
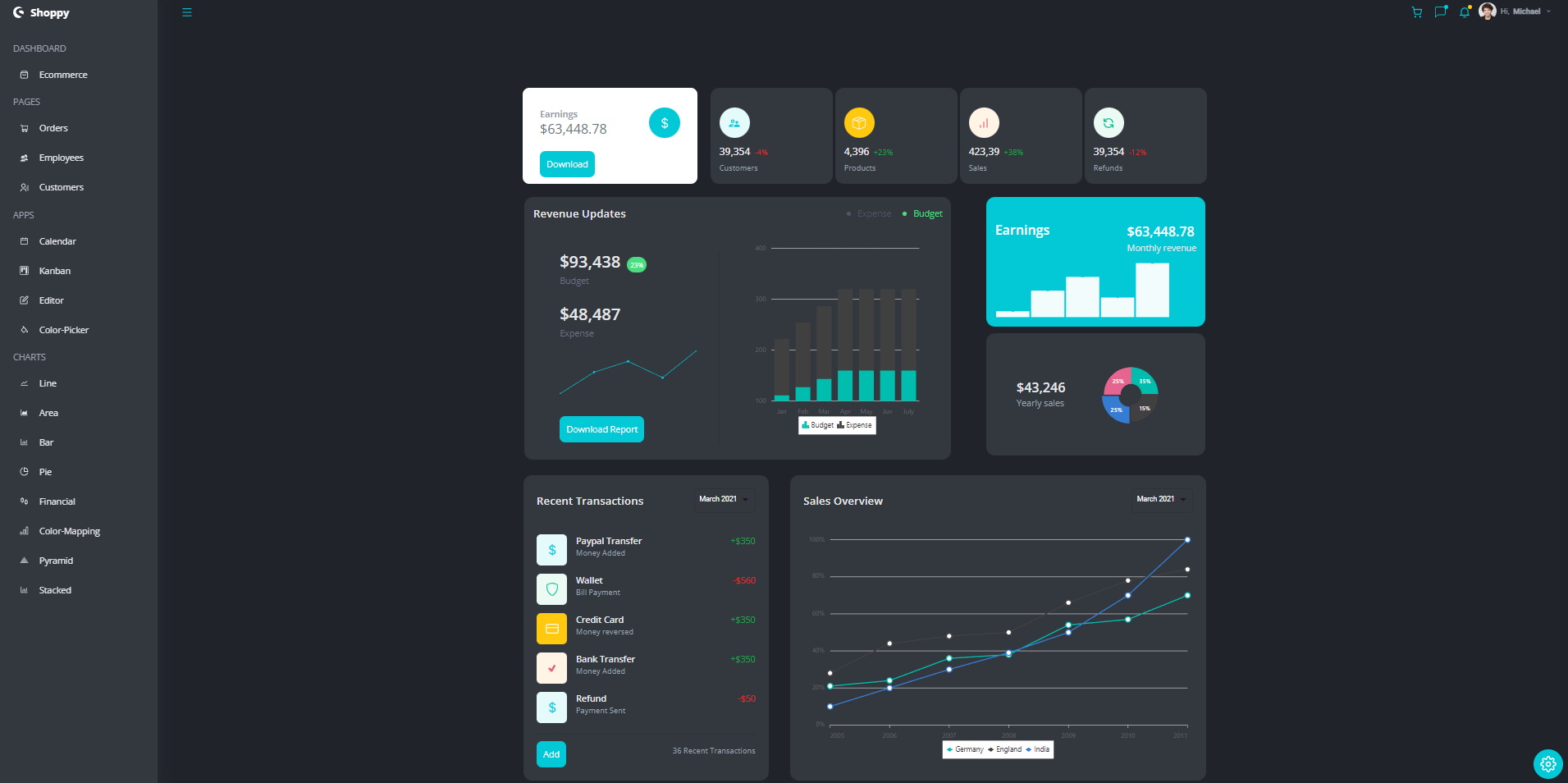
React Admin -Dashboard ist eine atemberaubende Webanwendung mit einer schönen Benutzeroberfläche und wurde mit erweiterten JavaScript -Konzepten, React und Tailwind CSS erstellt. Dieses Dashboard bietet ein umfassendes und intuitives Benutzererlebnis, sodass Benutzer ihre Daten einfach verwalten und verfolgen können. React ist eine leistungsstarke JavaScript-Bibliothek, mit der Entwickler effiziente und dynamische Benutzeroberflächen erstellen können, während Tailwind CSS eine Sammlung vordefinierter Klassen bietet, die es einfach machen, UI-Elemente zu stylen und anzupassen. Die Kombination dieser beiden Technologien sowie erweiterte JavaScript -Konzepte sorgt für eine sehr reaktionsschnelle und ansprechende Benutzererfahrung. Mit React Admin -Dashboard können Benutzer mit Leichtigkeit ihren Daten auf dem Laufenden halten und eine visuell ansprechende Oberfläche genießen.
Dieses Projekt wird in Netlify gehostet: React-Admin-Dasboard von OM
Mit diesen Anweisungen werden Sie für die Entwicklung und Testzwecke eine Kopie des Projekts auf Ihrer lokalen Maschine in Betrieb genommen.
Voraussetzungen vor dem Start stellen Sie sicher, dass die folgende Software auf Ihrem Computer installiert ist:
Node.js npm (Knotenpaketmanager)
JavaScript, HTML, CSS, React.js und Tailwindcss.
git clone https://github.com/omunite215/React-Admin-DashBoard.git
cd React-Admin-DashBoard npm install npm startDie Website sollte nun auf http: // localhost: 3000 ausgeführt werden.
Client: React, Tailwindcss, Syncfusion
Server: netlify
Front - Endentwicklungsbegeisterte Spezialisierungen:
? ♀️ Ich möchte mit Front-End-Web-Dev-Projekten auf react.js zusammenarbeiten
Wenn Sie Feedback haben, wenden Sie sich bitte an [email protected]
Dieses Projekt wird mit dem Tutorial der JavaScript -Meisterschaft durchgeführt
@Om Patel
Schnelle API
Reagieren Dokumente
