die Adresse der Backend apinpm run build:prod kompilierendist Ordner können für den Zugriff unter dem http -Server abgelegt werden (Sie können npm verwenden, um http-server zu installieren).git clone https://gitee.com/WindSnowLi/w-blog.git oder git clone https://github.com/WindSnowLi/w-blog.git klonen w-blog Repository auf lokalcd w-blog um in das Stammverzeichnis w-blog zu wechselnsh ./step-1-clone.sh klonen w-blog-api , vue-ssr-blog und vue-admin-blog Repository in das Stammverzeichnisw-blog-api -Projektapplication-dev.yml und der Produktionsumgebung application-prod.yml .Redis bezogene Informationen in redis.properties .knife4j ist nur in der Entwicklungsumgebung aktiviert.redis可自行安装, oder Sie können relevante Einstellungen docker-compose.yml angebenvue-ssr-blog Projekthost in der Datei config/sitemap.xml kann geändert werden, um eine Zugriffskarte zu generieren.nuxt.config.js kann geändert werdenBASE_URL im script in der Datei package.json ändern, um die Backend- api -Adresse anzugeben.vue-admin-blog ProjektVUE_APP_BASE_API -Adresse in der Datei .env.production in die Adresse der Backend apish ./step-2-build.sh installiert Abhängigkeiten und generiert zugehörige Dateiendocker-compose.ymldocker-compose up -d docker镜像generieren und ausführen 







MIT
Copyright (c) 2021 WindSnowLi