24 maßgeschneiderte, vollwertige Star Wars-Themen für Ihr Hyper-Terminal.
Alle wundervollen Star Wars -Hintergründe wurden von The Amazing Filipe de Carvalho geschaffen und sind Teil seines Star Wars - Long Shadow Flat Design Icons -Projekts. Sie können sein Projekt und den Rest seiner super großartigen Arbeit über Behance schätzen.
Kommen Sie zu Gitter oder Twitter, um Ihre Gedanken zum Projekt zu teilen.
Holen Sie sich hier die Hintergründe als 4K -HD -Hintergrundbilder.
hyperStellen Sie zunächst sicher, dass Sie Hyper in Ihrem System installiert haben.
Sobald dies damit fertig ist, ist es Zeit, das Thema hyper-star-wars zu installieren.
# fire up a terminal and type
$ hyper i hyper-star-wars.hyper.js Fügen Sie hyper-star-wars in die Plugins-Liste in Ihrer Konfigurationsdatei ~/.hyper.js hinzu und starten Sie das Hyper neu.
plugins: [ 'hyper-star-wars' ] Sobald Sie hyper-star-wars installiert haben, ist es an der Zeit, Ihr Lieblingsthema festzulegen.
Gehen Sie zu Ihrem ~/.hyper.js und fügen Sie das StarWarsTheme -Einstellungsobjekt unter das colors -Objekt hinzu und definieren Sie dort Ihr Thema der Wahl.
Hier ist ein kurzes Beispiel, bei dem wir das yoda -Thema auswählen, wobei der lightsaber aktiviert ist und ein farbenfroher Fensterkopf.
config: {
//...
colors : {
//...
} ,
StarWarsTheme : {
character : 'yoda' , // Define your favorite star wars character
lightsaber : 'true' , // Activate your theme's lightsaber mode
unibody : 'false' , // Define the color of the Hyper window header
avatar : 'true' // Activate your theme's background avatar
} ,
//...
} 
Um genau das gleiche Look zu erhalten, installieren Sie Roboto Mono Schriftart von Google sowie oh-my-zsh und wählen Sie pure als ZSH-Eingabeaufforderung.
characterMit dieser Option können Sie Ihr Star Wars-Charakter-Thema zusammen mit der maßgeschneiderten Syntaxfarbe auswählen.
Die zuweisbaren Werte sind:
character name - Wählen Sie eines der verfügbaren Star Wars -Zeichen, indem Sie ihren Namen definieren.
dh character: 'yoda' , character: 'darth-vader' , character: 'bb8' usw.
random - Wählt zufällig ein Star Wars -Charakter -Thema aus allen verfügbaren Zeichen aus, jedes Mal, wenn Sie eine neue Hyper -Terminal -Sitzung abbauen.
dh character: 'random'
light/dark side - Wählt zufällig ein Star Wars -Charakter -Thema von der hellen Seite oder der dunklen Seite , jedes Mal, wenn Sie eine neue Hyper -Terminal -Sitzung abfeuern.
dh character: 'light' , character: 'dark'
character array - Wählt zufällig eine Star Wars -Charakter -Themen-/Themenoption aus einem definierten Array aus, das benutzerdefinierte mehrere Themen/Themenoptionen hält. Jedes Mal, wenn Sie eine neue Hyper -Terminalsitzung abbauen. Alle von den verfügbaren Star Wars -Charakter -Themen können ausgewählt werden!
dh
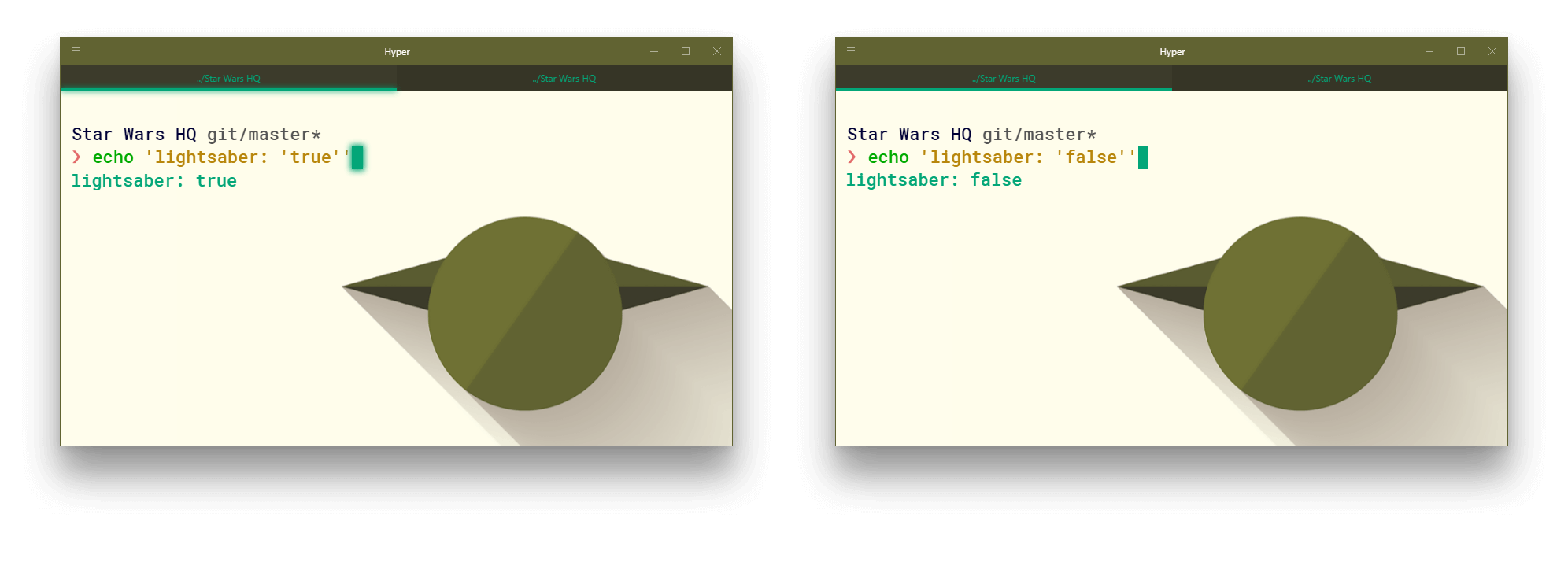
character: ['kylo-ren', 'light', 'dark', 'bb8']character: ['yoda', 'chewbacca', 'bb8', 'han-solo', 'c3po']character: ['darth-vader', 'stormtrooper', 'spacetrooper', 'ray']character: ['random', 'finn', 'boba-fett', 'leia-organa', 'maz-katana'] usw.lightsaber Aktiviert den lightsaber Ihres Themas und lässt tab bar Ihres Terminals leuchten.
Die zuweisbaren Werte sind:
lightsaber: 'true' - Aktivieren Sie den lightsaber Ihres Themaslightsaber: 'false' - Deaktivieren Sie den lightsaber Ihres Themas Außerdem hat das lightsaber vollständig von Ihrem .hyper.js aus dem gleichen Effekt zu sein wie das Definieren und das Einstellen von false . ( Standardwert )

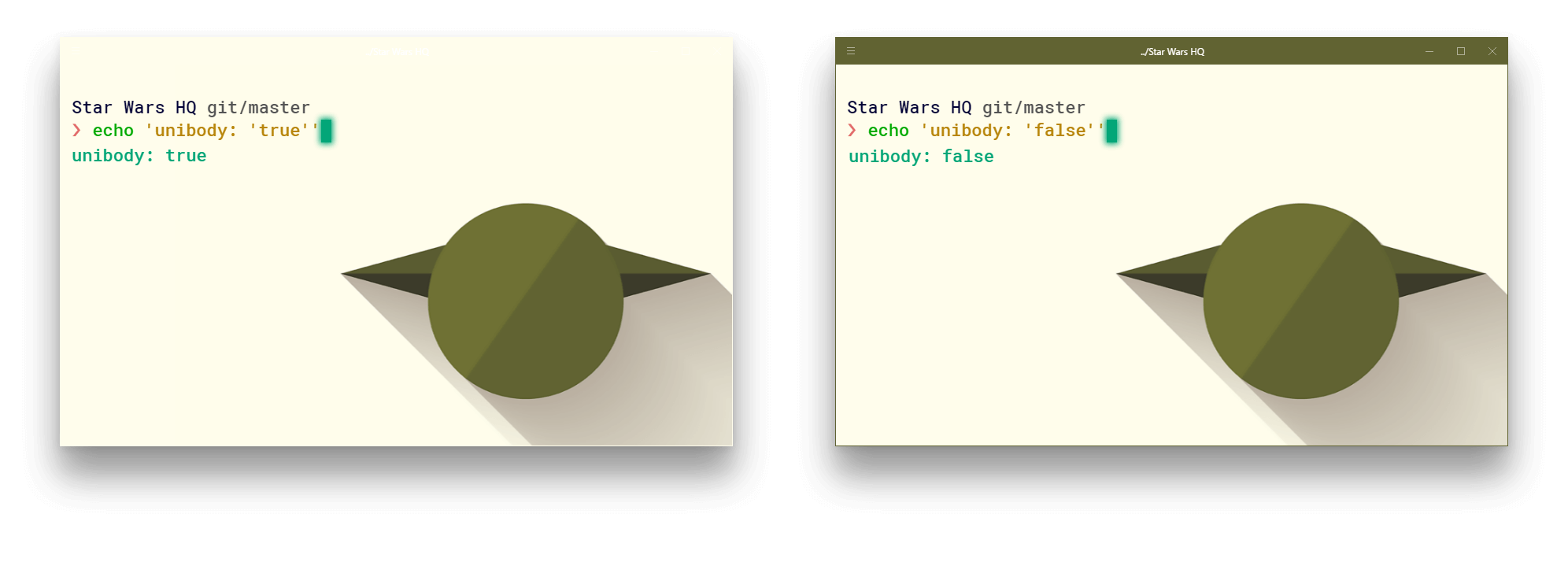
unibodyWählen Sie, ob die Farbe der Hyper -Fenster -Header -Farbe mit dem Hintergrund -Star Wars -Charakter -Thema übereinstimmt oder nicht.
Die zuweisbaren Werte sind:
unibody: 'true' - Wählen Sie es für ein Unibody -Farbthema ausunibody: 'false' - mach es, wenn dir dein Terminal farbenfroher gefällt Darüber hinaus hat die vollständige Entlassung der unibody -Option von Ihrem .hyper.js den gleichen Effekt wie das Definieren und die Einstellung von true . ( Standardwert )

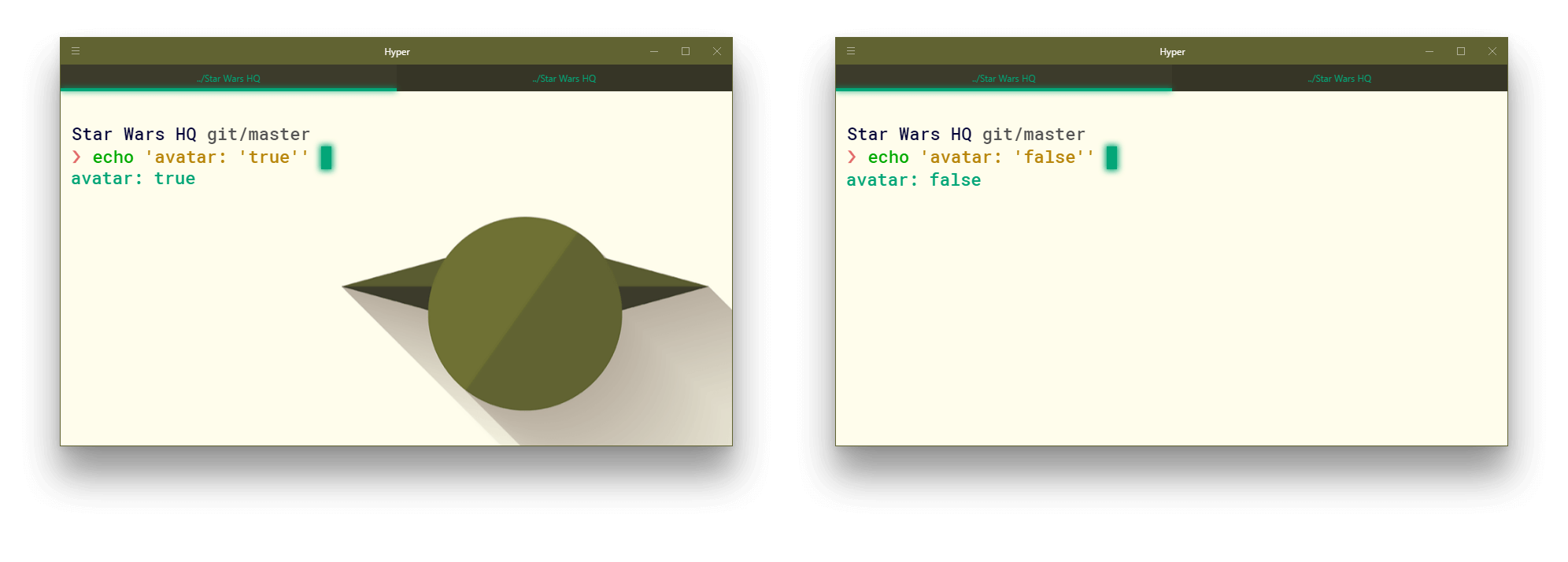
avatar Wählen Sie, ob der Star Wars -Charakter -Thema avatar im Hintergrund angezeigt wird oder nicht.
Die zuweisbaren Werte sind:
avatar: 'true' - Aktivieren Sie den Hintergrund Ihres Themas avataravatar: 'false' - Deaktivieren Sie den Hintergrund Ihres Themas avatar Darüber hinaus hat das vollständige Ablassen der avatar -Option von Ihrem .hyper.js den gleichen Effekt wie das Definieren und das Einstellen von true . ( Standardwert )

Sie können alle Themen hier im Detail vorschauen.
darth-vaderyodastormtrooperr2d2chewbaccasnowtrooperkylo-renbb8obi-wan-kenobiluke-skywalker-olderemperorspacetrooperc3pofinnboba-fettleia-organamaz-kanatafinn-stormtrooperhan-sololuke-skywalkerreyprincess-leiapoe-dameronhan-solo-olderMIT