
Statische Site Starter ist eine Starter -Vorlage für statische Stellen.
Stack: Babel , BrowserSync , Gulp , Minireset.css , Mops , Sass , Webpack .
# # Serve site at http://localhost:3000 with live reloading
make Dieser Befehl installiert auch Abhängigkeiten beim ersten Ausführen und wenn package.json oder yarn.lock aktualisiert werden.
# # Build site for production use
make build Dieser Befehl installiert auch Abhängigkeiten beim ersten Ausführen und wenn package.json oder yarn.lock aktualisiert werden.
# # List available commands
make help .
├── documentation-images # PROJECT DOCUMENTATION IMAGES
│
│
├── gulp # GULP/WEBPACK CONFIGURATION AND TASKS
│ ├── env # Gulp configuration per environment
│ │ ├── dev.js # Development environment
│ │ └── prod.js # Production environment
│ │
│ ├── helpers # Gulp helpers
│ │ └── url.js # Helper for URL creation
│ │
│ ├── tasks # Gulp tasks
│ │ ├── pug.js # Pug task declaration
│ │ ├── sass.js # Sass task declaration
│ │ └── script.js # JavaScript task declaration
│ │
│ ├── webpack # Webpack configuration per environment
│ │ ├── common.js # Shared between development and production environments
│ │ ├── dev.js # Development environment
│ │ └── prod.js # Production environment
│ │
│ └── index.js # Script to invoke proper environment and dynamically load Gulp tasks
│
│
├── js # JAVASCRIPT SOURCE FILES
│ ├── foo.js # Sample script imported in scripts.js
│ └── scripts.js # Main JavaScript file used as entry by Webpack
│
│
├── sass # SASS STYLE
│ ├── base # Base style
│ │ ├── _all.sass # Importing all stylesheets
│ │ ├── generic.sass # Style for generic elements (html, body, etc.)
│ │ └── helpers.sass # Helper classes (modifiers)
│ │
│ ├── dev # Development utilities
│ │ ├── shame.sass # WIP style or dirty hacks
│ │ └── structure.sass # Highlighting site structure (import commented by default)
│ │
│ ├── fonts # Fonts style
│ │ ├── _all.sass # Importing all stylesheets
│ │ └── roboto.sass # @font-face style for Roboto
│ │
│ ├── layout # Layout style
│ │ ├── _all.sass # Importing all stylesheets
│ │ └── layout.sass # Very light starter style for structure elements and titles
│ │
│ ├── utilities # Utilities
│ │ ├── _all.sass # Importing all stylesheets
│ │ ├── animations.sass # Some basic animations
│ │ ├── functions.sass # Functions
│ │ ├── mixins.sass # A few useful mixins
│ │ └── variables.sass # Variables for colors, typography, etc.
│ │
│ └── style.sass # Main Sass file used as source by Gulp
│
│
├── site # SITE BUILD DESTINATION FOLDER
│ ├── fonts # Font assets
│ │ └── roboto # Roboto from Google Fonts (TTF, WOFF, WOFF2)
│ │
│ └── images # Image assets
│ ├── favicon.ico # Favicon (placeholder by default)
│ ├── og-image.jpg # Image for og:image meta tag (placeholder by default)
│ └── unicorn.jpg # Sample image
│
│
├── templates # PUG TEMPLATES
│ ├── layouts # Layouts
│ │ └── default.pug # Default layout
│ │
│ ├── partials # Partials
│ │ └── unicorn.pug # Sample partial featuring an image
│ │
│ ├── index.pug # Home page
│ └── page.pug # Sample page
│
│
├── .babelrc # Presets and plugins to use, used by Babel
├── .gitignore # Files and folders ignored by Git
├── .tool-versions # Which version to use locally for each language, used by asdf
├── gulpfile.js # Gulp configuration
├── LICENSE # License
├── Makefile # Commands for this project
├── package.json # JavaScript dependencies, used by Yarn
├── README.md # Project documentation
└── yarn.lock # Tracking exact versions for JavaScript dependencies, used by Yarn

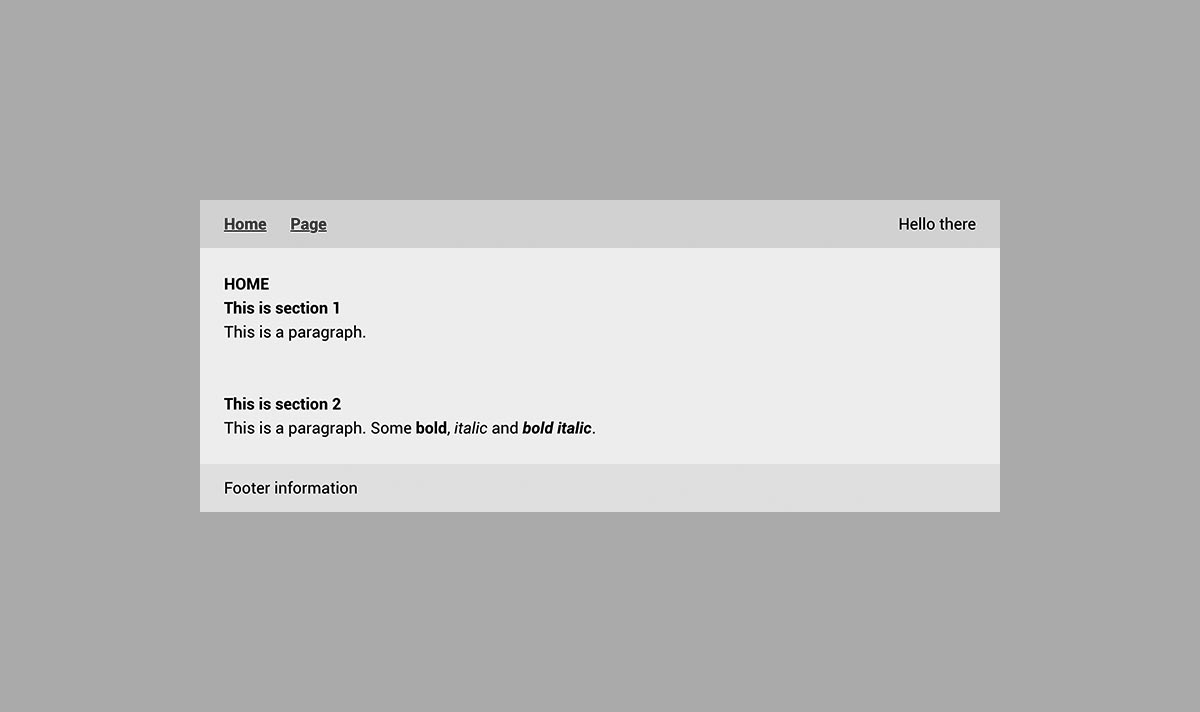
Der Starter wird mit einem einfachen Layout geliefert, das wie folgt strukturiert ist:
// Wrapper
.wrapper
// Header
header .header
.container
…
// Main
main .main
// Section (repeatable)
section .section
.container
…
// Footer
footer .footer
.container
…
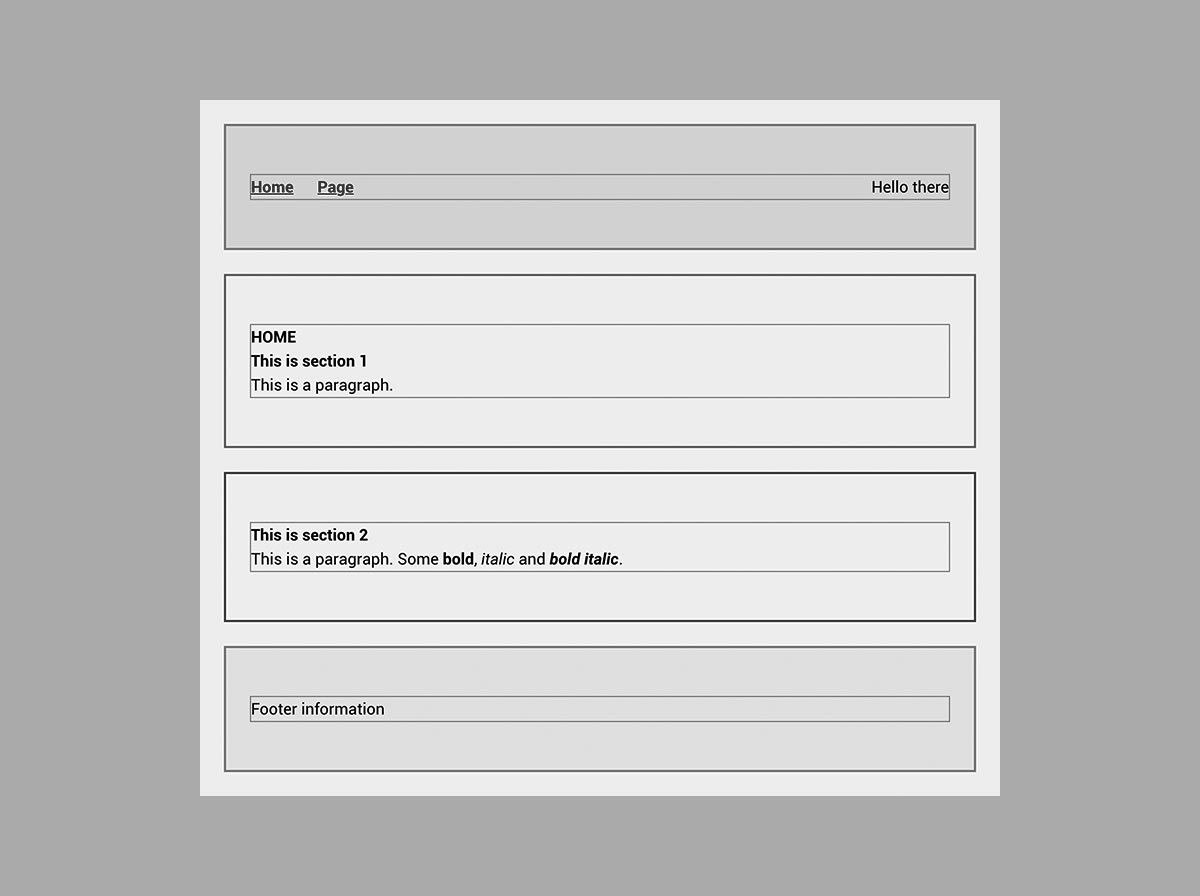
Es gibt auch ein SASS -Dienstprogramm, mit dem die Site -Struktur (ziemlich nützlich in der Entwicklung) hervorgehoben werden kann . Einfach in style.sass @import "dev/structure.sass" in style.sass wenn Sie es verwenden möchten.
Unsere Strategie für das Cache -Busting besteht darin, eine Asset -Abfrage automatisch ein ?v=[version] anzuhängen. Wenn Sie den Cache sprengen müssen, aktualisieren Sie einfach version in package.json .
In Mopsvorlagen ist eine assetVersion -Variable verfügbar. Verwendung:
img ( src = "images/unicorn.jpg" + assetVersion, alt = "" ) In SASS -Dateien ist eine urlVersion verfügbar. Verwendung:
background-image: urlVersion("/images/unicorn .jpg ") Es ist erforderlich, eine Konfiguration durchzuführen, um title , description und og: Meta -Tags für die Produktion zu erhalten. Weitere Informationen zu OG -Meta -Tags finden Sie in der Open -Graph -Protokolldokumentation.
Schritt 1: Stellen Sie die folgenden Variablen in default.pug ein. PUG:
- var siteTitle = " Site title " ;
- var siteDescription = " Site description " ;
- var baseUrl = " https://site-url.com " ; Schritt 2: Setzen Sie pageTitle -Variable für jede Seite. Zum Beispiel in index.pug :
- pageTitle = " Home " ;Schritt 3: Passen Sie das OG -Bild an.
Beiträge, Probleme und Feature -Anfragen sind willkommen! Siehe die Liste der Mitwirkenden, die an diesem Projekt teilgenommen haben.
Der statische Site Starter ist unter der GNU General Public Lizenz v3.0 lizenziert.