Menimal ist ein minimaler statischer Site-Generator .
Konzentrieren Sie sich auf den Inhalt: Schreiben Sie einfach Markdown-Dateien und CSS-Stile und alles andere wird für Sie generiert

Menimal ist vom Design her minimalistisch:
package.json )pagesstaticconfig.jsonstyle.css Menimal ist ein einzelnes npx -Skript, das Sie von überall aus ausführen können, ohne ein Paket zu installieren.
Stellen Sie sicher, dass NodeJs auf Ihrem Computer installiert ist
Sie müssen nur einen einzigen Befehl ausführen:
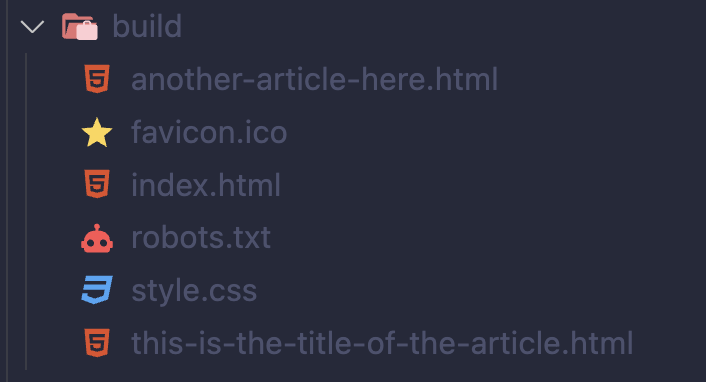
npx menimal Dadurch wird ein build -Ordner erstellt, der Ihre statische Website enthält.
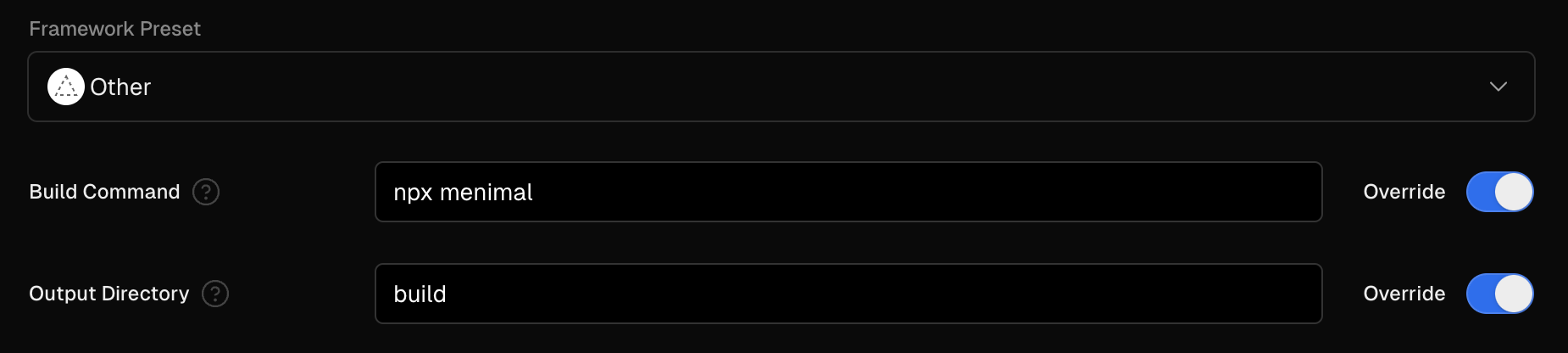
Hosting-Plattformen ermöglichen die Definition eines Build-Befehls und eines Ausgabeordners:
npx menimalbuild 

Das ist alles. Sie können Menimal überall einsetzen?
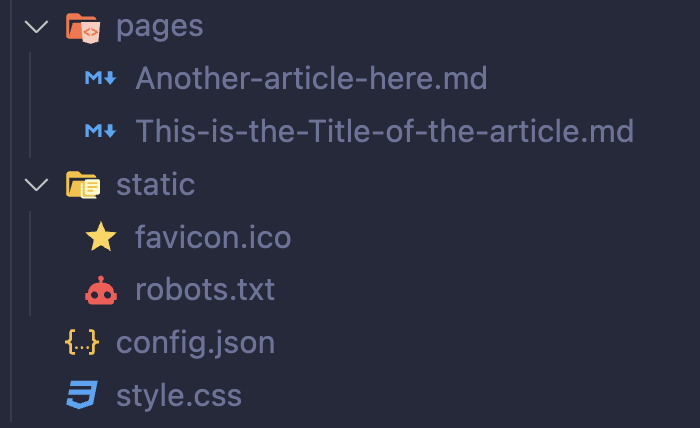
Menimal erfordert eine genaue Ordnerstruktur:
pages : enthält Markdown-Dateien ( .md )static : enthält statische Dateien ( robots.txt , fonts , favicon.ico )config.json : enthält Site-Konfiguration (minimal)style.css : enthält Stile (einzelne CSS-Datei)Das vollständige und funktionierende Beispiel finden Sie im Beispielordner
pages Jede Markdown-Datei entspricht einer .html Seite auf der Website.
Der Name der Datei .md wird verwendet, um sowohl den Namen der HTML-Datei als auch den Titel der Seite zu generieren:
.md nur mit Kleinbuchstaben.md - jedoch durch Leerzeichen ersetzt Beispielsweise generiert This-is-the-Title-of-the-article.md Folgendes:
this-is-the-title-of-the-article.htmlstatic Alle Dateien in static werden im endgültigen Build kopiert.
Hier können Sie Bilder, Schriftarten, robots.txt , favicon.ico , sitemap.xml oder alles andere hinzufügen
config.json Für die Konfiguration ist vorerst ein einziges Feld erforderlich: der Name der Website, der in <header> angezeigt wird:
{
"name" : " Sandro Maglione "
}style.cssAlle Stile sind in einer einzigen CSS-Datei definiert.
Sie können die generierte HTML-Struktur jeder Datei in Vorlagen anzeigen
Diese Datei wird minimiert und in jede generierte Seite importiert.
< link rel =" preload " href =" font.woff2 " as =" font " crossorigin type =" font/woff2 " > MIT-Lizenz, Einzelheiten finden Sie in der Datei LICENSE.md.
Dieses Projekt ist Teil meines wöchentlichen Newsletters auf sandromaglione.com .
npx --loglevel silly .. aus example , um npx -Befehl zu debuggenAlle Details zur Umsetzung im vollständigen Artikel lesen ?