ng-form hat sich zum Ziel gesetzt, die leistungsfähigste Open-Source-Vue-Komponente für dynamische Formulare zu entwickeln
NG-FORM-ELEMENT

veranschaulichen Ab Version 2.1.0 unterstützt es die Internationalisierung und verfügt über zwei integrierte Sprachen: vereinfachtes Chinesisch und Englisch.
Online-Beispiel
https://jjxliu306.github.io/ng-form-element/dist/index.html
iview-Versionsadresse https://gitee.com/jjxliu306/ng-form-iview
Element-Plus-Version (VUE3-Version) Adresse https://gitee.com/jjxliu306/ng-form-elementplus
Backend-Dienste
ngtool-Backend-Analyse- und Verifizierungsfunktion https://gitee.com/jjxliu306/ngtool
Dokumentation (kontinuierlich aktualisiert)
http://www.ng-form.cn
##Beispiel für ein mobiles Terminal, Uniapp ng-form-Komponente https://ext.dcloud.net.cn/plugin?id=20207
Integrationsbeispiel
Front-End- und Back-End-Trennungsintegrationsfall basierend auf Springboot + Vue
Backend-Springboot: https://gitee.com/jjxliu306/ng-server
Front-End-Vue: https://gitee.com/jjxliu306/ng-ui
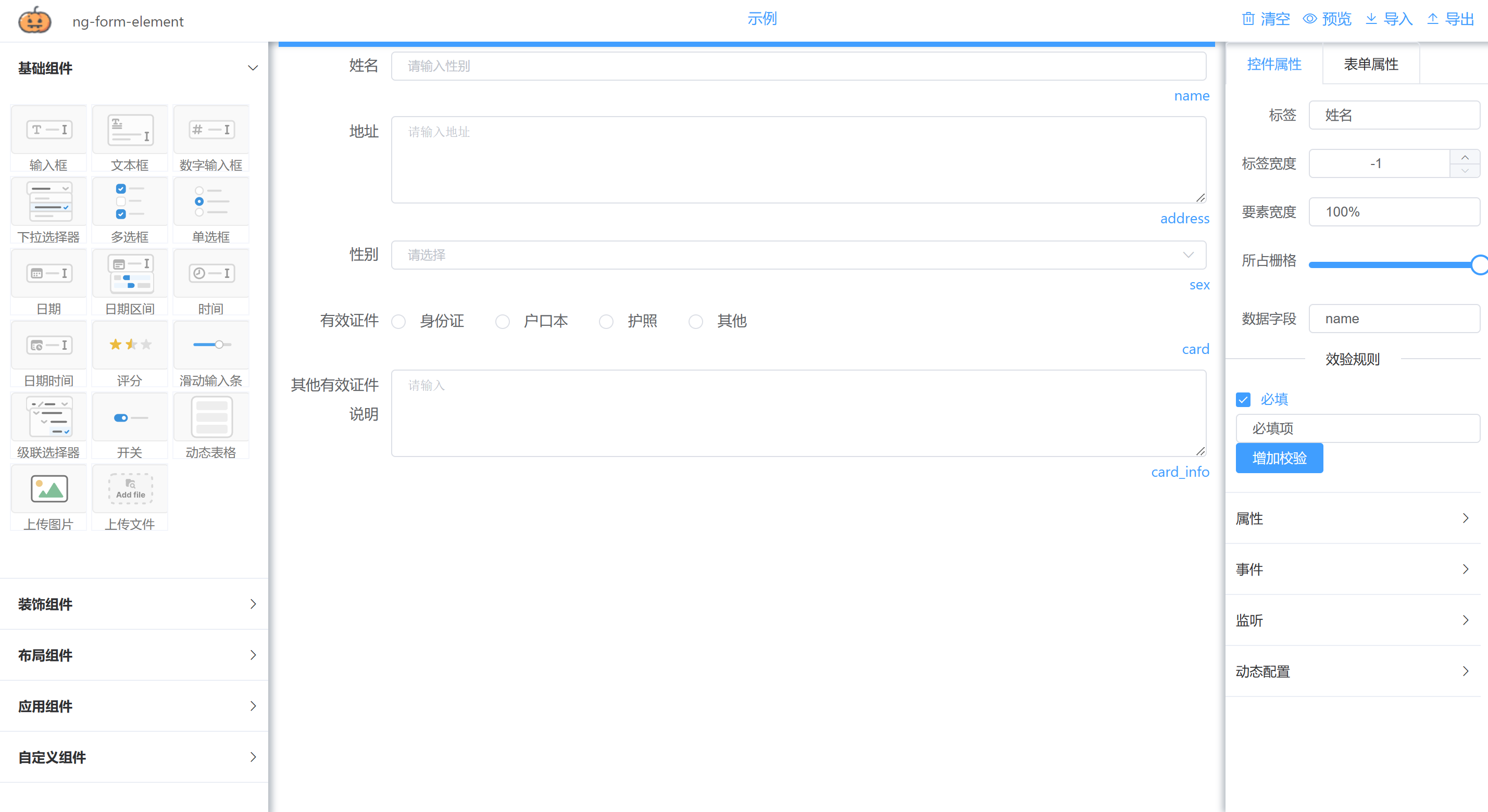
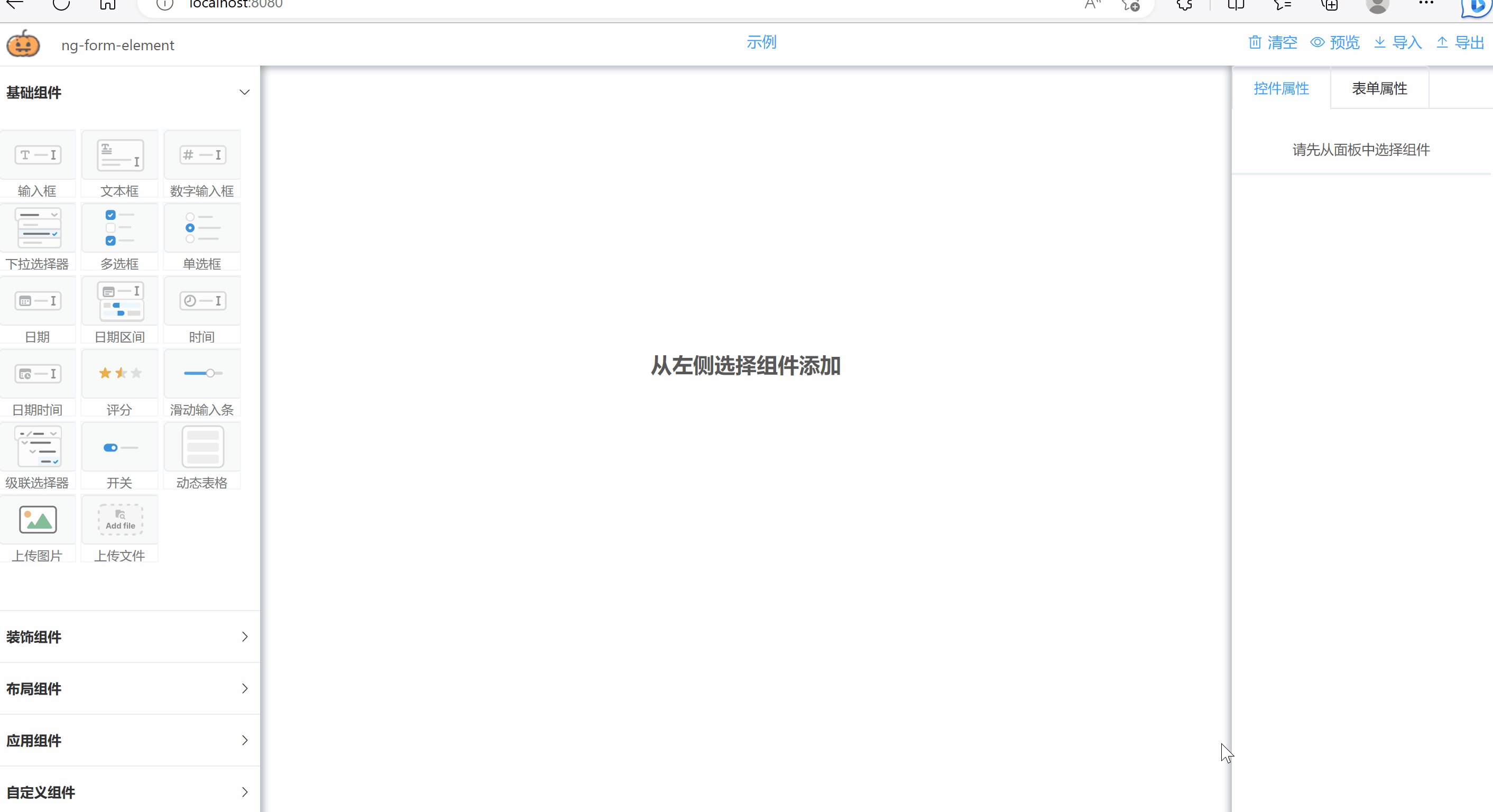
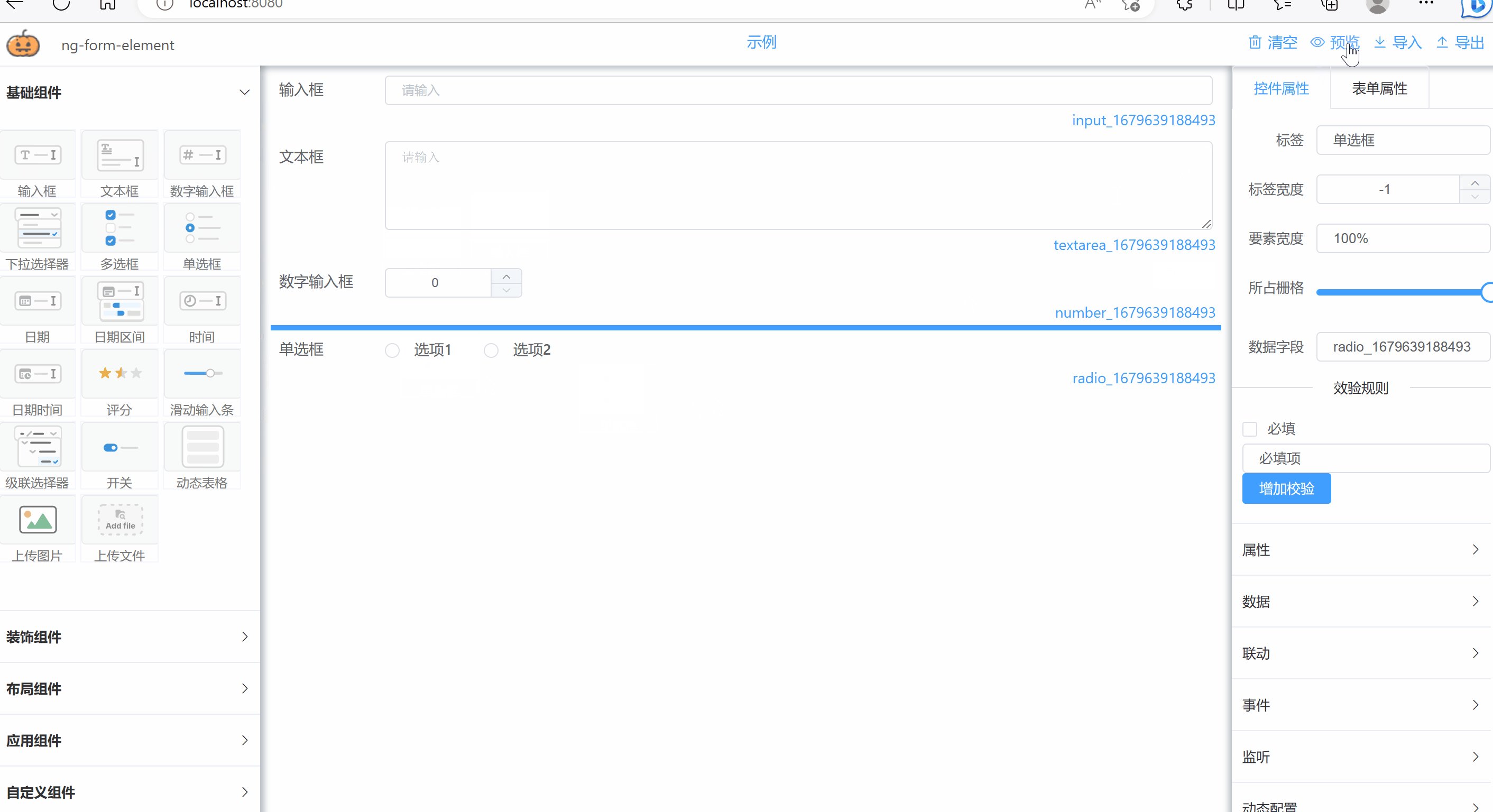
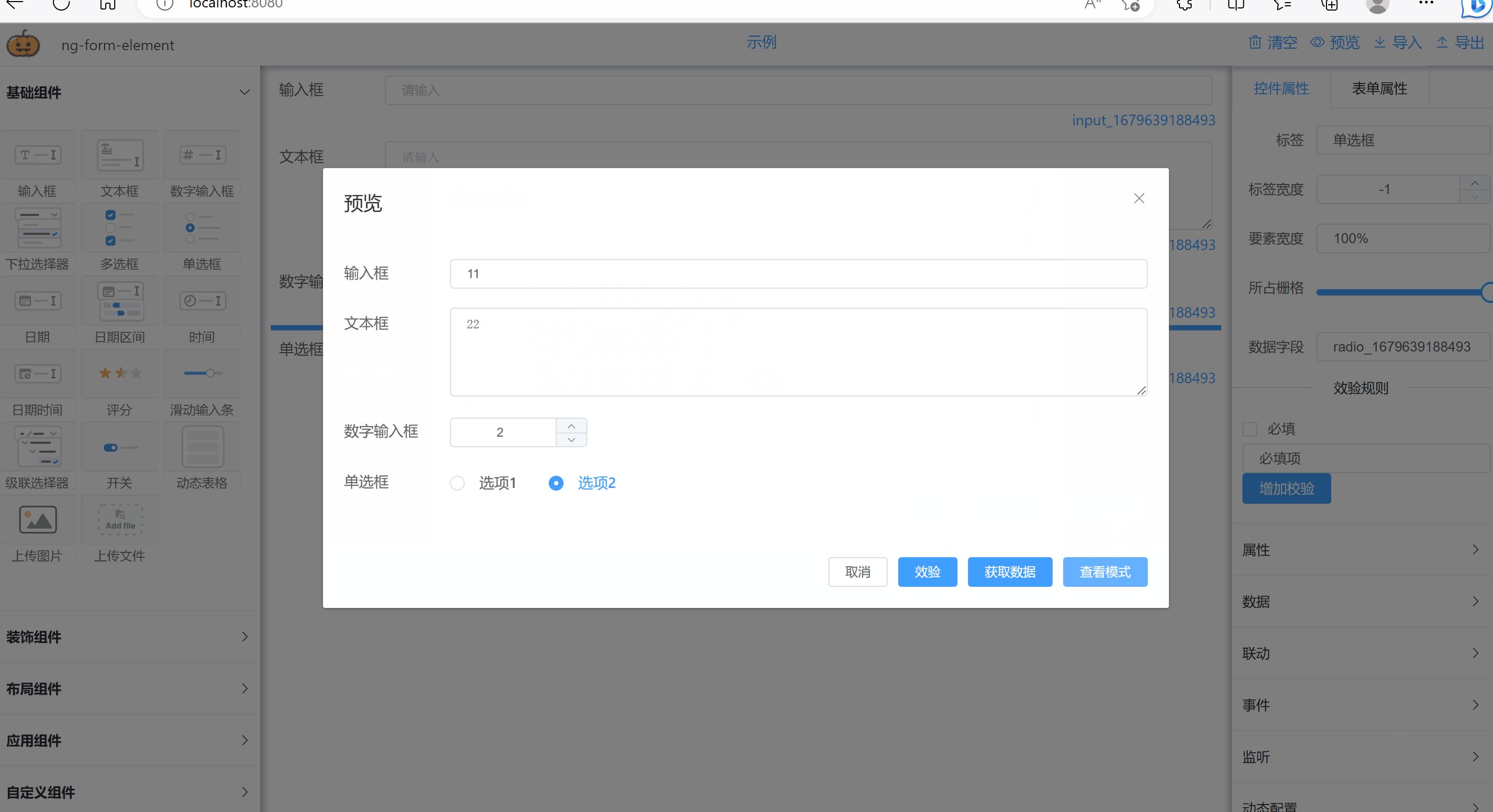
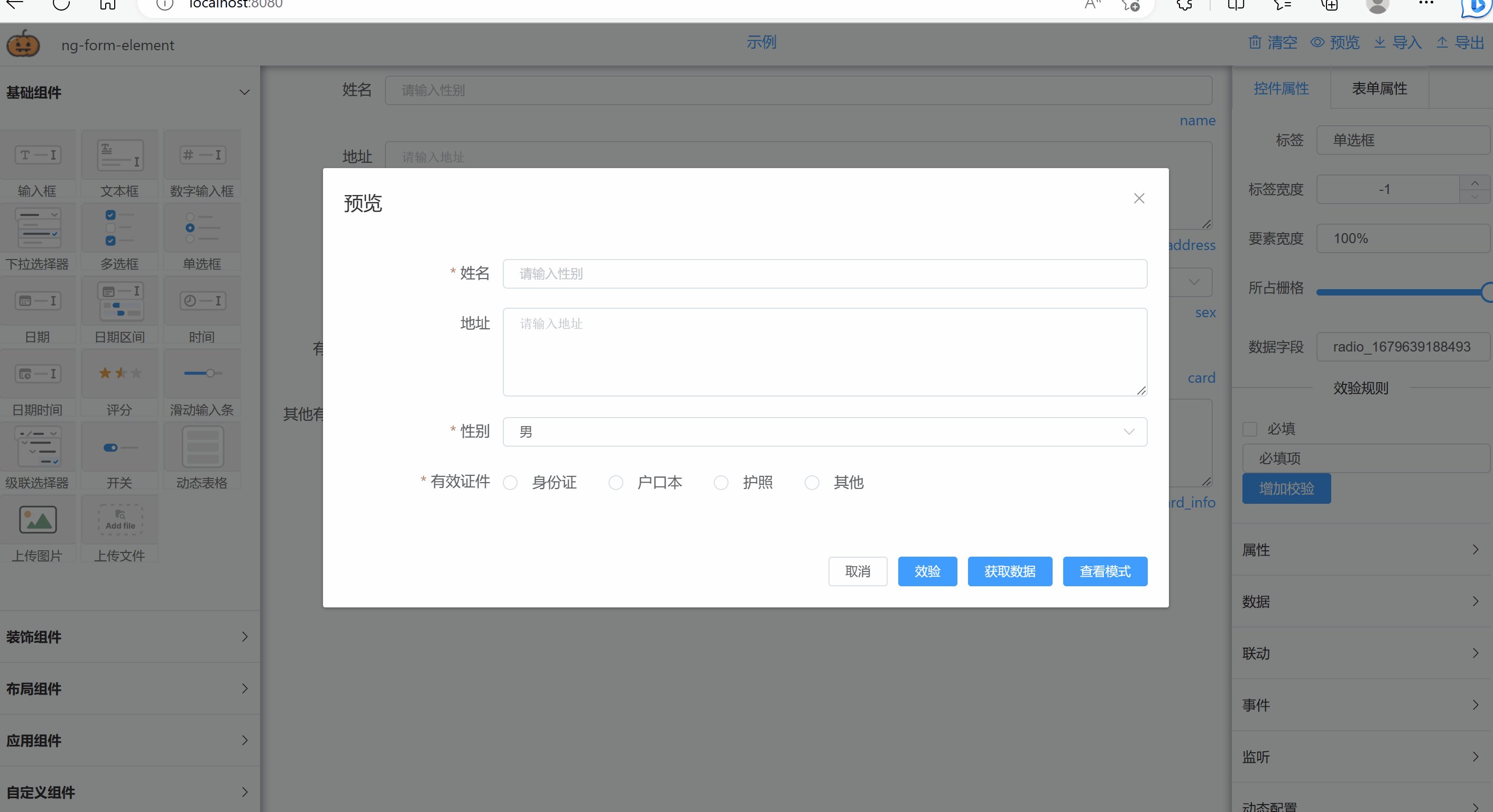
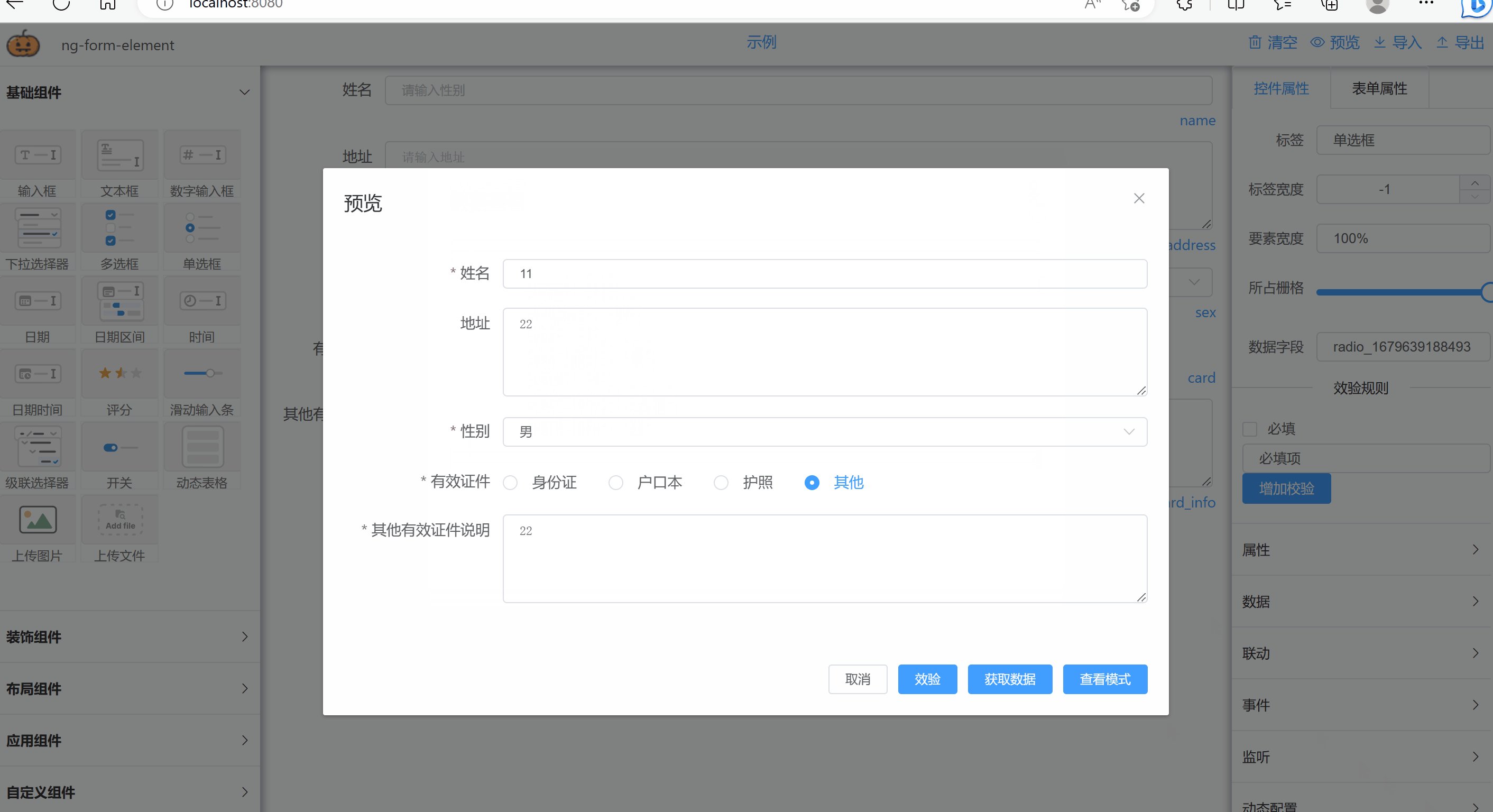
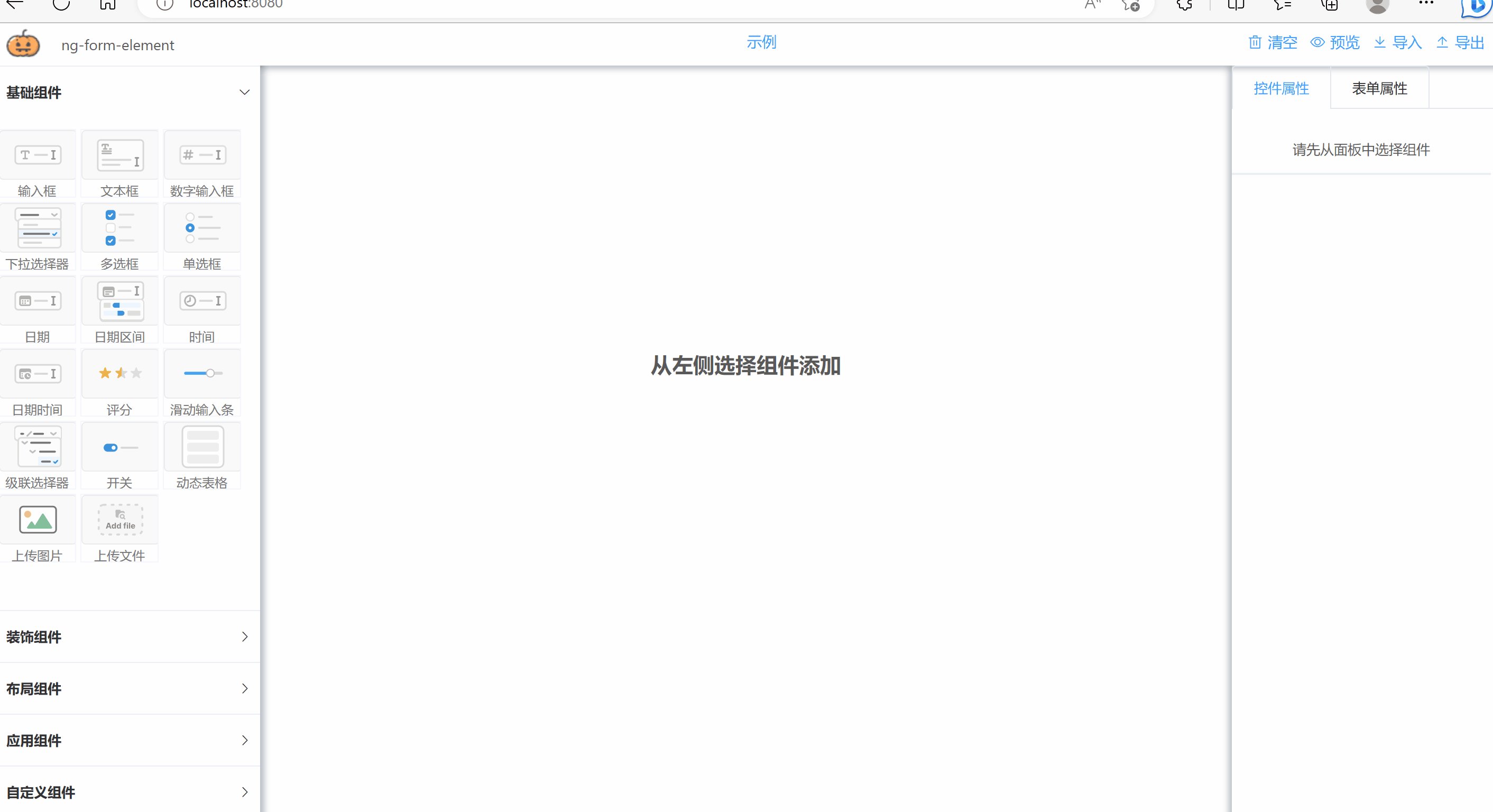
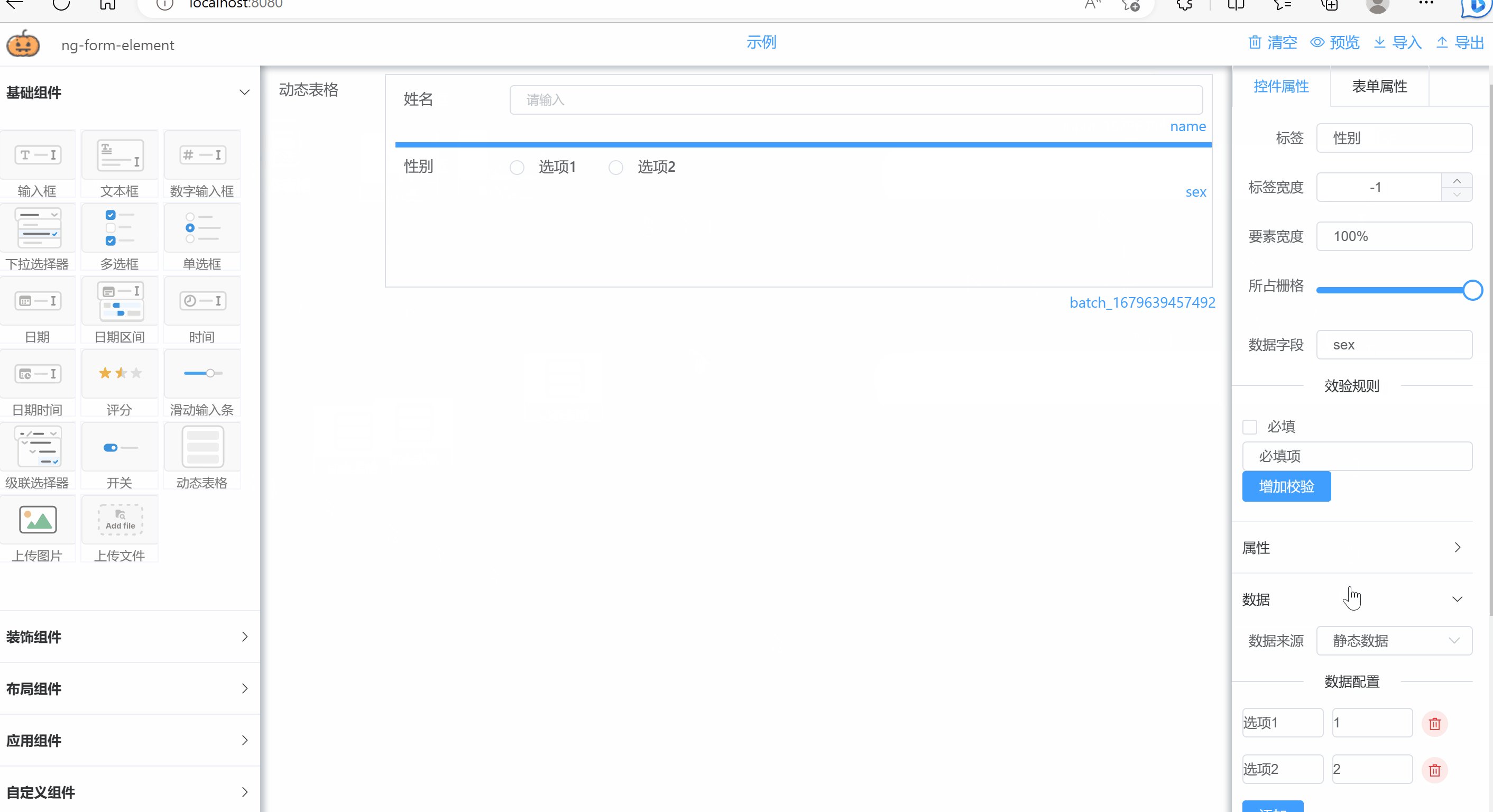
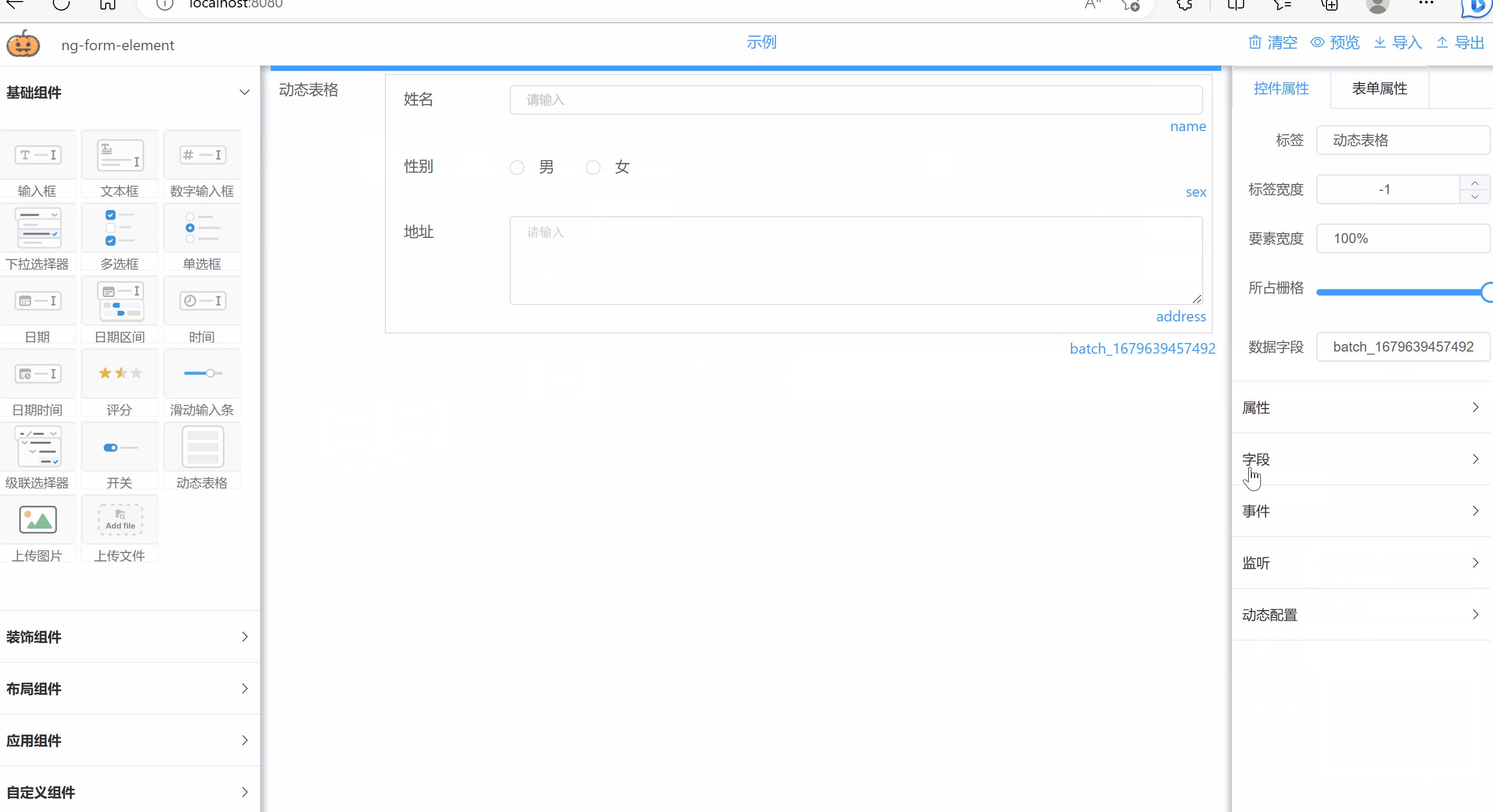
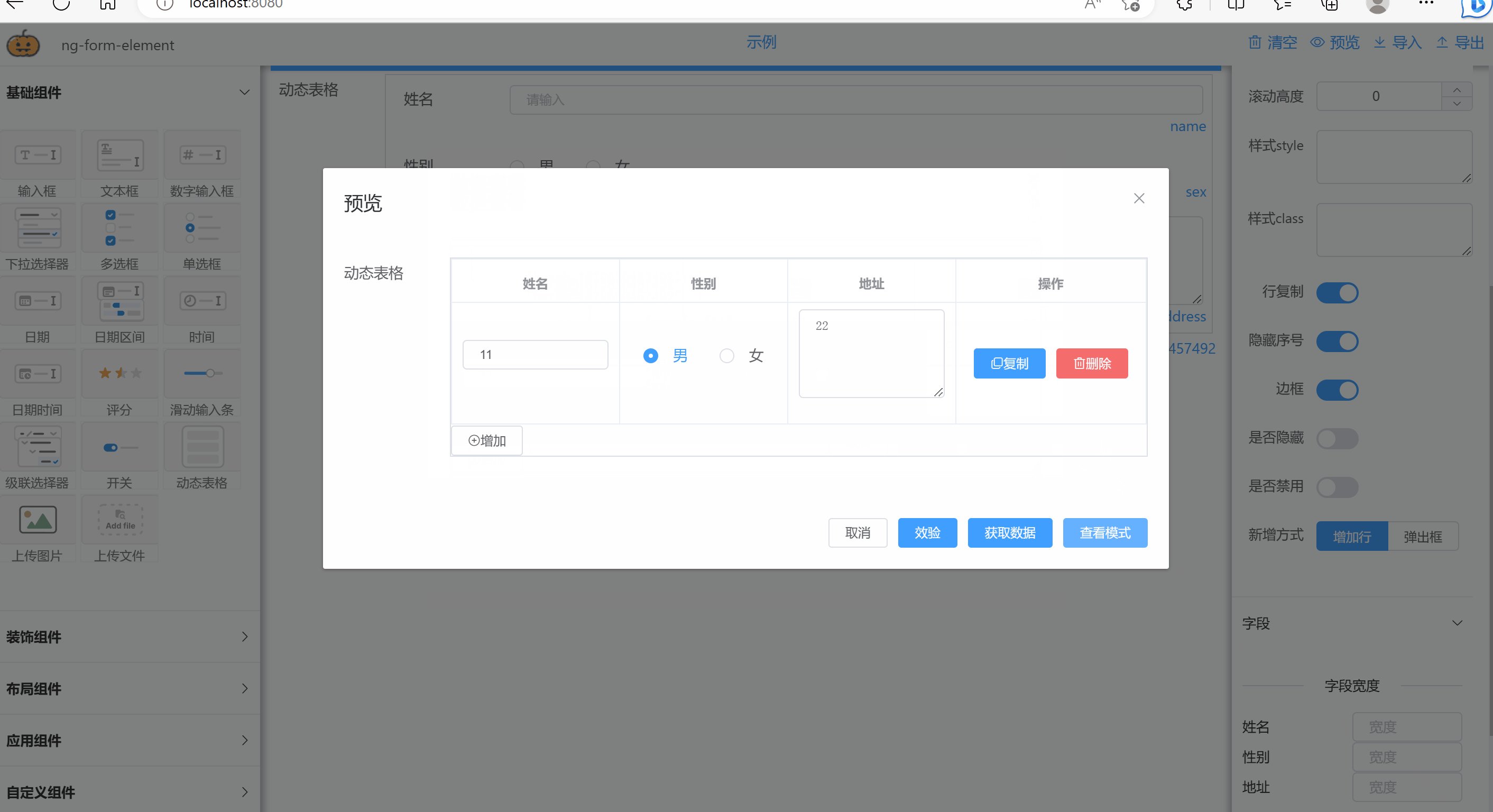
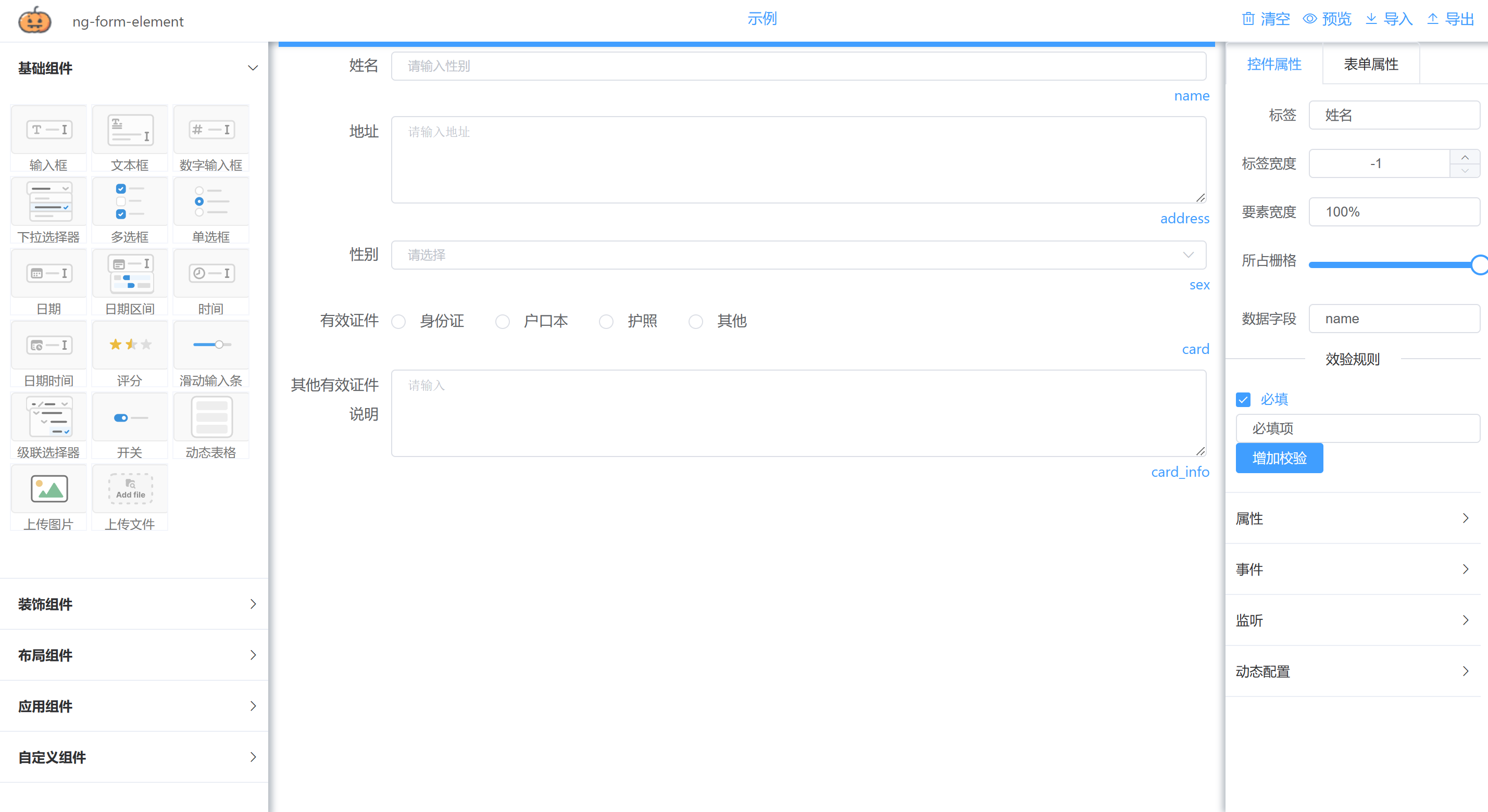
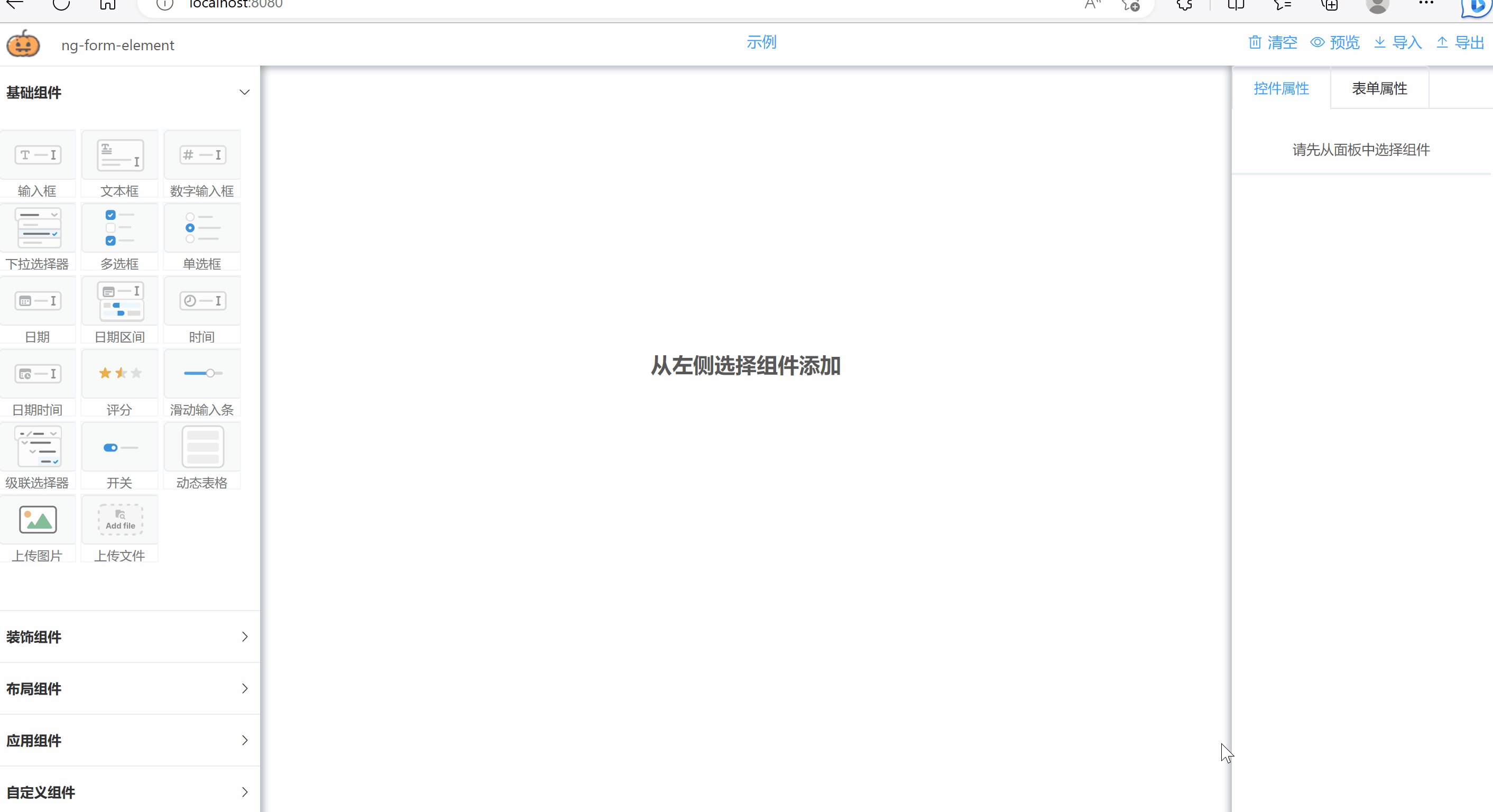
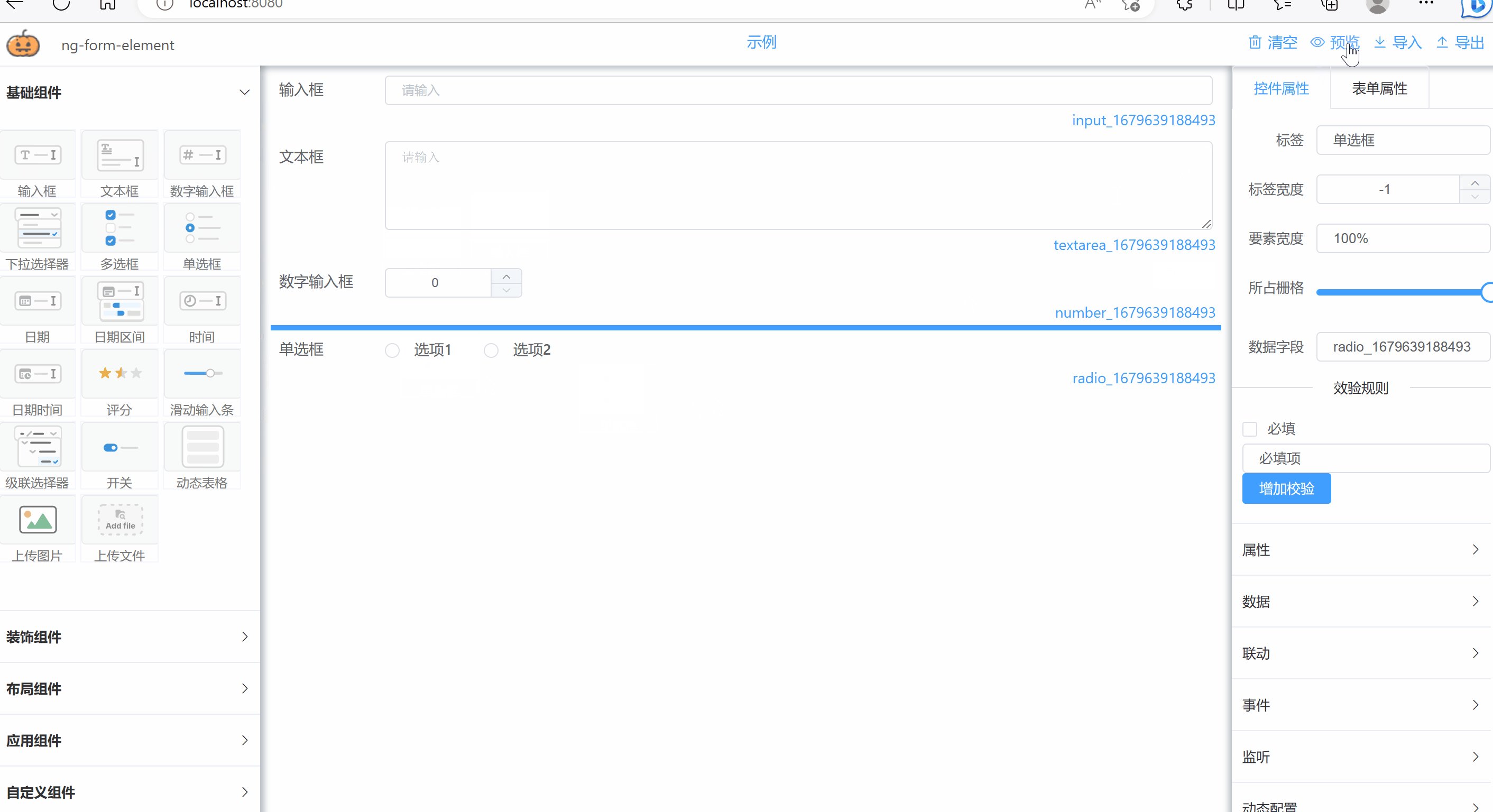
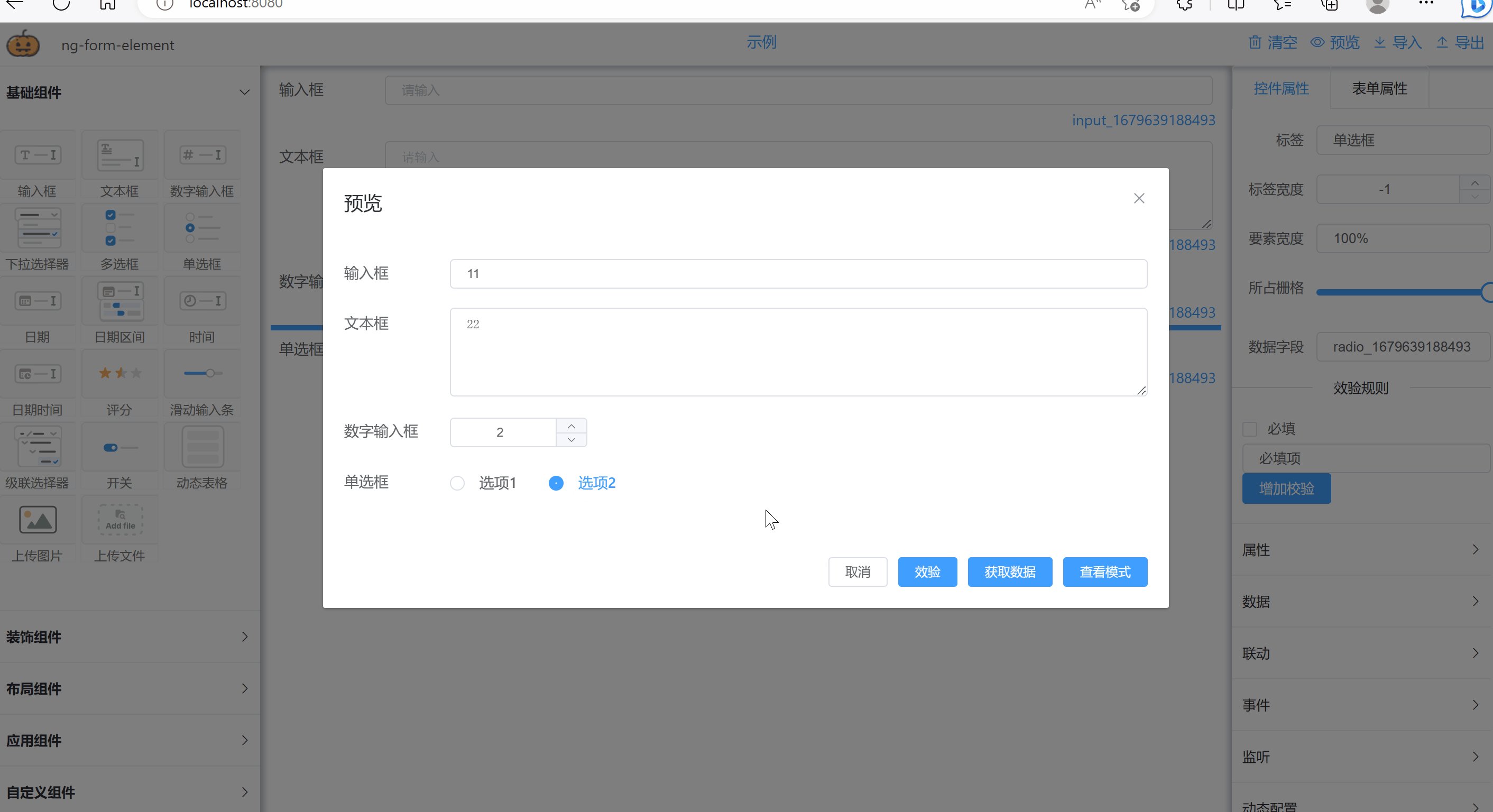
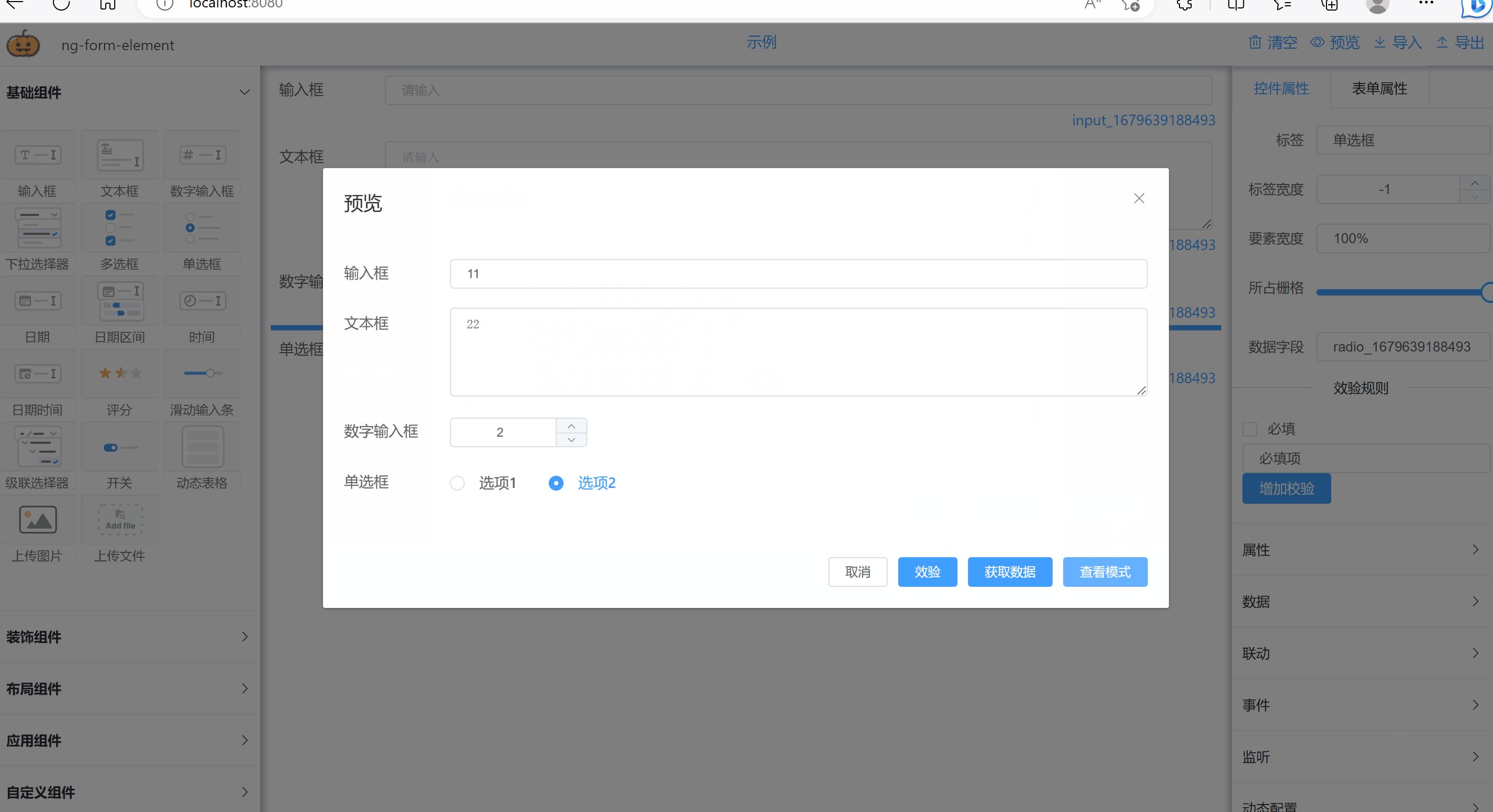
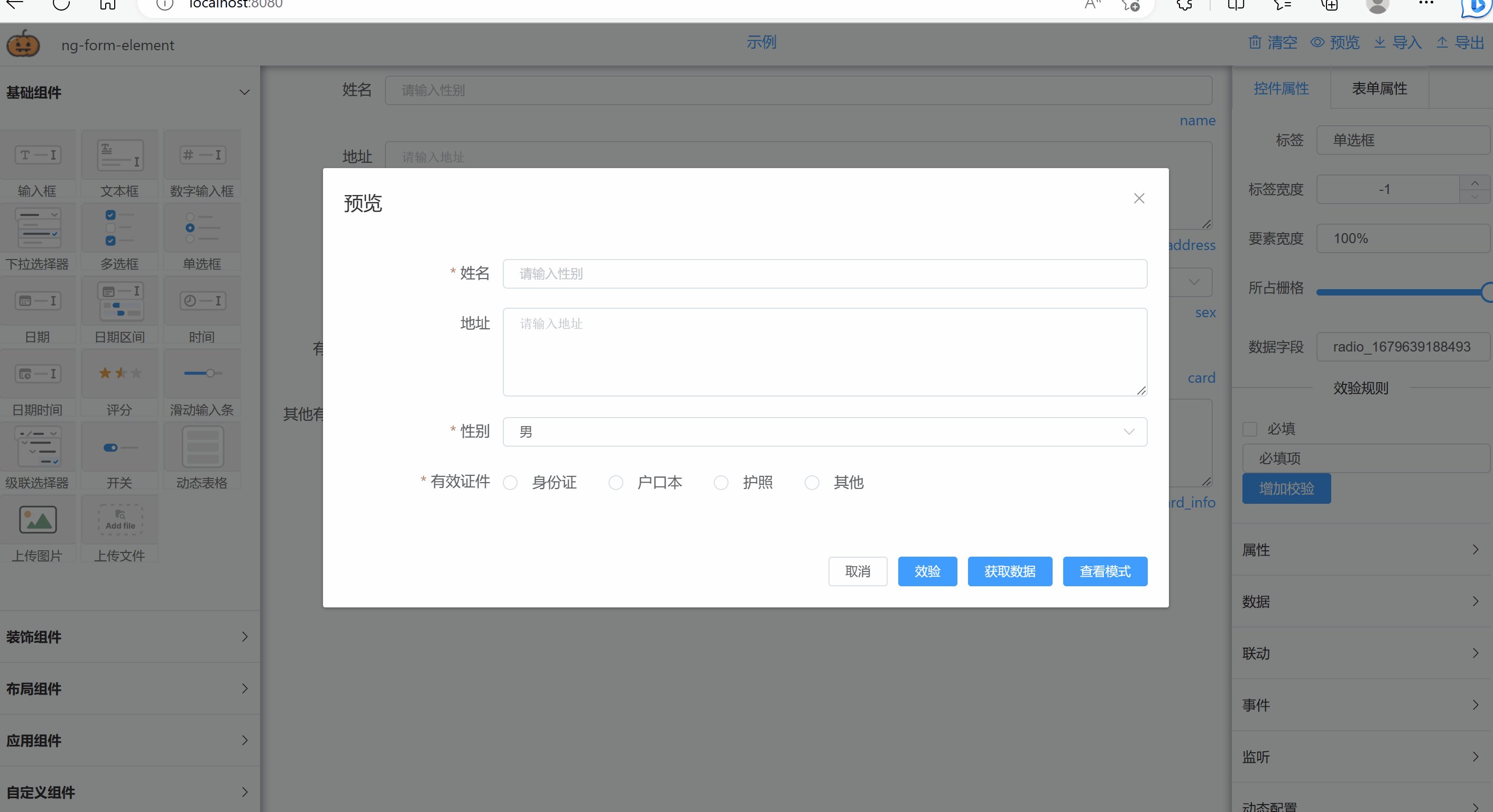
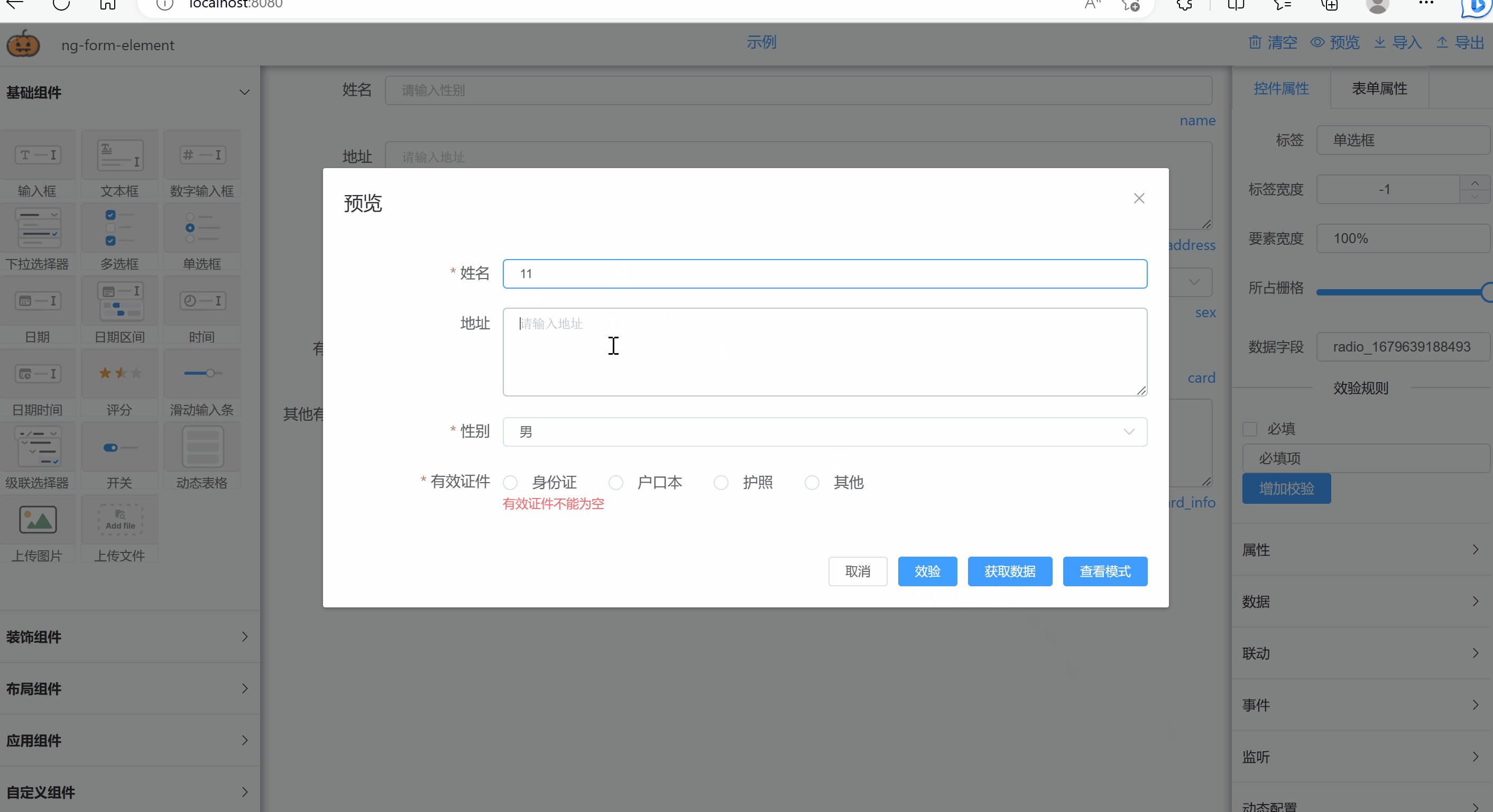
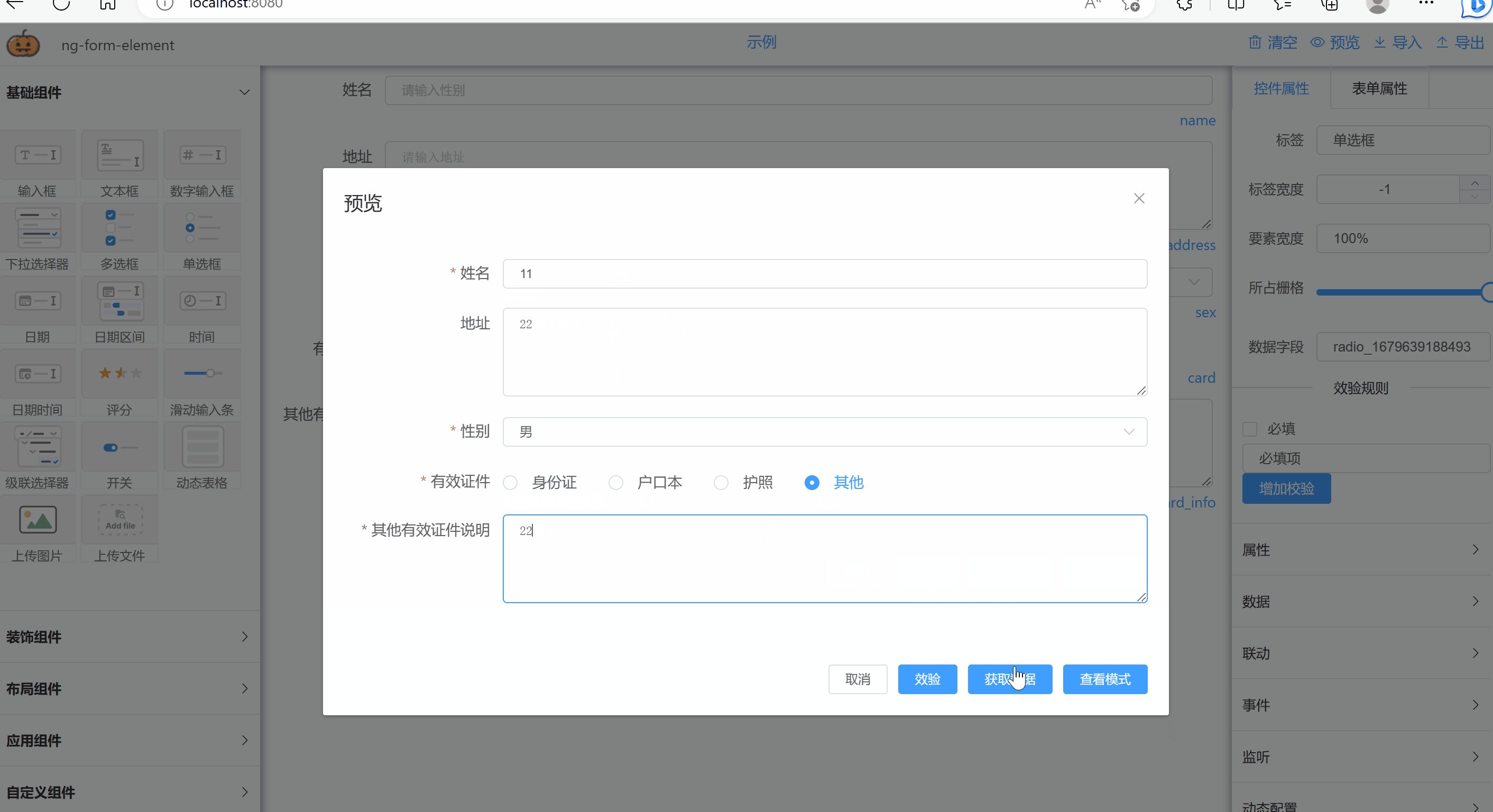
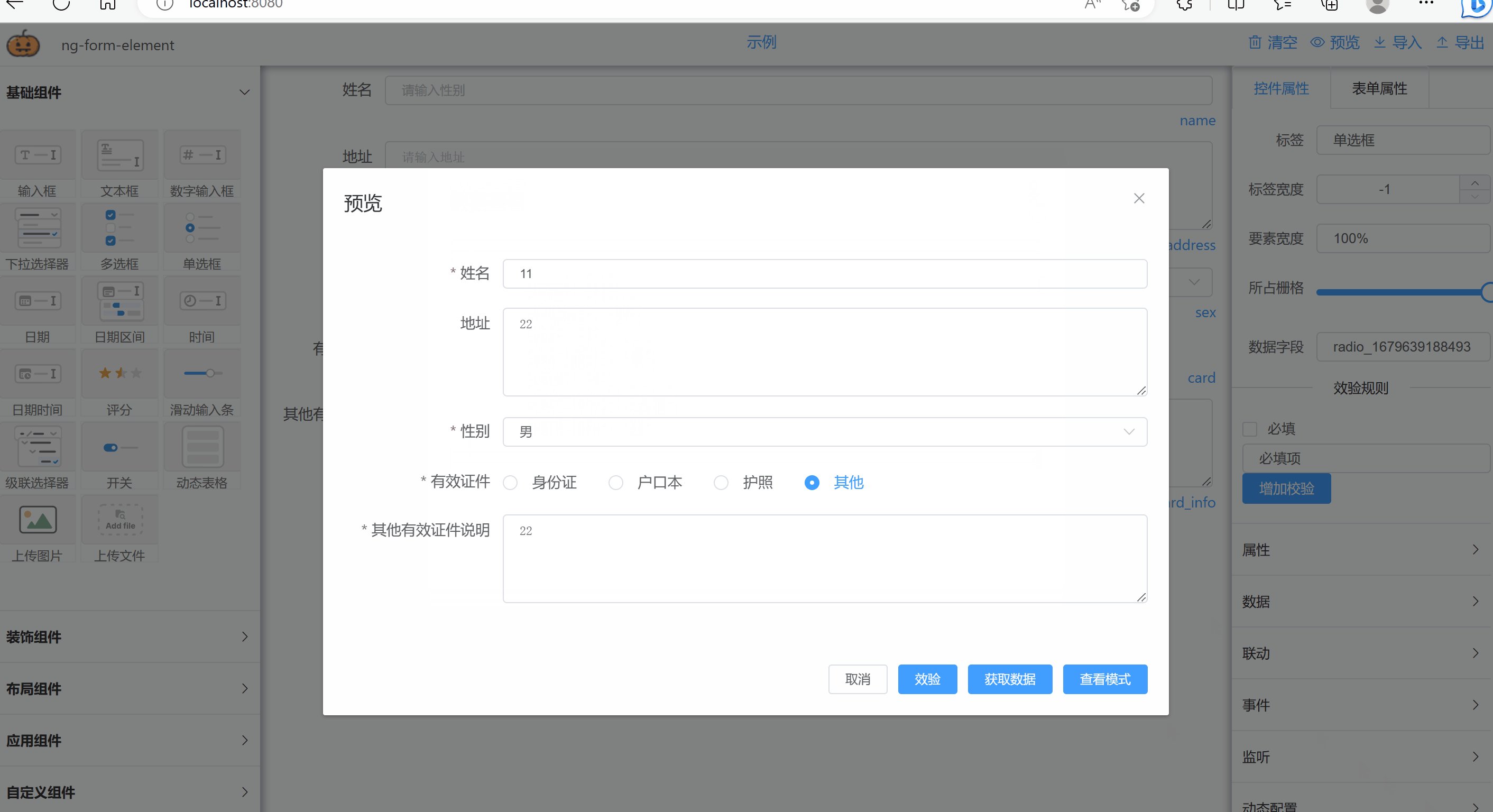
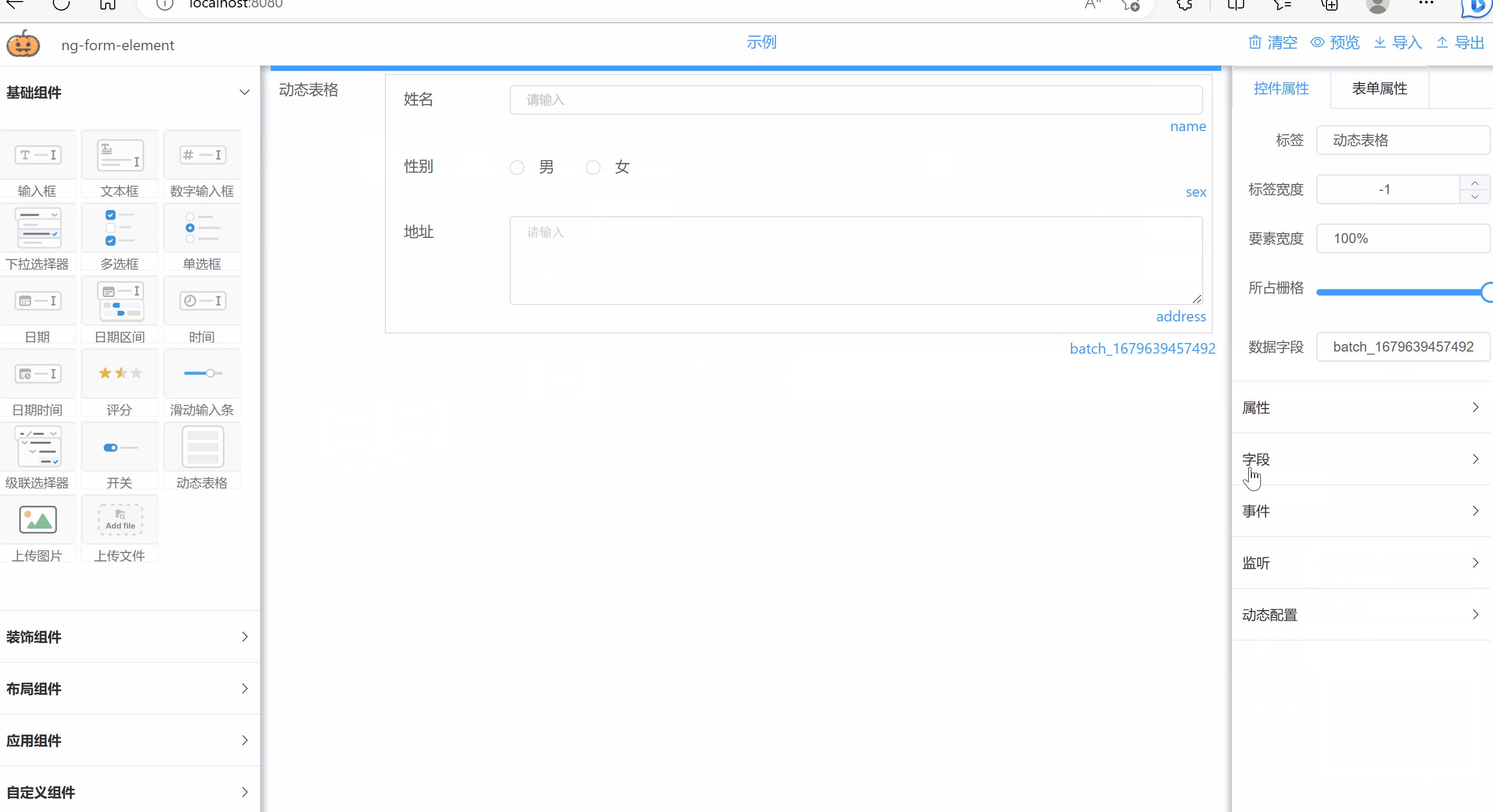
Beispiel
Grundform 
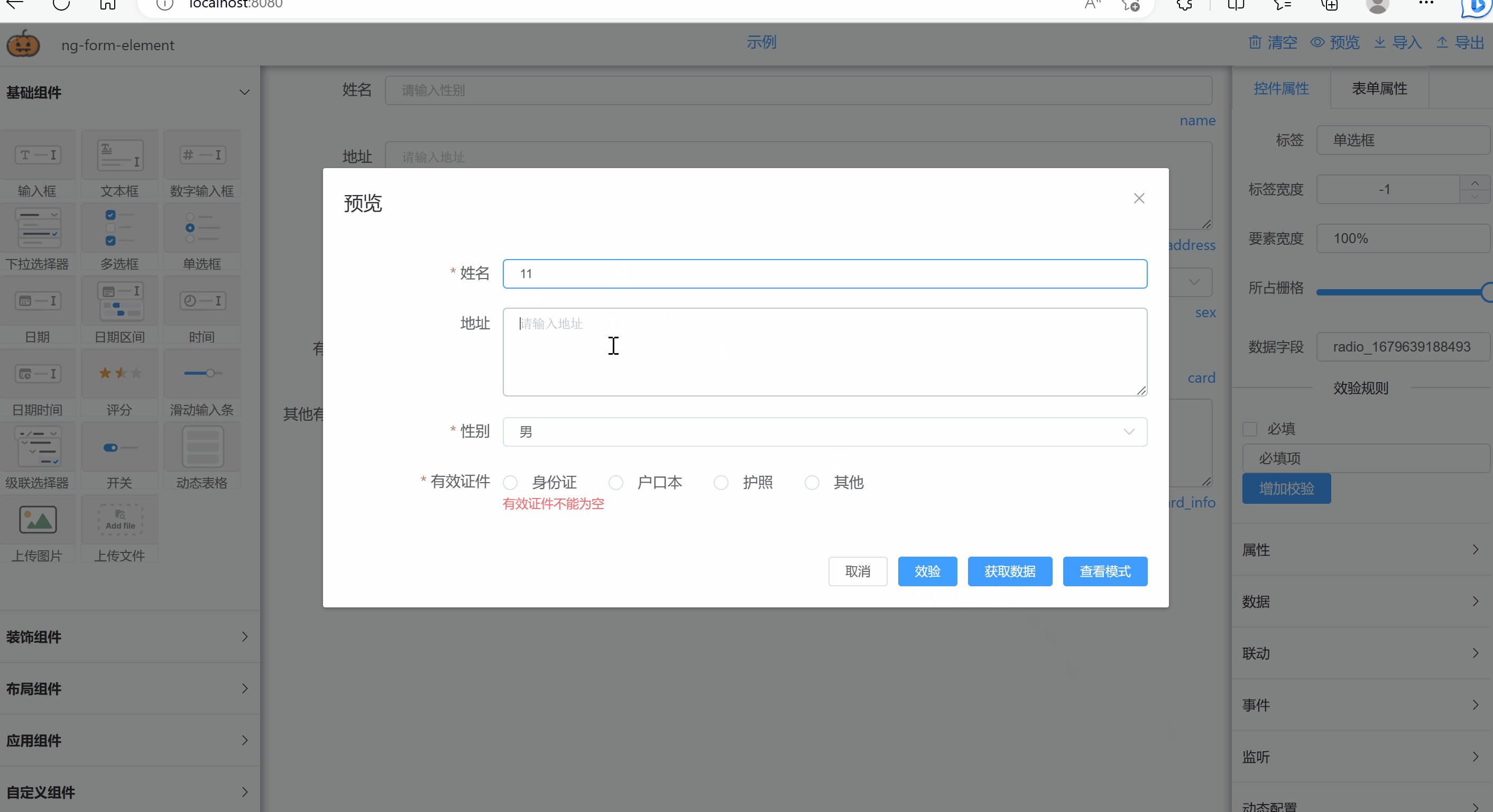
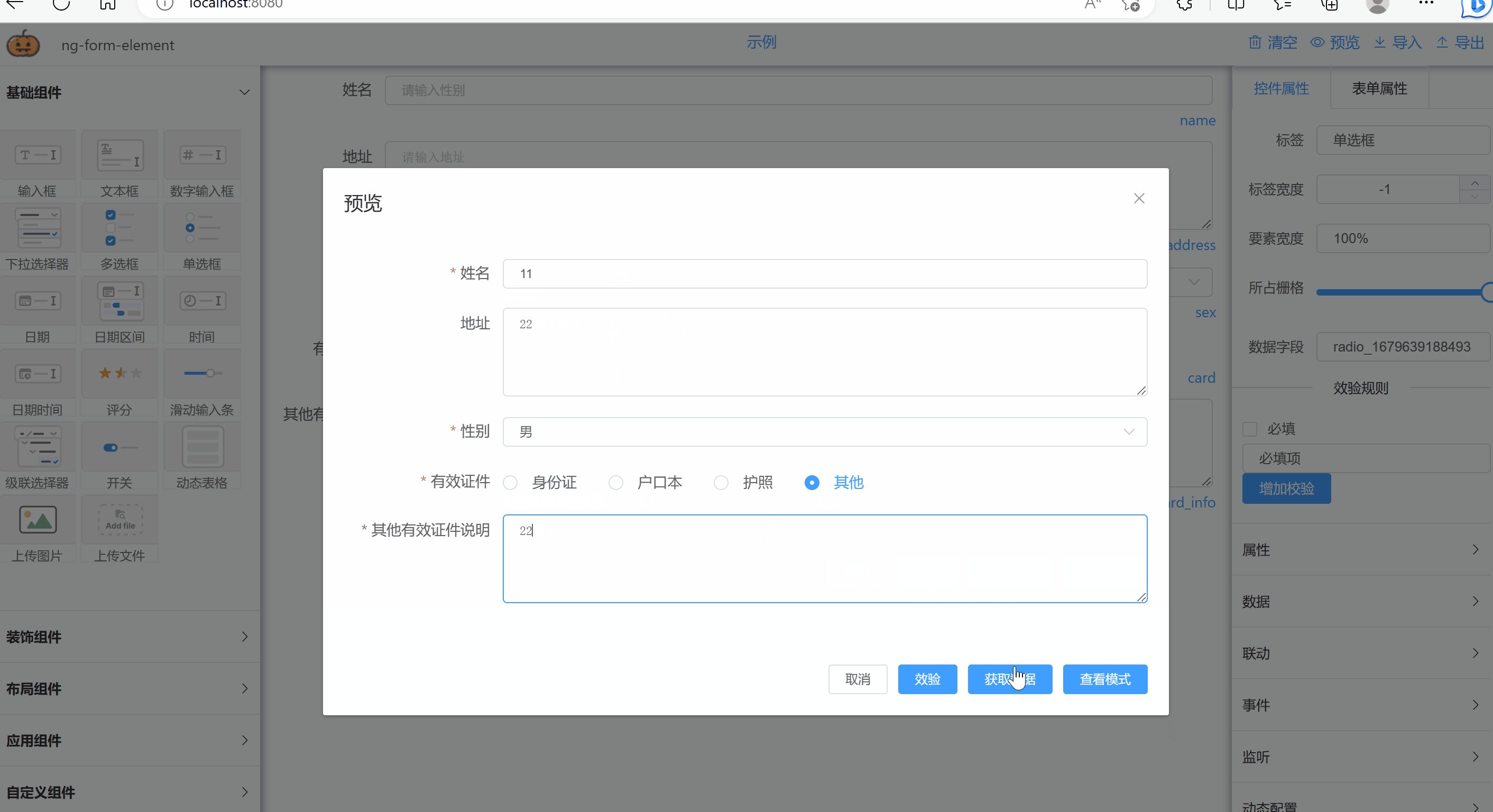
Formularvalidierung und dynamische Komponentenanzeige 
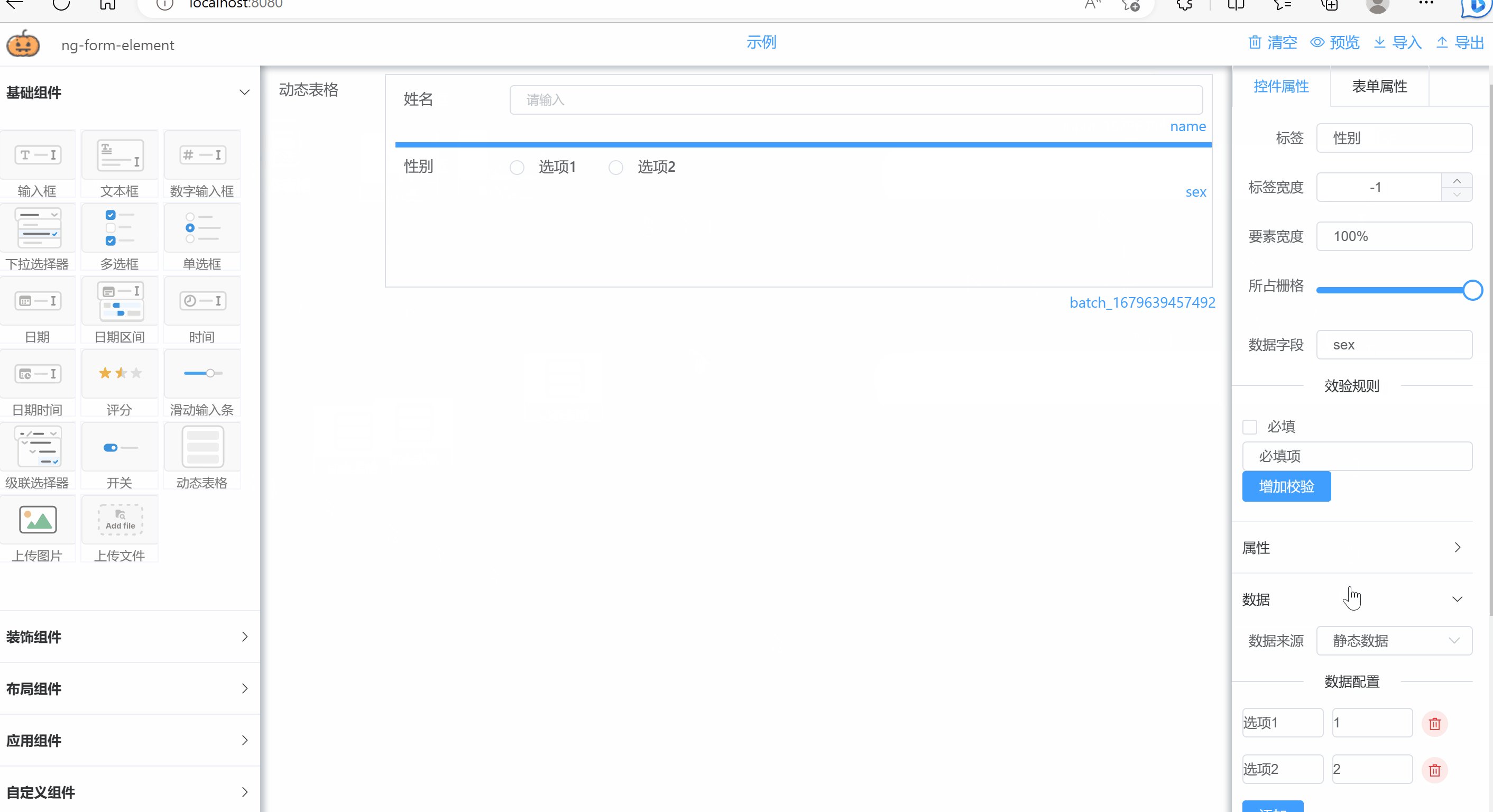
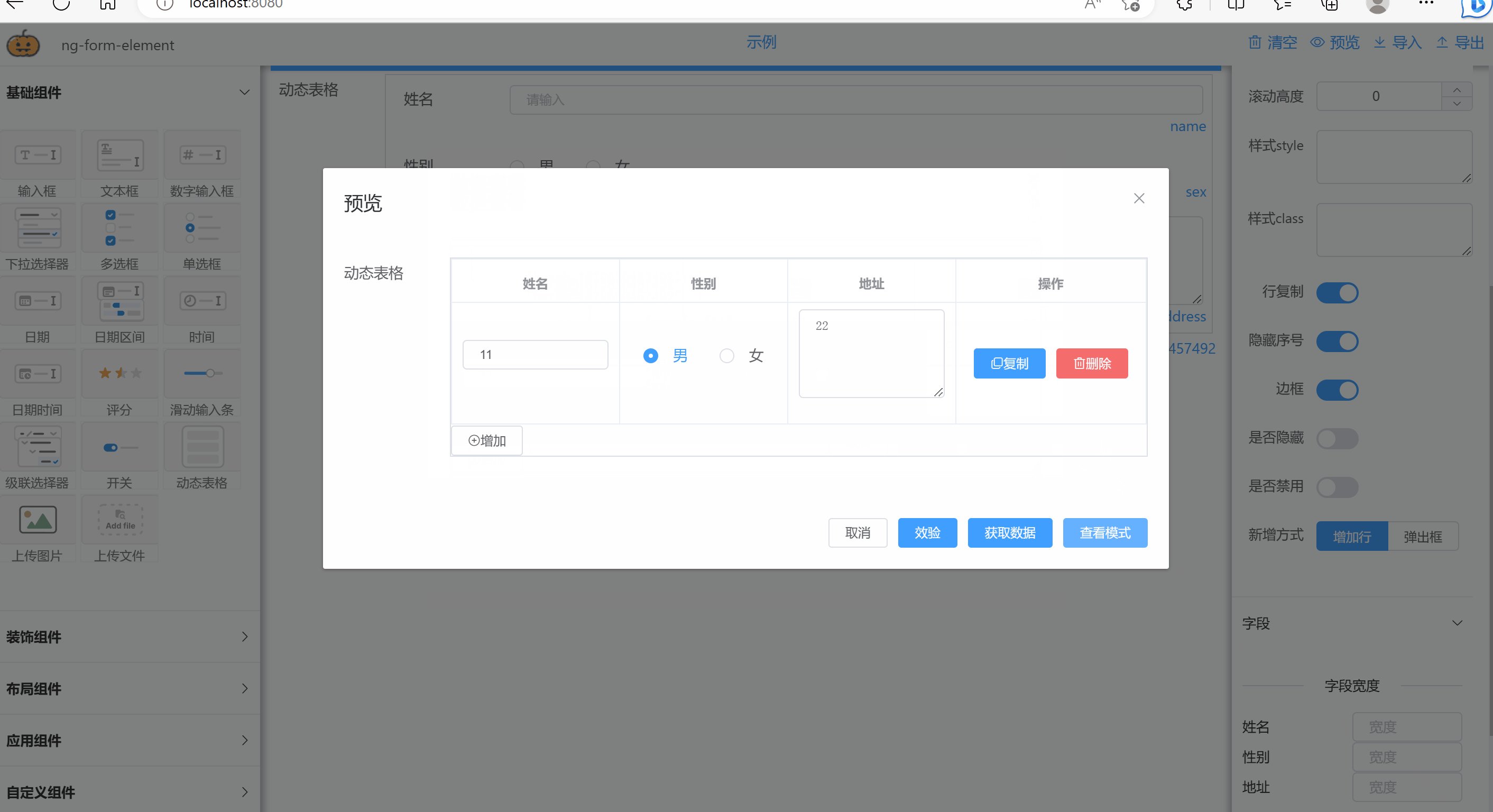
Dynamischer Tisch 
Einführung
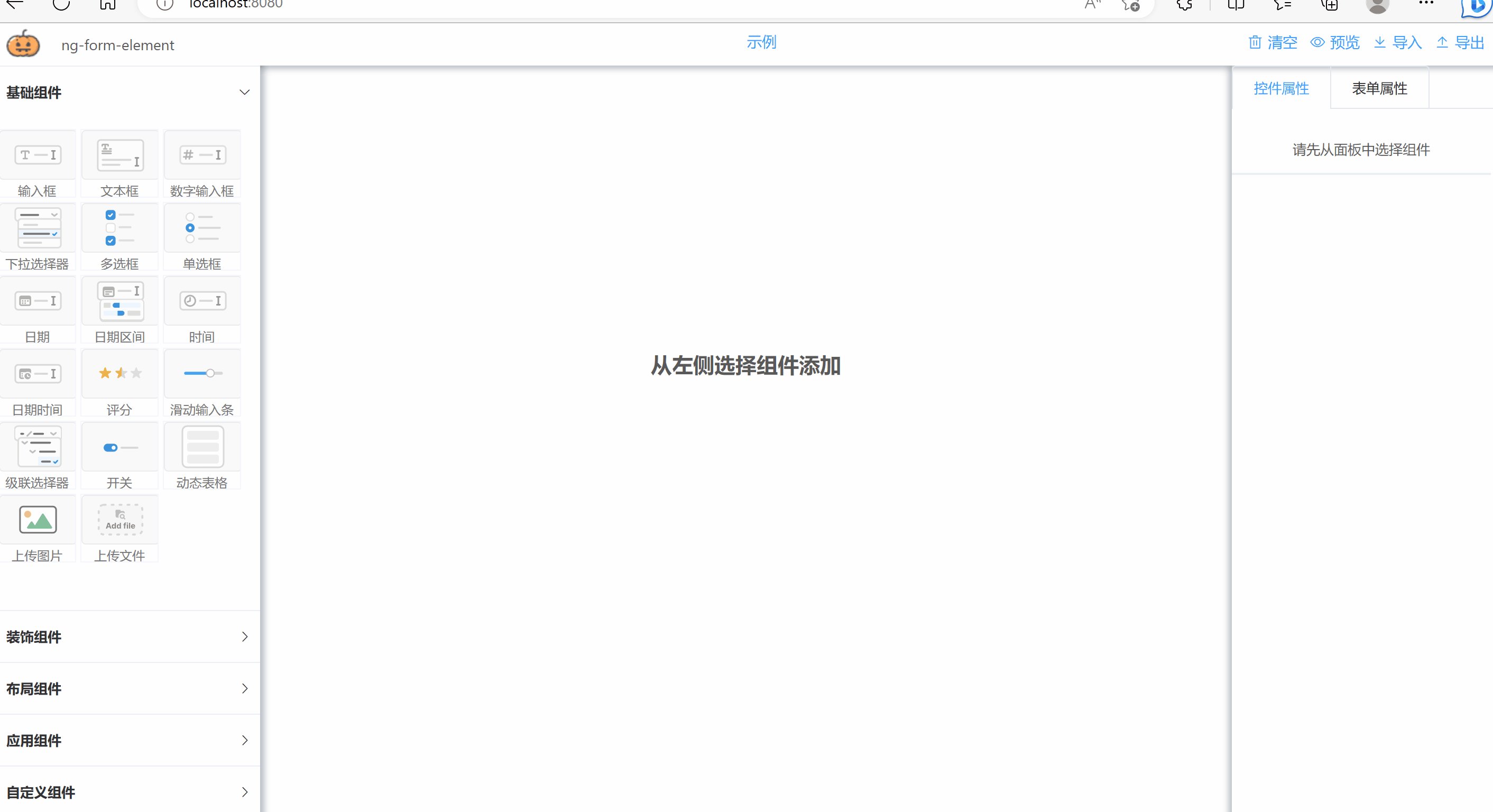
Formulardesigner basierend auf Vue und Element-UI. Erstellen Sie schnell eine Formularseite durch Ziehen und Ablegen. Das Formular kann in das JSON-Format exportiert werden, oder von anderen gezeichnete Formulare können durch JSON-Import wiederhergestellt werden.
Unterschiede zu anderen Open-Source-Formularen
- Jede Komponente kann dynamisch ausgeblendet und angezeigt werden und bietet zusätzlich zu „erforderlich“ eine Vielzahl von Regelüberprüfungen, die die Ausdrucksüberprüfung und die regelmäßige Überprüfung unterstützen.
- Versteckte Komponentenbindungswerte können so konfiguriert werden, dass sie nicht ausgegeben werden, wodurch die Größe der Ausgabedaten verringert wird
- Bietet Triggeraufrufe nach der Auswahl für selektive Steuerelemente (Radio, Select, Checkbox) und unterstützt Ausdrücke. Unterstützt die Datenverknüpfungsfunktion für selektive Steuerungen, über die eine mehrstufige Verknüpfung erfolgen kann
- Dynamische Formulare bieten separate Popup-Boxen zum Ausfüllen und Bearbeiten
- Diversifizierte Layoutmethoden, Bereitstellung von Raster-, Tabellen- und anderen Layoutmethoden
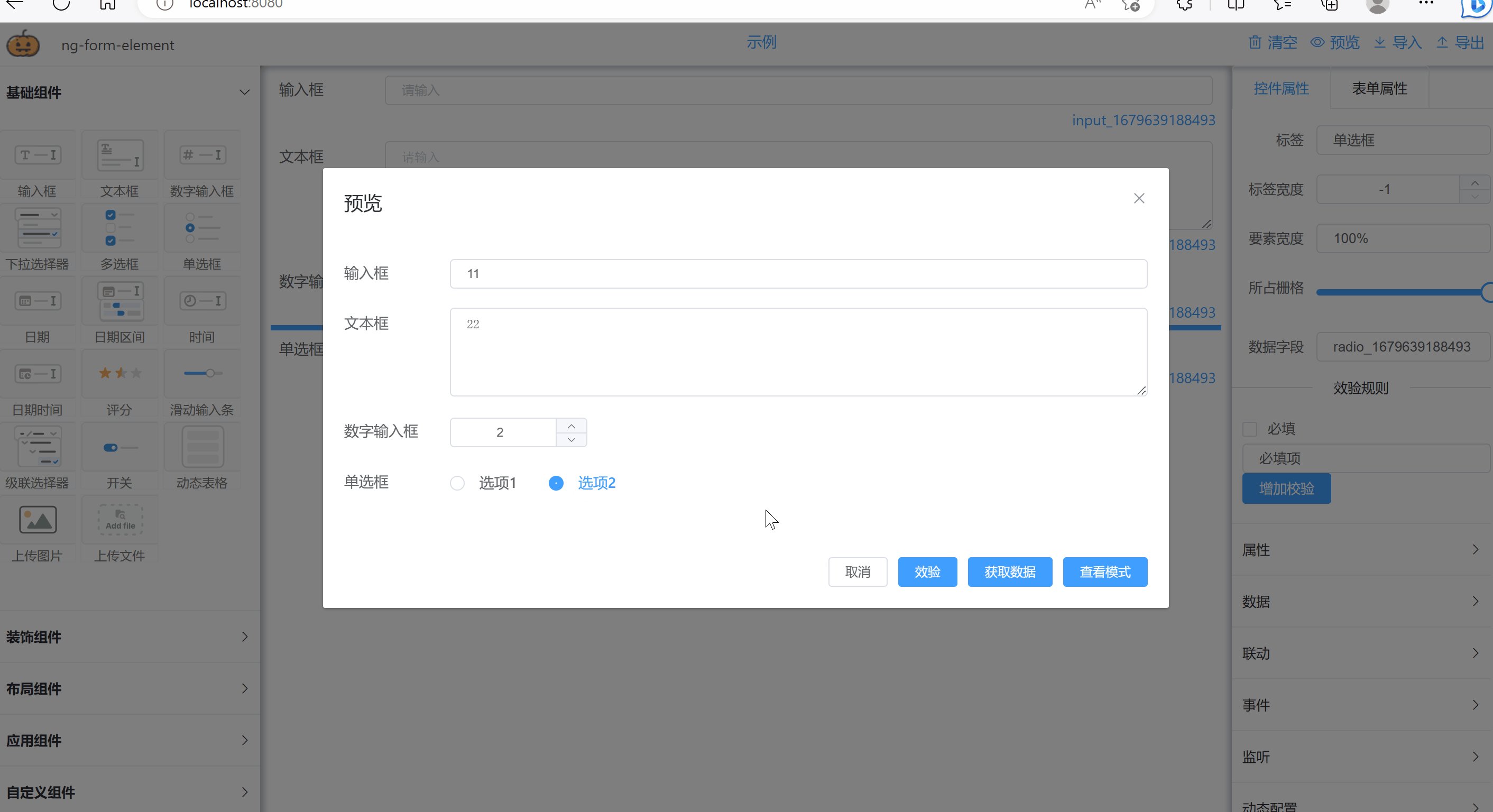
- Unterstützt den Formularvorschaumodus, der gesamte Formularinhalt ist nicht komponentisiert und der gesamte Text wird angezeigt
- Nach Auswahl der selektiven Steuerung (Radio, Select, Checkbox) wird die entsprechende Beschriftung zur einfachen Anzeige separat gespeichert.
Komponenten
- ng-form-design Formulardesigner (schnelles Entwerfen von Formularseiten basierend auf visuellen Vorgängen und Generieren von Konfigurations-JSON oder -Seiten)
- ng-form-build Formularersteller (erstellen Sie schnell eine Formularseite basierend auf den im Designer erhaltenen JSON-Konfigurationsdaten, fügen Sie das schreibgeschützte Attribut hinzu und zeigen Sie das Vorschauformular an.)
Installieren
Für Versionen 2.2.0+ und höher verwenden Sie bitte das Gerüst vue-cli3 oder höher.
npm install --save ng-form-element
Zitat
// 导入组件库
import NgFormElement from 'ng-form-element'
import 'ng-form-element/lib/ng-form-element.css'
registrieren
// 注册组件库
Vue.use(NgFormElement)
Seitenangabe
<div id="app">
<ng-form-design />
</div>
kommunizieren
Klicken Sie auf den Link, um dem QQ-Gruppenchat beizutreten, wo Sie direkt Fragen stellen und Fehler melden können [Kommunikationsgruppe: 152592057]