symbol_me
Projekt -Setup
Kompiliert und heiße Regeln für die Entwicklung
Kompiliert und minimiert für die Produktion
FINTS und behebt Dateien
Besonderheit
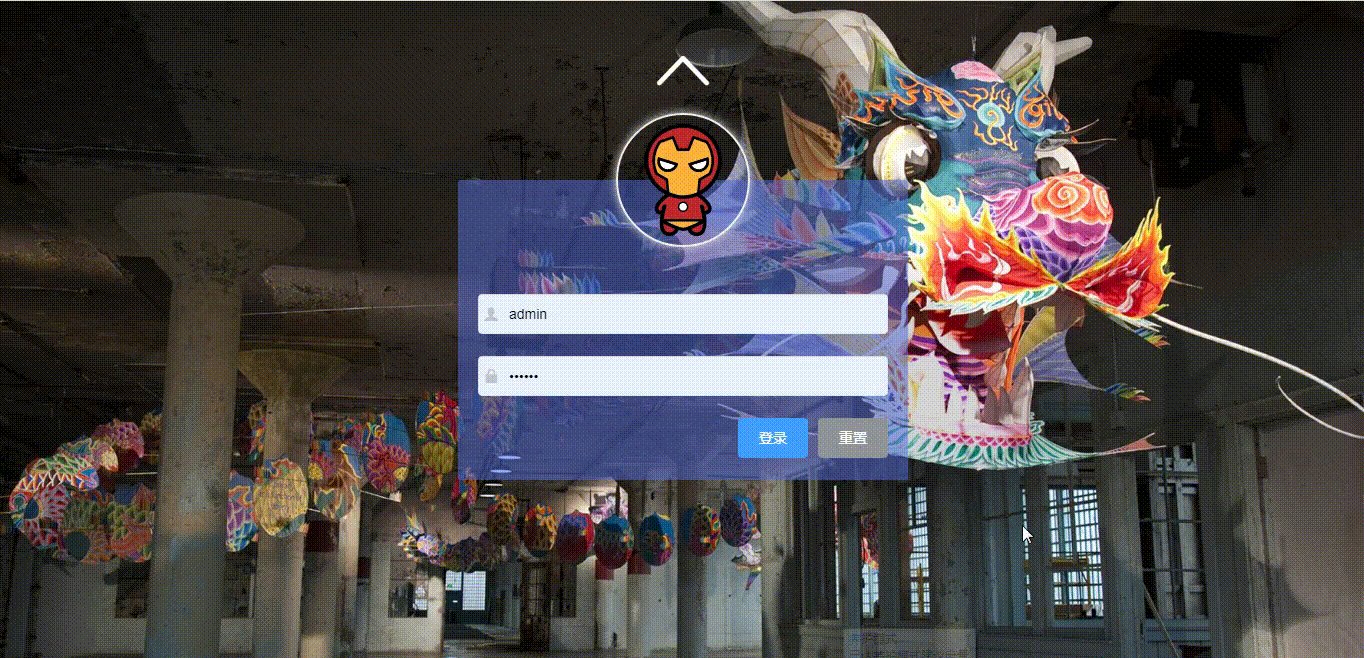
- Die Benutzeroberfläche ist schöner und kann Ihre Lebenslaufinformationen wie persönliche Informationen, Schulerfahrung, Projekterfahrung, persönliche Fähigkeiten anpassen
- Die Projektinformationen werden in der MongoDB -Datenbank gespeichert, die große Datei wird mit GLTF gespeichert und das Hintergrunddienstprogramm wird von Express erstellt. Projektadresse: https://github.com/longbao521/symbolmeserver
- Das Projekt enthält mehrere Animationen, einschließlich der Animate.css -Bibliothek sowie angepasste Animationen für Ihre Referenz
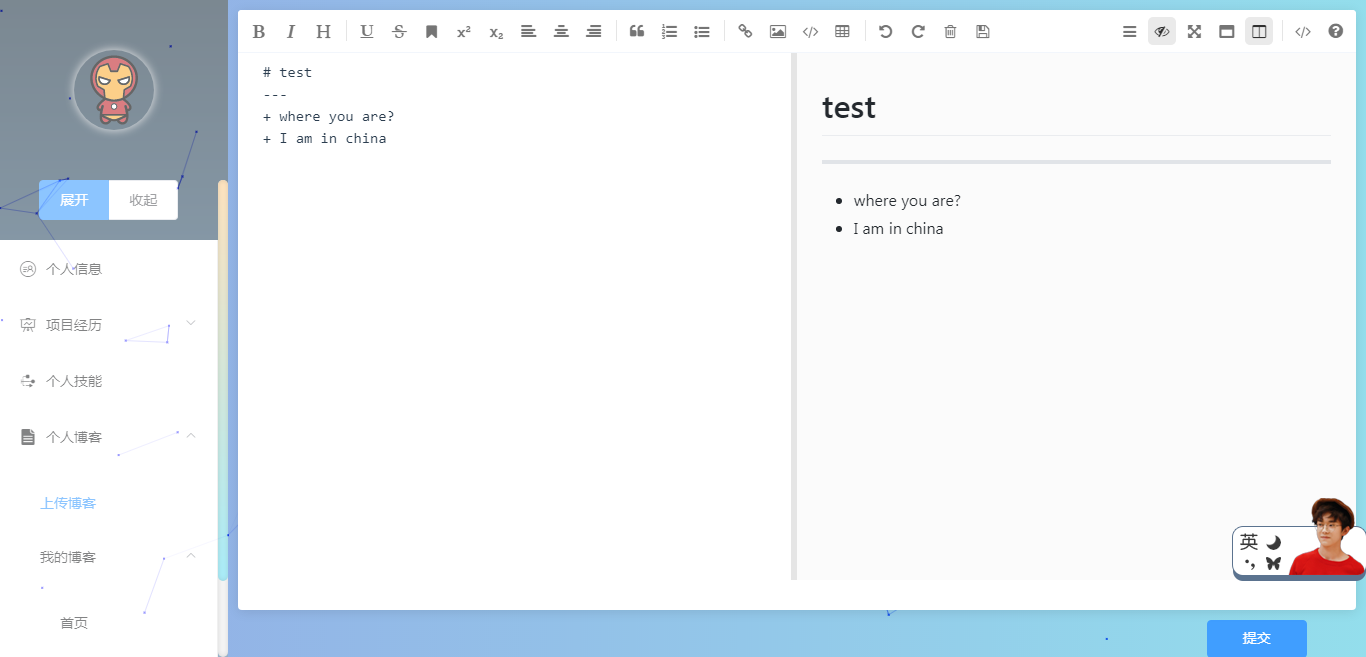
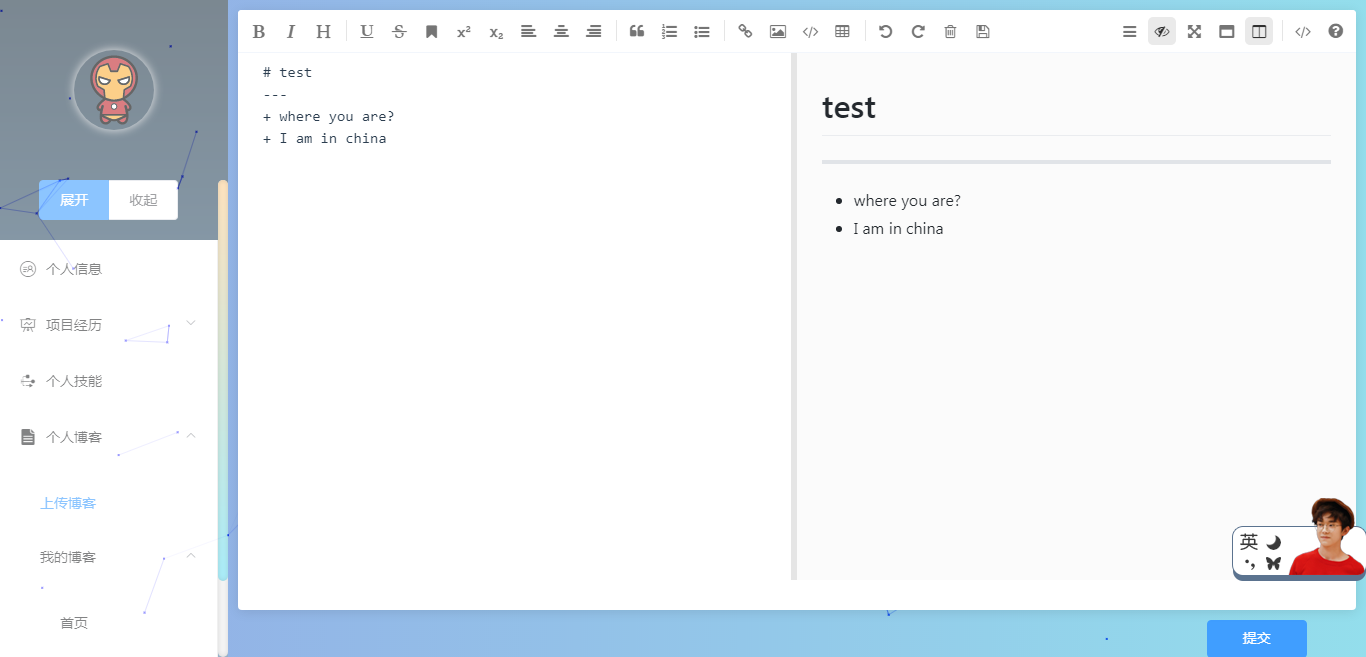
- Das Projekt unterstützt die Markdown -Sprache, die Bearbeitungsvorschau -Funktion des Blogs und die Hochladenfunktion.
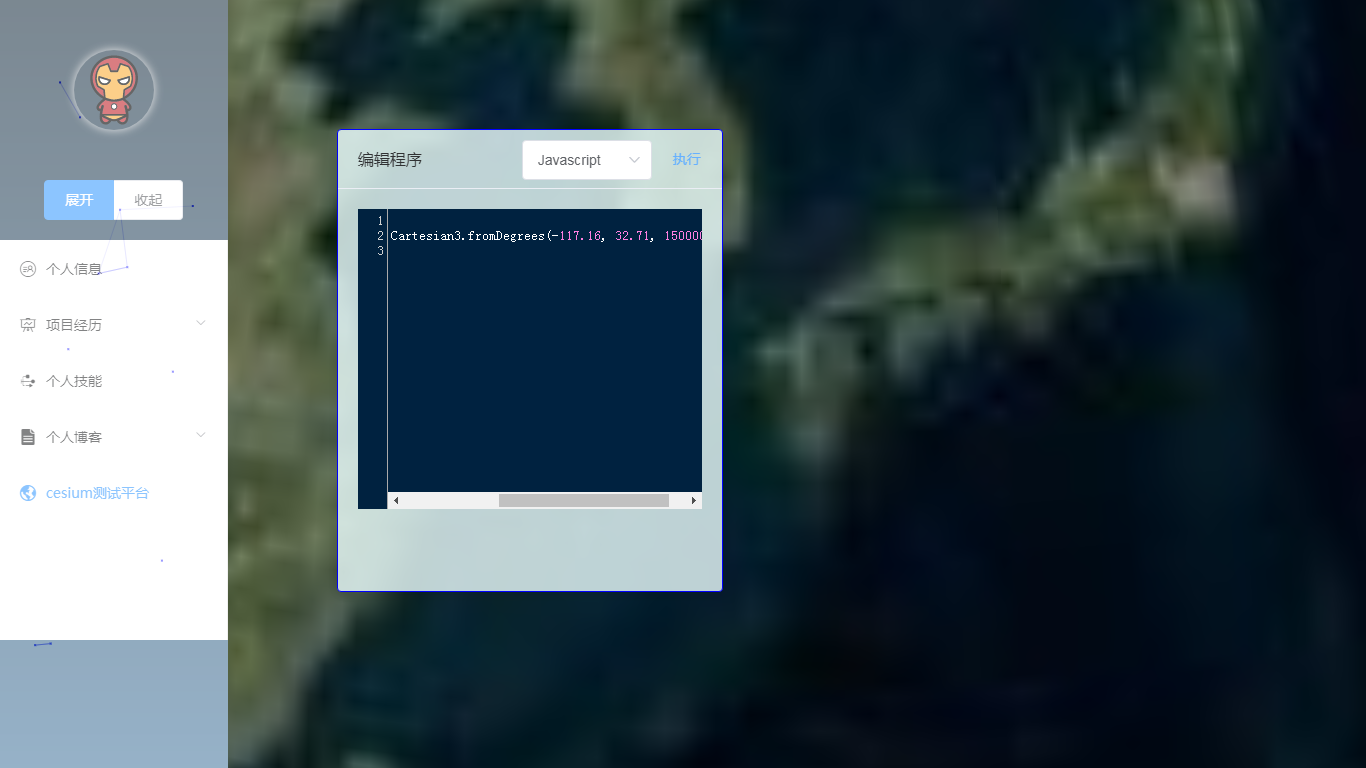
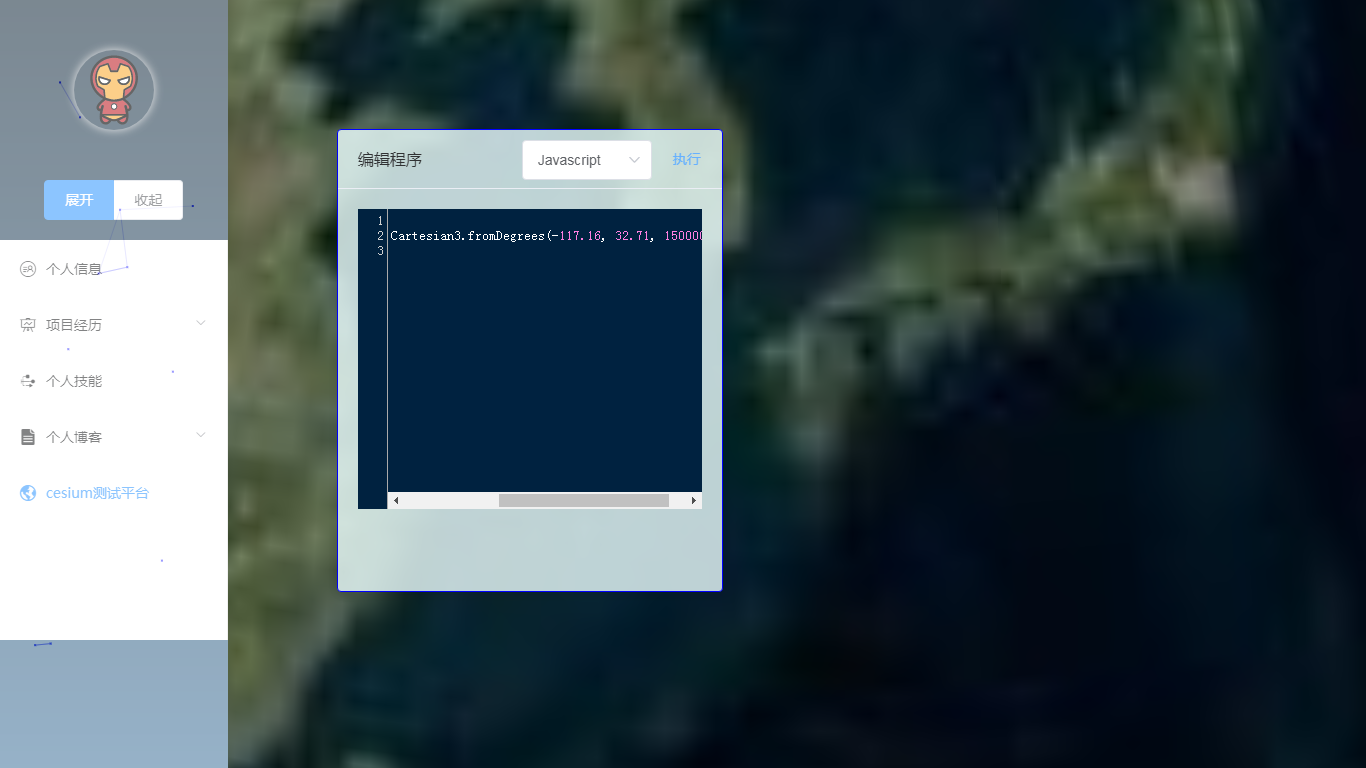
- Unterstützen Sie Cäsium, Sie können den Testcode online bearbeiten und ausführen
- Einige Tools, die üblicherweise im VUE-Projekt verwendet werden, wie z.
- Das Projekt wird immer gepflegt und perfekt sein und eine kleine Programmversion (MPVUE, Projektadresse: https://github.com/longbao521/mpvue) und Desktop -Version starten. Bewerbungen, bitte freuen Sie sich auf
- Der Projektcode halten sich ausschließlich an die Eslint -Spezifikation
- Der größte Teil des Projektlayouts nimmt das Flex -Layout an
Technologiestapel
Vue, Vue-Cli, Axios, weniger, Element-UI, Animate, Eslint
Begegnen
- Das Problem des Label-Stils in V-HTML Wenn das in der Vorlage geschriebene Etikett den Stil im Stilbereich definieren kann, kann das Etikett in V-HTML den entsprechenden Stil in der Region definieren
- Entfernen Sie den Umfang des Stils von Style und definieren Sie den Etikettenstil in der globalen Stiltabelle, nicht empfohlen, da dies den Elementstil in verschiedenen Komponenten beeinflusst
- Verwendung/Deep/(weniger, s) oder >>> (CSS) Deep Selector
- Im Update -Lebenszyklus des Dynamischen Konfigurationsstils der JS -Dynamik
- Wie binde ich für jede Taste in der V-für-Schleife unterschiedliche Funktionen. Warum können Sie den Daten keine Funktion hinzufügen?
- Fügen Sie eine Routing-Funktion zu Methoden hinzu.
- Der Settungsstil des Subkomponenten in Vue ist dem ersten Problem sehr ähnlich Stil .
- Entfernen Sie den Bereich des Stils von Style und definieren Sie den Etikettenstil in der globalen Stiltabelle, nicht empfohlen, da dies den Elementstil in verschiedenen Komponenten beeinflusst
- Verwendung/Deep/(weniger, s) oder >>> (CSS) Deep Selector
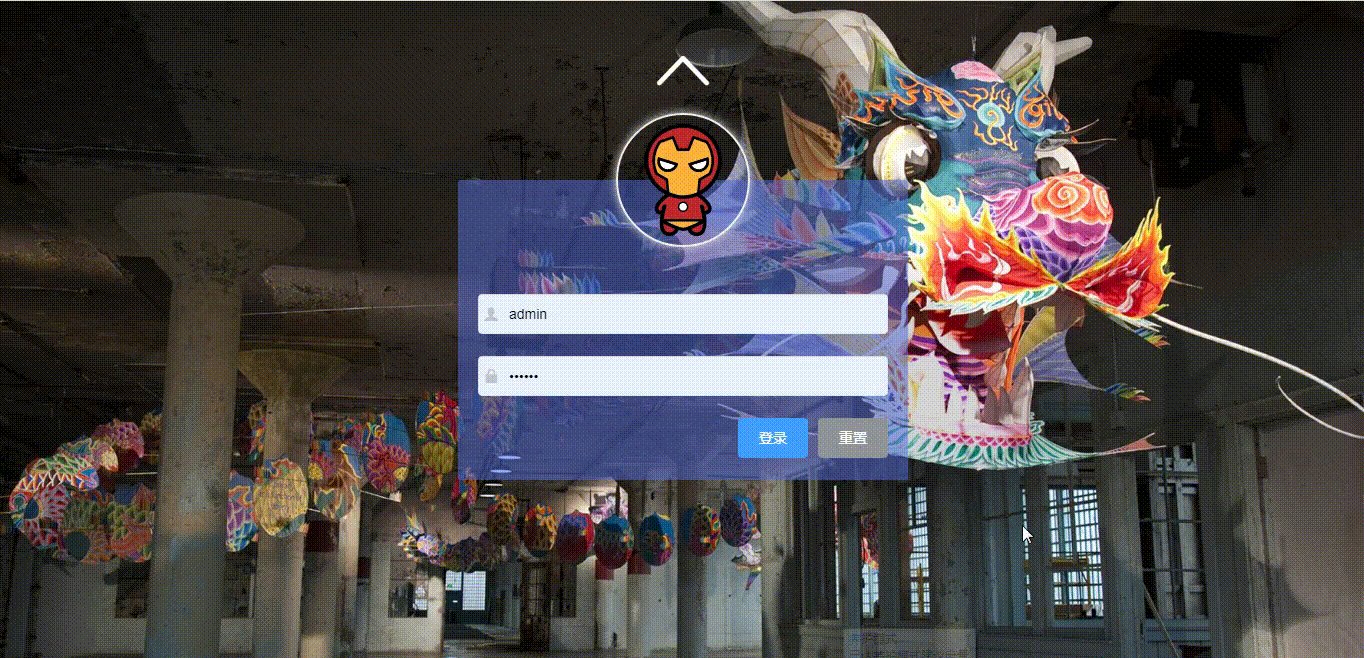
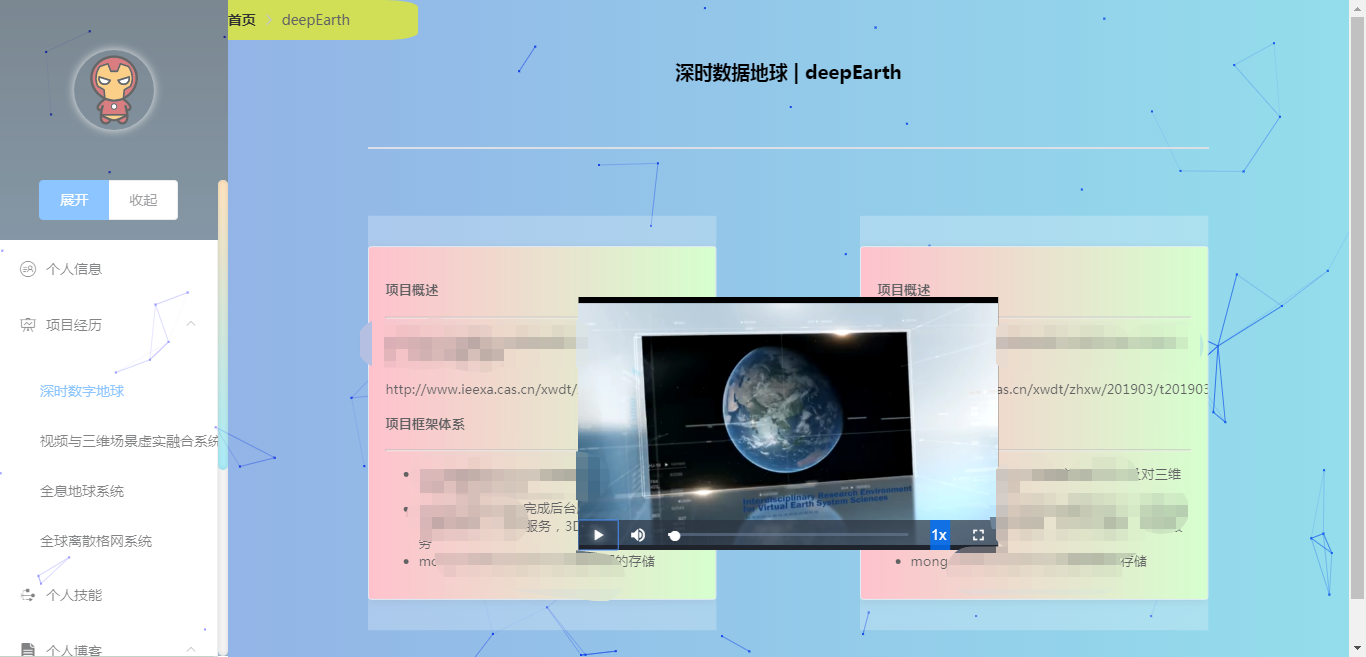
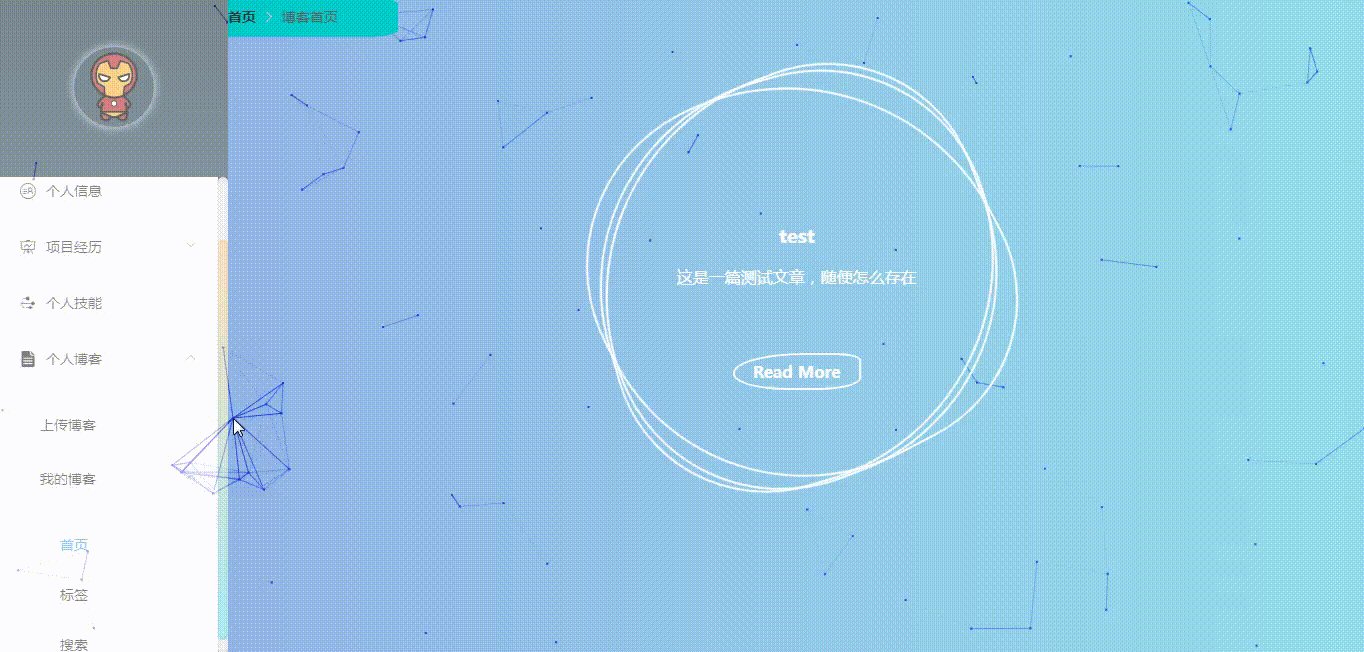
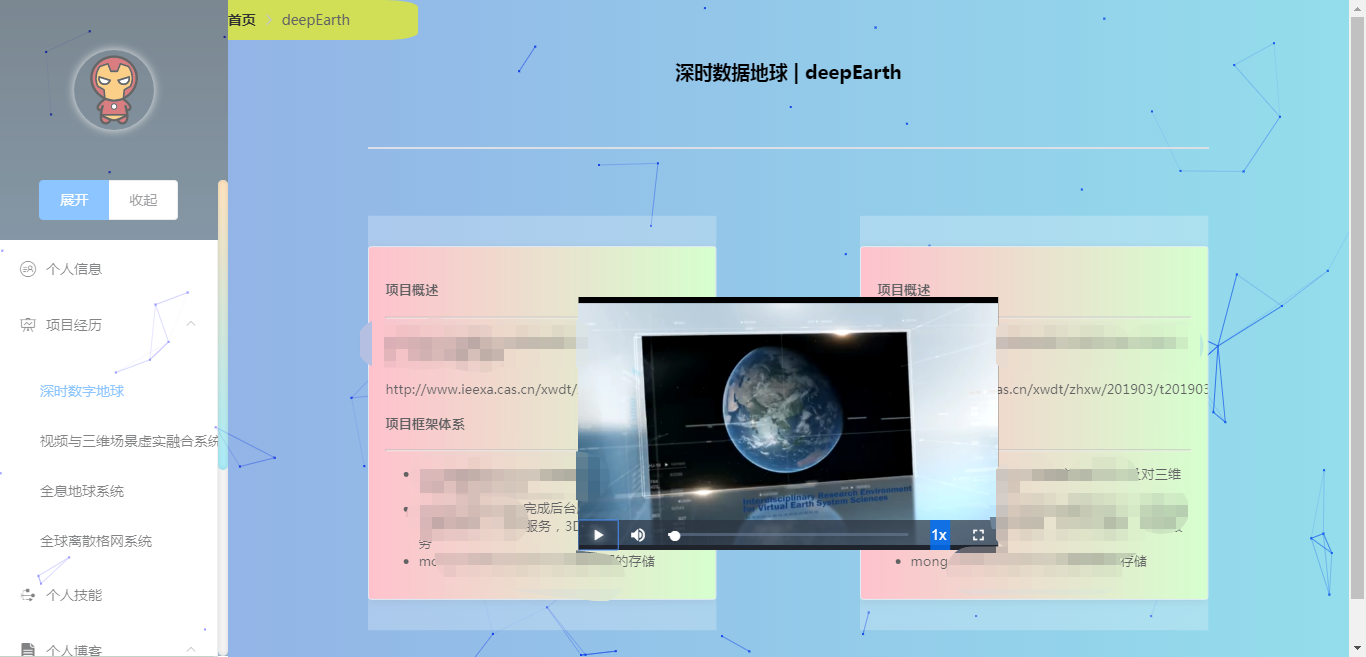
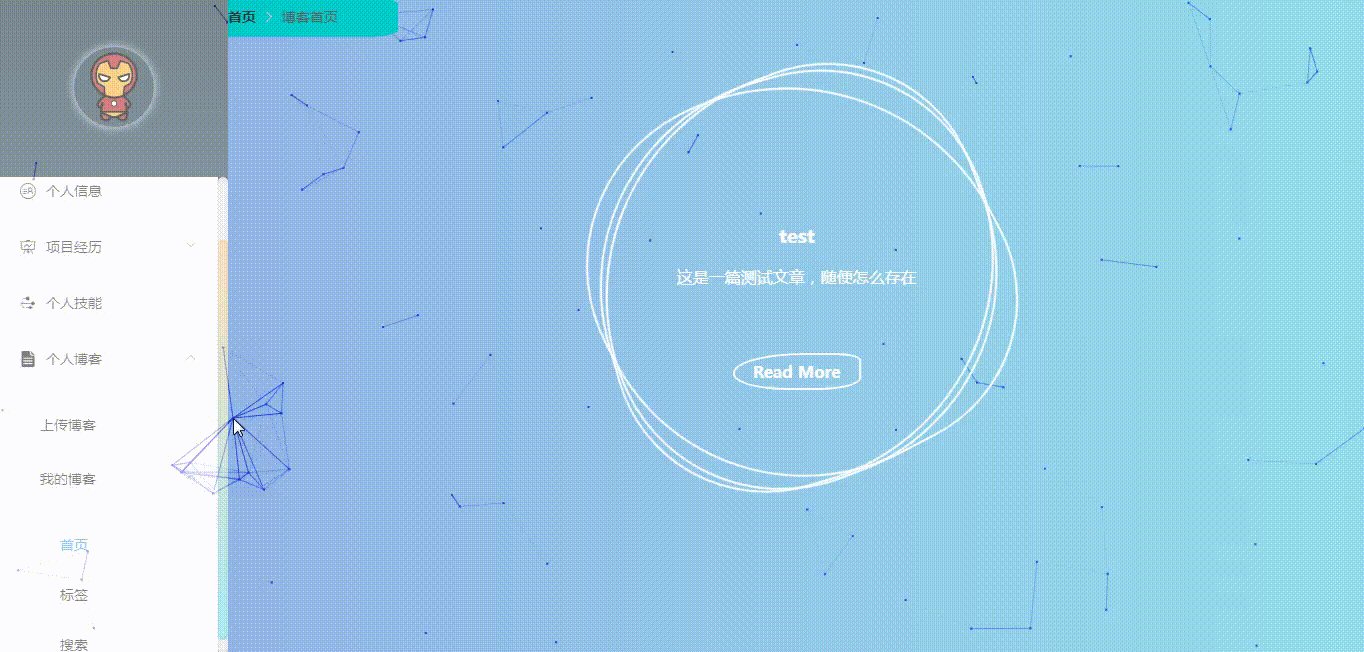
Projekteffektanzeige:








Nächste Arbeit
- Benutzerdefinierte Funktion verbessern
- Erhöhen Sie das entsprechende Funktionsmodul
- Verbesserung der Token -Überprüfung
- Start einer kleinen Programmversion (MPVUE), einer Desktop -Version (Elektronen) und Cross -Plattform (Flutter)
Aktualisieren Sie das Protokoll
- 1.0.1 Verwenden Sie benutzerdefinierte Anweisungen, um die Stabilisierung der Einreichungstaste zu erreichen
- 1.0.2 Aktualisierungsfunktion der Beschriftung bearbeiten
- 1.1.0 modifizieren Sie das Webpack, stellen Sie Cäsium ein und entwickeln
- 1.1.1 Support Online -Bearbeitungscode und Ausführung,