el table horizontal scroll
v1.3.1
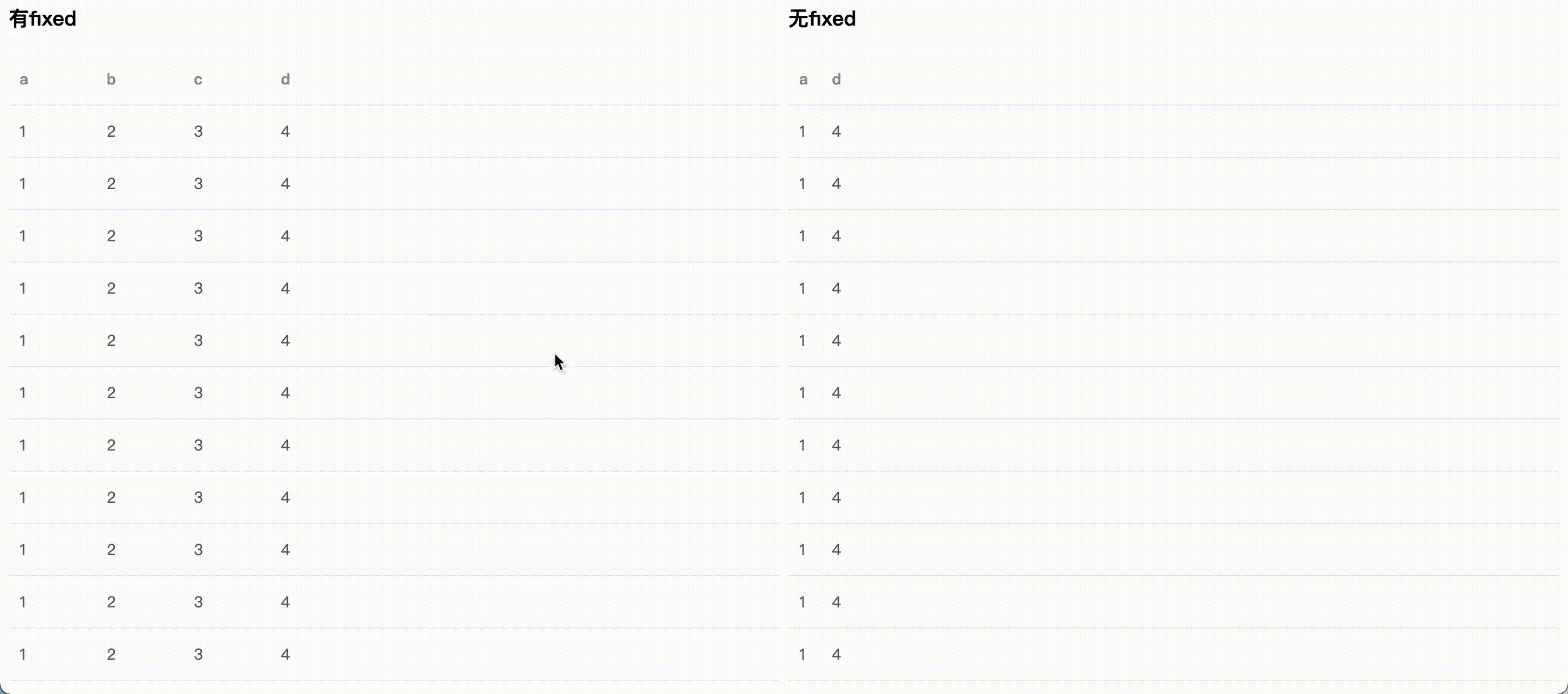
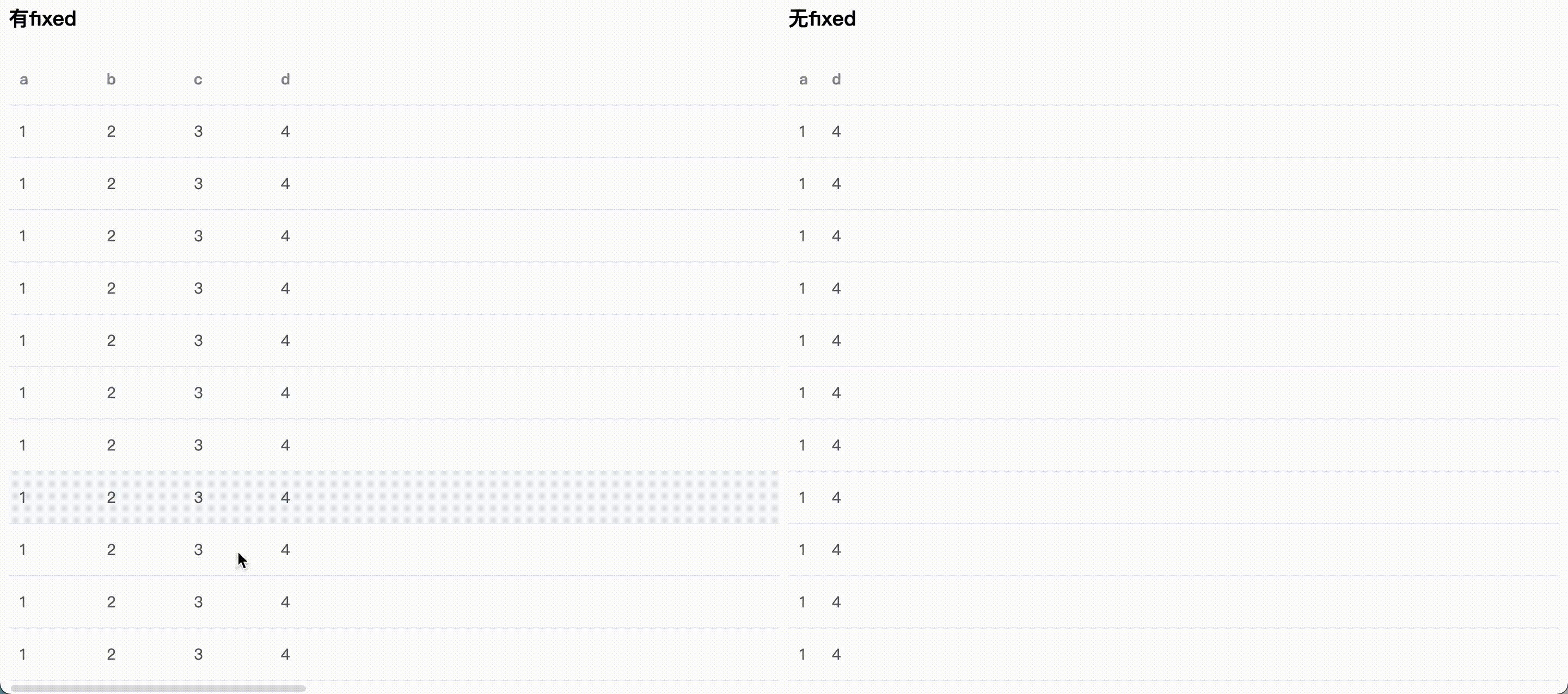
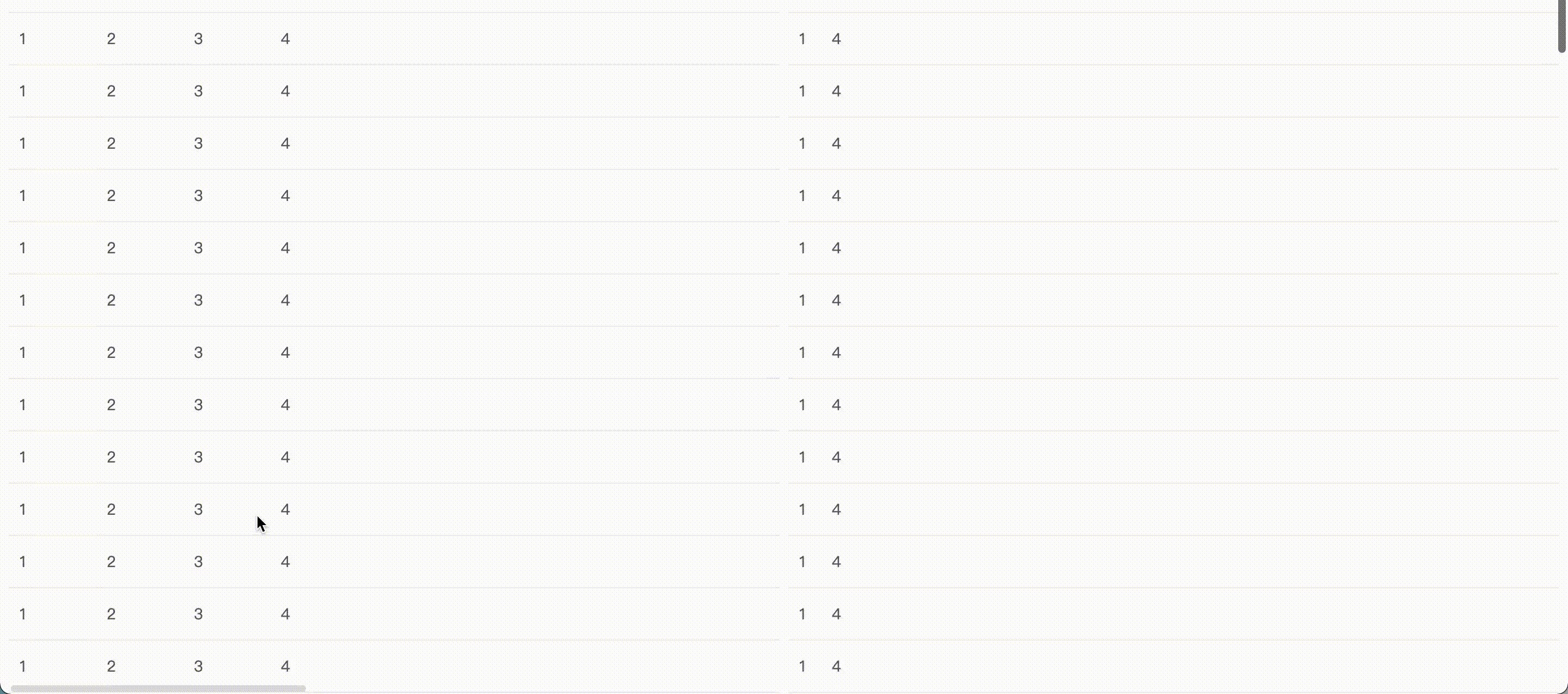
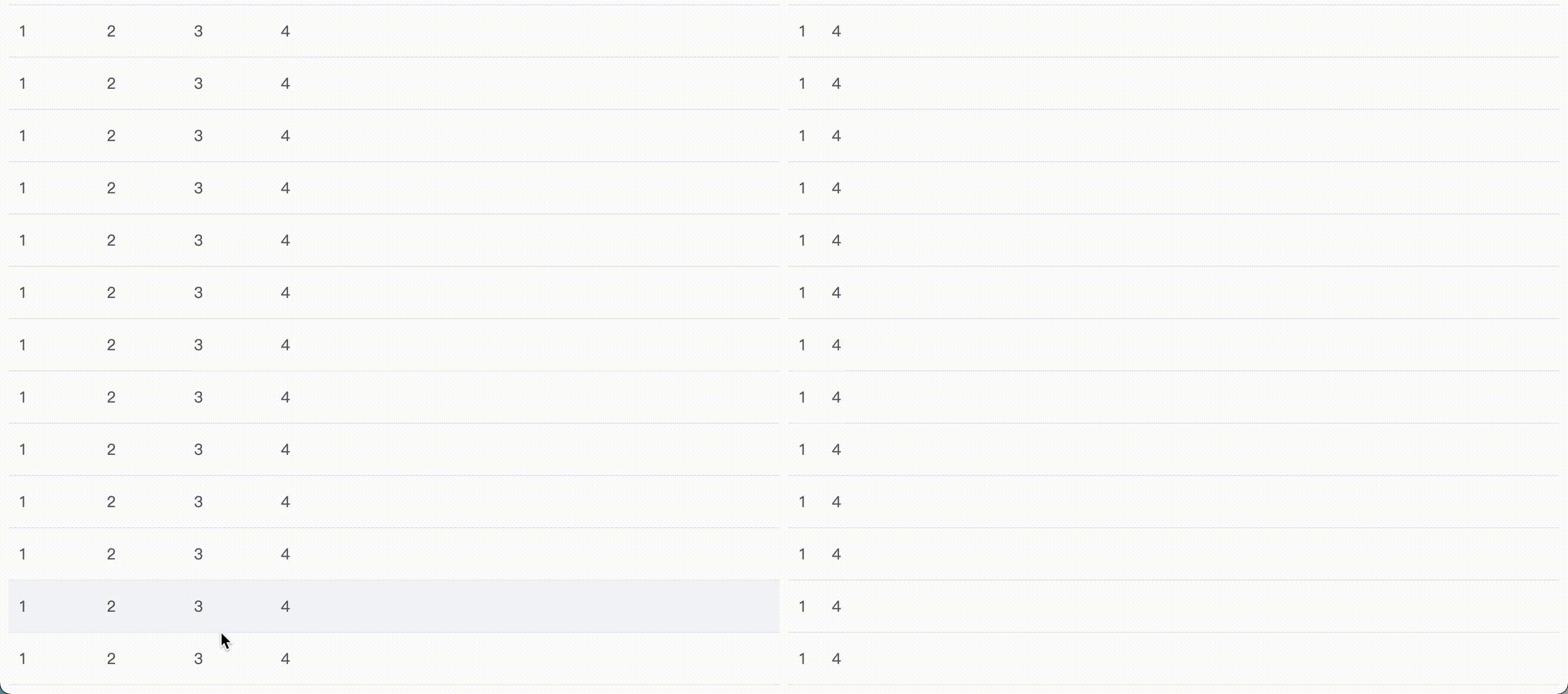
Lassen Sie el-table unten eine horizontale Bildlaufleiste anzeigen
Unterstützt vue2 und vue3
中文文档

npm install el-table-horizontal-scroll
import horizontalScroll from 'el-table-horizontal-scroll'
# vue2
Vue.use(horizontalScroll)
# vue3
app.use(horizontalScroll)
oder
import horizontalScroll from 'el-table-horizontal-scroll'
export default {
directives: {
horizontalScroll
}
}
<el-table
:data="data"
v-horizontal-scroll
>
<el-table-column
fixed="left"
label="a"
prop="a"
></el-table-column>
<el-table-column
label="b"
prop="b"
></el-table-column>
<el-table-column
label="c"
prop="c"
></el-table-column>
<el-table-column
label="d"
prop="d"
width="1600"
></el-table-column>
</el-table>
Sie können always oder hover oder hidden verwenden
Die Standardeinstellung ist hover . Die Leiste wird angezeigt, wenn Sie mit der Maus über die Tabelle fahren
Sie können es aber auch auf „Immer“ ändern und dafür sorgen, dass die Leiste immer angezeigt wird
Beispiel
<el-table
:data="data"
v-horizontal-scroll="'always'"
>
<el-table-column
fixed="left"
label="a"
prop="a"
></el-table-column>
<el-table-column
label="b"
prop="b"
></el-table-column>
<el-table-column
label="c"
prop="c"
></el-table-column>
<el-table-column
label="d"
prop="d"
width="1600"
></el-table-column>
</el-table>
.el-table-horizontal-scrollbarl
Handbuch Stil zu dieser Klasse hinzufügen
Wenn Sie der Meinung sind, dass der Scroller beim Bewegen des Mauszeigers zu klein ist, können Sie dies dem Stil hinzufügen
. el-table-horizontal-scrollbar : hover {
transform : scaleY ( 1.5 );
filter : brightness ( 0.1 );
transform : scaleY ( 1.75 ) translateY ( -10 % );
}