Ein Vue.js-Projekt verwendet elementUI, um meinen Blog zu imitieren, und hat lediglich ein paar Übungsseiten nur als Referenz geschrieben.
vue-cli(vue 2.x + Webpack + Vue-Router) + elementUI + ES6 + Mock + Axios
Alle lokalen Codes haben die ESlint-Erkennung bestanden.
https://hehaibao.github.io/h-blog/dist/index.html
Startseite (einschließlich Mock) 
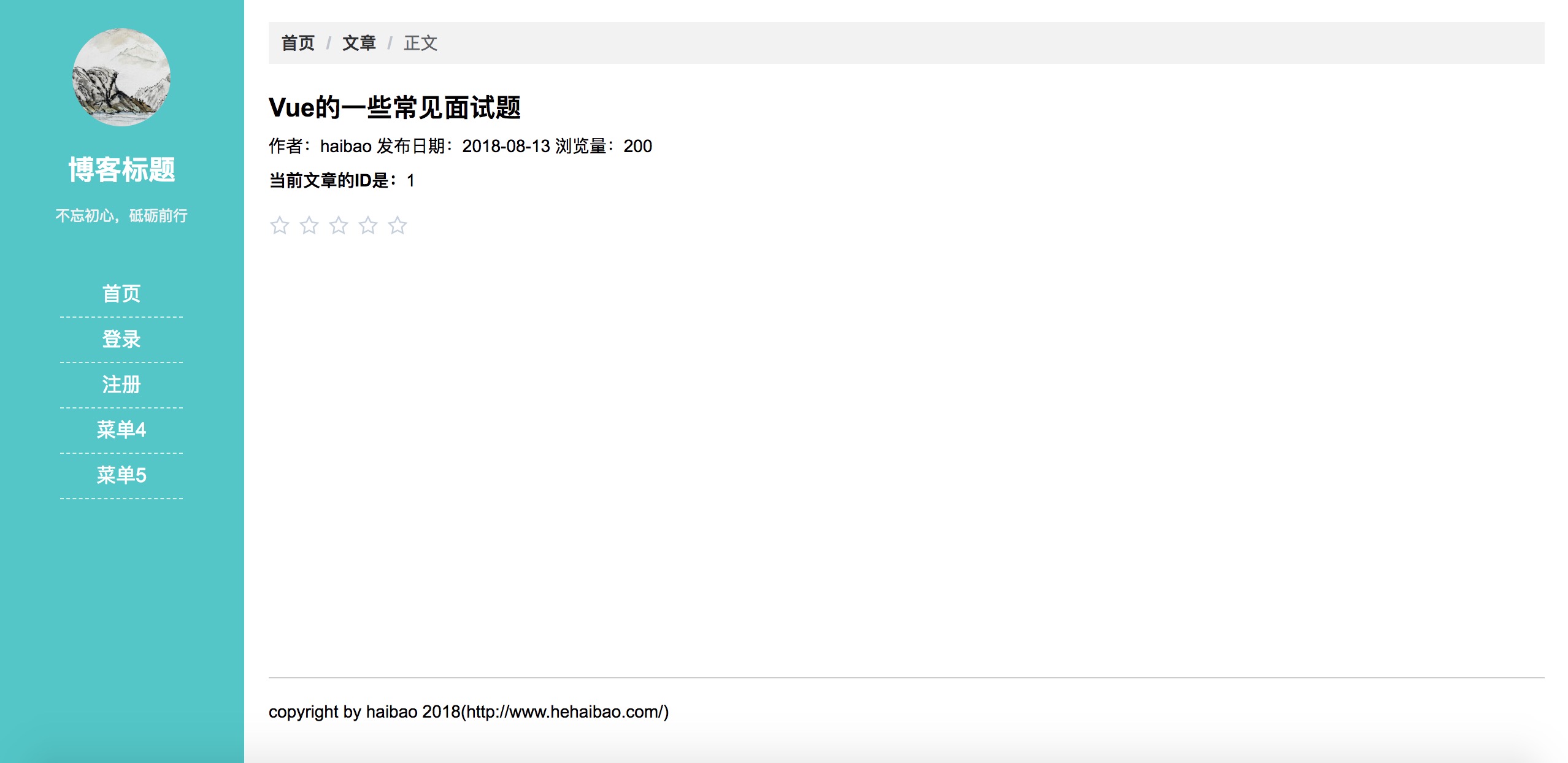
Artikeldetailseite 
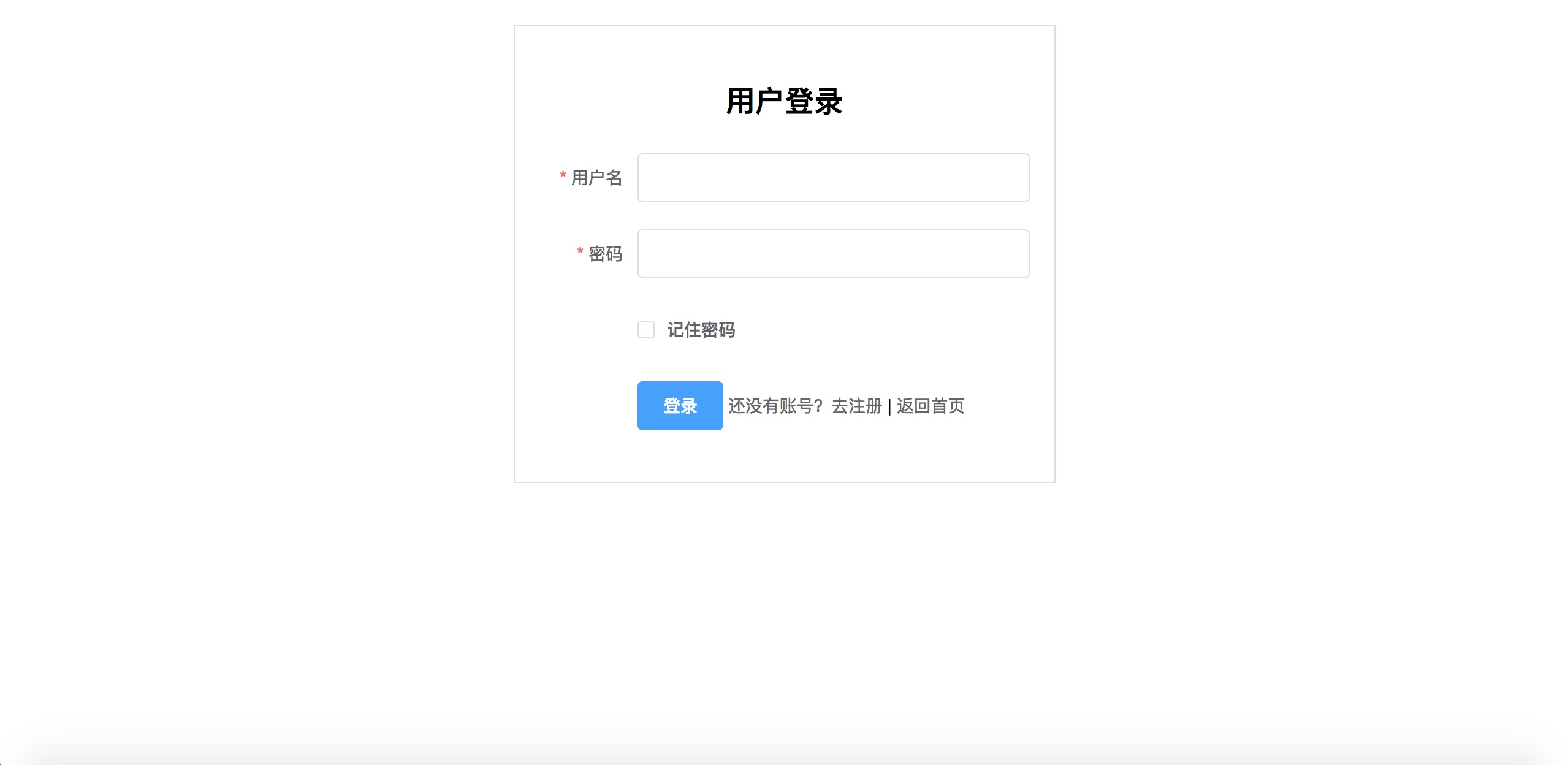
Anmeldeseite (einschließlich Verifizierung und Anmeldelogik) 
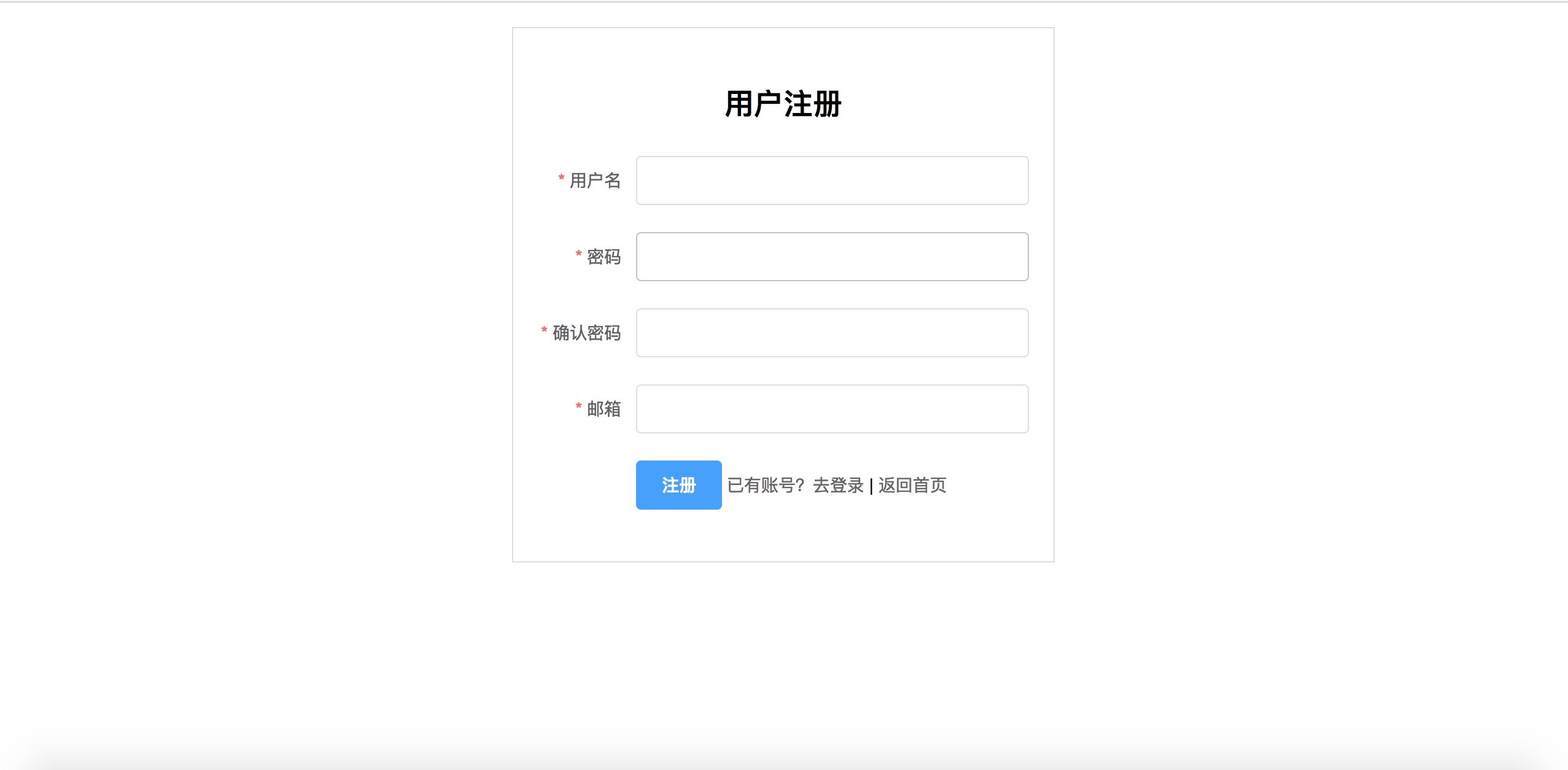
Registrierungsseite (einschließlich Verifizierung) 
Dazu gehören die Weiterleitung von Navigationsschutzvorrichtungen, die Wiederverwendung von Komponenten, die Speicherung des Anmeldestatus in SessionStorage, die Kommunikation zwischen übergeordneten und untergeordneten Komponenten, die Verwendung von elementUI usw.
Weitere Funktionen werden in Zukunft hinzugefügt.
# clone
git clone https://github.com/hehaibao/h-blog.git
# cd dir
cd h-blog
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
or
npm start
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --reportEine ausführliche Erklärung zur Funktionsweise finden Sie in der Anleitung und den Dokumenten zum Vue-Loader.
Wenn es für Sie hilfreich ist, können Sie oben rechts auf „Stern“ klicken, um es zu unterstützen. ^_^
Oder Sie können „folgen“, ich werde weiterhin weitere interessante Projekte als Open Source veröffentlichen
Entwicklungsumgebung macOS 10.12.6 Chrome 68 NodeJS 6.10.0
Wenn Sie Fragen haben, stellen Sie diese bitte direkt in „Probleme“. Wenn Sie ein Problem finden und eine sehr gute Lösung haben, ist PR willkommen.
MIT